8 migliori design di siti Web tecnologici che ispirano l'innovazione
Pubblicato: 2021-09-30
Si prevede che i consumatori statunitensi spenderanno $ 461 miliardi in tecnologie tradizionali ed emergenti nel 2021. Ciò apre la strada al previsto fatturato del mercato tecnologico globale di $ 1,2 miliardi entro il 2025.
Per prosperare in questo settore spietato alimentato da una costante innovazione, i giocatori hanno bisogno di un vantaggio competitivo. Un modo è attraverso il design di siti Web all'avanguardia che dia loro un vantaggio nel marketing e nella pubblicità.
Ottieni tutti gli esperti di tecnologia con noi mentre elenchiamo i migliori design di siti Web tecnologici che rendono giustizia ai loro marchi nell'aspetto e nei dipartimenti di usabilità.
Sommario
- Prima da Studio & More
- Flip Tech di KP Design
- Motore trasferibile Robe di KHS
- Bloom da logica sollevata
- Joy Hub di Zajno
- Tu Simple di The Global Grid Agency
- Cloud to print migliorando i siti web
- Wyss Center per AREA 17
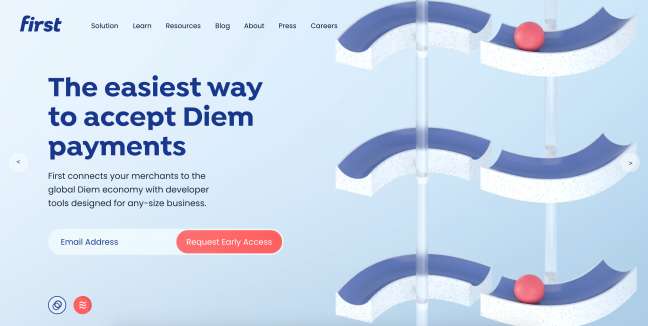
1. In primo luogo da Studio & More

Caratteristiche distintive:
- Animazioni della home page soddisfacenti
- Menu principale chiaro e appiccicoso
- Pulsanti CTA vibranti
First è una società fintech specializzata in valute digitali come Stablecoin e Libra. Il loro sito web, progettato dall'agenzia di design Studio & More, comunica i loro valori e punti di forza attraverso animazioni intricate e una tavolozza di colori ben definita.
L'intestazione del sito web trasmette la "sensazione di connessioni senza soluzione di continuità e senza fine", che rappresenta la semplice integrazione tecnologica per cui First è rinomata. Ogni segmento della giostra viene fornito con un'animazione che presenta una palla che rimane in linea attraverso transizioni fluide. Rappresenta l'ecosistema della Bilancia, come rivelato dalle figure animate.
L'agenzia ha utilizzato una grafica coerente, una tavolozza di colori e sfumature in tutto il sito, conferendogli un design olistico.
Il logo ridisegnato e fluido riflette l'affidabilità del marchio. Una tavolozza di cinque colori, con tre diverse tonalità di blu, comprende i colori del marchio. I caratteri Poppins e Isidora, entrambi sans-serif e piuttosto senza fronzoli, si aggiungono all'immagine affidabile dell'azienda.
2. Flip Tech di KP Design

Caratteristiche distintive:
- Un sacco di animazioni ed effetti di movimento
- Menu principale scorrevole
- Una pagina dei servizi ben eseguita
Flip Tech fornisce servizi di ingegneria del software e progettazione dell'interazione umana a diversi tipi di aziende, comprese le startup. KP Design, un'agenzia di design indiana, ha creato un sito Web molto animato e ricco di movimento che sottolinea l'affinità del marchio con la scienza e la tecnologia.
Un'animazione senza interruzioni con un'iterazione 3D del logo apre il viaggio dell'utente prima di atterrare su una homepage in bianco e nero dove gli utenti possono fare clic e trascinare sullo schermo per guardare l'astronave animata che accelera verso un vortice.
Un'intestazione multi-prospettiva spiega i vantaggi dell'assunzione di questa azienda per i propri servizi. Cliccando sulla voce di menu a destra si apre una navigazione a tutto schermo con sfondo animato dello spazio. Passare il mouse su ogni voce di menu crea un piacevole effetto di riordino.
Altre pagine di questo sito Web seguono la filosofia visivamente accattivante della pagina di destinazione. La pagina dei servizi, ad esempio, utilizza molti effetti di movimento e animazioni che illustrano ciascun servizio. La copia è disponibile in un semplice carattere sans-serif in un colore che contrasta con l'ambiente circostante.
3. Motore trasferibile dell'abito di KHS

Caratteristiche distintive:
- Una canalizzazione della pagina di destinazione che spiega i vantaggi di un prodotto
- Descrizione del prodotto effetto movimento
- Layout minimo
Robe è un produttore di soluzioni di illuminazione e attrezzature per spettacoli teatrali, spettacoli televisivi e concerti. Il loro prodotto di punta, Transferrable Engine, ha il proprio sito web per gentile concessione di KHS, un'agenzia digitale di Praga.
Il sito web sembra molto minimalista, anche se è abbastanza lontano da questo approccio stilistico. La homepage si apre con una semplice immagine di un proiettore luminoso su uno sfondo completamente bianco, con l'icona del menu in alto a destra e il logo dell'azienda in alto a sinistra.
Facendo clic sull'icona del menu appiccicoso si aprono gli elementi di navigazione nell'intera pagina.
È quando il visitatore inizia a scorrere la homepage che il sito web prende vita. Il proiettore cambia posizione e, nel processo, offre una sbirciatina al suo interno tecnico. Il prodotto si rimpicciolisce man mano che i suoi componenti si ingrandiscono. Lo scorrimento continuo rivela i vantaggi del prodotto con caratteri grandi, immagini delle parti più importanti e alcune immagini HQ di concerti dal vivo.
In poche parole, la homepage del sito Web è di per sé un imbuto di conversione, poiché fornisce una storia completa sulle capacità, le capacità e i vantaggi del prodotto per l'utente.

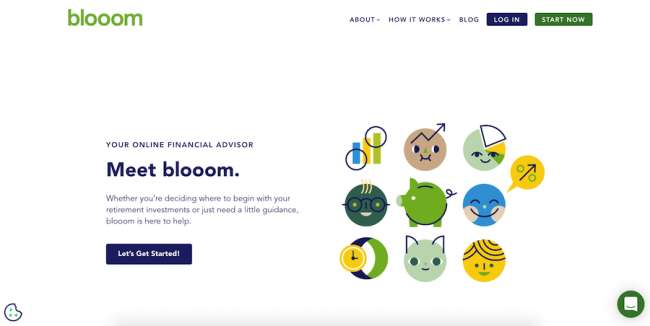
4. Bloom da logica sollevata

Caratteristiche distintive:
- Assistenza clienti umana tramite chatbot
- Messaggistica informale e immagini che la completano
- Una tavolozza di colori ben costruita
Blooom è un consulente finanziario online il cui sito Web, prodotto dall'agenzia di web design di Kansas City Lifted Logic, utilizza molto spazio bianco e icone multicolori (che si basano tutte su una tavolozza coerente) per fornire un effetto "sbalorditivo" tanto necessario.
Un logo verde in alto a sinistra e la navigazione principale a destra forniscono uno slancio fondamentale durante l'intero percorso dell'utente sulla home page. La schermata above the fold presenta messaggi molto concisi, CTA di facile comprensione e una serie di illustrazioni personalizzate. Il minimalismo della prima schermata conferisce una semplicità necessaria al settore complesso che serve il sito web.
La voce del marchio è amichevole e informale, uno spirito perfettamente replicato in tutto il sito web. Dopo una serie di brevi frasi che spiegano cosa fa Bloom, un semplice modulo invita i visitatori a porre una domanda relativa alla finanza a cui hanno bisogno di una risposta.
Nell'angolo in basso a destra c'è una funzione chatbot che collega il visitatore a un agente umano durante l'orario di lavoro per un'interazione più immediata e personalizzata.
5. Joy Hub di Zajno

Caratteristiche distintive:
- Ottimo uso di un unico colore per l'intero sito
- Elementi animati che aiutano con la narrazione
- Uso economico del testo
JoyHub è un fornitore di soluzioni di business intelligence che automatizzano il flusso di lavoro di gestione degli appartamenti di proprietari e operatori di affitti. Il design del loro sito Web è un'idea dell'agenzia creativa Zajno e utilizza immagini 3D animate che allineano l'aspetto del sito Web con la natura dell'attività.
Secondo l'agenzia stessa, il design traduce nozioni come "guidato dai dati", "tecnologia" e "automazione" con "schemi di chip e motivi del codice binario". Il colore blu intenso del sito Web e la grafica che ricorda i progetti sono stati una scelta consapevole poiché il blu è comunemente associato al settore tecnologico.
Il sito stesso non è ricco di contenuti testuali. Invece, comunica i servizi e i vantaggi dell'azienda attraverso una serie di elementi visivi e un percorso utente ben congegnato e UX. La vetrina visiva dell'interfaccia di JoyHub è particolarmente utile in tal senso, così come il video esplicativo ben integrato.
La navigazione stessa è estremamente concisa, composta solo da CTA "Prodotto", "Informazioni" e "Pianifica una demo". Il contenuto della home page è sufficiente per consentire a un visitatore di apprendere tutto ciò che c'è da sapere sull'azienda e sul suo prodotto.
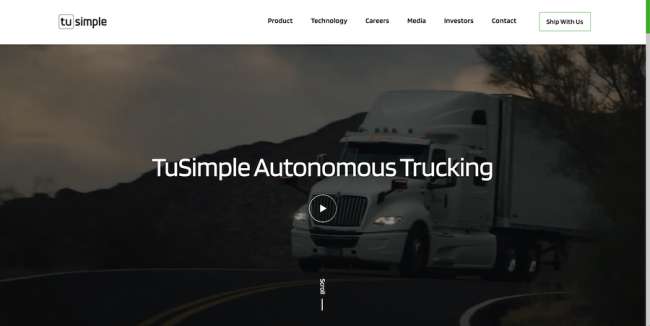
6. Tu Simple dell'agenzia Global Grid

Caratteristiche distintive:
- Sottili accenti verdi
- Una homepage completa
- Uso strategico dei video esplicativi
TuSimple è un'azienda tecnologica specializzata nello sviluppo di sistemi di guida autonoma per autocarri pesanti. Progettato e sviluppato da Global Grid Agency, il loro sito Web combina vari elementi multimediali per educare i visitatori sul suo argomento complesso in modo diretto e orientato ai benefici.
Il sito web mira a mostrare la cultura dietro una tecnologia dirompente attraverso più verticali per l'interazione dell'utente, come la visualizzazione del prodotto, la piattaforma di ricerca immersiva, la pagina degli investitori dal vivo e altro ancora. Il menu principale si restringe leggermente non appena l'utente inizia a scorrere e rimane sulla pagina, mentre i video del sistema in azione permeano la pagina in più punti, anche above the fold.
Per lo più bianco, con l'aggiunta di immagini di alta qualità e meticolosamente modificate di camion in movimento, il sito web comunica le proposte di valore uniche in una quantità sufficiente di testo, con sottili accenti verdi che indicano gli aspetti vitali della messaggistica.
Mappe, video esplicativi a schermo intero, casi d'uso e altre forme di riprova sociale forniscono una varietà di contenuti a una homepage molto completa. Una navigazione del menu principale molto approfondita contiene molti collegamenti ad altre pagine per chiunque sia interessato a saperne di più su TuSimple.
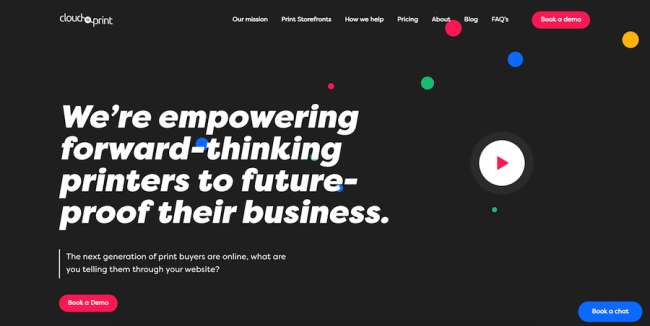
7. Cloud to print migliorando i siti web

Caratteristiche distintive:
- Spruzzi di colore animati
- Modalità scura
- Layout irregolare e imprevedibile
Cloud to Print è un'azienda che mira a portare le soluzioni di stampa online e dotarle di una serie di funzionalità mai viste prima. Creato da Making Websites Better, le caratteristiche di design più importanti del loro sito Web sono le gocce e le macchie di colore che indicano le cartucce di stampa.
A parte questo piacere per gli occhi che arriva in abbondanza in varie forme e dimensioni, il tema scuro si stacca dalla maggior parte dei siti web bianchi oggi. La tipografia bianca, i CTA rossi vibranti e le intestazioni che vanno dal medio al massiccio forniscono una bella incoerenza e un fattore sorpresa per l'aspetto del sito web.
Il layout della homepage è piuttosto eccentrico e muove il visitatore attraverso tutti i tipi di incentivi scritti e visivi, inclusa una sezione di recensione utente ben progettata nella parte inferiore.
Il sito Web presenta anche due CTA simili: Prenota una chat e Prenota una demo. Entrambi i CTA rimangono con il visitatore per tutta la durata della loro sessione on-page.
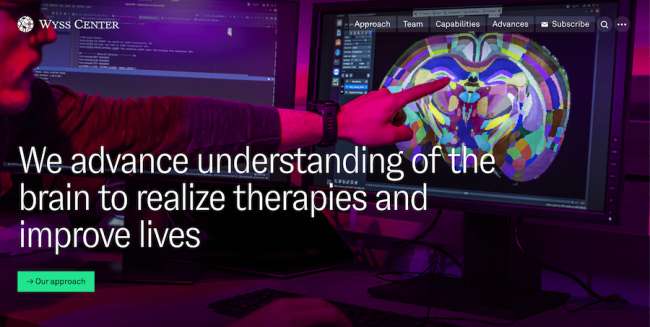
8. Wyss Center per AREA 17

Caratteristiche distintive:
- Un semplice menu principale
- Colori vividi di post-produzione sulle fotografie
- Uso generoso di immagini e caratteri grandi
Wyss Center è la divisione dell'Università di Harvard per la ricerca in bioingegneria. Il suo sito web, ideato e realizzato da AREA 17, utilizza colori vivaci, una tipografia elegante e una navigazione minima per suscitare interesse e promuovere la comprensione delle neuroscienze e della tecnologia.
La homepage del sito web promuove gli aggiornamenti recenti, mentre la "carne" del contenuto si trova su altre pagine, che si tratti di un'ampia panoramica del team scientifico di ciascun dipartimento o di informazioni sulle capacità del Wyss Center.
Le immagini più evidenti sono le fotografie vibranti e sature. La sua tipografia personalizzata, d'altra parte, è una razza sans-serif. Alcune sezioni presentano sfumature di blu reale per distinguerle dal resto del contenuto.
La navigazione del menu principale si trova nell'angolo in alto a destra ed è composta da un'icona di ricerca e tre punti che aprono un pannello a schermo intero con collegamenti. Il menu assume un layout più tradizionale su altre pagine oltre la homepage.
