I migliori siti Web tecnologici che coinvolgono i consumatori nel 2021
Pubblicato: 2020-09-29
Il 73% delle aziende investe nel web design per differenziare la propria attività dal resto del proprio settore.
Negli spazi tecnologici B2B e B2C sempre più saturi, questa differenziazione nel design può aiutare le aziende ad aumentare la loro visibilità, influenzando direttamente la consapevolezza del marchio, la fidelizzazione e i percorsi dei clienti.
Aggiungi il fatto che il 90% delle frequenze di rimbalzo dei siti web sono legate al design e ottieni un'idea di quanto sia importante imparare dai migliori esempi di web design e applicare le conoscenze al tuo marchio.
È impressionante vedere come si è evoluto il settore. Cose come lo sviluppo web personalizzato è diventato facile, accessibile e possibile, così come il web design d'élite.
Prima di esaminare i migliori siti Web tecnologici del 2021, esaminiamo le pratiche di web design da applicare quest'anno.
Queste pratiche sono servite come criteri di selezione per i siti Web di tecnologia B2B e B2C che troverai di seguito.
Sommario
- Pratiche di web design che i marchi tecnologici dovrebbero adottare nel 2020
- I migliori siti Web tecnologici che stanno entusiasmando i clienti nel 2020
- 7 tendenze del web design che faranno scalpore nel 2020
- Le 5 migliori agenzie di progettazione di siti Web per aziende tecnologiche
- Da asporto sui migliori siti Web tecnologici
Pratiche di web design che i marchi tecnologici dovrebbero adottare nel 2021
Alcune di queste migliori pratiche di web design sono nate dalle circostanze dettate dalla SEO, dal comportamento degli utenti e dai progressi tecnologici. Altri sono "sempreverdi" e stanno diventando più importanti che mai, per le stesse ragioni.
In ogni caso, i migliori siti Web tecnologici si attengono a loro perché garantiscono un maggiore successo.
Branding coerente del sito web
La presentazione coerente di un marchio aumenta le entrate del 33%. (Fonte: LucidPress)
I siti Web che non hanno coerenza nel marchio visivo sono dappertutto e di conseguenza possono persino stressare i visitatori.
L'utente avrà difficoltà a concentrarsi sullo scopo e sui servizi del sito Web mentre cerca di navigare tra troppi colori e immagini.
Una regola empirica che non scomparirà mai, sia per i siti Web B2B che B2C, è quella di utilizzare solo pochi colori, loghi e caratteri del marchio predeterminati sull'intero sito Web.
Questo vale per immagini, video e altre forme di contenuto. Un buon modo per stabilire la coerenza del marchio nel web design è creare e seguire il libro del marchio.

CTA forti
Una volta che un sito Web ha successo nell'attrarre lead qualificati, un obiettivo importante passa: dire ai potenziali clienti cosa offri e invogliarli a completare un'azione.
Questa conversione tramite il completamento di un'azione può essere qualsiasi cosa, dall'iscrizione alla newsletter, dal download di un ebook all'acquisto del prodotto. Questo è ciò che i forti inviti all'azione (CTA) dovrebbero motivare a fare gli utenti.
Le CTA più efficaci dovrebbero essere parte integrante del web design. Le migliori pratiche CTA affermano che dovrebbero essere sorprendenti e audaci nel design e posizionate in un punto del layout generale che abbia senso a seconda dell'azione.
Ad esempio, il pulsante "Ulteriori informazioni" può essere più in alto nella pagina Web, mentre il pulsante "Contattaci" dovrebbe trovarsi nella parte inferiore della pagina dopo che l'utente ha esaminato per primo il contenuto educativo.
Tempi di caricamento della pagina rapidi
I tempi di caricamento del sito Web devono essere ridotti al minimo, il che può essere una grande sfida poiché i siti Web diventano più grandi e più complessi. Ci sono alcune cose che i creatori di siti web possono fare per mantenere veloci i tempi di caricamento:
- Abilitazione della compressione : la compressione di immagini e codice può ridurre le dimensioni dei file che un sito Web invia in rete.
- Ridurre l'utilizzo dei plug-in : più plug-in utilizza un sito Web, più tempo occorre per il caricamento. Nonostante le funzionalità che possono portare, i plugin dovrebbero essere ridotti al minimo.
- Utilizzo della memorizzazione nella cache del browser : memorizza le versioni memorizzate nella cache delle risorse del sito, migliorando notevolmente la velocità di caricamento della pagina.
- Implementazione di una rete di distribuzione dei contenuti (CDN) : invia file statici come immagini a server vicini alla posizione dell'utente, velocizzando il caricamento del sito web.
- Riduci le dimensioni dell'immagine : le immagini contribuiscono a oltre il 60% del peso del sito web. L'ottimizzazione delle immagini per un sito Web può ridurne il peso fino al 70%.
Mobile-First Design
Il design ottimizzato per i dispositivi mobili e reattivo è ormai da anni un requisito standard per i siti Web, ma non è mai stato così importante come ora che il 50% di tutto il traffico Internet avviene su dispositivi mobili.
Il design reattivo impedisce ai migliori siti Web di tecnologia di apparire disorganizzati, disordinati e difficili da navigare sui dispositivi mobili.
Adatta automaticamente il tuo sito web al dispositivo, alle dimensioni dello schermo e al browser. Migliora la UX e l'interfaccia utente, consentendo agli utenti di trovare facilmente le informazioni di cui hanno bisogno su smartphone e tablet.
Navigazione e posizionamento degli elementi di facile utilizzo
Gli utenti si aspettano che i siti web siano chiari e semplici quando si tratta di navigazione in modo che possano trovare ciò che stanno cercando il più rapidamente possibile.
Una delle migliori pratiche di web design di quest'anno sarà ottimizzare l'esperienza di navigazione per i tuoi utenti e rendere più accessibili i contenuti più importanti. Ecco alcune cose che puoi fare per far sì che ciò accada:
- Mantieni il tuo menu conciso e situato in un'intestazione : la maggior parte dei siti Web ha il menu principale situato nella parte superiore della pagina perché è più visibile in quella posizione. Inoltre, non dovrebbero esserci più di 4-6 voci di menu, in modo che i visitatori non si sentano sopraffatti.
- Usa breadcrumb : consentono agli utenti di sapere dove si trovano sul tuo sito e sono molto utili su eCommerce e altri siti con molte pagine, categorie e sottocategorie.
Mantieni le informazioni di contatto e il campo di ricerca in alto: il 44% dei siti Web ha il pulsante di contatto nell'angolo in alto a destra di ogni pagina. - Fai risaltare la tua proposta di valore : l'80% dei siti web B2B posiziona la propria proposta di valore in alto nella home page, in modo da spiegare subito il proprio valore ai visitatori.
- Usa il piè di pagina del tuo sito in base alle aspettative delle persone : i piè di pagina del sito sono un luogo comune per una mappa del sito, informazioni legali, sulla privacy e sul copyright nel piè di pagina, nonché moduli di iscrizione e di iscrizione via e-mail.
- Aggiungi pulsanti permanenti "torna all'inizio" : consentono agli utenti di scorrere verso il basso o eseguire il backup della pagina del tuo sito molto rapidamente.
Grande Fotografia
La maggior parte degli utenti preferisce guardare i contenuti visivi piuttosto che leggere il testo e le foto di alta qualità possono aiutare il pubblico a digerire i tuoi contenuti molto più facilmente.
La fotografia straordinaria può:
- Genera più visite e visualizzazioni sul tuo sito
- Aumenta il coinvolgimento degli utenti
- Aumenta i tassi di permanenza della pagina del sito
- Diminuisci le frequenze di rimbalzo, il che migliora il ranking
- Crea un legame tra il tuo marchio e i tuoi clienti
In questo modo, una buona fotografia può contribuire direttamente a uno degli obiettivi più importanti dei migliori siti Web tecnologici, ovvero convertire i lead in clienti.
I migliori siti Web tecnologici che stanno entusiasmando i clienti nel 2020

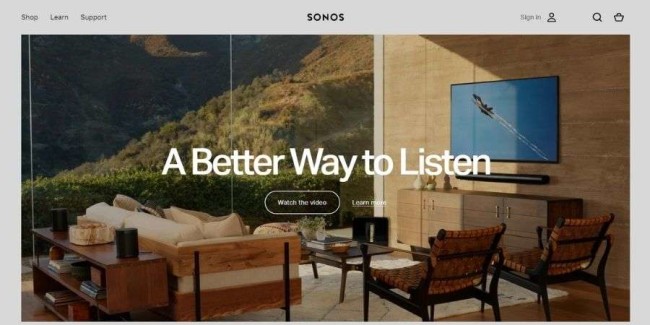
1. Sonos
Questo è un sito Web tecnologico che comprende il suo prodotto, capisce che il suo pubblico è pronto a connettere i due. È intelligente, intuitivo e accattivante. Semplifica i suoi prodotti e mostra agli utenti il suo utilizzo con facilità e soddisfazione.
Un produttore di sistemi audio wireless, Sonos è uno dei marchi B2C più rispettati nel suo settore e questa reputazione progredisce naturalmente verso il suo sito Web che si basa su CTA forti e immediati, immagini di grandi dimensioni e uso intelligente del menu nascosto.
Visivamente guidato e pulito, il sito Web di Sonos indirizza l'attenzione sulle immagini incentrate sul prodotto e sul percorso dell'acquirente. La prima piega ha due CTA, "Guarda il video" e "Scopri di più".
Segue una selezione di prodotti suddivisi per ambienti e ambienti. Più in basso, l'esperienza uditiva dell'azienda e le proposte di valore educano e convincono la prospettiva del valore del prodotto.
Nell'angolo in alto a sinistra, un menu minimale si apre sull'intero schermo con un clic per svelare le categorie di prodotti, il centro di apprendimento e supporto e una scelta elencabile di relatori in primo piano.
Il sito Web Sonos è un misto di messaggistica di alto valore, CTA diretti e un layout pulito che consente ai prodotti di essere al centro della scena con le loro immagini. Dice, attraverso il design e il tono della voce, che capisce il suo pubblico così come capisce i suoi prodotti.

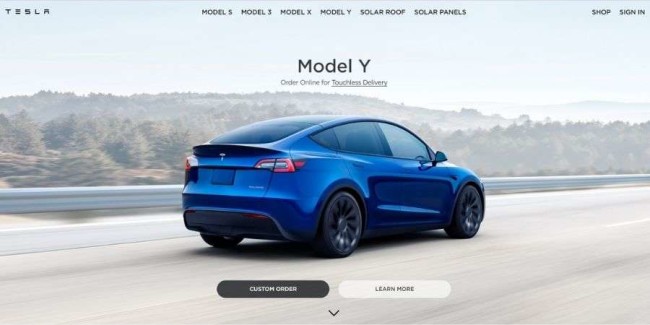
2. Tesla
Tesla è una società automobilistica specializzata in auto elettriche. È un marchio noto per le tecnologie all'avanguardia, le tecniche innovative e le caratteristiche lungimiranti.
E per spingere ulteriormente queste convinzioni e motivazioni, il sito Web di Tesla è un design audace, intuitivo e altamente coinvolgente che informa, eccita e irradia.
Il focus di questo design è interamente sui prodotti e le caratteristiche che i consumatori sono più ansiosi di conoscere.
Non fa di tutto per promuovere la sua eccellenza tecnica e innovativa direttamente sulla pagina man. No, invece offre ai consumatori tutte le campane e i fischietti di cui vogliono sentire parlare.
Questo sito Web è stato creato pensando agli acquirenti di auto. Immagini audaci, movimenti interattivi e CTA chiari indirizzano tutti gli utenti sulla strada giusta, dove possono imparare di più sulle auto, cosa c'è dentro e quali caratteristiche li attraggono. Ecco alcune informazioni sui driver logitech.
Questo non è un sito web che pubblicizza la propria eccellenza, sebbene il marchio sia al top del suo gioco. Non si può negarlo, ma i consumatori lo sanno già. Conoscono la natura lungimirante del marchio e il suo impegno verso il successo.
Ma non sanno quanti sedili sono disponibili in una determinata versione o quali caratteristiche di sicurezza sono incluse. Quindi il sito Web mostra chiaramente queste informazioni affinché i consumatori possano vedere, assorbire e lasciarsi influenzare.
Il sito Web di Tesla è decisamente innovativo: ci sono movimento dinamico, navigazione fluida e immagini mozzafiato. Ma è stato creato pensando ai suoi clienti e questa è la chiave.

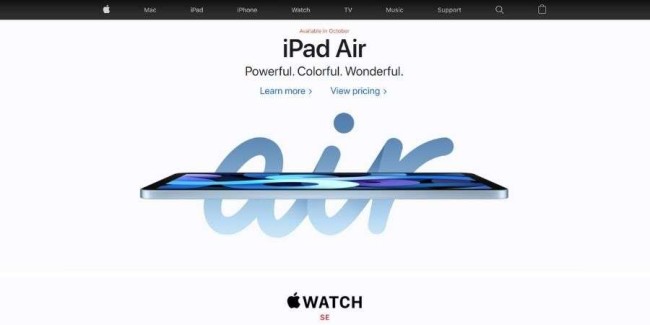
3. Mela
Conosciamo tutti Apple, il marchio tecnologico leader in smartphone, smartwatch, tablet e altro ancora. È un marchio che è nato dal nulla per diventare un marchio di cui la maggior parte delle persone in tutto il mondo non può vivere senza. La mela è iconica. I suoi prodotti sono inconfondibili. I suoi design sono rivoluzionari.
E il suo sito web non è diverso.
Il sito Web di Apple è pulito, incentrato sul prodotto ed esigente. Le immagini dei prodotti costituiscono la maggior parte del design. Apple fa molto affidamento su immagini straordinarie dei prodotti per coinvolgere gli utenti e promuovere la sua eccellenza.
Non ha bisogno di parole, non quando la prova è così evidente solo guardando questi prodotti eleganti e sofisticati.
Questo sito Web organizzato ed efficiente delinea le sue funzionalità in modo pulito e nitido nella sua barra dei menu minima. Ma questo è principalmente dovuto al fatto che quando gli utenti atterrano sulla pagina web, probabilmente sanno già cosa stanno cercando, quindi Apple sta cercando di semplificare il processo per loro in futuro.
Apple non ha bisogno di molte spiegazioni, né sul marchio né sui prodotti, quindi l'azienda elimina le copie non necessarie nel design del suo sito web. Le immagini sono al centro, e sono queste immagini che guidano le vendite.
Ciò mantiene il sito web pulito e ordinato, facile da usare e piacevole da navigare. Il sito Web di Apple organizza i contenuti in una piramide inversa, mantenendoli coerenti quando si vede la copia. Ma anche questo è semplice, snello e minimale.

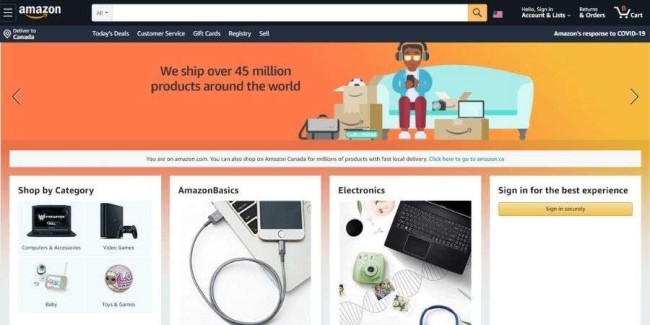
4. Amazon
Amazon è un rivenditore potente che ha preso d'assalto il mondo negli ultimi anni. È un distributore online che mette in contatto i consumatori con i prodotti che desiderano: questi prodotti vanno da libri, film, giocattoli per bambini e altro ancora.
Considerando l'offerta completa offerta da questo marchio, ha senso che il loro sito Web sia altrettanto completo, ma ciò non significa che sia disordinato, disorganizzato o complicato.
Infatti, Amazon è uno dei siti di e-commerce più facili da navigare grazie al suo layout aperto, alla struttura a griglia e alla completa suddivisione per categorie.
La chiara struttura organizzativa di Amazon, con prodotti e categorie chiaramente allineati lungo la pagina, in blocchi sullo schermo e nei menu a discesa, si presta a un design intuitivo e snello. È facile da navigare, divertente da esplorare ed emozionante da cercare.
C'è un sacco di spazio pulito che emoziona, colori brillanti che affascinano, immagini vivide che attirano l'attenzione e CTA che incoraggiano l'azione.
Questa esperienza utente senza soluzione di continuità rende semplice per i consumatori perdersi nel sito e trovare i prodotti che stanno cercando e trarre ispirazione per ancora più opzioni.
Questo sito è strutturato in modo chiaro, codificato a colori e facile da consultare. È un design del sito Web divertente e soddisfacente che mette l'esperienza dell'acquirente in primo piano, pur offrendo i propri prodotti e servizi per attirare l'attenzione degli utenti.
Sebbene l'interfaccia utente di Amazon sia senza dubbio impressionante, un ruolo fondamentale è svolto dai siti Web di affiliazione di Amazon per catturare l'immaginazione degli utenti.
Siti web come Reviewscrush.com lavorano in collaborazione con Amazon per promuovere prodotti di prima qualità e di qualità, rendendo così conveniente per gli acquirenti fare acquisti online.

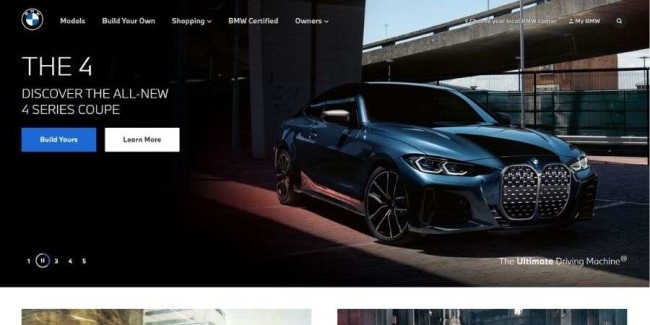
5. BMW
BMW è un altro importante rivenditore di auto con una spinta verso il futuro. E il design del suo sito web la dice lunga in tal senso.
Il sito BMW è organizzato, pulito e dinamico. La riproduzione automatica dei video, lo scorrimento delle immagini e la navigazione sono senza soluzione di continuità grazie al layout generale.
Immagini e video siedono in una struttura a griglia, ogni scatola si siede in modo astratto in diverse dimensioni. Questo è un layout molto moderno e pulito che attira i tuoi occhi in ogni angolo.
La struttura è organizzata e divertente, e la tipografia è chiara. Il testo viene sovrapposto in modo audace a immagini e video, rendendo più facile per gli utenti ottenere l'aspetto del sito Web che stanno cercando.
I prodotti sono messi in mostra in modo pulito e chiaro in questo design, ma lo sono anche l'innovazione e le novità.
Il sito Web BMW è fondamentale per condividere con i consumatori i loro successi, innovazioni e progetti per suscitare interesse e mantenere vivo il marchio nella mente dei consumatori di tutto il mondo.
È un marchio che vuole tracciare i suoi risultati, in parte per la notorietà, ma anche per far sapere ai consumatori che il marchio non si arrende né interrompe il suo movimento in avanti in qualsiasi momento.
Il sito BMW è organizzato in modo intelligente, dinamico e divertente. Pone l'accento sull'innovazione automobilistica per mantenere i consumatori e i possibili investitori interessati coinvolti e pronti a interagire.

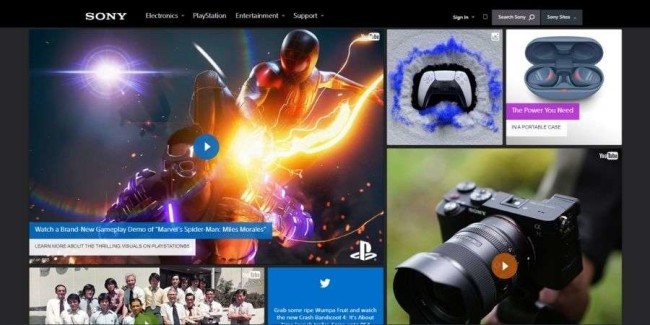
6. Sony
Sony è uno dei produttori di apparecchiature elettroniche di più lunga data che ha diversificato con successo la sua offerta di prodotti e il sito Web oscuro e all'avanguardia lo mostra.
La navigazione del menu minima lascia il posto a una griglia di foto, video e post sui social media del marchio in diverse dimensioni. Questo layout irregolare aggiunge un'aria di dinamismo e creatività mentre consente di enfatizzare alcuni elementi rispetto ad altri, dando loro un senso di priorità.
Il menu a discesa apre una gamma completa di categorie di prodotti al passaggio del mouse, mentre anche alcune voci di menu vengono presentate come immagini anziché come testo.
La home page si basa sulla fotografia di articoli con una copia discreta ma efficace. Come tutte le voci di questo elenco, il sito Web è completamente reattivo e regolabile su qualsiasi dimensione dello schermo o dispositivo.
La lezione di Sony giustifica lo sforzo di presentare il più possibile al pubblico su una singola pagina, senza sentirsi ingombranti.

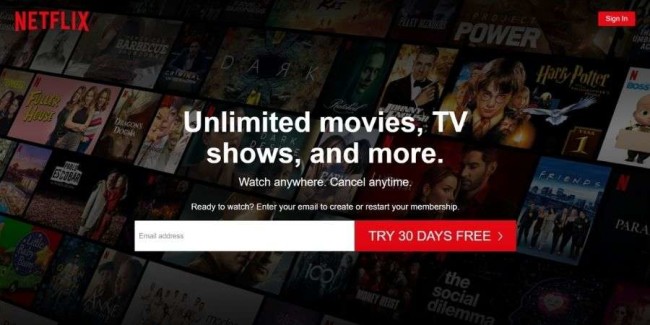
7. Netflix
Conosciamo tutti Netflix. Probabilmente amiamo tutti Netflix. È il popolare servizio di streaming video che, con un abbonamento mensile, ci permette di guardare a lungo le nostre scarpe e i nostri film preferiti. Non riesco nemmeno a contare il numero di ore che ho perso trafitto su una nuova docuserie.
E questo è dovuto, in parte, al suo web design.
Questo design del sito Web oscuro, lunatico e seducente ti culla nella sottomissione. Dà il tono alla serata al cinema, anche se c'è il sole e sono le tre del pomeriggio. Il colore scuro ti mette immediatamente a tuo agio e ti porta nella mentalità di guardare un film.
E la navigazione è impeccabile. Un pratico menu a discesa si trova nella parte superiore, consentendo agli utenti di scegliere quale categoria di video desiderano. Allo stesso modo, l'organizzazione dei contenuti è un gioco da ragazzi. Una griglia orizzontale elenca titoli e generi condensati in blocchi pratici e vivaci.
C'è anche una qualità personale e intuitiva in questo sito. Consiglia titoli basati sulla cronologia delle visualizzazioni passate e te li offre in primo piano.
Ciò rende l'esperienza complessiva ancora più semplice, con il sito Web che ti dice cosa guardare invece di farti passare ore a cercare.
Questo sito Web personalizzato, intuitivo e coinvolgente è imbattibile.

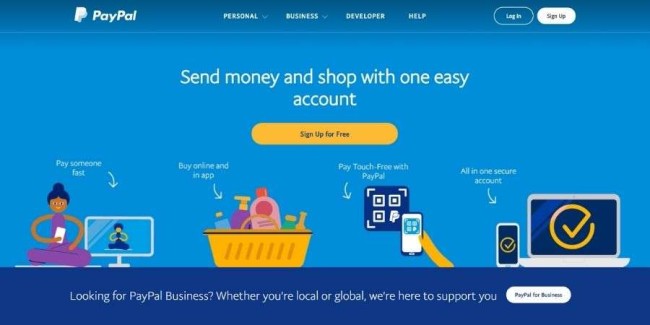
8. PayPal
Paypal è un sito Web dal design semplice, moderno ed efficiente che aiuta gli utenti a inviare e ricevere denaro in tutto il mondo. Questo servizio mira a semplificare i trasferimenti di denaro e lo fa con una presenza online completa e una navigazione semplice.
Il sito web si apre con immagini interattive e coinvolgenti, sovrapposte a un testo semplice. Le persone possono scegliere di utilizzare il servizio per esigenze personali o aziendali e il servizio diverge da lì.
Ma il tema principale del sito web di Paypal è la semplicità, con un focus su copie semplici, minimali e immagini semitrasparenti.
Le illustrazioni intelligenti aggiungono contesto al servizio e al suo utilizzo e chiari CTA facilitano la navigazione degli utenti nel sito e l'accesso al portale di trasferimento di denaro o alla pagina dell'account per inviare e ricevere denaro.

PayPal vuole rendere il processo semplice. Vuole eliminare le congetture necessarie per capire come ottenere denaro, dove e quali tassi di conversione potrebbero essere coinvolti. Le finanze sono già abbastanza dure così com'è.
Abbina questa semplice navigazione a una combinazione di colori blu e gli utenti sono immediatamente a loro agio per godersi il servizio senza stress o ansia.
Questo sito Web è pulito, semplice e diretto al punto, esattamente ciò che dovrebbe essere un servizio di trasferimento di denaro.

9. Fitbit
Fitbit è un fitness tracker: tiene traccia dell'assunzione e del dispendio calorico, dei passi, della frequenza cardiaca, dei progressi e altro ancora. È un prodotto innovativo che si collega a un'app sui tuoi telefoni in modo da poter monitorare i tuoi progressi ovunque tu vada.
Fitbit è un marchio che incoraggia gli utenti a vivere la loro vita migliore e, per farlo, Fitbit ha creato un sito Web che rende il fitness divertente, almeno online.
Il sito web è luminoso, pulito e visivamente sbalorditivo. Scatti di prodotti audaci su sfondi colorati, con CTA semplici e chiare che conducono gli utenti a prodotti, pagine informative e altro ancora.
Il sito web nel complesso è semplice e divertente. Blocchi di immagini e testo forniscono agli utenti informazioni preziose sui loro Fitbit e sui molteplici servizi forniti dal marchio.
Offre approfondimenti, innovazioni e notizie anche sul marchio.
Questo è un sito web molto accessibile e amichevole. Non diventa troppo tecnico o approfondito, invece, accompagnando gli utenti in modo fluido attraverso il suo design in modo determinato, creativo e ordinato.
Utilizzando colori, illustrazioni intelligenti e un tono accessibile, il sito Web Fitbit consente agli utenti di iniziare a prendere più sul serio il fitness.

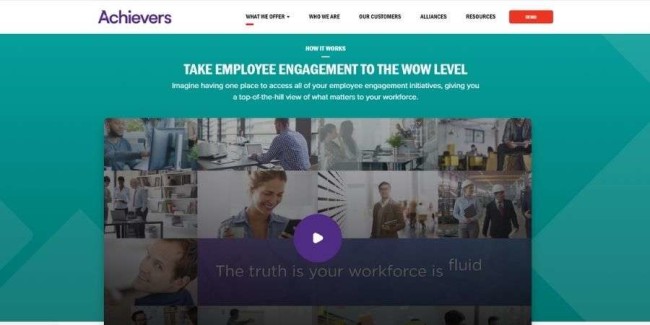
11. Successi
Achievers è la piattaforma di coinvolgimento dei dipendenti il cui sito Web è all'avanguardia in termini di multimedialità che utilizza e il modo in cui conduce i potenziali clienti lungo la home page al pulsante di conversione "Richiedi una demo".
I potenziali acquirenti imparano il loro valore semplicemente scorrendo verso il basso e trovando materiale didattico presentato in modo pulito ed elegante. Nella pagina Achievers' Services, il marchio affronta la questione della traduzione del lavoro in un ROI tangibile e fornisce la prova di avere la soluzione per questo.
Il menu principale è fisso e rimane sullo schermo mentre si scorre verso il basso. Viene visualizzata in modo efficace una voce di menu "Demo" rossa. L'utilizzo di una semplice combinazione di colori e molto spazio bianco fa risaltare video, CTA ed elementi di contenuto in modo avvincente.
Con non molta sperimentazione, Achievers dimostra che una struttura e un design del sito B2B abbastanza tipici sono spesso le migliori opzioni. Usano diversi elementi di tendenza, come la grande fotografia, lo spazio bianco e forti CTA nelle giuste dosi per creare un'esperienza utente ben bilanciata.

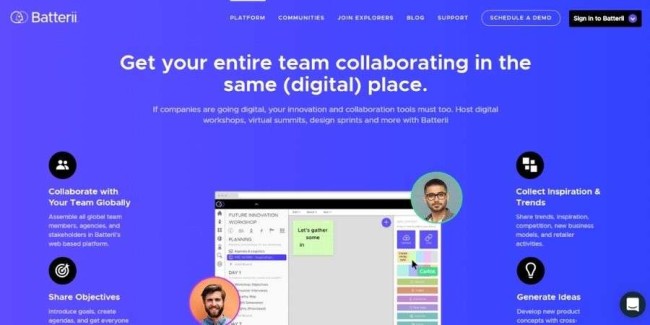
12. Batteria
Utilizzando una sorprendente tavolozza di pastelli, Batterii fa risaltare il modulo di invio nella prima schermata della home page. In aggiunta a questa immediatezza e immediatezza c'è un menu di navigazione molto snello che punta a pagine che forniscono più proposte di valore.
Scorrendo verso il basso, lo schema colorato divide i blocchi di contenuto che forniscono informazioni sulle comunità di consumatori, un semplice pezzo in tre passaggi "Come funziona" e un elenco di partner B2B che utilizzano questo prodotto.
I potenziali acquirenti sono in grado di identificare lo scopo del marchio e il modo in cui fornisce soluzioni in pochi secondi. La loro intera copia è incentrata sui metodi forniti da Batterii e il web design serve a tale scopo in modo molto efficace.
Lo schema di colori sfrenato funziona in due modi: come dichiarazione estetica del marchio e come mezzo per indirizzare l'attenzione su segmenti di contenuto come il modulo di presentazione e diverse proposte di valore.

13. Rocka
Il compito di Rocka è aiutare le aziende e le startup a lanciare le loro imprese digitali e quale modo migliore per convincere i potenziali clienti dell'efficacia del digitale se non con un sito Web ben progettato.
Il sito non utilizza alcuno spazio bianco e si concentra invece su elementi enormi che coprono interi schermi. Combina la fotografia con colori audaci e animazione minimalista di forme geometriche.
Ogni soluzione e proposta di valore è accompagnata da un'immagine, un colore e una sensazione specifici mentre l'utente scorre verso il basso fino ai punti di conversione del modulo di iscrizione e di contatto.
Rocka è stata nominata per Awwward in design, creatività e innovazione per il modo in cui il sito web utilizza il design e il linguaggio per spiegare i servizi nel modo più diretto e memorabile.

14. Sfida la corrente
Defy the Current, o D.FY, utilizza la videografia accattivante per enfatizzare la qualità dei loro prodotti digitali che includono la produzione video.
La home page visivamente accattivante utilizza i video per aiutare a portare a casa il punto di chi sono come marchio. Questo utilizzo di video sullo sfondo dell'intero sito è una tendenza che sta prendendo il sopravvento e che sta sostituendo il contenuto scritto in questa sezione del sito.
Una selezione animata di opere attende quando un utente scorre verso il basso, circondato da uno spazio bianco che focalizza lo sguardo dello spettatore sul portfolio.
Per fare spazio a questo contenuto accattivante, il sito Web utilizza una navigazione semplificata sotto forma di un menu nascosto sul lato destro che dispiega i collegamenti chiave sull'intero schermo.
I CTA possono esistere in più di un posto in una home page, non solo nel piè di pagina. Le aziende possono metterli in primo piano per i potenziali clienti che hanno già familiarità con il prodotto e desiderano semplicemente utilizzarlo come scorciatoia per accedere alla pagina di acquisto del prodotto o a qualsiasi altro punto di conversione.

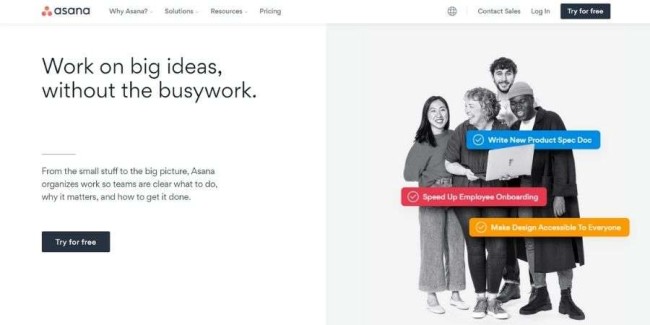
15. Asana
Il sito web di Asana è un esercizio di minimalismo e spazio bianco messo a frutto - per un migliore posizionamento di CTA e contenuti educativi.
La prima piega sulla home page spiega cos'è Asana e invita i potenziali clienti a provarlo gratuitamente. Segue un'animazione coinvolgente che mostra il prodotto in azione, un video dimostrativo e le testimonianze dei clienti.
Questo sito Web sta andando alla grande nel guidare i loro potenziali clienti attraverso la canalizzazione di conversione e ottimizzare il loro processo di apprendimento affinché la conversione abbia luogo.
I siti web per prodotti che hanno molte funzionalità e caratteristiche come Asana dovrebbero avere il minor numero possibile di distrazioni visive. Questo marchio utilizza lo spazio bianco per enfatizzare le parti più vantaggiose di un prodotto e il materiale didattico rapido.

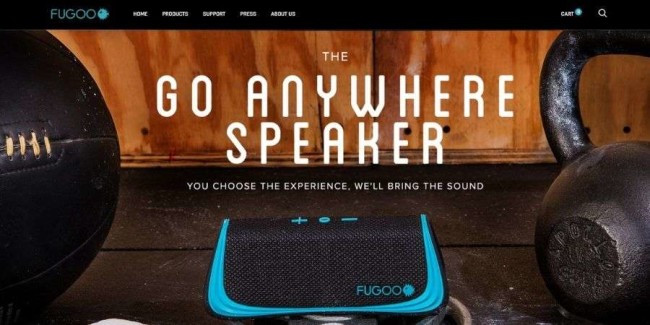
16. Fugoo
Fugoo produce, pubblicizza e vende un prodotto molto particolare: altoparlanti Bluetooth impermeabili per esterni.
L'accattivante sito di eCommerce di Fugoo utilizza la potenza della fotografia di alta qualità per catturare l'essenza del suo marchio: l'altoparlante di fascia alta che si trova in diverse località in tutto il mondo. Questo aiuta a trasmettere più di un semplice messaggio su un buon prodotto: comunica uno stile di vita.
Il sito Web del marchio è esperienziale e facile da convertire. La fotografia, mescolata allo spazio bianco per enfatizzare le qualità e i tratti primari di un prodotto, così come l'uso del video in azione, creano una home page ricca di contenuti - in modo molto non travolgente.
Secondo l'amministratore delegato, Gary Elsasser, l'approccio brand-first di Fugoo e l'uso prominente del blog sul loro sito Web decisamente visivo sono stati la fonte di grande credibilità per l'azienda e un importante motore del loro successo.

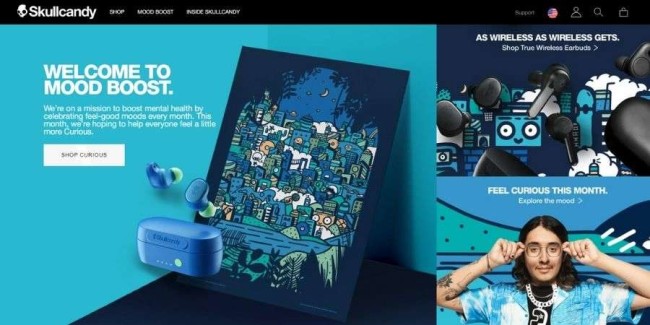
17. Skullcandy
Fotografia straordinaria, uso delicato dei colori e uso molto compatto dello spazio è ciò che rende il sito Web mobile di Skullcandy.
Il marchio crea dispositivi audio, in particolare cuffie, che sono esperienze sonore piuttosto che un prodotto. Ciò che rende diverso il sito Web di questo marchio è che la loro home page mostra meno articoli e si concentra solo su diverse offerte chiave, prima che una proposta di iscrizione alla newsletter appaia a piè di pagina.
Un sito rappresenta una proposta di valore avvincente per tutti coloro che si iscrivono: l'accesso esclusivo alle storie degli atleti, alle prestazioni e ai prodotti in edizione limitata.
Il menu principale è così minimale che punta solo ad altre due pagine: i 12 Moods coloratissimi con i tipi di prodotti elencati in base ai mesi corrispondenti e l'eShop contrastantemente pulito.
La sezione 12 Moods del sito è un ottimo esempio di marchio e prodotto che si fondono insieme per - aiutato dal design straordinario e dall'uso nitido del colore - creare un'esperienza che è maggiore della somma delle sue parti.

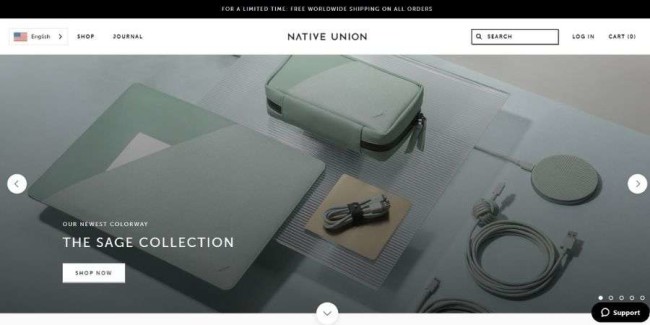
18. Unione nativa
Native Union produce e vende accessori hi-tech e la cosa più evidente del loro sito Web è il banner a carosello/scorrevole che ruota le immagini e i video con i rispettivi CTA.
Ciò aggiunge una dose di interattività e una maggiore accessibilità perché gli utenti possono navigare in queste pagine molto facilmente. Poiché questo è un altro marchio tecnologico B2C che si basa sull'aspetto visivo dei suoi prodotti, le immagini sono molto più presenti e più accattivanti della copia.
Elementi come i pulsanti appiccicosi torna in alto e in basso e hotspot interattivi sulle immagini che spiegano i prodotti migliorano l'esperienza dell'utente. Il menu nascosto contiene categorie e sottocategorie che vengono rivelate senza passare a un'altra pagina.
Un ulteriore vantaggio è che le icone vengono utilizzate per consentire agli utenti di identificare facilmente ciò su cui faranno clic.
L'uso economico dello spazio consente la coesistenza di più tipi di media nella stessa posizione del sito. Le immagini possono fornire più di un semplice piacere per gli occhi con elementi hotspot che rivelano informazioni sul prodotto.
7 tendenze del web design che faranno scalpore nel 2021
Le tendenze del web design possono andare e venire, ma queste sono qui per rimanere per tutto il 2021 e, molto probabilmente, oltre. E tutti i migliori siti Web tecnologici elencati sopra li usano!
1. Modalità Buio/Notte
Sempre più app e servizi di posta elettronica hanno implementato la modalità "buio" o "notte" nell'ultimo anno. Anche i migliori siti Web tecnologici stanno saltando su questo carro dall'estetica oscura in numero crescente.
Il motivo per cui le interfacce scure stanno guadagnando popolarità è che completano l'altra grande tendenza nel web design di cui parleremo: colori brillanti e accenti luminosi. Creano anche un design leggibile se abbinati a una tipografia di facile lettura che si apre.

2. Elementi 3D immersivi
Man mano che la tecnologia 3D fa passi da gigante e i suoi cartellini dei prezzi calano, il 3D immersivo che attira gli utenti sarà molto più prominente sui siti Web dal 2021 in poi.
Ora è molto più semplice creare una tecnologia 3D che immerga tutti i sensi nell'esperienza. Il 3D iperrealistico occuperà l'intero schermo dei siti web non solo per l'effetto visivo ed estetico.
Ciò migliora anche l'esperienza dell'utente in quanto incoraggia gli utenti a rimanere più a lungo sul sito Web e prolungare i tempi di permanenza della pagina.

3. Minimalismo e spazi bianchi
Il minimalismo è stato molto di moda nel web design per un po' di tempo e non se ne andrà presto.
Questa estetica classica continua ad evolversi, quindi nel 2021 sarà completata da grandi quantità di spazio bianco.
Il motivo per cui questa tendenza nel web design funzionerà magnificamente con i migliori siti Web tecnologici è che conferisce eleganza e alta usabilità, rendendoli molto facili da navigare e mantenere l'attenzione.

4. Collage di fotografia e grafica
Per creare esperienze visive memorabili, i trendsetter del web design utilizzano una fotografia straordinaria e la combinano con una grafica personalizzata.
Questa tecnica di collage apre molte possibilità creative e aggiunge un tocco di personalità a un marchio che la utilizza.
Può conferire un fascino speciale alla fotografia che altrimenti potrebbe essere blanda da sola. Può anche migliorare le immagini e migliorare la comunicazione dei concetti tecnologici fornendo informazioni e altri attributi di valore.
È importante mantenere la coerenza del marchio quando si utilizza questa tendenza e abbinare lo stile di questi elementi visivi personalizzati con gli elementi visivi del marchio.
5. Schemi di colori vivaci
I migliori siti Web tecnologici nel 2021 utilizzeranno audaci, luminosi, vibranti e luminosi!
Le tonalità altamente sature sono di gran moda e si uniranno per creare combinazioni di colori futuristici che si illuminano e fanno risaltare gli elementi del contenuto. I web designer utilizzeranno strategicamente questi abbinamenti di colori per mescolare neon e sfumature elettrizzanti con sfondi tenui e più tradizionali per un effetto accattivante.
Nel 2021, i siti Web utilizzeranno il web design a due tonalità che si basa su colori al neon su sfondi contrastanti e rigidi. Le combinazioni di colori stravaganti possono essere molto efficaci per i siti web che optano per questo, specialmente quando nuotano in un mare di competizione usando il minimalismo e lo spazio bianco.

6. Animazione liquida
L'animazione è già una parte imperdibile di ogni web design di spicco. Per portare questo al livello successivo nel 2021, ci sono effetti di movimento simili all'acqua.
L'animazione liquida può funzionare da sola per immergere gli utenti nel design, come un modo per trasferire i video o come effetto del mouse su elementi cliccabili.
Alcuni siti web lo usano per portare un movimento a pagine statiche, altri lo usano su elementi specifici come titoli e pezzi di testo. I web designer devono eseguire perfettamente questa tecnica in modo che funzioni senza intoppi e nel modo più realistico possibile.

7. Navigazione minima
La navigazione semplificata e minimale è una tendenza che sta sostituendo i robusti elementi di navigazione come i menu principali
Il motivo per utilizzare questo tipo di navigazione è che meno navigazione crea più spazio in cui gli utenti possono interagire con il design. Inoltre, crea più spazio per contenuti e messaggi.
Il tipo più comune di navigazione minima è nascondere le voci di menu all'interno dell'icona che apre il menu di navigazione in un elenco di opzioni solo quando gli utenti fanno clic su di esso.

Le 5 migliori agenzie di progettazione di siti Web per aziende tecnologiche
DesignRush presenta le migliori agenzie di web design di tutto il mondo. Alcune delle migliori aziende di progettazione di siti Web sono:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
