5 migliori progetti di siti Web di notizie e riviste che fanno notizia
Pubblicato: 2021-09-17
Le pubblicazioni di riviste e giornali sono ancora molto rilevanti nell'era del flusso di informazioni istantanee sui social media. Ben il 91% degli adulti statunitensi legge riviste.
Tuttavia, le piattaforme digitali sono i media dominanti di oggi e le pubblicazioni si stanno adattando a questo. Entro il 2025 ci saranno 1,8 miliardi di lettori di giornali e riviste digitali a livello globale.
Anche le entrate in questo segmento dovrebbero aumentare del 10% nel 2021, a 35,9 milioni di dollari.
Il carattere in crescita del settore presenta un nuovo imperativo per gli editori di riviste e giornali: lottare per l'attenzione dei lettori con un ottimo web design.
Mettiti comodo nella tua sedia da lettura preferita mentre elenchiamo le migliori notizie e design di siti Web di riviste che stimolano l'immaginazione del pubblico con un'estetica sensazionale e un'usabilità lungimirante.
Andiamo dritti al punto!
Sommario
- CARE Cambiamento climatico e resilienza di Ruby Studio
- Biblioteca di Yuriy Vitrenko di Nextpage
- Sale nei nostri capelli di Nick Noordijk
- I racconti di Ceylon di Antyra
- Voce di Tokyo di Junsuke Takeda
1. CARE Cambiamento climatico e resilienza di Ruby Studio

Caratteristiche distintive:
- Un'icona di menu che apre una vivace navigazione a schermo intero
- Storytelling orientato alle immagini sulla homepage
- Barra di navigazione verticale
CARE Climate Change and Resilience (CCCR) è un'organizzazione umanitaria che aiuta le persone nelle aree povere colpite dal cambiamento climatico. Il loro sito web, un'opera del Ruby Studio danese, descrive in dettaglio e spiega la missione dell'organizzazione con un percorso utente visivamente accattivante.
La homepage si apre con una fotografia a schermo intero, il nome dell'organizzazione in caratteri grandi e bianchi e una barra di ricerca. Prevalgono i toni del verde, dell'arancione e del marrone, formando un'associazione cognitiva con la conservazione della natura, uno degli obiettivi primari del CCCR.
Un elemento costante che rimane sul sito mentre l'utente si sposta lungo la pagina è la barra dei menu verticale non convenzionale sul lato sinistro dello schermo. Contiene diversi collegamenti vitali alle pagine più informative del CCCR.
Ma la maggior parte dei collegamenti ad altre pagine si trova all'interno dell'icona del menu dell'hamburger che apre una schermata di navigazione a schermo intero in un giallo vivace.
Il layout della pagina Esplora è particolarmente attraente e coinvolgente. Nella parte superiore, un pratico strumento consente ai visitatori di filtrare le storie di successo in base a paese, tema, lingua, anno o formato. I risultati vengono visualizzati di seguito in un layout a griglia a due colonne con foto dai bordi arrotondati con molto spazio tra ciascuna.
Fotografia professionale, mappe del mondo e pulsanti CTA arancioni arrotondati forniscono al lettore una quantità sufficiente di messaggi concisi. La finestra scorrevole “Fai una donazione” sulla destra apre un semplice modulo di pagamento che permette ai visitatori di scegliere o inserire un determinato importo che vorrebbero contribuire a questa nobile causa.
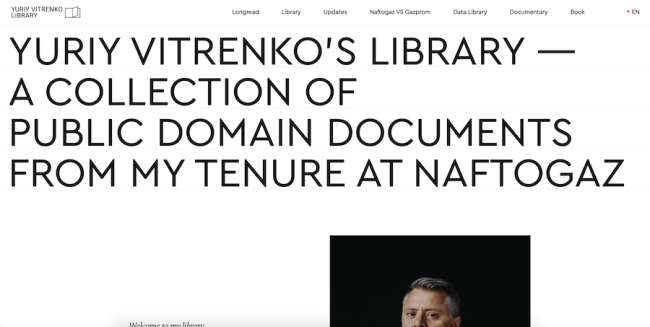
2. La biblioteca di Yuriy Vitrenko di Nextpage

Caratteristiche distintive:
- Un design minimale e mirato
- Layout simile a un libro per concentrazione e attenzione
- Ottima scelta di tipografia
Yuriy Vitrenko è stato una delle figure chiave nello storico processo arbitrale tra Naftogaz e Gazprom, i colossi del petrolio e del gas naturale di Ucraina e Russia.
Progettato e sviluppato dall'agenzia digitale Nextpage, il sito Web di Vitrenko contiene una raccolta di documenti privilegiati del periodo del suo mandato a Naftogaz. Questi documenti spiegano il ruolo cruciale svolto da Naftogaz nel garantire la sovranità e l'indipendenza dell'Ucraina nei recenti conflitti con la Russia.
La serietà del tema e dei contenuti del sito Web impone un layout che fornisce informazioni in modo succinto e diretto, senza vantare troppo piacere per gli occhi. In quanto tale, la Biblioteca di Yuriy Vitrenko è una cronaca degli eventi altamente efficiente, incentrata sulla UX e orientata alla navigazione.
Il design di questo sito Web assomiglia a quello di un libro, con grandi intestazioni principali, sfondo completamente bianco e carattere classico in corsivo. Come dice l'agenzia di web design, hanno usato il libro come ispirazione principale "perché è la forma più comune di trasferimento di informazioni e un simbolo di saggezza e conoscenza".

Consegna semplice dei contenuti, gestione dell'attenzione focalizzata e uno stile deciso sono i tre tratti distintivi di questo sito web.
La navigazione del menu principale punta a tutte le pagine relative alla lotta di Vitrenko per mantenere l'indipendenza del gigante petrolifero. Per aiutare gli utenti a ottenere tutti i dettagli su questa vicenda e partecipare al dibattito, il menu rimane con il visitatore per tutto il tempo nel caso in cui voglia passare direttamente a un altro aspetto di questo caso legale unico.
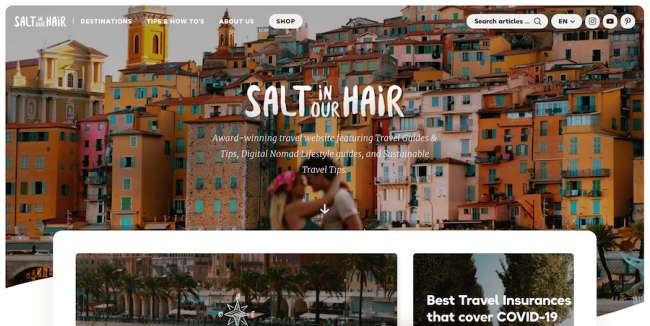
3. Sale tra i capelli di Nick Noordijk

Caratteristiche distintive:
- Design colorato con vari caratteri e layout irregolare
- Estremamente leggero con tempi di caricamento rapidi
- Pagine di articoli del blog ben formattate
Salt in Our Hair è un blog di viaggi fondato, progettato e sviluppato da una coppia olandese, Hannah e Nick.
Con un design divertente e bizzarro, Salt in Our Hair è l'incarnazione di uno stile di vita turistico all'insegna del benessere. Fa appello all'estetica dei travel blogger e degli Instagrammer sempre più influenti.
Ciò diventa evidente non appena il visitatore atterra sulla homepage ed è accolto da un logo molto informale e personalizzato, fotografie di prim'ordine e una navigazione intuitiva del menu principale. La sezione Negozio del sito Web vende numerose raccolte preimpostate di Lightroom che consentono agli utenti di modificare il colore delle proprie foto in movimento.
Scorrendo verso il basso la homepage rivela uno stuolo di moduli di contenuto in varie forme e forme, dai quadrati perfetti ai cerchi freestyle e tutto il resto. Il layout irregolare introduce un gradito elemento di imprevedibilità, mentre la raccolta di caratteri diversi ma complementari tiene tutto insieme.
Colori sovrapposti e intenzionalmente non corrispondenti, molto spazio bianco e titoli di grandi dimensioni giocano nel carattere casual del design di questo sito Web di riviste di viaggi. Il percorso dell'utente sulla homepage termina con una sezione Chi siamo progettata con cura che descrive in dettaglio le biografie dei fondatori e un modulo di iscrizione alla newsletter per l'acquisizione di contatti.
Il principale punto di forza del sito web è la diversità dei suoi contenuti. A questo proposito, offre molto di più che belle immagini di luoghi. I diari di viaggio e i diari sono i pezzi centrali, sì, ma ci sono anche consigli utili e suggerimenti fotografici, nonché articoli di blog su sostenibilità, budget, tecnologia e altri argomenti rilevanti.
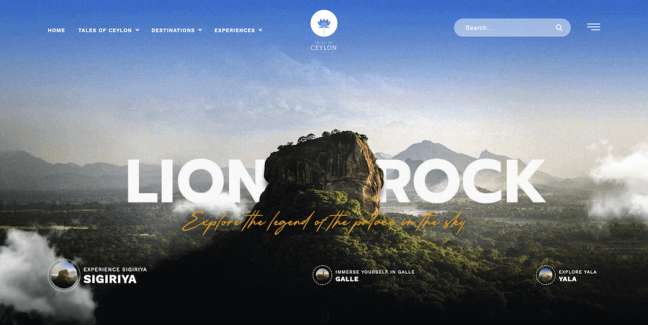
4. I racconti di Ceylon di Antyra

Caratteristiche distintive:
- Un mega menu molto pulito e ben formattato
- Grafica di sfondo sorprendente
- Una barra di ricerca con suggerimenti automatici sui risultati
Tales of Ceylon è un blog di viaggio e una rivista online incentrata sul folklore, la mitologia e la storia attuale delle città dello Sri Lanka e di altre destinazioni importanti. Oltre a fornire consigli a viaggiatori e turisti accaniti, elenca anche varie esperienze e attività che possono godere in Sri Lanka (il cui nome era Ceylon fino al 1972).
Creato da Antyra Solutions, il sito Web dà il via a un viaggio utente molto completo con una straordinaria visualizzazione a carosello delle destinazioni selezionate dello Sri Lanka.
La fotografia a schermo intero con un sottile effetto granuloso e grafica in movimento contiene il nome di ogni luogo in grandi lettere in grassetto che sono "nascoste" dietro il punto di riferimento di ogni destinazione per un effetto 3D molto convincente.
La navigazione del menu principale in cima alla pagina è, infatti, il mega menu che si apre una volta che il visitatore passa con il mouse sulle voci del menu. Il mega menu contiene immagini di determinati articoli e categorie e ha uno sfondo bianco molto contrastante.
Sotto la piega ci sono illustrazioni sorprendenti e grafica personalizzata che danno entusiasmo al contenuto di accompagnamento. La tipografia scritta a mano nelle intestazioni e un carattere sans serif comunemente usato per le parti principali del contenuto creano un'esperienza di lettura piacevole.
Le pagine degli articoli sono estremamente semplici e formattate in modo ordinato, con molto spazio bianco che circonda il contenuto e senza elementi supplementari su entrambi i lati della pagina. Questo aiuta gli utenti a concentrarsi su informazioni importanti ed evitare di sentirsi sopraffatti da elementi superflui.
5. Voce di Tokyo di Junsuke Takeda

Caratteristiche distintive:
- Splendidi ritratti fotografici
- Un design del layout metà metà coerente
- Uso sul marchio di immagini e colori in bianco e nero
Tokyo Voice è una rivista e un portale online che profila e intervista i cittadini "normali" dell'interessante capitale del Giappone. Persone di tutte le età, generi e ceti sociali possono condividere le loro storie ed esperienze di vita.
Il sito web, ideato e realizzato da Junsuke Takeda di Hiroshima, segue da vicino l'aspetto di una rivista fisica per una migliore coerenza del marchio. Il carattere del logo, tuttavia, è leggermente diverso in quanto adotta un aspetto audace e sans-serif che è più efficace online rispetto al carattere serif standard della rivista.
La homepage del sito web di Tokyo Voice è divisa in due metà verticali. Sulla sinistra ci sono ritratti fotografici dei residenti di Tokyo, insieme a brevi frammenti di interviste, messi in movimento tramite una giostra e una galleria. A destra c'è un grande pezzo di spazio bianco contenente il logo del marchio e un assortimento di hashtag che aiutano a cercare nel sito complementare alla metà sinistra, rendendolo visivamente molto più accattivante.
Facendo clic sul pulsante del menu principale nell'angolo in alto a destra si apre la navigazione a schermo intero che segue lo stesso layout a due colonne. L'unica differenza è che utilizza uno schema di colori "negativo" rispetto a quello della homepage, con il nero a destra e il bianco a sinistra.
La sezione Articoli contenente la raccolta completa delle interviste individuali segue un layout a griglia semplice ma efficace con quattro colonne e una barra di navigazione del menu principale spostata all'estrema destra. Le singole pagine dell'intervista tornano al design per metà della home page una volta che il lettore seleziona un particolare articolo.
A sinistra ci sono le immagini dell'intervistato scattate professionalmente che passano con un effetto molto morbido mentre il visitatore legge l'articolo e scorre verso il basso. Nel frattempo, a destra, la trama del soggetto si svolge in un carattere sottile e nero su una notevole quantità di sfondo bianco.
