Tutto sulla conformità WCAG e temi WordPress pronti per l'accessibilità
Pubblicato: 2016-11-14Molti clienti chiedono temi WordPress pronti per l'accessibilità. Significa che seguono le raccomandazioni WCAG (Sezione508) per la creazione di siti Web per persone con disabilità.
WCAG è l'acronimo di Linee guida per l'accessibilità dei contenuti Web. Sono creati dal World Wide Web Consortium (W3C). Queste linee guida garantiscono che le persone con disabilità possano utilizzare il web. Gli attuali standard WCAG sono la versione 2 e AA che si riferiscono al livello di accessibilità raggiunto.
Il livello A è lo standard più elementare, mentre il livello AA viene utilizzato come riferimento per uno standard legale in molti paesi del mondo. Il livello AAA è più comunemente indirizzato solo a software dedicato speciale.
Ciò è richiesto dalla legge per molti siti di istituzioni pubbliche in sempre più paesi. Rendere il sito accessibile è un compito piuttosto complicato.
Quali sono le linee guida per l'accessibilità dei contenuti Web?
È una raccolta di documenti che aiuta a comprendere e creare un sito Web pronto per l'accessibilità conforme agli standard WCAG.
Lo scopo principale è fornire un'accessibilità user-friendly ai siti web per il maggior numero di utenti con disabilità come i non vedenti o gli ipovedenti. Queste persone corrono il rischio di “Esclusione Digitale” (capacità assente o limitata di utilizzare le moderne forme di comunicazione).

Ad esempio, i siti Web devono utilizzare il corretto contrasto dei caratteri per rendere la possibilità di leggere il testo senza alcuna difficoltà da parte di persone con problemi di vista.
Il documento WACG v. 2.0 include e descrive 4 diversi gruppi: Percezione, Funzionalità, Intelligibilità e Affidabilità. Gestisce inoltre 3 livelli di disponibilità: i criteri A - devono essere soddisfatti, i criteri AA - devono essere soddisfatti, i criteri AAA - possono essere soddisfatti.
# PERCEZIONE – presentazione delle informazioni e dei componenti accessibili dall'interfaccia utente
Le seguenti regole sono le più importanti. Puoi trovare ulteriori informazioni nella documentazione WCAG.
- Aggiungi testo alternativo per elementi non di testo, ad esempio ALT per le immagini
- Allega sottotitoli a video/audio
- Aggiungi la descrizione per le icone o altri elementi del sito univoci - ad esempio, il buon esempio sono i campi dei moduli obbligatori, tali elementi dovrebbero essere inoltre contrassegnati con del testo, ad esempio sopra il campo. La sola distinzione dei colori non basta
- Guarda il rapporto di contrasto minimo (dovrebbe essere applicato per uno sfondo della pagina e il colore del testo) dovrebbe essere 4.5: 1
# FUNZIONALITÀ – l'interazione dovrebbe essere consentita dai componenti dell'interfaccia utente e dalla navigazione
- La navigazione nel sito con una tastiera dovrebbe essere possibile. L'utente dovrebbe avere la possibilità di raggiungere ogni elemento del sito con la tastiera
- Non mettere elementi appariscenti in quanto potrebbero causare epilessia
- Il sito dovrebbe includere lo strumento per consentire l'accesso diretto alle aree specifiche del sito
- Visibilità dell'elemento selezionato (deve essere chiaro all'utente, in qualsiasi momento, su quale elemento attivo si trova)
# INTELLIGIBILITÀ – accuratezza dei contenuti e dell'interfaccia utente del servizio
- L'uso corretto degli elementi di messa a fuoco non può fuorviare l'utente
- Non inserire molti reindirizzamenti automatici sul sito ed evita di inviare moduli automatici
- È importante fornire all'utente la chiara identificazione degli errori mostrando messaggi di errore rilevanti dopo l'invio di moduli, ecc.
# AFFIDABILITÀ – comprese le tecnologie assistive fornite, i contenuti devono essere sufficientemente affidabili per essere interpretati correttamente da molti utenti diversi
L'uso del codice HTML e CSS corretto è il punto principale. A causa di molti hack per vari browser, è abbastanza difficile rispettare questa regola. Il requisito deve essere applicato a tutti i dispositivi.
Punti importanti da seguire se vuoi che il tuo sito abbia un buon punteggio per la sua accessibilità:
- Le intestazioni dovrebbero essere usate per definire le sottosezioni di una pagina e non semplicemente per il richiamo visivo
- Dovresti avere solo un tag h1 per pagina
- I link dovrebbero essere descrittivi e avere un senso fuori dal contesto (usa "Continua a leggere [Titolo del post]" invece di "Leggi di più")
- I pulsanti e i menu (a discesa) dovrebbero essere selezionabili ed evidenziabili con una tastiera e un mouse
- Il colore del testo della tua pagina deve avere un contrasto elevato rispetto al colore di sfondo dell'area del contenuto
- Il testo non deve fare riferimento a elementi interattivi come collegamenti o pulsanti solo per colore
- Il tuo sito web dovrebbe includere collegamenti di salto nella parte superiore di ogni pagina per consentire agli utenti la navigazione diretta ai contenuti con solo una tastiera
- L' attributo del titolo per i collegamenti dovrebbe essere utilizzato solo se il testo corrispondente non sarebbe ridondante quando vengono visualizzati fianco a fianco
- I moduli devono essere sufficientemente etichettati al di fuori del campo modulo e tutte le conferme e gli avvisi devono essere facilmente riconoscibili
- Le immagini e le icone dovrebbero integrare testo e contenuto e non dovrebbero stare da sole senza tag alt e didascalie o titoli molto descrittivi
- Media come video, audio, slider o caroselli non devono avviare o modificare l'azione senza l'interazione dell'utente per impostazione predefinita
- Le nuove finestre o schede del browser non dovrebbero essere aperte automaticamente, senza l'interazione dell'utente

Ecco degli strumenti utili per verificare se il tuo sito web segue regole accessibili e pronte:
- Strumento di valutazione dell'accessibilità web
- Valutatore di accessibilità funzionale 2.0
- Lista di controllo della sezione 508
Temi WordPress pronti per l'accessibilità
PixelEmu è un noto sviluppatore di temi. In passato ho anche recensito il tema WordPress di Beauty Salon. Sono famosi per i temi WordPress pronti per l'accessibilità, quindi diamo un'occhiata a cosa offrono.
1. Servizi PE
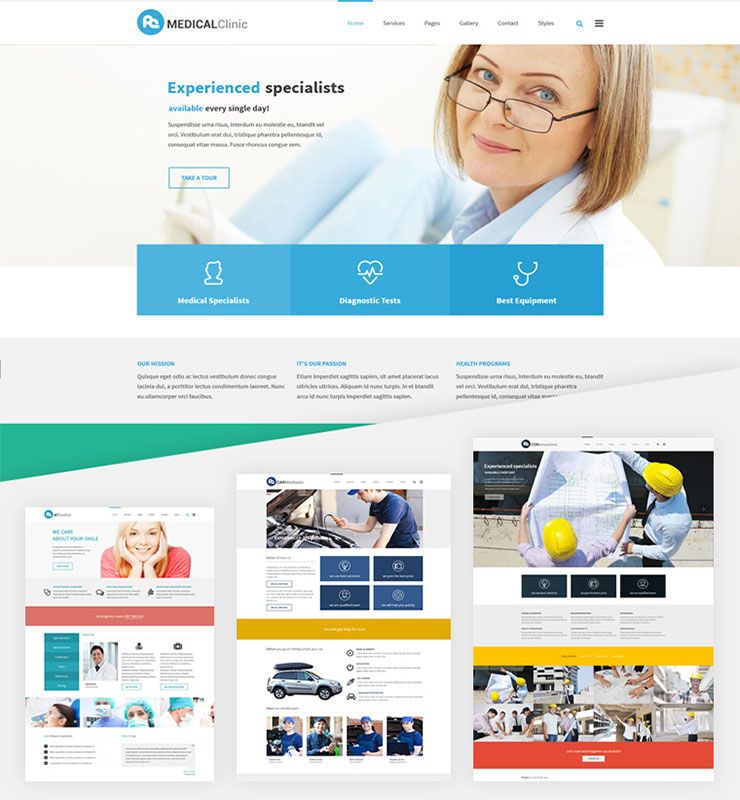
PE Services è un tema WordPress multiuso reattivo che segue le ultime raccomandazioni WCAG per creare un sito Web accessibile. Questo tema WP è una scelta eccellente per qualsiasi sito aziendale grazie al suo design e può essere una soluzione potente per la presentazione dei servizi o l'introduzione dell'azienda.

Lo scopo multifunzionale di questo tema WordPress di servizi lo rende un'alternativa interessante per coloro che cercano un tema WordPress medico, un tema WordPress per una clinica medica, un tema WordPress per costruzioni e architettura o persino un tema WordPress per meccanici. PE Services si adatta perfettamente a ciascuna delle categorie elencate.
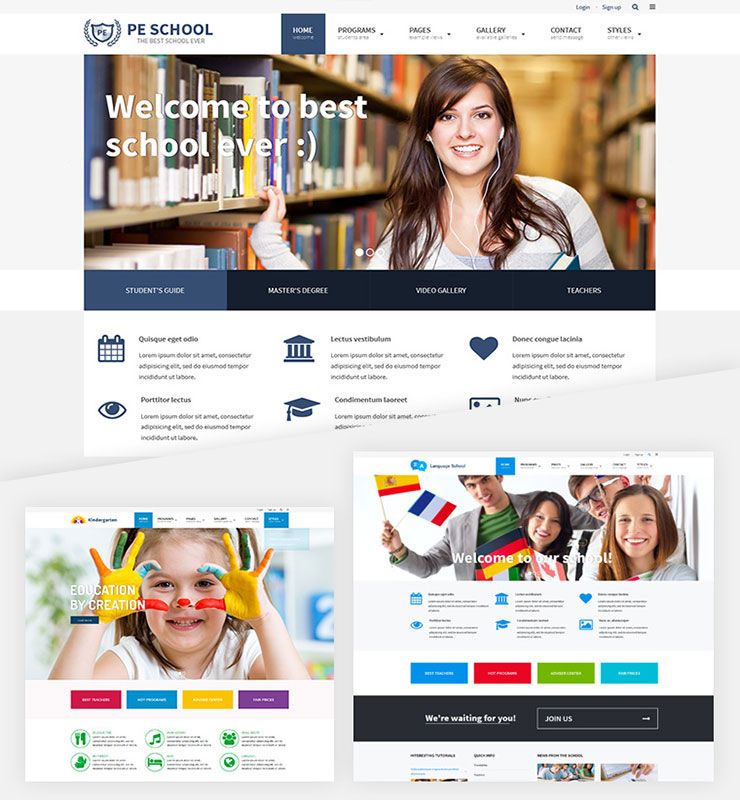
2. Scuola di educazione fisica
PE School è un tema educativo di WordPress. È un tema WordPress ben progettato e reattivo su misura per i siti Web scolastici o educativi. Si adatta bene a college, scuole, università, asili nido, corsi online e categorie simili.

Entrambi i temi sopra elencati soddisfano i requisiti.

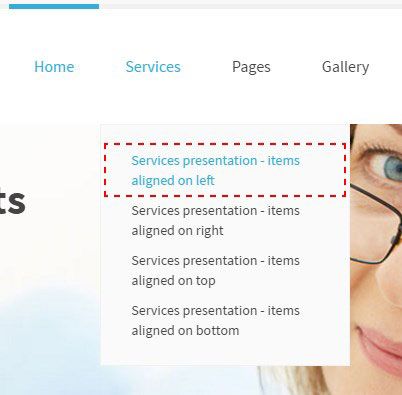
La caratteristica cruciale per le persone con disabilità è la possibilità di navigare nel sito utilizzando la tastiera. Possono navigare tra le sezioni del sito senza utilizzare il mouse.

Sia PE School che PE Services hanno la possibilità di saltare alla particolare sezione del sito utilizzando solo un tasto tab. Ciò consentirà agli utenti di esplorare rapidamente la pagina.
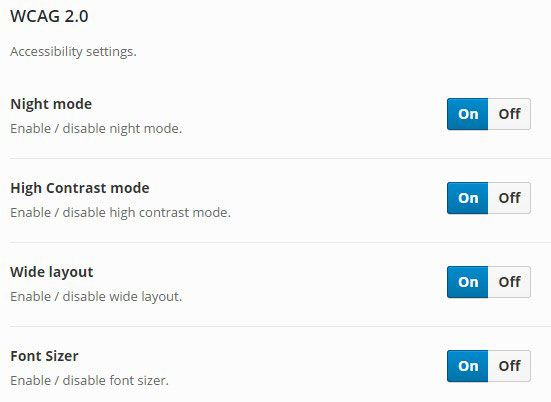
L'importante è anche la visibilità dell'elemento selezionato perché l'utente saprà quale elemento attivo del sito si trova dove si trova. C'è anche un selettore della dimensione del carattere, che fornisce i 3 gradi di dimensione del carattere. Con il selettore di larghezza, puoi regolare la larghezza dello schermo.

Per garantire una leggibilità ottimale del testo, i temi sono dotati di modalità ad alto contrasto (Modalità nero/bianco, Modalità nero/giallo, Modalità giallo/nero). C'è anche una modalità notturna disponibile. Consente agli utenti di evitare l'affaticamento degli occhi. Può essere utile soprattutto quando gli occhi si stancano rapidamente.
Temi WordPress pronti per l'accessibilità gratuita
Nel repository dei temi di WordPress, puoi cercare i temi con il tag "pronto per l'accessibilità". Questi temi hanno attraversato più o meno lo stesso processo di test dei temi principali in bundle.
Per ogni tema con questo tag, un membro del team di accessibilità di WordPress ha verificato personalmente il tema per l'accessibilità della tastiera, il contrasto del colore e una varietà di altre linee guida specifiche per l'accessibilità.
Ma l' utilizzo di temi gratuiti dal repository di WordPress non può garantire che ogni tema continuerà a soddisfare gli standard di accessibilità nei futuri aggiornamenti.
Ecco perché ti consiglio di utilizzare temi WordPress pronti per l'accessibilità PixelEmu in cui ogni aggiornamento seguirà le linee guida e in caso di problemi avrai pieno supporto.
Riepilogo dei temi WordPress pronti per l'accessibilità
L'accessibilità è un aspetto chiave di un buon web design in quanto avvantaggia sia gli utenti disabili che quelli robusti. Purtroppo la regola della taglia unica non riguarda sempre i siti web . Il web design inaccessibile può impedire a molte persone di vivere un'esperienza online senza problemi.
Creare un sito web adatto ai disabili può essere molto più semplice di quanto pensi. Dopo aver acquisito familiarità con tutti i fatti menzionati in precedenza in questo post, molte parti del tuo sito Web possono essere migliorate.
Le attuali tendenze del web design incoraggiano caratteri grandi, modalità ad alto contrasto, navigazione tramite tastiera, layout flessibili e reattivi che si adattano a tutti i diversi tipi di dispositivi moderni.
Se hai bisogno di ottenere la migliore accessibilità possibile, ti consiglio di utilizzare uno dei temi WordPress professionali menzionati perché offrono maggiore flessibilità.
Se un sito Web WordPress accessibile è importante per la tua attività, assicurati di selezionare attentamente i plug-in che utilizzi per il tuo sito. E ricorda, ci sono sviluppatori disponibili che sono più che felici di aiutarti a prendere un plugin e renderlo accessibile per il tuo sito.
Garantire che il tuo sito WordPress sia accessibile può sembrare un sacco di lavoro, ma ne vale la pena. Non solo renderai i tuoi contenuti più disponibili per le persone con disabilità, ma aprirai il tuo sito a un pubblico più ampio.
Spero che questo articolo ti abbia reso più consapevole di questo problema e lo troverai utile in futuro quando creerai o riprogettare il tuo sito web!
