Qual è il miglior plugin per l'editor CSS di WordPress? Confronto tra microtemeri e eroi CSS
Pubblicato: 2015-06-28Ci sono alcuni casi in cui abbiamo bisogno del plugin per l'editor CSS di WordPress. Ad esempio, quando utilizziamo un tema WordPress che non ha la possibilità di personalizzare lo sfondo del menu.
In questa condizione, dobbiamo trovare un selettore CSS univoco che controlla lo sfondo del menu. A volte questo compito può diventare molto complicato. Soprattutto per chi non conosce WordPress o per chi non sa come lavorare con il codice.
Un altro esempio è la posizione e la dimensione del logo. Molti temi non offrono la posizione e il ridimensionamento personalizzati del logo. Questo può essere un grosso problema se non sei un professionista in CSS e HTML.
È qui che entrano in gioco i plug-in di personalizzazione CSS e rendono possibile modificare i CSS in tempo reale sul frontend di WordPress. Questi plugin mantengono le modifiche salvate in un database che non viene cancellato con gli aggiornamenti del tema o anche dopo aver rimosso il plugin dell'editor CSS di WordPress.
Se stai eseguendo un sito Web WordPress e non sei un esperto di CSS, un eccellente plug-in CSS di WordPress può tornare utile. Di solito, le persone usano l'opzione del browser integrata chiamata " inspect element " per scoprire i selettori CSS per un particolare elemento o installare il plug-in per la creazione di pagine come Elementor, WPBakery, Beaver Builder o Divi (controlla il confronto Divi vs Elementor).
Ma pensa quanto sarebbe bello se potessi modificare i CSS in tempo reale sul frontend di WordPress e tutte le modifiche sarebbero salvate in una tabella sicura del database che potrebbe essere esportata ovunque.
E questo è davvero possibile con i plugin menzionati di seguito. CSS Hero e Microthemer. Ma quale è meglio? Per determinare che ho confrontato le loro funzionalità in modo che tu possa decidere da solo in base a ciò di cui hai bisogno da un plug-in dell'editor CSS di WordPress.
Il miglior plugin per l'editor CSS di WordPress
Hai mai desiderato di poter semplicemente fare clic su qualsiasi elemento del tuo tema WordPress e modificare lo stile CSS ? E non solo. Ma per avere anche la possibilità di vedere immediatamente le modifiche che fai, il tutto senza dover scrivere codice CSS.
O forse non ti dispiace un po' di codice, ma desideri comunque poter vedere le modifiche apportate senza dover modificare, salvare, aggiornare, vedere come appare e ripetere di nuovo gli stessi passaggi.
Due plugin di editor CSS premium si separano dal resto. Quelli sono CSS Hero e Microthemer . Entrambi questi plug-in di editor visuale CSS sono sorprendenti ed entrambi hanno sostanzialmente le stesse fantastiche funzionalità.
Confronto tra microtemeri e eroi CSS

- Eroe CSS
- Compatibile solo con temi e plugin selezionatiCSS Hero è dotato di una funzionalità sperimentale che è attualmente in versione beta. Si chiama Rilevamento automatico della modalità razzo. Rocket Mode cerca di indovinare da solo i selettori CSS dal tuo tema.
- Il piano iniziale costa $ 29 all'anno per un sito, il piano personale è per un massimo di 5 siti e costa $ 59 all'anno e il piano Pro per un massimo di 999 siti per $ 199 all'anno.

- Collegare
- Compatibilità di temi e plugin
- Modifica su frontend
- Possibilità di annullare le modifiche
- Anteprima dal vivo
- Personalizza il sito per dispositivi mobili
- Memorizza i preset per ogni tema
- Modalità senza distrazioni
- Prova gratuita
- Le impostazioni rimangono anche dopo la disattivazione del plugin
- Prezzo

- Microtemero
- Afferma di essere compatibile con tutti i temi e i plugin di WordPress.
- Il piano standard costa $ 45 per un massimo di 3 siti, mentre il piano per sviluppatori costa $ 90. È una tariffa una tantum con aggiornamenti e supporto a vita.
Ho confrontato Microthemer vs CSS Hero in base alle loro caratteristiche principali. Ognuno di questi plugin ha molte più opzioni disponibili. Tieni presente che alcune funzionalità potrebbero essere rimosse o aggiunte, quindi controlla sempre il sito ufficiale per informazioni più accurate.
Recensione dell'eroe CSS
PREZZI: CSS Hero ha diversi piani a seconda di quanti siti WordPress intendi utilizzarlo. Il piano iniziale costa $ 29 all'anno per un sito, un piano personale è per un massimo di 5 siti e costa $ 59 all'anno e un piano Pro per un massimo di 999 siti per $ 199 all'anno.
Tutti i pacchetti includono : Aggiornamenti di un anno, supporto di un anno, funzione di esportazione semplice di CSS Hero per esportare tutte le modifiche e utilizzarle senza CSS Hero
NOTA: compatibile solo con temi e plugin selezionati! Può funzionare con altri temi WordPress se seguono gli standard di codifica di WordPress.
Se sei uno dei tanti principianti che vogliono personalizzare il design del tuo sito WordPress senza toccare CSS, allora sei fortunato. CSS Hero è un ottimo plugin per l'editor CSS di WordPress per l'editing CSS live.
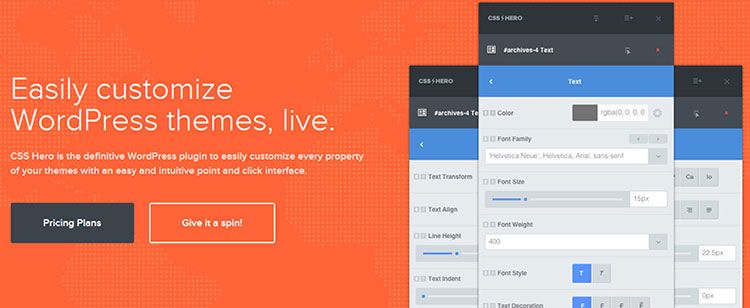
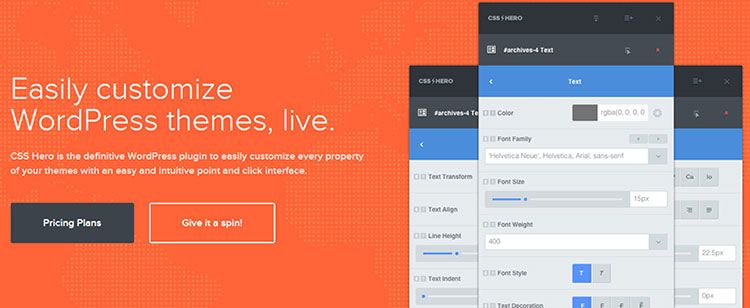
Grazie a questo plugin puoi modificare i CSS di qualsiasi elemento sul sito dal vivo e le modifiche vengono eseguite immediatamente sul frontend. Quando attivi CSS hero , viene mostrata una finestra pop-up sul lato destro del tuo sito web.
Le finestre pop-up possono essere trascinate in qualsiasi punto della pagina (se si è connessi come amministratore). Se hai fatto clic su un pulsante circolare, l'eroe CSS viene attivato sulla pagina e rileva gli elementi della pagina.
Con il passaggio del mouse puoi modificare le proprietà CSS di quell'elemento nel pannello delle opzioni a comparsa dell'eroe CSS. Puoi modificare le proprietà CSS come riempimento, margine, stile del carattere, dimensione e colore, posizione, ombra esterna, ombra 3D, ecc.
Puoi anche contrassegnare il valore CSS fornito come importante per sovrascrivere qualsiasi stile esistente per quell'elemento.
Funzionalità di ogni pulsante:
- Trigger dell'editor principale: modifica qualsiasi elemento della pagina.
- Modalità dispositivo: questa modalità viene utilizzata per passare dalla modalità di anteprima desktop, tablet e dispositivo mobile per avere una panoramica istantanea di come verrà visualizzato il lavoro sui dispositivi palmari.
- Cronologia: consente di gestire e sfogliare la cronologia delle modifiche per il tema corrente, qui verrà archiviato un elenco dettagliato della cronologia delle modifiche basata su data e ora.
- Preimpostazioni: è un insieme di opzioni salvate e memorizzate. L'utente può memorizzare preset illimitati per ogni tema.
- Strumenti: questa icona aiuta l'utente a ripristinare le impostazioni predefinite del tema, cancellare la cronologia o mostrare i CSS generati.
- Condivisione sui social media : questa icona è creata per condividere il plug-in CSS Hero sui social media.
- Modalità a schermo intero: questa funzione ti porta alla modalità di modifica a schermo intero.
- Modalità di arresto: disattiva il plug-in CSS Hero e torna alla normale navigazione.
Come già accennato, CSS Hero è un plugin WordPress per editor CSS premium che ti consente di progettare il tuo tema WordPress senza scrivere una sola riga di codice. Nessun HTML o CSS richiesto .
Simile a un generatore di pagine visive, CSS Hero funziona consentendo di selezionare e modificare gli elementi del tuo sito Web tramite un editor visivo live. L'editor viene visualizzato sul front-end del tuo sito Web e la personalizzazione di ogni elemento è semplice come puntare e fare clic.
Le personalizzazioni vengono applicate separatamente agli stili del tema originale, generando un foglio di stile CSS aggiuntivo. Il nuovo codice sostituirà semplicemente il vecchio, lasciandoli intatti.
Hai la possibilità di annullare le modifiche se desideri ripristinare le impostazioni predefinite in un secondo momento. Tutte le modifiche vengono salvate come foglio di stile aggiuntivo, il che significa che puoi aggiornare il tuo tema WordPress senza preoccuparti di perdere le modifiche.
CSS Hero può farti risparmiare un sacco di tempo e frustrazione quando si tratta di personalizzare il design.
Le caratteristiche principali includono:
- Personalizza i tuoi caratteri con i caratteri web di Google
- Cambia i colori di quasi tutto
- Usa i cursori per modificare i margini, l'altezza del testo e la larghezza delle colonne
- Seleziona effetti speciali come sfumature, transizioni e ombre
- L'output CSS è pulito e minimizzato
- Contiene una cronologia completa delle modifiche se desideri annullare qualcosa
- Modalità di anteprima reattive per una vasta gamma di dimensioni dello schermo
Come usare CSS Hero per personalizzare il tuo tema WordPress?
Innanzitutto, devi installare e attivare il plug-in CSS Hero. L'obiettivo di CSS Hero è fornirti un'interfaccia WYSIWYG (quello che vedi è ciò che ottieni) per modificare il tuo tema.
Dopo aver installato il plugin CSS Hero WordPress, su ogni pagina pubblica del tuo sito, vedrai un'icona blu Lightning Bolt nell'angolo in alto a destra. Questa icona viene mostrata solo agli amministratori del sito e ha il seguente aspetto :

Facendo clic sul pulsante, il tuo sito verrà convertito nell'anteprima dal vivo. Ora sarai in grado di vedere la barra degli strumenti CSS Hero . Il primo elemento sulla barra degli strumenti è lo strumento di selezione . Basta fare clic su di esso e quindi fare clic su qualsiasi elemento del tuo sito web.
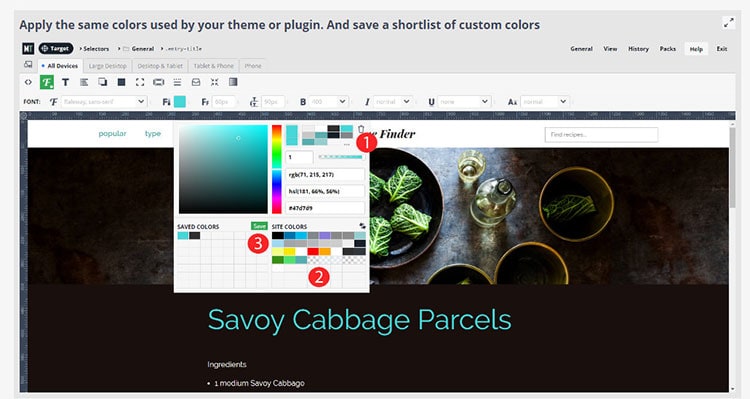
CSS Hero ti mostrerà i selettori CSS utilizzati dal tuo tema per quel particolare elemento. Dopo aver scelto un selettore , sarai in grado di vedere tutte le cose che puoi modificare per quell'elemento. Ciò include testo, margini, spaziatura interna, sfondo, ecc.
Quando fai clic su una proprietà, ti verranno mostrate tutte le opzioni che puoi modificare. Quando modifichi i valori , vedrai le modifiche applicate al tuo sito nell'anteprima dal vivo.
Una volta che sei soddisfatto delle modifiche apportate, fai semplicemente clic sul pulsante Salva per memorizzare le modifiche. Ripeti il processo per modificare qualsiasi elemento su qualsiasi pagina del tuo sito.
Personalizzare il tuo sito per dispositivi mobili con CSS Hero
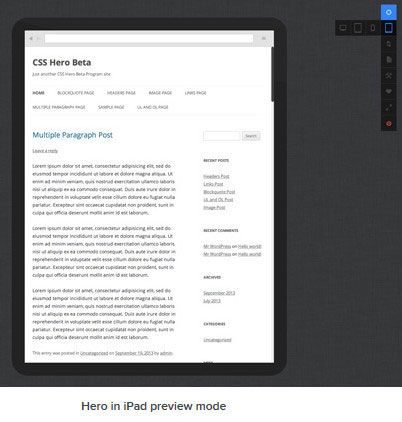
Devi assicurarti che il tuo sito web sia ugualmente bello su tutti i dispositivi e tutte le dimensioni dello schermo . CSS Hero è dotato di uno strumento di anteprima integrato per verificare anche questo aspetto.
Basta fare clic sull'icona del desktop nella barra degli strumenti CSS Hero e quindi fare clic su un tipo di dispositivo. Puoi scegliere tra dispositivi mobili, tablet e desktop. L'area di anteprima cambierà nel dispositivo selezionato.

Ora puoi modificare il tuo sito mentre lo visualizzi in anteprima per i dispositivi mobili. Questo strumento è particolarmente utile per modificare il tema per i dispositivi portatili.
Come annullare le modifiche apportate in CSS Hero?
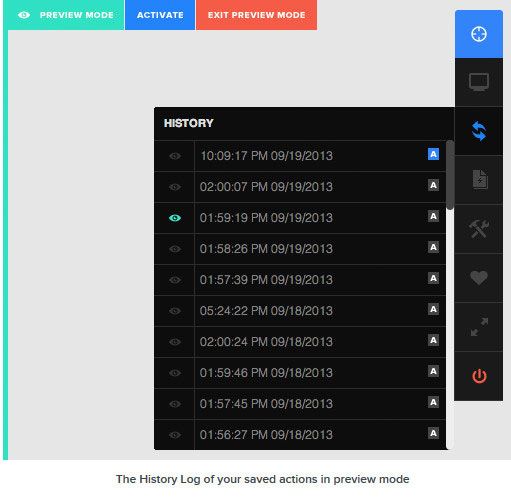
Ecco che arriva Annulla/Ripristina: l'icona della cronologia entra in gioco. Una delle preziose funzionalità di CSS Hero è la possibilità di annullare qualsiasi modifica apportata in qualsiasi momento. CSS Hero conserva una cronologia di tutte le modifiche apportate al tema. Basta fare clic sul pulsante della cronologia nella barra degli strumenti CSS Hero per visualizzare l'elenco delle modifiche.


Fai clic sull'icona di anteprima accanto a una data e un'ora per vedere che aspetto aveva il tuo sito in quel momento. Se vuoi tornare a quello stato, devi fare clic sull'icona Attiva. E se volessi solo ripristinare le modifiche apportate a un particolare elemento?
In tal caso, non è necessario utilizzare lo strumento cronologia. Basta fare clic sull'elemento che si desidera ripristinare e quindi fare clic sul pulsante di ripristino. Questo riporterà l'elemento alle impostazioni predefinite definite dal tuo tema WordPress.
Compatibilità del tema CSS Hero
Il sito Web ufficiale di CSS Hero ha un elenco di temi compatibili. L'elenco viene continuamente aggiornato con nuovi temi compatibili con il plugin CSS Hero.
Questo elenco include molti dei temi WordPress gratuiti più diffusi. Ha anche i temi premium più popolari di Elegant Themes, StudioPress e WooThemes.
È compatibile con i framework di temi WordPress più popolari come Genesis, Thematic, Pagelines, ecc. Che dire dei temi che non sono nell'elenco di compatibilità?
CSS Hero è dotato di una funzionalità sperimentale che è attualmente in versione beta. Si chiama Rilevamento automatico della modalità razzo . Se stai utilizzando un tema non elencato nell'elenco di compatibilità dei temi, CSS Hero ti consiglierà di provare la modalità Rocket.
Rocket Mode tenta di indovinare da solo i selettori CSS dal tuo tema. Questo funziona la maggior parte del tempo. Se il tuo tema segue gli standard di codifica di WordPress, sarai in grado di modificare quasi tutto. Potresti anche voler contattare lo sviluppatore del tuo tema e chiedere loro di fornire la compatibilità con CSS Hero.
Compatibilità dei plugin con CSS Hero
CSS Hero è compatibile con alcuni dei plugin WordPress più popolari e comunemente usati. L'elenco include Gravity Forms, Contact Form 7, DW Question Answers, WP Polls, ecc.
Se stai utilizzando un plug-in di WordPress che genera un output non modificabile da CSS Hero, puoi richiedere all'autore del plug-in di farlo. Non hanno davvero bisogno di fare molto per fornire compatibilità con CSS Hero.
Pro e contro del plugin CSS Hero
Il plugin CSS Hero è diretto e semplice da usare . Lo scopo principale di questo plugin è fornire supporto per la personalizzazione del tema. Aiuta nella modifica di qualsiasi elemento o pagina e lo converte nel colore e nella forma della scelta. CSS Hero Plugin funziona su temi reattivi.
Eventuali modifiche apportate al CSS del tema utilizzando CSS Hero possono essere esportate per l'utilizzo su un altro sito. Ciò significa che non sei bloccato in questo plug-in se desideri trasferire i design personalizzati su un sito cliente o simili.
Il plugin viene fornito con un'ampia documentazione e tutorial video nella sezione CSS Hero Academy. CSS Hero funziona bene su temi css hero-ready , ma piuttosto traballante su altri. Rocket Mode (in beta) mira a risolvere questo problema, ma è ancora estremamente pieno di bug.
Hero-ready non significa nemmeno modificabile al 100% . Tutto dipende da quanto impegno è stato fatto per creare il file pronto per l'eroe e da quanti elementi sono stati resi "pronti" per il tema specifico.
CSS Hero è un editor di temi WYSIWYG per WordPress che ti aiuterà ad apportare modifiche visive al tuo sito Web con un'interfaccia punta e clicca. CSS Hero genererà automaticamente il codice CSS richiesto e lo distribuirà sul tuo sito web al momento del salvataggio.
E se ho commesso un errore? Puoi sempre annullare o persino ripristinare singole proprietà. Le personalizzazioni possono essere cancellate e l'elemento tornerà alla definizione del tema predefinita.
Riepilogo della recensione dell'eroe CSS
C'è così tanto potenziale in questo piccolo plugin. Per coloro con esigenze di base, queste funzionalità forniranno tutto il necessario per apportare le modifiche desiderate.
La documentazione è facilmente accessibile dal sito Web CSS Hero e contiene numerosi tutorial per l'utilizzo delle impostazioni di ciascun plug-in. Gli aggiornamenti e il supporto sono disponibili solo per un anno dopo l'acquisto (se non rinnovi la licenza).
Puoi continuare a utilizzare il plugin sui siti in cui lo hai già installato e attivato. Tuttavia non riceverai aggiornamenti e supporto. Nel complesso CSS Hero è leggero, facile da usare e elimina il problema della personalizzazione del tema WordPress.
Se hai già alcune abilità nel design, questo plugin renderà il processo molto più veloce, mentre gli utenti con esperienza zero possono finalmente personalizzare i loro siti senza pagare una fortuna in commissioni di web design.
CSS Hero è l'autorevole plugin WordPress per personalizzare senza sforzo ogni proprietà del tuo tema con un'interfaccia punta e clicca semplice e istintiva.
Recensione Microthemer – Editor visuale CSS di WordPress
PREZZI: Microthemer è un plugin premium e include due piani tariffari. Il piano standard costa $ 45 per un massimo di 3 siti, mentre il piano per sviluppatori costa $ 90. Con il piano tariffario per sviluppatori puoi utilizzare Microthemer su un numero illimitato di siti.
Ancora più importante, a differenza di CSS Hero che viene pagato annualmente, una volta pagato non devi pagare più. È una tariffa una tantum con aggiornamenti e supporto a vita.
NOTA: Themeover onorerà gli aggiornamenti gratuiti a vita per tutti i clienti che acquistano Microthemer. Nel prossimo futuro, potrebbero passare a un modello di licenza annuale con aggiornamenti a pagamento ogni anno.

Microthemer è un plugin per editor CSS live di WordPress che afferma di essere compatibile con qualsiasi tema o plugin. Questo plugin genera il proprio CSS per qualsiasi elemento del tema e lo mantiene al sicuro indipendentemente dagli aggiornamenti del tema.
Microthemer modifica visivamente i CSS sul frontend e salva le modifiche dove vuoi. Le modifiche sono visibili immediatamente dopo il salvataggio.

Microthemer crea automaticamente il codice CSS per il selettore CSS selezionato. Viene fornito un pannello CSS sul quale è possibile personalizzare le proprietà CSS dell'elemento selezionato. Salva i CSS creati nella propria cartella personalizzata situata nella directory wp-content.
Ciò consente di salvare il tuo CSS personalizzato anche dopo la disattivazione del plug-in (puoi copiare e incollare lo stile CSS nel foglio di stile del tema se desideri non utilizzare il plug-in in futuro).
Plugin CSS in tempo reale completamente frontend
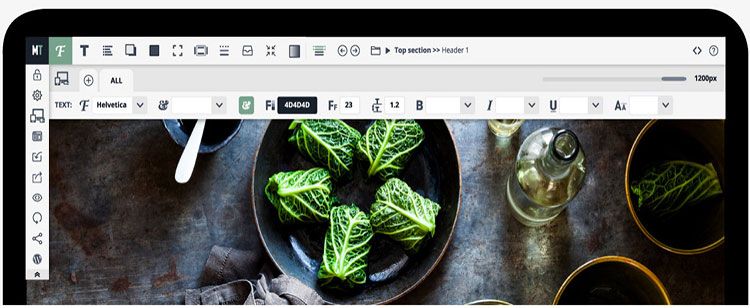
Quando fai clic sul pulsante Microthemer nel backend, verrai reindirizzato alla home page del sito circondato dall'interfaccia Microthemer. Puoi navigare in qualsiasi punto del sito da qui e applicare uno stile a qualsiasi elemento. Per scegliere come target qualsiasi elemento, devi fare doppio clic su di esso.
Microthemer ti chiederà quindi di salvare il tuo stile CSS con un nome personalizzato e in una cartella personalizzata, se lo desideri. Altrimenti, scegli da una cartella esistente. Sei libero di personalizzare qualsiasi proprietà CSS come margine, riempimento, posizione, sfondo, tipo di carattere, dimensione, testo, sfumatura, ecc.
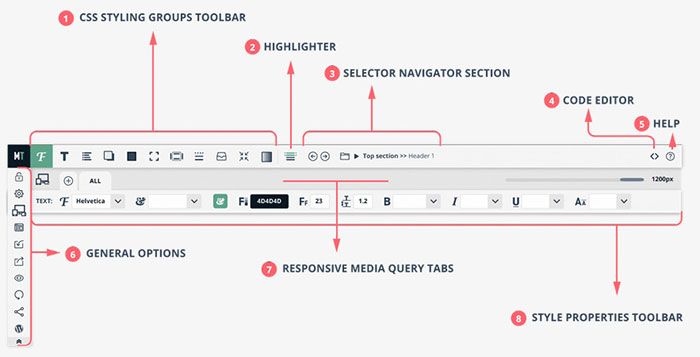
Non appena modifichi una proprietà CSS, Microthemer la salverà e mostrerà immediatamente la modifica nella pagina live . L'interfaccia Microthemer si trova nella parte superiore del tuo sito Web in modo che tu possa vedere i tuoi cambiamenti di stile mentre si verificano. Tutti gli strumenti e le opzioni sono organizzati in otto sezioni .

1. Gruppi di stili CSS
Microthemer raggruppa oltre 80 opzioni di stile CSS in 11 categorie: carattere, testo, elenco, ombra, sfondo, dimensioni, margini e spaziatura interna, comportamento, bordo, posizione e sfumatura.
2. Evidenziatore
Questa sezione evidenzia l'elemento (o più elementi) che l'attuale "selettore" ha come target sulla tua pagina web. Devi scegliere come target un elemento della pagina con un selettore prima di poterlo modificare.
3. Selettore sezione navigatore
Consente di cambiare rapidamente tra selettori adiacenti. Un menu principale consente una navigazione più avanzata tra i selettori in cartelle diverse.
4. Editor di codice
Passa facilmente alla modifica del codice CSS personalizzato utilizzando l'editor di codice ACE con l'evidenziazione della sintassi.
5. Sezione di aiuto
Carica la documentazione online da una finestra pop-up senza dover uscire dall'interfaccia di Microthemer.
6. Opzioni generali
Sblocca Microthemer, gestisci le preferenze globali, imposta le tue query multimediali reattive, definisci la larghezza della schermata di anteprima, ripristina le tue impostazioni da un punto di salvataggio precedente...
7. Schede di query media reattive
Definisci stili che avranno effetto solo su larghezze dello schermo specifiche (ad es. meno di 480 px o più di 760 px). Il dispositivo di scorrimento può essere utilizzato per visualizzare in anteprima come apparirà il tuo sito con diverse larghezze dello schermo.
8. Barra degli strumenti delle proprietà dello stile
Visualizza le singole proprietà di stile CSS per ciascuno degli 11 gruppi di stili (ad es. famiglia di caratteri, colore e dimensione del carattere nel gruppo di opzioni "carattere"). In questo modo puoi ispezionare e modificare gli stili CSS in un unico posto.
Microthemer non crittografa lo stile CSS che crea e sei completamente libero di copiare e incollare questo stile in qualsiasi altra parte del sito web.
Significa che se disattivi il plug-in e copi e incolli il CSS creato nel foglio di stile del tema o in qualsiasi altro foglio di stile collegato al tuo sito Web, gli stili creati da Microthemer funzioneranno ancora.
Microthemer è dotato di oltre 80 opzioni di stile CSS . La maggior parte delle proprietà, come font-family e box-shadow sono relativamente intuitive da comprendere senza una precedente conoscenza di CSS. Altri, come "display" o "float", possono richiedere un po' di tempo per abituarsi.
Microthemer raggruppa varie opzioni di stile in 11 categorie : carattere, testo, elenco, ombra, sfondo, dimensioni, riempimento e margine, bordo, comportamento, posizione e sfumatura.
Punti salienti di Microthemer – Modifica CSS Live sul frontend di WordPress
Ecco alcune importanti funzionalità di Microthemer:
- Nessuna codifica necessaria: non c'è più bisogno di aver paura di HTML o CSS. In effetti, non c'è bisogno di conoscere un po' di codice.
- Personalizza l'aspetto: indipendentemente dal tema WordPress che stai utilizzando, Microthemer sarà lì per te. Ti consente di personalizzare qualsiasi tema o plugin di WordPress.
- Modifica direttamente sul tuo sito web: le opzioni di modifica vengono caricate direttamente sopra il tuo sito reale. Basta puntare e fare clic sul tuo sito e modificare il modello!
- Molti nuovi caratteri: con Microthemer, puoi sfogliare visivamente i caratteri all'interno del plug-in stesso.
- Cronologia di rollback: include la cronologia delle revisioni, quindi puoi semplicemente ripristinare una delle precedenti 50 revisioni se commetti un errore.
- Design reattivi per più dispositivi: applica uno stile diverso a ciascuna dimensione specifica del dispositivo.
- Oltre 80 proprietà CSS: il plug-in viene fornito con una scelta di oltre 80 proprietà CSS per definire lo stile di ogni elemento del tuo tema.
- Funzione di importazione: archivia i tuoi progetti e importane uno in qualsiasi momento. Il passaggio da un design all'altro è molto semplice.
Se non sei sicuro che questo sia il plug-in dell'editor CSS giusto per le tue esigenze, puoi sempre provare la versione di prova gratuita di Microthemer. La prova gratuita di Microthemer Lite offre funzionalità di modifica complete e assistenza clienti.
L'unica differenza è che ti limita a modificare/creare 9 "selettori". Un selettore prende di mira un singolo elemento della pagina (ad esempio un pulsante) o un insieme di elementi come "tutti i pulsanti di un sito web". La prova gratuita non ha scadenza.



Pro e contro del plugin Microthemer CSS
Pro del microtemo:
- Personalizza qualsiasi tema o plug-in (rivendicazione in grassetto)
- Visualizza in diverse modalità del dispositivo (desktop, tablet)
- Stile cross-browser (anche IE6) con l'uso di CSS3 Pie
- Sfoglia i caratteri di Google e aggiungili con un clic, ma Microthemer scarica solo quelli che usi
- Modifica cronologia
- Puoi disattivare o disinstallare completamente Microthemer e continuare a utilizzare gli stili che hai creato chiamando manualmente il foglio di stile di Microthemer tramite il tuo file functions.php
- Piano tariffario con licenza sviluppatore e utilizzo a vita
Contro del microtemero:
- Conflitto di anteprima dal vivo con alcuni temi o plugin
Domande frequenti sul plugin per l'editor CSS di Microthemer per WordPress
D: Cosa succede agli stili aggiunti con Microthemer quando aggiorno il mio tema?
R: I tuoi stili Microthemer sono completamente al sicuro quando aggiorni il tuo tema genitore o figlio.
D: Se disabilito o rimuovo il plug-in Microthemer dopo lo styling di un sito, gli stili aggiunti scompariranno?
R: Puoi disattivare o disinstallare completamente Microthemer e continuare a utilizzare gli stili che crea chiamando manualmente il foglio di stile active-styles.css. Devi semplicemente aggiungere un piccolo codice al file function.php del tuo tema.
D: Posso esportare il foglio di stile generato da Microthemer e utilizzarli su un altro sito?
R: Sì, puoi esportare il tuo lavoro (cartelle, selettori, stili, CSS codificati a mano) in Microthemer utilizzando l'opzione Esporta.
D: Devo conoscere CSS e HTML per utilizzare Microthemer?
R: No. Microthemer è stato progettato per persone che non conoscono HTML o CSS.
Riepilogo della recensione del microtemo
MicroThemer è un potente plugin per WordPress di ThemeOver che ti consente di personalizzare visivamente i tuoi temi. Descritto come " Opzioni di temi WordPress su steroidi ", è un ottimo plugin per quelli di voi che non si sentono a proprio agio nel modificare i temi utilizzando CSS e HTML.
Il plugin dell'editor CSS di Microthemer è facile da usare. Potresti aver bisogno di tempo per abituarti, ma una volta fatto, puoi fare miracoli sul tuo sito WordPress. La documentazione è ampia e ci sono molti video per aiutarti. Consiglio vivamente Microthemer per qualsiasi modifica CSS sul sito.
PS: Microthemer è anche compatibile con il popolare plugin per la creazione di pagine, Beaver Builder.
Le migliori alternative gratuite ai plugin per l'editor CSS di WordPress
Se non sei disposto a spendere soldi o hai solo bisogno di semplici attività di modifica CSS, potresti essere interessato a soluzioni gratuite per la modifica CSS del tuo tema WordPress.
In tal caso, ho controllato alcuni plugin disponibili, gratuiti da usare, degni e relativamente aggiornati dal repository di WordPress. Con mia sorpresa, non ci sono molte alternative gratuite aggiornate di recente. Tutto quello che sono riuscito a trovare è sotto tre:
1. SiteOrigin CSS
SiteOrigin CSS è l'editor CSS semplice ma potente per WordPress. Ti offre controlli visivi che ti consentono di modificare l'aspetto del tuo sito in tempo reale.
I principianti adoreranno i semplici controlli visivi e l'anteprima in tempo reale. Gli utenti avanzati apprezzeranno il completamento automatico del codice che rende la scrittura di CSS più veloce che mai.
2. Microtemo Lite
Microthemer Lite è una versione di prova gratuita che offre funzionalità di modifica complete e la stessa assistenza clienti che ricevono i clienti paganti. L'unica differenza è che ti limita a modificare/creare 9 "selettori".
3. WP Live CSS Editor (non aggiornato dall'anno 2013)
Un editor live CSS che ti consente di visualizzare in anteprima le modifiche CSS in tempo reale e quindi salvare le modifiche. Salva i backup datati di ogni salvataggio, quindi puoi tornare indietro se si rompe e dovresti cancellare i backup di tanto in tanto.
Conclusione sul miglior plugin per l'editor CSS di WordPress
Se prendiamo in considerazione il prezzo , Microthemer è la scelta migliore. Nessun addebito ricorrente (tariffa una tantum), supporto e aggiornamenti a vita e inoltre affermano che Microthemer può funzionare con ogni tema e plug-in di WordPress.
Per quanto riguarda l'editing live , CSS Hero potrebbe essere leggermente migliore. Ma non ho testato ampiamente nessuno dei due plugin, quindi probabilmente non sono la persona migliore con cui dire che è meglio nell'editing CSS.
Dal punto di vista della compatibilità di temi e plug-in , se crediamo che Microthemer sia compatibile con qualsiasi tema e plug-in, allora Microthemer sarebbe il vincitore.
Ma questo dobbiamo prenderlo con una dose di dubbio. Sono sicuro che entrambi i plugin hanno temi o plugin dove non funzionano bene.
Se il tema WordPress che stai utilizzando è nell'elenco di compatibilità di CSS Hero, sarebbe una decisione intelligente scegliere CSS Hero poiché in tal caso puoi essere sicuro di essere in grado di modificare qualsiasi aspetto in modo impeccabile.
Tuttavia, se stai utilizzando un tema o un plug-in che non è nel loro elenco, potresti riscontrare problemi con CSS Hero. In tal caso, consiglierei Microthemer.
Probabilmente dovresti fare un po' di ricerche e vedere cosa dicono gli altri sulla compatibilità con il tuo tema per ogni plugin dell'editor CSS di WordPress (se ci sono informazioni).