Ottimizzazione dell'icona dell'app: una guida pratica per aumentare il tasso di conversione dell'app
Pubblicato: 2022-02-24
L'argomento di oggi riguarda l'ottimizzazione del design creativo dell'app store, l'ottimizzazione delle icone delle app, che si basa su uno dei casi di ASOWorld cilents di alcuni giorni fa.
La storia è che un gioco maturo ha già il suo traffico organico di quasi 100 download e 5000 impressioni ogni giorno, il che significa che molte parole chiave di ricerca preziose si sono classificate bene sull'app store.
E la sfida qui è che i suoi download organici sono diminuiti drasticamente da 100 a 10 di recente. Abbiamo fatto alcune analisi su questo gioco come di seguito:
● La condizione di copertura delle parole chiave;
● La condizione di classificazione delle parole chiave;
● Il volume di ricerca delle parole chiave sull'App Store di recente;
● Le principali condizioni di localizzazione degli utenti e fattori stagionali.
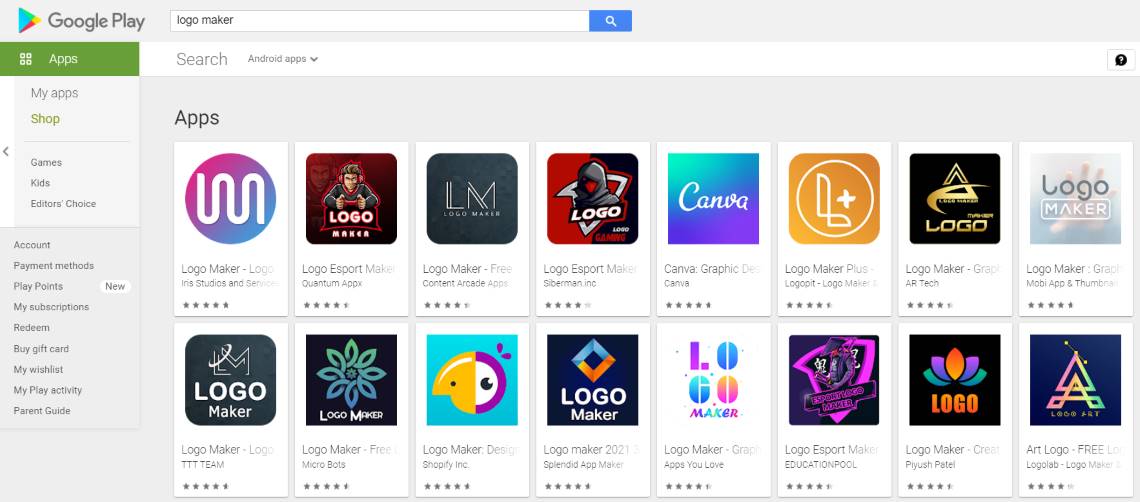
Va bene, i dati su tutti questi fattori che abbiamo verificato sulla piattaforma Appannie sono stabili, senza grandi cambiamenti. Quindi parliamo della ricerca sulla concorrenza, i fattori possono influire sui download delle tue app nell'elenco dell'app store per impressione. Vediamo un'immagine qui sotto sull'App Store:

Puoi facilmente essere attratto da alcune fantastiche app o giochi dalle loro icone con un design straordinario e una potente espressività come puoi sentire nell'immagine sopra.
Concentriamoci sull'ottimizzazione delle icone delle app e su come migliorare le tue icone per migliorare il tasso di conversione dei download di impressioni di app e giochi come di seguito. Per avviare la promozione di app o giochi con il design creativo dell'app per le icone dell'app, le best practice, le variazioni di stile, i colori che piacciono agli utenti target e il relativo contenuto espressivo.
Perché le icone delle app sono importanti in ASO?
L'icona è l'unico elemento che appare durante il percorso dell'utente. Non importa se quel viaggio porta l'utente direttamente dalla posizione di visualizzazione in primo piano alla tua app, dalla pagina dei risultati di ricerca o anche da un annuncio su Facebook. L'icona è l'unico elemento visivo che rimane con l'utente dopo aver installato l'app, proprio come nella schermata iniziale; pertanto, influisce anche sul coinvolgimento/apertura dell'app.
Immagina di aprire l'App Store per trovare una nuova app che ti potrebbe piacere - alcune parole chiave nella barra di ricerca, una scansione rapida - quindi una scelta - e sei nella pagina dell'app selezionata per decidere se scaricarla. Cosa attira la tua attenzione e determina la tua scelta? Considerando che il cervello umano elabora le informazioni visive molto più velocemente del testo, l'aspetto delle icone mobili deve essere il fattore dominante in ASO.

Fai clic su " Ulteriori informazioni " per promuovere la tua attività di app e giochi con il servizio di promozione delle app ASO World ora.
App Store e Google Play Store
Non importa quanto sia ben congegnata la tua icona, deve soddisfare i requisiti tecnici stabiliti da Apple o Google. Entrambe le società hanno descritto in dettaglio le loro aspettative per l'icona mobile giusta, dalle dimensioni all'esperienza utente complessiva. Diamo un'occhiata alla loro guida dal sito ufficiale.
Mela
Abbraccia la semplicità. Trova un singolo elemento che catturi l'essenza della tua app ed esprimi quell'elemento in una forma semplice e unica. Aggiungi i dettagli con cautela. Se il contenuto o la forma di un'icona sono eccessivamente complessi, i dettagli possono essere difficili da distinguere, specialmente a dimensioni più piccole.
Fornire un unico punto di messa a fuoco. Progetta un'icona con un unico punto centrato che catturi immediatamente l'attenzione e identifichi chiaramente la tua app.
Disegna un'icona riconoscibile. Le persone non dovrebbero dover analizzare l'icona per capire cosa rappresenta. Ad esempio, l'icona dell'app Mail utilizza una busta, che è universalmente associata alla posta. Prenditi del tempo per progettare un'icona astratta bella e accattivante che rappresenti artisticamente lo scopo della tua app.
Mantieni lo sfondo semplice ed evita la trasparenza. Assicurati che l'icona sia opaca e non ingombra lo sfondo. Assegnagli uno sfondo semplice in modo che non prevalga sulle altre icone delle app nelle vicinanze. Non è necessario riempire l'intera icona con il contenuto.
Usa le parole solo quando sono essenziali o fanno parte di un logo. Il nome di un'app viene visualizzato sotto la relativa icona nella schermata Home. Non includere parole non essenziali che ripetono il nome o che dicono alle persone cosa fare con la tua app, come "Guarda" o "Gioca". Se il tuo design include del testo, enfatizza le parole che si riferiscono al contenuto effettivo offerto dalla tua app.
Non includere foto, schermate o elementi dell'interfaccia. I dettagli fotografici possono essere molto difficili da vedere a piccole dimensioni. Gli screenshot sono troppo complessi per l'icona di un'app e generalmente non aiutano a comunicare lo scopo dell'app. Gli elementi dell'interfaccia in un'icona sono fuorvianti e confondono.
Non utilizzare repliche di prodotti hardware Apple. I prodotti Apple sono protetti da copyright e non possono essere riprodotti nelle tue icone o immagini. In generale, evita di visualizzare repliche dei dispositivi, perché i design hardware tendono a cambiare frequentemente e possono far sembrare datata la tua icona.
Non posizionare l'icona dell'app nell'interfaccia. Può creare confusione vedere un'icona utilizzata per scopi diversi in un'app. Invece, considera di incorporare la combinazione di colori della tua icona.
Metti alla prova la tua icona su sfondi diversi. Non puoi prevedere quale sfondo le persone sceglieranno per la loro schermata Home, quindi non limitarti a testare la tua app su un colore chiaro o scuro. Guarda come appare su diverse foto. Provalo su un dispositivo reale con uno sfondo dinamico che cambia prospettiva mentre il dispositivo si muove.
Mantieni gli angoli delle icone quadrati. Il sistema applica una maschera che arrotonda automaticamente gli angoli delle icone.
Linee guida per la progettazione di icone di Google Play
Non aggiungere ombre: Google aggiungerà automaticamente le ombre al design dell'icona dopo che è stato caricato sul loro sistema. Non farlo da solo.
Non arrotondare gli angoli: Google aggiungerà automaticamente anche un raggio arrotondato a tutte le icone caricate. Detto raggio sarà pari al 20% della dimensione dell'icona.
Evita i badge: Google sconsiglia di aggiungere badge incorporati alle icone, poiché possono influire sulla grafica e non ridimensionarsi bene.
Padroneggiare i principi di progettazione delle icone
Che tu stia progettando icone per Google Play o per l'App Store di Apple, ci sono quattro principi che dovrebbero essere sempre seguiti.
Scalabilità: le tue icone appariranno in una varietà di luoghi e su una varietà di dispositivi: annunci Facebook su computer desktop, risultati di ricerca su dispositivi mobili e così via. Assicurati che le tue icone abbiano un bell'aspetto in diversi scenari.
Riconoscibilità: la tua icona è immediatamente riconoscibile? In caso contrario, è necessario riprogettarlo in modo che sia. La tua icona si contenderà l'attenzione con un mare di altri giochi e applicazioni. Il modo migliore per farlo è assicurarsi che sia facilmente riconoscibile, non importa dove ti trovi.
Coerenza: quindi, assicurati che le tue icone siano rilevanti per l'esperienza effettiva di utilizzo della tua applicazione. Ad esempio, se la tua interfaccia utente è in bianco e nero, prendi in considerazione l'utilizzo di una tavolozza di colori simile per le tue icone per garantire l'uniformità.
Unicità: come accennato in precedenza, ci sono molte app nell'app store in competizione per l'attenzione. Dovresti assicurarti che le tue icone abbiano un aspetto diverso dalle altre app nella tua categoria.
Guida introduttiva all'ottimizzazione delle icone mobili
Innanzitutto, puoi semplicemente guardare alcune delle app con le migliori prestazioni nella tua categoria per trovare gli stili che puoi provare nel design dell'icona dell'app mobile. Utilizzando il tuo target e le parole chiave pertinenti, puoi aiutarti a vedere dove si trova l'app nella ricerca. Guarda i suoi principali concorrenti e guarda quali elementi sono inclusi in quelle icone. Questo può fornire guida e ispirazione, determinando anche quale pubblico risponde bene. Da lì, puoi incorporare gli elementi che hanno identificato nel loro design attuale per distinguerti dalla massa.
Ecco alcuni elementi con cui dovresti stare attento:
Caratteristiche
Prima di iniziare, dovresti chiederti: la tua icona racconta una storia e vende le caratteristiche uniche della tua app?
È fondamentale garantire che gli utenti comprendano il messaggio dietro le icone dei dispositivi mobili. Ad esempio, se osserviamo le icone delle app per selfie, scopriamo che la stragrande maggioranza ha una fotocamera, un obiettivo o un effetto visivo simile a un obiettivo. Le icone delle app musicali contengono note, onde sonore o equalizzatori. Nel settore culinario, il grembiule o il cappello da chef appaiono rispettivamente nell'icona dell'app delle ricette.

Se il tuo marchio è già visibile nel tuo mercato di riferimento, è fondamentale utilizzarlo nell'icona. Darà credibilità all'applicazione e aumenterà la fiducia degli utenti.
Marche
Se il tuo marchio è già visibile nel tuo mercato di riferimento, è fondamentale utilizzarlo nell'icona. Darà credibilità all'applicazione e aumenterà la fiducia degli utenti. Ad esempio, se cerchi "racing", noterai che i risultati contengono alcune icone con un grande logo dell'editore nell'angolo.
Colori e stili delle icone
La scelta dello stile e del colore dell'icona è vicina a una decisione di branding completa. Il problema è che le icone mobili rappresentano effettivamente la tua azienda nell'App Store e gravi discrepanze tra il design dell'app e la tua identità aziendale possono persino scoraggiare i clienti fedeli. Quando crei un'app, sai sicuramente per chi la stai creando. L'età, il sesso, la posizione, la lingua e altre caratteristiche dei tuoi potenziali clienti influiscono sul design dell'app. La stessa regola si applica alle icone mobili; più preciso è il tuo targeting, più installazioni puoi aspettarti. Ovviamente, lo stile delle icone per i giochi per bambini sarà molto diverso dalle icone per le applicazioni di contabilità in termini di colore e composizione.
Colori più performanti
Molte aziende si riconoscono dai loro colori. Lo stesso vale per le app. Ecco perché la scelta dei colori per le tue icone mobili è così importante. Quali colori funzionano meglio? Purtroppo non esiste una risposta giusta. Sebbene la maggior parte dei colori abbia un significato o almeno un'associazione, questi possono guidarti nella tua decisione.
Il blu è un colore popolare per molte grandi aziende (Facebook, Twitter, Visa, ecc.). In realtà è arrivato a rappresentare fiducia, onestà, lealtà, sicurezza e tranquillità. Questo colore è spesso utilizzato per loghi e icone di prodotti destinati all'uso internazionale, in quanto non ha alcuna interpretazione culturale negativa.
Il verde è principalmente associato al denaro e alla natura, motivo per cui è preferito dagli sviluppatori di 2 categorie di applicazioni: servizi finanziari; e promotori di comportamenti ambientali.
Il viola è più di colore femminile. Il rosso è audace ed energico, l'arancione è allegro, il giallo è caldo e il verde è pacifico, quindi puoi scegliere il rosso per le app sportive e il verde per alcuni tracker della salute.
Tuttavia, è importante prestare attenzione e tenere conto di tutte le possibili associazioni e interpretazioni culturali associate al colore scelto.
Scegliere lo stile di design dell'icona giusto
Ci sono quattro stili in particolare a cui dovresti prestare attenzione.
Icone piatte : hai capito, questo stile di design dell'icona è completamente piatto. È uno stile di base che dà ai potenziali utenti un senso di semplicità e praticità. Questa è una scelta eccellente per applicazioni pratiche che aiutano gli utenti a raggiungere un obiettivo specifico.
Icone antropomorfe : questo stile di design dell'icona imita gli oggetti del mondo reale. Oggi non è così popolare come una volta, ma a seconda del tuo pubblico, potrebbe essere ancora una scelta solida. Ad esempio, le applicazioni che vogliono ricordare agli utenti determinate cose nella vita reale possono trarre vantaggio dal design antropomorfico.
Icone illustrate : questo stile di design delle icone utilizza illustrazioni per attirare l'attenzione dei potenziali utenti. Questa è un'ottima scelta per i giochi, specialmente quelli che si svolgono in un mondo fantastico. Ma funziona bene anche per applicazioni pratiche che vogliono convincere gli utenti delle funzionalità intuitive e dell'interfaccia utente piacevole dei loro strumenti.
Icone 3D: Infine, abbiamo il design dell'icona 3D che "si apre" all'utente. Questo stile di design può essere molto bello. Per i giochi con gameplay 3D, questa è una buona scelta.
Suggerimenti per l'ottimizzazione delle icone
Mantieni l'icona semplice
Cercare di inserire troppe immagini in una singola icona può farla sembrare disordinata. Concentrati sull'essenziale, piuttosto che includere tutto in una volta. Anche se un'icona ha un bell'aspetto in fase di progettazione, gli sviluppatori dovrebbero verificare come appare a bassa risoluzione. Se visualizzati a dimensioni dello schermo, i dettagli importanti potrebbero andare persi o competere per lo spazio.
Prova colori diversi
Ci sono molte belle combinazioni di colori nel mondo e il tuo designer le conosce sicuramente bene. La domanda difficile è quale di queste belle combinazioni guida l'installazione. Verifica se uno sfondo pastello tenue mette in evidenza gli elementi principali dell'icona e promuove le conversioni meglio di un contrasto audace.
Non abusare del testo
Il testo dovrebbe essere usato correttamente. Il testo deve essere semplice e di facile lettura a bassa risoluzione e non competere con altri elementi dell'icona. L'uso di testo in grassetto o didascalie può funzionare, ma sull'icona non c'è spazio per una poesia. Semplicemente non è leggibile e occupa spazio su una piccola icona.
Naturalmente, molte applicazioni utilizzano con successo parole o lettere (a volte con il marchio, a volte no) nelle loro icone mobili. Se vuoi entrare a far parte del club delle "parole", non dimenticare di verificare se le lettere in più sulle icone si traducono meglio del linguaggio grafico. Se scegli di utilizzare solo una lettera significativa relativa al tuo marchio, può creare una buona icona dell'applicazione. Anche se non è consigliabile utilizzarlo come logo nel contesto.
Aggiungi un bordo
Testa i bordi per le icone delle tue applicazioni, che possono delineare le tue icone su qualsiasi sfondo e aumentarne la visibilità e il fascino.
Modalità scura
È anche importante esaminare come appaiono le icone in modalità oscura. Proprio come gli screenshot dovrebbero essere progettati per avere un bell'aspetto sia in modalità chiara che scura, le icone dovrebbero essere progettate tenendo a mente entrambe. Se l'icona si fonde con lo sfondo della modalità scura, gli utenti potrebbero ignorarla e uno scontro troppo forte potrebbe fungere da deterrente.
Metti alla prova le prestazioni delle tue icone
Anche un'icona ben progettata in base alle regole del tuo marchio non garantisce che vincerai milioni di app nell'app store. Una volta che i visitatori dell'app store raggiungono la pagina del prodotto, smettono di prestare attenzione alle icone. Ecco perché il modo più semplice per migliorare le tue icone è eseguire una serie di test di categoria sull'App Store e scegliere la versione che funziona meglio in un ambiente altamente competitivo.
Solo un approccio basato sui dati, testando e ottimizzando diversi elementi delle tue icone (colori, sfondi, grafica, composizione, ecc.) ti consentirà di aumentare i download delle tue app e sfruttare al meglio le tue icone mobili.
Passaggi per eseguire il test delle icone
Presupposti: scegli un presupposto chiaro e forte su cui puoi agire. Cambiare lo sfondo dell'icona da rosso a blu non è un'ipotesi forte. Quindi, supponiamo che i tuoi utenti preferiscano le icone blu, e adesso? Test giallo una volta? Che dire di qualcuno a cui non piace il blu e il verde? Che ne dici di centinaia di altri colori? In che modo questo test può aiutarti a comprendere meglio i tuoi utenti?
Design: crea un brief di progettazione basato sulle ipotesi che fai. Pensa a come queste ipotesi si riflettono nelle tue risorse creative e inizia a progettare diverse varianti dell'icona.
Strategia di traffico: verifica con successo quanto il traffico che indirizzi a far parte di quel test. Conoscere il tuo pubblico e capire esattamente a chi rivolgerti (in base alle ipotesi che fai) è fondamentale per il successo del test.
Esegui test: imposta test ASO per le pagine di App Store e Google Play utilizzando una piattaforma di test creando versioni replicate di queste pagine e inviando traffico in tempo reale utilizzando banner su Facebook/Instagram/Adwords o altri canali digitali.
Assicurati che le varianti di test selezionate siano significativamente diverse. Variazioni minori come ombre o diversi angoli della grafica non sono adatte per i test divisi, poiché è improbabile che mostrino differenze di conversione gravi.
Gli sviluppatori possono confrontare le icone dei concorrenti per vedere temi ricorrenti comuni come tavolozze di colori, bordi delle icone e caratteri o immagini utilizzati.
Gli sviluppatori possono anche testare le icone per determinare quali elementi generano il maggior numero di conversioni. Come con qualsiasi elemento creativo, la modifica delle varianti di test attraverso le iterazioni può aiutare gli sviluppatori a capire a cosa rispondono bene gli utenti. Ogni test fornisce maggiori informazioni su ciò che funziona, che si tratti di determinate combinazioni di colori, caratteri o posizionamento del testo.
Analizza i risultati: quando la tua strategia di traffico è in atto e i test sono stati eseguiti, è il momento di analizzare attentamente i risultati.
Ricominciare: non finisce qui. Ora puoi elaborare nuove ipotesi basate sui risultati e sugli approfondimenti dei tuoi test ed eseguire più test per migliorare il tuo CVR, che lavoriamo costantemente per migliorare!
