I 20 migliori tutorial di tipografia per web designer
Pubblicato: 2021-04-28Alcuni web designer possono considerare la tipografia come uno degli elementi meno importanti del web design, ma può creare o distruggere l'esperienza dell'utente in diversi modi.
Buone scelte tipografiche possono rafforzare la leggibilità, la leggibilità, l'identità del marchio, l'accessibilità e il tasso di conversione. Le cattive scelte tipografiche, d'altra parte, possono indebolire questi fattori e rovinare l'esperienza dell'utente.
La tipografia, quindi, è un aspetto importante del web design e qualcosa che ogni designer dovrebbe imparare quando avvia un'attività di web design. Per fortuna, il Web è pieno di utili tutorial e corsi di tipografia per web designer.
In questo articolo, esamineremo 20 tutorial di web design. Sebbene molti di questi tutorial siano disponibili gratuitamente online, abbiamo incluso anche alcuni corsi online a pagamento. Dopotutto, quando stai cercando di trovare un lavoro di web design, devi essere in grado di distinguerti e avere un certificato di completamento da un istituto riconosciuto o da un fornitore di corsi può aiutarti.
Sommario
- 20 fantastici tutorial di tipografia online
- 1. Tipografia web: la guida completa per i designer
- 2. Come aggiungere caratteri personalizzati al tuo sito Web WordPress
- 3. Come utilizzare i colori e i caratteri globali di Elementor
- 4. La guida definitiva alla tipografia di base
- 5. Tutorial sulla tipografia per principianti: tutto ciò di cui hai bisogno per imparare le basi della tipografia
- 6. Introduzione alla tipografia
- 7. La psicologia dei caratteri (caratteri che evocano emozioni)
- 8. Tipografia web per designer e sviluppatori
- 9. Elementi testuali del design: caratteri, tipografia e spaziatura
- 10. Tipografia per designer e sviluppatori: non fare schifo nel design
- 11. Quando utilizzare ogni tipo di carattere (e quando no)!
- 12. Come sapere se un font è buono o se fa schifo?
- 13. Scelta dei caratteri Web: una guida per principianti
- 14. Come scegliere i caratteri per i tuoi progetti
- 15. Come scegliere i caratteri
- 16. Guida tascabile alla combinazione di caratteri tipografici
- 17. Come cambiare il carattere nel tema WordPress (qualsiasi tema)
- 18. Tecniche CSS moderne per migliorare la leggibilità
- 19. Introduzione ai caratteri variabili sul Web
- 20. Impara a usare il tipo—Critica del manuale sulla tipografia
20 fantastici tutorial di tipografia online
Dai termini tipografici di base all'ottimizzazione dei caratteri con CSS, abbiamo raccolto i migliori tutorial di tipografia per i designer.
1. Tipografia web: la guida completa per i designer

Livello di abilità: da principiante a intermedio
Durata: 30 minuti
Costo: gratuito
Questo tutorial sulla tipografia proviene da Elementor, il che significa che imparerai molto di più che usare la tipografia nel web design. Imparerai come mettere in pratica tutto questo - cose come la formattazione, stabilire una gerarchia visiva, creare un sistema di progettazione e così via - nel contesto di WordPress ed Elementor.
2. Come aggiungere caratteri personalizzati al tuo sito Web WordPress

Livello di abilità: da principiante a intermedio
Durata: 17:31
Costo: gratuito
In alcuni casi, WordPress non avrà i caratteri specifici che desideri utilizzare. Quindi, con questo tutorial sulla tipografia di Elementor, imparerai quali sono le tue opzioni per aggiungere caratteri personalizzati a un sito WordPress. Puoi aggiungerli manualmente a WordPress usando CSS oppure puoi caricarli in Elementor e usarli dall'editor.
3. Come utilizzare i colori e i caratteri globali di Elementor

Livello di abilità: da principiante a intermedio
Durata: 6:50
Costo: gratuito
In questo video di Elementor imparerai tutto sulla funzione Impostazioni globali nell'editor di Elementor. Questo tutorial ti mostrerà come utilizzare questa funzione per impostare sia i colori che i caratteri e quindi osservarli mentre vengono applicati a tutto il sito. Quindi, se vuoi risparmiare tempo nell'effettuare aggiornamenti ai tuoi caratteri e vuoi dare maggiore coerenza a ogni sito che crei, questo breve tutorial video è assolutamente da guardare.
4. La guida definitiva alla tipografia di base

Livello di abilità: Principiante
Durata: 10:33
Costo: gratuito
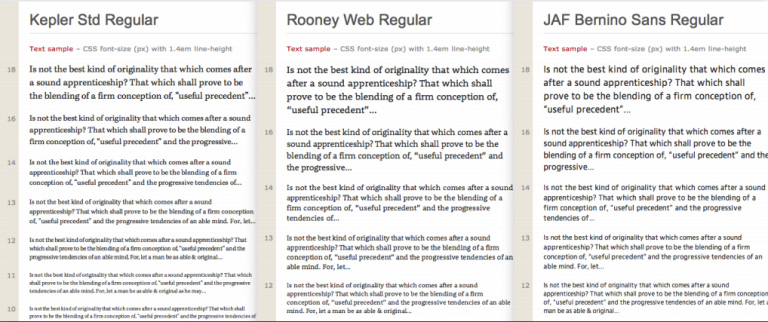
Il nome di questo video tutorial di Envato Tuts+ è in qualche modo fuorviante. Quello che dovrebbe essere chiamato è "La guida definitiva alla terminologia tipografica di base". Detto questo, se sei un neofita della tipografia, questo è un primo passo importante da compiere. Acquisisci familiarità con i termini relativi alla tipografia, ai caratteri, ai tipi di file, alla struttura dei caratteri, alla composizione e altro ancora.
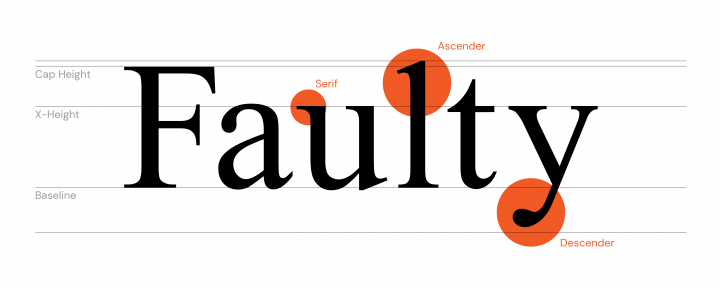
5. Tutorial sulla tipografia per principianti: tutto ciò di cui hai bisogno per imparare le basi della tipografia

Livello di abilità: Principiante
Durata: lettura di 18 minuti
Costo: gratuito
Questo tutorial sulla tipografia di Hubspot è un'altra utile introduzione alla tipografia nel design. Imparerai termini comuni, diversi stili di tipografia e da dove prendere i tuoi caratteri.
6. Introduzione alla tipografia

Livello di abilità: Principiante
Durata: 8 ore
Costo: gratuito
Se stai cercando qualcosa di più approfondito per la tua introduzione alla tipografia, questo corso del California Institute of the Arts è una buona scelta. Non c'è alcun costo per iscriversi a questo corso, il che è un enorme vantaggio in quanto otterrai un sacco di informazioni utili da esso. Imparerai la storia della tipografia, la sua struttura, come usarla per raccontare una storia, come manipolarne l'aspetto e altro ancora.
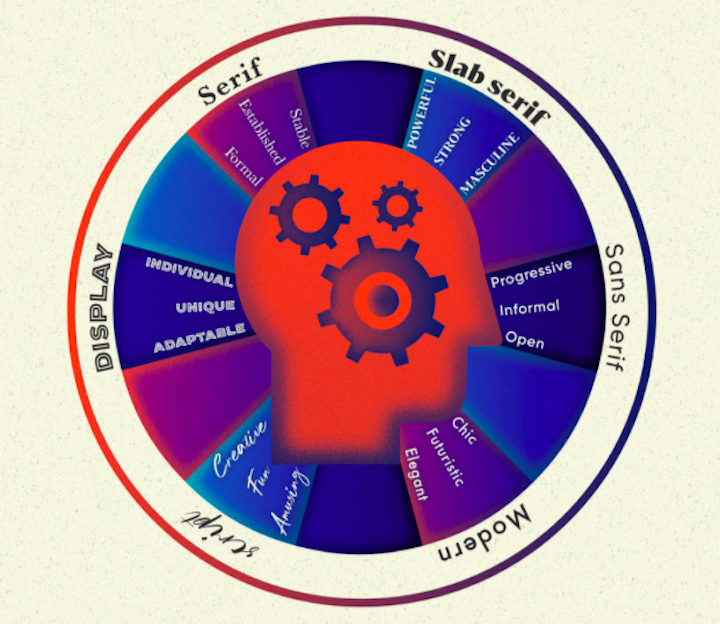
7. La psicologia dei caratteri (caratteri che evocano emozioni)

Livello di abilità: Principiante
Durata: 15 minuti
Costo: gratuito
Se sei nuovo nel design, questo tutorial di Envato Tuts+ servirà come un'ottima introduzione alla psicologia dei caratteri. Simile alla psicologia del colore, imparerai le comuni reazioni emotive e le associazioni con determinati tipi di carattere e otterrai suggerimenti su come usarli a tuo vantaggio.
8. Tipografia web per designer e sviluppatori

Livello di abilità: da principiante a intermedio
Durata: 6,5 ore
Costo: $ 109,99
Questo corso Udemy sulla tipografia web è tenuto da Rob Sutcliffe della Interface School. Questa è una panoramica abbastanza tecnica della tipografia, che esamina i diversi tipi di classificazioni, suggerimenti su come scegliere e abbinare i caratteri, rendere la tua tipografia web leggibile e reattiva e molto altro.
Per ottenere il massimo da questo corso, dovresti avere una conoscenza pratica di HTML, CSS e JavaScript. Ciò non significa che non dovresti iscriverti se sei un nuovo designer: hai accesso a vita ad esso, quindi puoi tornare ad esso una volta che hai affinato le tue abilità in quell'area.
9. Elementi testuali del design: caratteri, tipografia e spaziatura

Livello di abilità: Principiante
Durata: 13 ore
Costo: gratuito
Questo corso dell'Università del Colorado Boulder è disponibile sul sito web di Coursera. Questo è un corso lungo, durante il quale imparerai come manipolare gli elementi testuali per raccontare una storia con il tuo design. Il corso esamina le basi e poi si dirama nella spaziatura tipografica, nella scelta dei caratteri, nell'abbinamento dei caratteri e altro ancora.
10. Tipografia per designer e sviluppatori: non fare schifo nel design

Livello di abilità: Intermedio
Durata: 8,5 ore
Costo: $ 99,99
Muhammad Ahsan Pervaiz è il creatore di questo corso Udemy a 4,5 stelle sulla tipografia. Se desideri ricevere una formazione completa sulle basi della tipografia, sulla personalizzazione della tipografia, sulla scelta e sull'abbinamento dei caratteri e altro ancora, questo è un corso fantastico da seguire. Gli esercizi sono integrati nel corso, quindi avrai anche esperienza pratica nell'implementazione di tutto ciò che impari mentre procedi.
11. Quando utilizzare ogni tipo di carattere (e quando no)!

Livello di abilità: Principiante
Durata: 12:55
Costo: gratuito
Molti dei tutorial e dei corsi che hai visto finora in questo elenco hanno toccato l'argomento dei tipi di carattere. Tuttavia, questo tutorial di Envato Tuts+ approfondisce l'argomento, suddividendo i diversi tipi e sottocategorie di caratteri. Imparando a identificare le differenze nel modo in cui ciascuno è strutturato, sarà molto più facile scegliere gli stili tipografici giusti per i tuoi siti.
12. Come sapere se un font è buono o se fa schifo?

Livello di abilità: Principiante
Durata: 9:58
Costo: gratuito
Questo tutorial sulla tipografia di Flux riguarda la ricerca di caratteri di qualità per i tuoi siti web. La discussione ruota principalmente su come i web designer possono trovare fonti di font di alta qualità e siti web da cui reperire i propri font. Perché, anche se capisci il tipo di carattere di cui hai bisogno, un carattere mal fatto (anche se corrisponde a quello stile) potrebbe annullare tutto il tuo duro lavoro. Questo tutorial ti aiuterà a evitare questo problema.
13. Scelta dei caratteri Web: una guida per principianti

Livello di abilità: Principiante
Durata: 10 minuti
Costo: gratuito
Questa è una guida pratica di Google Design su come determinare quali caratteri web sono quelli giusti per ogni sito web che crei. Il tutorial ti guiderà attraverso una serie di fattori, come l'ambito del progetto e il design multilingue, quindi ti indirizzerà a Google Fonts che soddisfa le esigenze del tuo progetto.
14. Come scegliere i caratteri per i tuoi progetti

Livello di abilità: Principiante
Durata: 7:35
Costo: gratuito
In questa guida passo passo di Satori Graphics, troverai indicazioni pratiche e suggerimenti sulla scelta dei caratteri per i tuoi progetti. Sebbene qui ci sia una forte enfasi sul design grafico, puoi applicare gli stessi cinque passaggi alla scelta e all'abbinamento dei caratteri per qualsiasi cosa su cui lavori, che si tratti di un sito Web, di un'app, di un logo o di qualche altro tipo di materiale collaterale di marca.
15. Come scegliere i caratteri

Livello di abilità: Principiante
Durata: 9:41
Costo: gratuito
Questo tutorial di YouTube di Flux ti insegnerà come evitare di fare scelte di carattere basate su supposizioni o su ciò che ti dice il tuo istinto. Invece, ti avvicinerai alla selezione dei caratteri basata sull'utilitarismo. E avrai un po' di aiuto per trovare fonderie di font che forniscono campioni grafici, quindi, ancora una volta, non stai solo andando fuori da quello che il tuo istinto ti dice su quanto sarà bello un font.
16. Guida tascabile alla combinazione di caratteri tipografici

Livello di abilità: da principiante a intermedio

Durata: 1 ora
Costo: gratuito
L'abbinamento dei caratteri è sicuramente un'arte. Quindi, se hai intenzione di imparare come farlo, dovrebbe provenire da uno dei leader nello spazio del design. Questa guida tascabile è stata creata da Tim Brown, responsabile della tipografia per Adobe Typekit e Adobe Type. Questa guida ti insegnerà come determinare quali lavori devi svolgere con i tuoi caratteri, come scegliere un carattere di ancoraggio, come identificare i caratteri che completano l'ancora e quindi giudicare oggettivamente il tuo abbinamento.
17. Come cambiare il carattere nel tema WordPress (qualsiasi tema)

Livello di abilità: Principiante
Durata: 10 minuti
Costo: gratuito
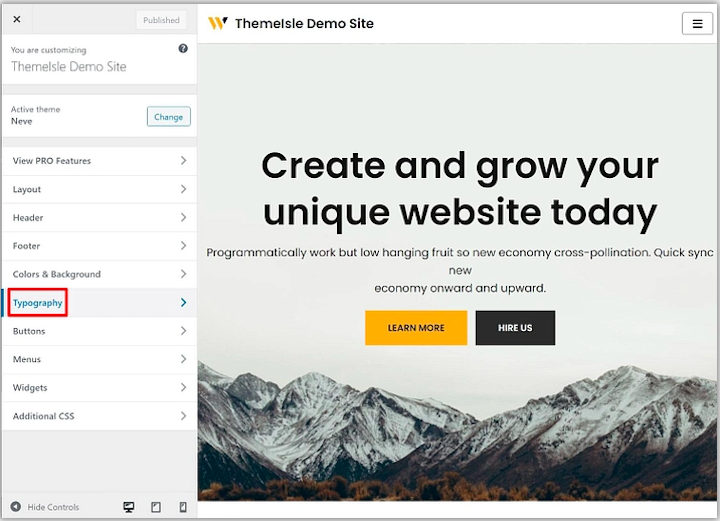
Questo semplice tutorial di ThemeIsle ti fornirà due opzioni per cambiare i caratteri in WordPress. Puoi selezionare i caratteri web dal personalizzatore di WordPress. Oppure puoi installare il plug-in Easy Google Fonts e impostare Google Fonts utilizzando il Customizer. Sebbene sia inclusa un'opzione bonus, è meglio utilizzare le impostazioni dei caratteri universali di WordPress piuttosto che modificare i caratteri per blocco o pagina.
18. Tecniche CSS moderne per migliorare la leggibilità

Livello di abilità: da intermedio ad avanzato
Durata: 11 minuti
Costo: gratuito
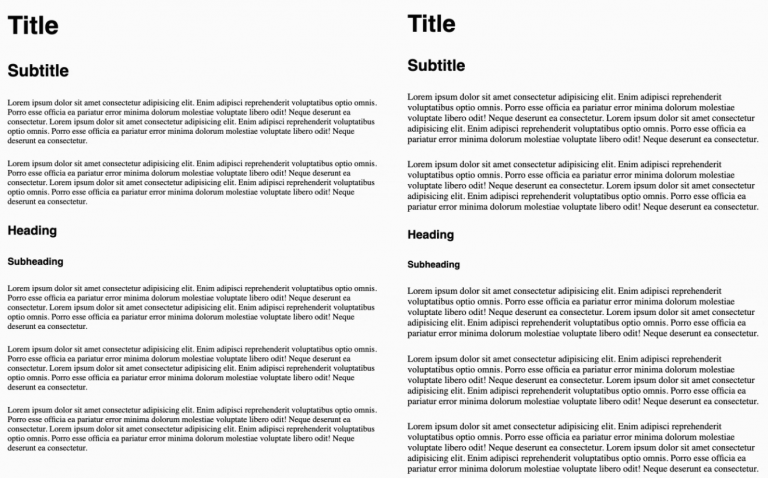
Edoarda Cavazza ha scritto questo fantastico articolo per Smashing Magazine che si occupa dell'utilizzo dei CSS per migliorare la leggibilità e l'accessibilità della tipografia del tuo sito web. In particolare, questo tutorial approfondisce l'uso della spaziatura per creare il miglior tipo di esperienza di lettura per i visitatori. Se non hai ancora imparato a conoscere la crenatura, l'indirizzamento o il tracciamento o non hai una conoscenza di base dei CSS, inizia dall'inizio di questo elenco di tutorial di tipografia e torna su questo in seguito.
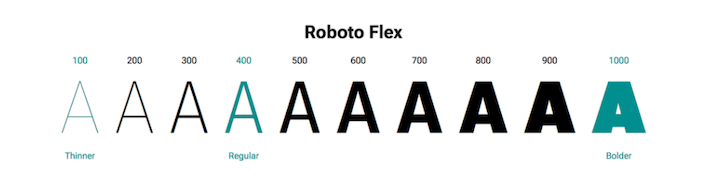
19. Introduzione ai caratteri variabili sul Web

Livello di abilità: da intermedio ad avanzato
Durata: 20 minuti
Costo: gratuito
I caratteri variabili sono una cosa relativamente nuova, ma stanno rapidamente guadagnando supporto a livello di browser, il che significa che è ora che designer e sviluppatori inizino a usarli (se non lo hai già fatto). Come spiega il team di Google Developers in questa guida ai caratteri variabili, sono estremamente utili quando si tratta di prestazioni del sito Web in quanto consentono di salvare diverse varianti di un carattere in un singolo file. Per imparare a farlo, avrai bisogno di una certa conoscenza dei CSS.
20. Impara a usare il tipo—Critica del manuale sulla tipografia

Livello di abilità: da principiante ad avanzato
Durata: 30:14
Costo: gratuito
Questo è un tutorial interessante in quanto non è affatto un tutorial. Nel corso di 30 minuti, vedrai come The Futur valuta la tipografia utilizzata nella creazione del proprio manuale di tipografia. Mentre stanno valutando il manuale stampato, è comunque un esercizio utile da seguire poiché ti insegnerà a rivedere il tuo lavoro e ad abituarti a fare scelte più intelligenti per la tua tipografia fin dall'inizio.
Padroneggia l'arte della tipografia e migliora l'esperienza dei tuoi utenti
Dopo aver trascorso un po' di tempo con questi tutorial sulla tipografia e aver imparato bene l'essenziale, è ora di mettere tutto in pratica.
Una cosa da tenere a mente è che la tipografia, come tutto il resto nel design, si evolverà nel tempo. I principi e le linee guida alla base rimarranno gli stessi, ma in termini di gusti tipografici delle persone, aspettati che cambino.
Quindi, assicurati che, oltre a padroneggiare le basi della tipografia, stai anche al passo con le tendenze della tipografia.
