Suggerimenti SEO aggiuntivi per Shopify
Pubblicato: 2021-12-14Oggi tratteremo diversi argomenti SEO tecnici diversi, ma ugualmente importanti: sicurezza del sito Web, usabilità mobile e tag hreflang. Entriamo subito!
Panoramica
- Sicurezza del sito web: tutto ciò che devi sapere su SSL e Shopify
- Usabilità mobile: oltre 10 modi per offrire un'esperienza di acquisto mobile eccezionale
- Tag Hreflang: cosa sono, perché sono importanti e come implementarli?
- Incartare
Sicurezza del sito web: tutto ciò che devi sapere su SSL e Shopify
SSL (Secure Socket Layer) è un protocollo per la crittografia del traffico Internet e la verifica dell'identità del server. Un certificato SSL è un file di dati ospitato nel server di origine di un sito Web.
Fonte: Cloudflare
Perché i certificati SSL sono importanti?
I certificati SSL sono essenziali perché crittografano il contenuto del tuo negozio Shopify (incluse le informazioni personali dei tuoi clienti) e aggiungono un nuovo livello di sicurezza al tuo sito web (pubblicando il contenuto utilizzando HTTPs anziché HTTP). Di conseguenza, creano fiducia nei clienti, facilitano le decisioni di acquisto dei clienti e aumentano le vendite.
Inoltre, i certificati SSL sono utili per la SEO: sono un segnale di fiducia, il che significa che i siti Web con un certificato SSL hanno un vantaggio competitivo rispetto ai siti Web che non lo fanno.
Come abilitare SSL per il tuo negozio Shopify?
I certificati SSL vengono creati automaticamente quando aggiungi il tuo dominio personalizzato. Sono attivati per impostazione predefinita per il checkout del tuo negozio Shopify e per tutte le risorse (ad es. immagini, video, caratteri web, ecc.) ospitate sul tuo dominio gestito da Shopify, ovvero il tuo dominio .myshopify.com.
Inoltre, un certificato SSL può essere emesso automaticamente quando colleghi un dominio di terze parti a Shopify. Affinché ciò avvenga, è necessario aggiungere le informazioni corrette al record A e al record CNAME. Tieni presente che il processo potrebbe richiedere fino a 48 ore. Durante questo periodo, nel tuo pannello di controllo Shopify potrebbe essere visualizzato un errore SSL non disponibile. Inoltre, nella tua vetrina pubblica potrebbe essere visualizzato un messaggio di avviso (ad es. "La tua connessione non è sicura").
Cosa fare se l'errore SSL non disponibile viene ancora visualizzato dopo 48 ore?
- Verifica che il tuo record A sia 23.227.38.65 (indirizzo IP di Shopify) e il tuo record CNAME sia shops.myshopify.com.
- Se utilizzi i record CAA, verifica di aver aggiunto tutte le autorità di certificazione richieste per digicert.com, globalsign.com eletsencrypt.org.
- Se utilizzi un record AAAA (IPv6), rimuovilo: sono irrilevanti per l'hosting web di Shopify.
- Se hai abilitato DNSSEC per il tuo dominio, disabilitalo.
Ulteriori informazioni: abilitazione di connessioni sicure al tuo negozio Shopify
Come garantire che le tue risorse rimangano al sicuro?
La migliore pratica è ospitare tutte le tue risorse su Shopify. Se li ospiti al di fuori di Shopify, devono essere consegnati tramite HTTP, ovvero devi ospitarli su un server che pubblica tramite HTTP. Inoltre, devi ospitare tutti i contenuti video su un servizio che pubblica su HTTP e verificare che tutti i caratteri che utilizzi siano pubblicati su HTTP dalla loro origine.
Questo è importante perché le pagine che contengono contenuto non crittografato causano errori di contenuto misto. Queste pagine sono ancora accessibili pubblicamente, ma i loro URL non contengono l'icona di un lucchetto e non vengono consegnate tramite https://. Questo potrebbe minare la tua credibilità.

Importante
Tutti i contenuti e le risorse ospitati al di fuori di Shopify non possono essere aggiornati automaticamente quando attivi il certificato SSL nel pannello di controllo Shopify. Dovrai aggiornarli manualmente. Tieni presente che per alcuni tipi di contenuto, dovrai modificare l'HTML di origine e impostare il percorso su HTTPS anziché HTTP. Se non sei uno sviluppatore, è meglio affidare l'attività a un Esperto Shopify.
Ulteriori informazioni: Shopify, Abilitazione di connessioni sicure al tuo negozio Shopify
Usabilità mobile: oltre 10 modi per offrire un'esperienza di acquisto mobile eccezionale
Statistiche sul commercio mobile 2021
- Il 72,9% di tutti gli e-commerce sarà m-commerce entro la fine del 2021 (Fonte: Statista). Si tratta di un enorme aumento dal 58,9% nel 2017.
- Nel 2020, il fatturato del retail mobile negli Stati Uniti è stato di 339,03 miliardi di dollari.
- Le vendite del commercio mobile raggiungeranno i 3,56 trilioni di dollari entro la fine del 2021 (Fonte: Statista). Ciò rappresenta un aumento di oltre il 22,3% delle vendite totali registrate per il 2020: 2,91 trilioni di dollari. Le statistiche sulla crescita dell'm-commerce mostrano che dal 2016 l'm-commerce ha registrato un aumento medio del 33,8% annuo.
- Il 79% degli utenti di smartphone ha effettuato un acquisto online utilizzando i propri dispositivi mobili (Fonte: OuterBox). Questo è vicino a un miliardo di persone in tutto il mondo!
- Il 76% dei consumatori acquista su dispositivi mobili perché fa risparmiare tempo (Fonte: Dynamic Yield).
Fonte: giuria tecnica
Se vuoi stare al passo con questi numeri, la sola reattività non basta. Devi offrire un'esperienza di acquisto mobile eccezionale. Ciò aumenterà il tasso di attrazione degli utenti e di acquisizione dei clienti, aumenterà il coinvolgimento e la soddisfazione dei clienti, aumenterà la fedeltà al marchio e, in definitiva, genererà più conversioni.
In questa sezione, ti mostreremo come ottimizzare il tuo negozio Shopify per dispositivi mobili e offrire un'esperienza di acquisto mobile eccezionale.
# 1. Pensa prima ai dispositivi mobili
Solo il 12% dei consumatori trova conveniente lo shopping mobile (Fonte: Dynamic Yield). I problemi che gli acquirenti devono affrontare includono siti Web non progettati pensando a schermi di piccole dimensioni, pop-up e annunci invadenti, mancanza di informazioni e altro ancora. Inoltre, quando le persone hanno un'esperienza negativa del marchio sui dispositivi mobili, hanno più del 60% di probabilità in meno di diventare acquirenti abituali (fonte: giuria tecnica).
Gli smartphone stanno ridefinendo ciò che i consumatori si aspettano dallo shopping online. Oggi, le persone si aspettano un certo tipo di funzionalità su misura per i dispositivi mobili. Per superare le loro aspettative, devi andare oltre il design reattivo. Devi iniziare a pensare al mobile first.
Cosa significa questo?
Design reattivo significa che il contenuto di un sito Web è progettato per adattarsi a schermi diversi. Di solito, il processo prevede prima la progettazione per desktop. Di conseguenza, la versione mobile di un sito Web potrebbe essere un po' goffa. Ad esempio, alcune immagini (soprattutto le infografiche) potrebbero non avere un bell'aspetto, alcune pagine potrebbero essere caricate più lentamente, il processo di pagamento potrebbe essere troppo complesso e altro ancora.
Il design mobile first implica prima la progettazione per la navigazione mobile. Di conseguenza, l'esperienza di acquisto mobile è fluida e porta a una frequenza di rimbalzo inferiore, livelli di soddisfazione dei clienti più elevati e più conversioni.
Per riassumere, il design reattivo implica la progettazione per desktop e l'adattamento per dispositivi mobili. Il design mobile first implica prima la progettazione per i dispositivi mobili e l'adattamento per il desktop.
8+ principi di progettazione mobile-first
- Ridurre al minimo l'uso del testo. Assicurati che la formattazione sia chiara e che il contenuto sia facile da scansionare.
- Seleziona un carattere che sia facile da leggere su uno schermo più piccolo. Google consiglia una dimensione del carattere di base di 16 pixel CSS.
- Riduci il numero di collegamenti nel menu di navigazione.
- Mantieni i tuoi confini ampi e le linee pulite.
- Implementa elementi interattivi.
- Assicurati che tutti gli elementi (come pulsanti, collegamenti, icone della chat dal vivo, ecc.) siano facilmente cliccabili: i clienti non dovrebbero dover ingrandire per poter fare clic su un pulsante.
- Ottimizza il tuo negozio Shopify per la "Zona del pollice": la superficie che le persone possono facilmente raggiungere con i pollici. Il termine "Thumb Zone" è stato coniato da Steven Hoober (un ricercatore ed esperto di UX) che ha condotto uno studio per analizzare come persone diverse impugnano e utilizzano i loro dispositivi mobili. Secondo lo studio, il 49% degli utenti dipende da un'impugnatura con una sola mano per il supporto del dispositivo e il 75% interagisce con i propri dispositivi mobili usando solo i pollici. Ulteriori informazioni: Smashing Magazine, The Thumb Zone: Progettare per utenti mobili

Come ottimizzare il tuo negozio Shopify per la "zona del pollice"?
- I componenti importanti (es. il menu di navigazione, i pulsanti CTA, il pulsante carrello, il pulsante checkout, ecc.) devono essere posizionati nella "zona pollice".
- La spaziatura è importante. Dovrebbe esserci spazio sufficiente tra i diversi elementi della pagina: questo riduce al minimo il rischio che gli utenti facciano clic su pulsanti o collegamenti su cui non desiderano fare clic.
- Tutti gli elementi selezionabili (ad es. pulsanti, collegamenti, tag, immagini, ecc.) devono essere sufficientemente grandi da poter essere toccati con il pollice.
- Considera sia gli utenti destri che i mancini.
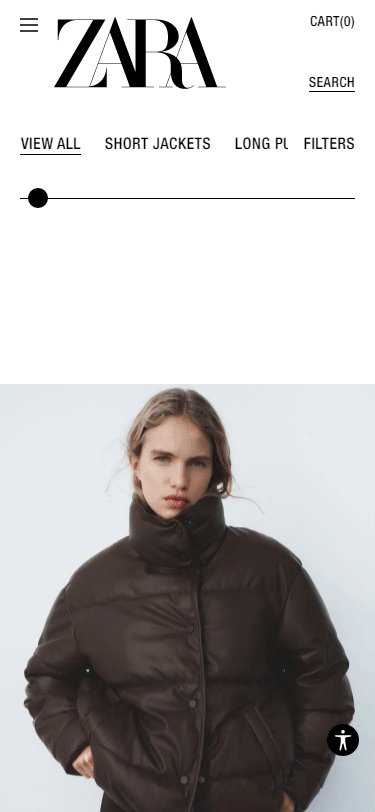
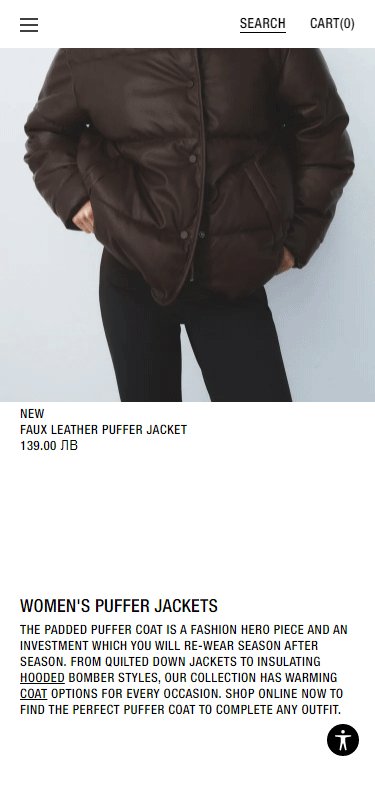
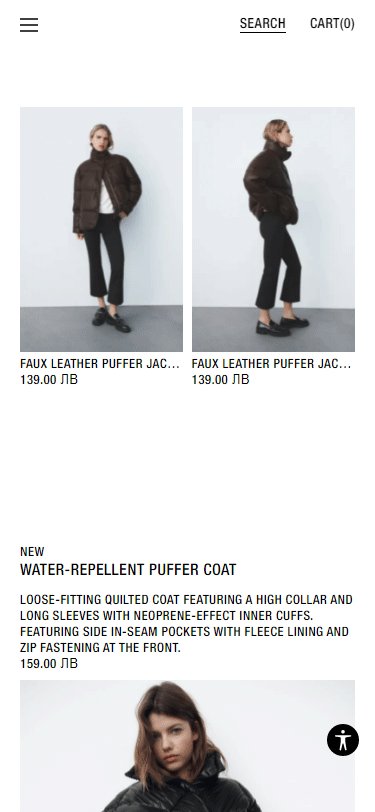
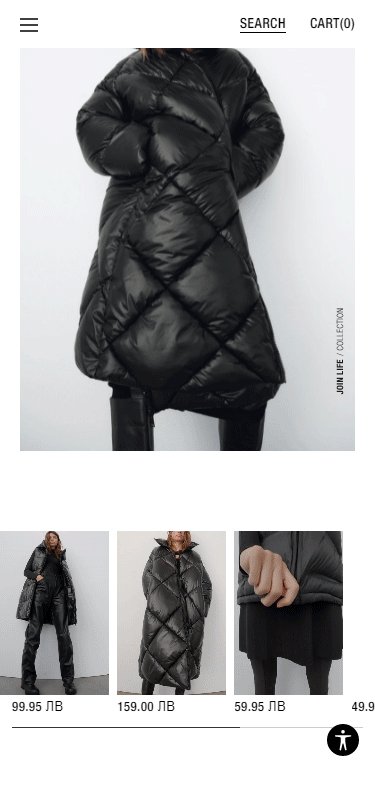
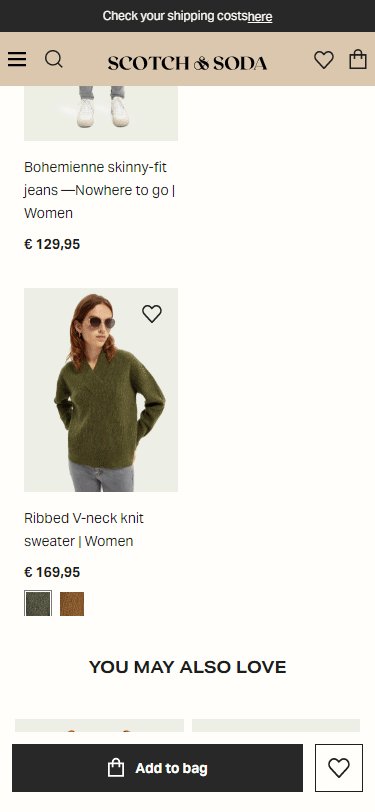
- Pensa in verticale. Disponi i tuoi prodotti in modo da offrire una piacevole esperienza di acquisto sui dispositivi mobili. Ad esempio, disponi i tuoi prodotti in colonne. La procedura consigliata consiste nel mantenere il numero di colonne inferiore a due. Lasciati ispirare dal bellissimo design mobile di ZARA:

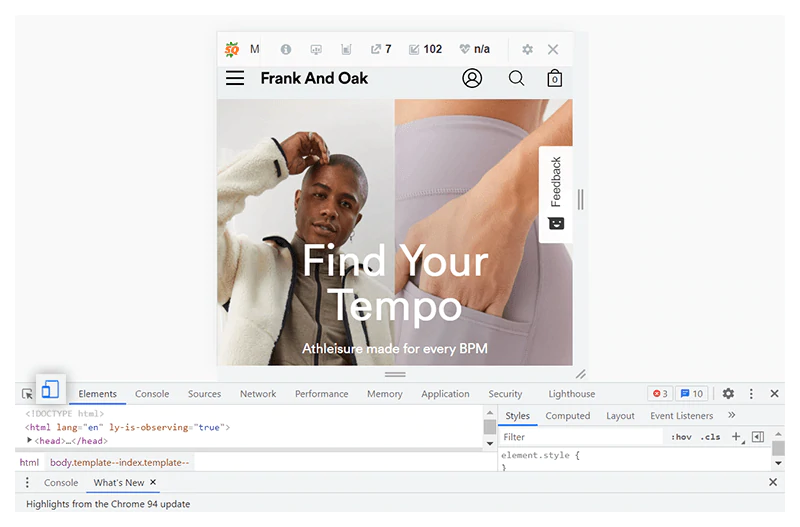
Per controllare il layout del tuo negozio Shopify da un punto di vista mobile:
- Apri il tuo sito web utilizzando Google Chrome.
- Fai clic su Ctrl + Maiusc + C. Si aprirà la console per sviluppatori.
- Fare clic sull'icona dello schermo del cellulare.

Continua a imparare: rendi migliore il tuo negozio Shopify Mobile | Suggerimenti rapidi di Shopify 2021
#2. Assicurati che il tuo negozio Shopify si carichi velocemente sui dispositivi mobili
La probabilità di rimbalzo aumenta del 32% se il tempo di caricamento della pagina mobile va da 1 secondo a 3 secondi (Fonte: Google).
Abbiamo già discusso dell'importanza di avere un sito Web a caricamento rapido nella nostra guida all'ottimizzazione della velocità della pagina per Shopify. I clienti sono impazienti: quando fanno acquisti online, vogliono trovare ciò di cui hanno bisogno in modo rapido e semplice. Ciò è particolarmente vero per la navigazione mobile poiché le persone di solito usano i loro telefoni in movimento.
Per assicurarti che il tuo negozio Shopify si carichi velocemente sui dispositivi mobili:
- Ottimizza i tuoi contenuti per l'intento di ricerca e assicurati di includere solo informazioni pertinenti.
- Usa la specifica HTML localStorage o soluzioni automatizzate di accelerazione mobile.
- Assicurati che le tue immagini abbiano le dimensioni e la risoluzione appropriate per adattarsi agli schermi dei dispositivi mobili.
- Evita di usare i popup. Anche se sono ottimi per acquisire e-mail e promuovere le vendite, sono difficili da chiudere sugli schermi dei dispositivi mobili. Ciò potrebbe ostacolare l'esperienza di acquisto e frustrare i tuoi clienti. Inoltre, possono influire negativamente sulla velocità della tua pagina.
- Evita di usare le barre laterali: distraggono, occupano troppo "spazio immobiliare" sullo schermo e possono avere un impatto negativo sull'esperienza dell'utente sui dispositivi mobili. Inoltre, possono rallentare le tue pagine.
#3. Ottimizza la tua navigazione
Quando utilizziamo i nostri telefoni, scorriamo, scorriamo, tocchiamo costantemente, ecc. Tutto accade rapidamente e con movimenti rapidi. Questo è il motivo per cui è importante che tutti gli elementi essenziali della pagina e le informazioni business-critical siano sempre sullo schermo. Puoi raggiungere questo obiettivo integrando una barra di navigazione fissa nel tuo progetto. La barra di navigazione fissa dovrebbe contenere un pulsante CTA, un collegamento alla tua home page, un collegamento alla pagina del carrello e un collegamento alla pagina di pagamento.
Per offrire una migliore esperienza di acquisto mobile, dovresti semplificare la navigazione. Più nello specifico, dovresti:
- Riduci il numero di livelli di navigazione: sui dispositivi mobili, è facile perdersi in una miriade di categorie, sottocategorie, filtri, tag, ecc. Più complicata è la tua navigazione, maggiori sono le possibilità che i consumatori se ne vadano. Quindi, mantieni la semplicità e attieniti a un livello di contenuto nidificato.
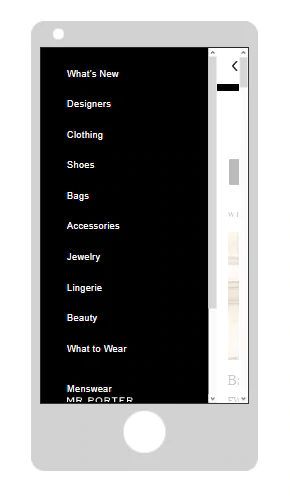
- Utilizza un'alternativa di menu ottimizzata per dispositivi mobili (ad es. menu hamburger, accompagnatore o menu a tre punti). Ciò farà risparmiare spazio e ti aiuterà a offrire una migliore esperienza di acquisto.
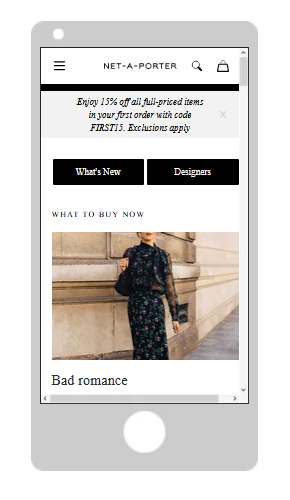
Ecco un esempio di menu hamburger:

Quando si fa clic sull'icona del menu dell'hamburger, viene visualizzato un menu di navigazione secondario. Contiene tutti i collegamenti dal menu di intestazione (visualizzato sui dispositivi desktop).

#4. Mantieni gli elementi importanti above the fold
Il tuo logo, il menu di navigazione, il pulsante CTA, il carrello e il pulsante di pagamento devono essere above the fold. Questo ti aiuterà a offrire un'esperienza di acquisto mobile più informata e a creare un percorso di conversione agevole (con un numero limitato di azioni).
#5. Considera come usi il testo
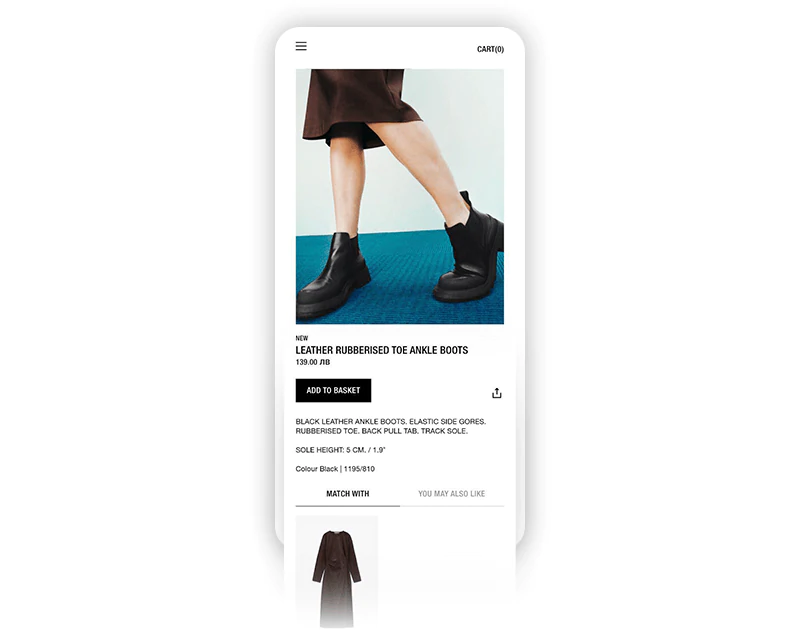
I dispositivi mobili hanno uno spazio limitato sullo schermo. Ciò significa che devi presentare tutte le informazioni essenziali sul prodotto in modo conciso, ma coinvolgente. Un modo per raggiungere questo obiettivo è ridurre al minimo il testo e lasciare che le foto dei tuoi prodotti parlino. Ad esempio, la tua copia può essere limitata al nome del prodotto, alla variante del prodotto, al prezzo, a un pulsante CTA e a una breve descrizione del prodotto. È possibile utilizzare un menu comprimibile che include informazioni aggiuntive sul prodotto. Per facilitare le decisioni di acquisto dei tuoi clienti, puoi utilizzare le immagini per mostrare tutte le caratteristiche e le caratteristiche del prodotto. Lasciati ispirare:


Fonte immagine: ZARA
Inoltre, il testo dovrebbe essere di facile lettura. Ricorda che un cliente non dovrebbe dover ingrandire per leggere le descrizioni dei tuoi prodotti. La migliore pratica è scegliere un font UX-friendly che sia compreso tra 14 e 16 pixel.
Ultimo ma non meno importante, testo e immagini non dovrebbero sovrapporsi. Anche se questo può sembrare buono su un computer desktop o un laptop, sarà difficile da leggere su schermi più piccoli. C'è il rischio che i tuoi clienti si sentano frustrati e se ne vadano.
#6. Posiziona la fotografia del tuo prodotto in primo piano e al centro
Lo shopping mobile è un'esperienza visiva. Abbiamo già sottolineato che l'uso del testo dovrebbe essere minimo. In questa sezione, spiegheremo esattamente come puoi sfruttare le foto dei prodotti e utilizzarle in un modo che soddisfi i tuoi clienti, risponda alle loro domande più scottanti e aumenti le vendite.
Innanzitutto, le foto dei prodotti dovrebbero essere il punto focale delle pagine dei prodotti e delle categorie.
Per esempio:
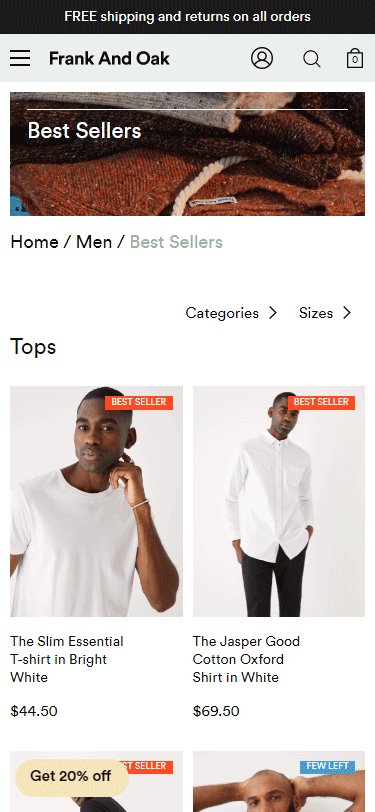
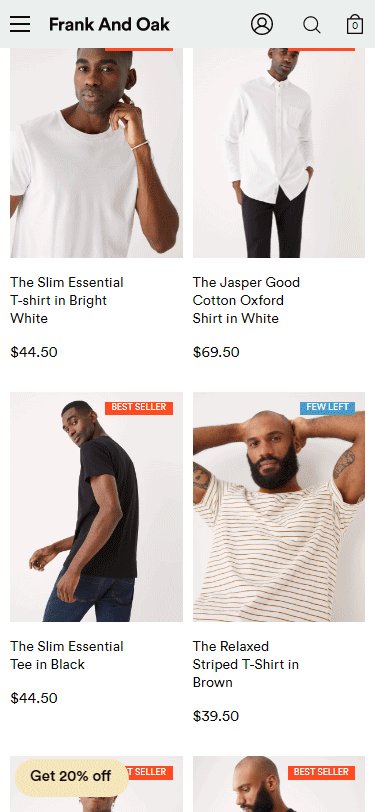
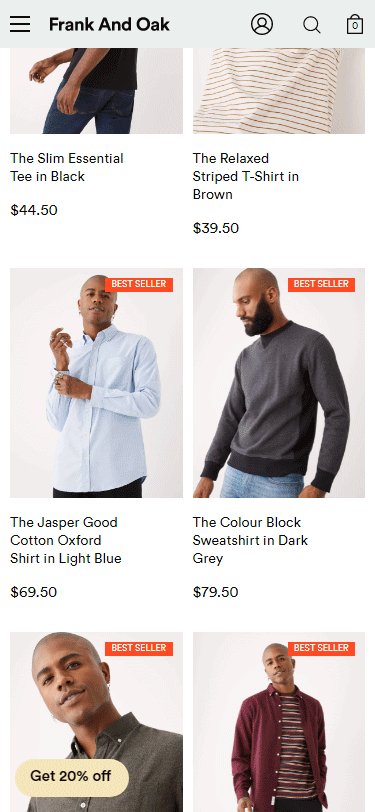
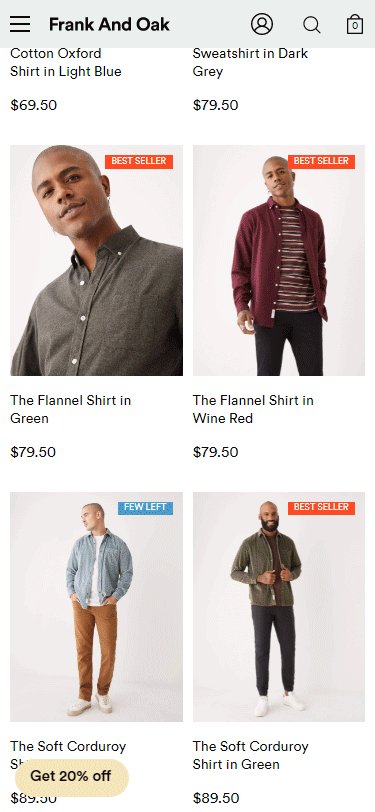
- Pagina della categoria - Griglia semplice e sofisticata di bellissime foto di prodotti e copie limitate. Questo è un perfetto esempio di come gli elementi visivi possono semplificare la navigazione del sito Web e facilitare il processo decisionale.

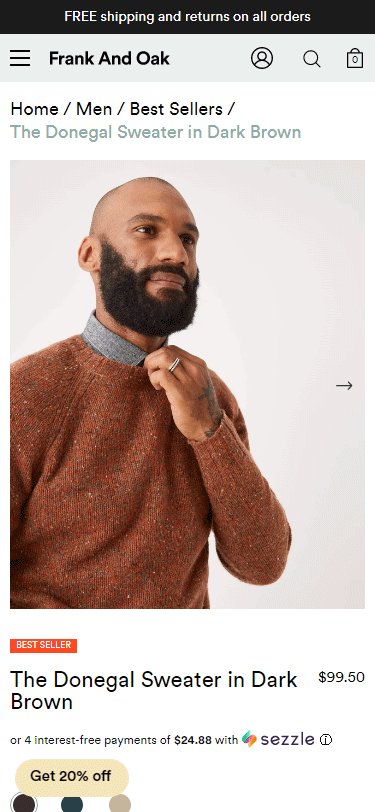
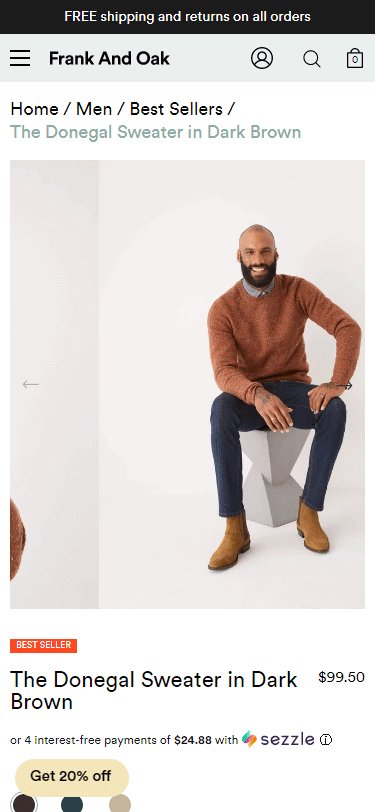
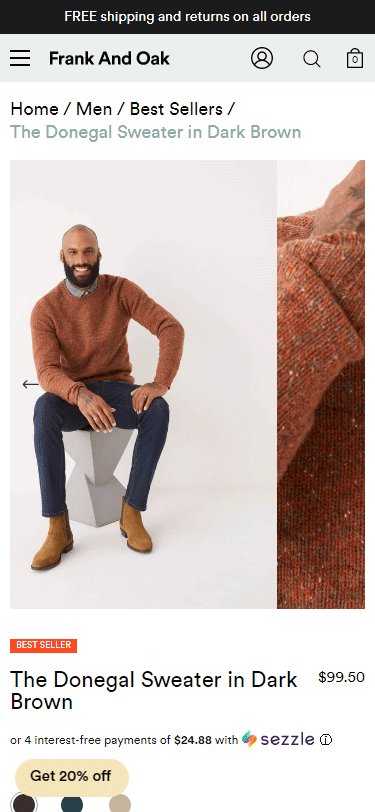
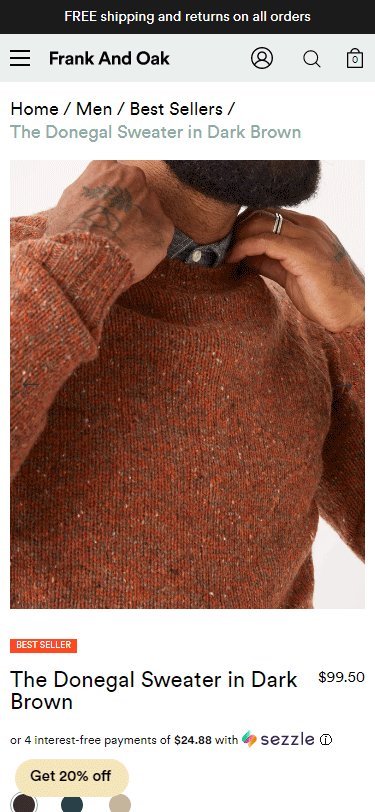
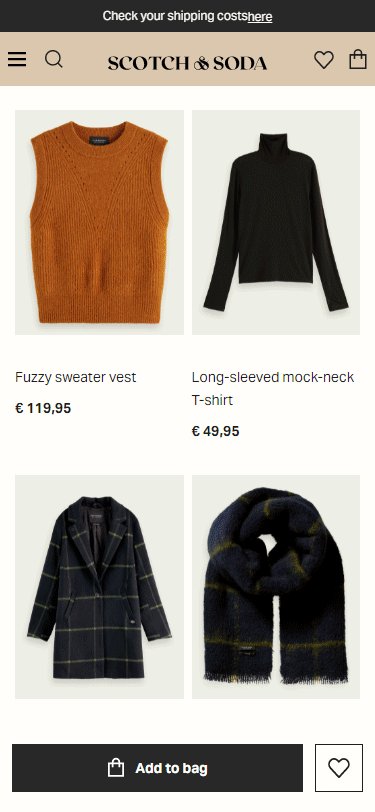
- Pagina del prodotto - Carosello fotografico ben progettato e facile da navigare che mostra le migliori caratteristiche del prodotto e mostra il prodotto da diverse angolazioni.

Fonte: Frank & Oak
In secondo luogo, usa le foto dei prodotti reali. In questo modo sarai in grado di mostrare le caratteristiche del prodotto in modo altamente autentico. È meglio includere foto che mettano in mostra il prodotto in diverse impostazioni: uno sfondo neutro (la classica foto del prodotto), un modello che indossa il prodotto (se si tratta di un capo di abbigliamento o un accessorio), che mostra il prodotto in uso (se è un elettrodomestico, uno strumento), ecc. Se disponi di varianti di prodotto, utilizza foto reali per ciascuna variante: questo ti aiuterà a offrire un'esperienza di acquisto più informata e senza interruzioni che emuli l'esperienza di acquisto in un negozio fisico. Ad esempio, le persone non dovranno chiedersi come appare un particolare articolo in un colore diverso. Ciò aumenterà la fiducia nei tuoi prodotti e ti aiuterà a trasformare gli acquirenti esitanti in acquirenti per la prima volta. Inoltre, ridurrà il numero di resi, risparmiando tempo e denaro.
#7. Ottimizza i tuoi pulsanti CTA per dispositivi mobili
I tuoi pulsanti CTA dovrebbero essere:
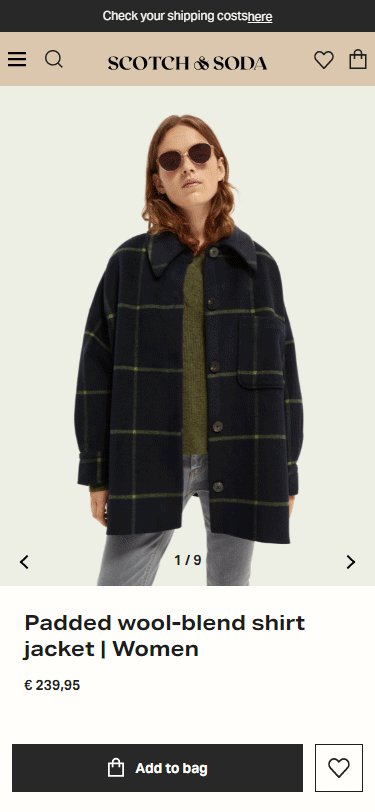
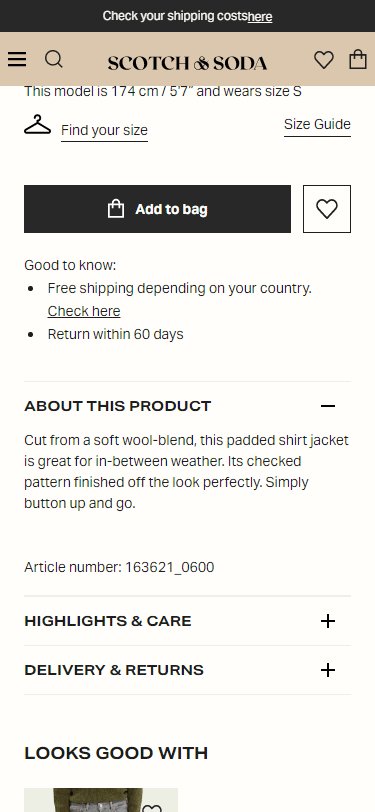
- Posizionato in modo prominente sopra la piega e sempre visibile. Questo è un modo per ricordare costantemente ai tuoi clienti di agire in modo efficace e non invadente. È meglio utilizzare un colore contrastante che corrisponda all'estetica generale del tuo sito Web: in questo modo il pulsante attirerà immediatamente l'attenzione dei tuoi clienti, ma non sembrerà goffo, invadente o fuori luogo. Lasciati ispirare: Scotch & Soda

- Facile da toccare, ad esempio, i clienti non dovrebbero dover ingrandire per aggiungere articoli ai loro carrelli. La migliore pratica è progettare pulsanti sufficientemente grandi da poter essere toccati con il pollice. Inoltre, dovrebbe esserci spazio sufficiente tra i diversi target di tocco, in modo che un cliente non tocchi accidentalmente un pulsante che non desidera.
- La tua copia CTA dovrebbe essere semplice (ad esempio, "Aggiungi al carrello", "Acquista ora", ecc.).
#8. Semplifica le interazioni dei moduli mobili
I moduli complicati o lunghi causano frustrazione e sono un motivo comune per l'abbandono del carrello. Per ottimizzare i tuoi moduli per dispositivi mobili:
- Rimuovi tutti i campi non necessari.
- Crea etichette di moduli descrittivi.
- Disattiva la correzione automatica nei campi "Nome" e "Indirizzo".
- Ci sono molte cose da considerare in termini di spaziatura tra i diversi campi. Da un lato, i clienti dovrebbero essere in grado di compilare ogni campo con facilità (usando le dita). Dall'altro, più spazio richiede più scorrimento che potrebbe danneggiare l'esperienza utente complessiva. Prova diverse opzioni per trovare l'equilibrio.
- I campi del modulo devono trovarsi nella "zona pollice".
- La tastiera dovrebbe adattarsi automaticamente ai tipi di campo. Ad esempio, dovresti avere un tastierino alfabetico per i campi "Nome", "E-mail" e "Indirizzo" e un tastierino numerico per i campi "Numero di telefono" e "Informazioni sulla carta di credito".
#9. Ottimizza il tuo checkout per dispositivi mobili
I carrelli della spesa mobili hanno un tasso di abbandono dell'85,65% (Fonte: Barilliance). Una complicata procedura di pagamento è uno dei motivi più comuni per l'abbandono del carrello. Ecco perché è importante ottimizzare il tuo checkout per dispositivi mobili. Per farlo:
- Riduci il numero di passaggi che un cliente deve eseguire e il numero di campi che deve compilare. Richiedi solo informazioni pertinenti. Meno i tuoi clienti devono digitare, maggiori sono le possibilità che completino il checkout.
- Posiziona il pulsante di pagamento sopra la piega. Assicurati che sia abbastanza grande da poter essere picchiettato con il pollice. Usa colori contrastanti e un CTA chiaro. Nota: in Shopify, puoi personalizzare i tuoi pulsanti. Ad esempio, puoi creare pulsanti di pagamento dinamici e offrire un'esperienza di pagamento rapida e senza interruzioni.
- Integra gateway di pagamento.
- Offri un'opzione di pagamento per gli ospiti. Il più delle volte, le persone hanno fretta di effettuare un ordine. Oppure non vogliono registrarsi. O, forse, non sono sicuri al 100% di voler effettuare un ordine e qualsiasi passaggio non necessario che devono affrontare è un motivo per abbandonare il carrello. Offrire un'opzione di pagamento come ospite aiuterà questi acquirenti impazienti ed esitanti a convertirsi.
# 10. Test
Utilizza il test di ottimizzazione mobile di Google per verificare se il tuo negozio Shopify è ottimizzato per i dispositivi mobili. Basta inserire il tuo URL nel campo "Inserisci un URL per testare" e fare clic su "Test URL". Inoltre, puoi testare frammenti di codice.
Utilizza il rapporto sull'usabilità mobile di Google Search Console per verificare la presenza di problemi di usabilità mobile sul tuo sito web.
# 11. Chiedere aiuto
Se non sei uno sviluppatore e hai difficoltà a implementare queste modifiche da solo, ti consigliamo vivamente di contattare un esperto Shopify che può ottimizzare il tuo negozio Shopify per dispositivi mobili.
Tag Hreflang: cosa sono, perché sono importanti e come implementarli?
Se hai un negozio Shopify multilingue, è essenziale implementare i tag hreflang. I tag hreflang aiutano Google (e altri motori di ricerca) a determinare la lingua e la regione a cui è destinato il sito web. Utilizzando queste informazioni, forniscono l'URL corretto in base alla lingua e alla posizione dell'utente.
Perché questo è importante?
Supponiamo che tu abbia diverse versioni linguistiche del tuo negozio:
- Tedesco (https://www.yourshopifystore.com/de/)
- Francese (https://www.yourshopifystore.com/fr/)
- Spagnolo (https://www.yourshopifystore.com/es/)
- E altro ancora
Includendo i tag hreflang nel codice del tuo tema, assicuri che a un cliente con sede in Germania o con un'impostazione di lingua tedesca venga servito l'URL tedesco, a un cliente con sede in Francia o con un'impostazione di lingua francese venga servito l'URL francese, ecc. Questo ti aiuterà a offrire un'esperienza di acquisto più pertinente e personalizzata, che ridurrà la frequenza di rimbalzo e avrà un impatto positivo sui tuoi profitti.
Cosa sono esattamente i tag hreflang?
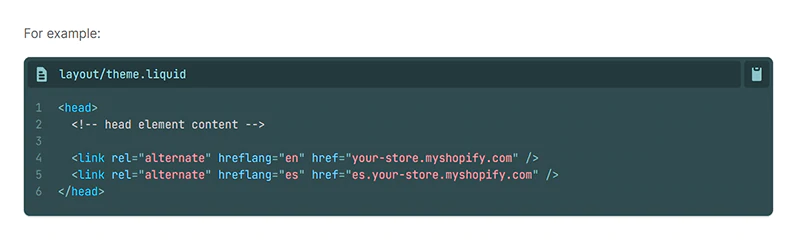
I tag hreflang sono attributi HTML posizionati sugli elementi <link>. Identificano l'URL di un sito Web localizzato. Ogni URL di lingua o regione deve avere un tag hreflang univoco: puoi includere tutti i tag hreflang di cui hai bisogno per specificare che una determinata pagina ha più versioni. I tag hreflang devono essere inclusi nella sezione <head></head> del tuo tema Shopify.liquid.

Fonte: Shopify .dev
Come puoi vedere, questo frammento di codice contiene tre diversi attributi:
- rel - Questo attributo indica ai motori di ricerca in che modo la pagina si relaziona ad altre pagine nel tuo negozio Shopify ("alternato" significa che la pagina è una variazione di un'altra pagina, ovvero indica a Google che la pagina potrebbe essere simile o identica ad altre pagine) . Questo è importante dal punto di vista SEO internazionale in quanto impedisce alle pagine specifiche della regione o della lingua di creare problemi di contenuto duplicati.

Importante
I tag hreflang sono diversi dai tag canonici.
Un tag canonico dice a Google quale URL è l'URL dominante o preferito. Ulteriori informazioni sui tag canonici: come risolvere i problemi di contenuto duplicato in Shopify?
I tag Hreflang indicano a Google quale versione localizzata della pagina dovrebbe apparire sulle SERP in base alla posizione o alla lingua dell'utente. Nota: Hreflang funziona a livello di pagina, non a livello di dominio. L'attributo "rel" definisce "pagine alternative" e non "siti web alternativi".
- hreflang: questo attributo specifica la lingua e l'area geografica a cui è destinata la pagina. Il valore impostato per l'attributo hreflang inizia sempre con la lingua. E' assolutamente necessario specificare la lingua. La specifica della regione è facoltativa. Importante: è necessario specificare la lingua nel formato ISO 639-1. La regione deve essere specificata nel formato ISO 3166-1 Alpha 2. I codici della lingua e del paese devono essere separati da un trattino ("-"), non da un trattino basso ("_").
- href - Questo attributo specifica la pagina.
A prima vista, i tag hreflang sembrano piuttosto semplici. Tuttavia, John Mueller di Google li descrive come "uno degli aspetti più complessi della SEO (se non il più complesso)."
Questo perché i tag hreflang sono bidirezionali: se la pagina A si collega alla pagina B, anche la pagina B deve collegarsi alla pagina A. Altrimenti i tag hreflang potrebbero essere ignorati o non interpretati correttamente. Più lingue vendi, più complesso diventa questo processo. Anche:
- Ogni pagina che ha tag hreflang deve avere anche un tag hreflang autoreferenziale.
- I tag Hreflang devono puntare a pagine di lavoro, ovvero pagine che restituiscono un codice di stato 200.
- Ogni attributo deve essere impostato correttamente.
In definitiva, se sei uno sviluppatore esperto, implementare hreflang è semplice. Tuttavia, mantenere i tag hreflang che soddisfano questi requisiti è una sfida. Fortunatamente, come proprietario di un negozio Shopify, non devi preoccuparti di questo!
Shopify implementa automaticamente i tag hreflang: quando pubblichi una lingua, Shopify crea URL univoci per ogni pagina tradotta nel tuo sito web. Questo viene fatto aggiungendo il codice della lingua agli URL (ad esempio, se traduci il tuo negozio in tedesco, Shopify creerà automaticamente l'URL https://www.yourshopifystore.com/de/).
Inoltre, Shopify include automaticamente tutte le lingue pubblicate nelle mappe dei siti. Questo aiuta Google a rilevare le diverse lingue nel tuo negozio. Ulteriori informazioni: Centro assistenza Shopify, Domini internazionali
Chi può beneficiare di queste funzionalità?
Tutti i commercianti del piano Shopify, del piano Shopify avanzato o del piano Shopify Plus possono utilizzare la funzione dei domini internazionali e avere lingue diverse disponibili su domini diversi. Ulteriori informazioni: Centro assistenza Shopify Vendere in più lingue, URL e SEO
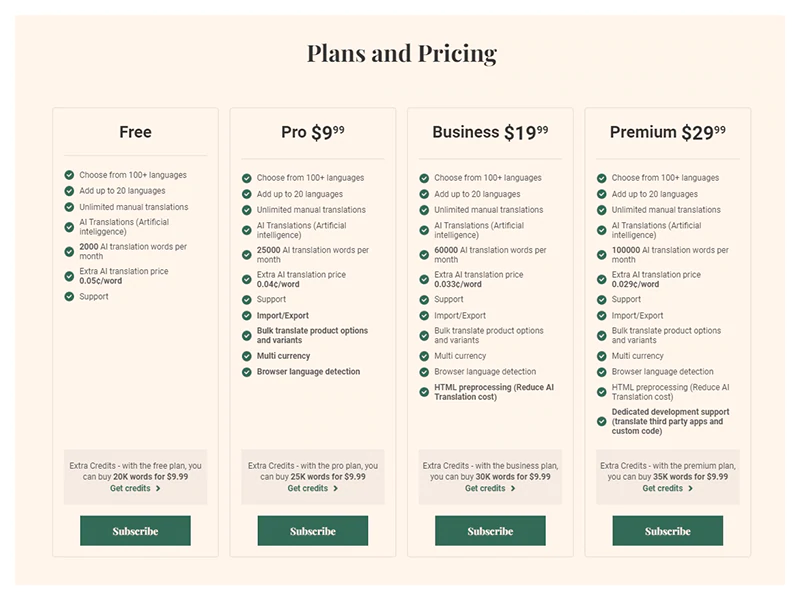
Come puoi vedere, Shopify fa la maggior parte del lavoro pesante. Tutto quello che devi fare è scegliere un'app che supporti la funzione multilingue di Shopify. Una di queste app è Translation Lab.
Translation Lab funziona in modo nativo con Store Languages (la funzione multilingua di Shopify). Con Translation Lab, puoi tradurre manualmente il tuo checkout e ogni risorsa traducibile (ad es. prodotti, raccolte, blog, pagine, email, metacampi, negozi, link, varianti di prodotto, ecc.). Inoltre, puoi tradurre automaticamente l'intero negozio in qualsiasi lingua utilizzando Google Neural Machine Translations.
Altre caratteristiche interessanti includono:
- Rileva la lingua preferita dei tuoi clienti e carica il tuo negozio nella lingua più appropriata.
- Posiziona un selettore di lingua personalizzabile nel tuo negozio.
- Vendi in oltre 160 valute.
- Traduci le opzioni del prodotto in blocco.
- Esporta/Importa traduzioni.
- Cambia la lingua predefinita del tuo negozio.
- Migra le traduzioni dei tuoi temi da un tema all'altro.
- E altro ancora!
Translation Lab ha un piano gratuito e tre piani a pagamento. Il prezzo parte da $ 9,99 al mese.

Continua a conoscere hreflang e vendere in più lingue:
- Shopify .dev, usa i tag hreflang nel tuo tema
- Centro di ricerca di Google, informa Google delle versioni localizzate della tua pagina
Incartare
Oggi abbiamo discusso di tre importanti argomenti tecnici SEO:
- Sicurezza del sito web
- Usabilità mobile
- Tag Hreflang
Abbiamo cercato di trattare ogni argomento in dettaglio e speriamo che questa guida abbia risposto a tutte le tue domande. Tuttavia, se vuoi chiederci qualcosa, condividere la tua esperienza o i tuoi pensieri, non esitare a scriverci!
Questa è l'ultima guida della nostra serie di blog tecnici SEO. È stato un viaggio emozionante! 28.950 parole, dai o prendine alcune. Grazie per essere rimasto con noi così a lungo!
La prossima avventura ti aspetta! Non vediamo l'ora di immergerci nel 2022 con nuove idee, contenuti significativi, storie emozionanti ed esempi stimolanti! Rimani sintonizzato!
