Dietro le quinte: perché abbiamo apportato modifiche all'interfaccia utente
Pubblicato: 2018-08-30Negli ultimi mesi, Elementor si è unito ai pochi plugin per superare il milione di installazioni attive. Ci sono una serie di ragioni che spiegano perché Elementor è diventato un leader del settore, ma tre ragioni chiave includono la nostra visione chiara, il supporto della nostra comunità e come queste due parti sono sinergiche.
La community di Elementor è stata fondamentale per il nostro successo. Fin dal primo giorno, gli utenti ci hanno supportato, aiutato a spargere la voce, menzionato e condiviso il nostro lavoro. Siamo cresciuti rapidamente da zero, e di certo non lo diamo per scontato.
Mentre i primi due anni hanno incluso un supporto positivo praticamente su tutta la linea, man mano che siamo cresciuti, raggiungendo oltre un milione di installazioni attive, altre voci hanno cominciato ad apparire. Questo ha senso: un milione di utenti, un milione di bisogni e desideri.
Tumulti per il clic destro
Per Elementor v2.1, abbiamo apportato modifiche significative all'interfaccia e spostato le maniglie di modifica da un menu frontend a un menu di scelta rapida. Questo aggiornamento ha suscitato molte conversazioni nella community di Elementor. Ad alcuni è piaciuto il cambiamento, ad altri meno.
Perché abbiamo fatto il cambiamento in primo luogo
Vediamo Elementor come la nuova soluzione standard per la creazione di siti Web su WordPress. Ciò attribuisce grande importanza all'offerta di un'interfaccia di progettazione pulita, consentendo agli utenti di concentrarsi sul proprio design.
Quando ci pensi, nessun altro software visualizza i pulsanti di eliminazione e duplicazione sul frontend, nemmeno software di base come Word o PowerPoint.
Il tasto destro del mouse è diventato una pratica standard per le interfacce e, combinato con le scorciatoie da tastiera, fornisce agli utenti un processo semplificato. Gli handle multipli del frontend hanno causato molta confusione tra i nostri utenti e talvolta hanno anche creato conflitti quando gli handle sono diventati nascosti, invisibili o parzialmente coperti da altri elementi.
Il passaggio al tasto destro del mouse ha anche consentito funzionalità aggiuntive e cruciali come gli stili copia-incolla, l'albero di navigazione recente e altro ancora.
Voci pro e contro il cambiamento
Dopo il rilascio del tasto destro, nella community di Facebook sono comparsi post infuriati. Abbiamo anche ricevuto reclami via e-mail e persino alcune recensioni negative fatte da utenti che, a parte il tasto destro del mouse, hanno davvero apprezzato il nostro prodotto.
Questa è stata la peggiore reazione che abbiamo mai ricevuto, e devo ammettere che ci ha colto di sorpresa. Abbiamo passato molto tempo a controllare e verificare questo cambiamento, insieme a un lungo periodo di Beta. Pensavamo che sarebbe stato accettato a braccia aperte e che gli utenti lo avrebbero sperimentato come un significativo miglioramento della UX.
Abbiamo letto tutti i commenti, parlato personalmente con molti utenti e fatto la nostra dovuta diligenza, cercando di capire cosa è andato storto nel nostro processo.
Ascolto il tuo feedback
Sebbene abbiamo una visione chiara per il nostro prodotto, teniamo altrettanto nell'ascoltare il feedback degli utenti. In effetti, circa l'80% delle funzionalità dei nostri prodotti deriva direttamente dal feedback degli utenti.
Per il clic destro, siamo giunti alla conclusione che, sebbene la modifica fosse necessaria, siamo stati troppo veloci per rilasciarla. Mentre scrivo queste righe, diverse settimane dopo l'aggiornamento, sembra che gli utenti si siano abituati, anche quelli che all'inizio si sono lamentati. Sarebbe stato meglio introdurre questa modifica gradualmente e lasciare che gli utenti si abituassero gradualmente.
Negli ultimi mesi, abbiamo lavorato duramente per rendere più semplice per tutti gli utenti l'adattamento al clic destro.
Ecco cosa abbiamo fatto:
Differenziazione delle azioni del tasto destro

Durante la nostra ricerca sugli utenti, ci siamo resi conto che il clic extra non era proprio il problema principale della UX. Nelle versioni precedenti, gli utenti dovevano già passare con il mouse su un'area delle maniglie per mostrare le maniglie.
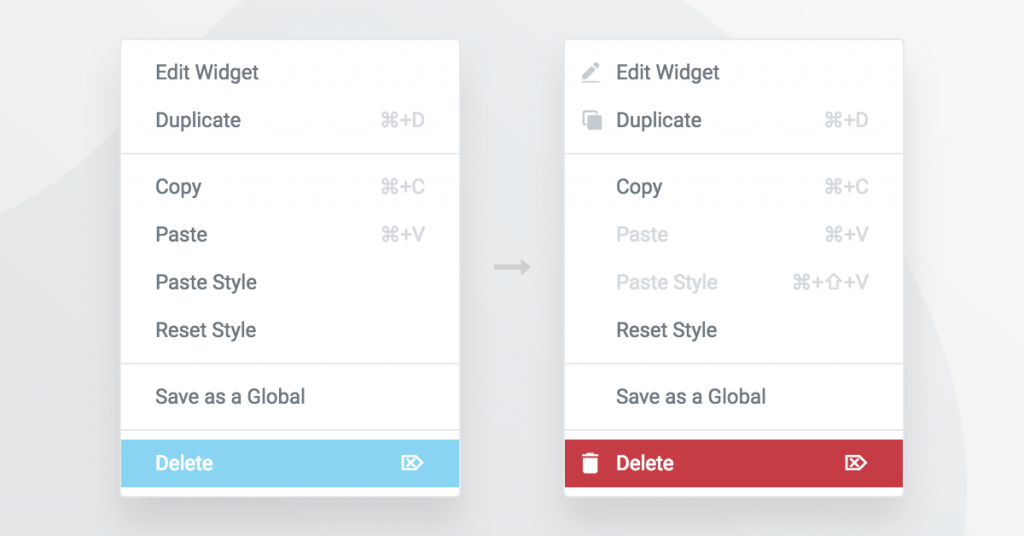
Dopo un esame, il vero problema sembrava essere la difficoltà nel riconoscere quale elemento del tasto destro faceva cosa. Per far fronte a questo problema, abbiamo aggiunto icone pertinenti ai pulsanti di modifica, duplicazione, eliminazione e aggiunta di colonne. Per renderlo ancora più semplice, abbiamo aggiunto uno sfondo rosso a "Elimina", che ora appare al passaggio del mouse.
Migliori scorciatoie da tastiera
Cambio graduale
Devo sottolineare che il feedback sul clic destro è stato misto. Abbiamo ricevuto feedback molto incoraggianti riguardo al cambiamento. Gli utenti si sono complimentati per la maggiore accessibilità, nonché per il valore aggiunto delle funzionalità di copia e incolla.

Nell'ultima versione della 2.2, abbiamo deciso di soddisfare gli utenti a cui mancavano i vecchi handle e di offrire loro un modo per ripristinare gli handle del frontend accanto al menu di scelta rapida. Comprendiamo la difficoltà nel cambiare i metodi di lavoro e desideriamo fornire una transizione più graduale al clic destro.

Migliorare il modo in cui inizi
Come parte della nostra aspirazione nell'offrire la migliore esperienza utente, voglio condividere una nuova risorsa educativa che stiamo pianificando per il nostro sito. Questa risorsa aiuterà gli utenti a imparare a utilizzare meglio Elementor e a sviluppare un processo di lavoro efficiente.
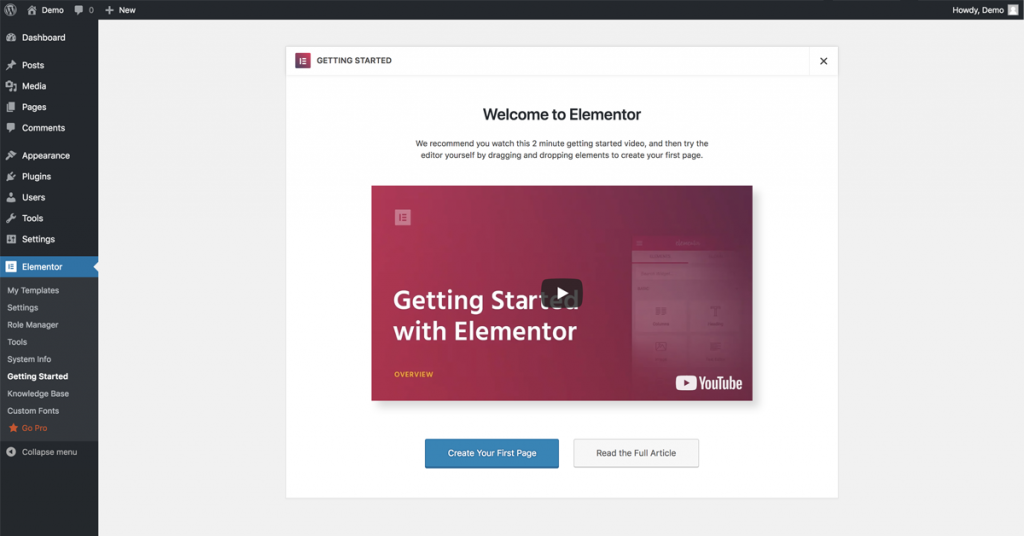
Se installi Elementor 2.2 su un nuovo sito, noterai che abbiamo aggiunto una finestra "Per iniziare", che include un breve video introduttivo. Questo è il primo di molti passaggi che intendiamo fare per facilitare il processo di onboarding per il nostro generatore di pagine.
Andare avanti con la nostra visione
L'altro motivo principale che ha rafforzato la nostra crescita, oltre alla community, è il fatto che siamo un'azienda guidata da una visione chiara del nostro prodotto, e non solo dai numeri.
Abbiamo deciso di creare Elementor con una chiara idea di migliorare il web design di WordPress. Venivamo da questo settore, dopo aver sperimentato i ruoli sia di azienda tematica che di studio di design, e miravamo a rinnovarlo.
La principale differenza tra questo approccio e un approccio strettamente basato sulla crescita è che a volte apportiamo cambiamenti impopolari e lo facciamo per ottimizzare il prodotto, non per aumentare le vendite.
Questo approccio ci spinge anche a migliorare i più piccoli dettagli del nostro prodotto, e non solo a innovare per amore dell'innovazione.

Rinominare i widget
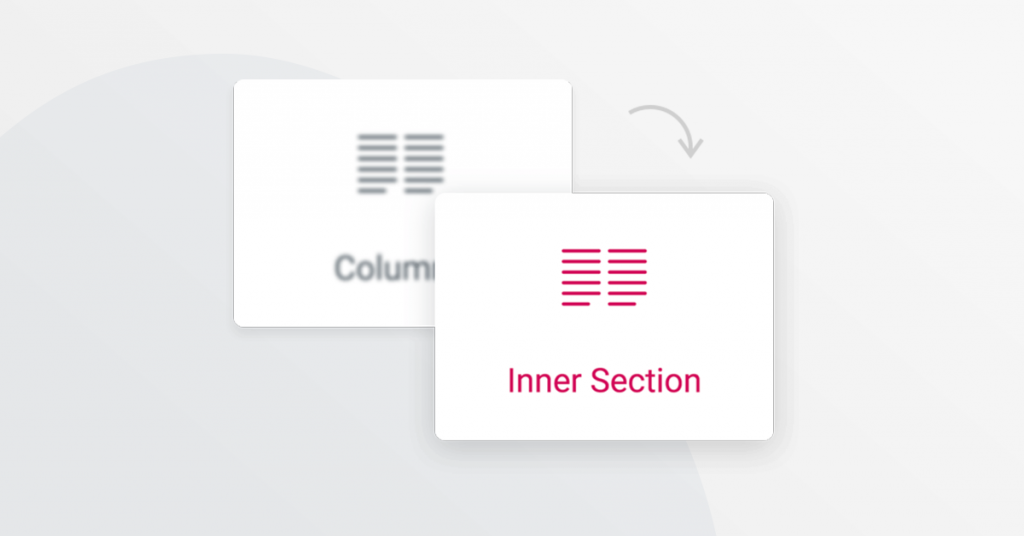
Come ho già detto, prendiamo sul serio il nostro ruolo. Il nostro team cerca di tenere in stretta considerazione i più piccoli dettagli, anche i nomi dei widget. Di recente abbiamo cambiato il nome del widget "Colonne" in "Sezione interna".
Durante un continuo periodo di ricerca degli utenti, abbiamo riscontrato un inquietante errore comunemente ripetuto da parte di utenti di tutti i livelli. Quando gli utenti avevano bisogno di aggiungere una colonna a una sezione esistente, invece di farlo utilizzando l'opzione "Aggiungi nuova colonna" nel tasto destro del mouse, gli utenti trascinavano erroneamente un widget Colonne.
Questa ridenominazione ha portato oggi alcune voci scontente nel gruppo. Mi riferisco totalmente alla frustrazione, poiché anche il nostro team ora ha bisogno di rifare molti dei nostri tutorial e documenti di YouTube che fanno riferimento al nome precedente del widget.
Tuttavia, abbiamo apportato il cambiamento perché dobbiamo considerare il bene più grande del nostro milione di utenti, così come dei nostri futuri utenti.
Cosa abbiamo imparato
Le modifiche possono intimidire, soprattutto per quanto riguarda le interfacce. Sei abituato a un certo modo di fare le cose e il tuo cervello sviluppa processi per creare comportamenti automatici che richiedono meno sforzo. Un cambiamento, che si tratti di un'interfaccia utente, di un trasferimento, di un nuovo lavoro... richiede lo sviluppo di nuovi processi automatizzati e spesso può essere piuttosto frustrante. Ma dopo un po' ci si abitua (ho letto da qualche parte che ci vogliono due settimane).
Se sei un utente Elementor, fai parte del nostro progetto. Significa che condividi la nostra visione e il nostro compito continuo e a lungo termine: creare la soluzione definitiva per la creazione di siti web. Ci sforziamo sempre di essere i migliori, di ricevere feedback e di progredire. Per fare questo, abbiamo bisogno di apportare modifiche continuamente.
Stiamo sviluppando nuovi modi per apportare questi cambiamenti in modo più snello e meno invadente. Abbiamo condotto un recente sondaggio tra gli utenti, iniziato a sviluppare un reparto QA più ampio, prolungato le nostre versioni Beta e deciso di creare migliori risorse di formazione sia interne al prodotto che online.
Riassumendo
Ho scritto questo post per offrire la nostra prospettiva, per quanto riguarda i recenti aggiornamenti. Volevo anche farti sapere che sebbene stiamo crescendo, la stessa mentalità orientata all'utente ci guida. Abbiamo in programma di trovare nuovi modi per migliorare la comunicazione con ognuno di voi, i nostri utenti, continuando allo stesso tempo a sviluppare un prodotto solido e guidato dalla comunità.
