GIF animate nelle e-mail: 10 suggerimenti per mantenere piccole le dimensioni dei file
Pubblicato: 2019-12-20Sorprendente. Divertente. Informativo. Le GIF sono tutte queste cose e sia gli esperti di marketing che i clienti adorano queste divertenti aggiunte alle e-mail. Ma sai cos'altro possono essere le GIF? Grande. È facile che le dimensioni di un file GIF crescano fino a proporzioni gigantesche che interferiscono con i tempi di caricamento delle e-mail.
Quindi cosa deve fare un email marketer? Evan Diaz, Lead Designer di Lucky Red Pixel, ha le risposte. Ecco cosa abbiamo imparato dalla sua presentazione Litmus Live, "Creazione di animazioni che deliziano e aiutano gli abbonati".
Piccolo ma potente: perché mantenere basse le dimensioni dei file GIF è così cruciale?
Le GIF di grandi dimensioni portano a un caricamento lento delle e-mail o a download che consumano il piano dati del telefono di un abbonato. Entrambi possono lasciare gli abbonati frustrati, il che mette a repentaglio tutto il tuo duro lavoro e influisce sul rendimento delle tue campagne. Ecco perché mantenere piccole le dimensioni dei file GIF è una delle sfide principali che gli e-mail marketer devono affrontare se vogliono utilizzare la potenza delle GIF animate nelle loro campagne e-mail.
Quanto può essere grande una GIF in un'e-mail?
In generale, più piccola è la tua GIF, più velocemente si carica nelle tue e-mail e più brevi sono i tempi di caricamento, migliore è l'esperienza per i tuoi abbonati. Ma qual è la dimensione massima del file accettabile per una GIF? Evan consiglia di conservare i file sotto i 5 MB. A 5 MB, un abbonato dovrà probabilmente attendere solo pochi secondi per il caricamento delle immagini. Qui a Litmus, stiamo cercando di mantenere le GIF sotto 1 MB per garantire tempi di caricamento rapidi e per non consumare troppi dati dei nostri lettori nel caso in cui dovessero aprire la nostra e-mail sul cellulare mentre sono in viaggio.
Concentrati sull'ottimizzazione delle dimensioni dei file durante il processo di creazione della GIF
La riduzione delle dimensioni del file GIF inizia sul tavolo da disegno. Una volta che hai un'idea per la tua GIF, ci sono alcune scelte di design che puoi fare per tenere sotto controllo le dimensioni. Inoltre, quando si tratta di perfezionare la tua GIF in Photoshop e di elaborarla per l'utilizzo nelle e-mail, ci sono ulteriori trucchi che puoi utilizzare per evitare che le tue GIF diventino troppo pesanti. Ecco i dieci migliori suggerimenti per mantenere piccole le dimensioni delle GIF:
1. Attenersi a transizioni più semplici (AKA più veloci)
Se la tua animazione prevede transizioni, attieniti ai "tagli" rispetto alle "dissolvenze". Mentre i tagli saltano direttamente da un elemento visivo all'altro, le dissolvenze richiedono tempo per trasmettere lo stesso messaggio. Le dissolvenze coinvolgono più fotogrammi, più colori e quindi vengono fornite con file di dimensioni maggiori. L'esempio seguente mostra quanto sia significativo l'impatto di una transizione di dissolvenza sulla dimensione del file. Se scegli un effetto dissolvenza su una semplice transizione di taglio, il tuo file GIF è 7,8 volte più grande.

Non sei un fan delle transizioni tagliate? Evan suggerisce di utilizzare una transizione "traduci", in cui un fotogramma scorre sull'immagine precedente. In questo modo, ottieni un movimento interessante senza impantanare il file con più transizioni di colore da una dissolvenza.
2. Usa le illustrazioni sulle foto quando possibile
Allo stesso modo in cui l'elaborazione di più colori in una transizione di dissolvenza aumenta le dimensioni del file GIF, così anche i colori complessi nelle fotografie. Le illustrazioni avranno più componenti a tinta unita rispetto a una foto o un video, il che in genere le rende meno pesanti.

Utilizza molti colori, quindi l'impatto sulla dimensione del file è enorme.
Un altro vantaggio delle illustrazioni a colori semplici è che puoi incorporare più movimento e animazione con un ingombro di file di dimensioni inferiori. I sottili cambiamenti in una fotografia sono più ingombranti da caricare rispetto a più fotogrammi animati per un'illustrazione che racconta una storia. Se non c'è modo di usare una fotografia, allora dovresti isolare la parte animata. Invece che l'intera immagine sia una GIF, puoi ridurre significativamente la dimensione del file lasciando tutte le sezioni non mobili come immagini.
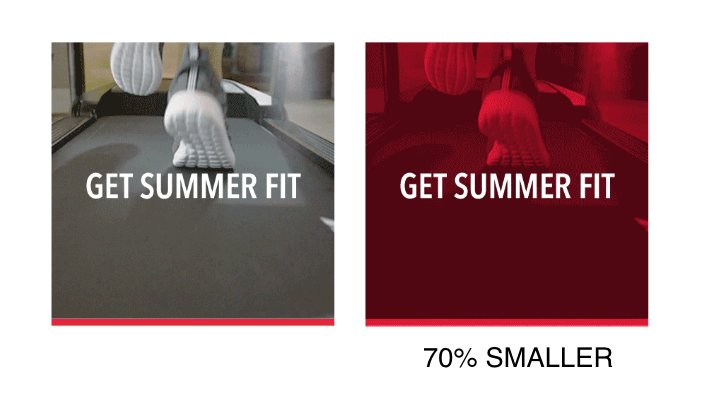
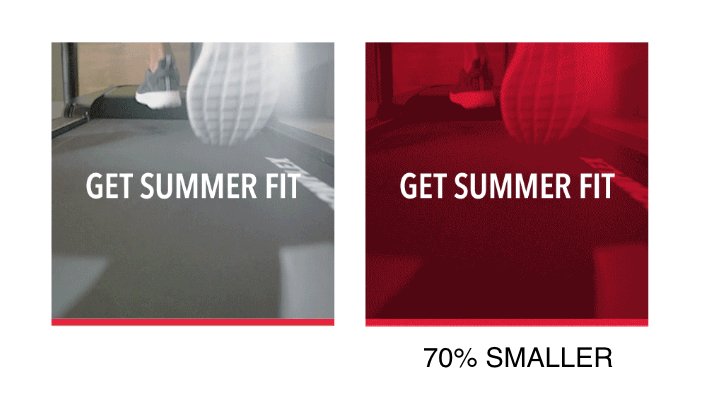
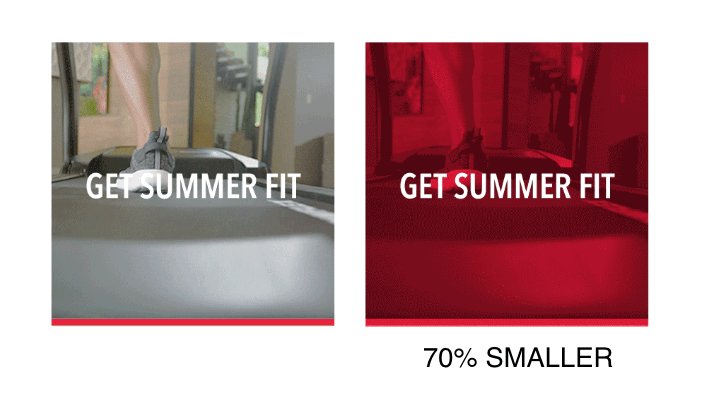
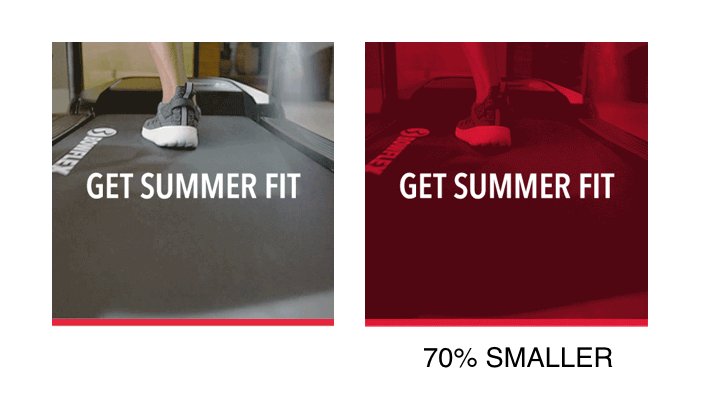
3. Sovrapponi i colori per limitare la tavolozza dei colori nelle fotografie
Un altro modo per ridurre le dimensioni del file quando è necessario utilizzare una foto o un video è sovrapporre un singolo colore alla GIF. Una sovrapposizione monocromatica conferisce alla GIF una tinta del marchio e limita il numero di colori diversi che la GIF deve elaborare. Il risultato: file di dimensioni inferiori!

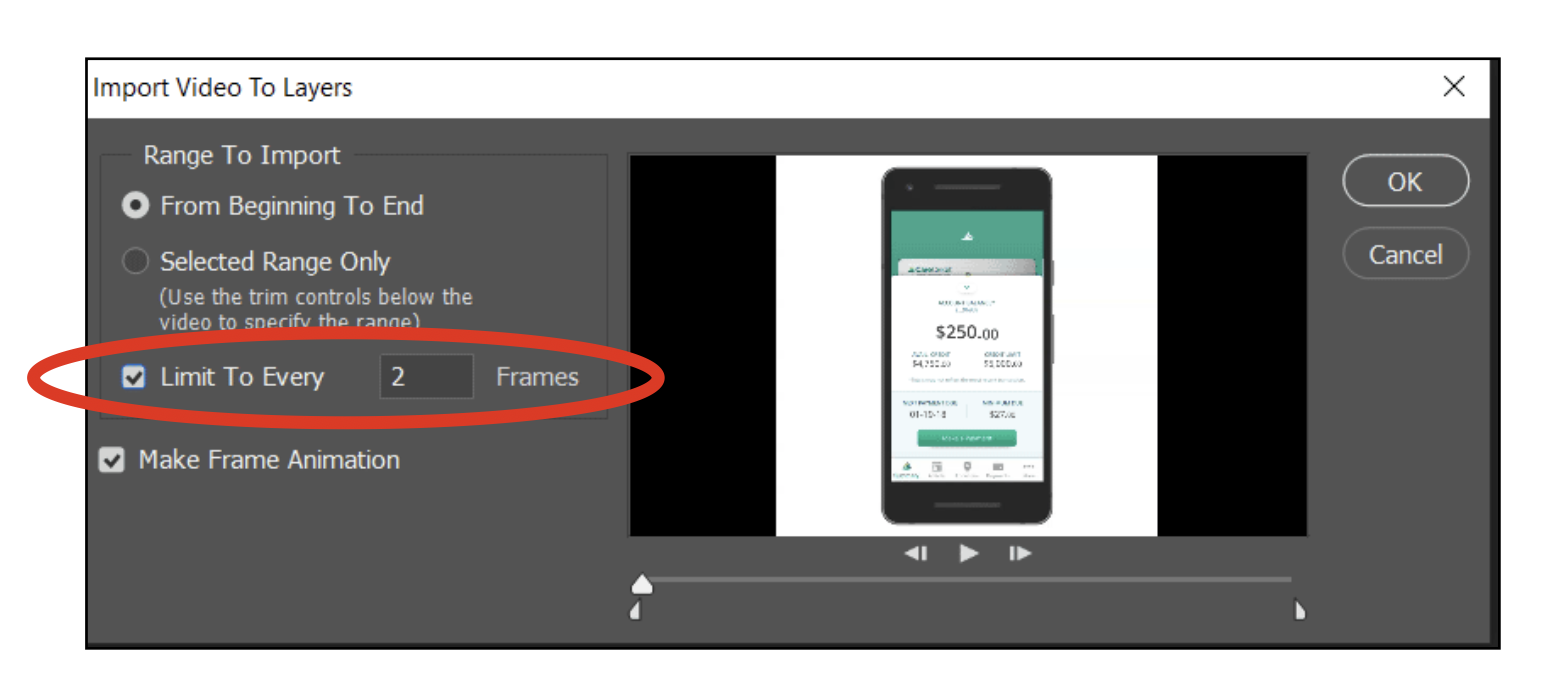
4. Quando trasformi un video in una GIF, importa ogni altro fotogramma in un livello
Photoshop convertirà i tuoi fotogrammi video in livelli quando selezioni File > Importa > Fotogrammi video in livelli. Questo è uno strumento utile, ma può portare a una dimensione del file GIF fuori controllo se non stai attento.
Ottimizza le dimensioni del tuo file limitando i livelli a ogni 2 fotogrammi. Questa opzione richiederà ogni altro fotogramma per creare livelli, il che riduce le dimensioni del file. Se ridurre i livelli a ogni altro fotogramma non è sufficiente, Evan ha notato che il fatto che Photoshop ne raccolga solo uno su 4 è ancora un buon punto di partenza.


5. Elimina i fotogrammi duplicati
Ricorda: più frame usi nella tua GIF, maggiore è la dimensione del file. Dopo aver importato la tua GIF in Photoshop, puoi guardare l'animazione fotogramma per fotogramma. Se ci sono più livelli con la stessa immagine del fotogramma, dai l'avvio ai duplicati.
Qui a Litmus, usiamo spesso EZGIF per ottimizzare le nostre GIF animate. L'ottimizzatore GIF online gratuito ti offre la possibilità di eliminare facilmente i fotogrammi duplicati se non hai accesso a Photoshop o uno strumento simile.
6. Se rimuovi i fotogrammi duplicati, regola il ritardo per mantenere la GIF al passo
Se stai rimuovendo i fotogrammi dalla GIF, dovrai modificare il ritardo dei fotogrammi per mantenere lo stesso tempo GIF. Basta "mantenere" il singolo fotogramma per l'equivalente del tempo necessario per scorrere i fotogrammi duplicati che hai eliminato: è così che mantieni il ritmo della GIF.
Tieni presente che c'è una semplice relazione inversa nelle GIF: più alti sono i fotogrammi al secondo, meno scatti nella riproduzione. Un ritardo di .03 sarà probabilmente il valore predefinito che Photoshop offre alla GIF caricata, che crea un'animazione a 30 FPS che si carica in modo molto fluido. Ma più frame devi caricare al secondo, maggiore sarà la dimensione del tuo file. Dovrai trovare il punto debole che mantiene la tua animazione abbastanza fluida mantenendo basse le dimensioni del file.
7. Scegli la riduzione del colore adattiva
Quando salvi la tua GIF per il Web, troverai alcune opzioni per la riduzione del colore. La migliore pratica suggerita da Evan è la riduzione del colore "adattiva". Questo algoritmo campiona i colori che appaiono maggiormente in un'immagine e fornisce un giusto equilibrio tra le dimensioni del file e la fedeltà dei colori.
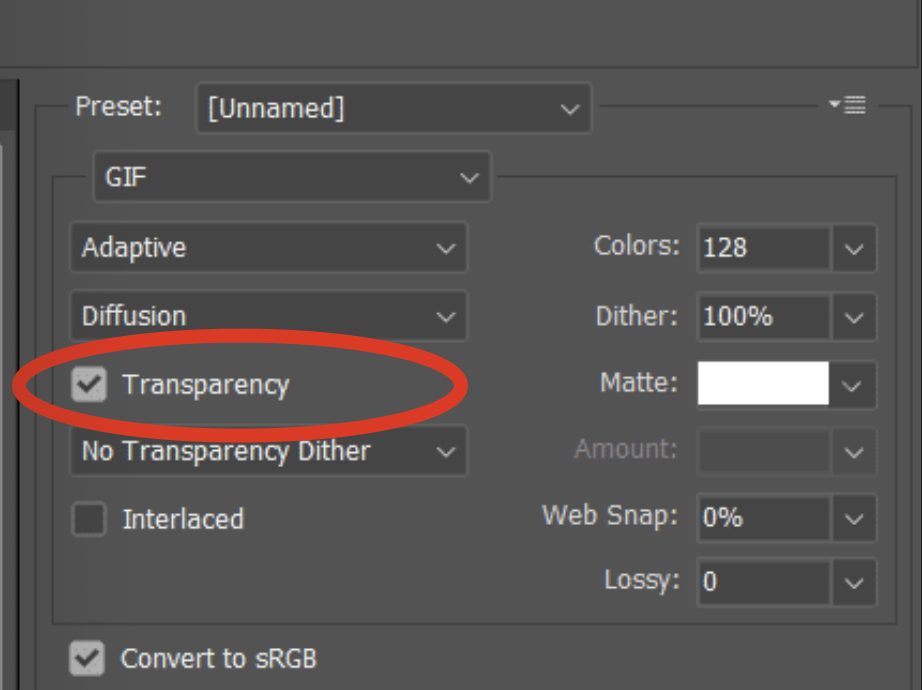
8. Mantieni attiva la "trasparenza"
Le GIF spesso si gestiscono in modo trasparente in modo scadente, applicando un bordo bianco duro attorno agli elementi se impostate su uno sfondo trasparente. Se desideri utilizzare le animazioni su uno sfondo trasparente, i PNG animati sono la soluzione migliore . Quindi cosa fa effettivamente quella casella di controllo "trasparenza" in Photoshop? Consente ai pixel che non sono cambiati da un fotogramma all'altro di rimanere così come sono. Ciò significa che le aree della GIF che rimangono costanti da un fotogramma all'altro non devono preoccuparsi di ricaricare. Evan suggerisce di lasciarlo attivato per la maggior parte del tempo, in quanto può ridurre le dimensioni del file di un terzo o più.

9. Bilancia la tavola dei colori con il dither
Durante l'esportazione, hai anche la possibilità di regolare il numero di colori salvati nella tabella dei colori del file immagine. Minore è il numero di colori, minore è la dimensione del file. Per ottenere la migliore combinazione tra dimensione del file ottimizzata e fedeltà del colore, scegli:
- 128-256 colori per i video
- 64-128 colori per illustrazioni animate
Se vuoi davvero mettere a punto le dimensioni del tuo file, puoi combinare le modifiche alla tabella dei colori con la percentuale di dithering. Una percentuale di dither più elevata porta a gradienti più uniformi, anche con una tabella dei colori limitata. Ad esempio, una scala di grigi con solo 8 strisce di colore diventa una sfumatura uniforme con il dithering al 100% attivato. Un dither più alto combinato con una tabella dei colori all'estremità inferiore per i video potrebbe essere il punto debole per una GIF che sembra carina ma si carica rapidamente.
10. Riduci semplicemente la qualità del video e le dimensioni del file con Lossy
Vuoi ottimizzare le dimensioni del tuo file GIF senza tutte le sottili modifiche coinvolte nelle tabelle dei colori e nel dithering? La selezione di un livello di perdita dal 20% al 40% riduce le dimensioni del file e una parte della qualità in un colpo solo. Puoi giocare con queste percentuali per trovare l'equilibrio tra qualità e dimensione del file che fa per te.
Guarda il discorso completo di Evan Litmus Live
Stai cercando altri suggerimenti su come creare animazioni che deliziano e aiutano gli abbonati? Puoi guardare il discorso completo di Evan Litmus Live qui sotto!
Qual è il tuo segreto per ottimizzare le GIF animate per la posta elettronica?
Le fantastiche GIF possono aggiungere contesto e divertimento a un'e-mail, mentre una GIF andata male può distrarre dal messaggio o far sì che gli abbonati evitino del tutto le tue e-mail. Quali sono i tuoi trucchi per ottimizzare le GIF animate per la posta elettronica? Ci piacerebbe ascoltarli nei commenti qui sotto!
