Miglior plugin per la modifica del piè di pagina di WordPress – Revisione del sistema di piè di pagina intelligente
Pubblicato: 2017-05-31Per rendere utile e sorprendente la parte inferiore del tuo sito, avrai bisogno del plug-in per la modifica del piè di pagina di WordPress se il tuo tema non ha una sezione del piè di pagina completamente personalizzabile.
La sezione piè di pagina di un sito WordPress è solitamente la sezione più ignorata del sito web . I proprietari del sito pensano che il visitatore nella maggior parte delle occasioni non arrivi fino al piè di pagina o addirittura se ne accorga.
La sezione piè di pagina di solito contiene i dettagli sul copyright del sito, i collegamenti alle pagine pertinenti, i post popolari e talvolta anche i banner pubblicitari. Quando lavori sul tuo sito web, è naturale concentrare i tuoi sforzi di progettazione sulla home page e sull'intestazione .
Di conseguenza, il piè di pagina viene spesso trascurato e sembra un luogo mal progettato per informazioni sul copyright, disclaimer legali e link SEO spam.
Un piè di pagina distorto può distruggere l'impressione di qualsiasi sito web. Se utilizzata correttamente, la sezione piè di pagina può creare molto valore per il tuo sito. Puoi utilizzare la sezione piè di pagina per inserire i collegamenti importanti e facilitare la navigazione del tuo sito da parte dei visitatori.
Una sezione piè di pagina ben progettata con una navigazione creativa può aiutarti a ridurre la frequenza di rimbalzo del sito WordPress e a guadagnare entrate extra. Puoi anche utilizzare la sezione piè di pagina per mostrare prove sociali e incoraggiare più visitatori a seguire il tuo sito attraverso i tuoi profili social.
Il piè di pagina è importante quanto l'intestazione. Perché il piè di pagina è l'ultima possibilità per attirare l'attenzione del visitatore , rimanere sul posto o addirittura convertirsi in un cliente pagante. Il punto in cui si iscriveranno al servizio, vorranno leggere un altro articolo o semplicemente richiederanno i tuoi dettagli di contatto.
Devi chiederti cosa vuoi che facciano i tuoi visitatori quando raggiungono la fine della pagina? La risposta è un ottimo punto di partenza per progettare il piè di pagina del tuo sito web.
Il miglior plugin a pagamento per la modifica del piè di pagina di WordPress?
Per impostazione predefinita, il piè di pagina di WordPress è una singola sezione che mostra informazioni aggiuntive su un sito. Di solito, le persone aggiungono note di copyright, informazioni di contatto, collegamenti ai social media e informazioni simili sul loro sito web.
Sebbene il footer sia uno standard in tutto il Web, ciò non significa che il footer di WordPress debba essere noioso e noioso .
A seconda del tema installato, le impostazioni che interessano l'area del piè di pagina potrebbero variare. Alcuni temi ti permetteranno di aggiungere elementi lì, mentre altri non offriranno alcuna opzione per il piè di pagina.
Se ti piace personalizzare il piè di pagina del tuo sito WordPress, hai poche opzioni disponibili. Manualmente se sai come gestire il codice o usando plugin e widget.
Tuttavia, a meno che non aumenti il tuo gioco, è lontano dall'avere un piè di pagina unico che i tuoi visitatori adoreranno.
Smart Footer System (SFS) è un plug-in footer per WordPress che consente ai suoi utenti di migliorare la sezione footer del sito Web consentendo varie personalizzazioni. È solo il plugin per la modifica del piè di pagina di WordPress di cui avrai mai bisogno.
SFS ha sei diversi tipi di piè di pagina tra cui puoi scegliere, animazioni che puoi definire e innumerevoli soluzioni da utilizzare.
Smart Footer System funziona con WPBakery (controlla la recensione di WPBakery) e altri page builder di WordPress, quindi non devi preoccuparti dei problemi di compatibilità.
Tieni presente che se stai provando a utilizzare il generatore di pagine Elementor con Smart Footer System , dovrai rendere pubblicamente interrogabile Smart Footer System accedendo alle impostazioni di Elementor e abilitare Elementor per il tipo di post personalizzato Smart Footer System.

Funziona anche con WooCommerce e WPML. Ti consente di creare una sezione piè di pagina separata per diversi tipi di post (e pagine) inclusi quelli personalizzati che vengono riconosciuti automaticamente dal plug-in.
Smart Footer System è anche compatibile con i page builder forniti con i popolari temi WordPress multiuso come Fusion Builder di Avada, Enfold Builder, Swift Builder, ecc.
Puoi associare i footer a ogni tipo di post del sito, riconosciuto automaticamente dal plugin, e puoi anche assegnare un footer a una singola pagina.
Revisione del sistema di piè di pagina intelligente – WordPress Modifica piè di pagina
Il plug-in Smart Footer System è stato creato per sostituire facilmente il piè di pagina predefinito del tuo tema con un piè di pagina personalizzato. Puoi anche combinare il piè di pagina del tema e il piè di pagina personalizzato SFS senza disabilitare il piè di pagina del tema dalle impostazioni del sistema Smart Footer.
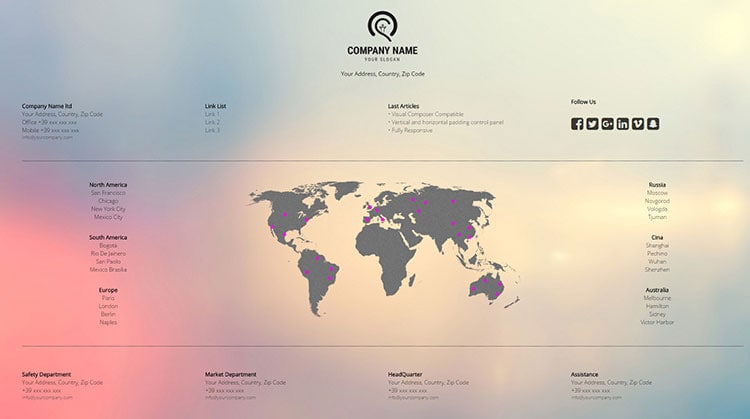
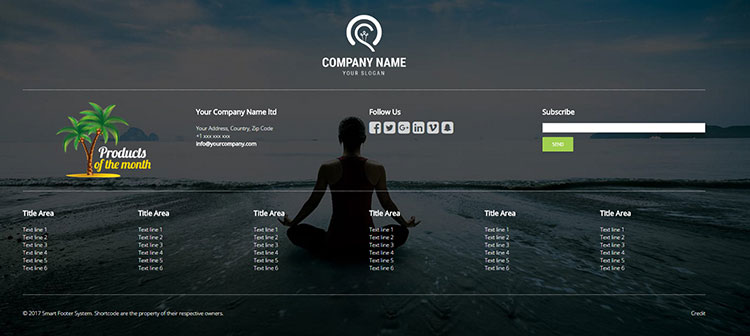
A seconda del design del tuo sito e dei tuoi desideri, puoi scegliere un'animazione normale, rivelatrice, adesiva, a fisarmonica, css3 o un banner a piè di pagina. Per cambiare lo stile, tutto ciò che devi fare è selezionare un'opzione.
Successivamente, puoi utilizzare il tuo testo standard e l'editor visivo. Puoi persino creare un piè di pagina con Visual Composer e altri generatori di pagine.
#1. NORMAL FOOTER posizionerà il piè di pagina dove si trova di solito. Nella parte inferiore del tuo sito. Sostituisce il piè di pagina predefinito del tema. Non ci saranno animazioni né effetti speciali e praticamente ottieni ciò che vedi.

#2. REVEAL FOOTER mostrerà il blocco del piè di pagina nella parte inferiore della pagina, ma il piè di pagina seguirà la tua pergamena. Questo funziona perfettamente per i siti semplici in cui le informazioni più importanti vengono visualizzate nell'area del piè di pagina.
#3. SLIDE UP FOOTER è un tipo di piè di pagina ricco di funzionalità. Una volta attivato, vedrai un pannello di controllo con le impostazioni "Impostazioni" e "Stile maniglia". In Impostazioni, puoi decidere se vuoi aprire la maniglia del piè di pagina con il clic o il passaggio del mouse.

Puoi anche impostare l'altezza del contenuto del piè di pagina, l'altezza e il colore di un separatore posizionato sotto la maniglia, regolare l'animazione per la maniglia del piè di pagina, ecc.
È anche possibile regolare la velocità di apertura del contenuto del piè di pagina e puoi decidere se desideri aprire automaticamente il contenuto del piè di pagina quando l'utente raggiunge la parte inferiore della pagina.
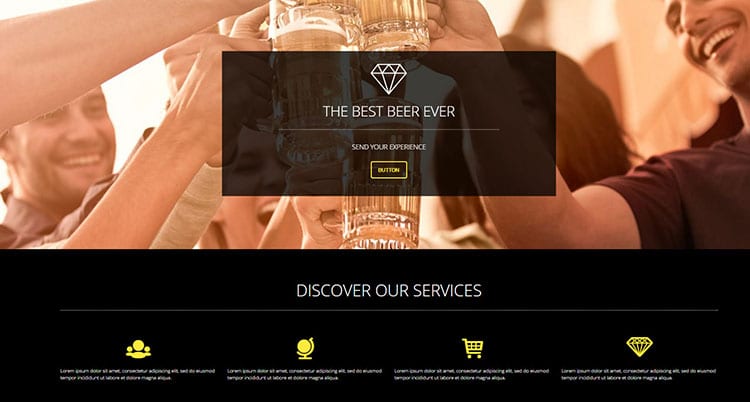
#4. BANNER FOOTER è più un invito all'azione che un normale piè di pagina. È progettato per fornire un'esperienza di navigazione unica per le versioni desktop e mobile. Puoi creare due stili completamente diversi e unici per i vari dispositivi.
Puoi definire il padding orizzontale e verticale, l'allineamento del contenuto testuale all'interno del banner e la velocità di apertura del contenuto del footer.

Puoi anche specificare tutti i parametri per lo sfondo del banner e personalizzare il pulsante che verrà visualizzato sul banner insieme al testo.
Sistema Smart Footer Il piè di pagina banner offre la possibilità di aggiungere ulteriori opzioni per evitare che il banner sia troppo invasivo attivando le opzioni Mostra automaticamente e Nascondi automaticamente.
#5. CSS3 FOOTER è una modalità che permette di mostrare il contenuto del footer con semplici animazioni in CSS3. Puoi selezionare combinazioni con un massimo di 81 stili diversi. Il plug-in Smart Footer System disattiverà automaticamente l'animazione sui dispositivi mobili per prestazioni migliori.
#6. ACCORDION FOOTER offre la possibilità di mostrare il contenuto del footer solo quando l'utente clicca su una barra personalizzata con un'icona centrale e due brevi testi a lato in fondo alla pagina che mostrano il footer come un'armonica.
È un modo elegante e non invasivo di mostrare contenuti, che possono essere testo, immagini o qualsiasi altra cosa creata con un Page Builder o HTML.
Impostazioni di sistema del piè di pagina intelligente
Quando fai clic su Impostazioni generali del sistema Smart Footer , avrai un pannello di controllo con sei schede. Queste schede sono Generale, Home/Blog, Singolo, Archivio, Importa/Esporta e Supporto (potresti averne di più a seconda se hai installato WooCommerce).
Nella scheda " Generale " puoi nascondere il piè di pagina del tema. In alternativa, puoi lasciarlo disattivato in modo che i nuovi blocchi del piè di pagina andranno sotto il tema del piè di pagina.
SFS riconosce automaticamente tutti i tipi di post del tema e li divide in categorie. Questi sono come menzionati Home Page e Blog, Pagine singole e Pagine di archivio.

Puoi vedere un piè di pagina diverso per tutte queste categorie e puoi cambiare il piè di pagina della singola pagina tramite il pannello delle opzioni che appare sotto ogni singolo articolo o pagina.
Se hai installato WooCommerce sarai in grado di impostare un piè di pagina personalizzato per ogni pagina WooCommerce.
SFS consente ai suoi utenti di esportare tutto il contenuto del piè di pagina tramite il pulsante "Esporta tutti i piè di pagina". Puoi anche importare gli stessi file usando l'opzione del pulsante di importazione.
Smart Footer System 2 ti consente anche di importare contenuti demo. In questo modo puoi portare rapidamente tutte le bellissime demo a piè di pagina che vedi dal loro sito demo.
Sfortunatamente, le demo per ora funzionano solo con il plug-in per la creazione di pagine di Visual Composer. Se non stai utilizzando Visual Composer, vedrai solo gli shortcode di Visual Composer.
Creazione di piè di pagina con il sistema Smart Footer
Crei un piè di pagina personalizzato utilizzando il pulsante "Aggiungi nuovo piè di pagina". Per aggiungere contenuti ai tuoi piè di pagina, utilizzi il normale editor di WordPress.
È qui che le integrazioni del generatore di pagine tornano utili. Se hai installato il generatore di pagine, puoi utilizzare tali generatori di pagine per creare il contenuto del piè di pagina.
Se non stai utilizzando uno dei page builder , devi fare affidamento sull'HTML per creare il tuo piè di pagina. Quindi la creazione di un piè di pagina con SFS è del tutto ok se stai utilizzando uno dei page builder supportati. Ma se non lo sei, è un po' imbarazzante e non così facile.
Mi piacerebbe la possibilità di creare piè di pagina personalizzati utilizzando i widget esistenti. È molto più difficile creare un piè di pagina di bell'aspetto senza il generatore di pagine .
Quando il tuo piè di pagina è pronto, puoi impostare il nuovo blocco piè di pagina come predefinito per un tipo di post personalizzato o inserire una singola pagina del tuo sito Web, abilitare l'opzione di sostituzione e selezionare il piè di pagina che hai creato.
Quando fai clic per aggiungere un nuovo piè di pagina, vedrai quello che è fondamentalmente l'editor standard di WordPress, oltre a una nuova meta box in basso con le impostazioni specifiche per Smart Footer System.
Una volta creato il contenuto del piè di pagina, puoi scorrere verso il basso fino alla casella Impostazioni piè di pagina per configurarne l'aspetto e le funzioni.
A seconda del tipo di piè di pagina selezionato, otterrai opzioni diverse. Ad esempio, se scegli un piè di pagina Normale, non c'è molto da configurare. Ma se decidi una delle altre opzioni, ad esempio Footer Banner, avrai un sacco di scelte da esaminare e configurare.
In queste opzioni, puoi configurare qualsiasi cosa, dai colori agli effetti di animazione e ai messaggi di testo. Una volta che hai impostato tutto, devi solo pubblicare il tuo piè di pagina come faresti con un normale post di WordPress.
Sistema Smart Footer PRO E CONTRO
Svantaggi
- Nessun widget plug-in esistente per creare piè di pagina senza l'uso del generatore di pagine
- Se non stai utilizzando uno dei costruttori di pagine, devi fare affidamento sull'HTML per creare il tuo piè di pagina
- Piè di pagina demo compatibili solo con Visual Composer
Vantaggi
- Prezzo molto conveniente
- Sembra fantastico anche su dispositivi portatili
- Funziona con la maggior parte dei plugin per la creazione di pagine
- Pannello facile da usare per impostazioni e personalizzazione
- Varie funzionalità come Nascondi automaticamente, Mostra automaticamente, Apri automaticamente, Mostra solo alla fine della pagina
- Visualizza piè di pagina diversi su diversi tipi di contenuto di WordPress
Parole finali della revisione del sistema di piè di pagina intelligente
Quanta attenzione presti al footer del tuo sito web? È solo qualcosa che personalizzi rapidamente o stai facendo funzionare il tuo footer per te?
Progettare un ottimo piè di pagina non significa trovare il modo migliore per impaginare molti contenuti non correlati. Devi chiederti cosa vorresti che un visitatore facesse una volta raggiunto il fondo del tuo sito .
Sia che tu voglia che leggano la tua pagina "Chi siamo", si iscrivano alla tua newsletter o metta mi piace alla tua pagina Facebook, non puoi contare su di loro per scorrere fino in fondo per cercare quelle opzioni nell'intestazione o nella barra laterale. Rendilo il più comodo possibile ricordando ai visitatori cos'altro dovrebbero controllare.
Alcuni dei componenti più comuni da inserire nel piè di pagina di un sito Web includono:
|
|
Evita di cercare di stipare assolutamente tutto ciò che ti viene in mente nel piè di pagina. Invece, scegli solo alcune delle opzioni di contenuto più importanti. Se hai molte informazioni che vorresti includere in un piè di pagina, sentiti libero di dare l'aspetto di "Mega piè di pagina" del tuo piè di pagina.
Il sistema Smart Footer costa $ 16 su CodeCanyon. Prendendo in considerazione ciò che offre questo generatore di piè di pagina WordPress, penso che valga la pena . Adoro quanto sia facile visualizzare piè di pagina diversi su vari tipi di contenuti WordPress.
Con Smart Footer System, il tuo piè di pagina può diventare meno un ripensamento e più un "giocatore" nel contenuto del tuo sito. L'unica cosa che non mi è piaciuta è che non è facile modellare il contenuto del piè di pagina senza il generatore di pagine.
Se stai utilizzando WPBakery, Fusion Builder o un altro generatore di pagine supportato, starai perfettamente bene. Acquistalo senza ripensamenti . Ma se non stai utilizzando alcun generatore di pagine , è deludente che tu sia praticamente bloccato a creare piè di pagina con HTML.
Capisco che Smart Footer System viene venduto tramite Envato, quindi sono sicuro che molte persone hanno già WPBakery Page Builder che viene anche venduto lì ed è uno dei page builder più popolari. Inoltre, quasi tutti i temi su ThemeForest hanno WPBakery integrato al giorno d'oggi.
A parte questo problema, tutto il resto funziona liscio. Durante il controllo delle opzioni del plug-in gratuito per la modifica del piè di pagina, non ho trovato alcun plug-in adatto per la personalizzazione della qualità del piè di pagina e che non sia stato aggiornato l'ultima volta un anno fa.
Fammi sapere nei commenti qui sotto se hai avuto esperienza con il plug-in Smart Footer System o se hai un'alternativa migliore.
Sistema di piè di pagina intelligente

Professionisti
- Prezzo molto conveniente
- Sembra fantastico anche su dispositivi portatili
- Funziona con la maggior parte dei plugin per la creazione di pagine
- Pannello facile da usare per impostazioni e personalizzazione
- Varie caratteristiche
- Visualizza piè di pagina diversi su diversi tipi di contenuto di WordPress
Contro
- Nessun widget plug-in esistente per creare piè di pagina senza l'uso del generatore di pagine
- Se non stai utilizzando uno dei page builder, devi fare affidamento sull'HTML per costruire il tuo footer
- Piè di pagina demo compatibili solo con Visual Composer
