7 modi per aggiungere automazione al flusso di lavoro della posta elettronica
Pubblicato: 2018-05-31La progettazione e la codifica delle e-mail spesso implicano processi di modifica manuali e ardui che non sono solo banali e noiosi, ma possono facilmente lasciare spazio agli errori.
Non deve essere così. Esiste una varietà di strumenti per gli sviluppatori e i marketer di posta elettronica per automatizzare il flusso di lavoro della posta elettronica, consentendo di eliminare il banale e di rilevare quegli errori costosi prima di premere Invia.
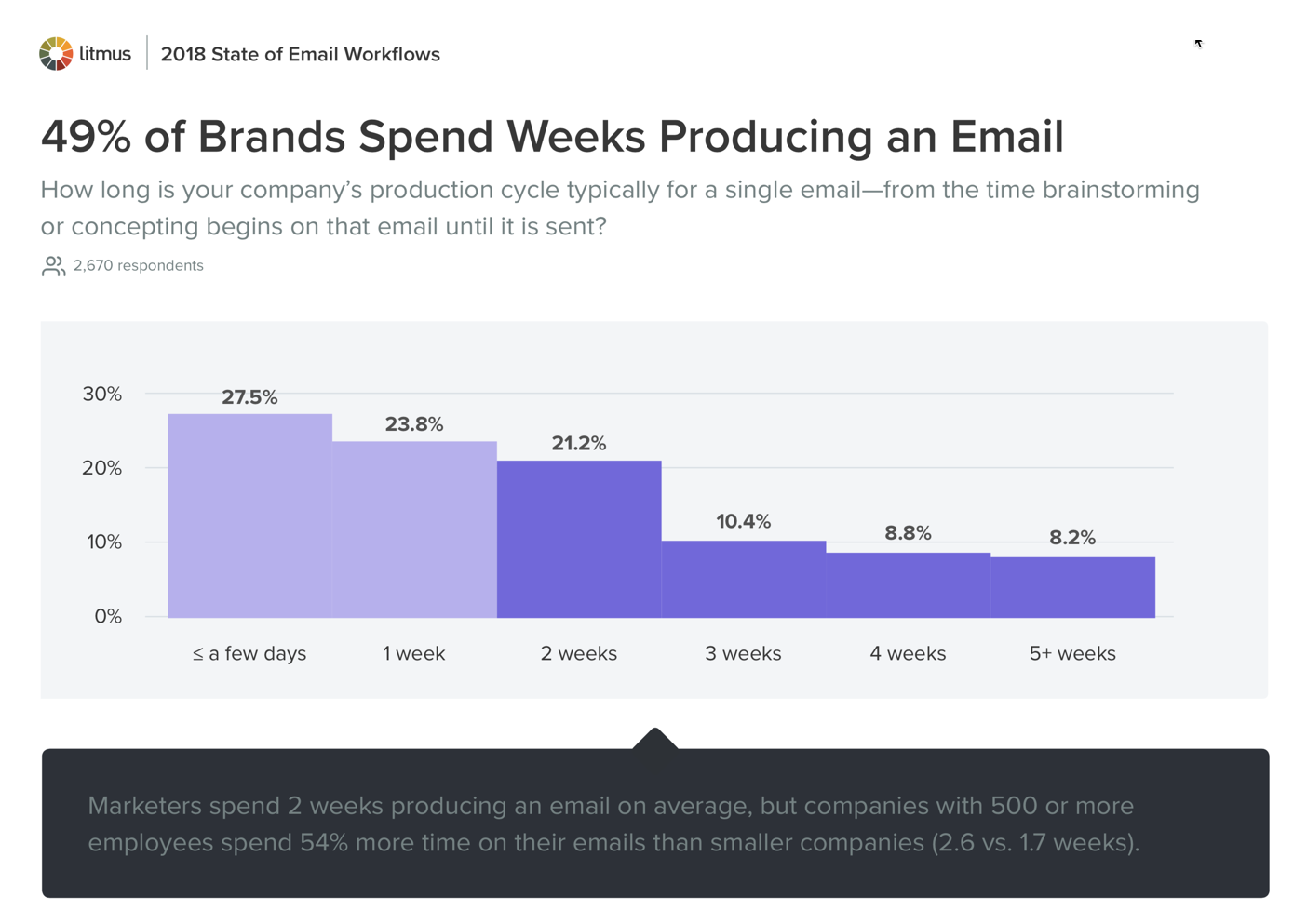
Come abbiamo riscontrato nel nostro Report sullo stato dei flussi di lavoro della posta elettronica del 2018, i programmi di posta elettronica hanno molte parti mobili e i cicli di produzione in genere richiedono un paio di settimane o più per una singola e-mail.

Con cicli di produzione così lunghi, ci sono molte opportunità per risparmiare tempo qui e qui e diventare più efficienti. Ecco sette modi per aggiungere l'automazione al flusso di lavoro della posta elettronica:
Crea modelli standardizzati
Tempo risparmiato: 30-60 minuti
Se stai cercando di ottimizzare il tuo flusso di lavoro, un modello è un buon punto di partenza. Scambiare elementi di copia o di design, ma mantenere pezzi critici specifici del marchio, può dare il via al processo di creazione dell'e-mail. Può essere utile anche per i non programmatori.
Secondo il nostro rapporto 2017 State of Email Creative, la maggior parte dei designer di e-mail ha riferito di aver creato solo progetti di e-mail una tantum per grandi eventi, come nuovi prodotti o campagne stagionali chiave come il Black Friday. Utilizzando un modello standardizzato il resto del tempo crea grandi efficienze di produzione.
Questo è esattamente il motivo per cui abbiamo creato Litmus Community Templates, una raccolta di modelli eleganti e pre-testati che coprono una vasta gamma di usi, dalla gestione dell'account e dell'e-commerce al lancio e al marketing di prodotti.
 | Scarica i modelli della community di tornasoleAvvia la tua prossima campagna con uno dei modelli pre-testati di Litmus. Accedi ai modelli → |
Prendi una scorciatoia durante la programmazione
Utilizza frammenti
Tempo risparmiato: 10-15 minuti
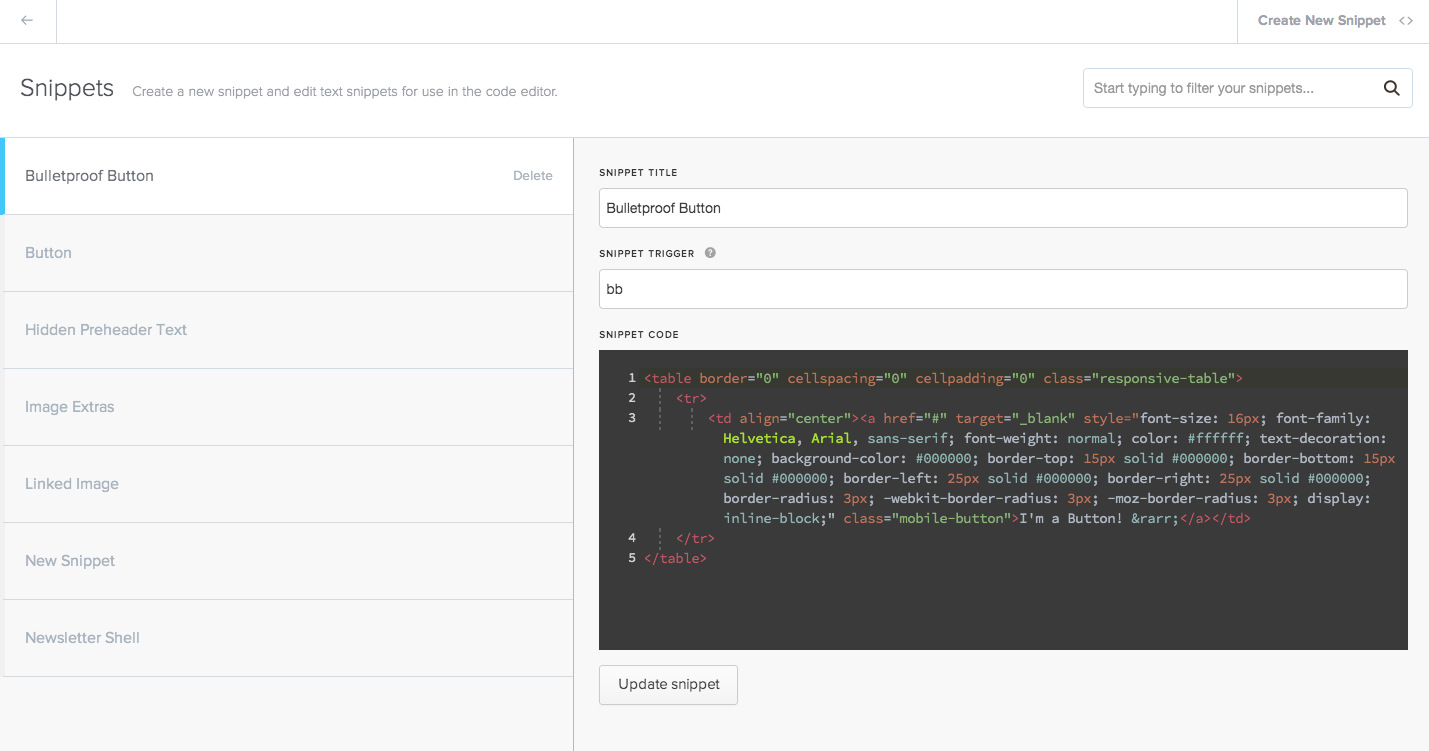
Gli snippet sono moduli di codice riutilizzabile. Sono ideali per gli elementi comunemente utilizzati nei progetti di posta elettronica, come doctype, pulsanti antiproiettile e collegamenti. Invece di dover riscrivere il codice ogni volta che viene utilizzato uno di questi elementi, puoi utilizzare uno snippet. Ciò riduce la ridondanza e i potenziali errori di codifica per gli elementi comuni nei progetti di posta elettronica.

Prendiamo come esempio i pulsanti antiproiettile. I pulsanti antiproiettile fungono da punto fermo nelle e-mail per gli inviti all'azione (CTA). Tuttavia, ogni pulsante necessita di personalizzazione per ogni singola e-mail: copia diversa, collegamenti diversi e posizionamento diverso.
Ecco il pezzo di HTML che usiamo per un pulsante a prova di proiettile:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>Gli snippet risolvono il problema di ricreare costantemente a mano il codice del pulsante antiproiettile e puoi salvarlo in una libreria di snippet come trigger di scelta rapida. In questo esempio, lo chiameremo "bb", abbreviazione di pulsante antiproiettile.

Ora, ogni volta che vuoi aggiungere un pulsante a prova di proiettile, puoi semplicemente utilizzare la scorciatoia "bb" per generare il codice.
Puoi utilizzare gli snippet in:
- Costruttore di tornasole
- Testo sublime
- Atomo
- Dreamweaver
- codice
Vuoi ancora più frammenti? Hai dei preferiti che vorresti condividere?
Unisciti alla community per cercare e contribuire con snippet dalla nostra libreria di snippet.
Utilizza i parziali
Tempo risparmiato: 30 min — Alcune ore, a seconda di quanti modelli di email stai aggiornando
I parziali sono blocchi di codice globali, dinamici e riutilizzabili che possono essere utilizzati su più e-mail. Le modifiche apportate a un parziale si applicheranno a ogni singola e-mail in cui si fa riferimento a tale parziale.
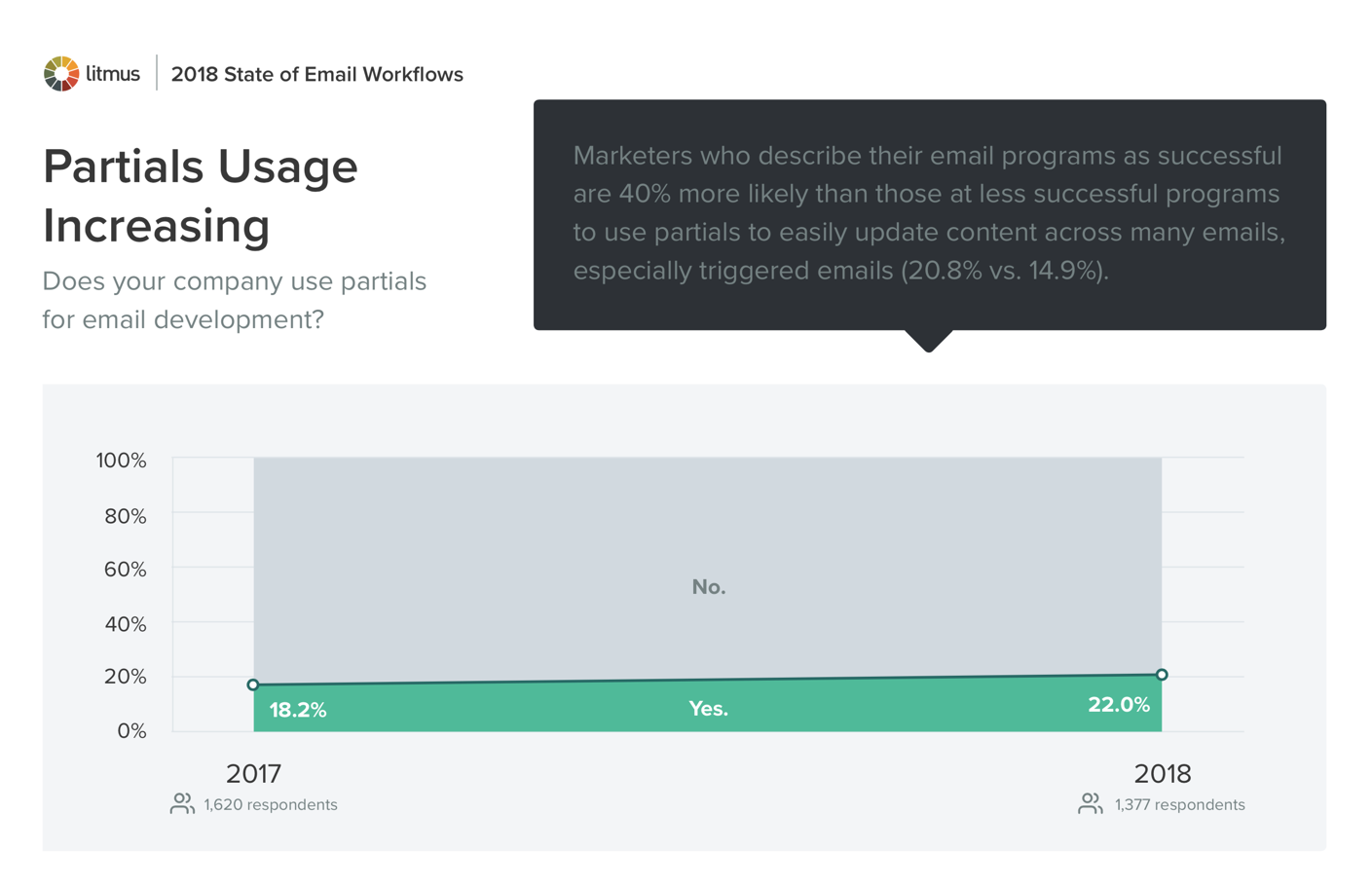
Secondo il nostro rapporto 2018 State of Email Workflows, il 22% dei marketer utilizza i parziali. Questo è un aumento del 18,2% nel 2017. Poiché l'utilizzo di e-mail automatizzate continua a crescere, dovrebbe aumentare anche l'utilizzo parziale.

I parziali funzionano bene per le sezioni di codice come intestazioni, piè di pagina, ripristino CSS e CTA comunemente usati, tutto ciò che viene ripetuto su più e-mail, rendendoli uno strumento ideale per e-mail attivate e transazionali.
Ad esempio, in Litmus utilizziamo la stessa intestazione nella maggior parte delle nostre e-mail:
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>Invece di utilizzare l'HTML e il CSS effettivi dell'intestazione nell'e-mail, utilizziamo un riferimento parziale:

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>Nota: il riferimento precedente utilizza la sintassi Handlebars, utilizzata in Litmus Builder.
Ogni volta che sono necessarie modifiche all'intestazione, possiamo evitare di modificare manualmente ogni email in cui appare l'intestazione. Invece di aggiornare le singole e-mail, aggiorniamo semplicemente il parziale, che applica la modifica a ogni e-mail in cui viene utilizzato quel parziale. I parziali rendono la gestione e la manutenzione delle tue email più facile, veloce e scalabile.
Per utilizzare i partial, devi sfruttare un sistema di build e un generatore di siti statici come Handlebars, Middleman o Assemble. Consigliamo vivamente di utilizzare Litmus Builder (nessuna configurazione richiesta) o Grunt Email Workflow di Lee Munroe per utilizzare Partials.
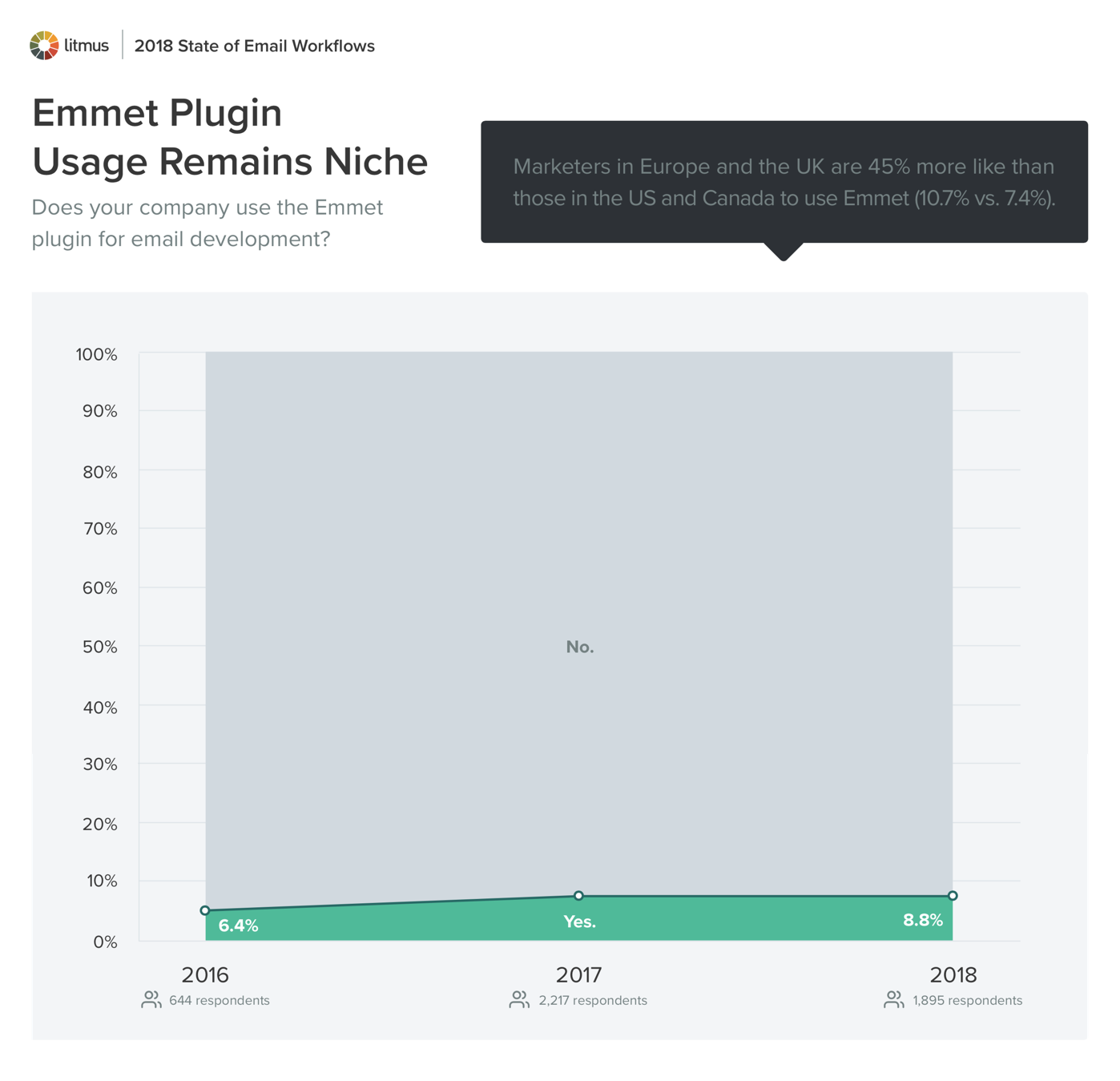
Prendi scorciatoie di codice con Emmet
Tempo risparmiato: 10-15 minuti
Emmet è un componente aggiuntivo gratuito per il tuo editor di testo che ti consente di digitare scorciatoie da tastiera che vengono poi espanse in interi segmenti di codice.
Usando Emmet, i creatori di e-mail digitano meno, risparmiando sia le sequenze di tasti che il tempo durante la creazione di una campagna. Inoltre, fare affidamento sul completamento automatico di Emmet significa meno errori di battitura e tag mancanti, portando a e-mail più robuste.
Emmet è disponibile per una varietà di editor di testo ed è integrato in Litmus Builder. Popolare tra i web designer, Emmet ha visto una maggiore adozione tra i designer di posta elettronica che cercano di semplificare i propri flussi di lavoro, sebbene l'utilizzo sia ancora ridotto.

Il modo più semplice per capire Emmet è guardare un esempio. Supponi di volere una tabella con tre righe, ciascuna contenente una cella di tabella con un'immagine sopra un paragrafo di testo e un collegamento.
Invece di digitare manualmente o copiare e incollare ogni riga, cella di tabella, immagine, paragrafo e tag di collegamento, puoi condensarlo in una riga e lasciare che Emmet faccia la maggior parte del lavoro per te.
table>tr*3>td>img+p+aDopo aver premuto il pulsante TAB per attivare Emmet, l'unica riga di codice sopra viene espansa in HTML completo.
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>Elimina le attività ripetitive e costruisci più velocemente
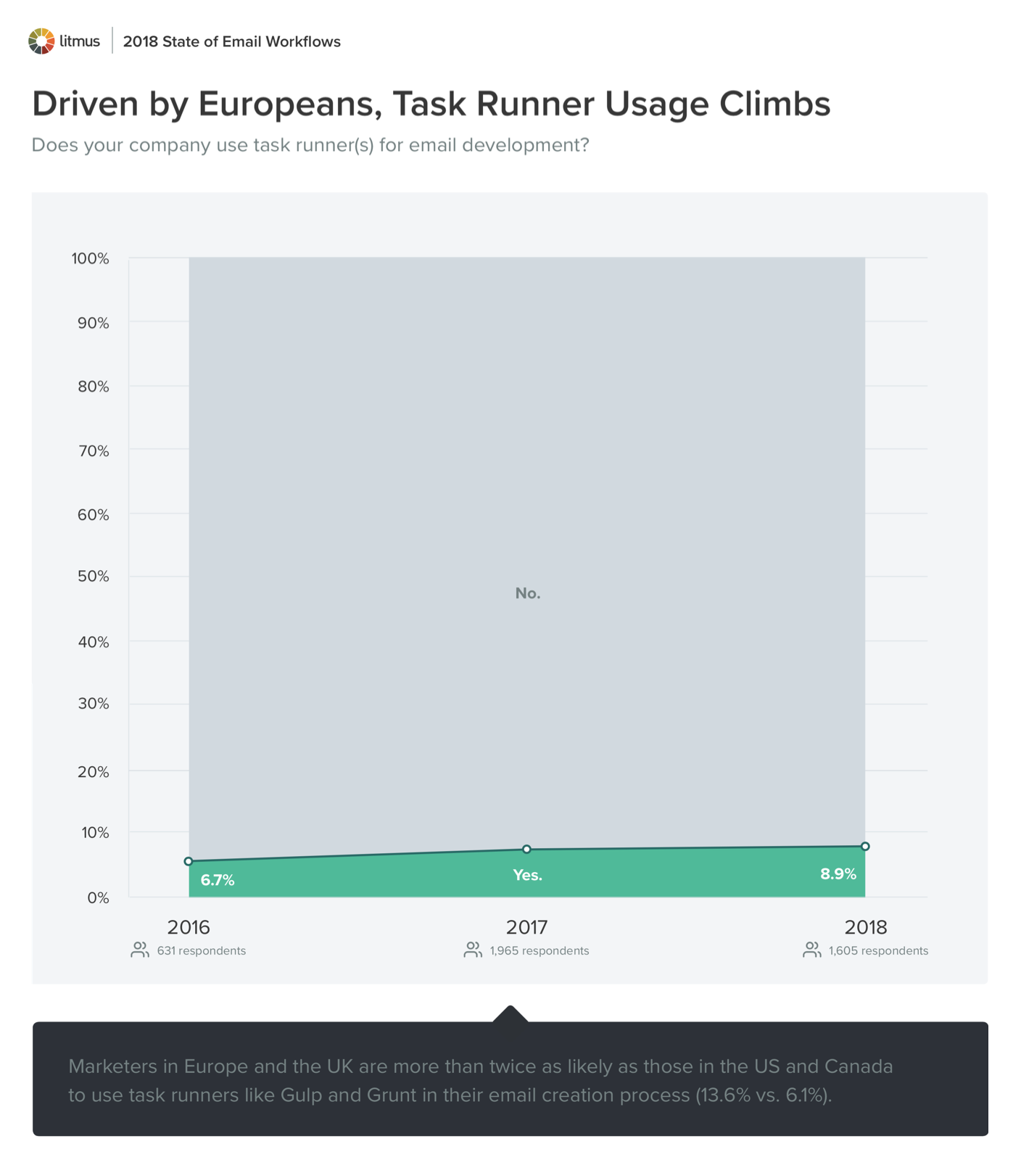
Usa un task runner
Tempo risparmiato: 30-60 minuti
I task runner automatizzano attività ripetitive come l'inlining di CSS e l'invio di e-mail di prova. Secondo il nostro rapporto sullo stato dei flussi di lavoro della posta elettronica del 2018, l'8,9% degli operatori di email marketing utilizza i task runner come parte del flusso di lavoro di produzione della posta elettronica.

Vedi se un task runner può aiutarti controllando queste opzioni:
- Grugnito
- Sorso
- Codekit
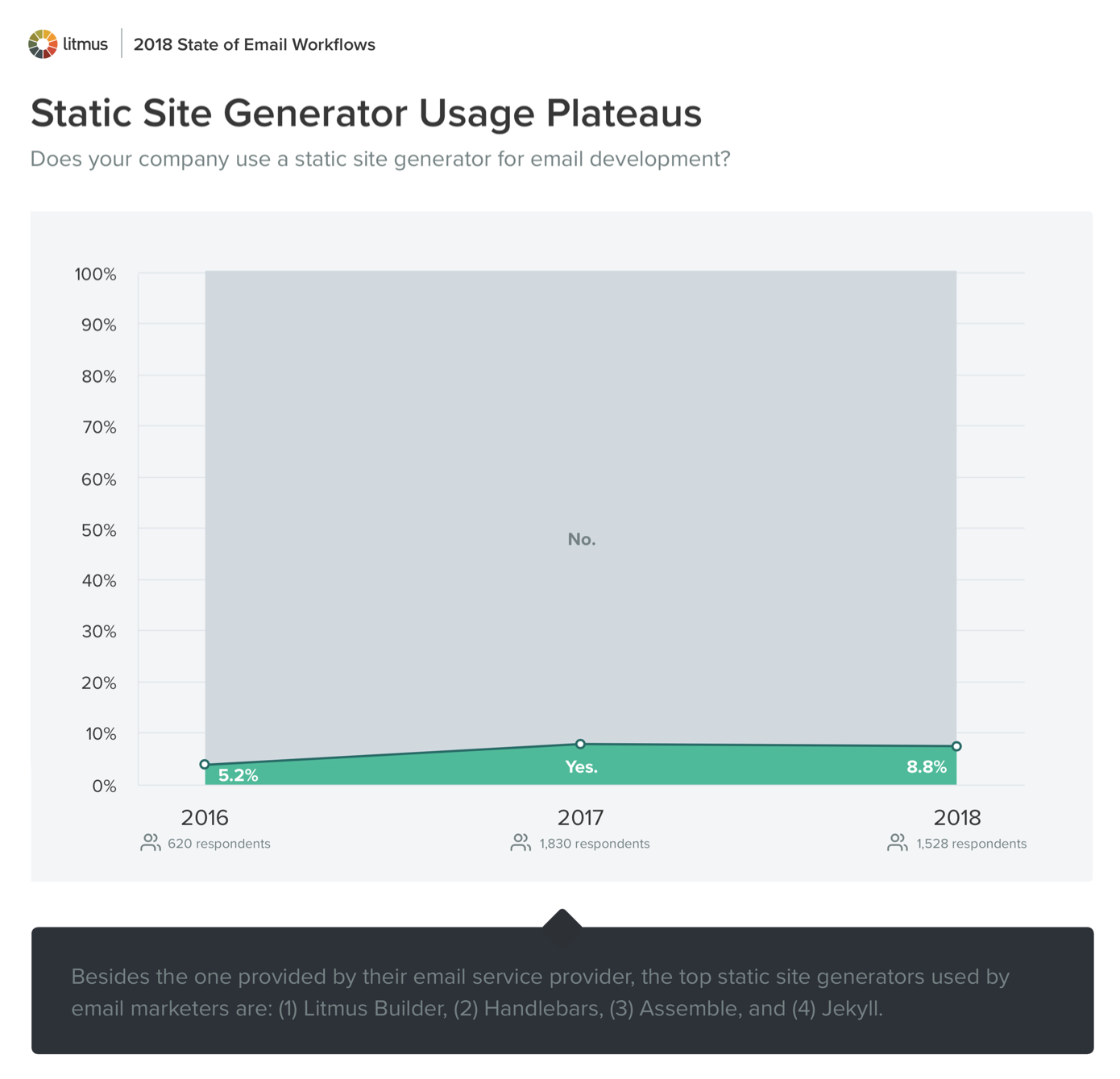
Usa un generatore di siti statici
Tempo risparmiato: 30 min — Alcune ore, a seconda di quanti modelli di email stai aggiornando
I generatori di siti statici sono sistemi di compilazione per file flat che consentono di creare modelli e scomporre elementi di posta elettronica.
Ciò rende più facile per i creatori di posta elettronica modificare e controllare quegli elementi di posta elettronica. Quasi il 9% degli e-mail marketer utilizza generatori di siti statici come parte del flusso di lavoro di produzione di e-mail, secondo il nostro rapporto 2018 State of Email Workflows.

Verifica se i generatori di siti statici possono aiutarti controllando queste opzioni:
- Manubrio
- Intermediario
- Assemblare
I task runner e i generatori di siti statici sono stati storicamente utilizzati come strumenti di sviluppo web, ma possono essere utilizzati nelle e-mail per impostare un framework che includa layout, variabili e parziali per ottimizzare il flusso di lavoro dall'inizio alla fine.
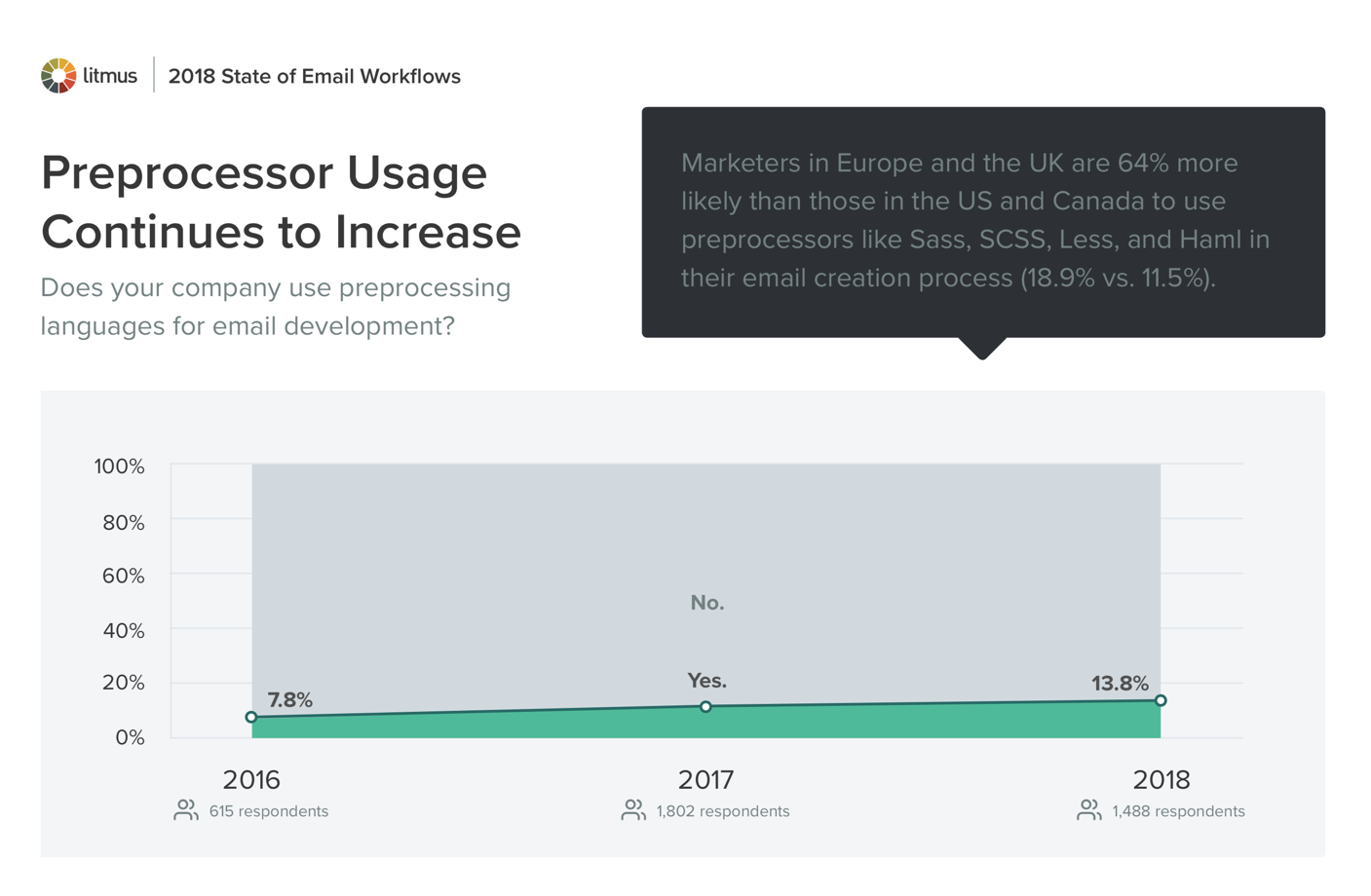
Preprocessori e postprocessori
Tempo risparmiato: 10-15 minuti
Preprocessori e postprocessori sono essenzialmente un modo diverso di scrivere CSS. Sebbene non sia un risparmio di tempo diretto, possono aiutare ad automatizzare il flusso di lavoro modificando il formato in modo che possa essere visualizzato da un browser.

Un preprocessore converte il codice scritto in un linguaggio di preelaborazione in HTML o CSS conformi agli standard che possono essere visualizzati da un browser.
Vedi se i preprocessori possono aiutarti controllando queste opzioni:
- Sass
- Haml
- Meno
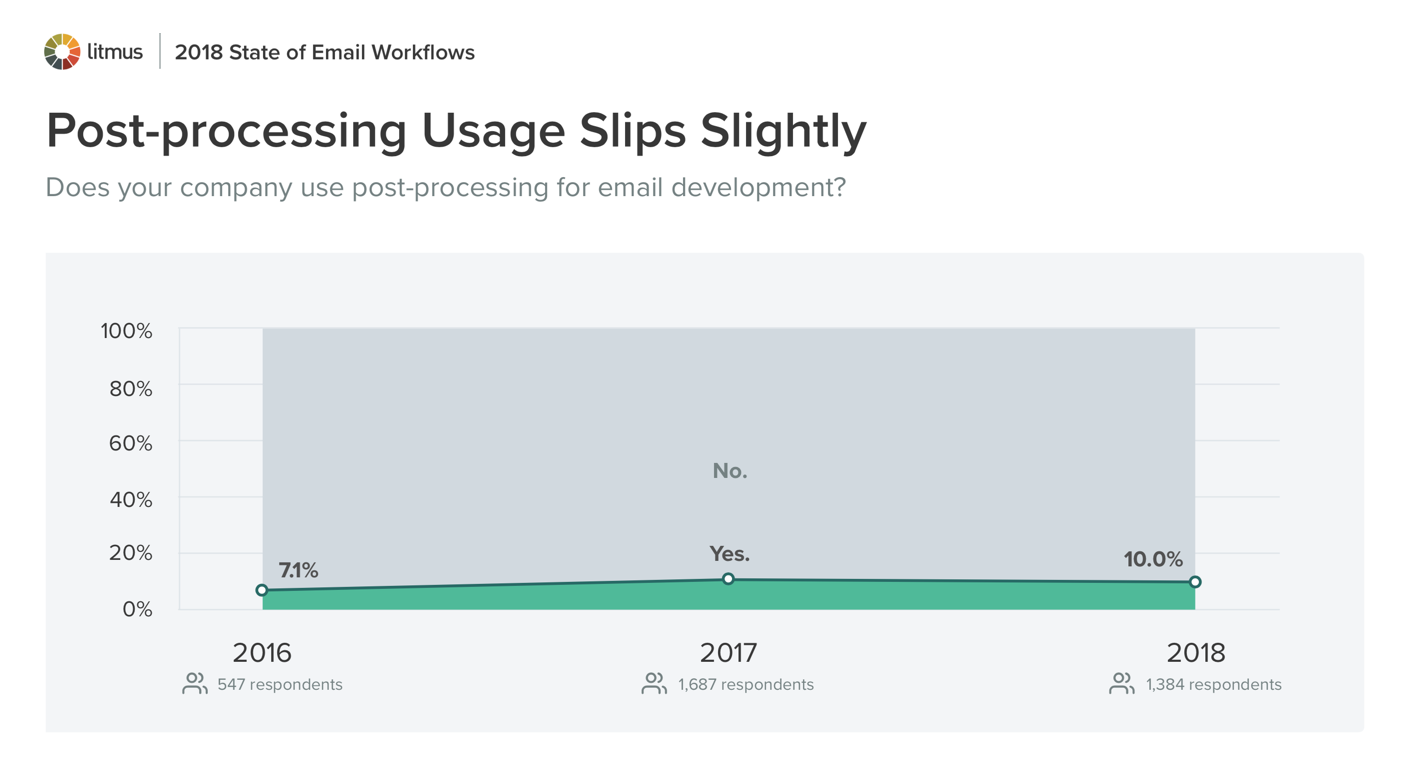
Un post-processore disinfetta il tuo CSS e lo converte in CSS conforme agli standard per garantire la compatibilità tra i client di posta elettronica.

Aggiungi l'automazione al tuo flusso di lavoro e-mail usando Litmus
Sia che tu stia creando modelli, utilizzando scorciatoie come Snippet, Partials o Emmet o utilizzando task runner per codificare la tua email, puoi incorporare tutti i tipi di automazione in Litmus Builder. Utilizzando Litmus, sarai in grado di accelerare i tempi di produzione, consentendoti di concentrarti sulla progettazione e sulla creazione di e-mail di qualità.
Ascolta il nostro webinar sull'automazione della posta elettronica o fai un giro al tornasole.
Automatizza il tuo flusso di lavoro →
