Confronto Beaver Builder vs Elementor (2021) - Qual è il migliore?
Pubblicato: 2020-05-27Gli utenti di WordPress sono fortunati ad avere a disposizione così tanti plugin per la creazione di pagine drag and drop. Questi comodi plug-in consentono agli utenti di creare pagine uniche dal design accattivante, anche se hanno poca o nessuna esperienza di web design o sviluppo.
Il concetto di creare pagine senza dover modificare il codice era sconosciuto fino a poco tempo fa. Al giorno d'oggi, i costruttori di pagine visive svolgono tutte le attività precedentemente gestite da web designer veterani.
La maggior parte dei costruttori di siti lavora tenendo presente il principio di trascinamento e rilascio . Hanno blocchi di contenuto pre-progettati che sono pronti per essere posizionati in qualsiasi punto della pagina e modificati in qualsiasi momento.
L'utilizzo del concetto di trascinamento e rilascio per apportare modifiche a un sito si occupa di due problemi principali:
- Puoi vedere tutto ciò che crei in un'anteprima dal vivo.
- Puoi creare il tuo sito personalizzato in molto meno tempo senza conoscenze di programmazione.
Le interfacce drag and drop sono molto più veloci e facili da usare. Non devi passare avanti e indietro tra backend e frontend per vedere come appaiono le tue modifiche.
Alcuni temi WordPress premium sono inoltre dotati di un generatore di pagine già incluso o offrono una facile integrazione con essi.
In questo articolo, confronterò Beaver Builder vs Elementor. Cercherò di dare una risposta a quale è giusto per te, quale è più facile e ti offrirà più opportunità? Darò una breve carrellata di ciascuno di essi per aiutarti a decidere.
Alla fine del post, puoi trovare il confronto fianco a fianco Beaver Builder vs Elementor in cui ho confrontato alcune delle loro funzionalità.
NOTA: ho anche confrontato Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi e Beaver Builder free vs Beaver Builder pro, quindi assicurati di controllare se vuoi vedere il confronto con altre pagine costruttori.
Panoramica rapida di Beaver Builder
Il generatore di pagine Beaver Builder è una buona scelta per i principianti e gli utenti veterani. È disponibile nella versione gratuita e a pagamento. Non ho intenzione di approfondire tutte le somiglianze e le differenze tra le versioni gratuita e premium di Beaver Builder in questo articolo.
Ma mentre Beaver Builder Lite ha alcune fantastiche funzionalità, non possono essere paragonate alla versione premium, che offre funzionalità avanzate e più opzioni.

Una volta attivato il plugin, puoi iniziare a utilizzare l'editor frontend per creare pagine. La cosa bella del loro editor frontend è che tutte le modifiche possono essere visualizzate in tempo reale mentre vengono apportate.
I mockup sono anche completamente reattivi. Beaver Builder funziona molto bene con molti altri popolari plugin di WordPress grazie al supporto dei widget. Puoi aggiungere moduli, tabelle, grafici e altri elementi alle tue pagine da altri plugin.
Vantaggi primari:
- È compatibile con la maggior parte dei temi WordPress.
- Puoi aggiungere script personalizzati e stili CSS.
- Le pagine con tutti i tipi di contenuto possono essere create piuttosto rapidamente.
- Colonne, righe e barre laterali possono essere aggiunte facilmente.
- Puoi anche aggiungere HTML, foto, video, animazioni e audio.
- Colori, stili e dimensioni possono essere aggiunti e modificati.
Se i moduli forniti con Beaver Builder non sono sufficienti per le tue esigenze, sono disponibili molti componenti aggiuntivi di Beaver Builder di terze parti.
Panoramica rapida di Elementor
La facilità d'uso e la funzionalità di Elementor hanno aiutato il plugin a crescere rapidamente in popolarità. L'edizione pro del plug-in può essere utilizzata per creare rapidamente siti Web unici e di alta qualità.
Una delle migliori caratteristiche del plugin è la possibilità di modificare in modalità live e visualizzare in anteprima le modifiche mentre vengono apportate. Elementor include un'impressionante libreria di modelli, una cronologia di tutte le modifiche apportate alle tue pagine ed elementi unici per far risaltare il tuo sito web.
Elementor è disponibile in versione gratuita ea pagamento. La versione a pagamento di Elementor ha molte funzioni e widget aggiuntivi. Alcuni di questi elementi includono pulsanti di invito all'azione, caroselli di immagini, widget di Facebook, icone social, ancore di menu, valutazioni a stelle e molto altro.
Confronto versione GRATUITA vs PAGAMENTO Elementor

- NOME
- PREZZO
- Libreria modelli
- Esporta/Importa modelli
- Modifica mobile
- Divisore di forma
- Video Lightbox
- Scatola ombra
- Ombra del testo
- Sovrapposizione di sfondo
- Animazione al passaggio del mouse
- Animazione d'ingresso
- Intestazione
- Immagine
- Editor di testo
- video
- Pulsante
- Casella immagine
- Testimonianze
- Icona
- Scatola delle icone
- Icone sociali
- galleria di immagini
- Carosello di immagini
- Elenco delle icone
- Contatore
- Barra di avanzamento
- schede
- Fisarmonica
- Attiva/disattiva
- Mettere in guardia
- HTML
- Codice corto
- Menu Ancora
- barra laterale
- Google Maps
- SoundCloud
- Divisore
- distanziatore
- colonne
- Effetto sfumatura di sfondo
- Cronologia delle revisioni
- Modello tela vuota
- Modalità di manutenzione
- Impostazioni pagina
- Elemento al passaggio del mouse
- Ripeti/Annulla
- Forme
- diapositive
- Post
- Portafoglio
- Incorpora ovunque
- Widget globale
- CSS personalizzato
- Modelli professionali
- Tabella dei prezzi
- Listino prezzi
- Conto alla rovescia
- Prodotti per WC
- Elementi WC
- Categorie WC
- WC Aggiungi al carrello
- Flip Box
- Layout in muratura
- Impaginazione del blog
- Effetto Ken Burns
- Pulsanti di condivisione
- Integrazioni di moduli
- Widget di accesso
- Titolo animato
- Widget di Facebook
- citazione
- Menu di navigazione
- Carosello multimediale
- Widget di invito all'azione
- Caratteri personalizzati
- Generatore di intestazioni e piè di pagina
- Design dinamico di singoli post e pagine di archivio
- Integrazione ACF e set di strumenti

- ELEMENTO GRATUITO
- GRATUITO

- ELEMENTOR PRO
- $49/anno per un sito
Elementor è compatibile con quasi tutti i temi WordPress. È perfetto per coloro che desiderano integrare i propri design personalizzati nel contenuto del proprio sito WordPress.
Caratteristiche primarie :
- L'interfaccia è ben progettata e moderna.
- Sono inclusi blocchi di alta qualità e modelli di contenuto.
- L'integrazione e la creazione dei moduli sono senza soluzione di continuità.
- Elementor include widget che possono migliorare la funzionalità delle pagine.
- È possibile integrare CSS personalizzati e visualizzare un'anteprima in tempo reale delle modifiche.
- I modelli di design possono essere incorporati ovunque.
- Ti permette di integrarti con WooCommerce.
Se gli elementi forniti con Elementor non sono sufficienti per te, ci sono anche numerosi componenti aggiuntivi Elementor di terze parti come Jet Plugins (controlla la recensione Jet Plugins), Plus Addons for Elementor (vedi Plus Addons for Elementor review), Master Addons for Elementor (vedi Master Addons per la recensione di Elementor), Stratum (vedi i widget Stratum per la recensione di Elementor), ecc.
Confronto Elementor vs Beaver Builder

- Nome
- Prezzo
- Versione gratuita
- Costruttore visivo
- Modifica in linea
- # di elementi ufficiali
- Modelli già pronti
- Pannello di controllo della barra laterale
- Animazioni
- JS Parallasse
- Filtri
- Modalità di fusione
- Sfumature di sfondo
- punti di interruzione
- Inverti l'ordine delle colonne
- Crea intestazioni e piè di pagina
- Controlli di stile per gli elementi Woo
- Layout personalizzati per singolo prodotto WooCommerce
- Layout di archivio WooCommerce personalizzati
- Usa i blocchi progettati dal costruttore in Gutenberg
- Crea visivamente blocchi di Gutenberg modificabili
- Larghezza colonna trascinabile
- Incorpora dati dinamici nei modelli
- Condizioni
- Ripetitori
- CSS personalizzato
- JavaScript personalizzato
- Usa i widget di WordPress
- Elementi aggiuntivi di terze parti
- Flip Box
- Lettore audio dedicato
- Titolo animato
- Portafoglio
- Pulsanti di condivisione sociale
- Icone Social Follow
- Stile di base
- Margini/imbottitura personalizzati
- Caratteri/tipografia personalizzati
- Grondaie personalizzate
- Mostra/nascondi contenuto in base al dispositivo
- Margini diversi in base al dispositivo
- Diverse dimensioni dei caratteri in base al dispositivo

- ELEMENTOR
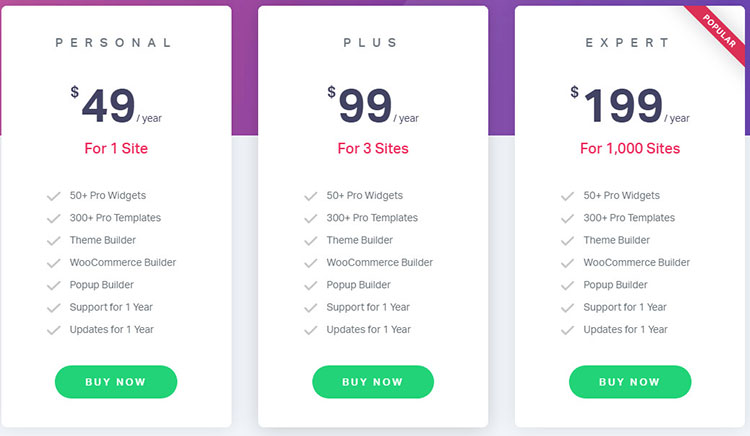
- Versione gratuita e a pagamentoLa versione a pagamento è di $ 49/anno per un sito, $ 99/anno per tre siti e $ 199/anno per 1000 siti.
- 53
- 300+

- COSTRUTTORE DI CASTORI
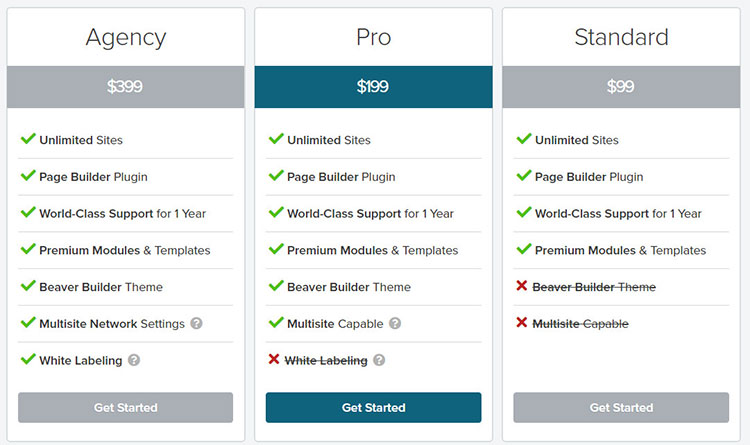
- Versione gratuita e a pagamentoTutti i piani premium di Beaver Builder offrono siti illimitati, ma per l'opzione tema multisito e Beaver Builder avrai bisogno almeno del piano PRO e per l'etichettatura bianca Agency lan
- 31
- 50+
NOTA: Tieni presente che i plug-in ricevono, aggiornamenti, modifiche e nuove funzionalità e opzioni vengono aggiunte o rimosse regolarmente. Per questo motivo, le informazioni riportate nel contenuto e nella tabella di confronto potrebbero diventare imprecise. Controlla sempre il sito ufficiale per le informazioni più recenti.

Le differenze di interfaccia
L'interfaccia utente è uno dei primi fattori a cui dovresti pensare quando valuti uno strumento. Di solito è una scelta personale. Se non ti piace o non capisci una particolare interfaccia utente, è probabile che non ti piacerà usare lo strumento.
Una buona interfaccia utente deve essere abbastanza semplice da essere compresa rapidamente. Dovrebbe anche aiutarti a diventare più produttivo nel raggiungere gli obiettivi che hai per il tuo sito.
L'interfaccia da sola non rende un plugin eccezionale. Tuttavia, l'esperienza e le sensazioni dell'utente a volte possono fare la differenza tra il successo e il fallimento di un progetto.
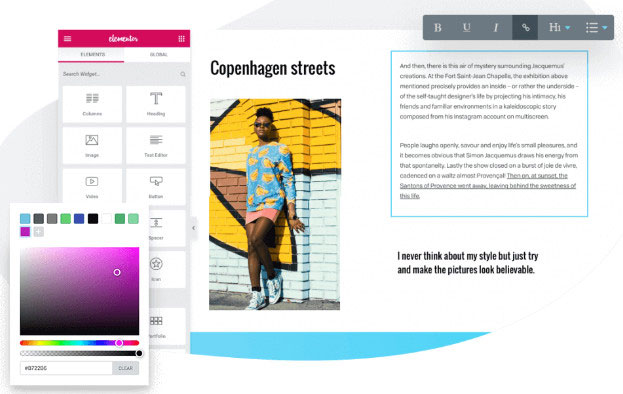
ELEMENTOR
L'interfaccia di Elementor è separata nell'anteprima live della pagina/sito e nella barra laterale . La barra laterale si trova sul lato sinistro dello schermo. Include tutti gli elementi, i widget e le impostazioni di WordPress necessari per progettare le pagine.

Puoi utilizzare l'opzione di anteprima dal vivo per vedere come appaiono gli elementi dopo che sono stati trascinati e rilasciati nelle tue pagine. Per modificare il testo, fai semplicemente clic sull'elemento di testo che desideri e apporta le modifiche. Puoi anche utilizzare la barra laterale per modificare il testo.
Puoi accedere a impostazioni aggiuntive che appaiono nella parte inferiore sinistra dello schermo:
- Impostazioni generali: qui puoi vedere le informazioni sulla pagina WordPress corrente come il titolo della pagina, l'immagine in primo piano, il suo stato di pubblicazione, ecc.
- Cronologia: questa impostazione può essere utilizzata quando si desidera tornare alla revisione precedente. Mostrerà solo le modifiche che hai apportato alla pagina durante la sessione corrente.
- Navigatore: selezionando questa opzione verrà visualizzato un albero di navigazione a comparsa per semplificare la navigazione.
- Modalità reattiva: questa modalità mostrerà come apparirà il sito su diversi dispositivi in varie risoluzioni dello schermo.
Se passi con il mouse su un elemento e fai clic con il pulsante destro del mouse, puoi accedere a varie opzioni. Puoi eliminare elementi selezionati, duplicare elementi, vedere elementi nel navigatore, salvare l'elemento come elemento globale (nella versione pro di Elementor) e molto altro.
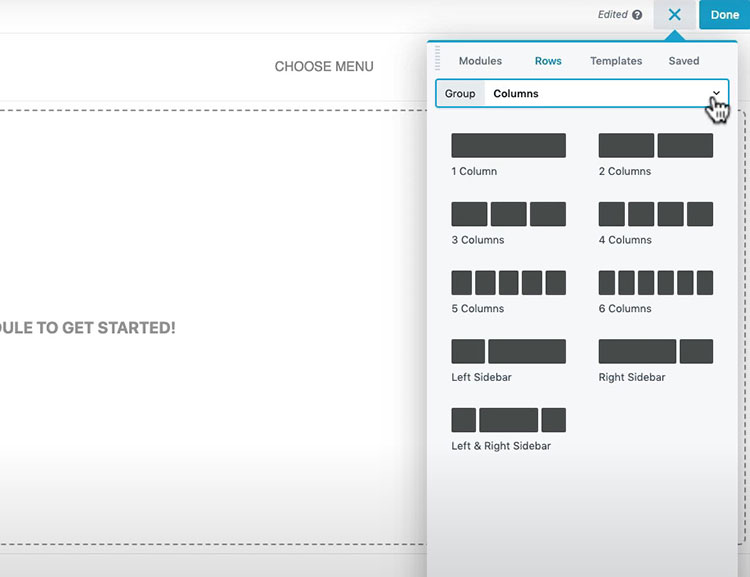
COSTRUTTORE DI CASTORI
L'interfaccia di Beaver Builder non ha tante campane e fischietti come Elementor. La parte superiore dello schermo mostrerà la semplice barra delle informazioni di Beaver Builder con dettagli importanti sulla pagina in cui ti trovi. Facendo clic sul pulsante "+" che appare nell'angolo in alto a destra dello schermo potrai aggiungere elementi.
Per aggiungere elementi (o moduli, come li chiama Beaver Builder) sul tuo schermo, trascinali e rilasciali dove vuoi sulla pagina. Se desideri modificare una particolare sezione di testo, fai clic su di essa. Ciò farà apparire anche il pop-up dell'editor di testo .

Puoi sempre spostare l'editor di testo sul lato destro o sinistro dello schermo per fissarlo se non ti piace la finestra pop-up. Dopo aver bloccato l'opzione dell'editor di testo, sarai in grado di apportare tutte le modifiche in linea che desideri.
Bloccando l'editor di testo si aggiungeranno anche altre funzionalità essenziali. Ciò renderà il tuo layout più simile a ciò che offre Elementor. Se guardi nell'angolo in alto a sinistra dello schermo, troverai la freccia verso il basso. Facendo clic su questo pulsante freccia verranno visualizzate ancora più impostazioni da utilizzare.
CONCLUSIONE
Un fatto più notevole in Beaver Builder è la mancanza di cronologia delle modifiche, che complica l'annullamento delle modifiche sulle tue pagine. A parte questo problema, le funzioni di modifica e layout di entrambi i plugin sono molto simili tra loro.
Beaver Builder ha un aspetto più pulito, anche se potrebbe essere solo una preferenza personale. Trascinare e rilasciare gli elementi nelle tue pagine è leggermente più semplice e un po' più intuitivo in Beaver Builder rispetto a Elementor.
Moduli e widget
Beaver Builder chiama i loro elementi moduli, mentre Elementor li chiama widget. Gli elementi sono, ad esempio, pulsanti, gallerie, sezioni di testo e altri contenuti utilizzati nelle pagine.
Sono elementi costitutivi che i page builder di WordPress utilizzano per creare il contenuto della tua pagina.
ELEMENTOR
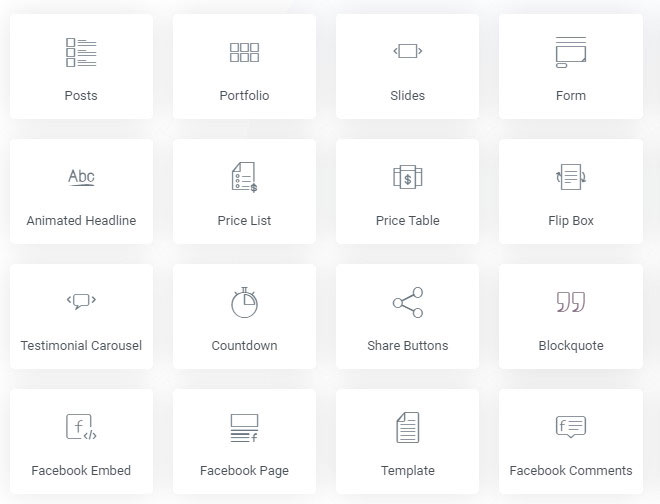
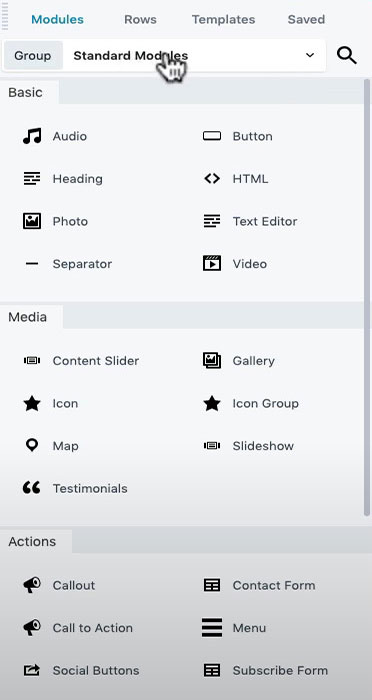
Elementor ha tre tipi fondamentali di elementi: sezioni, colonne e widget. Le sezioni sono al primo posto nella gerarchia. Widget e colonne sono contenuti in ogni sezione utilizzata.
Le colonne si posizionano al centro della gerarchia. Tutti i widget sono all'interno delle colonne. I widget sono in fondo alla gerarchia. I widget sono pulsanti, immagini e testo. Le colonne e le sezioni vengono utilizzate per creare vari layout.
La versione gratuita di Elementor include oltre 30 widget. La versione pro include oltre 50 widget. Il numero di widget disponibili in entrambe le edizioni di Elementor aumenta costantemente con il rilascio di nuove versioni.

Puoi aggiungere tutti i widget che desideri a una colonna specifica. Qualsiasi modifica di stile apportata a una sezione influisce su tutto il contenuto all'interno di quella sezione. La stessa logica si applica anche alle colonne.
Le uniche differenze sono che qualsiasi modifica di stile apportata a un widget rimane con quel widget e qualsiasi modifica di stile apportata a una colonna non influirà su altri contenuti al di fuori di quella colonna.
COSTRUTTORE DI CASTORI
Gli elementi di Beaver Builder sono separati in righe, colonne e moduli . Le righe sono in cima alla gerarchia dell'edificio. Le colonne vanno all'interno delle righe e i moduli sono posizionati all'interno delle colonne. I moduli sono i tuoi contenuti modificabili. Righe e colonne vengono utilizzate principalmente per i layout di pagina.
Sei moduli sono inclusi nella versione gratuita di Beaver Builder e 30 moduli sono nell'edizione pro. Potresti voler visitare il loro sito Web per vedere quali moduli sono attualmente inclusi in ciascuna versione del plug-in.

Tutti gli stili aggiunti alle righe in Beaver Builder verranno applicati anche ai moduli e alle colonne. Puoi assegnare stili specifici a singoli moduli perché in caso contrario, le modifiche di stile applicate alle tue colonne influenzeranno anche i moduli all'interno di tali colonne.
Beaver Builder non ha selezioni personalizzate del tasto destro. Se vuoi modificare un elemento, devi prima passarci sopra con il mouse.
CONCLUSIONE
Beaver Builder ed Elementor si comportano in modo simile. Entrambi i plugin offrono modi efficaci per creare un layout per le pagine. Elementor semplifica un po' le cose avendo un menu di scelta rapida. Questo menu ti indirizza immediatamente alla sezione delle impostazioni. Elementor ha anche più elementi disponibili sia nella versione gratuita che a pagamento.
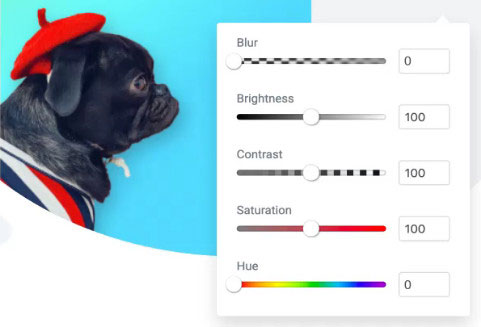
Opzioni di stile
Dopo che le sezioni e i moduli sono stati ordinati e posizionati, il passaggio successivo è lo stile del contenuto. È qui che il generatore di pagine brilla di più.
L'uso dell'opzione di stile globale nei tuoi temi è probabilmente migliore per tipografia, colori e altri elementi di base. Il momento migliore per utilizzare le opzioni di stile del generatore di pagine è quando desideri progettare contenuti che variano notevolmente dallo stile globale del tuo sito.
ELEMENTOR
Elementor aggiungerà i propri stili globali ai tuoi contenuti per impostazione predefinita. Se lo desideri, puoi sempre configurare queste impostazioni. Dopo aver effettuato l'accesso alle impostazioni di Elementor, puoi disattivare questa funzione se preferisci utilizzare gli stili dei temi di WordPress.
Se stai utilizzando, ad esempio, il tema Astra (controlla la revisione del tema Astra), puoi utilizzare i controlli di personalizzazione di Astra. Questi controlli possono essere utilizzati per regolare le impostazioni di stile per l'intero sito. Successivamente, tutti i contenuti di Elementor utilizzeranno lo stesso stile che è già stato applicato ai tuoi contenuti WordPress esistenti. Questo può aiutarti a ottenere un aspetto più uniforme per il tuo sito.

Elementor offre molte opzioni di stile se vuoi controllare singole sezioni. Se desideri sovrascrivere le impostazioni globali o apportare modifiche a singole colonne, sezioni e widget, puoi utilizzare le tre schede seguenti:
- Avanzato: qui puoi aggiungere animazioni, margini e padding personalizzati, Z-index, controlli reattivi e molto altro.
- Contenuto: questo menu può essere utilizzato per modificare le dimensioni degli elementi, l'allineamento e altre funzioni di base.
- Stile: puoi modificare tipografia, colori, ecc.
Elementor ha molte opzioni di stile, quindi è difficile elencarle tutte qui. Un paio di funzioni importanti (oltre all'opzione di margine/imbottitura personalizzata) che potresti ritrovarti a utilizzare di frequente sono:
- CSS personalizzato: puoi integrare stili CSS personalizzati in sezioni o widget specifici con Elementor Pro. Puoi anche aggiungere ID CSS o classe con la versione gratuita di Elementor, ma non puoi aggiungere stili effettivi ai singoli elementi.
- Controllo reattivo : questo ti dà la possibilità di nascondere il contenuto su determinati dispositivi.
Infine, per molte delle impostazioni di stile, è possibile utilizzare l'icona del dispositivo per applicare stili diversi a diversi tipi di dispositivi.
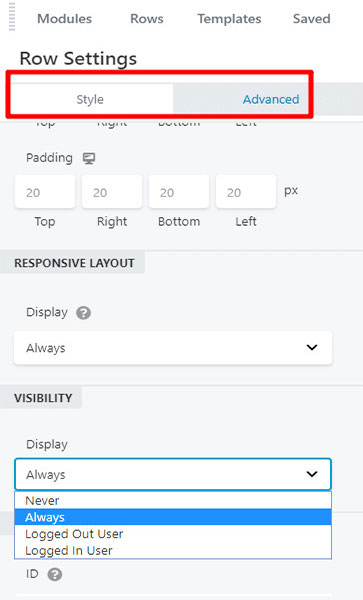
COSTRUTTORE DI CASTORI
Beaver Builder adotterà le tue impostazioni globali per impostazione predefinita. A differenza di Elementor, non applica i propri stili. Quando fai clic su moduli o righe appariranno diverse schede e questi popup contengono gli strumenti di stile di cui avrai bisogno.
Ogni scheda varierà in base al modulo specifico che hai selezionato. Come minimo, sarai in grado di regolare Stile, Tipografia e Avanzate (cose come margini personalizzati, controlli reattivi, ecc.).

Puoi utilizzare le icone del dispositivo per applicare impostazioni diverse a vari dispositivi , proprio come Elementor. Puoi anche aggiungere ID e classi CSS a ciascun elemento. Beaver Builder semplifica l'aggiunta di stili CSS a livello di pagina, ma non a livello di elemento.
Un elemento unico di Beaver Builder è la possibilità di utilizzare il menu delle impostazioni globali per assegnare punti di interruzione reattivi personalizzati . Questi punti di interruzione verranno quindi aggiunti automaticamente a tutti i tuoi contenuti di Beaver Builder.
CONCLUSIONE
Elementor ha impostazioni di stile per ogni riga e widget che usi, il che li rende molto più facili da modificare individualmente. È possibile accedere a tutte le funzionalità di progettazione di Elementor in un'unica scheda. Una volta che ti sei abituato a questo concetto, modificare gli stili in Elementor è piuttosto semplice. Tutte le modifiche apportate vengono visualizzate in tempo reale sullo schermo.
Beaver Builder non ha un sistema di schede di stile come Elementor. La maggior parte dei moduli e delle sezioni che utilizzi hanno spesso più schede di opzioni di stile. Ad esempio, potresti avere schede di stile separate per i colori, la personalizzazione della tipografia o altre funzionalità utilizzate dal modulo.
Lo svantaggio di avere così tante schede disponibili a portata di mano è che potresti dimenticare dove si trovano tutte le impostazioni che desideri. Tuttavia, semplifica la navigazione perché le schede di stile non sono tutte raggruppate nella stessa posizione.
Modelli disponibili
Entrambi i plugin includono varie opzioni di modello. I modelli sono design di pagina precostruiti che possono essere utilizzati per aiutarti a iniziare rapidamente durante la creazione di pagine del sito. Beaver Builder ed Elementor hanno molti modelli di alta qualità dall'aspetto professionale tra cui scegliere.
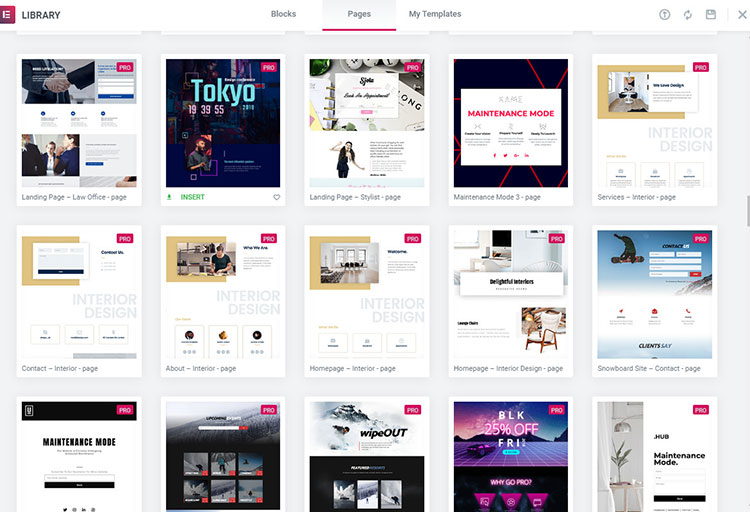
ELEMENTO
Ogni volta che crei una nuova pagina in Elementor, puoi scegliere se vuoi utilizzare un modello per creare una pagina o aggiungere una sezione. La versione gratuita di Elementor include circa 40 modelli diversi. Ci sono oltre 300 modelli di blocchi e pagine nella versione Pro.

Puoi accedere ai modelli selezionando l' opzione "Aggiungi modello" . Quindi vedrai il menu che mostra i modelli tra cui puoi scegliere. Elementor offre due tipi di modelli: modelli di blocco e pagina.
I modelli di blocco vengono spesso utilizzati per creare determinate sezioni di pagine. Esempi di modelli di blocco sono sezioni CTA e moduli di contatto. I modelli di pagina sono progettati per essere utilizzati su un'intera pagina.
Puoi anche progettare i tuoi modelli personalizzati e salvarli in modo che possano essere utilizzati in seguito. Puoi persino caricare modelli progettati da terze parti e integrarli nel tuo sito web. Le opzioni di personalizzazione sono quasi infinite.
COSTRUTTORE DI CASTORI
I modelli di Beaver Builder sono suddivisi in tre categorie: pagine di destinazione, pagine di contatto e modelli salvati . Non ci sono modelli di blocco in Beaver Builder. Tuttavia, l'aggiunta e l'installazione di altri plug-in di terze parti può aiutarti a ottenere la stessa funzione.
Tutti i modelli di Beaver Builder sono contenuti nella versione a pagamento del plugin. La versione gratuita non ha opzioni di modello. Se utilizzerai l'edizione gratuita di Beaver Builder, ciò significa che dovrai creare pagine da zero.

I modelli di landing page vengono in genere utilizzati per creare landing page più elaborate e stilistiche. Beaver Builder offre attualmente oltre 30 diversi modelli di landing page.
I modelli della pagina di contatto vengono utilizzati per la pagina "chi siamo", la home page, la pagina dei contatti e altre pagine di contenuti specifici. Ci sono circa 25 diversi modelli di pagine di contatto da selezionare.
I modelli salvati sono i tuoi modelli personalizzati. Puoi utilizzare il generatore di pagine per creare un modello che intendi utilizzare in un secondo momento, proprio come puoi fare in Elementor. Puoi anche importare modelli in Beaver Builder, ma il processo non è così intuitivo o diretto come in Elementor.
CONCLUSIONE
Il builder di Elementor offre più opzioni di template rispetto a Beaver Builder. È anche più facile da usare in termini di importazione ed esportazione di modelli. Entrambe le soluzioni hanno una buona varietà di modelli accattivanti ed efficaci per un'ampia varietà di nicchie.
Quando si confrontano le versioni gratuite di entrambi i plugin, Elementor è una scelta chiara. L'edizione gratuita di Elementor ti consente di importare ed esportare modelli e utilizzare un vasto numero di modelli predefiniti di qualità. Beaver Builder non offre alcuna opzione di modello nella versione gratuita. Tutte le sue funzionalità di modello sono disponibili nella versione a pagamento del plugin.
Costruzione a tema
Theme Building è un'altra funzionalità essenziale offerta sia da Beaver Builder che da Elementor. Le funzioni di creazione dei temi di Elementor vengono sbloccate una volta che gli utenti effettuano l'aggiornamento alla versione premium.
Gli utenti di Beaver Builder dovranno spendere $ 147 aggiuntivi sul plug-in Beaver Themer (venduto separatamente) per accedere alle opzioni di creazione del tema.
ELEMENTOR
Per utilizzare l'opzione di creazione del tema Elementor, vai su Modelli > Generatore di temi . Lì puoi modificare o creare modelli di temi. I modelli possono essere progettati o modificati per intestazioni, piè di pagina, pagine 404, pagine di archivio, pagine generali, pagine singole, ecc.
Il generatore di temi funziona più o meno allo stesso modo del generatore di pagine Elementor. Ci sono tutti i soliti elementi che ti aspetteresti. Troverai anche nuovi elementi ed elementi specifici per particolari tipi di sezioni tematiche.
Ci sono molti modelli predefiniti che puoi usare se non hai voglia di creare da zero. Puoi gestire dove e quando apparirà il tuo modello di tema personalizzato dopo averlo creato.
COSTRUTTORE DI CASTORI
Il generatore di temi di Beaver Builder funziona in modo molto simile alla funzione di creazione di temi di Elementor. È una risorsa eccellente per le persone che desiderano creare temi impressionanti e personalizzati per la propria attività o per i propri clienti.
Il generatore di temi può essere utilizzato solo dopo l'acquisto, l'attivazione e l'installazione del plug-in Beaver Themer separato. Una volta fatto, inizia dal menu Beaver Builder e scegli l' opzione Themer Layout . Quindi puoi creare tutti i tipi di modelli personalizzati per singole pagine di post, pagine di archivio, pagine 404, intestazioni e piè di pagina, ecc.
Dopo aver selezionato il layout corretto, puoi decidere dove e quando verrà visualizzato. Ad esempio, puoi scegliere di fare in modo che il piè di pagina personalizzato sostituisca il piè di pagina solo su alcune pagine del sito, oppure potresti farlo apparire su tutte le pagine sostituendo effettivamente il piè di pagina predefinito.
La personalizzazione basata su regole di Beaver Builder offre molta libertà e flessibilità. Sia il generatore di temi che il generatore di pagine consentono di utilizzare la stessa quantità di elementi e moduli.
CONCLUSIONE
Entrambi i plugin offrono ottime opzioni di personalizzazione e controllo sulla creazione del tema. In termini di costi, Elementor è l'opzione meno costosa e le sue capacità di creazione di temi sono integrate direttamente nell'edizione premium del plug-in.
Cosa succede quando si disattiva?
Questo è un argomento di discussione molto interessante. Tutte le pagine che crei appariranno fantastiche indipendentemente dal plug-in del generatore di pagine con cui sono state create, purché quel plug-in sia attivato.
Ma cosa succede se scegli di disattivare quel generatore di pagine che hai utilizzato per creare pagine straordinarie? Questo influisce sui contenuti che hai creato? La risposta breve a questa domanda è "sì", anche se l'entità dei problemi che potresti riscontrare dopo la disattivazione dipenderà dal generatore di pagine.
Sia Beaver Builder che Elementor gestiscono piuttosto bene la disattivazione dei loro plugin. Rimarranno pagine pulite e molto leggibili. Viene utilizzata la sintassi standard della documentazione HTML e tutti gli elementi utilizzati saranno ancora presenti.
Ad esempio, quando disattivi Elementor o Beaver Builder, rimarrai comunque con una bella struttura di pagina facile da leggere e capire. Questo è molto diverso da quello che succede quando disattivi Divi Builder. Con Divi, tutto ciò che rimane sono pagine illeggibili e un casino di shortcode confusi.
Prezzi di Beaver Builder vs Elementor
Ecco una ripartizione di ciò che ottieni nella versione gratuita e a pagamento di ciascun plug-in:
COSTRUTTORE DI CASTORI
Beaver Builder è molto aperto sulle carenze della sua versione gratuita (o "lite"). Beaver Builder Lite è ancora una buona opzione per le persone che sono alle prime armi nella creazione di pagine o che intendono creare un singolo sito alla volta.
Ecco cosa è incluso nella versione gratuita:
- Un efficace generatore di pagine frontend drag and drop.
- Funzionalità di creazione Web molto reattive.
- Elementi di base per la creazione di pagine ("moduli"). Questi elementi possono essere utilizzati per un'ampia varietà di scopi.
- Moduli specifici per WordPress. Questi moduli integrano le funzionalità tipiche di WordPress nel builder.
- Una buona selezione di scelte di colonna e la possibilità di manipolare le righe dei moduli.
- La possibilità di aggiungere immagini, video o colori agli sfondi delle pagine.
- Puoi utilizzare il CSS personalizzato per personalizzare ulteriormente gli elementi.

Premium – Beaver Builder offre tre piani premium. Ognuno è progettato per aiutarti a far crescere il tuo business WordPress. Ecco un elenco delle funzionalità che puoi aspettarti nella versione premium:
- Beaver Builder può essere utilizzato su un numero illimitato di siti.
- Accesso a tutti i moduli disponibili.
- Modelli predefiniti di sezioni e pagine. Questi modelli possono aiutare a ridurre significativamente il tempo necessario per creare pagine nuove di zecca.
- È possibile salvare modelli di elementi di riga e layout di pagina per un uso futuro.
- I modelli per le pagine o gli elementi utilizzati di frequente possono essere esportati anche per essere utilizzati su altri siti web.
- Puoi creare, salvare ed esportare i tuoi moduli.
- Integrazione multisito.
- Tema Beaver Builder (non confonderlo con Beaver Themer).
- Etichettatura bianca.
ELEMENTOR
L'edizione gratuita di Elementor dovrebbe funzionare bene per i siti autogestiti. Tuttavia, potresti voler optare per la versione premium di Elementor se hai bisogno di più funzionalità o creare siti per i clienti.
Ecco cosa include la versione gratuita:
- Un generatore di pagine drag and drop front-end che mostra le modifiche in tempo reale.
- Funzionalità di web design completamente responsive.
- Circa 30 elementi per la creazione di pagine (o "widget"). Questi widget possono essere utilizzati per tutti i tipi di funzioni.
- Puoi gestire le animazioni, le sovrapposizioni di sfondo, la selezione dei colori, la selezione dei caratteri, gli sfondi sfumati, la spaziatura, il dimensionamento e altre opzioni per ogni widget che utilizzi.
- Librerie di blocchi e modelli di pagina che integrano elementi già creati. Ciò riduce il tempo speso nella creazione di siti Web da zero.
- Puoi creare e salvare pagine e bloccare modelli da utilizzare sul tuo sito, oppure puoi salvarli in modo che possano essere utilizzati in progetti futuri.
- Se non sei ancora pronto per andare online con il tuo sito, puoi metterlo immediatamente in modalità di manutenzione.

Premium – Elementor offre tre diversi piani premium: Personal, Business e Unlimited. Personal funzionerebbe meglio per un sito web aziendale. Business è una scelta intelligente per gli sviluppatori freelance e Unlimited è l'ideale per le agenzie:
- L'unica differenza tra questi piani è in un numero di siti su cui è possibile utilizzare il plug-in.
- Ogni piano premium include oltre 50 widget. Questi widget sono creati per l'automazione, l'integrazione CRM, i cursori di immagini e video, l'automazione del marketing e l'e-commerce.
- Tutti i widget possono essere impostati su un'impostazione globale. Ciò significa che è necessario configurarli solo una volta. Tale configurazione verrà quindi applicata all'intero sito.
- Hai anche accesso al CSS personalizzato.
- Sono inclusi oltre 300 diversi modelli professionali. Questo può aiutarti a migliorare il tuo potenziale di creazione del sito.
- WooCommerce Builder e Theme Builder ti consentono di personalizzare layout del blog, intestazioni, piè di pagina e ancora più elementi di design.
Se la tua decisione sarà basata sul prezzo, potresti voler confrontare e confrontare le funzionalità e i prezzi di Beaver Builder ed Elementor fianco a fianco. Beaver Builder può inizialmente sembrare più costoso, ma include molte funzionalità che possono essere molto utili per gli sviluppatori web. La tua decisione dovrebbe essere basata sul valore che ricevi per il prezzo che stai pagando .
CONCLUSIONE
Sia Beaver Builder che Elementor hanno versioni gratuite. L'edizione gratuita di Elementor è un chiaro vincitore. Include dozzine di modelli ed elementi gratuiti. In confronto, Beaver Builder Lite è piuttosto limitato. Ecco perché Elementor vince quando si confrontano le versioni gratuite.
Sebbene i prezzi dei piani premium di Beaver Builder siano più alti, offrono l'etichettatura bianca e altre funzionalità avanzate.
Conclusione su Elementor vs Beaver Builder
Beaver Builder ed Elementor sono uno dei migliori page builder di WordPress disponibili. Il numero di modelli ed elementi disponibili di Elementor è impressionante mentre Beaver Builder cerca di mantenerlo semplice, ma soddisfa comunque le esigenze di ogni utente di web design.
Beaver Builder è facile da usare per gli sviluppatori. Offre opzioni di etichettatura bianca e non ha restrizioni su come gli sviluppatori possono vendere servizi o siti Web creati utilizzandolo.
Il plug-in di creazione di pagine Elementor è un'ottima scelta per singoli sviluppatori o utenti. Ha aggiornamenti rapidi e una vasta gamma di funzionalità. Se non vuoi sentirti sopraffatto da tutte queste opzioni, Beaver Builder potrebbe essere più adatto a te.
La decisione spetta solo a te. Non c'è un vero vincitore qui . Ogni prodotto continuerà senza dubbio ad evolversi e migliorare. Personalmente, mi piace di più Elementor. Ma questa è solo una preferenza personale. Anche se Elementor mi piace leggermente rispetto a Beaver Builder, la tua scelta dovrebbe essere basata sulle informazioni offerte sopra e sulle esigenze della tua attività.
