Guida per principianti a PHP in WordPress
Pubblicato: 2013-03-24WordPress utilizza diversi tipi di codice per eseguire il software.
PHP, CSS, HTML e Javascript sono 4 diversi linguaggi di codice che troverai nei file principali di WordPress.
PhP è il codice più potente che esegue i file principali di WordPress, tutti i plugin che installi e il tuo tema attivo.
C'è molto di più in PHP rispetto alle funzioni personalizzate, tuttavia le funzioni personalizzate sono ampiamente utilizzate durante la personalizzazione e la progettazione di siti WordPress.
Dove inserire il codice PHP
Puoi inserire il tuo codice php direttamente nei file template dei tuoi temi figlio o nel tuo file functions.php dei temi.
Un'altra soluzione è installare un plug-in hook come Genesis Simple Hooks che è utile se vuoi solo aggiungere alcune piccole righe di codice HTML, testo o PHP in una posizione specifica in cui il tuo tema utilizza hook.
Quando aggiungi codice PHP a una posizione hook utilizzando un plug-in, assicurati di avvolgere il PHP nell'apertura e nella chiusura dei tag PHP. Esempio:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>Per evitare di sovraccaricare i file del modello con il codice e mantenere tutto il codice in un unico posto, è consigliabile creare un tema figlio e aggiungere un file di funzioni per tutto il codice personalizzato.
In questo modo tutta la tua codifica personalizzata non andrà persa quando aggiorni il framework del tema principale o i file core di WordPress.
Apertura e chiusura dei tag PHP
Il codice PHP inizia sempre con <?php e finisce con ?>
Se stai inserendo codice PHP nei tuoi file modello, dovrai sempre aggiungere questi tag PHP di apertura e chiusura.
Considerare che l'aggiunta di PHP direttamente ai file non è una pratica ottimale, non è necessario aggiungere questi tag a ogni blocco di codice che scrivi nel file delle funzioni. Il motivo è che il tuo file functions includerà già un tag PHP di apertura all'inizio e talvolta anche alla fine del file, a seconda di come è codificato il tuo tema.
Aggiungi semplicemente il codice PHP dopo il tag PHP di apertura.
Dove aggiungere il tuo codice PHP
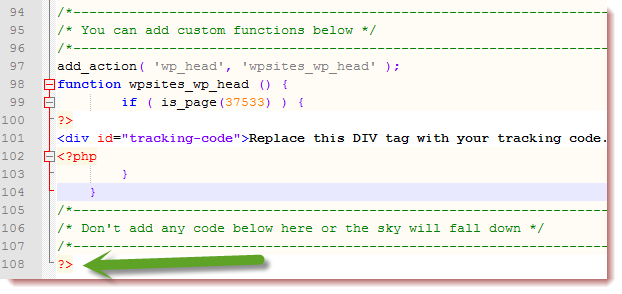
Esempio di file delle funzioni del tema principale:

Lo screenshot sopra mostra una sezione del file delle funzioni del tema Woo che puoi utilizzare per aggiungere codice php personalizzato per funzioni personalizzate. I temi Woo includono il framework Woo in ogni tema, mentre i temi figlio di StudioPress sono costruiti sulla base di un framework separato chiamato Genesis.
Temi figlio come quello che offre StudioPress, includono un file functions.php per la codifica personalizzata. In questo modo non è necessario aggiungere o modificare il codice PHP nel tema principale o nel framework del tema che in questo caso è Genesis.
Puoi anche utilizzare l'editor di file integrato che si trova nella scheda Aspetto nella dashboard, tuttavia questa non è una procedura consigliata.
Modifica del codice PHP
Scegli il tuo editor di testo/codice preferito ed esegui sempre il backup dei file che stai modificando in caso di errore.
Visualizzazione del testo utilizzando PHP
Se vuoi semplicemente generare del testo usando il codice php, scrivi il codice in questo modo:
<?php echo "Howdy Folks!"; ?>echo viene utilizzato quando si desidera emettere testo e questo codice produrrà il testo Howdy Folks!
Ma dove il codice produrrà il testo?
Se inserisci questo codice nel tuo functions.php dei temi, visualizzerà il testo nella parte superiore di ogni pagina del tuo sito.
Se inserisci il codice in una posizione specifica in un file modello specifico come footer.php, verrà visualizzato il testo nel piè di pagina. Non solo, produrrà sempre questo testo ogni volta che la pagina viene caricata.
Un modo migliore per determinare quando il codice deve essere eseguito per l'output del testo consiste nell'utilizzare una funzione.
E un modo migliore per determinare la posizione in cui viene visualizzato il tuo testo è utilizzare gli hook di WordPress e, ancora meglio, i tuoi temi hook.

Considerando il fatto che l'aggiunta di codice PHP ai file del modello non è un modo efficiente per utilizzare il codice PHP per la personalizzazione, dovrai aggiungere questo codice a una funzione e includere un hook per determinare la posizione esatta del contenuto visualizzato nel tema.
Diamo prima un'occhiata all'utilizzo delle funzioni personalizzate di base e quindi esaminiamo quali hook utilizzare per determinare la posizione in cui viene visualizzato il testo.
Funzioni
Scriveremo una funzione personalizzata molto semplice per eseguire il codice che restituisce il testo quando la pagina viene caricata nel browser, solo quando viene chiamata utilizzando la funzione.
Il primo passo è creare la tua funzione personalizzata e darle un nome che descriva cosa farà.
function your_custom_function_name() { echo "Howdy Folks!"; }Nome della funzione
function display_welcome_text() { echo "Howdy Folks!"; }Ora che abbiamo nominato la funzione personalizzata, vogliamo scegliere una posizione per visualizzare (output) il testo di benvenuto nel nostro tema.
Puoi eseguire il codice PHP ovunque nel tuo tema usando gli hook.
In primo luogo, aggiungeremo un hook di WordPress che funziona con qualsiasi tema per visualizzare il nostro testo di benvenuto nel piè di pagina.
L'hook utilizzato da WordPress per il footer è wp_hook, quindi tutto ciò che dobbiamo fare ora è aggiungerlo al codice.
Per aggiungere l'hook al codice, utilizziamo add_action.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Questo codice funzionerà in qualsiasi tema perché utilizza un hook di WordPress. Ma cosa succede se il tuo tema utilizza i propri hook come Genesis o Woo?
Cosa succede se non si desidera che il testo venga visualizzato nel piè di pagina?
Cosa succede se vuoi che emetta il testo prima o dopo il contenuto dei tuoi post?
Quindi devi utilizzare gli hook appropriati offerti dal tuo tema.
Questo codice mostra il testo di benvenuto prima del contenuto dei post quando si utilizza un tema Woo
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Questo codice mostra il testo di benvenuto dopo il contenuto quando si utilizza un tema figlio Genesis da StudioPress.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );Ok, ma il testo viene visualizzato anche nelle pagine di archivio come la home page o la pagina del blog, quindi come possiamo filtrarlo?
Aggiungiamo un tag condizionale.
Puoi visualizzare esempi di codice utilizzando tag condizionali per gli utenti di Woo Theme e per gli utenti di temi figlio Genesis.
Ecco un esempio:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}Questo codice visualizzerà il tuo messaggio di testo normale su tutti i singoli post dopo il contenuto del post.
Perché usiamo 2 parentesi graffe di chiusura?
Perché dobbiamo terminare sia la funzione personalizzata che l'istruzione condizionale.
Sviluppo del codice locale
Installa WordPress in locale utilizzando instantwp per Windows o MAMP per utenti Mac.
In questo modo puoi fare tutti gli errori necessari per imparare a scrivere codice PHP finché non funziona.
Visualizzazione del codice PHP in WordPress
In base alla mia esperienza, il modo migliore per visualizzare e archiviare frammenti di codice PHP è utilizzare un servizio online gratuito come Github Gists.
Ulteriori informazioni sulla visualizzazione del codice PHP in WordPress.
