Come aggiungere una favicon in WordPress (4 semplici modi)
Pubblicato: 2023-08-09Stai cercando di aggiungere una favicon di WordPress al tuo sito?
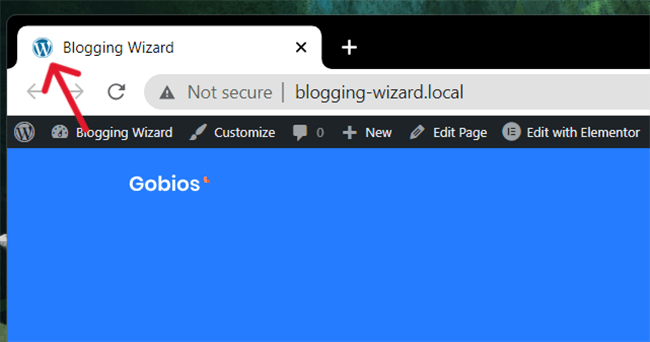
Una favicon è l'icona che appare nelle schede del browser mentre visiti i siti web.
In questo post, ti guideremo attraverso i passaggi per aggiungere una favicon in WordPress in diversi modi, dalla funzionalità predefinita dell'icona del sito al modo manuale.
Iniziamo.
4 semplici modi per cambiare la tua favicon di WordPress
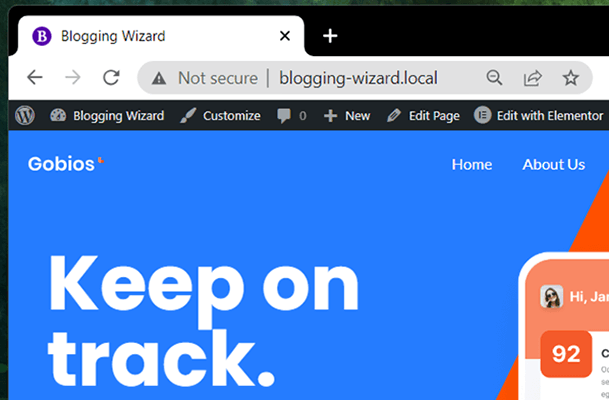
Puoi vedere la favicon predefinita utilizzata da molti nuovi siti WordPress dimostrata nell'immagine qui sotto:

È il logo di WordPress, sebbene alcuni host, come Bluehost, aggiungano le proprie favicon ai nuovi siti ospitati sui propri server.
Non importa come sia la tua favicon al momento, impareremo come cambiarla.
È possibile utilizzare uno dei quattro metodi possibili:
- Personalizzatore di WordPress
- plug-in WordPress
- Il tuo tema
- Aggiungendolo manualmente
Cominciamo dall'alto.
1. Usa il personalizzatore di WordPress
Ecco il modo più semplice per cambiare la tua favicon di WordPress:
- Assicurati di avere un'immagine favicon compatibile con WordPress. La dimensione standard della favicon di WordPress è 512px x 512px in formato PNG, ICO o GIF, anche se si consiglia PNG.
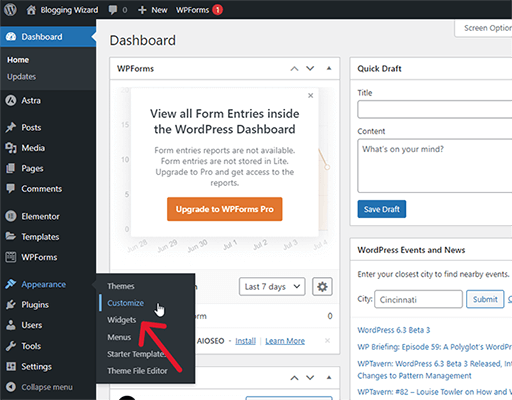
- Vai su Aspetto → Personalizza.
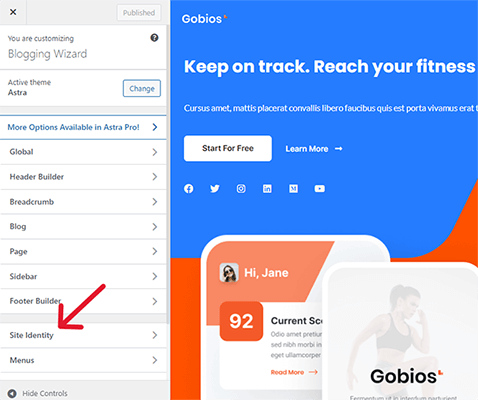
- Apri la scheda Identità del sito.
- Fare clic sull'icona del sito.
- Carica il tuo file immagine favicon.
- Fare clic su Pubblica.
Esaminiamo questi passaggi.
1.1 Assicurati di avere un'immagine favicon compatibile con WordPress
Una favicon di WordPress dovrebbe essere un'immagine quadrata, in particolare 512px x 512px. Puoi leggere i nostri suggerimenti sulla creazione di favicon di WordPress qui sotto.
L'immagine deve essere in formato ICO, PNG o GIF, ma ti consigliamo di utilizzare un'immagine PNG di 512 x 512 px per un migliore supporto.
Se hai scaricato un'icona da un sito di libreria di icone ed è arrivata solo in formato SVG, usa un sito come Favicon.io o CloudConvert per convertirla.

Esiste un plug-in chiamato SVG Favicon che ti consente di caricare favicon SVG su WordPress, ma ti consigliamo di utilizzare uno dei metodi in questo post (in particolare il metodo attuale, Metodo 1) in quanto hanno il miglior supporto a lungo termine, ovvero la tua favicon l'immagine avrà meno probabilità di rompersi in futuro.
1.2 Apri il personalizzatore di WordPress
Apri il customizer di WordPress, andando su Aspetto → Personalizza nel menu di amministrazione a sinistra mentre navighi nella dashboard di WordPress o facendo clic sul pulsante Personalizza nella barra di amministrazione in alto mentre visualizzi il frontend del tuo sito.

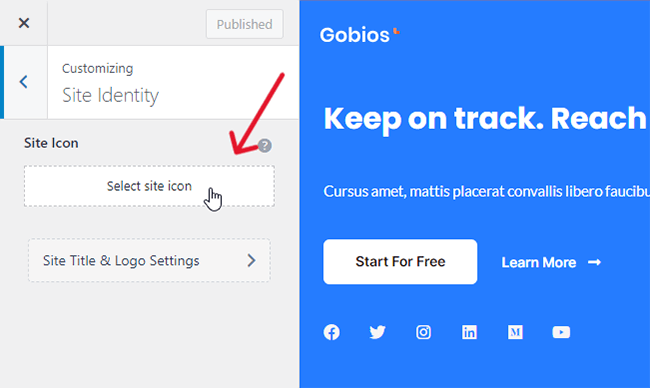
1.3-4 Icona Modifica sito
A questo punto dovresti visualizzare il customizer di WordPress.
Apri la scheda Identità del sito...

…e fai clic sull'opzione Seleziona icona sito lì.

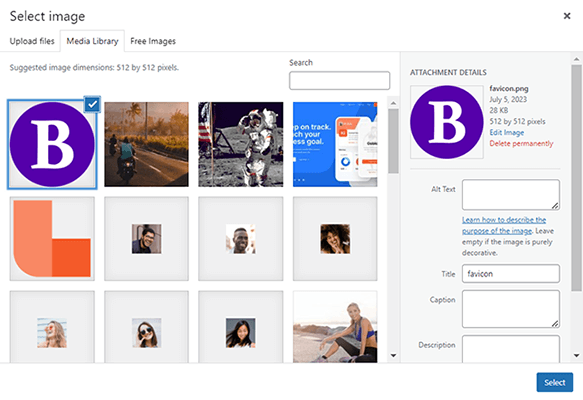
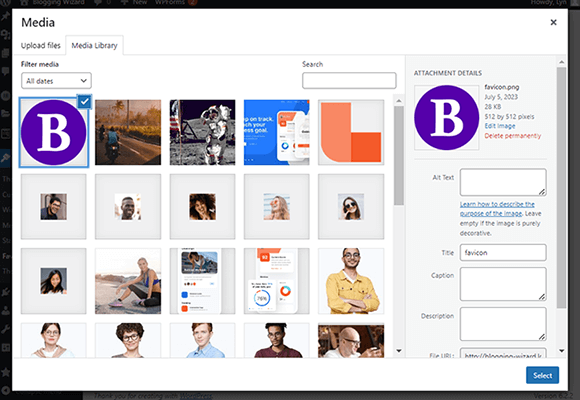
1.5 Carica il tuo file immagine favicon
Usa la WordPress Media LIbrary per caricare il tuo file immagine favicon.
Se ti imbatti in un messaggio di errore che dice "Spiacenti, non sei autorizzato a caricare questo tipo di file" mentre provi a caricare un file ICO sul tuo sito, utilizza invece l'edizione PNG.
Favicon.io ti offre più file in una cartella ZIP quando lo usi per convertire file SVG, inclusa una versione PNG 512px x 512px.
Favicon.io lo chiamerà "android-chrome-512×512". Basta rinominarlo in "favicon" e sarai a posto.

Assicurati che l'immagine favicon sia selezionata, quindi fai clic su Seleziona.
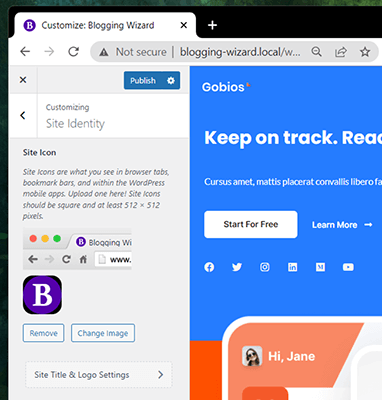
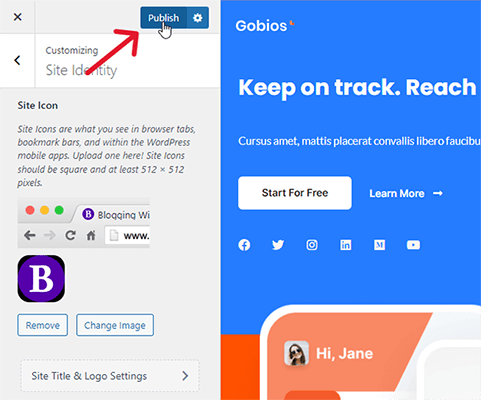
1.6 Salva la tua nuova immagine favicon
Ora, l'immagine favicon che hai selezionato dovrebbe apparire nella scheda del browser per il tuo sito.

Fai clic su Pubblica per salvarlo.

Ora dovresti vedere la tua nuova immagine favicon nella scheda del browser in cui è aperto il tuo sito.

2.1 Utilizzare un plug-in Favicon di WordPress – plug-in 1
Ecco come aggiungere una favicon a WordPress usando il metodo plugin:
- Installa e attiva Favicon di RealFaviconGenerator.
- Vai su Aspetto → Favicon.
- Fare clic su Seleziona file dalla libreria multimediale e caricarlo nella libreria multimediale, se necessario.
- Fai clic su Genera favicon.
- Configura l'aspetto della tua favicon.
- Fai clic su Genera le tue favicon e il codice HTML.
2.1.1 Installare il plug-in
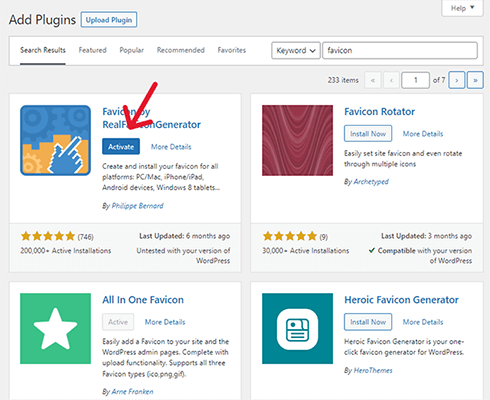
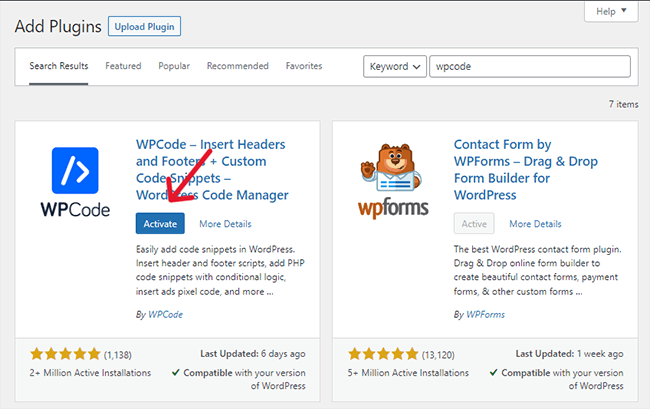
Vai su Plugin → Aggiungi nuovo e cerca "favicon".
Quindi, trova Favicon di RealFaviconGenerator e fai clic su Installa ora e attiva.

2.1.2 Apri le impostazioni del plugin
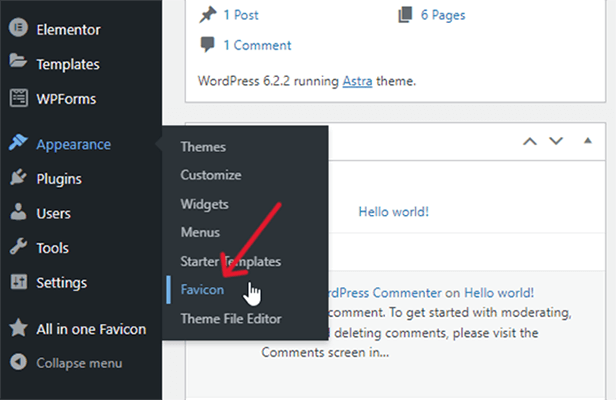
Vai su Aspetto → Favicon.

2.1.3 Carica e seleziona la tua immagine favicon dalla Libreria multimediale
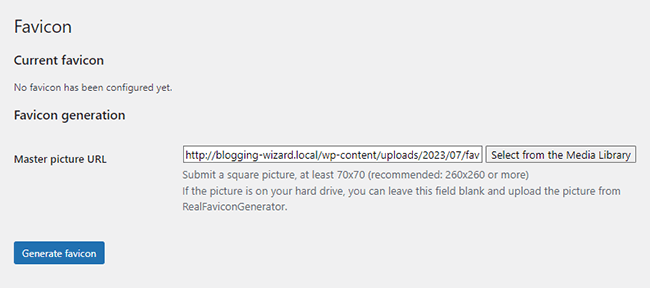
Fare clic sul pulsante Seleziona dalla libreria multimediale.

Se disponi di un'immagine esistente nella libreria multimediale di WordPress, selezionala. In caso contrario, vai avanti e caricalo.

2.1.4-6 Genera la tua favicon
Fai clic su Genera favicon. Questo ti reindirizza al sito del plug-in dove puoi apportare modifiche alla tua favicon prima di applicarla al tuo sito.
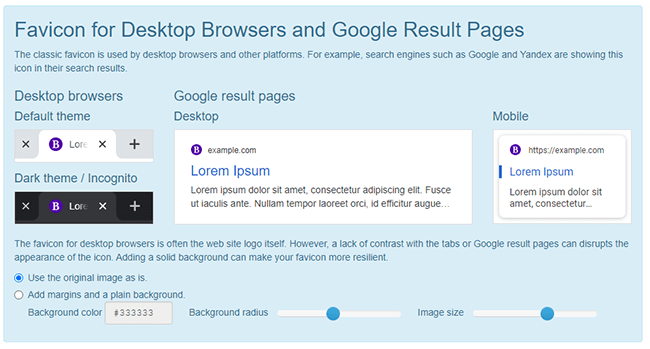
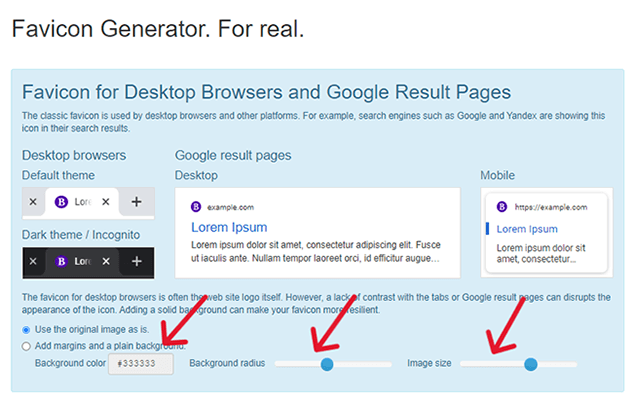
Poiché lo stai utilizzando per un sito Web e non per un'app, devi solo configurare le impostazioni nella sezione Favicon per browser desktop e pagine dei risultati di Google.

Se hai caricato un file immagine di 512px x 512px e ti piace il modo in cui la tua favicon appare nelle immagini di anteprima, non è necessario apportare alcuna modifica.
Tuttavia, se lo desideri , puoi giocare con le impostazioni per personalizzare l'aspetto della tua favicon.
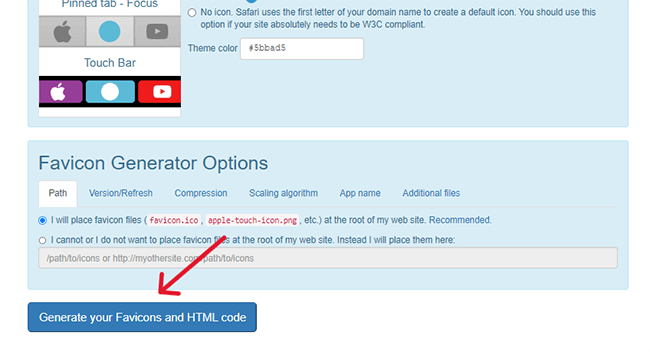
Al termine, scorri verso il basso e fai clic su Genera le tue favicon e il codice HTML.
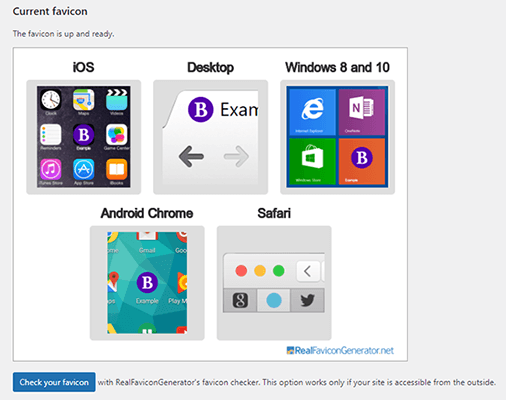
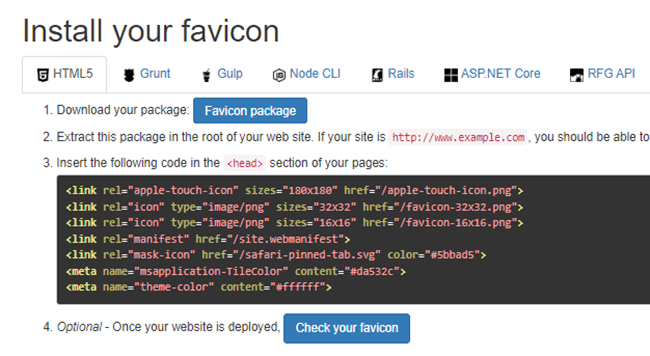
Verrai reindirizzato a WordPress dove avrà luogo l'installazione finale. Vedrai quindi le anteprime per l'aspetto della tua favicon dal vivo.

2.2 Usa un plugin WordPress Favicon – plugin 2
Questo è un metodo secondario rispetto al Metodo 2 nel caso in cui non desideri utilizzare Favicon di RealFaviconGenerator.
Segui questi passaggi per aggiungere una favicon al tuo sito WordPress utilizzando un plug-in:
- Installa e attiva All in One Favicon sul tuo sito.
- Fai clic sulla voce di menu All in One Favicon.
- Trova il metodo di caricamento delle impostazioni del frontend che corrisponde al tuo tipo di immagine.
- Carica la tua immagine favicon.
2.2.1 Installa All in One Favicon
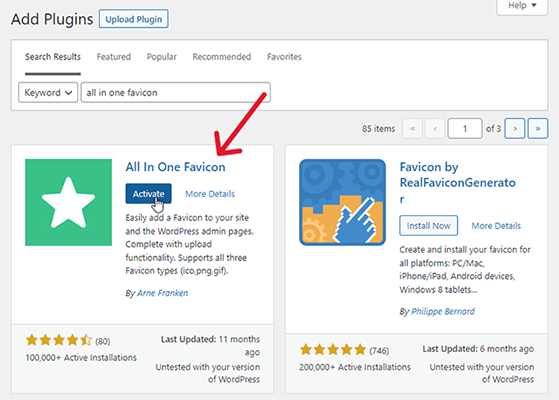
Per installare All in One Favicon, vai su Plugin → Aggiungi nuovo e cerca "all in one favicon".
Quindi, fai clic su Installa ora per installare il plug-in, quindi su Attiva per attivarlo.

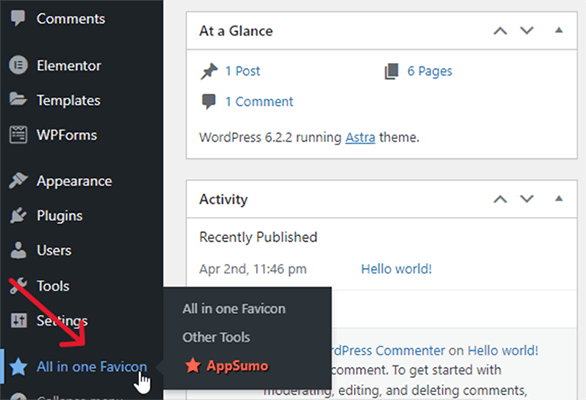
2.2.2 Fare clic sulla voce di menu del plug-in
All in One Favicon aggiunge una nuova voce di menu al menu di amministrazione a sinistra.
Cliccalo.

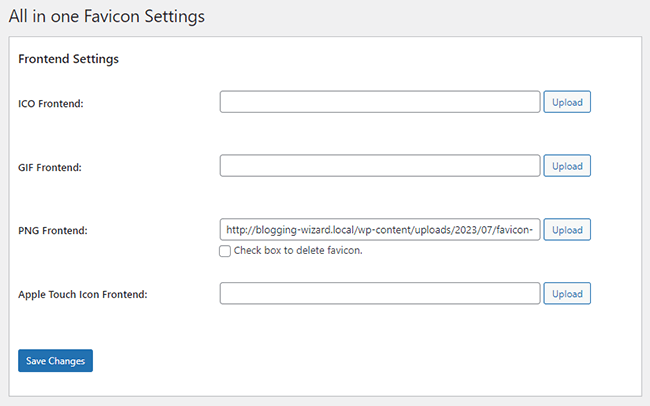
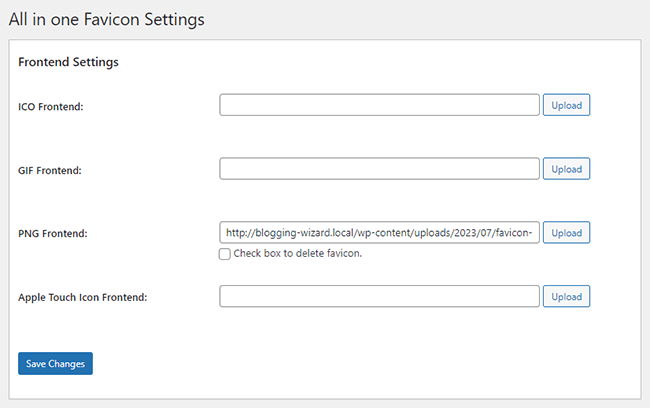
2.2.3-4 Carica la tua immagine favicon
All in One Favicon supporta quattro tipi di icone: ICO, PNG, GIF e un'icona Apple Touch.

Trova quello che corrisponde al tipo di file che desideri caricare nel pannello Impostazioni frontend.
Ancora una volta, se il file è in formato SVG, convertilo in un tipo di file ICO, PNG o GIF.
Quindi, fai clic su Carica e carica la tua immagine favicon nel plug-in.
Sembrerà che non sia successo nulla quando lo fai, ma non preoccuparti, il plug-in ha comunque caricato la tua immagine favicon sul sito.
Tutto quello che devi fare è fare clic su Salva modifiche per farlo apparire.

Questo metodo aggiunge solo una favicon alla scheda del browser durante la visualizzazione del tuo sito dal frontend.
Se vuoi che la tua favicon appaia mentre visualizzi la dashboard di WordPress, caricala anche nelle Impostazioni back-end.

Un avviso sull'utilizzo del metodo plugin
Questo metodo può sicuramente aiutare in caso di difficoltà quando il metodo generale di personalizzazione di WordPress non funziona, ma consigliamo vivamente di trovare un modo per far funzionare quel metodo utilizzando questo metodo per un semplice motivo: quando elimini un plug-in favicon, elimini anche le tue favicon.
Quindi, se ti accorgi di dover eliminare uno di questi plugin, assicurati di trovare un modo alternativo, come il Metodo 1, per aggiungere una favicon al tuo sito Web WordPress.
A volte i plugin di WordPress perdono il supporto o diventano un focolaio di problemi di sicurezza. Questi sono solo un paio di esempi di scenari che portano molti utenti di WordPress a eliminare i plugin dai loro siti.
3. Usando il tuo tema
I temi avevano impostazioni favicon integrate nel pannello delle opzioni del tema.
Tuttavia, sempre più temi utilizzano il personalizzatore di WordPress, il che significa che molti stanno eliminando le proprie funzionalità favicon a favore di consentire invece di utilizzare WordPress.
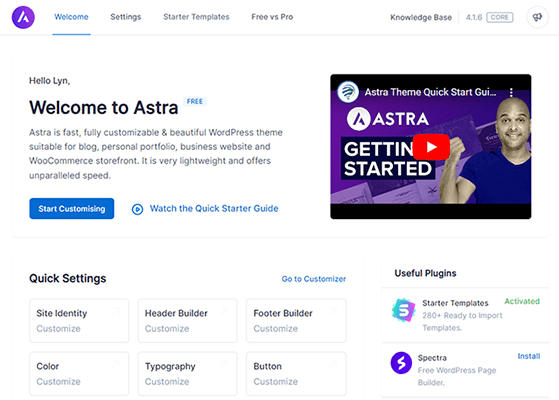
Astra, ad esempio, ha un'opzione Identità del sito nel pannello delle opzioni del tema, ma apre semplicemente la scheda Identità del sito nel customizer di WordPress in una nuova scheda.

Anche Kadence e GeneratePress fanno questo.
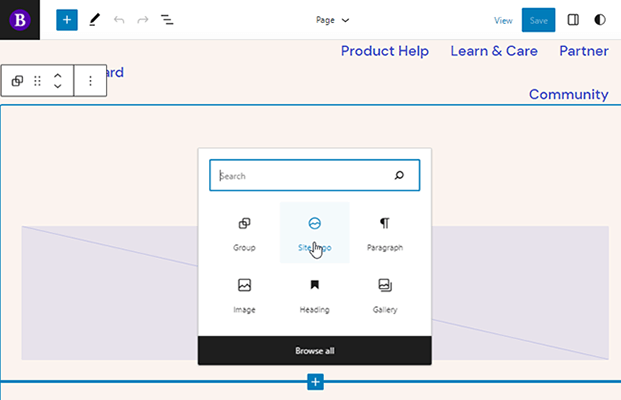
Se utilizzi un tema basato su blocchi, puoi effettivamente modificare la tua favicon dall'editor di blocchi.
Fallo creando una nuova pagina o andando su Aspetto → Editor.
Aggiungi un nuovo blocco alla pagina e scegli il blocco Logo del sito.

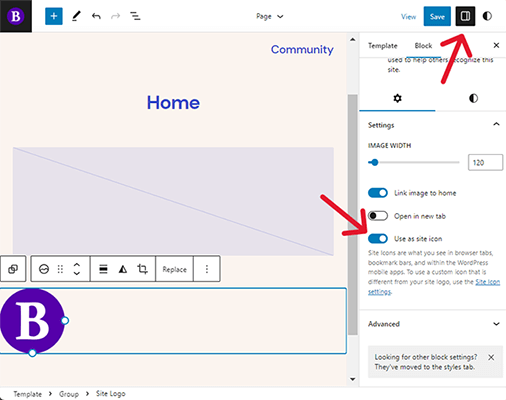
Passa il mouse sopra il logo, se ne appare già uno, e fai clic su Sostituisci, quindi scegli l'opzione Libreria multimediale o Carica.
Successivamente, carica o scegli la tua immagine favicon.
Apri il pannello delle impostazioni per il blocco e abilita l'opzione Usa come icona del sito.

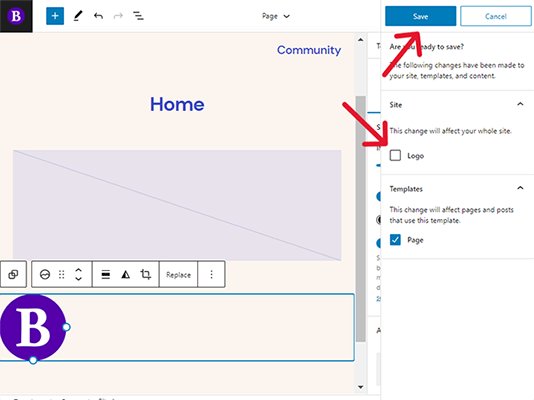
Quindi, fai clic su Salva e deseleziona l'opzione Logo se desideri utilizzare un'immagine diversa per il logo del tuo sito.
Quindi, fai di nuovo clic su Salva per applicare la favicon al tuo sito.

4. Aggiungi manualmente una favicon di WordPress al tuo sito
Questo è il modo più semplice per aggiungere manualmente una favicon al tuo sito:
- Usa RealFaviconGenerator per trasformare la tua immagine favicon PNG 512px x 512px in codice HTML.
- Scarica ed estrai il pacchetto favicon, quindi caricalo nella cartella del tuo tema attivo.
- Installa WPCode sul tuo sito.
- Copia e incolla il codice favicon nella sezione Header di WPCode.
4.1 Genera il codice HTML della tua favicon
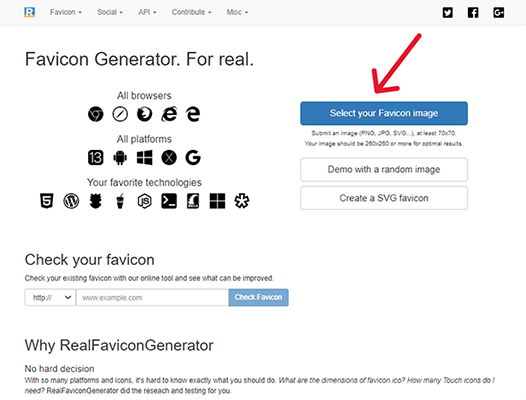
Vai al sito di RealFaviconGenerator e fai clic su Seleziona la tua immagine Favicon. Questa dovrebbe essere un'immagine PNG di 512px x 512px per ottenere i migliori risultati.

Usa le impostazioni di RealFaviconGenerator per configurare l'aspetto della tua favicon, se lo desideri.
Non dovresti aver bisogno di farlo se hai creato la tua favicon in anticipo e hai caricato un'immagine di 512px x 512px.

Quindi, scorri verso il basso fino alla fine della pagina e fai clic su Genera le tue favicon e il codice HTML.

Ora dovresti avere il codice HTML per la tua favicon.

Tieni aperta questa pagina web mentre esegui i passaggi rimanenti.
4.2 Carica il pacchetto favicon nella cartella del tema
Questo passaggio richiede l'accesso alla cartella del tema attivo. Puoi farlo tramite FTP o il file manager del tuo host.
Non entreremo nei dettagli su come farlo in quanto ci sono molti tutorial là fuori che possono aiutarti.
Invece, ti istruiremo semplicemente a scaricare il tuo pacchetto favicon da RealFaviconGenerator...
[realfavicongenerator-download-pacchetto-favicon]
…ed estrai tutti i file da esso.
Quindi, aggiungi tutti i file estratti alla directory principale del tuo sito, che è la stessa cartella in cui si trovano wp-content e wp-admin.
4.3 Installare WPCode
WPCode è un plug-in gratuito che ti consente di aggiungere codice ai file del tema senza accedervi, il che può essere travolgente se non l'hai mai fatto prima.
Ti consente anche di aggiungere codice al tuo file di intestazione senza dover creare un tema figlio.
Vai su Plugin → Aggiungi nuovo e cerca "wpcode".
Quindi, installa e attiva il plug-in.

4.4 Incollare il codice in WPCode
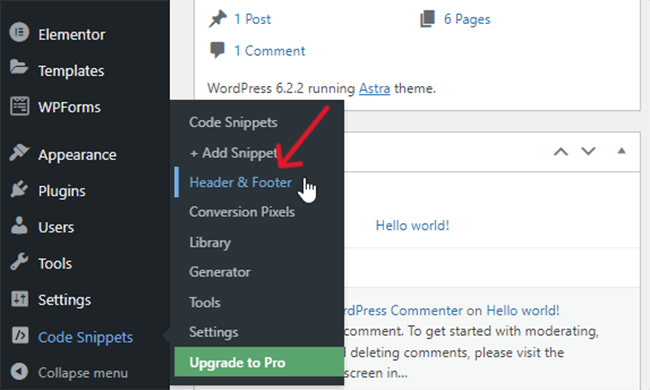
WPCode aggiunge una voce "Frammenti di codice" al menu di amministrazione.
Vai a Frammenti di codice → Intestazione e piè di pagina.

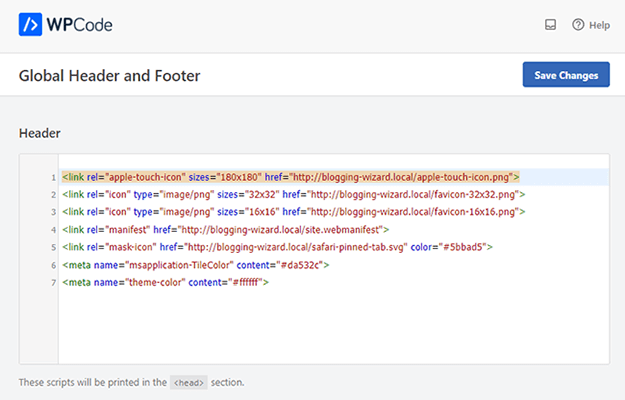
Copia il codice HTML da RealFaviconGenerator e incollalo nella sezione Intestazione della pagina Intestazione e piè di pagina.
Tuttavia, ovunque vedi il termine "href", aggiungi l'URL del tuo sito dopo le virgolette. Usa https se il tuo sito lo usa.
Ci sono cinque attributi href nel codice, e sono tutti in fila.

Quindi, fai clic su Salva modifiche per applicare la favicon al tuo sito.
Come creare una favicon WordPress
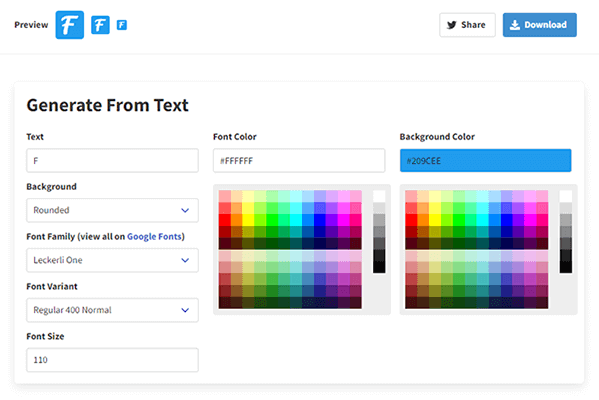
Il modo più semplice per creare una favicon WordPress personalizzata è generarne una con Favicon.io. Ti consente di creare una favicon da un'iniziale.
Puoi modificare il carattere, il colore del carattere, il colore di sfondo e la forma del bordo della favicon.

Se desideri utilizzare un'icona come icona favicon, scaricala o acquistane una da una libreria di icone che offre icone prive di attribuzione.
La scelta di un'icona senza attribuzione ti consentirà di utilizzare l'immagine dell'icona come parte dell'identità del tuo marchio senza affrontare problemi di copyright, anche se dovresti esaminare la politica di ciascuna biblioteca sull'uso dell'icona solo per essere sicuro.
La parte migliore delle librerie di icone è il modo in cui ti consentono di scaricare icone in qualsiasi formato e di qualsiasi dimensione.
Pensieri finali
La favicon del tuo sito non è l'aspetto più importante, ma può aiutarti a stabilire la consapevolezza del marchio e un senso di unità nel design del tuo marchio.
Consigliamo vivamente di utilizzare il metodo 1 in questo elenco in quanto è il più semplice da realizzare, ma non dovresti avere troppi problemi con nessuno.
Prima di creare la tua favicon, naviga sul Web per alcuni giorni come al solito e inizia a prestare attenzione alle favicon utilizzate da altri siti. Sarà una grande ispirazione!

