Kit di modelli mensili n. 10: il kit di modelli per il sito Web del barbiere
Pubblicato: 2020-05-20Il nostro modello di sito web per barbiere è perfetto per i negozi di barbiere che desiderano creare un sito web moderno e alla moda per aumentare la loro presenza online. L'aspetto del modello è orientato ai barbieri tradizionali moderni e orientati agli uomini. Allo stesso tempo, il kit è anche super versatile, multiuso se vuoi, in modo che altri tipi di piccole imprese possano adattarlo alle loro specifiche esigenze di branding e marketing.
Alcuni esempi di altre aziende che possono facilmente utilizzare il modello e adattarlo ai loro personaggi aziendali sono palestre per il fitness, parrucchieri, negozi di tatuaggi, negozi con servizi semplici e qualsiasi cosa ti venga in mente: non è solo per creare un sito web da barbiere!
Un altro vantaggio chiave di questo Template Kit è che utilizza funzionalità di progettazione avanzate e le rende facilmente accessibili per un flusso di lavoro di progettazione semplice.
Come creatori di siti Web, adoriamo l'idea dei kit di modelli. Di recente c'è stato un nuovo sviluppo con le opzioni e la disponibilità di Template Kit che puoi utilizzare per Elementor, grazie a una nuova funzionalità offerta da Envato.
Questo mese, Envato ha lanciato 200 kit di modelli creati appositamente per essere utilizzati con Elementor. Ti consigliamo vivamente di controllare il loro marketplace di Template Kit in modo da poter trovare la soluzione migliore per qualsiasi sito web che crei, indipendentemente dalla disciplina e dal settore.
Per vedere come scaricare questo Template Kit, guarda questo video.
Ora per i diversi elementi nel Barbershop Template Kit e come puoi iniziare a usarlo per costruire il tuo sito reale.
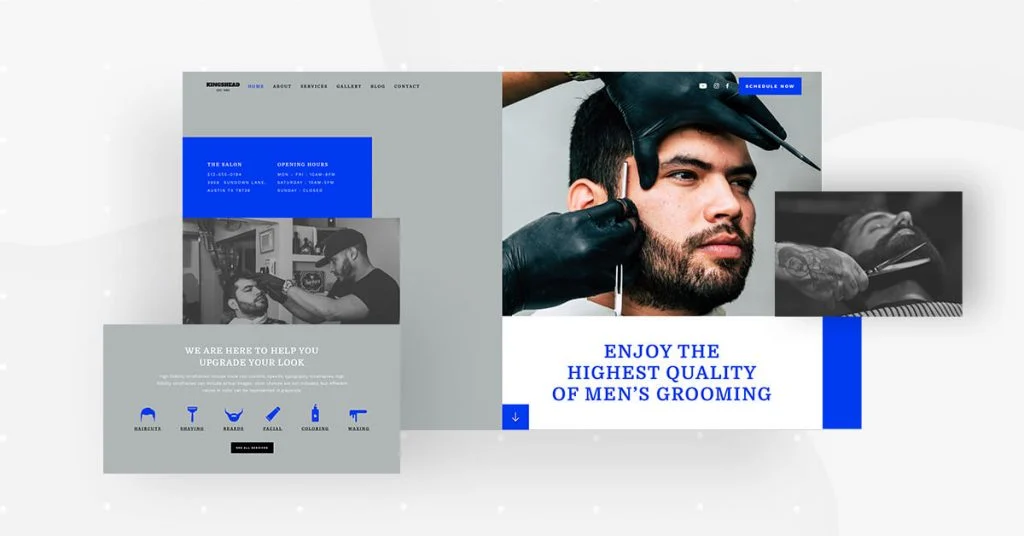
Homepage: Ottenere l'atmosfera da barbiere

La homepage del Template Kit utilizza una varietà di tecniche di design per rappresentare i messaggi del loro marchio e l'atmosfera della loro sede aziendale fisica.
L'uso del contrasto visivo in questa pagina è molto diffuso in tutti gli elementi di design. La più dominante, per come la vediamo, è la fotografia in bianco e nero giustapposta alla fotografia a colori, ingrandita, che dettaglia l'espressione facciale del cliente e la sua pettinatura. Questo rappresenta l'atmosfera combinata di un barbiere maschile vecchio stile con l'acconciatura moderna e alla moda che forniscono.
Per vedere come sostituire l'immagine predefinita del modello con la tua immagine, guarda questa breve gif:
Quando abbiamo creato questo modello con Elementor, abbiamo semplicemente utilizzato la modalità di fusione e i filtri CSS durante la modifica del caricamento delle immagini. Non c'è bisogno di Photoshop o altri software di editing delle immagini.
Inoltre, la combinazione in stile color block del blu reale ("nastro blu"/#003AF1, per l'esattezza) con "grigio scuro/#B0B6B6, così come il layout a griglia spezzata illustrano entrambi lo stile tradizionale del barbiere in parallelo a modernità.
Quando scorri verso il basso fino alla sezione successiva, vedrai una fila di icone piatte con un effetto al passaggio del mouse che cambia colore. Questo elenco di icone viene utilizzato come rappresentazione visiva di tutti i servizi offerti dal salone.
Se dovessimo indovinare, supporremmo che queste informazioni siano una delle domande chiave del visitatore a cui sta cercando di rispondere durante la navigazione nel sito. Vuole sapere esattamente cosa può fornirgli l'azienda e perché dovrebbe sceglierli come fornitore.
Tieni presente che queste icone possono essere facilmente scambiate con altre icone se utilizzi il modello per un diverso tipo di attività. Puoi fare riferimento al nostro widget elenco di icone per comprendere questa tecnica in modo più dettagliato. A proposito, ogni file icona è in formato .SVG. In pratica, ciò significa che i colori possono essere modificati facilmente, il che è particolarmente utile se si desidera esplorare diversi effetti al passaggio del mouse che cambiano colore.
Quando scegli di inserire il modello di homepage nel tuo sito web, tieni presente che questo modello è una "Pagina", che scarichi da:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Barbershop".
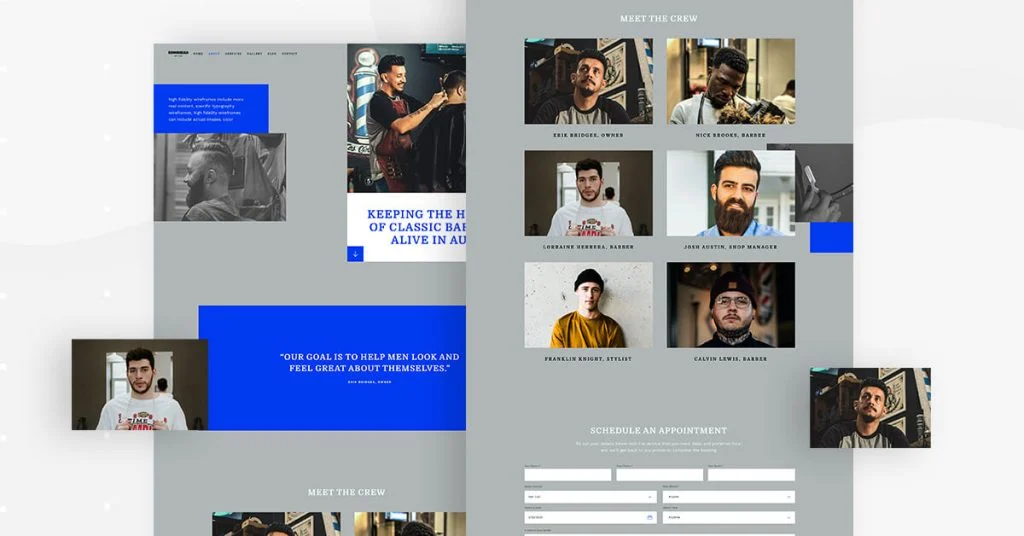
Informazioni sulla pagina: mostra di cosa ti occupi

La pagina Informazioni si attiene al layout della griglia spezzata che ci è stato presentato nella home page. Il layout della griglia spezzata è perfetto per mantenere uno schema di design uniforme in tutto il sito Web mantenendo uno stile unico e interessante.
Nella pagina About, anche la scelta della fotografia è molto efficace. Il barbiere stesso (in questo caso, l'imprenditore) ha un taglio di capelli moderno e alla moda, una disposizione felice, indossa un grembiule dall'aspetto autentico con strumenti al seguito. L'atmosfera del salone è decisamente presente qui, mostrando uno scorcio dell'arredamento del salone sullo sfondo.
Quando visualizzi il tuo servizio o prodotto, vorrai dimostrare ai tuoi potenziali clienti che il tuo team è appassionato di ciò che stanno fornendo.
Un altro elemento cruciale della pagina About è la sezione che introduce gli stessi barbieri del barbiere.
Ogni fotografia è dettagliata e professionale, assicurandosi che l'acconciatura di ogni persona sia ben curata e che il loro comportamento trasmetta personalità e spontaneità.
In termini di layout, la griglia dell'immagine delle fotografie è lucida e uniforme, creando un'esperienza visiva piacevole e accattivante quando si guardano le foto.
Come la home page, anche la pagina Informazioni è un modello di "Pagina".
Puoi inserirlo andando su Editor> Apri libreria popup> scheda Pagine> scorri la pagina e trovalo o cerca "Barbershop".
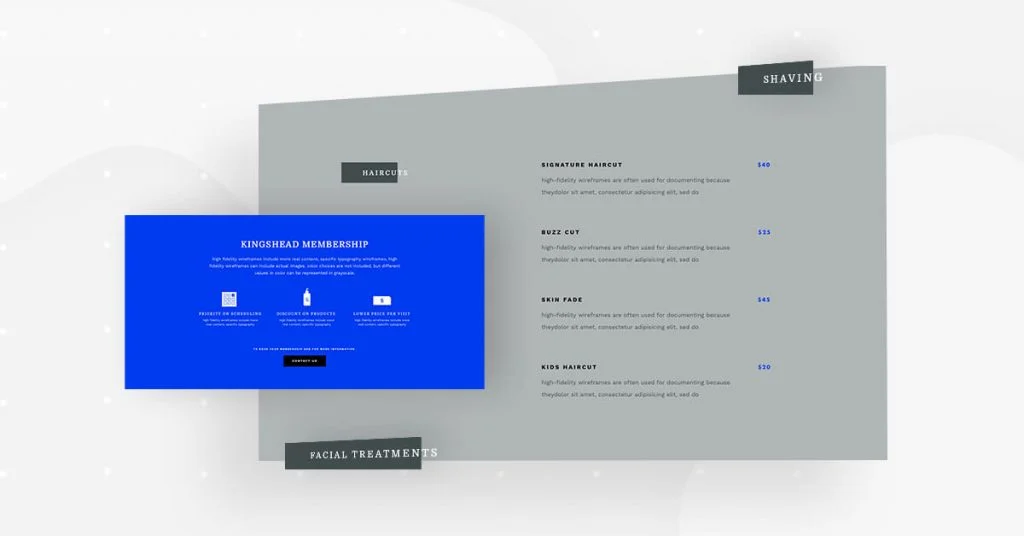
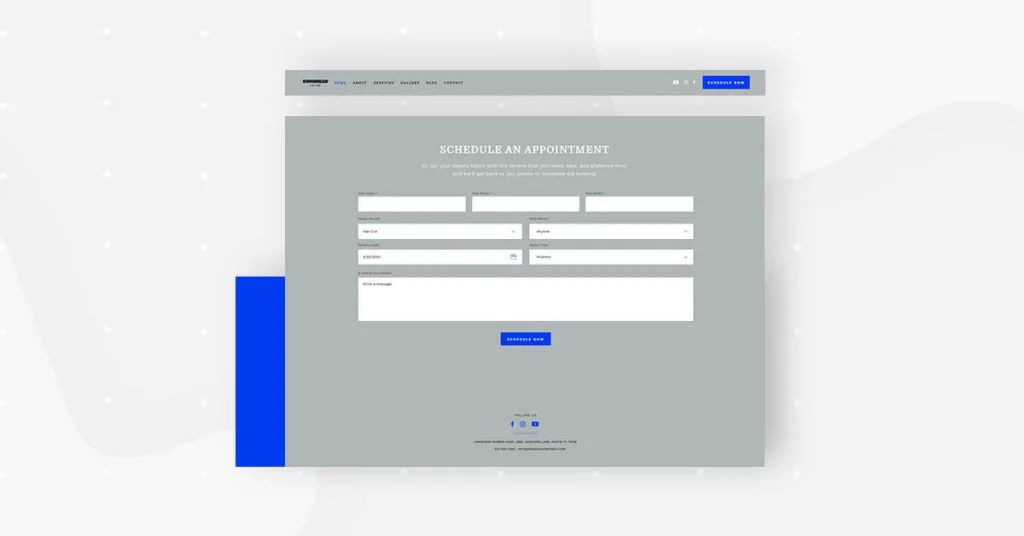
Pagina dei servizi: cosa offri ai tuoi clienti

Segue la pagina Servizi. La sezione più importante di questa pagina è il menu dei servizi. Qualsiasi visitatore che sta pensando di fissare un appuntamento presso il tuo parrucchiere vorrà sicuramente vedere questo menu.
Questo è il motivo per cui la leggibilità, e in sostanza la tipografia, è fondamentale quando si progetta un menu o un elenco di servizi. Durante l'intero Template Kit, noterai che abbiamo scelto un'ampia varietà di caratteri tipografici e caratteri.
Prima di tutto, abbiamo scelto di utilizzare due caratteri tipografici: serif e sans-serif. Questa combinazione risale al fenomeno di cui stavamo discutendo in precedenza sulla combinazione del tradizionale vecchio stile (serif) con il moderno ed elegante (sans serif).
In termini di famiglie di caratteri, abbiamo utilizzato Domine (serif) per gli elementi dell'elenco della barra di navigazione e per i nomi delle categorie di menu (tagli di capelli, barba e baffi, ecc.). Abbiamo quindi scelto Work Sans (sans serif) per i testi del corpo, i testi dei pulsanti e le voci di menu, come il tipo di trattamento e le loro descrizioni.
A livello di esperienza utente, un carattere sans serif come Work Sans è migliore per la leggibilità, il che è importante quando ci sono frasi complete o stringhe di molte parole.
La scelta della tipografia è stata un'altra opportunità per iniettare il messaggio del marchio nel design del sito web.
Come la home page e la pagina Informazioni, anche la pagina Servizi è un modello di "Pagina".
Puoi inserirlo andando su Editor> Apri libreria popup> scheda Pagine> scorri la pagina e trovalo o cerca "Barbershop".
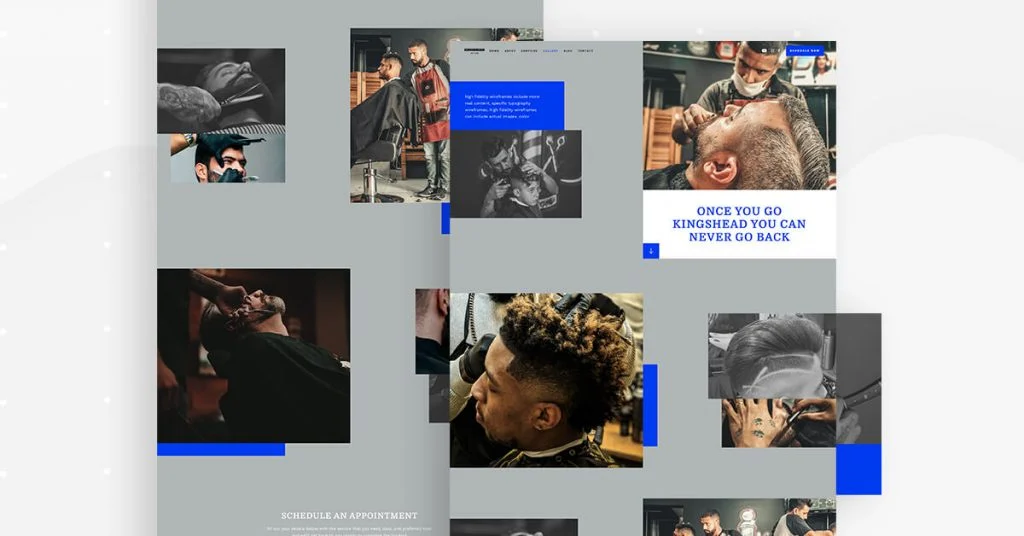
Pagina della galleria: Vedere per credere

Durante la progettazione del modello per la pagina della Galleria, abbiamo deciso di offrire al visitatore del sito Web una visione ravvicinata e personale di quanto siano talentuosi i barbieri del salone. Abbiamo scelto fotografie dettagliate e nitide che rivelano i dettagli esatti di ogni taglio di capelli che condividiamo con i visitatori.
Ciò realizza due cose: una, rappresenta il prestigio artistico che ogni barbiere possiede. E come abbiamo discusso in precedenza, le immagini mostrano ai potenziali clienti quanto ogni dipendente del salone apprezza e investe nel proprio lavoro.
Abbiamo anche distribuito le immagini in tutta la pagina in modo da fornire tutti i dettagli di ciascuna immagine, tuttavia la raccolta di immagini non sembra prepotente o disordinata.

Anche il fatto che la nostra tavolozza dei colori non usi troppi colori è utile in questo senso. Riguarda davvero le persone e gli oggetti che vengono fotografati e non i colori vivaci e audaci che rubano i riflettori di ciò che stiamo cercando di enfatizzare come designer.
Come la home page, la pagina delle informazioni e la pagina dei servizi, anche la pagina della galleria è un modello di "pagina"
Puoi inserirlo andando su Editor> Apri libreria popup> scheda Pagine> scorri la pagina e trovalo o cerca "Barbershop".
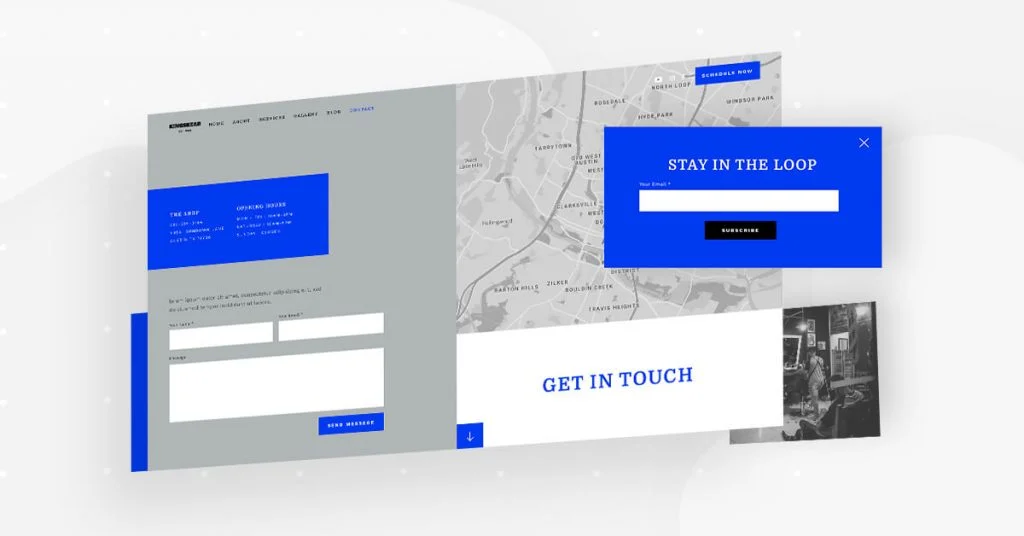
Pagina di contatto e popup: semplice e pratico

La pagina dei contatti riguarda l'elemento di azione che stiamo cercando di realizzare: il visitatore del sito Web che contatta il salone. Convenientemente, il salone ha un modulo che invia i dettagli del cliente all'e-mail aziendale una volta che un visitatore del sito Web compila il modulo, il che è un vantaggio significativo per l'utente.
Ci siamo anche assicurati di utilizzare il widget di Google Maps in modo che i visitatori del sito web possano scoprire facilmente dove si trova esattamente il barbiere.
Abbiamo deciso di utilizzare un filtro CSS per la mappa in modo che venga visualizzata in bianco e nero. In questo modo, si fonde perfettamente con lo sfondo grigio della pagina Contatti e non distoglie l'attenzione del visitatore da nessuno dei moduli che vorremmo che compilasse.
Anche il design del popup "stay in the loop" è incentrato sulla semplicità. L'audace scelta del colore blu è dominante ma non invadente. Vogliamo davvero catturare l'attenzione del visitatore in modo che agisca, ma non vogliamo sopraffarlo mentre lo facciamo.
Come la home page, la pagina delle informazioni, la pagina dei servizi e la pagina della galleria, anche la pagina dei contatti è un modello di "pagina".
Puoi inserirlo andando su Editor> Apri libreria popup> scheda Pagine> scorri la pagina e trovalo o cerca "Barbershop".
Per aggiungere il popup effettivo, vai al pannello sinistro di WP> Modelli> Popup> Aggiungi nuovo> Popup libreria> scorri la pagina e trovalo o cerca "Barbershop".
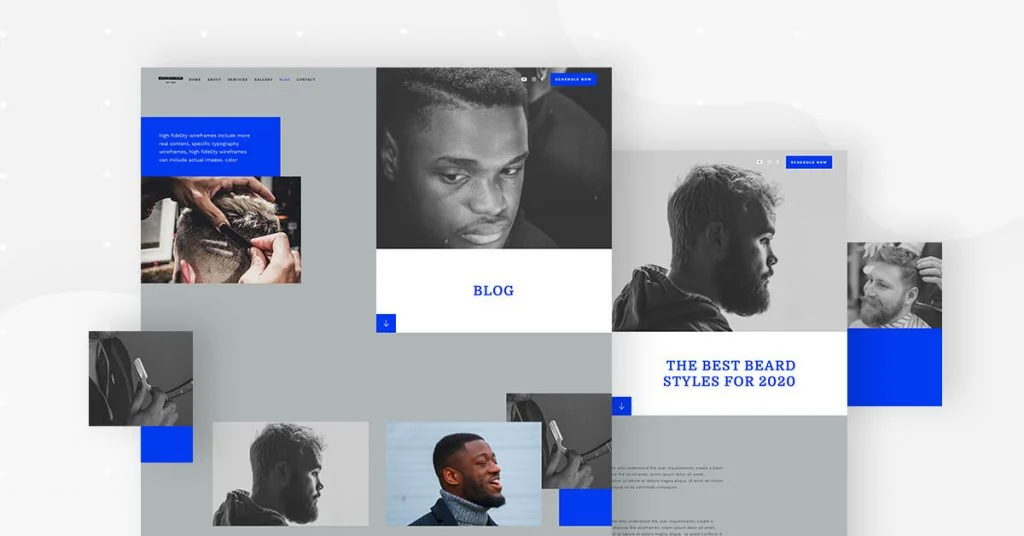
Pagina Archivio Blog: Elegante e Moderna

La pagina dell'archivio del blog è unica in quanto il suo contenuto principale ha lo stesso identico layout delle altre pagine del sito Web (Servizi, Galleria, ecc.), Quindi una volta che si scorre verso il basso, inizia a sembrare più simile a una pagina di archivio tradizionale.
Il sottile cambiamento nel layout (la griglia spezzata si trasforma in una griglia standard) non pone alcun problema all'esperienza dell'utente o all'interfaccia utente della pagina. La combinazione di immagini in bianco e nero con immagini a colori rimane la stessa, quindi scorrere la pagina è naturale come qualsiasi altra pagina.
Questo modello è anche estremamente versatile per qualsiasi combinazione tipografica. Lo stesso vale per le immagini. Qualunque cosa l'utente del Template Kit sceglierà di sostituire con queste fotografie, apparirà quasi sicuramente pulita e incontaminata come ora, dal momento che le dimensioni e la spaziatura sono uniformi e completamente simmetriche.
A differenza delle pagine di cui abbiamo discusso fino ad ora, la pagina Blog è un modello di pagina di archivio, quindi il processo di download è leggermente diverso. Dovrai accedervi tramite Theme Builder.
Per fare ciò, vai al pannello sinistro di WP> Modelli> Generatore di temi> Aggiungi nuovo> Scegli "Archivio"> Popup libreria> scorri la pagina e trovalo o cerca "Barbershop".
Articolo: Contenuti casuali per i clienti
La cosa insolita della pagina del modello di articolo è che l'immagine in primo piano e il titolo del post non sono posizionati al centro della pagina, ma sono allineati in alto a destra. Ciò consente al layout della pagina di rimanere coerente con le pagine che abbiamo discusso fino ad ora. Il grande sfondo di testo bianco dietro il titolo assicura che il visitatore non venga sbalordito dal titolo allineato a destra. Anche la grande dimensione del carattere aiuta in questo.
Poiché la dimensione del carattere del testo dell'articolo è sul lato più piccolo (16 px), questo dà alle immagini dell'articolo ancora più spazio sotto i riflettori. Questo rende la pagina dell'articolo ancora più unica, motivo per cui ci piace.
Il modello di pagina dell'articolo è costruito come un singolo post. Per accedervi, dovrai accedere alla sezione "Theme Builder", quindi a Post singolo.
Per fare ciò, vai al pannello sinistro di WP> Modelli> Generatore di temi> Aggiungi nuovo> Scegli "Post singolo"> Popup libreria> scorri la pagina e trovalo o cerca "Barbershop".
Intestazione e piè di pagina: sottigliezza al suo meglio

L'intestazione nel Template Kit è unica in quanto l'immagine dell'eroe si sovrappone alla parte superiore dell'intestazione. Utilizzando una tecnica di design unica, l'immagine separa gli elementi di navigazione della pagina dalle icone social e dal pulsante di invito all'azione. Nonostante questo design alternativo, l'intestazione sembra esattamente come la tua normale intestazione standard con una barra di navigazione ordinata e allineata orizzontalmente con molto spazio tra ogni voce di menu per una buona leggibilità e navigazione. Il posizionamento dell'immagine non crea alcuna interferenza o confusione con l'usabilità dell'intestazione.
Il piè di pagina mantiene lo sfondo grigio della pagina e ha la possibilità di contattare il salone e fornire dettagli sul servizio che ti interessa. Lo abbiamo creato aggiungendo un modulo esteso al piè di pagina. L'idea qui è di incoraggiare la comunicazione in modo gentile e non aggressivo.
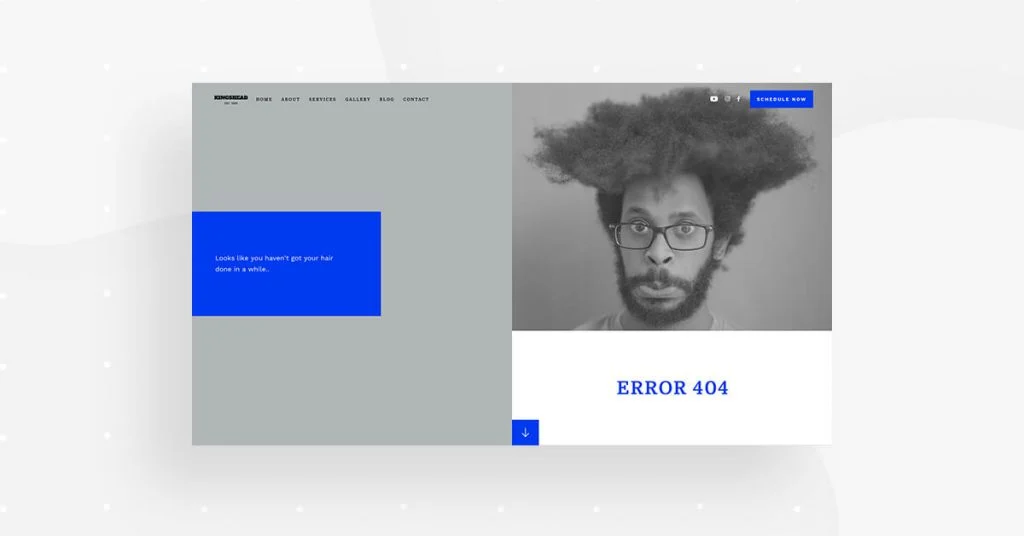
404: Combinare errore e umorismo

Ciò che amiamo di più della pagina 404 del Template Kit è l'immagine che abbiamo usato per indicare un errore. Poiché quasi ogni pagina ha una fotografia in bianco e nero come immagine dell'eroe nello stesso identico punto, ha perfettamente senso utilizzare anche qui una grande immagine in bianco e nero.
Non sorprende che in questa pagina non sia necessario molto testo. L'immagine parla da se. Se i capelli del ragazzo non sono ben curati, il visitatore del sito web non è chiaramente sulla pagina in cui vuole essere.
Spesso vediamo la pagina 404 come una buona opportunità per mantenere un buon rapporto con il visitatore del sito, in modo che non perda interesse per il nostro sito solo perché c'è stato un qualche problema tecnico.
Al passo con la versatilità del Template Kit, qualsiasi immagine può sostituire questa dell'uomo con i capelli disordinati. Ciò consente di ottenere un contrasto tra pagine funzionali e disfunzionali.
Quando si tratta di estetica visiva, lo sfondo della pagina bianca e il design pulito lo rendono una scommessa sicura per qualsiasi immagine o illustrazione.
La pagina 404 può essere scaricata dalla sezione “Theme builder”.
Per accedervi, vai al pannello sinistro di WP> Modelli> Generatore di temi> Aggiungi nuovo> Scegli "Singola - Pagina 404"> Popup libreria> scorri la pagina e trovalo o cerca "Barbiere".
Ottieni questo kit
Questo kit modello può essere tuo in pochi secondi. Che tu stia creando un sito web per un barbiere o per qualsiasi altra piccola impresa, troverai questo kit particolarmente facile da usare e flessibile per qualsiasi stile e marchio.
La versatilità è fondamentale per la progettazione di siti Web di successo, poiché le nostre esigenze di contenuto sono in continua evoluzione e i contenuti del sito Web, sia i testi che le immagini, devono essere aggiornati continuamente. Dovrai rendere la gestione del tuo sito web facile come una torta e il Template Kit sarà di grande aiuto per farlo.
Per vedere il Template Kit completo, dai un'occhiata a questa demo.
