I 5 migliori plugin Lightbox per WordPress
Pubblicato: 2017-08-14Cosa succede quando i visitatori del tuo sito cliccano su un'immagine?
Se l'utente fa clic su un'immagine e ancora non riesce a vederla a schermo intero, o viene reindirizzato al file immagine, ciò potrebbe essere davvero negativo in termini di esperienza dell'utente...
Ecco perché aprire le immagini in una lightbox è una questione così cruciale. Impedisce all'utente di raggiungere un vicolo cieco. Al contrario, mostra ai visitatori la visualizzazione completa dell'immagine senza costringerli ad abbandonare un'altra pagina.
I vantaggi dell'utilizzo di lightbox su WordPress sono:
- Migliore esperienza utente
- I visitatori vedono le immagini in piena vista
- Frequenza di rimbalzo ridotta
- Coinvolgimento interattivo più personalizzato
- I visitatori sfogliano più facilmente diverse immagini
Raggiungere tutti questi punti tramite lightbox aiuta anche ad aumentare la fiducia dei visitatori, la consapevolezza del marchio e le conversioni.
Il problema è che la funzione lightbox non è integrata in WordPress. Fortunatamente, abbiamo molte opzioni in termini di soluzioni di plug-in lightbox.
Che cos'è Lightbox e come lo aggiungo a WordPress?
Lightbox è una finestra popup che si apre quando l'utente fa clic su un'immagine o un video. Questa finestra mostra una vista a schermo intero dell'immagine o del video, oscurando il resto dello schermo.
Esistono 4 tipi principali di lightbox:
- Lightbox immagine
- Lightbox della galleria
- Lightbox video
- Lightbox con dispositivo di scorrimento
Ognuna di queste funzionalità lightbox può essere facilmente aggiunta a qualsiasi sito WordPress. Diamo un'occhiata ai plugin lightbox più utili per WordPress.
Elementor Lighbox: plug-in gratuito per immagini, gallerie, slider e video lightbox per WordPress

La funzione lightbox è integrata nel generatore di pagine Elementor. Ogni immagine, video e galleria che includi nelle tue pagine Elementor riceverà automaticamente un popup lightbox. Il grande vantaggio di questo plugin in termini di funzionalità lightbox è che non richiede alcuna configurazione per attivare il lightbox. Una volta installato e attivato il plug-in, tutte le immagini, le gallerie e i caroselli di scorrimento che utilizzerai verranno visualizzati in una lightbox.
Installazioni attive: 100.000+
Recensioni a cinque stelle: 324
Perché scegliere questo plugin:
- Non richiede alcuna configurazione preliminare
- Funziona su tutti i tipi di media: immagine, galleria, slider e video
- Lightbox è reattivo ai dispositivi mobili
- Controlla il colore di sfondo della lightbox
Come usare:
- Per vedere la lightbox in azione, vai all'editor di Elementor e trascina un'immagine, una galleria o un widget carosello e assegna le immagini.
- In Immagine > Contenuto, assicurati che tutte le immagini portino al file multimediale e salvi.
- se vai a visualizzare la pagina, cliccando su un'immagine si aprirà il modal lightbox.
- Per i video, dovrai trascinare il widget video
- Quindi, fai clic su Video > Contenuti > Sovrapposizione immagini, attiva la sovrapposizione di immagini e accendi lightbox
- Ora, facendo clic sul video durante la visualizzazione della pagina si aprirà la lightbox.
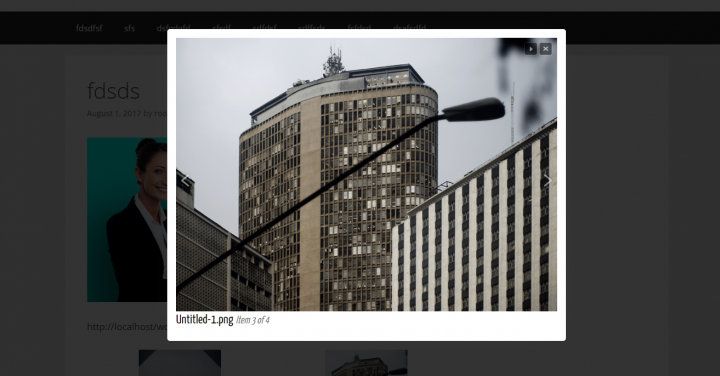
Lightbox semplice: Lightbox di base per immagini e galleria

Quando abbiamo testato il plugin, ha funzionato sia sulle immagini della galleria che sulle singole immagini. Quello che mi è piaciuto di questo plugin è che non richiede CSS aggiuntivi o l'uso di shortcode.
Si attiva il plug-in, si personalizzano le impostazioni e si ottiene automaticamente un'immagine lightbox. Quello che non mi è piaciuto è che in alcune occasioni la lightbox non si è aperta. Non ho ancora trovato la causa. Un'altra caratteristica unica che presenta questo plugin è il raggruppamento di tutte le immagini e le gallerie in una singola pagina in un cursore lightbox, quindi quando la lightbox si apre mostra tutte le immagini delle immagini singole e della galleria sulla pagina.
Installazioni attive: 200.000+
Recensioni a cinque stelle: 131
Perché scegliere questo plugin:
- Lightbox funziona automaticamente (non è necessaria alcuna codifica manuale)
- Visualizza i metadati multimediali (didascalia, descrizione, ecc.) in lightbox
- Raggruppa immagini e gallerie sulla pagina
Come usare:

- Attiva il plugin
- Crea una nuova pagina
- Inserisci un'immagine all'interno
- Assicurati che l'immagine sia collegata al file multimediale.
- Se visualizzi l'anteprima della pagina, dovresti vedere la finestra a comparsa.
Scarica da WordPress
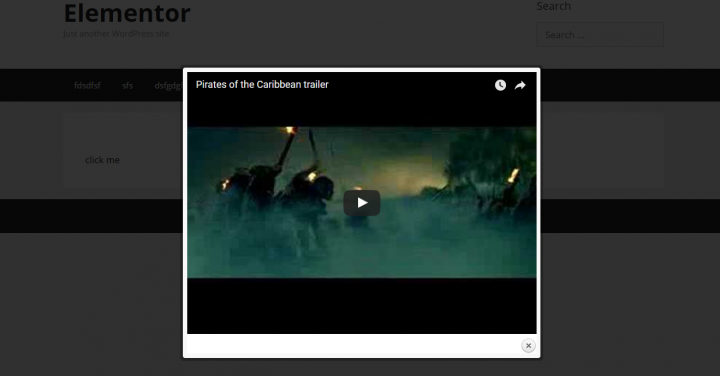
WP Video Lightbox: aggiungi Video Lightbox a WordPress

Questo è un plug-in lightbox altamente personalizzabile per i video. Il più grande svantaggio che ho riscontrato è che utilizzava gli shortcode, il che significa che in futuro, se mai vorrai disattivarlo, dovrai esaminare l'intero sito e modificare gli shortcode.
Installazioni attive: 70.000+
Recensioni a cinque stelle: 38
Perché scegliere questo plugin:
- Disattiva i video correlati
- Opzione per la chiusura di Lightbox solo premendo X
- Visualizza immagini, flash, YouTube, Vimeo, iFrame ecc. in un overlay lightbox
Come usare:
- Attiva il plugin
- Inserisci lo shortcode nell'editor: [video_lightbox_youtube video_id=”G7z74BvLWUg&rel=0″ width=”640″ height=”480″ anchor=”click me”]
Scarica da WordPress
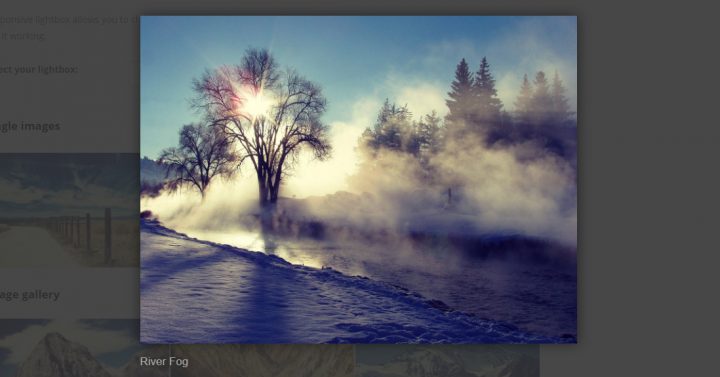
Lightbox reattivo di dFactory: il plug-in Lightbox più personalizzabile

Se sei una persona a cui piace la varietà, questo plug-in lightbox potrebbe rispondere alla tua esigenza di stile lightbox. È dotato di 7 diversi script lightbox: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos "R" Us e Featherlight.
Installazioni attive: 200.000+
Recensioni a cinque stelle: 321
Perché scegliere questo plugin:
- 7 diversi script lightbox: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos "R" Us e Featherlight
- Funziona per immagini, gallerie e lightbox video
- Supporto per la galleria di prodotti WooCommerce
- Molti addon ed estensioni
- Vasta personalizzazione per ogni stile lightbox
- Raggruppa immagini di singoli post in una galleria
- Visualizza titolo dell'immagine, descrizione, didascalia, testo alternativo o descrizione
Come usare:
- Attiva il plugin per attivare lightbox
- Scegli tra uno dei 7 script lightbox
- Tutte le immagini e le gallerie si apriranno automaticamente come popup lightbox.
Scarica da WordPress
Creatore di popup: lightbox per altre situazioni

Se hai bisogno di più varietà nel tuo popup lightbox, come aggiungere un modello Elementor con una sezione video, testo e pulsanti, puoi utilizzare il plug-in Popup Maker e creare popup lightbox più elaborati.
Installazioni attive: 100.000+
Recensioni a cinque stelle: 1.201
Perché scegliere questo plugin:
- Controlla completamente il contenuto della lightbox popup
- Crea diapositive, barre banner, adesivi mobili, notifiche, schermate di caricamento, lightbox video e moduli di attivazione
- Funziona perfettamente con gli incorporamenti dei modelli Elementor
- Impostazioni trigger avanzate
Come usare:
- Attiva il plugin
- Aggiungi un nuovo popup (è un tipo di post personalizzato)
- Crea il tuo contenuto popup in Elementor
- Salvalo nella libreria
- Incolla lo shortcode per il modello nella casella del contenuto
- Modella il tuo popup come desideri
Scarica da WordPress
Conclusione
Abbiamo visto 5 modi diversi per aggiungere una funzionalità lightbox a WordPress:
Elementor: se vuoi aggiungere una lightbox ai widget che crei all'interno del generatore di pagine, senza bisogno di plug-in aggiuntivi
Lightbox semplice: se hai bisogno di una soluzione semplice e facile da usare
WP Video Lightbox: più opzioni di personalizzazione per i video
Lightbox reattivo: per opzioni di personalizzazione avanzate
Creatore popup : per lightbox popup che include un mix di elementi
Mi piacerebbe sapere come hai impostato i tuoi popup lightbox in WordPress. Condividi i tuoi pensieri nei commenti qui sotto.
