Best practice e suggerimenti per la progettazione di app
Pubblicato: 2021-11-02Un design di app per dispositivi mobili che miri a creare una migliore esperienza utente è positivo.
Uno sviluppatore di app dovrebbe mirare alla progettazione di un'app che gli utenti si aspettano; in caso contrario, potrebbero lasciare la tua app, il che porterà a un aumento del numero di disinstallazioni.
Durante la progettazione di un'app, si dovrebbero considerare vari principi generali, come le linee guida della piattaforma, i gesti, la navigazione, gli scroll, la leggibilità e molto altro.
Oggi tratteremo questi principi del design delle app e le sue tendenze, le migliori pratiche di progettazione delle app, i suggerimenti da seguire per un design perfetto e molto altro ancora.
Iniziamo!
Perché la progettazione di app per dispositivi mobili è importante?

Un design coerente dell'app rende gli utenti più familiari con l'app e facilita l'interazione.
Pertanto, durante la progettazione di una pagina dell'app, è necessario assicurarsi che non richieda molto tempo per il caricamento. La velocità è l'aspetto più significativo del design UX.
Inoltre, il design standard dell'app mobile con un flusso di informazioni costante sembra noioso per gli utenti dell'app. Non coinvolge gli utenti. Il tuo prodotto potrebbe essere attraente e prezioso, ma se gli utenti lo trovano difficile da usare, non investiranno molto tempo e sforzi per comprendere l'usabilità dell'app. E in questo modo, escono e disinstallano l'app.
Ecco perché mira a rendere il design della tua app relativamente moderno, riflettendo le ultime innovazioni tecnologiche seguendo la tendenza più recente.
Ultime tendenze di progettazione di app mobili
Ora esamineremo qualcosa di nuovo sulle tendenze del design delle app e sfrutteremo la potenza della tecnologia più recente per rendere coinvolgente il design della nostra app UX/UI.
App istantanee
Le app istantanee facilitano agli utenti l'accesso ai contenuti delle app senza installarle. Lo scopo della progettazione di un'app di questo tipo è risparmiare comodamente spazio sul dispositivo degli utenti e connettere gli utenti a funzionalità specifiche di tali app.
Ecco perché il design della tua app dovrebbe essere adattabile a tali app istantanee e offrire agli utenti solo le funzionalità di cui hanno bisogno.
Ad esempio, BuzzFeed ha iniziato il suo viaggio nelle app istantanee e gli utenti stanno assistendo alla stessa ricca esperienza nativa come se avessero installato l'app.
Trasferimento dati mobile 5G
Il 5G è più veloce del 4G, che offre velocità dati di picco fino a 20 Gbps e velocità dati medie di oltre 100 Mbps. Il 5G è dotato di capacità extra rispetto al 4G e supporta una capacità di traffico 100 volte maggiore e l'efficienza della rete. Inoltre, il 5G ha una latenza inferiore rispetto al 4G.
Quindi, il 5G avrebbe un impatto significativo sulla progettazione delle app per quanto riguarda il tempo di caricamento dello schermo, la visualizzazione dei dati e altro ancora. Tali aspetti non funzionano come previsto con l'attuale velocità 4G.
Integrazione IoT
L'IoT è pronto per portare lo sviluppo di app a un livello superiore. L'IoT e l'integrazione delle app appariranno come una combinazione perfetta in grado di rendere le app più intelligenti per migliorare la produttività dell'app, comprendere il comportamento dei consumatori, migliorare l'esperienza del cliente, facilitare l'accessibilità e molto altro ancora.
Ecco perché l'integrazione dell'IoT con le app mobili offrirebbe alla tua azienda il vantaggio competitivo di cui ha bisogno per dominare il mercato dinamico.
Accedi senza password
Sono finiti i giorni in cui le app richiedevano l'inserimento dei dati durante la registrazione. Oggi, ogni dispositivo moderno utilizza l'autenticazione delle impronte digitali o FaceID, facilitando il processo di accesso.
Quindi, includendo questa funzionalità nella tua app, puoi evitare la necessità di ricordare e inserire la password. Questa tendenza all'accesso senza password è uno dei modi migliori per ottenere un'interfaccia utente impeccabile e diretta.
Ad esempio, Dollarbird, un'app di finanza personale, aiuta gli utenti a tenere traccia delle loro spese quotidiane nel tempo. Consente agli utenti di accedere all'app senza inserire le proprie e-mail o creare un account.
Soluzioni cloud
Le app cloud sono app software distribuite in un ambiente cloud nonostante siano ospitate su una macchina o un server locale. L'ambiente cloud afferma che un'organizzazione IT configura la propria infrastruttura IT per supportare le app cloud.
Le app cloud consentono agli utenti di accedere e archiviare le informazioni in modo facile e veloce da qualsiasi luogo e in qualsiasi momento utilizzando la connessione Internet.
Le soluzioni cloud migliorano l'efficienza e aumentano la produttività delle organizzazioni garantendo l'accessibilità ai dati per sempre.
Ad esempio, Nerds Support Cloud, un Cloud Computing Miami Services, contiene diversi servizi inclusi nel suo sistema cloud.
Animazione personalizzata
Un'altra tendenza nel design delle app mobili, l'animazione personalizzata, aiuta a connettere gli utenti con il tuo prodotto.
Inoltre, l'animazione personalizzata consente di modificare gli elementi dello schermo in base al comportamento degli utenti. I moderni algoritmi analitici lo rendono possibile facilitando gli sviluppatori di app per definire il tipo di utente e differenziarli tra pochi che vogliono informazioni dettagliate da altri che vogliono solo girovagare.
L'obiettivo principale dell'interfaccia utente orientata all'utente è solo quello di adattarsi alle esigenze degli utenti dell'app, in base ai loro punti deboli.
Ad esempio, Airbnb utilizza vari strumenti di personalizzazione, che utilizzano il targeting geografico e la personalizzazione della posizione. Suggerisce l'alloggio vicino agli utenti, o se prenotano un posto in una città specifica, l'app mostra loro i luoghi che possono visitare.
Best practice nella progettazione di app mobili 2021
Inoltre, seguendo le ultime tendenze di progettazione delle app, dovremmo considerare le migliori pratiche nella progettazione di app mobili per migliorare l'esperienza del cliente che può aumentare il tasso di conversione.
Diamo un'occhiata ad alcuni.
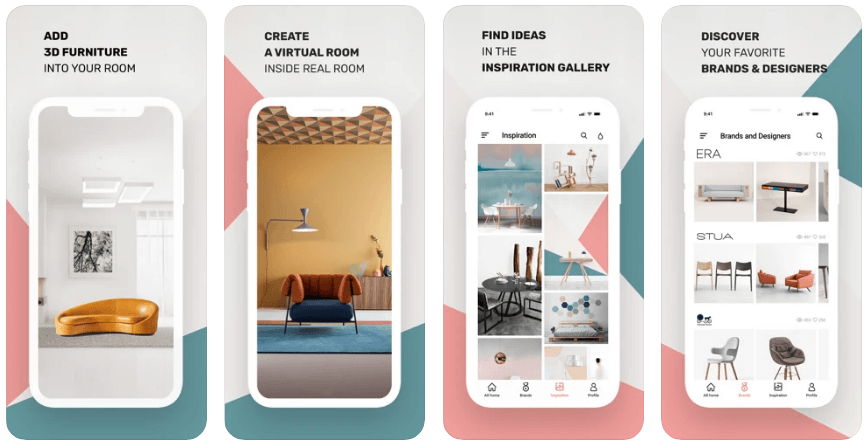
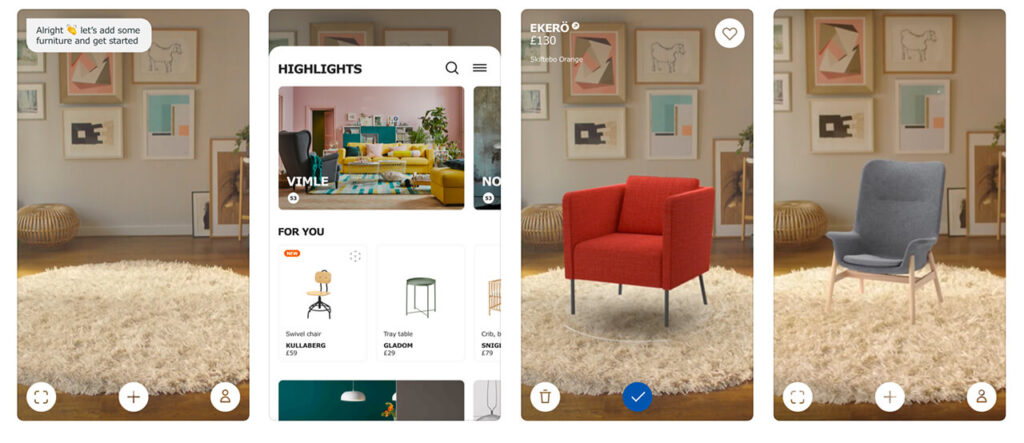
Oggetti 3D
Le forme 3D sono oggetti che contengono tre dimensioni. Tali oggetti ampliano l'accesso e la comprensione dei team ai dettagli di progettazione del prodotto. Inoltre, questo maggiore flusso di informazioni evita errori umani, inefficienze strutturali e altri fattori che influiscono sul ciclo di progettazione.
Il design 3D è in media più veloce rispetto al design 2D. In tal modo, consente di risparmiare un sacco di tempo e denaro. Non c'è bisogno di un processo di riprogettazione, che fa risparmiare ancora una volta il costo di inchiostro e carta.
Inoltre, gli oggetti 3D offrono una fornitura avanzata di materiali e trame insieme a un'illuminazione interattiva. Tali oggetti facilitano anche prendere decisioni informate per un visual merchandising efficiente.
Inoltre, gli oggetti 3D acquisiscono una visibilità a 360 gradi delle prestazioni di vendita al dettaglio in tempo reale. Le immagini fotorealistiche 3D rivelano il piano di prova e i piani dei prodotti, risparmiando il carico di inventario.
Quindi, interagendo con i modelli 3D, i clienti possono vedere e toccare il prodotto. E un tale approccio aiuta a evocare emozioni e quindi aumenta le conversioni.
Può essere difficile progettare e sviluppare visualizzazioni 3D. Ma investire le tue risorse in esso ripagherà perché un'interfaccia utente unica con elementi di gamification renderà la tua app più competitiva.
Animazioni e Microinterazioni
Le app con animazione dinamica e funzionale offrono scenari di vita reale che affrontano nella loro vita di routine durante l'apprendimento. Aggiunge divertimento all'apprendimento e incoraggia a esplorare di più per ottenere maggiori informazioni.
Inoltre, le microinterazioni sono un tipo di animazione che migliora la comunicazione e aiuta gli utenti a capire cosa sta succedendo sul dispositivo. Rendono un'app facile da usare e danno agli utenti l'impressione di un'app perfettamente progettata. Di conseguenza, incoraggia gli utenti a utilizzare frequentemente la tua app mobile e ad essere più coinvolti e attivi su di essa.
Di conseguenza, gli utenti dell'app utilizzeranno la tua app più a lungo, il che contribuirà ad aumentare il tasso di fidelizzazione e a rendere la tua app altamente raccomandabile.
Facciamo un esempio per capirlo meglio. Animazioni e micro-interazioni catturano l'attenzione degli utenti rendendo le app più "vive". Ad esempio, la modifica delle dimensioni, del titolo o del colore durante lo scorrimento migliorerà l'interazione degli utenti con la tua app.
Ad esempio, Facebook Messenger utilizza incredibili micro-interazioni, come bolle di chat che si dispiegano in un pop-up a schermo intero per emoji animati, conversazioni, ecc.

scheomorfismo
Una nuova tendenza dell'interfaccia utente, Skeuomorphism / Neomorphism, viene solitamente utilizzata nella progettazione della GUI per descrivere gli oggetti dell'interfaccia che imitano la loro corrispondenza del mondo reale nell'aspetto e altro ancora.
Ad esempio, il cestino viene utilizzato per eliminare i file. Quindi, lo scheumorfismo aiuta a creare oggetti di interfaccia che gli utenti possono comprendere facilmente utilizzando i concetti che riconoscerebbero meglio.
Ad esempio, l'app wallet di Apple memorizza carte di debito e di credito che sembrano quelle fisiche.
AR e VR

AR e VR sono tra le principali tecnologie che rendono le app coinvolgenti e uniche. Integrando AR e VR nelle app mobili si ottiene una migliore esperienza di apprendimento, una realtà interattiva eccezionale, maggiori prestazioni aziendali, maggiore coinvolgimento dei clienti e molto altro ancora.
Quindi, l'integrazione di tali tecnologie sarebbe il modo migliore per distinguersi in modo univoco tra la folla e dare la migliore impressione agli utenti.
Ad esempio, Pokemon Go è una popolare app di gioco basata su AR che utilizza la potenza dell'AR per coinvolgere i giocatori nella ricerca di Pokemon e molti altri oggetti.
Fulldive VR è una navigazione VR generata dall'utente e una piattaforma di social media che consente agli utenti di condividere le proprie storie, vedere, commentare e reagire alle storie dei propri amici.

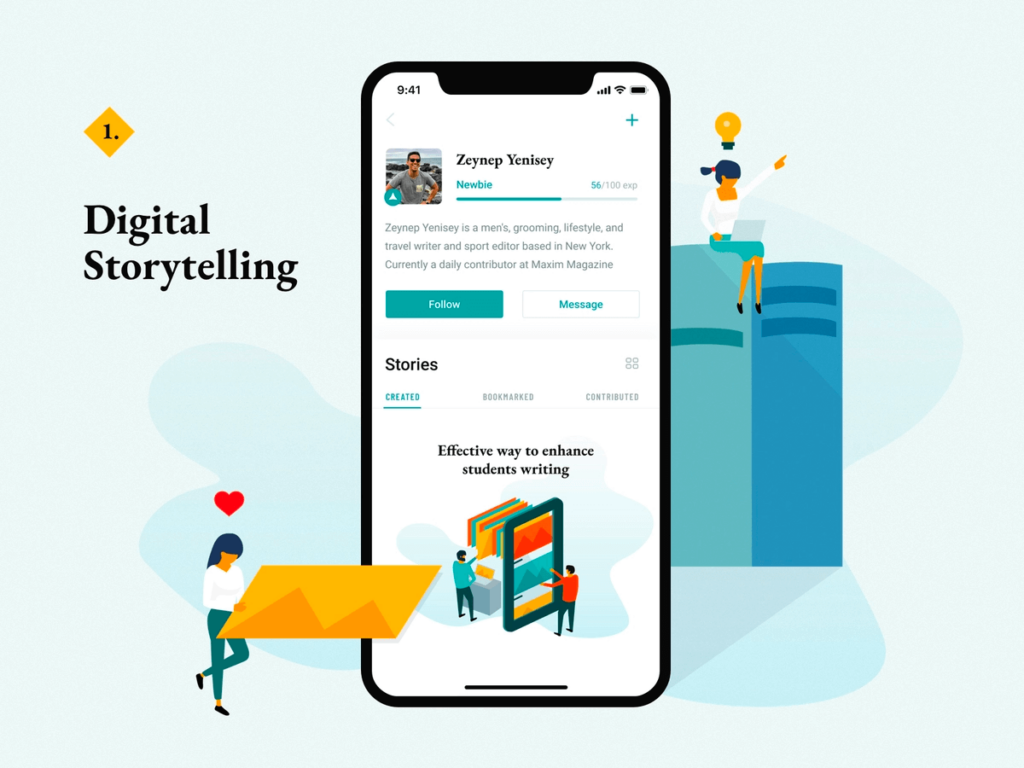
Narrativa

Un altro modo per interagire con gli utenti in modo semplice, coinvolgente e coerente è lo storytelling. Include animazioni, illustrazioni, tipografia, testo e flusso.
Per creare una narrazione UX avvincente, gli sviluppatori di app assicurano di includere meno azioni per rendere il percorso di acquisto degli utenti abbastanza conveniente.
L'interazione fluida degli utenti con il tuo prodotto richiede un'interfaccia utente ininterrotta e puoi ottenerla nei seguenti modi:
- Utilizzo di brevi notifiche sulla pagina dell'app invece di sovrapposizioni e popup.
- Garantire agli utenti che dispongano di informazioni sensibili che rimangano al sicuro da parte tua.
- Considera un'interfaccia utente dinamica che aiuti gli utenti a interagire con il tuo prodotto senza alcun carico mentale. Consenti loro di modificare i parametri del prodotto, aggiungere o rimuovere merci senza ripetere i passaggi.
Ad esempio, Imagistory è una popolare app di narrazione che consente agli utenti di creare le proprie storie con libri illustrati senza parole. Gli utenti usano la loro immaginazione per creare le loro storie con le immagini.
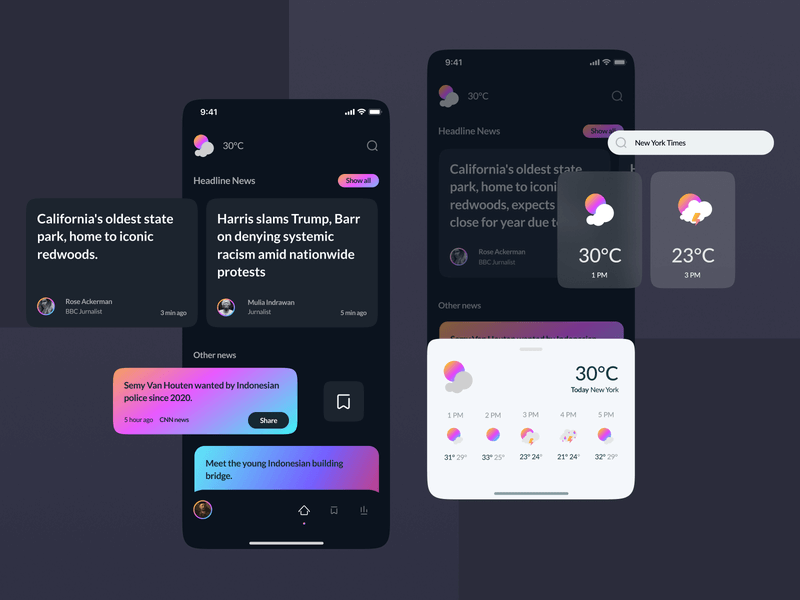
minimalismo
Al giorno d'oggi, la capacità di attenzione degli utenti delle app è in costante diminuzione. Quindi, sta diventando difficile raggiungere la loro attenzione e comunicare le informazioni essenziali.
Pertanto, la semplicità e il minimalismo sono le principali tendenze UX/UI molto utilizzate.
Puoi rendere la tua app più minimalista:
- Usando lo spazio bianco
In questi giorni, il principale vantaggio del minimalismo è lo spazio bianco.
L'area tra gli elementi del design è lo spazio bianco. Esiste anche all'interno di singoli elementi di design, inclusi caratteri leggibili. Lo spazio bianco non dovrebbe essere necessariamente bianco; può essere qualsiasi motivo, colore, trama o anche l'immagine di sfondo.
Dovresti includere lo spazio bianco in quanto attira l'attenzione degli utenti, migliora la leggibilità, crea un equilibrio tra più immagini o testo pesante, si concentra su sezioni essenziali e altro ancora.
- Pannelli e barre di navigazione nascosti
Nascondere le categorie del menu sotto una piccola icona è diventata una pratica comune in questi giorni. Inoltre, gli sviluppatori scelgono swipe, multi-tap e altro per la navigazione attraverso le app.
App con un'interfaccia utente dinamica

Le app con interfaccia utente dinamica mantengono l'interfaccia che si adatta all'input dell'utente.
Durante la creazione di un'interfaccia utente dinamica, i progettisti di app mobili gestiscono i campi che gli utenti vedono e agiscono. Le scelte degli utenti decidono quali controlli verranno visualizzati. Vengono quindi presentati i campi relativi alle preferenze degli utenti.
Ad esempio, in fase di richiesta di prestito, i consumatori specificano il proprio stato civile. Quello sposato seleziona "sposato", che mostra un campo che chiede i dettagli del coniuge. Quindi, l'interfaccia utente dinamica visualizza i risultati in base all'input degli utenti.
Il design dinamico dell'interfaccia utente beneficia del ridotto ingombro visivo sullo schermo dell'app e consente solo un minor numero di aggiornamenti completi della pagina, risponde al comportamento dell'utente finale in tempo reale e molto altro ancora.
Interfacce vocali
Tali interfacce consentono agli utenti di interagire con un'app o un altro dispositivo utilizzando comandi vocali o vocali. Inoltre, utilizza la comprensione del linguaggio naturale e le tecnologie di riconoscimento vocale.
Le interfacce utente vocali dell'app consentono ricerche più rapide, consentendo agli utenti di eseguire altri lavori utilizzando l'opzione di ricerca vocale.
Ad esempio, Hound, un'app vocale, è disponibile solo per i residenti negli Stati Uniti. Oltre a eseguire semplici ricerche, questa app soddisfa anche lavori avanzati, come la prenotazione di hotel, ecc.
Suggerimenti per la progettazione di app mobili da seguire nel 2021
Rimani fedele a ciò che ha funzionato bene in passato, poiché la maggior parte delle app ha design simili.
1. Preferisci usare la griglia
Usa una griglia per progettare la tua app in quanto ti guiderebbe a definire perfettamente la spaziatura e a mantenere il layout della tua app ordinato e ben organizzato.
2. Scegli di creare un design semplice dell'app
Mantieni il design dell'app semplice che non richiede molto tempo per il caricamento, mantieni gli utenti concentrati ed evita molte campane ed elementi più distratti.
3. Ottimizza il design per schermi diversi
Considera tutte le dimensioni, le forme e le risoluzioni dello schermo durante la progettazione di un'app, poiché i designer dovrebbero creare il design ottimizzato per quasi tutti gli schermi possibili.
4. Separare i testi
Separa i testi usando immagini, interruzioni di pagina, capitalizzando alcune sezioni, sottolineando alcuni testi, rendendoli in grassetto, cambiando lo sfondo, usando colori contrastanti e altro ancora.
5. Consenti il riconoscimento delle azioni dell'app
Rendi ogni azione ben riconosciuta. Ad esempio, durante il caricamento della pagina, sposta alcuni simboli per mostrare che la pagina è stata aggiornata, altrimenti potrebbero pensare che l'app si sia bloccata o abbia riscontrato un problema.
6. Non riempire il disegno con testi pesanti
Usa anche elementi visivi ed evita di appesantire il testo del design.
7. Aggiorna il tuo design
Mantieni aggiornato il design della tua app per assicurarti che le sue funzionalità rimangano impeccabili. Tuttavia, tieni presente che le modifiche dovrebbero essere minori che gli utenti possono accettare e apprendere rapidamente.

8. Usa il prototipo per iniziare a progettare l'app
Inizia a progettare la tua app con un prototipo per risparmiare fatica, tempo e denaro a lungo termine, poiché ti eviterà di creare qualcosa di sbagliato.
9. Declutter UI
Includi gli elementi di progettazione necessari agli utenti per mantenere l'interfaccia utente dell'app pulita e mirata.
10. Navigazione nell'app
Semplifica la navigazione in modo che gli utenti possano trovare la tua app facile da usare.
11. Leggibilità
Mantieni la combinazione di colori uniforme, né troppo chiara né troppo chiara, mantenendo leggibili i contenuti dell'app.
12. Bersagli di tocco facili da usare per le dita
Rendi gli elementi dell'app intuitivi e facilmente accessibili in modo che gli utenti possano toccarli comodamente.
13. Utilizzare le linee guida per la progettazione del sistema operativo
Mantieni il design della tua app reattivo sia per i dispositivi Android che iOS.
14. Zona del pollice
Non dimenticare di considerare la regola del pollice, secondo la quale gli utenti trovano facile navigare nella tua app tenendo il dispositivo con una mano e accedendovi usando il pollice.
15. Accessibilità
Per consentire agli utenti di accedere facilmente alla tua app, devi mantenere il suo linguaggio semplice, mantenere a fuoco gli elementi con la massima priorità e utilizzare la combinazione di colori con il contrasto elevato.
16. Tipografia
Prendi le giuste decisioni tipografiche in quanto deve essere attraente. Usa lo spazio bianco, i caratteri corretti e l'allineamento.
17. Pulsanti
Usa design dell'interfaccia utente riconoscibili dall'utente per i pulsanti evitando forme fantasiose, utilizzando collegamenti di testo come pulsanti e altro ancora.
18. Mantieni le cose brevi
Agli utenti non piacciono le app che richiedono la compilazione di moduli lunghi. Mantieni il modulo breve e diretto e rimuovi i campi non necessari.
Avvolgendo
Bene, progettare un'app coinvolgente non è un gioco o un gioco da ragazzi. Devi seguire, considerare e tenere traccia di ogni aspetto per rendere il design della tua app accattivante e impeccabile.
Ci auguriamo che questo post sia utile per lo sviluppo di app poiché abbiamo cercato di presentare quasi tutto il necessario per aiutarti a creare un design di app mobile creativo e coinvolgente.
