Come progettare contenuti above the fold per un coinvolgimento Uber-Good
Pubblicato: 2019-12-21Hai 8 secondi (probabilmente meno) per affascinare e trattenere il tuo pubblico. Ogni secondo e ogni pergamena conta.
I tuoi contenuti above the fold devono attirare i tuoi visitatori e motivarli a rimanere sulla pagina. Una pagina fantastica con un contenuto above the fold scadente è come un libro brillante con una copertina terribile. Sì, sì, sappiamo tutti che non dovresti giudicare un libro dalla copertina... ma lo fanno ancora tutti. E i visitatori faranno la stessa cosa con la tua e-mail, pagina di destinazione o articolo.
Il tuo contenuto above the fold deve essere la tua priorità numero 1? Probabilmente no. Ma con la quantità di utenti digitali che saltano tra siti Web e dispositivi, è importante che i tuoi contenuti above the fold incoraggino i visitatori a rimanere. Ciò non significa necessariamente che il contenuto debba avere un titolo degno di Buzzfeed o un CTA irresistibile, ma deve mantenere la promessa che ha portato i visitatori lì in primo luogo.
Cosa significa above the fold?

Above the fold è il primo contenuto che i tuoi visitatori vedono senza dover scorrere. Tutto ciò che richiede lo scorrimento per la visualizzazione è considerato below the fold.
I giornali per primi hanno reso popolare il termine "above the fold". In un'edicola sarebbero visibili solo i titoli e le immagini più in alto, necessari per attirare un lettore a prendere il giornale per leggere di più. Sebbene non ci siano pieghe sullo schermo del tuo computer, c'è la fine di una finestra del browser e gli utenti devono scorrere se vogliono vedere di più.
A seconda del dispositivo che stai utilizzando, durante la lettura di questo articolo, probabilmente hai visto l'immagine e il titolo in primo piano (e forse un frammento di testo) above the fold. Altri siti con grandi barre di navigazione e CTA richiedono di scorrere verso il basso per trovare l'articolo. Immagina quell'esperienza in edicola: pensi che il giornale con solo Home, Informazioni, Blog e Contatti visibili verrà ritirato? Penso di no.
Ciò che è above the fold per te potrebbe essere above the fold per loro
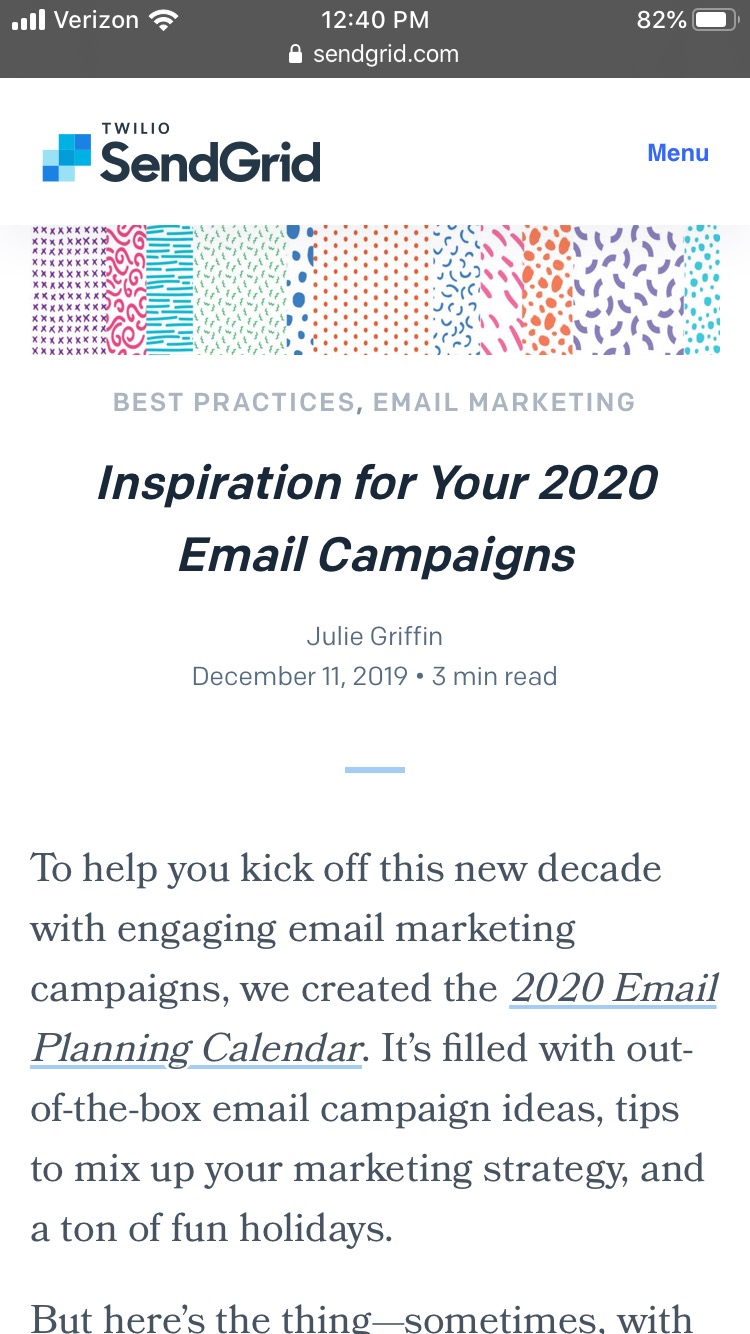
A seconda di come visualizzi un contenuto (cellulare, desktop, tablet, ecc.), ciò che è visualizzabile above the fold varia. Ad esempio, dai un'occhiata al nostro recente post Ispirazione per le tue campagne e-mail 2020 . Ecco come appare sul mio dispositivo iOS:

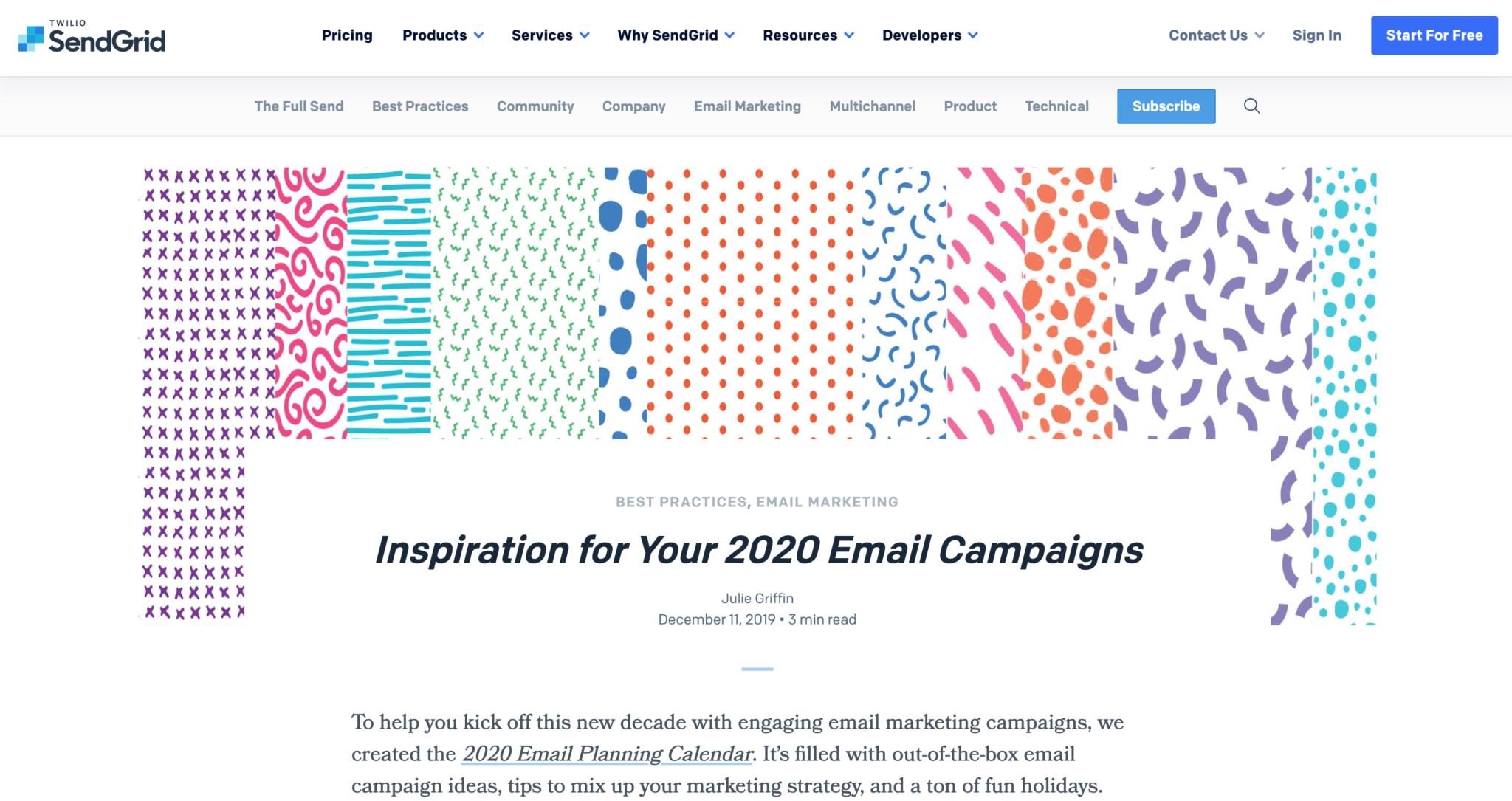
Ed ecco come appare sul mio desktop:

In entrambe le versioni, puoi vedere il titolo e l'immagine in primo piano, ma puoi vedere più testo introduttivo sul dispositivo mobile.
Quando progetti i contenuti (che si tratti di email, post di blog o pagine di destinazione), pensa all'esperienza su dispositivi diversi. Le dimensioni dello schermo variabili influiranno su ciò che cade above the fold e su ciò che cade below the fold. Su un telefono, ad esempio, il tradizionale design della pagina è ruotato di lato per la modalità verticale.
È impossibile ottimizzare i tuoi contenuti per ogni dispositivo, ecco perché è importante creare design reattivi. Tutte le e-mail nella nostra galleria di modelli di e-mail gratuiti sono completamente reattive in modo che gli utenti possano creare esperienze di alta qualità, indipendentemente dal dispositivo utilizzato dai destinatari.
Migliori pratiche per la progettazione di contenuti above the fold
Non è necessario reinventare la ruota per creare esperienze utente straordinarie. Anche se non esiste una bacchetta magica per un contenuto efficace della pagina above the fold (scusate!), ci sono alcune best practice che puoi tenere a mente per migliorare il tuo design:
- Mantieni le tue promesse. Se qualcuno visita la tua pagina da un'e-mail, un annuncio o un collegamento ipertestuale, assicurati che il tuo contenuto above the fold prepari il terreno per ciò che intendi fornire. Ad esempio, se il tuo annuncio garantisce "i primi 10 hack di invio delle vacanze del 2019", la tua pagina risponderà meglio a quella promessa fin dall'inizio.
- Non cercare di stipare tutto above the fold. Metti i tuoi contenuti migliori all'inizio, non tutti i tuoi contenuti. A meno che tu non sia il Dr. Pepper e possa in qualche modo racchiudere 23 gusti in una bevanda deliziosa, adotta un approccio minimalista. Meno è meglio. Usa un'immagine e una copia intelligente per invogliare i tuoi visitatori a continuare a scorrere la pagina verso il basso.
- Incoraggiare lo scorrimento. Rendi evidente che il passaggio successivo che il visitatore dovrebbe compiere è scorrere verso il basso. Puoi farlo con segnali visivi (come le frecce rivolte verso il basso) o essendo chiaro con la tua copia: "Continua a leggere".
4 Esempi di contenuti above the fold impressionanti
Basta parlare, diamo un'occhiata ad alcuni campioni di vita reale. Ho trovato alcuni fantastici esempi di siti Web, articoli, e-mail e altro di marchi che hanno inchiodato il loro design above the fold. Ecco cosa puoi imparare da loro.

Il sito Web Above the Fold di SPI

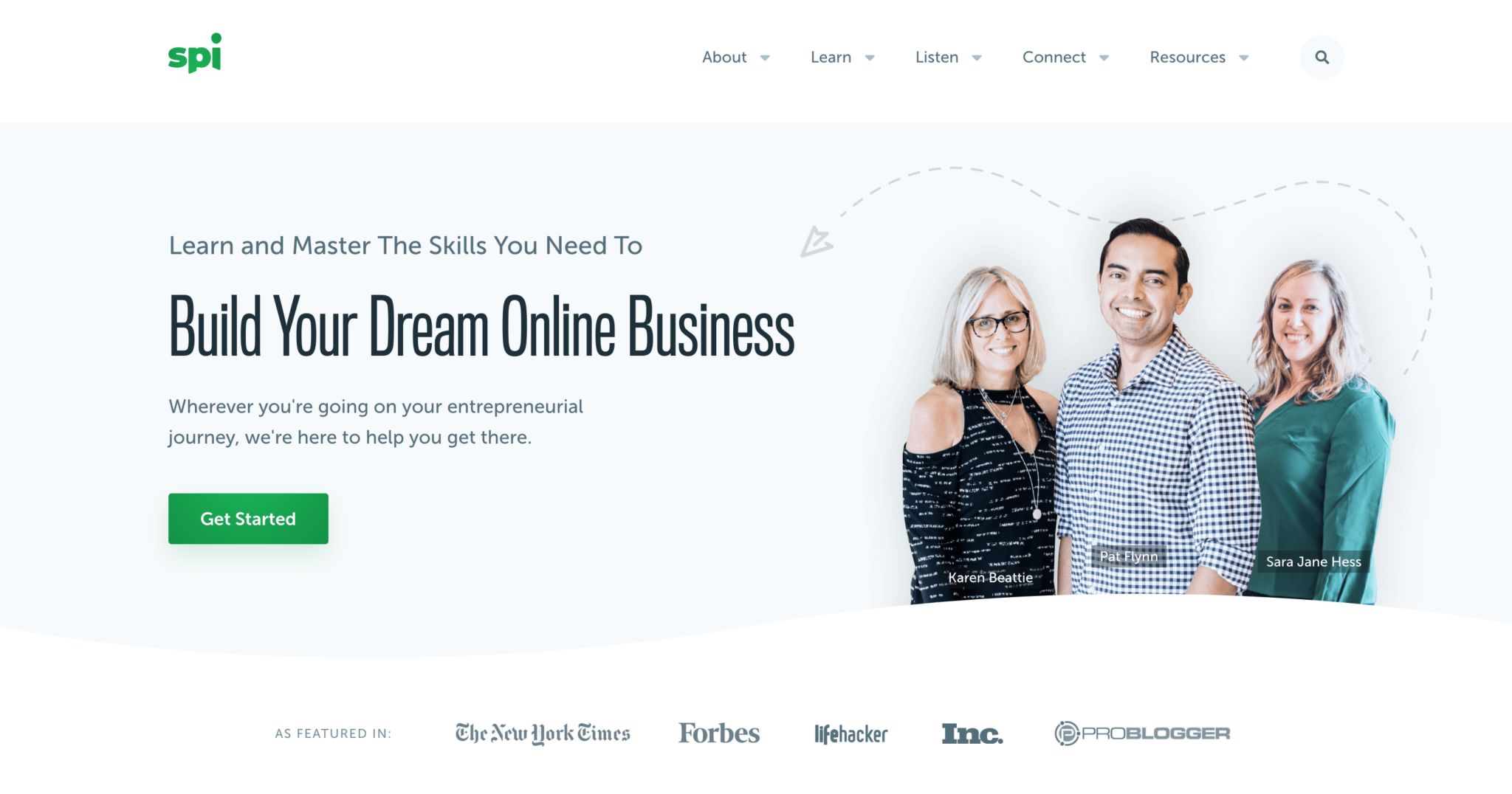
Il blog Smart Passive Income raggiunge un ottimo equilibrio above the fold con questo web design. Ecco cosa fanno bene:
- Il contenuto above the fold della home page è pulito, ordinato e ha molto spazio bianco.
- La premessa dell'intero sito è ben delineata in sole 4 righe di testo e ha anche un CTA semplice e evidente: "Inizia".
- La prova sociale è visibile fin dall'inizio con i grandi marchi che aggiungono credibilità al sito.
Una cosa che la pagina non fa bene è che crea un "falso fondo". Come puoi vedere dallo screenshot, il contenuto above the fold sembra l' unico contenuto, poiché la sezione termina a livello della parte inferiore del browser. Questo dà le vibrazioni che non c'è più niente sulla pagina.
Aggiungendo un segnale visivo o rendendo il contenuto above the fold non perfettamente a filo con la parte inferiore del browser, sarebbe ovvio per un visitatore del sito Web che più contenuti sono accessibili scorrendo.
Email above the fold di Frontier

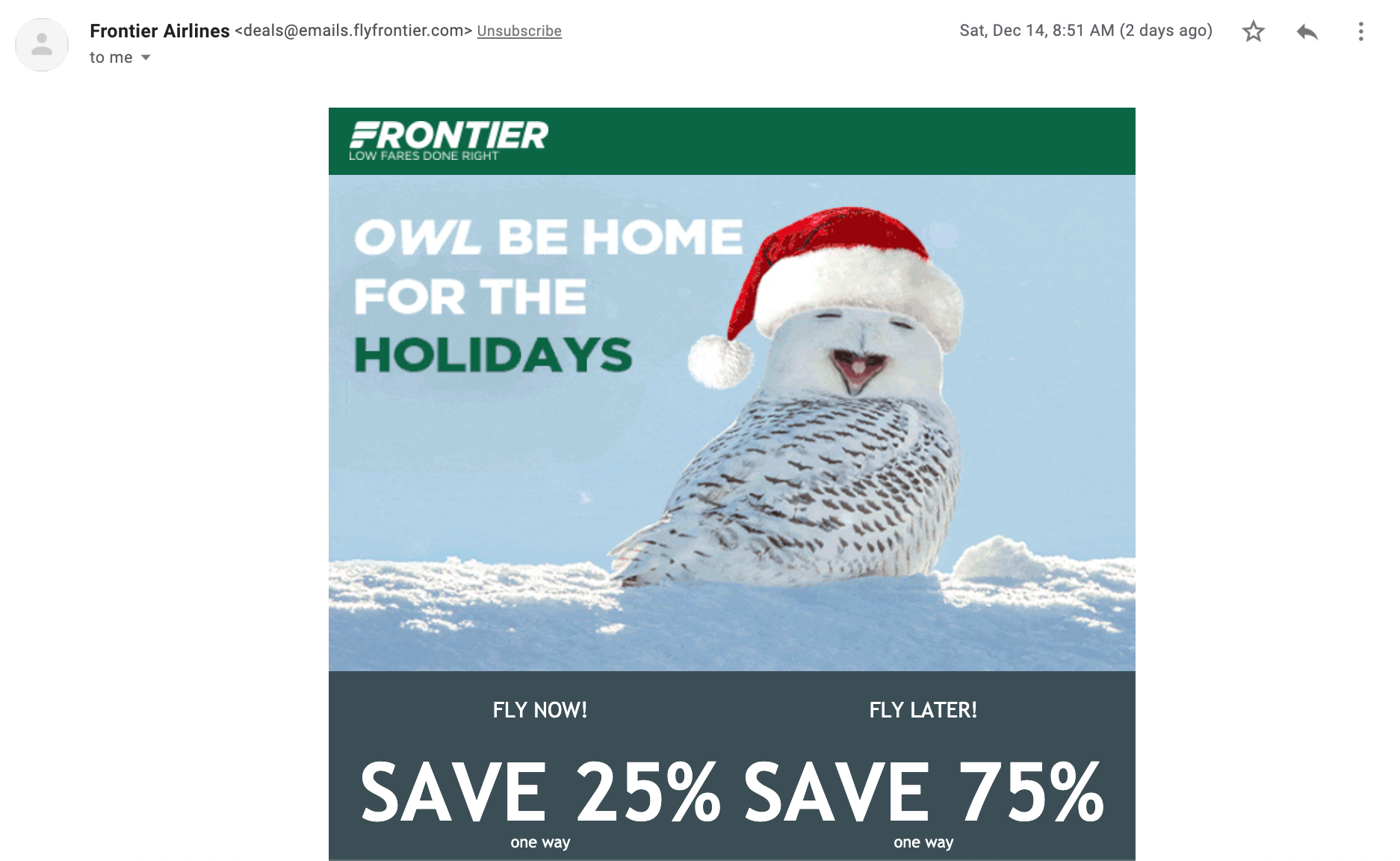
Questa e-mail di Frontier seleziona tutte le caselle giuste quando si tratta di contenuti above the fold. Presenta un'immagine di eroe accattivante (come puoi non amare un gufo con un cappello da Babbo Natale?), una copia spiritosa e accordi potenti abbinati a semplici CTA, il tutto above the fold.
Frontier avrebbe potuto fare un ulteriore passo avanti spingendo verso l'alto il "Prenota ora!" pulsanti che si trovano attualmente sotto il fold. Ma tutto sommato, questa email ottiene l'elemento above the fold giusto.
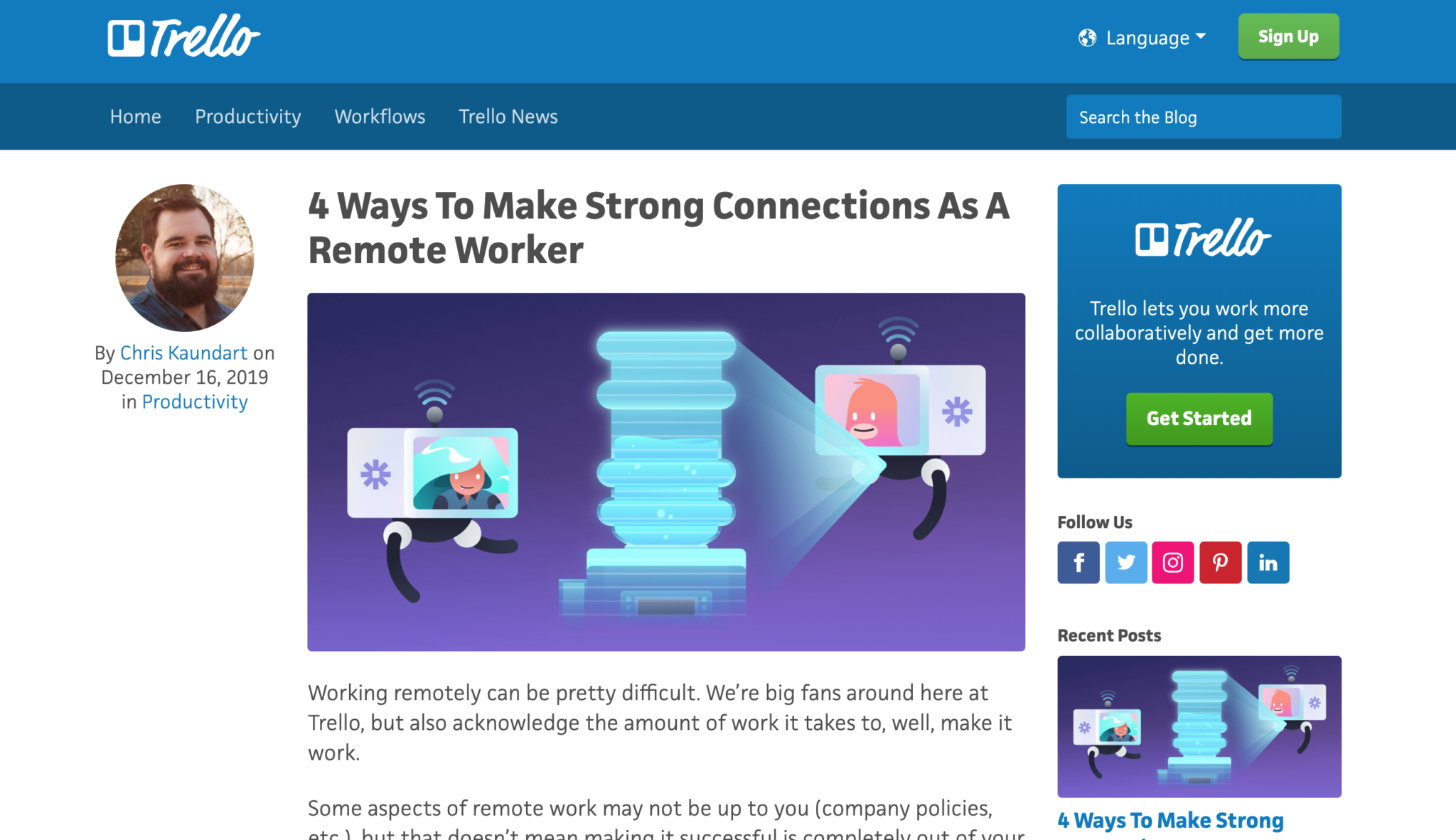
Il design del blog Above the Fold di Trello

Sono un grande fan di Trello e un fan ancora più grande del loro blog. Il design dell'articolo ti offre una perfetta visualizzazione above the fold del pezzo che stai per leggere. Puoi vedere il titolo, l'autore, l'immagine dell'eroe e persino un frammento di testo che ha l'opportunità di risucchiarti.
Dove non è all'altezza è la semplicità. Con la visualizzazione above the fold, sei circondato da diverse distrazioni: "Iscriviti", "Inizia", "Seguici", "Post recenti", ecc. Ricorda di mantenere i tuoi contenuti above the fold semplici per spostare gli utenti senza intoppi attraverso l'esperienza.
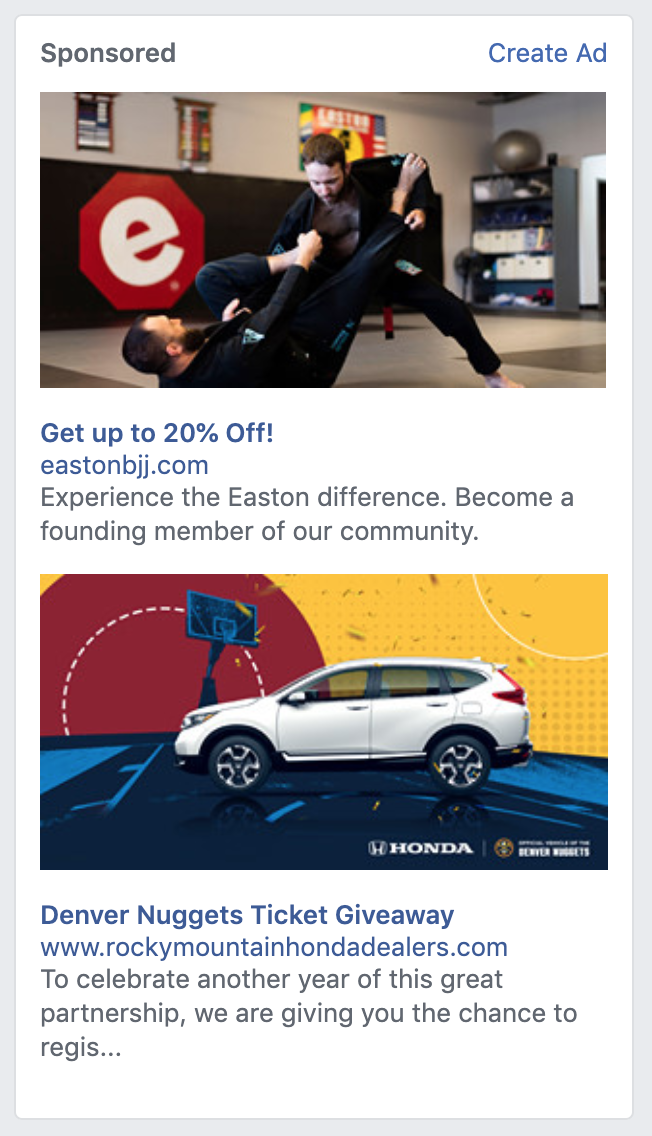
Annuncio Facebook Above the Fold dell'Easton Training Center

Sii consapevole dei tuoi contenuti above the fold, anche sui social media. Gli annunci hanno limiti di caratteri, ma se utilizzi tutti i caratteri assegnati, gli spettatori probabilmente non saranno in grado di vedere l'intero messaggio.
Mantienilo breve e semplice. L'Easton Training Center è arrivato proprio qui con solo due righe di testo che appaiono "above the fold" (sebbene il targeting potrebbe essere un po' fuori luogo dal momento che non ho alcun interesse per le arti marziali). I Denver Nuggets, d'altra parte, hanno inserito il messaggio principale del loro annuncio "below the fold". Immagino sia un'opportunità per registrarsi per avere la possibilità di vincere quel veicolo, ma non puoi saperlo con certezza.
Sii al di sopra del resto
E questo è tutto quello che c'è da fare. No, l'ottimizzazione dei tuoi contenuti per above the fold non raddoppierà magicamente i tuoi tassi di conversione durante la notte, ma migliorerà le esperienze dei tuoi utenti.
Fai un tentativo e vedi cosa succede. Se vuoi davvero approfondire e concentrarti sull'ottimizzazione delle conversioni, leggi Cos'è il CRO? La tua guida a tutto ciò che devi sapere . Ti aiuterà a imparare come apportare modifiche strategiche che abbiano un impatto misurabile.
