Le ultime innovazioni BEE per fare il passo successivo nell'ottimizzazione del design
Pubblicato: 2021-03-04In questo articolo
Dai nuovi set di GIF animate, emoji e adesivi ai tag del titolo automatici e alla spaziatura delle lettere. Diamo un'occhiata alle ultime novità dell'editor BEE per un design a prova di conversione ancora più ottimizzato.
Ci manteniamo aggiornati e perfezioniamo le funzionalità di BEE, ovvero l'editor drag & drop integrato con la piattaforma MailUp. Come sempre, puntiamo a garantire un design ancora più accessibile, personalizzabile ed efficace.
Questa volta, le ultime notizie riguardano tre fronti:
- elementi grafici con nuovi set di GIF e adesivi animati per creare email ancora più dinamiche e creative;
- il soggetto con nuove emoji per renderlo ancora più efficace e adatto a qualsiasi esigenza; e
- titoli con la nuova funzione di spaziatura delle lettere e l'opzione per inserire automaticamente i tag del titolo H1, H2 e H3 per una maggiore flessibilità e accessibilità quando si tratta di e-mail e design della pagina di destinazione.
Qui, diamo uno sguardo dettagliato a come utilizzare ogni aggiornamento e sfruttare i loro vantaggi.
Ravviva le tue campagne con nuove GIF e set di adesivi
Non c'è dubbio che le GIF animate e gli adesivi rendono una campagna email più accattivante e originale . Sempre più aziende li utilizzano per distinguersi nella posta in arrivo.
Nel 2019, il 61% dei marketer ha affermato di utilizzare regolarmente questi elementi animati nelle proprie campagne per facilitare aperture, clic e conversioni. Alcuni casi di studio hanno sottolineato come l'uso delle GIF abbia aumentato le aperture del 6% e aumentato le percentuali di clic fino al 42%.
Per rendere i tuoi messaggi ancora più dinamici e creativi, l'editor BEE è stato arricchito con un nuovo set di GIF animate e adesivi . Offre un'offerta in continua espansione gamma di grafici con cui puoi sperimentare.
Come inserire GIF e adesivi nelle tue e-mail
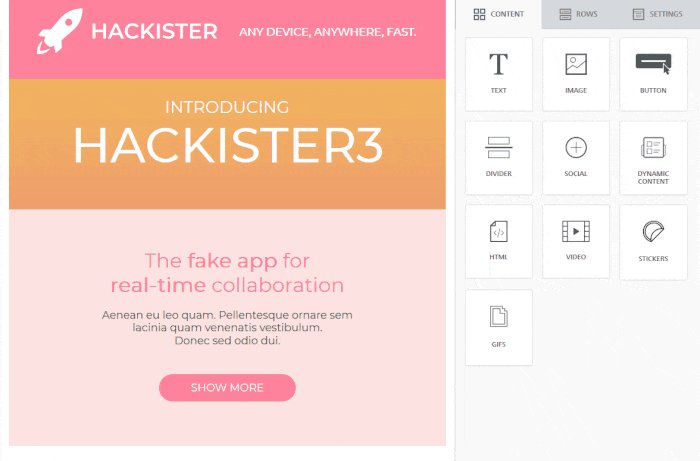
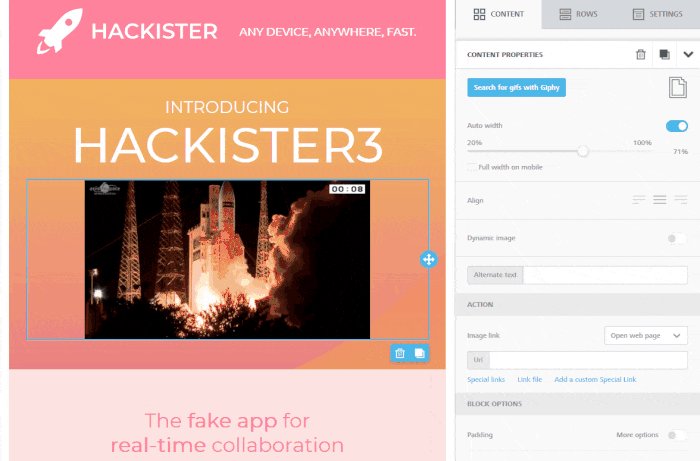
Usa l'editor BEE per aggiungere questi elementi animati alle tue email. È veloce, facile e non richiede un set di abilità speciale. Basta trascinare l'adesivo e il blocco di contenuto GIF nel modello del messaggio, quindi posizionarlo dove vuoi.

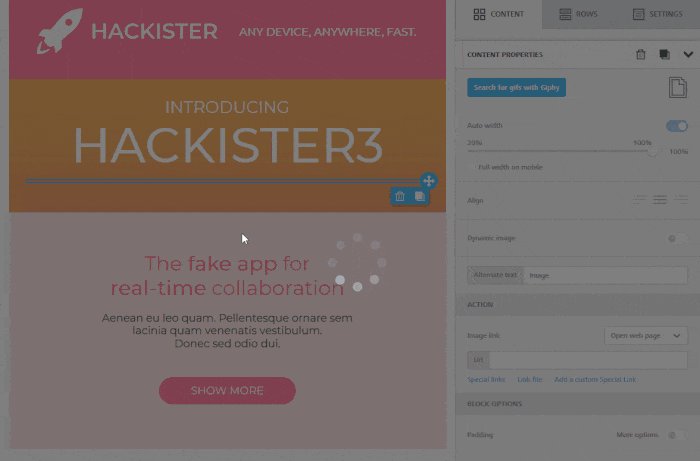
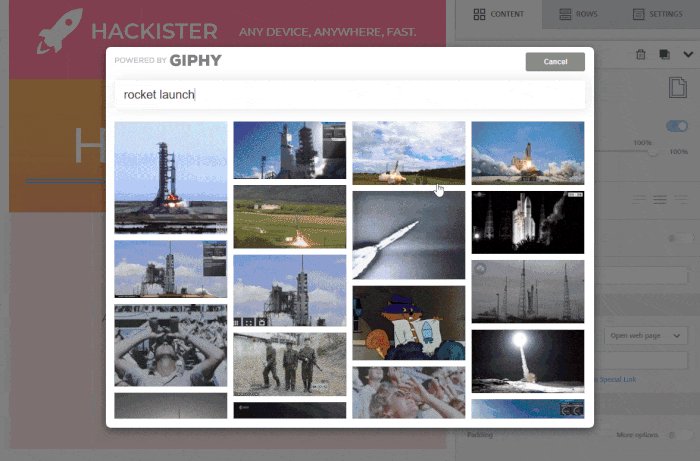
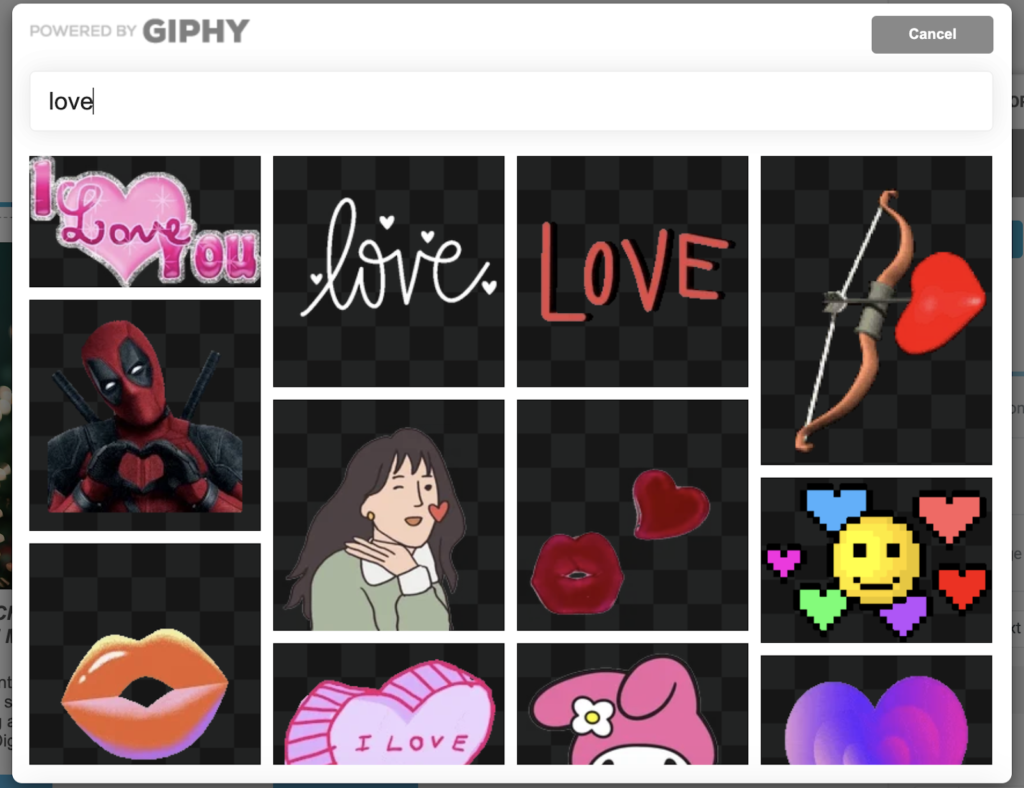
Fai clic su " Aggiungi gif " o " Aggiungi adesivo " e cerca nella vasta galleria le GIF e gli adesivi disponibili ideali per il contenuto del messaggio e le tue esigenze creative.


Lascia che il tutorial completo ti guidi su come utilizzare le GIF nel modo giusto!
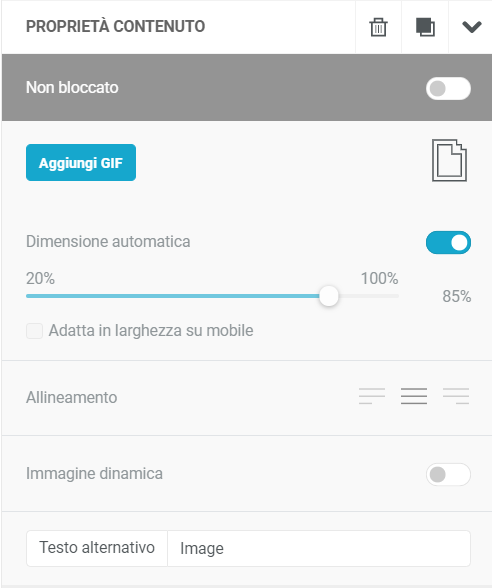
Una volta inseriti, è possibile regolare la dimensione degli elementi visivi selezionati . Questo è un passaggio fondamentale per evitare che GIF e adesivi di grandi dimensioni risultino troppo lenti per animare o appesantire la tua email con conseguenti rischi di consegna.

Non esiste una regola prestabilita per la dimensione del file. Una regola generale è mantenere la GIF al di sotto dei 200-250 KB.
Vantaggi
Le aziende hanno esplorato le innumerevoli potenzialità di questi elementi grafici negli ultimi anni. Hanno sperimentato e lanciato usi sempre più diversi e creativi. Oltre ad essere elementi decorativi che aumentano l'originalità e danno movimento alle email, le GIF e gli adesivi animati possono servire a molti altri scopi:
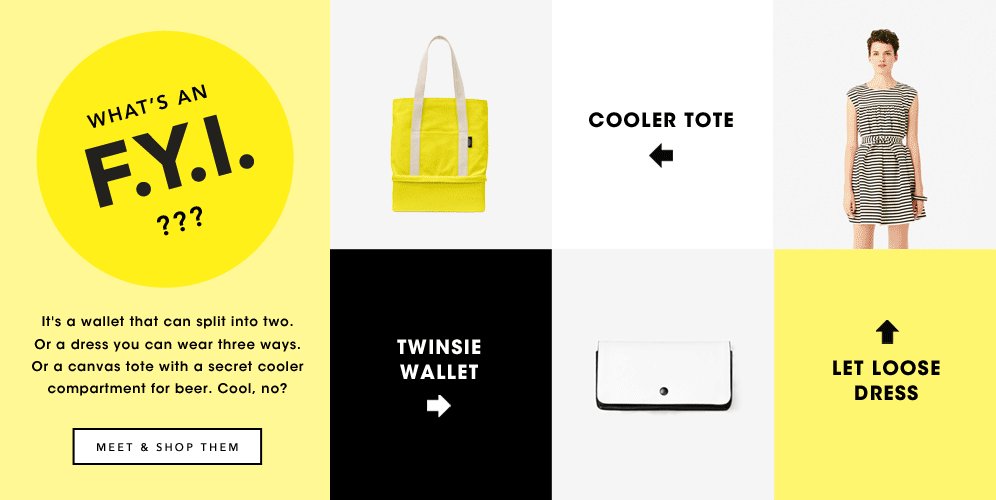
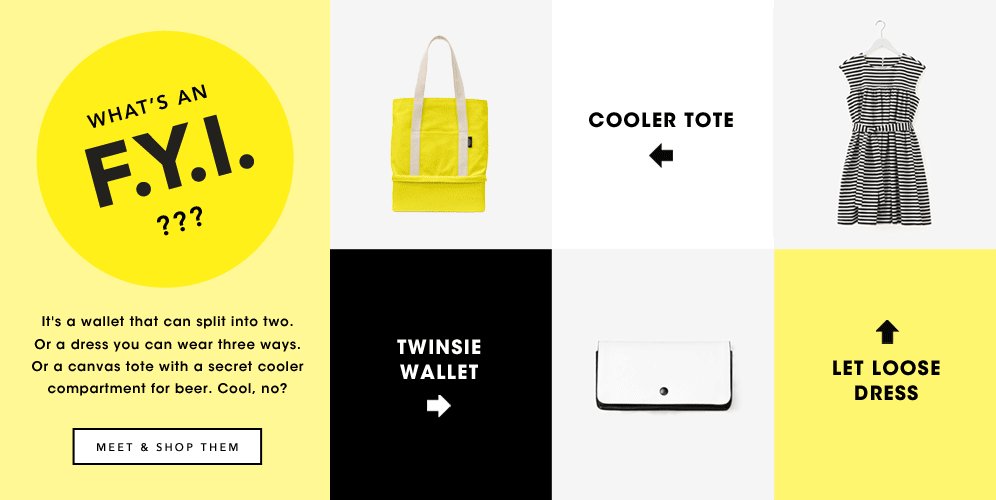
- illustrare visivamente e immediatamente la funzionalità di un prodotto

- accompagnare la storia di un prodotto per creare più impatto

- sostituire e imitare gli effetti video

- rappresentare visivamente i passaggi su come utilizzare un'applicazione o un prodotto come un tutorial animato

- presentare una carrellata di prodotti con possibili combinazioni o opzioni di colore e motivo

Scopri i tanti modi divertenti e utili per sfruttare le GIF
Aumenta l'efficacia del tuo soggetto con i nuovi emoji
Un altro modo per aggiornare i messaggi, distinguersi nelle caselle di posta e facilitare le aperture è utilizzare gli emoji . Questi elementi visivi sono ormai diventati parte integrante del nostro modo di comunicare.
Le neuroscienze hanno confermato che l'incidenza di questi simboli nelle nostre forme di comunicazione quotidiana è dovuta alla loro capacità di generare più empatia rispetto alla semplice parola scritta. Dal punto di vista del marketing, ciò significa che sono elementi chiave in una strategia di comunicazione efficace. Infatti, il loro utilizzo cresce del 775% ogni anno, ben oltre altri elementi ampiamente utilizzati come i campi dinamici.

Dato il loro successo, le applicazioni di messaggistica aggiornano costantemente il loro set di emoji. Per non essere da meno, l'editor BEE ha introdotto anche nuovi simboli per arricchire e ottimizzare l'oggetto dell'email.
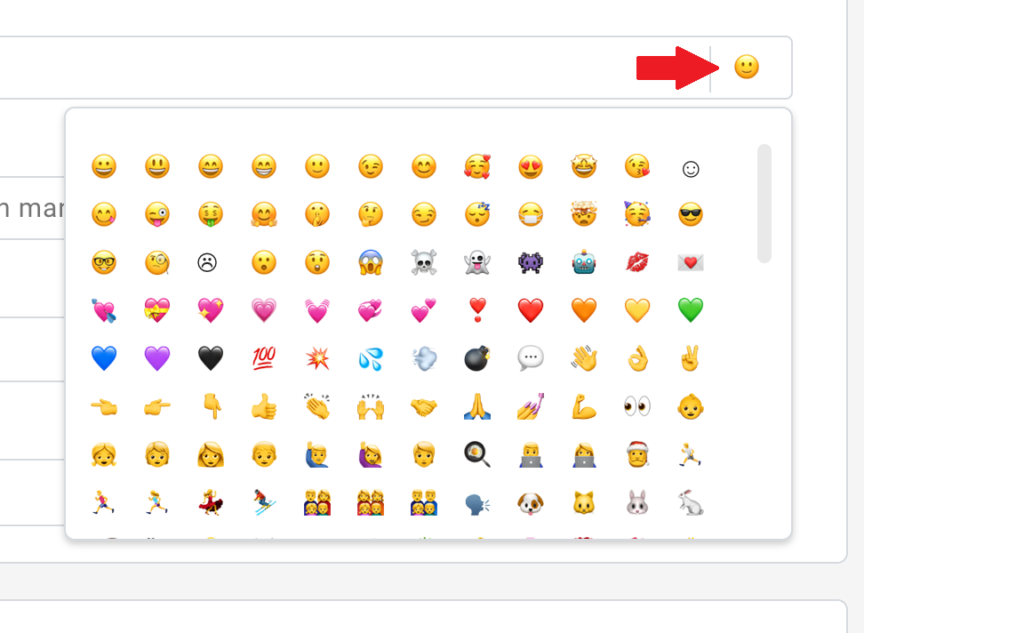
Per usarli, vai alla scheda Riepilogo messaggi e fare clic sul simbolo emoji accanto alla casella dell'oggetto.

In questo modo potrai inserire i nuovi emoji direttamente nell'oggetto del tuo nuovo messaggio. Assicurati di rispettare le 7 regole fondamentali per un oggetto a prova di apertura.
Promuovere aperture e creare empatia, oltre ad altri vantaggi
Perché usare le emoji? Ci sono molte risposte a questa domanda:
- gli emoji rendono più efficace la riga dell'oggetto : il contenuto è più diretto ed espressivo;
- le loro percentuali di clic sono più alte , come ha rilevato il nostro studio sugli oggetti delle campagne e-mail;
- aumentano le aperture uniche : secondo Experian, il 56% dei marchi che hanno utilizzato emoji nella riga dell'oggetto ha visto un aumento delle aperture uniche;
- generano tassi di reattività più elevati poiché trasmettono un'emozione in modo più immediato ed empatico

- risparmiano spazio traducendo parole e significati in un'icona, condensando il messaggio.
Scopri 4 modi per utilizzare gli emoji nella riga dell'oggetto
Ottimizza la gerarchia e il design dei tuoi contenuti con il tag del titolo e le funzioni di spaziatura delle lettere
Cosa sono i tag del titolo?
In generale, il tag del titolo, noto anche come titolo di pagina o titolo HTML, è il titolo cliccabile di una pagina web che appare nella SERP.
(Fonte: Semrush)
I tag del titolo aiutano a ottimizzare l'ordine dei contenuti attraverso una gerarchia precisa in una pagina Web o in un'e-mail (H1 per il titolo principale e H2 e H3 per paragrafi e sottoparagrafi).

Di solito, il tag HTML di testo <title> viene utilizzato per impostare il titolo di una pagina. La maggior parte dei sistemi di gestione dei contenuti, tuttavia, fornisce moduli per impostare automaticamente i tag del titolo. Le ultime novità di BEE di questi mesi prevedono proprio l'inserimento automatico dei tag title nelle email e landing page senza la necessità di intervenire sull'HTML del testo.
Come inserire un tag title con BEE
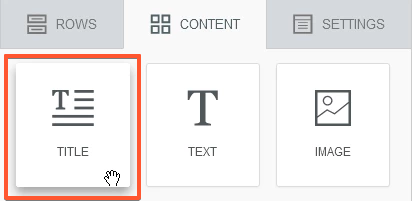
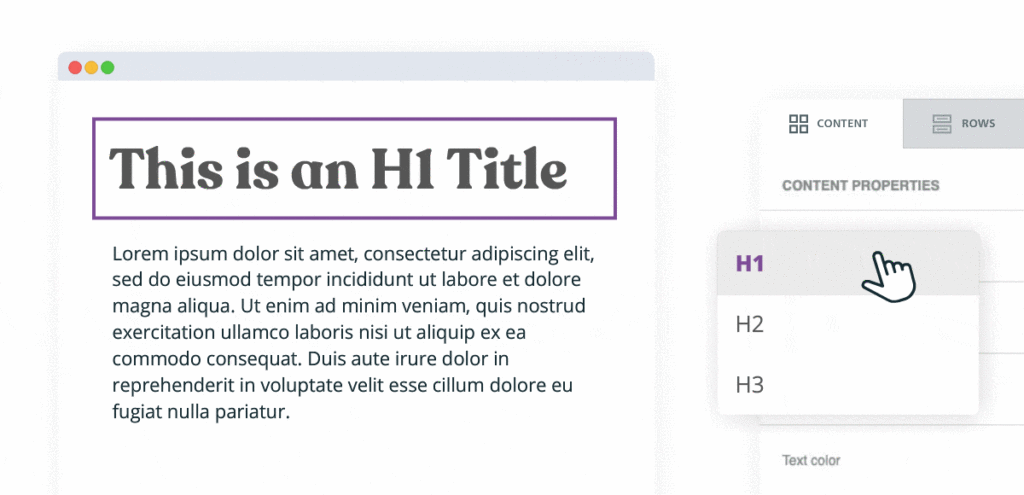
Per utilizzare questa nuova funzionalità, basta aggiungere il blocco di contenuto specifico al titolo , posizionarlo nel corpo del messaggio e selezionare il tipo di tag del titolo che si desidera inserire (H1, H2 o H3).


La rilevanza dei tag title: una questione di accessibilità e SEO
I tag del titolo indicano agli utenti e ai motori di ricerca di cosa tratta la pagina web e indicano quanto sia pertinente una determinata pagina web per la query di un utente . Averli e ottimizzarli su una landing page è un punto fondamentale per la SEO a causa del loro effetto sul posizionamento della pagina.
In una mail, invece, l'inserimento di una gerarchia di titoli e contenuti permette ai propri messaggi di adattarsi agli standard di accessibilità del web , rendendoli più facili da leggere .
Per accessibilità e-mail si intende un design dell'e-mail che garantisca il pieno utilizzo del messaggio e di tutto il suo contenuto a tutti i destinatari. Questi includono le persone con disabilità (ad es. cecità) o coloro che utilizzano tecnologie assistive (ad es. lettori di schermo).
Pertanto, per essere accessibile, un messaggio deve essere conforme a una serie di linee guida (le Linee guida per l'accessibilità dei contenuti Web – WCAG ) che devono essere seguite da tutti gli sviluppatori di contenuti Web. Queste linee guida vengono costantemente aggiornate e includono tag title per organizzare il testo e renderlo fruibile dal maggior numero di utenti.
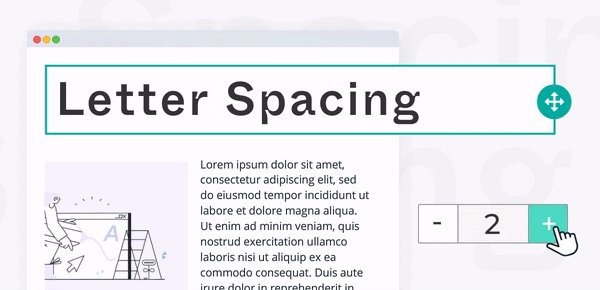
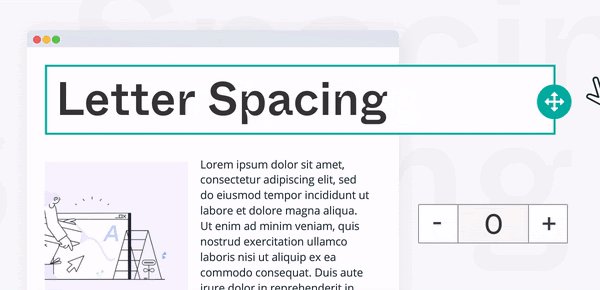
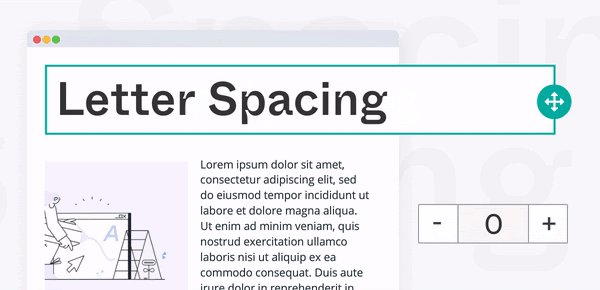
Spaziatura delle lettere per il design dei tuoi contenuti
Oltre ai tag title automatici, BEE è stato migliorato con un'altra funzionalità per ottimizzare il design dei contenuti. Usa liberamente la nuova spaziatura delle lettere su titoli, blocchi di testo e pulsanti per una maggiore flessibilità durante la progettazione di e-mail e pagine di destinazione.
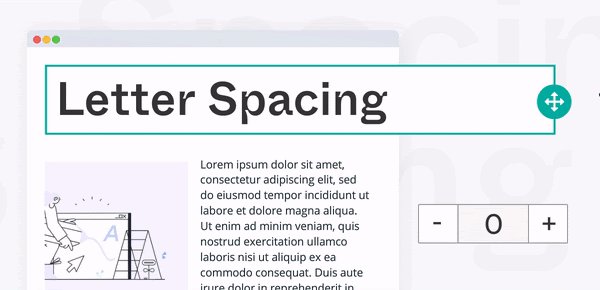
Usa questa funzione semplicemente facendo clic sul contenuto del testo che desideri modificare. Quindi aumentare la spaziatura dei caratteri, come nell'esempio seguente:

Come i tag del titolo, questa funzione influisce anche sull'accessibilità delle e-mail e delle pagine di destinazione, in quanto consente un contenuto di testo più leggibile.
Il secondo vantaggio della spaziatura delle lettere è un design più coerente e compatibile con le linee guida tipografiche di un marchio.
Dalla teoria alla pratica
Come di consueto, vi invitiamo a provare in prima persona le novità dell'editor BEE e della piattaforma MailUp. Ti auguriamo email e landing page ancora più creative ed efficaci con le ultime funzionalità.