9 migliori siti Web di portfolio fotografici che sono perfetti per l'immagine
Pubblicato: 2021-09-24
Dopo un leggero calo causato dalla pandemia di COVID-19, le entrate per i servizi fotografici negli Stati Uniti sono di nuovo in aumento e si prevede che raggiungeranno i 5,8 miliardi di dollari entro il 2024.
Con il mercato che torna ad essere competitivo, i fotografi professionisti e le agenzie fotografiche devono respingere l'opposizione con canali di marketing di prim'ordine, in particolare i siti web.
Mettiti in posa mentre elenchiamo i migliori siti Web di portfolio fotografici la cui creatività, architettura e facilità d'uso si distinguono dal resto in questa nicchia.
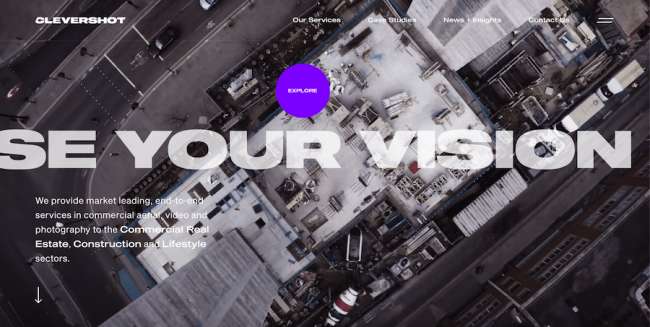
1. Colpo intelligente di pochi e lontani

Caratteristiche distintive:
- Un mega menu a schermo intero molto attraente
- Un cursore del mouse che cambia dimensione quando passa sopra gli elementi cliccabili
- Ottimo uso del colore del marchio per gli accenti
Clevershot è un'azienda del North Yorkshire, Regno Unito, che fornisce servizi di fotografia commerciale ai settori immobiliare, edile e lifestyle. Il loro sito Web è una creazione dell'agenzia di progettazione di siti Web Few and Far.
Secondo il commento dell'agenzia, hanno progettato "risorse multimediali uniche che hanno permesso loro di creare time-lapse navigabili, incorporare tour interattivi e annotare video tutto all'interno del CMS". Lo scopo di queste risorse era motivare i potenziali clienti a interagire con il sito Web e valutare l'esperienza di Cleverbot in un modo che prima non era possibile.
Il video a schermo intero in background above the fold, il carattere ampio e in grassetto e la navigazione del menu semplice sono l'introduzione al viaggio dell'utente senza interruzioni. Continua con una vetrina dei valori, del lavoro e dei vantaggi dell'azienda con molti effetti di movimento e accenti viola su uno sfondo prevalentemente bianco e nero.
Il clou del sito Web è il mega menu che si apre quando si fa clic sull'icona dell'hamburger in alto a destra. Il pannello a schermo intero è composto da immagini a sinistra che cambiano quando un visitatore passa con il mouse su diversi settori e un elenco di servizi a destra.
2. Elizaveta Porodina di Evrone

Caratteristiche distintive:
- Layout estremamente minimalista, "sito per biglietti da visita"
- Focus sulla fotografia dell'artista
- Una UX molto logica e basata sulla griglia
Elizaveta Porodina è una fotografa di moda che ha lavorato con alcune delle riviste più rinomate come Vogue, GQ e The Cut. Il suo sito web è opera dell'agenzia Evrone, in particolare della designer Natasha Yankelevich che è un'ammiratrice di Porodina.
Il sito web del fotografo ha due funzioni: presentare il portfolio fotografico di Porodina a futuri clienti e partner commerciali e rappresentare la sua idea di fotografia che trasmette la sua visione e il suo stile unici. Grandi blocchi di contenuto visivo e layout puliti sono i tratti più distintivi di questo sito web.
Il sito web di Elizaveta Porodina prende in prestito un tipico layout di rivista/giornale che è evidente non appena il visitatore atterra su una homepage. La più semplice delle barre di navigazione in alto, con solo due elementi e un carattere "macchina da scrivere" di base, e un sacco di spazio bianco aprono la strada alla visualizzazione del lavoro di Elizaveta in un layout a due colonne che viene interrotto con un display fotografico "uno-tre" configurazione vicino al piè di pagina.
L'agenzia creativa definisce questo look uno “Swiss Style mutuato dalle edizioni a stampa degli anni '20”, adatto a fotografie e grandi blocchi di testo perché segue una semplice logica di visualizzazione. Gli unici frammenti di testo sull'intero sito sono i nomi di ogni opera d'arte. Nella parte inferiore della pagina, gli unici altri due collegamenti in uscita sono alle pagine Instagram e Vimeo.
3. Neoluma Companion Pro di Goalhunter

Caratteristiche distintive:
- Un'esperienza di viaggio utente straordinaria e coinvolgente
- Buon equilibrio tra messaggistica e immagini
- Modulo di acquisto semplice
Il sito web per l'attrezzatura fotografica Companion Pro di Neoluma è il frutto dell'agenzia digitale Goalhunter. Completamente dedicato a questo prodotto, il sito Web accompagna il visitatore in un ampio viaggio dell'utente che descrive in dettaglio le specifiche, le caratteristiche e i vantaggi di Companion Pro in modo sorprendente.
Lo scorrimento è l'unico strumento di navigazione: non ci sono menu. Una volta che il visitatore inizia a scorrere da una schermata della homepage scarsamente illuminata con l'immagine di una telecamera "in agguato" nell'ombra, lo schermo si anima e rimane animato finché il visitatore scorre.
Il viaggio conduce il visitatore attraverso l'obiettivo di una macchina fotografica, raffigurando sessioni di servizio fotografico mescolate con UVP del prodotto e presenta un carattere sans serif in grassetto altamente leggibile su uno sfondo scuro. Le foto di alta qualità dei modelli forniscono la prova del valore della fotocamera, mentre i messaggi più concisi persuadono la prospettiva che la fotocamera abbia un vantaggio competitivo rispetto alla maggior parte degli altri.
L'esperienza utente immersiva termina con la fornitura del prodotto e un modulo di acquisto/acquisto molto semplice.
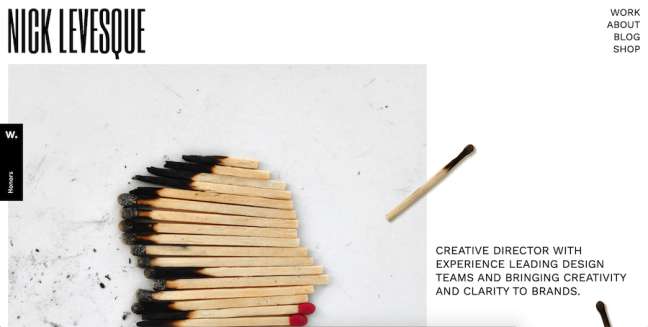
4. Portfolio di Nick Levesque di Nick Levesque

Caratteristiche distintive:
- Layout della griglia accattivante
- Pagine a caricamento rapido
- Un interessante mix di caratteri nella pagina Informazioni
Nick Levesque è un direttore creativo e del branding indipendente che ha progettato e sviluppato il proprio sito Web portfolio di fotografi.
Un aspetto molto "occupato" è reso gradevole alla vista seguendo un semplice layout a griglia che mostra il lavoro di Nick in una formazione a tre colonne. La tavolozza si basa su un sacco di bianco che circonda gli elementi fotografici.
L'aspetto dell'interattività è introdotto con le immagini delle singole corrispondenze che il visitatore può “raccogliere” e muovere all'interno del sito. Il carattere principale è estremamente semplice, mentre il carattere del logo è personalizzato. Il menu principale si trova nell'angolo in alto a destra e si sposta nella posizione della barra in alto una volta che il visitatore scorre.

Le pagine del blog e del negozio si aprono in una finestra separata e portano rispettivamente alle pagine Medium di Nick e Etsy. L'unica altra pagina del sito oltre a Casa/Lavoro è la pagina Informazioni. Un miscuglio di caratteri, elementi sovrapposti e uso delicato di gif lo rendono un affare ancora più complesso rispetto alla homepage.
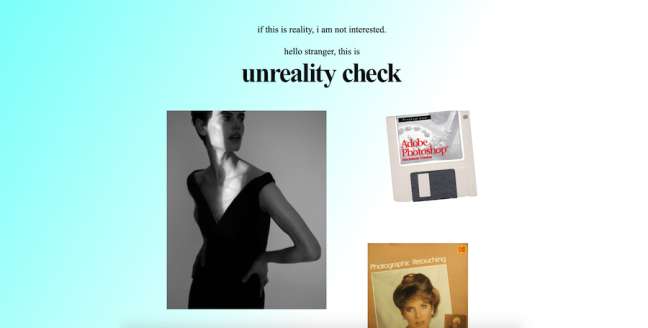
5. controllo dell'irrealtà di Keita Takemura

Caratteristiche distintive:
- Design intensamente retrò che si rifà agli inizi di Internet
- Il tono di voce casuale e insolito
- UX velocissima
Unreality Check è uno studio di ritocco fotografico del Regno Unito il cui sito Web, per gentile concessione di Keita Takemura, è una vera delizia retrò, il che non dice molto perché il design nostalgico è di gran moda in questo momento. Tuttavia, questo lo sta portando a un livello completamente nuovo.
Semplice al punto da essere ridicolo (in senso buono), Unreality Check ricorda gli inizi di Internet all'inizio e alla metà degli anni '90 e i suoi pionieristici siti Web HTML. Anche lo sfondo sfumato della homepage sembra qualcosa di 30 anni fa, mentre tre semplici fotografie quadrate e il carattere Times New Roman suggellano l'accordo.
Le uniche pagine – Lavoro, Blog e Contatti – seguono lo stesso aspetto altrettanto nostalgico. La descrizione di ogni pagina è a sinistra e il contenuto è organizzato in righe a destra. Passando il mouse su queste righe viene caricata un'immagine di anteprima. Cliccando su uno si apre una pagina contenente le fotografie del portfolio dello studio.
Gli articoli del blog sono una lettura molto divertente, con argomenti che vanno da riflessioni personali su cose casuali a suggerimenti e consigli professionali. La voce e lo stile di questi articoli sono ugualmente insoliti e "non adattati" come il design stesso del sito web del fotografo.
6. Foto di Zenn di REDNECK Media

Caratteristiche distintive:
- L'immagine di sfondo cambia quando un visitatore passa con il mouse sui collegamenti di servizio
- Una sottile tavolozza di colori dei caratteri
- Il cursore del mouse si trasforma in cerchi di diverse dimensioni
Zenn's Photo è uno studio fotografico professionale che opera nel settore della gastronomia e dell'ospitalità. Creato da REDNECK Media, la homepage del loro sito Web è completamente above the fold, senza lo scorrimento necessario o disponibile.
Per dimostrare la qualità del lavoro dello studio, il sito Web mostra sullo sfondo fotografie di alta qualità, adornate da un carattere personalizzato dall'aspetto lussuoso e da una semplice navigazione del menu principale in alto a destra. Le tonalità bianco e oro chiaro nei caratteri forniscono una solida parità all'aspetto fotocentrico.
Passando il mouse sui quattro collegamenti di servizio nell'angolo in basso a sinistra verrà caricata un'immagine di sfondo completamente nuova con un fantastico effetto sfocato.
L'apertura di ciascuna delle quattro pagine del servizio rivela un layout incentrato su immagini e pochissimo testo che spiega i vantaggi di ciascun servizio. Il cursore del mouse si ingrandisce quando l'utente passa sopra un'immagine prima di fare clic su di essa, un tema ricorrente in molti siti Web sviluppati di recente.
7. Tennis Club Oderzo di Serena Genovese

Caratteristiche distintive:
- Il cursore del mouse è una versione giocosa di una pallina da tennis
- Ottimo uso dei colori del marchio provenienti da un'immagine di un eroe
- Una navigazione a schermo intero
Il Tennis Club Oderzo, con sede in Veneto, non è un'attività fotografica in sé, ma si affida a foto di alta qualità per renderlo più allettante per i potenziali clienti. L'agenzia di web design con sede a Dubai Serena Genovese si è assicurata di tradurre il potere della fotografia nei profitti di questo business sportivo.
Il sito web si apre con una foto nitida di un giocatore di tennis a metà servizio. Un cursore del mouse a forma e colore di una pallina da tennis è un bel tocco, aggiungendo il pezzo finale del puzzle alla suddetta foto. Le variegate sfumature di un campo color menta indirizzano i colori del brand che riappaiono sul resto del sito – insieme al giallo fluo della pallina da tennis.
Lo scarso contenuto testuale è aiutato da fotografie aeree artistiche dei campi da tennis delle strutture. La navigazione del menu principale è contenuta nell'angolo in alto a destra.
Andare alle pagine di molti altri siti Web fornisce una maggiore coerenza nella narrazione visiva e nella messaggistica, poiché il visitatore si sposta verso i punti di conversione a piè di pagina del sito, ovvero un modulo di prenotazione online per la prenotazione delle ore di gioco.
8. Fotografia di fase uno di Checkmate

Caratteristiche distintive:
- Navigazione intuitiva
- Pagine dei prodotti molto dettagliate
- Pulsanti CTA chiaramente visibili
Phase One è uno dei principali fornitori al mondo di fotocamere medio formato di fascia alta. Progettato dall'agenzia digitale Checkmate, il loro sito Web di portfolio fotografico è alla fine molto aziendale delle cose, dal punto di vista dell'aspetto.
La homepage del sito web non è ricca di contenuti ed è piuttosto "breve" rispetto alle controparti del settore. Un'attraente immagine a schermo intero al momento dell'atterraggio, alcune proposte di valore e capacità uniche in basso e le recensioni degli utenti praticamente completano una homepage molto austera.
Il vero divertimento e il viaggio iniziano con la navigazione del menu che scorre sull'intero schermo da destra. Il menu è diviso in due livelli: la parte più a sinistra punta alle categorie principali mentre passando con il mouse su ciascuna si apre un sottoinsieme di elementi come Storie Blog e Risorse e supporto.
Tuttavia, il fulcro del sito Web sono le pagine dedicate ai due modelli di punta del marchio. Con un sacco di immagini a grandezza naturale, pulsanti CTA, foto demo e dettagli sulle specifiche, le pagine forniscono materiale sufficiente per un potenziale acquirente per effettuare un acquisto informato.
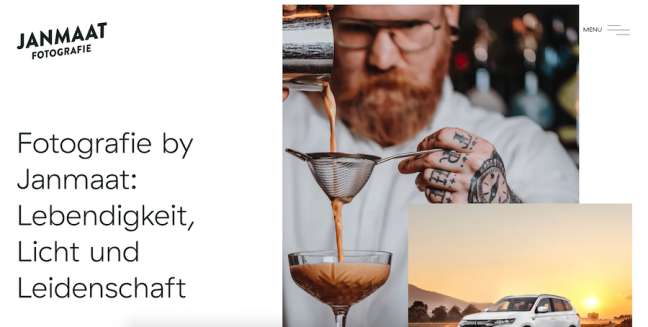
9. Janmaat di Digital Heroes

Caratteristiche distintive:
- Ampio uso dello spazio bianco
- Pannello del menu verde scuro per contrastare il resto del sito web
- Pagine complete di portfolio fotografico online
Janmaat è uno studio fotografico professionale con sede in Svizzera. Digital Heroes, l'agenzia dietro il loro sito Web, ha offerto un raffinato crossover tra un design orientato al business e divertente.
Per la maggior parte, il sito Web Janmaat utilizza molto sfondo bianco/spazio negativo, mescolato con immagini, testo in caratteri grandi e un sottile pulsante CTA. Questo cambia leggermente a metà della home page quando i colori verde scuro e menta chiaro sembrano differenziare i tipi di contenuto.
Un'altra istanza di un menu principale a schermo intero che si apre dall'icona dell'hamburger in alto a destra rivela un pannello con collegamenti allineati orizzontalmente e collegamenti orizzontali alle pagine chiave. Tutti questi seguono il layout simile a quello della homepage, che aiuta l'acclimatazione del visitatore all'architettura del sito.
La pagina Portfolio dello studio è costituita da fotografie del lavoro del cliente sparse in modo non uniforme sullo schermo. L'apertura di uno di questi rivela un racconto approfondito dell'opera, non ostruito da elementi eccessivi che possano distogliere l'attenzione.
