10+ migliori progetti di siti Web di architettura che aprono nuovi orizzonti
Pubblicato: 2021-08-12
La necessità di una presentazione di impatto e coinvolgente non è negoziabile per gli studi di architettura, poiché operano in un settore altamente visivo. Dal momento che un sito Web può essere il loro principale strumento di marketing, non c'è da meravigliarsi se le aziende di architettura descritte in questo articolo prendono sul serio il design del loro sito web.
Dopotutto, il 75% degli utenti basa la credibilità di un'azienda sull'aspetto del proprio sito web.
Qui elenchiamo i 10+ migliori esempi di progettazione di siti Web di architettura con estetica, funzionalità e navigazione ben costruite: le basi e le basi di un web design di qualità.
Sommario
- Artikon di Page Black
- Marme di sphynx.studio
- MTG Interieur di Digital Cover
- E5 Holding di Miguel Trias
- HOUS Luxury Homes di Kay Jilesen
- Il futuro dell'ufficio di Wunder Werkz
- Rise Ap.Art di Romb Studio
- Evernest di Global Labs
- Favre+Guth di TWKS
- Abro di Moddit
- Stato vuoto per quarantotto punto uno
1. Artikon di Page Black

Caratteristiche distintive:
- Immagini sul marchio
- Tipografia distintiva
- Tempi di caricamento rapidi
Artikon è una società norvegese di architettura e ingegneria il cui sito Web e il nuovo logo sono stati progettati da Page Black, dai loro connazionali ed esperti di branding.
Lo stile ingegneristico dell'azienda prende spunto dall'estetica dell'architettura moderna: linee nette, superfici nude e forme minimali, il tutto tradotto nel design del sito web di architettura.
Come previsto, le immagini di case, edifici e altre costruzioni sono i principali contributori alla grafica del sito web. I pannelli di sfondo intercambiabili in bianco e nero presentano una tipografia leggibile sans-serif che conferisce un tocco di marca alla razza di architettura di questa azienda.
La navigazione del menu principale del sito web Artikon si trova nell'angolo in alto a destra e si apre rapidamente per mostrare una selezione di servizi e altre pagine aziendali.
La velocità di caricamento della navigazione è un tema ricorrente in tutto il sito: il suo aspetto non ostacola i tempi di caricamento della pagina, poiché tutto è orientato all'usabilità e alla comodità dell'utente.
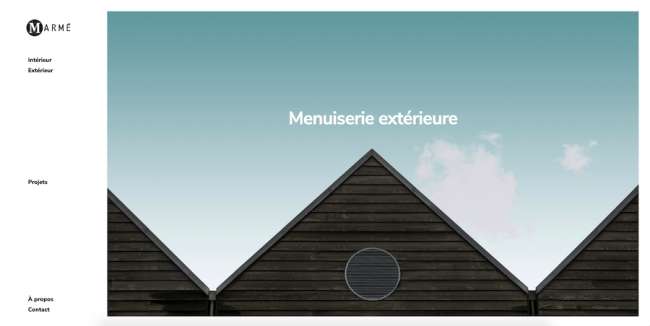
2. Marme di sphynx.studio

Caratteristiche distintive:
- Navigazione appiccicosa sul lato sinistro
- Portafoglio di progetti completo
- Design minimale basato sullo spazio negativo
Marme è un negozio di falegnameria e ristrutturazione di l'Île de Ré, sulla costa occidentale della Francia. Il suo sito web, sviluppato e progettato da sphynx.studio, riflette l'attenzione ai dettagli e il fascino naturale unico del marchio.
Il sito web si apre con una pagina a schermo singolo con una foto ad alta risoluzione di tetti triangolari che, con i fondali blu del cielo, forma un'immagine simile a un dipinto moderno con la sua precisione geometrica. È incorniciato da uno spazio negativo bianco il cui lato sinistro ospita alcuni link di navigazione.
Il menu rimane sulla pagina mentre l'utente scorre un'invidiabile selezione di pagine con i suoi lavori passati. Le pagine sono costituite principalmente da immagini organizzate in una griglia a 3 colonne e mostrano le diverse soluzioni interne ed esterne di Marme.
La semplicità e la raffinatezza di questa particolare architettura web design si traduce in un portfolio interattivo facile da seguire e da capire.
Allo stesso modo, questi principi di base del web design di buona architettura vengono applicati alla versione mobile del sito Web, in cui il menu principale e il marchio passano alla parte superiore della pagina.
3. MTG Interieur di Digital Cover

Caratteristiche distintive:
- Micro-animazioni
- Colori pastello
- Interfaccia utente dinamica
Un'altra caratteristica con una coppia studio di architettura francese/agenzia di branding è MTG Interieur, l'azienda di interior design di Lione, e Digital Cover, specialisti di web design.
Una tavolozza di colori unica di bianco, nero e rosa cipria cattura rapidamente l'attenzione. La direzione artistica del sito web è guidata dalle straordinarie immagini dei lavori interni di MTG e dalle forme arrotondate prevalenti che descrivono la natura accogliente delle creazioni dell'azienda.
L'uso elegante della sovrapposizione dei colori in alcune parti del sito Web migliora il contenuto e le parti vitali della messaggistica.
I video a schermo intero immergono il visitatore nell'esperienza e nell'artigianato di MTG, migliorando ulteriormente il percorso dell'utente.
La tipografia serif e sans-serif conferisce eleganza e raffinatezza al sito Web fluido e accattivante, con conseguente navigazione e leggibilità eccellenti su tutti i dispositivi.
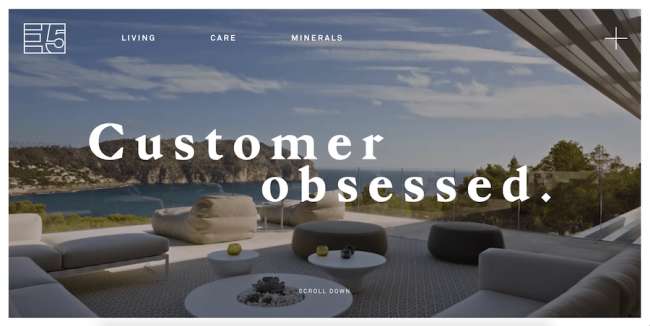
4. E5 Holding di Miguel Trias

Caratteristiche distintive:
- Carattere unico e grande
- Caricamento graduale dei contenuti per velocizzare il sito web
- Navigazione a schermo intero
Progettato da Miguel Trias, un designer multidisciplinare di Maiorca, il sito Web di E5 Holding utilizza uno sfondo bianco che incornicia e tiene insieme il contenuto principale. Ciò che accade all'interno di quella cornice è piuttosto accattivante e fantasioso.
La schermata di apertura, above the fold, presenta uno sfondo video a tutta larghezza, in cima al quale c'è una copia significativa in un carattere unico progettato specificamente per questo cliente.
Lo scorrimento verso il basso avvia un visitatore in un viaggio dell'utente che presenta una grande tipografia sans-serif in grassetto per dare enfasi, con illustrazioni vettoriali, colori diversi ma complementari, foto HQ e testimonianze dei clienti.
Nell'angolo in alto a destra, i visitatori troveranno un segno più che apre la navigazione completa del menu principale che occupa l'intero schermo. Punta a tutte le parti essenziali del sito web, facilitando l'orientamento al servizio e la conversione del visitatore.
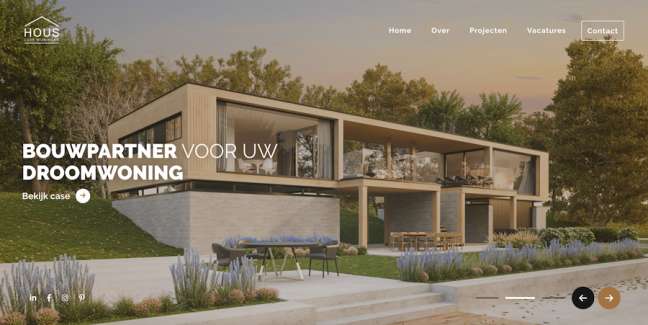
5. HOUS Luxury Homes di Kay Jilesen

Caratteristiche distintive:
- Tanto spazio bianco
- Le immagini hanno la precedenza sulla copia
- La sensazione di leggerezza del sito
Kay Jilesen è la forza creativa dietro il sito web di HOUS, un'entità olandese di architettura, costruzione e ristrutturazione.
Per lo più minimale e utilizzando generose quantità di spazio bianco, l'ispirazione di questo sito web di architettura si basa su una semplice tavolozza a tre colori (bianco, nero e rame) mentre presenta immagini sorprendenti above the fold sulla pagina di destinazione.
Tutti gli elementi, comprese le icone dei social media, la navigazione e il logo del marchio, sono in un font sans-serif leggibile. Scorrendo verso il basso, il visitatore svela una storia del marchio sottolineando i vantaggi per il cliente e un portafoglio di progetti accuratamente selezionato.
Ogni nuova pagina si apre con un'elegante animazione per rivelare immagini ad alta risoluzione di ogni progetto abitativo. La tradizionale navigazione in alto è appiccicosa e contiene il pulsante "Contatto" ben visibile per una conversione dei lead più efficiente.
6. Il futuro dell'ufficio di Wunder Werkz

Caratteristiche distintive:

- Tavolozza di colori retrò e grande tipografia
- Storytelling di una pagina e percorso dell'utente
- Elementi interattivi e video con riproduzione automatica
The Future of Office è un sito Web appartenente a TAXI di Denver, CO. Il suo scopo è creare spazi di lavoro collaborativi per aziende di vari settori, tra cui IT, architettura e design.
Il loro sito web, ideato e sviluppato da Wunder Werkz, è un esercizio in un viaggio dell'utente di una pagina che fonde l'estetica retrò con la funzionalità moderna.
Una tavolozza multicolore utilizza colori pastello e cambia mentre l'utente scorre verso il basso l'imbuto. Ogni elemento visivo è decisamente e volutamente grande, dalle intestazioni e copia su video a schermo intero a una mappa dei locali e immagini della posizione.
Un unico invito all'azione è il pulsante appiccicoso arrotondato in alto a destra che invita gli utenti a iscriversi a TAXI contattandoli o seguendoli su Instagram.
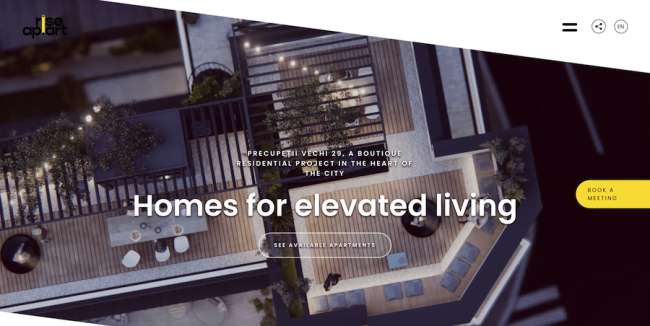
7. Rise Ap.Art di Romb Studio

Caratteristiche distintive:
- Bordi arrotondati e linee oblique
- Grande fluidità di navigazione
- Accenti gialli contro un ambiente bianco e nero
Rise Ap.Art è un team di costruttori, architetti e designer di Bucarest, Romania, noto per la creazione di "progetti residenziali unici che animano il cuore della città".
Il loro sito web dell'agenzia di branding e comunicazione Romb Studio è un affare di una pagina composto da linee fluide e oblique, video di sfondo (un elemento ricorrente in questo elenco), illustrazioni vettoriali e CTA appiccicose sulla barra laterale, il tutto in un distintivo giallo, nero e tavolozza dei colori bianco.
Mentre l'utente scorre il sito Web, la fotografia ad alta risoluzione delle sue soluzioni abitative accompagna il breve messaggio orientato ai vantaggi. Questo design moderno e elevato utilizza caratteri chiari e sans-serif, forme arrotondate e un caricamento animato delle immagini.
Sebbene sia un sito Web di una pagina, Rise Ap.Art ha anche un menu di navigazione appiccicoso che contiene un pulsante di attivazione/disattivazione della lingua (rumeno e inglese), un pulsante di condivisione e un'icona del menu dell'hamburger che apre una scorciatoia di navigazione sull'intera pagina.
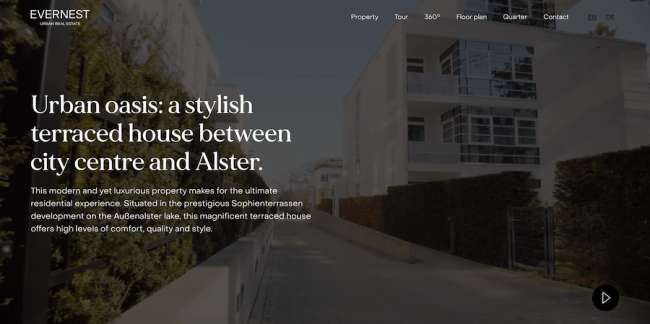
8. Evernest di Global Labs

Caratteristiche distintive:
- Ottima organizzazione dei contenuti
- Modulo scheda con descrizione di ogni piano
- Tour immersivo a 360 gradi della casa
Evernest è un pezzo di lussuosa proprietà immobiliare nella città di Amburgo, in Germania. Il suo sito web dedicato è realizzato da Global Labs, un'agenzia di branding e design.
Questo esempio di design del sito web di architettura è una vetrina completa della proprietà che comprende tipografia elegante, moduli di schede, tag cliccabili, immagini ad alta risoluzione con effetti di movimento, planimetrie e molto altro ancora.
L'ampia home page non scivola in un disordine incomprensibile grazie all'uso intelligente di pannelli di sfondo bianco e nero che distinguono ogni sezione tematica.
La navigazione principale rimane con l'utente quando scorre in qualsiasi direzione e fornisce anche un tour a 360 gradi della proprietà!
Nell'angolo in basso a destra c'è un pulsante CTA permanente e un punto di conversione che offre all'utente "Richiedi esposizione ora".
9. Favre+Guth di TWKS

Caratteristiche distintive:
- Un cursore del mouse reattivo che cambia la forma quando si passa con il mouse su oggetti diversi
- Punti salienti blu su immagini, CTA e link
- Eccellente tipografia che completa il design generale
Favre+Guth è uno studio di architettura fondato nel 1967 a Zurigo, Svizzera. Il loro approccio multidisciplinare si riflette nel design del loro sito web, per gentile concessione dell'agenzia di web design TWKS.
La homepage del sito utilizza un semplice font sans-serif e l'aspetto generale ricorda e influenzato dal movimento Bauhaus della metà del XX secolo. Bordi affilati e grandi blocchi di contenuto si sovrappongono su uno sfondo beige sobrio con accenti di blu reale.
L'animazione di sfondo above the fold fornisce dinamismo al sito web. Un cursore del mouse unico assume la forma di un grande punto blu ma si trasforma in un'icona di destinazione quando viene posizionato su una sezione evidenziabile.
La navigazione in alto a destra apre un menu a tutto schermo con link a pagine che assimilano uno stile identico alla homepage del sito.
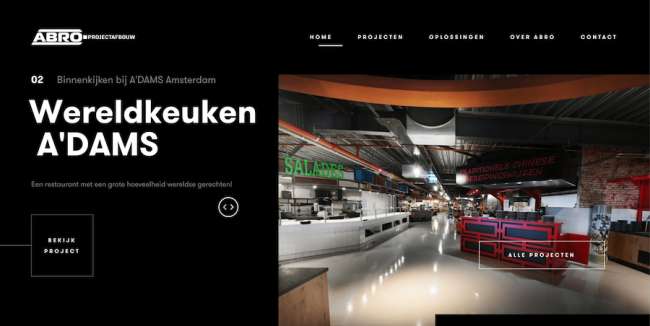
10. Abro di Moddit

Caratteristiche distintive:
- L'interazione dei blocchi in bianco e nero
- Grande tipografia
- Navigazione semplice
Abro è un'azienda olandese che fornisce architettura a servizio completo e soluzioni per interni. Il loro sito web è stato progettato e sviluppato dall'agenzia creativa Moddit.
Il design del sito web di architettura di Abro è incentrato sull'interazione tra un tema oscuro e uno spazio negativo, poiché i blocchi in bianco e nero organizzano il contenuto in sezioni logiche e piacevoli per gli occhi. Anche gli inviti all'azione si fondono nel sito Web, con sottili linee di separazione che ne indicano la presenza.
Simile alla voce precedente in questo elenco, il cursore circolare del mouse cambia forma mentre si sposta su diversi elementi, anche adottando una certa copia fruibile come "Guarda" quando si passa su una galleria.
Tipografia e navigazione si integrano perfettamente nella struttura e nell'estetica del sito web: quest'ultimo è decisamente moderno come le soluzioni di Abro mentre l'altro è non dirompente e intuitivo.
11. Stato vuoto per quarantotto punto uno

Caratteristiche distintive:
- Messaggi che attirano l'attenzione
- Layout del contenuto scorrevole a due colonne
- Vetrina dettagliata dei prodotti
Empty Space è un produttore di illuminazione di fama internazionale i cui prodotti dettano la natura distintiva del proprio sito web, ideato e realizzato da Forty Eight Point One.
Il sito Web è principalmente rivolto ai professionisti dell'interior design che cercano soluzioni di illuminazione di fascia alta che possono essere personalizzate in qualcosa di diverso per ogni cliente.
Il suo design segue da vicino le qualità chiave del marchio che sono suggerite nel suo nome: adattabilità, giustapposizione di elementi e potenziale di trasformazione sono tutti evidenti quando il sito Web viene visualizzato utilizzando diversi dispositivi.
La tipografia sans-serif Avenue Mono è "simpatica e calorosa", ma suggerisce qualcosa di "umano e altamente automatizzato". La tavolozza dei colori tenui del sito è messa alla prova con elementi e accenti di blu e rossi iridescenti.
