Mastering above the fold: come incoraggiare lo scorrimento (e la conversione)
Pubblicato: 2023-08-09Presto! Quante "migliori pratiche" CRO puoi nominare dalla cima della tua testa? Sono disposto a scommettere che il numero è piuttosto alto.
Le migliori pratiche sono semplicemente pratiche comuni. Ecco perché in questo post mettiamo alla prova un altro concetto “provato e vero”, proprio come abbiamo fatto con la riprova sociale.
Questa volta, diamo un'occhiata allo spazio above the fold . Quanto è importante avere un invito all'azione above the fold? È vero che nessuno scorre sotto la piega?
Scopriamolo.
Sommario
- Cos'è esattamente "above the fold"?
- Cosa hanno detto gli esperti
- Cosa dicevano i dati
- Quando va bene "below the fold"?
- 1. Alcuni visitatori
- 2. Visitatori incerti, semplice proposta di valore
- 3. Visitatori incerti, proposta di valore complicata
- La posizione media della piega
- Quando le persone smettono di scorrere?
- Come incoraggiare lo scorrimento
- 1. Crea contenuti accattivanti
- 2. Evita i falsi fondi
- 3. Chiedi loro di scorrere
- Conclusione
Cos'è esattamente "above the fold"?
"Above the fold" si riferisce al contenuto che viene visualizzato su un sito senza dover scorrere. Questo concetto ha origine dal mondo della stampa, in quanto era la metà superiore della prima pagina del giornale in cui è tipicamente collocata la prima notizia.
L'idea è che la storia above the fold riceva la massima attenzione. Mentre Sarah potrebbe non leggere l'intero giornale per scoprire cosa c'è a pagina 8, probabilmente leggerà la storia in prima pagina (o, almeno, il titolo).
La best practice afferma che il tuo invito all'azione deve essere above the fold perché i visitatori in genere non scorrono oltre la piega.
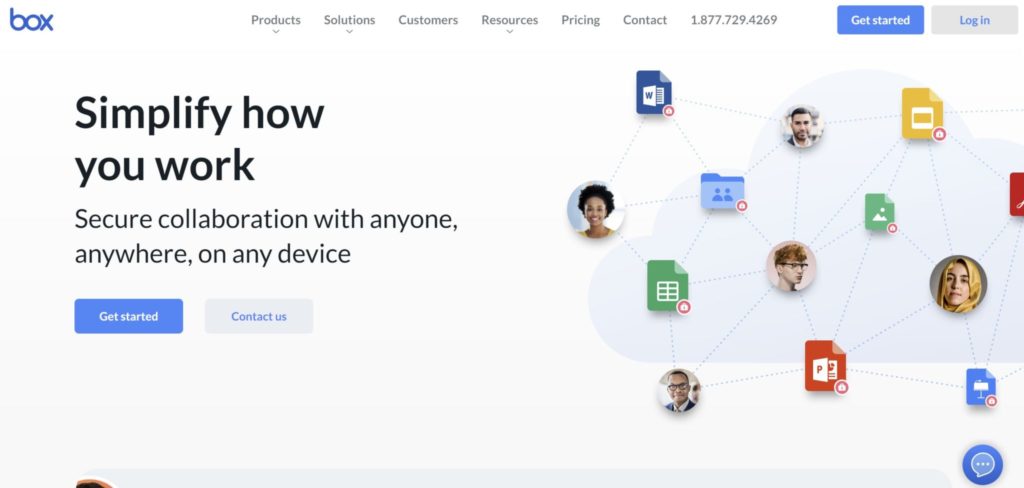
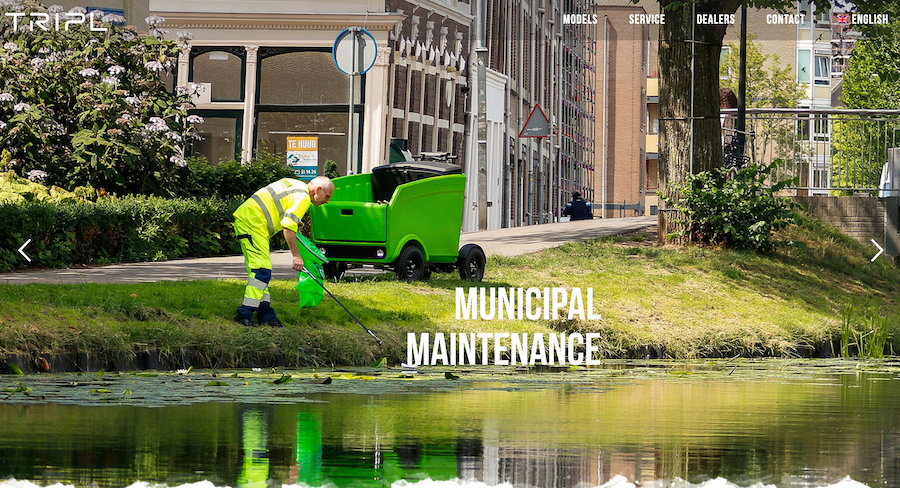
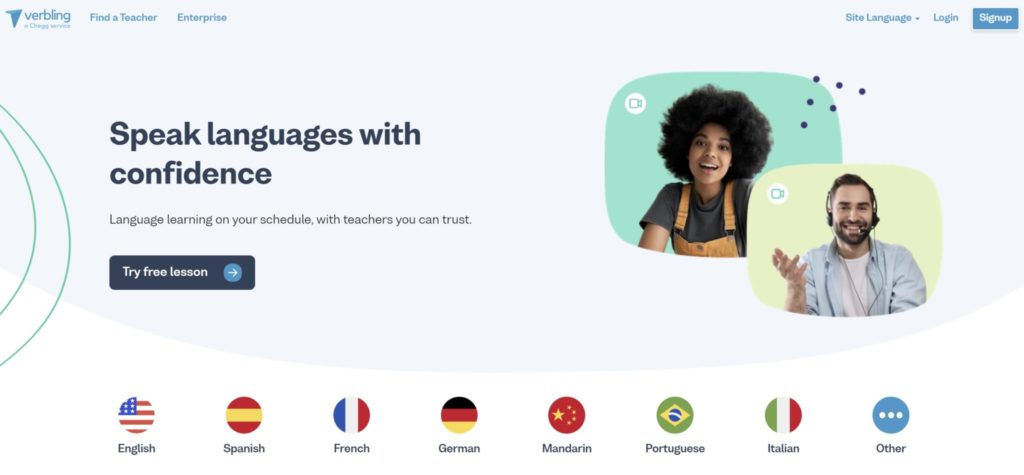
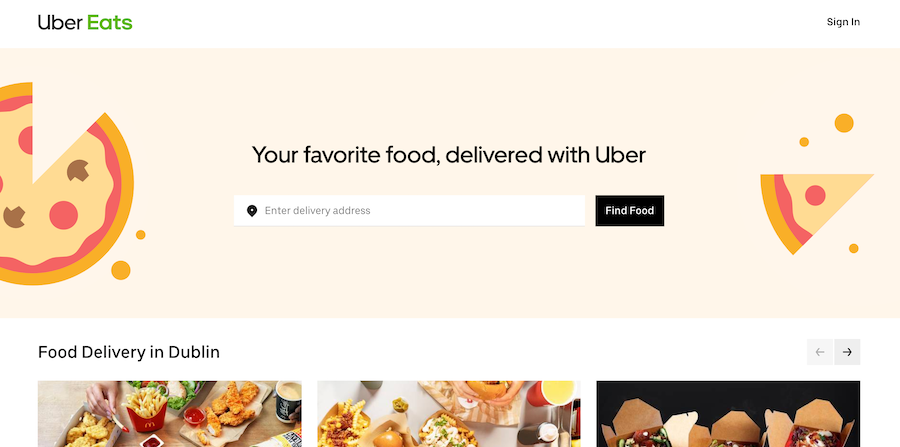
Diamo un'occhiata ad alcuni esempi di siti progettati per il fold:


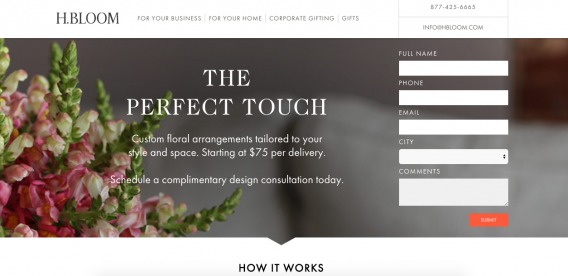
Ora diamo un'occhiata ad alcuni esempi di siti che ignorano completamente il fold...

Cosa hanno detto gli esperti
Quindi, cosa hanno detto alcuni dei massimi esperti di CRO sull'argomento? Joanna Wiebe, Oli Gardner e Brian Massey hanno tutti parlato delle migliori pratiche...

Joanna Wiebe, Copy Hacker e Airstory:
“Non stipare tutto sopra la piega. Innumerevoli test e studi di tracciamento di scorrimento/clic hanno dimostrato che i visitatori sono disposti a scorrere... purché sappiano che c'è qualcosa per cui scorrere verso il basso. (Quindi non creare un falso fondo.)
Non impedire alle persone di esplorare i tuoi contenuti facendo ipotesi sui loro comportamenti di utilizzo. (tramite copia hacker)

Oli Gardner, Unbounce:
“Posizionare il tuo invito all'azione above the fold è la scelta di posizionamento più comune. Tuttavia, questo può aspettarsi troppo da qualcuno che è appena arrivato sulla tua pagina.
Una soluzione a questo è creare una mini landing page che contenga gli elementi critici della tua pagina impacchettati in un blocco di contenuti above the fold.
Quindi, qualsiasi contenuto di supporto può apparire di seguito per coloro che hanno bisogno di leggerlo per essere convinti dello scopo della tua pagina. (tramite The Unbounce Landing Page Course)

Brian Massey, Scienze della conversione:
“È una buona pratica. Quindi le parti più importanti della pagina di solito funzionano meglio above the fold.
Ora l'eccezione è quando stai portando qualcuno ad agire. Quindi vedrai i moduli più lunghi, la lettera di vendita e in realtà vedrai molte pagine che sono in formato lungo.
Le home page fungono essenzialmente da landing page. E in queste situazioni, va bene salvare l'invito all'azione fino a quando non hai definito alcuni punti chiave.
Quindi, se non sei molto conosciuto, o se sei in un nuovo settore e devi prima fare un po' di istruzione. Potresti testarlo, ma in generale vedremo un aumento se riusciamo a spostare il primo invito all'azione in alto. (tramite Business of Software)
Quindi, sembrerebbe che gli esperti siano d'accordo: la piega conta davvero, ma come con la maggior parte dei concetti in CRO, non è un assoluto.
Cosa dicevano i dati
Nel 2014, Google ha pubblicato uno studio, The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers, che dimostra l'impatto della piega.
Lo studio ha rilevato che, con la visibilità definita come il 50% dei pixel dell'annuncio sullo schermo per un secondo, gli annunci appena sopra la piega avevano una visibilità del 73%, mentre gli annunci appena sotto la piega avevano solo il 44%.
Nielsen Norman Group ha concluso che "ciò che appare nella parte superiore della pagina rispetto a ciò che è nascosto influenzerà sempre l'esperienza dell'utente, indipendentemente dalle dimensioni dello schermo". Infatti, hanno scoperto che la differenza media nel modo in cui gli utenti trattano le informazioni above e below the fold è dell'84%.
Per riassumere i risultati di Nielsen Norman Group: “Gli utenti scorrono, ma solo se ciò che è above the fold è abbastanza promettente. Ciò che è visibile sulla pagina senza richiedere alcuna azione è ciò che ci incoraggia a scorrere".
Ancora una volta, la piega conta . Tuttavia, è importante perché pone le basi per i contenuti futuri e fornisce aspettative di qualità, non a causa di una regola arbitraria e assoluta.
Quando va bene "below the fold"?
Quindi, il contenuto above the fold viene visualizzato più spesso (duh), ma sembra che ciò non significhi necessariamente che il tuo invito all'azione debba, senza dubbio, essere al di sopra di esso. In quali casi è accettabile "below the fold"?
Il contenuto above the fold ha due compiti: spiegare chiaramente la proposta di valore e segnalare che ci sono contenuti più preziosi below the fold.
Se la tua proposta di valore è cristallina above the fold, metti gli inviti all'azione dove ha più senso logico.
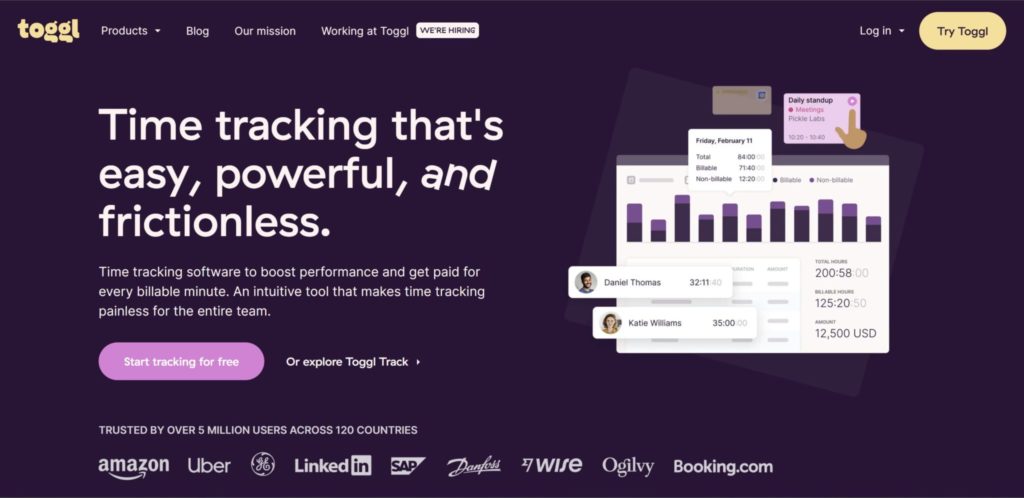
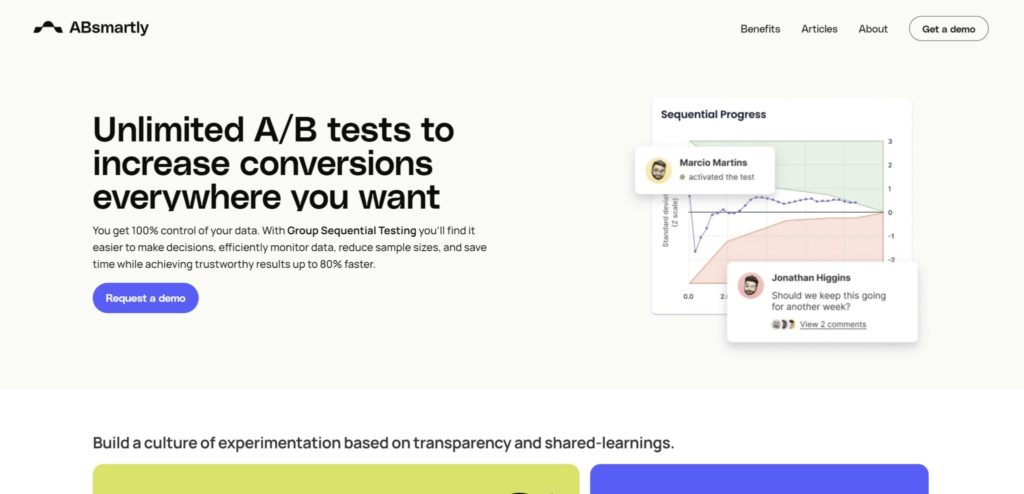
In alcuni casi (ad es. Toggl e Optimizely), la proposta di valore di una riga è abbastanza chiara (e convincente) da giustificare una richiesta immediata (ad es. "Iscriviti").
In altri casi (ad esempio, Lewis Howes e Tiny Habits), è necessario più testo e creatività per creare una proposta di valore chiara (e convincente), il che significa che la domanda sarà ritardata (cioè below the fold).
Considera il fatto che ci sono solo tre tipi di visitatori che arrivano sul tuo sito...
1. Alcuni visitatori
Questi visitatori hanno familiarità con il tuo marchio, sanno cosa offri e sanno che risolve un problema che hanno. Si convertiranno qualunque cosa succeda. Finché non fai di tutto per nascondere il tuo invito all'azione, questi visitatori troveranno un modo per convertire.
È più conveniente se l'invito all'azione è above the fold, ma in caso contrario, saranno disposti a scorrere per trovarlo.
2. Visitatori incerti, semplice proposta di valore
Questi visitatori non hanno familiarità con il tuo marchio o il tuo prodotto o servizio. Non sono ancora convinti che il tuo prodotto o servizio sia la migliore soluzione al loro problema.
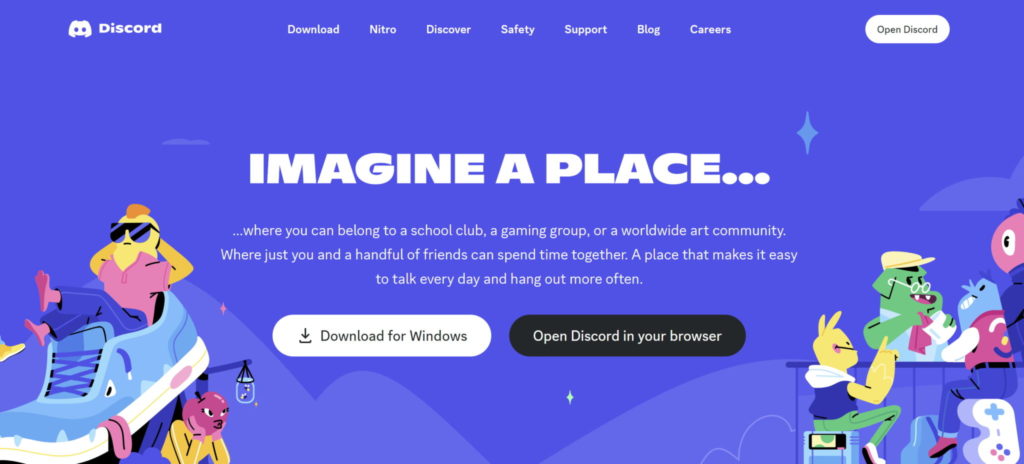
Supponiamo che tu abbia una semplice proposta di valore, come Discord:

Se la tua proposta di valore è semplice e chiaramente articolata, probabilmente non richiede molta elaborazione. Quante domande fa "Un posto che rende facile parlare ogni giorno e uscire più spesso". aumentare?
Pertanto, puoi andare avanti e inserire il tuo invito all'azione above the fold. È realistico che un nuovo visitatore incerto possa essere convinto e pronto a scaricare Discord senza ulteriori informazioni.
3. Visitatori incerti, proposta di valore complicata
Analogamente al gruppo precedente, questi visitatori non hanno familiarità con il tuo prodotto o servizio e non sono ancora convinti che sia la soluzione migliore al loro problema.
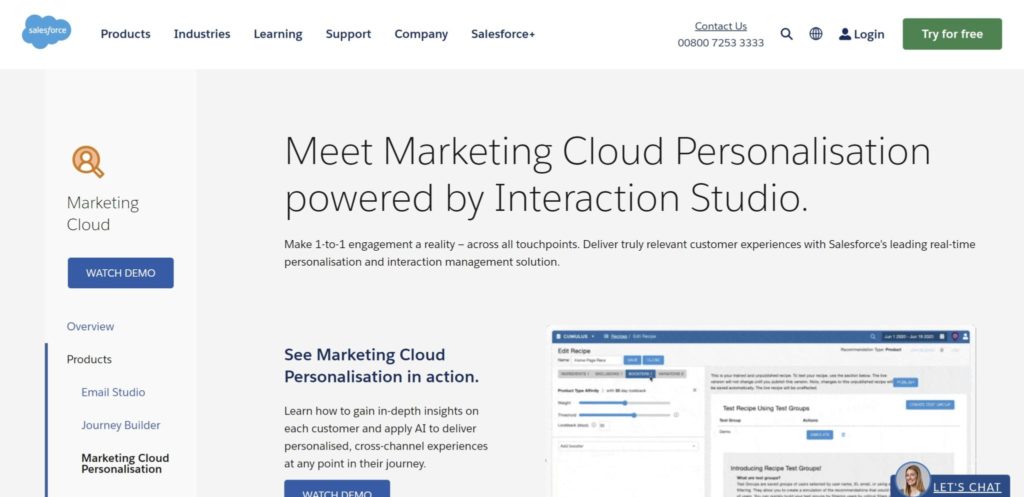
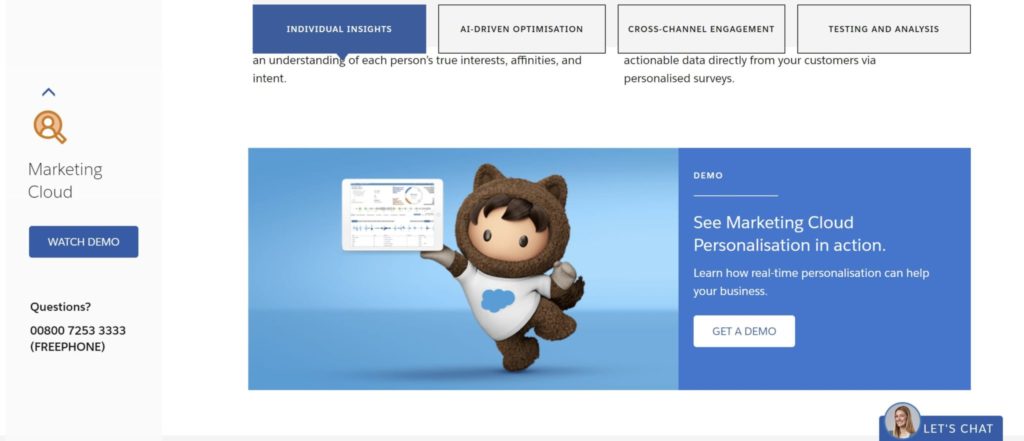
Questa volta, supponiamo che tu abbia una proposta di valore più complicata, come Interaction Studio di Salesforce (in precedenza Evergage):

Meno persone conoscono (e sono convinte) dei vantaggi della personalizzazione in tempo reale rispetto ai vantaggi di parlare gratuitamente con amici e familiari in tutto il mondo.
Ora, ciò non rende la proposta di valore di Interaction Studio meno efficace, ma significa che è necessaria un'elaborazione. Una semplice battuta non sarà sufficiente; i visitatori sono destinati ad avere domande su cosa sia la personalizzazione in tempo reale, come funziona, come può funzionare per loro e così via.
Quindi, mettere una domanda in cima alla pagina, above the fold, non ha molto senso. I visitatori che sono incerti non saranno ancora pronti ad agire. Avranno bisogno di ulteriori informazioni.
Nota il posizionamento della chiamata alle demo di Interaction Studio: è presente sulla barra laterale adesiva, ma si ripete anche verso il centro della home page.

La posizione media della piega
Tecnicamente parlando, la piega è diventata più complicata negli ultimi anni. Prima di tutto, utilizziamo tutti più dispositivi.

Con ogni dispositivo viene fornita una dimensione e una risoluzione dello schermo uniche, il che significa una posizione di piegatura unica.
C'è anche un modo semplice per visualizzare il tuo sito in più risoluzioni, solo per assicurarti che i tuoi contenuti vengano visualizzati correttamente...

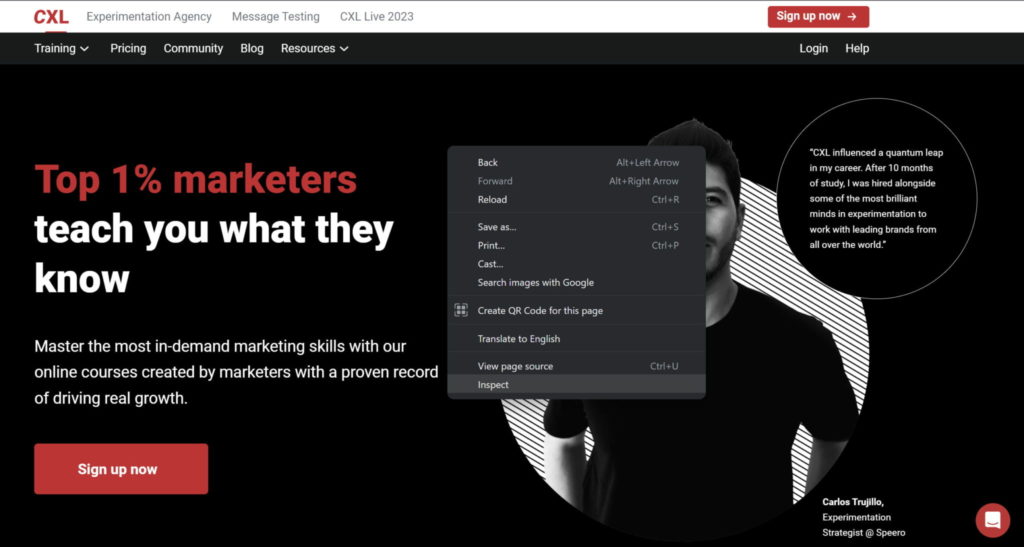
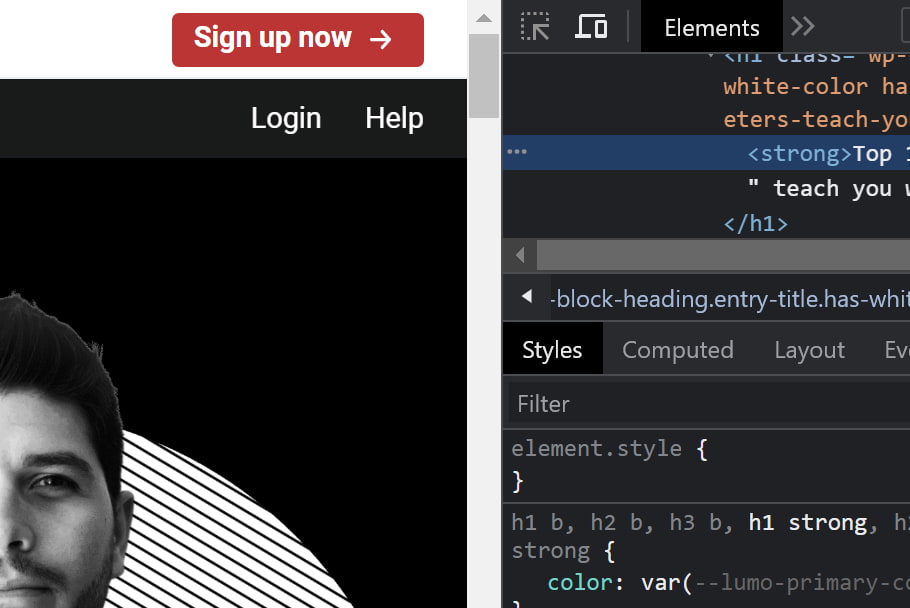
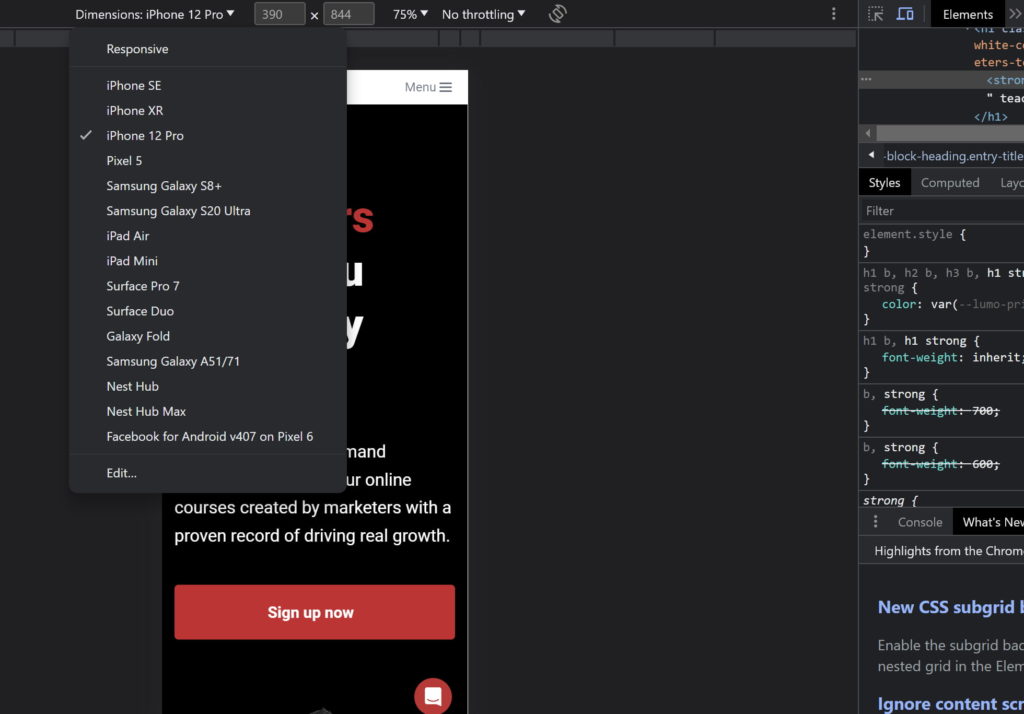
Passaggio uno: apri una finestra di Chrome, fai clic con il pulsante destro del mouse e seleziona "Ispeziona".

Passaggio 2: fai clic sull'icona del dispositivo nell'angolo in alto a sinistra della finestra "Ispeziona".

Passaggio tre: scegli una risoluzione dello schermo personalizzata o seleziona un dispositivo specifico dal menu a discesa.

Utilizzando questo semplice processo, puoi visualizzare la posizione della piega sui dispositivi più comuni per assicurarti di visualizzare tutti i contenuti necessari.
Assicurati di controllare tutti i dispositivi. Solo perché non usi un telefono Nexus o Pixel, e nemmeno i tuoi amici, non significa che i tuoi visitatori non lo facciano.
Parlando dei tuoi visitatori, vale la pena identificare quali dispositivi utilizzano più spesso in modo da poter ottimizzare i tuoi sforzi di progettazione e contenuto per quelle risoluzioni dello schermo in particolare. Ecco il semplice processo in due fasi...
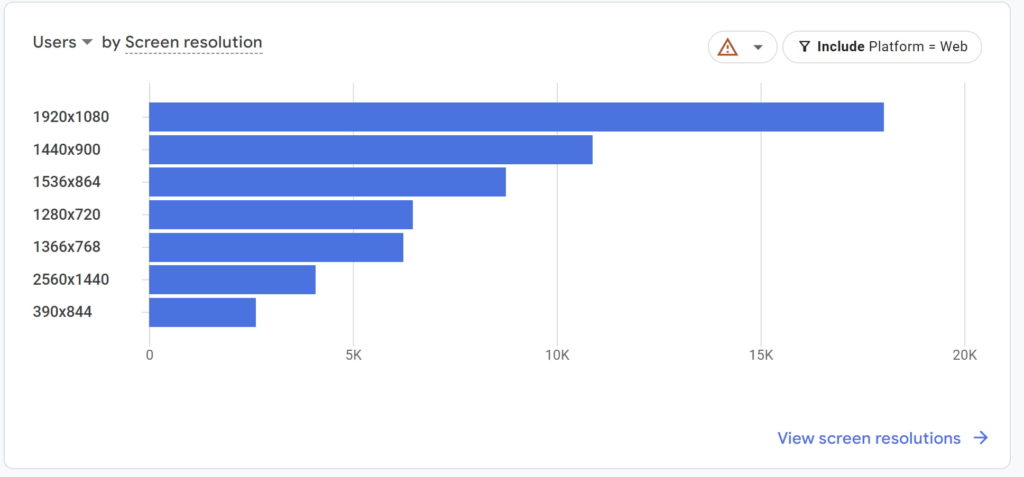
Passaggio uno: apri Google Analytics 4 e all'interno di "Rapporti", seleziona "Utente > Tecnologia", quindi "Panoramica".
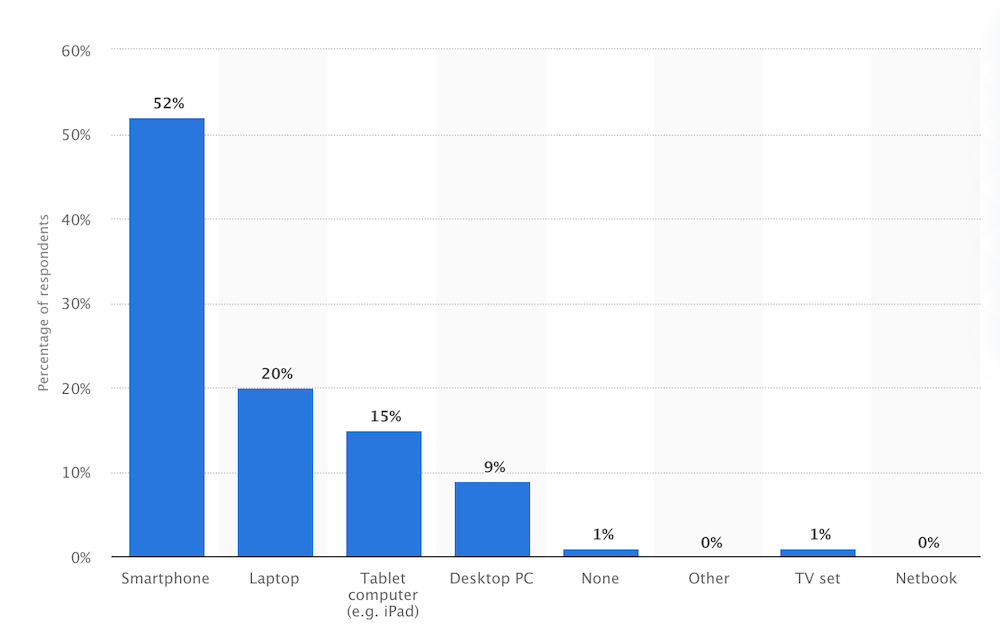
Fase due: sotto i grafici principali, troverai "Utenti per risoluzione dello schermo".

Ecco qua! E queste sono solo le migliori risoluzioni. Ce ne sono altre decine, tutte da tenere in considerazione.
Quando le persone smettono di scorrere?
Quindi, sappiamo che non sono più gli anni '90 e che le persone possono (e lo faranno) scorrere la pagina verso il basso. Ma c'è un limite? Fino a che punto le persone scorrono in media nella pagina? C'è una sezione del tuo sito che non attirerà quasi nessuna attenzione?
Diamo un'occhiata ai fatti...
Alcuni anni fa, Huge ha scoperto che, indipendentemente dai segnali di progettazione, quasi tutti (91-100%) scorrevano oltre la piega.
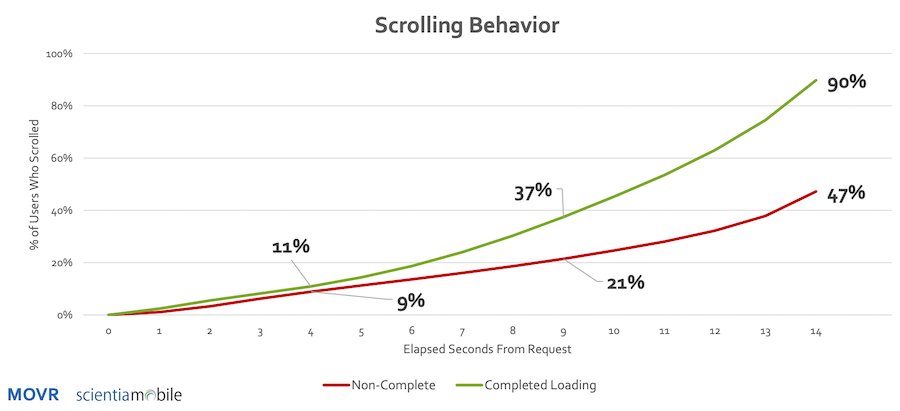
In un rapporto MOVR, si è concluso che l'11% degli utenti di dispositivi mobili inizia a scorrere entro quattro secondi dal termine del caricamento della pagina. Se la pagina non ha terminato il caricamento, il 9% ha comunque fatto scorrere entro quattro secondi.
Se la pagina si carica lentamente e impiega più di nove secondi, il 21% delle persone ha comunque effettuato lo scroll. Delle persone che hanno fatto scorrere a nove secondi, oltre il 50% ha fatto scorrere verso il basso di oltre 250 pixel.
Nota: ciò significa che se il tuo sito per dispositivi mobili si carica lentamente, i tuoi contenuti above the fold verranno effettivamente ignorati.

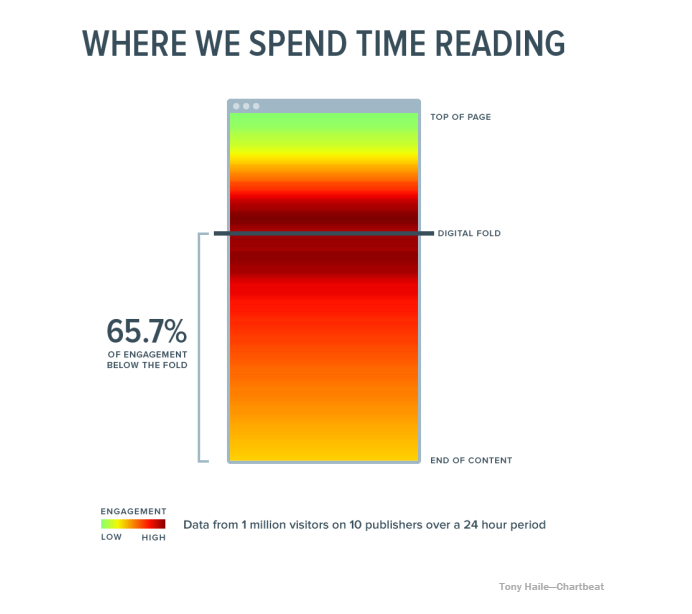
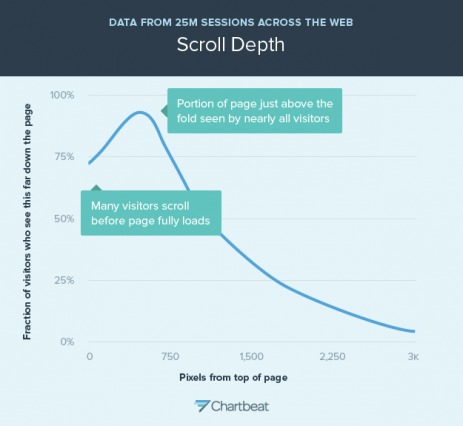
Tony Haile, CEO di Chartbeat, ha condiviso alcuni dati interessanti con Time Magazine all'inizio di quest'anno. Il suo team ha scoperto che il 66% dell'attenzione su una normale pagina multimediale viene spesa below the fold. Ecco la mappa di calore che ha condiviso...

C'è pochissimo coinvolgimento nella parte superiore della pagina, probabilmente perché siamo condizionati a sapere che lì si trovano solo segnali di branding e navigazione. Il coinvolgimento, secondo la ricerca di Chartbeat, è più alto appena sopra e appena sotto la piega.

In sintesi, i tuoi visitatori decidono abbastanza rapidamente se la tua proposta di valore è interessante per loro e quindi iniziano a scorrere fino a quando non hanno abbastanza informazioni per fare un passo successivo (ad esempio, rimbalzare, passare a una nuova pagina o convertire).
Michael Aagaard è solo un esperto che ha sperimentato gli inviti all'azione below the fold...
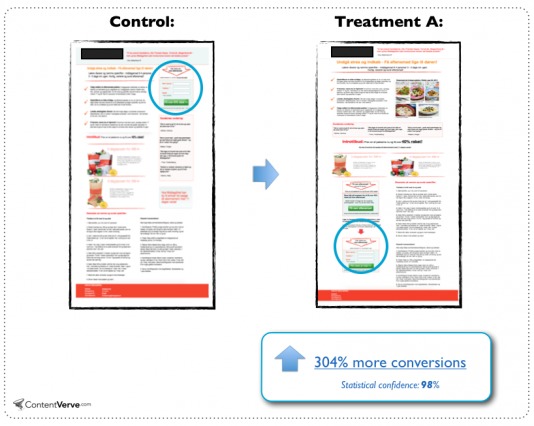
“Quindi conosciamo tutti la regola d'oro secondo cui il tuo invito all'azione dovrebbe essere sempre posizionato above the fold. Bene, sfatiamo subito quel mito con questo esempio tratto da un test che ho eseguito su una landing page B2C", ha scritto.
Nell'esempio, ha inserito l'invito all'azione in fondo a una pagina di destinazione molto lunga e le conversioni sono aumentate del 304%.

“Ci sono molte altre cose in corso nel trattamento. Quindi l'intero miglioramento non può essere attribuito interamente allo spostamento dell'invito all'azione below the fold”, osserva Michael.
"Tuttavia, resta il fatto che il trattamento con l'invito all'azione molto al di sotto della piega ha sovraperformato la variante di controllo, qualcosa che semplicemente non dovrebbe essere possibile se si sottoscrive la regola delle migliori pratiche secondo cui l'invito all'azione dovrebbe essere sempre al di sopra della piega per convertire .”
Tieni presente che questo è solo un esempio per dimostrare che le best practice sono fallibili e che i visitatori scorrono. Non dovresti presumere che spostare il tuo invito all'azione below the fold aumenterà le conversioni di oltre il 300%... o del tutto.
Come per tutte le cose in CRO, dovrai testarlo per te stesso e per il tuo pubblico. L'asporto qui è non aver paura di sperimentare below the fold perché l'idea che i visitatori non scorrano è un mito.
Come incoraggiare lo scorrimento
La maggior parte delle persone scorrerà sulla tua pagina indipendentemente dal design o dai segnali di copia, ma ci sono alcune cose che puoi fare per migliorare marginalmente la velocità di scorrimento.
1. Crea contenuti accattivanti
Come garantite che i visitatori vogliano leggere il contenuto below your fold? Rendi fantastico il contenuto above the fold.
Sembra semplice, vero? C'è poco sostituto per la creazione di contenuti veramente accattivanti.


Ricorda, ciò che è above the fold è ciò che incoraggia i tuoi visitatori ad avventurarsi al di sotto di esso, quindi rendi il tuo caso convincente.
2. Evita i falsi fondi
Ricordi i falsi fondi che abbiamo menzionato prima? Questi sono ovunque...


Controlla quegli esempi di alcune startup che sono state presenti su AngelList in passato.
Quando hai un doppio fondo, non dai ai visitatori motivo di credere che ci sia qualcosa sotto la piega. Di conseguenza, tenteranno di scorrere meno spesso.
Evitare un falso fondo è abbastanza facile...

3. Chiedi loro di scorrere
A volte, il modo migliore per convincere qualcuno a scorrere è semplicemente dirgli di scorrere. Considera sottili segnali direzionali...


E segnali direzionali non così sottili...

È tutto ciò che puoi fare per rendere lo scorrimento la scelta più ovvia.
Conclusione
Quindi, torniamo alla domanda iniziale: è davvero così importante above the fold? Senza dubbio, la risposta è sì . Tuttavia, i motivi per cui è importante sono leggermente diversi da quelli che la migliore pratica vorrebbe far credere.
Il contenuto above the fold...
- Prepara il terreno per i contenuti futuri. Questo prodotto o servizio è interessante? C'è più contenuto?
- Stabilisce un'aspettativa di qualità. Vale la pena leggerlo? Mi sarà utile?
Tutto above the fold aiuta i tuoi visitatori a decidere se vale la pena leggere il tuo sito. [Twittalo!]
Ecco cosa devi ricordare su questa particolare best practice:
- Metti i tuoi contenuti più interessanti above the fold. Cosa rende il tuo prodotto o servizio interessante e prezioso?
- La maggior parte delle persone può e fa scorrere. Non aver paura di inserire contenuti e persino inviti all'azione below the fold.
- Puoi incoraggiare i visitatori a scorrere evitando i falsi fondi e rendendo evidente che ci sono più contenuti below the fold.
- Comprendi la certezza dei tuoi visitatori e la complessità della tua proposta di valore. Non andare dritto alla domanda se i tuoi visitatori hanno bisogno di maggiori informazioni per prendere una decisione.
- Utilizza Google Analytics per scoprire quali risoluzioni dello schermo utilizzano più spesso i tuoi visitatori. Progetta per quelle risoluzioni (e controlla tutte le altre risoluzioni utilizzando Chrome).
- Diversi dispositivi e dimensioni dello schermo rendono difficile nominare una posizione di piegatura media, ma qui a CXL usiamo 600-700 pixel come linea guida.
- Sperimenta tu stesso. C'è un peso in questa best practice, ma nulla è mai assoluto in CRO. Testa diverse posizioni di invito all'azione, testa diversi contenuti above the fold. Potresti sorprenderti.
