Il miglior plugin gratuito per l'ottimizzazione delle immagini di WordPress? Confronto WP Smush vs EWWW vs Kraken
Pubblicato: 2015-06-26Molti proprietari di siti Web si concentrano e si impegnano a scrivere ottimi contenuti per i post che dimenticano di ottimizzare le immagini. Le immagini costituiscono una parte significativa del tuo sito e avere installato il plug-in di ottimizzazione delle immagini di WordPress è un passaggio importante.
Quando si tratta di risparmiare larghezza di banda e accelerare le prestazioni del tuo sito web, molti ti suggerirebbero di esaminare la struttura dei file del tuo sito. Cose come script, fogli di stile, richieste HTTP avviate dal tuo sito, i reindirizzamenti coinvolti e molti altri sono comunemente consigliati di esaminare.
Sebbene tutti questi siano effettivamente consigliati, devi anche prendere in considerazione le immagini che usi sul tuo sito o blog. Le immagini sono una parte importante del tuo sito web . È ciò che attrae i lettori e alla fine indirizza il traffico al tuo sito web.
Se disponi di immagini di alta qualità, devi ottimizzare queste immagini per la migliore esperienza per l'utente finale. Ciò significa comprimere quelle immagini in modo che vengano caricate più rapidamente.
Ottimizzare le immagini senza perdere qualità è un obiettivo che vuoi raggiungere. Le immagini ottimizzate possono ridurre notevolmente il tempo di caricamento del tuo sito .
L'ottimizzazione viene eseguita riducendo la dimensione dei file delle immagini, riducendo la risoluzione a quanto necessario e rimuovendo i metadati. Non solo aiuta il tuo sito a caricarsi più velocemente, ma può anche contribuire a migliorare il tuo posizionamento nei motori di ricerca. Fortunatamente, sono disponibili diversi strumenti e plug-in che possono aiutarti ad automatizzare il processo.
EWWW contro Kraken contro WP Smush

- Collegare
- Versione gratuita
- Immagini di auto-smush al caricamento
- Ottimizzazione con perdita
- Backup immagini originali
- Ottimizza le immagini individualmente
- Ottimizzazione delle immagini in blocco
- Limitazione dell'ottimizzazione della versione gratuita
- Converti file con estensioni diverse
- Ottimizza le immagini al di fuori della libreria multimedialeEsempi: immagini del tema, BuddyPress, WP Symposium e qualsiasi cartella specificata nella pagina delle impostazioni.
- Rimuovi metadati
- Ottimizzazione dell'immagine scaricataConsenti al server di terze parti di eseguire l'ottimizzazione per ridurre l'impatto sul tuo server.
- Impostazione del livello di ottimizzazione dell'immagine
- Ottimizzazione programmata
- Disabilita l'ottimizzazione automatica
- Disabilita i ridimensionamenti per determinate dimensioni dell'immagineWordpress, il tuo tema e altri plugin generano immagini di varie dimensioni.
- Filtra l'ottimizzazione delle immagini per cartelle
- Salta le immagini in base alle dimensioni
- Disabilita l'ottimizzazione dell'immagine in base al formato dell'immagine
- Prezzo della versione Pro

- Ottimizzatore di immagini EWWWEWWW Image Optimizer ottimizzerà automaticamente le tue immagini mentre le carichi, ottimizzerà le immagini che hai già caricato, convertirà automaticamente le tue immagini e facoltativamente applicherà riduzioni con perdita per le immagini PNG e JPG
- Solo in versione a pagamentoRichiede un pagamento anticipato di $ 1 (che include 200 crediti) e quindi addebiti per immagine
- -
- Solo in versione a pagamentoRichiede un pagamento anticipato di $ 1 (che include 200 crediti) e quindi addebiti per immagine
- Richiede un pagamento anticipato di $ 1 (che include 200 crediti) e quindi addebiti per immagine.

- Ottimizzatore di immagini KrakenQuesto plugin ti consente di ottimizzare i caricamenti di immagini WordPress nuovi ed esistenti tramite l'API di Kraken Image Optimizer. Sono supportate entrambe le modalità di ottimizzazione lossless e intelligente con perdita di dati
- Solo nella versione Pro.
- Dimensione massima dell'immagine 1 MB
- Piano base $9/mese, Advanced $19/mese, Premium $39/mese, Enterprise $79/mese.C'è anche un piano Micro per $ 5 al mese.

- WP SmushWP Smush rimuove le informazioni nascoste e ingombranti dalle tue immagini, riducendo le dimensioni del file senza perdere qualità. Più velocemente si carica il tuo sito, più piacerà a Google, Bing, Yahoo e altri motori di ricerca
- Solo nella versione Pro
- Solo nella versione Pro
- Gli account gratuiti sono limitati alla raccolta in blocco di 50 allegati per richiesta. Impossibile ottimizzare le immagini superiori a 1 MB.Sarà necessario fare clic per avviare un nuovo lavoro in blocco dopo ogni 50 allegati.
- Solo nella versione Pro
- Smush Pro è disponibile come plug-in autonomo per $ 19 al mese.In alternativa, con un abbonamento mensile a WPMU DEV ($ 29) puoi scaricare Smush Pro insieme a oltre 150 altri plugin e temi.
NOTA: la tabella di confronto dei plug-in di ottimizzazione delle immagini di WordPress sopra potrebbe non essere aggiornata con il passare del tempo e i plug-in ricevono aggiornamenti e modifiche. Per informazioni più accurate, controlla il sito Web ufficiale per ciascun plug-in.
Suggerimenti per l'ottimizzazione delle immagini di WordPress
I file immagine più comunemente usati sono quelli con estensione JPG. Sono preferiti da molti perché possono applicare pesanti livelli di compressione (riducendo così drasticamente le dimensioni del file) senza un effetto importante sul prodotto finale.
I JPG eliminano le ridondanze che tendono a causare un aumento delle dimensioni del file. Ciò significa che si caricano più velocemente, il che è perfetto per i tuoi visitatori e per la SEO.
Quando si tratta dei dettagli, i JPG non sono la scelta migliore. Gli algoritmi di compressione applicati alle immagini JPG riducono la dimensione del file ma ne influenzano anche la qualità.
Inoltre, quando l'immagine viene duplicata o salvata, la qualità peggiora leggermente. Più risparmi fai, più la qualità dell'immagine diminuisce. Le immagini PNG in genere hanno dimensioni di file molto più grandi e sono di qualità molto elevata. Sfortunatamente, questo significa che si caricano più lentamente per gli utenti.
Tuttavia, sono senza perdita di dati, quindi puoi duplicare e salvare l'immagine quanto vuoi senza perdere alcuna qualità. PNG consente sfondi trasparenti, rendendoli ideali per icone e loghi.
Quando dovresti usare JPG e quando PNG?
Usa JPG per foto di alta qualità e quando non hai bisogno di apportare molte modifiche a un'immagine prima di caricarla. Usa i PNG per le foto con testo, illustrazioni, segni, loghi, icone e qualsiasi immagine che desideri rendere trasparente.
Non ci sono regole per i limiti di dimensione del file immagine, ma per la maggior parte cerco di mantenere le immagini sotto i 100kb.
Compressione con perdita e senza perdita
La compressione con perdita di dati analizza principalmente la tua immagine e cerca di estrarre il maggior numero possibile di colori simili per ridurre i dati effettivi che creano l'immagine. Ciò significa che tenta di eliminare quanti più dati possibile mantenendo intatto l'aspetto generale dell'immagine.
Questo è molto efficace per ottenere immagini più piccole, ma il lato negativo è che il risultato finale è spesso una perdita della qualità visiva dell'immagine. La compressione senza perdita di dati non elimina nessuno dei dati che creano l'immagine.
La scienza è davvero complicata, ma l'idea è quella di creare un algoritmo che rappresenti quell'immagine nel modo più semplice possibile per il tuo browser da ricreare. Pensalo come creare un file zip.
Prendi un sacco di file e li unisci tutti in un file zip molto più piccolo. Ma una volta decompresso il file zip, tutti i dati sono nuovamente disponibili esattamente come erano prima di essere zippati. Questo è ciò che lossless sta facendo alle tue immagini.
Ottimizzazione delle immagini di WordPress prima del caricamento
Oltre a selezionare il tipo di file immagine giusto per la tua situazione, devi anche eseguire alcune attività di compressione aggiuntive. Ciò contribuirà a velocizzare il tuo sito e a rendere piacevole l'esperienza dell'utente finale.
Quando comprimi le immagini sul tuo computer:
1. Duplica il file – Se commetti un errore, avrai sempre l'originale a cui tornare.
2. Riduci le dimensioni dell'immagine: ridimensionala alla dimensione desiderata, ritagliala e apporta qualsiasi altra modifica tu voglia apportare.
3. Comprimi l'immagine con un editor di foto: utilizzo personalmente Photoshop per tutte le mie attività di fotoritocco. Per prima cosa ridimensiono le mie immagini. Durante il salvataggio scelgo l'opzione "Salva per Web".
Quindi puoi anche aumentare o diminuire la qualità dell'immagine (influirà sulla dimensione dell'immagine) e dare alla tua immagine un nome correlato alla parola chiave.
Plugin per l'ottimizzazione delle immagini di WordPress dopo il caricamento
Per compressione delle immagini dopo il caricamento intendo aver installato il plug-in di ottimizzazione delle immagini di WordPress. Ci sono vari plugin disponibili per questo. I plugin gratuiti per l'ottimizzazione delle immagini più popolari e ampiamente riconosciuti sono :
1. WP Smush – WP Smush rimuove le informazioni nascoste e voluminose dalle tue immagini, riducendo le dimensioni del file senza perdere qualità. L'installazione e l'attivazione di questo plugin significa che comprimerà automaticamente tutte le immagini che carichi, comprese quelle già presenti sul tuo sito.
2. EWWW Image Optimizer – EWWW Image Optimizer è un plugin per WordPress che ottimizzerà automaticamente le tue immagini mentre le carichi sul tuo blog. Può ottimizzare le immagini che hai già caricato, convertire automaticamente le tue immagini e, facoltativamente, applicare riduzioni con perdita per le immagini PNG e JPG.

3. Kraken : questo plug-in ti consente di ottimizzare i caricamenti di immagini WordPress nuovi ed esistenti tramite l'API di Kraken Image Optimizer. Sono supportate entrambe le modalità di ottimizzazione lossless e intelligente. I tipi di file supportati sono JPEG, PNG e GIF. Il limite massimo della dimensione del file è 16 MB.
Esistono molti altri plugin per l'ottimizzazione delle immagini di WordPress come Optimus, ImageRecycle (vedi la recensione di ImageRecycle), ShortPixel, Optimole (controlla la recensione di Optimole), Imsanity, Hammy, ecc. Inoltre, puoi fare diverse cose per comprimere le tue immagini dopo averle caricate a WordPress.
Puoi semplicemente scegliere una delle opzioni preimpostate prima di inserire l'immagine in un post. Di solito è possibile selezionare tra Dimensione intera, Media e Miniatura. La dimensione dell'immagine originale è ancora sul server del tuo sito, ma una versione più piccola viene richiamata quando un visitatore visualizza il tuo post, riducendo il tempo di caricamento.
Se vuoi impedire a WordPress di comprimere i file o aumentare quanto comprime i file, puoi apportare una modifica a functions.php nel tuo tema.
Devi aggiungere quanto segue al tuo file functions.php :
add_filter( 'jpeg_quality', create_function( '', 'return 80;' ) );
Il numero (80) è il livello percentuale di compressione applicato automaticamente all'immagine. È importante notare che seguendo questo metodo non si comprimeranno le immagini che hai caricato su WordPress in passato. Si applica solo alle nuove immagini.
I migliori plugin gratuiti per l'ottimizzazione delle immagini di WordPress
Le immagini ad alta risoluzione che sono inutilmente grandi nella dimensione del file possono rallentare drasticamente la velocità della pagina. Perché sprecare risorse e tempo quando è possibile ridurre le dimensioni dell'immagine senza perderne la qualità?
Prima ancora di utilizzare questi plugin, dovresti assicurarti che:
1. Le tue immagini sono grandi quanto devono essere
Le dimensioni dei file delle immagini sulla tua pagina web possono influenzare in modo significativo la velocità di caricamento della tua pagina. Immagini inutilmente grandi, con grandi risoluzioni, occuperanno risorse e alla fine rallenteranno la velocità della tua pagina.
Se queste immagini possono essere impostate su una risoluzione inferiore o compresse per ridurre le dimensioni del file, ciò migliorerà il tuo sito web. Per fare ciò, le immagini possono essere compresse, in modo da non includere più informazioni non necessarie, come la data di acquisizione e il tipo di fotocamera utilizzata.
2. Alle tue immagini vengono dati nomi rilevanti
Questo aumenterà la tua SEO. Le immagini con nomi corrispondenti avranno maggiori probabilità di apparire nei motori di ricerca. Aiuterà a ottimizzare il tuo post e indirizzare il traffico al tuo blog. Questo può essere fatto semplicemente, aggiungendo una parola chiave nel titolo dell'immagine.
Se questi tag sono pieni di parole chiave pertinenti al tuo articolo, sarà più facile trovarli su un motore di ricerca, poiché selezionano parole chiave durante la ricerca sul web.
#1 EWWW Ottimizzatore di immagini
EWWW Optimizer esegue la compressione senza perdita di dati sulle immagini che vengono caricate automaticamente su WordPress. Utilizza diversi strumenti server gratuiti per eseguire queste ottimizzazioni. Questi strumenti sono jpegtran, optipng, pngout e gifsicle. Può sostituire o conservare una copia del file originale caricato.
Il plugin offre anche un modo per convertire i file con un'estensione diversa , da JPG a PNG, da PNG a JPG o da GIF a PNG, che può produrre file di dimensioni inferiori. Puoi anche ottimizzare o ottimizzare in blocco le immagini caricate in precedenza all'interno della libreria multimediale di WordPress.

Recensione del plug-in di ottimizzazione delle immagini di WordPress EWWW
Dopo aver installato e attivato il plugin, vedrai un elenco di strumenti di cui hai bisogno (jpegtran, optipng, ecc.) e il loro stato. La maggior parte delle società di hosting probabilmente lo avrà già installato, ma in caso contrario, è possibile installarlo dalla dashboard di EWWW.
Se hai problemi assicurati che la tua cartella wp-content sia scrivibile, quindi segui le istruzioni di installazione del plugin. Fondamentalmente richiederà di copiare alcuni file dalla directory del plug-in nella cartella wp-content e quindi riprovare l'installazione.
Se non sono necessari ulteriori passaggi, riceverai il messaggio: "Cancella tutto". La prima sezione Impostazioni cloud può essere ignorata a meno che non si utilizzi il servizio di ottimizzazione cloud a pagamento di EWWW.
La sezione successiva, Impostazioni di base , controlla alcune opzioni globali. Puoi abilitare “Rimuovi metadati JPG” (consigliato). In Impostazioni avanzate , puoi modificare ulteriormente le impostazioni di ottimizzazione dell'immagine e persino attivare l'ottimizzazione pianificata.
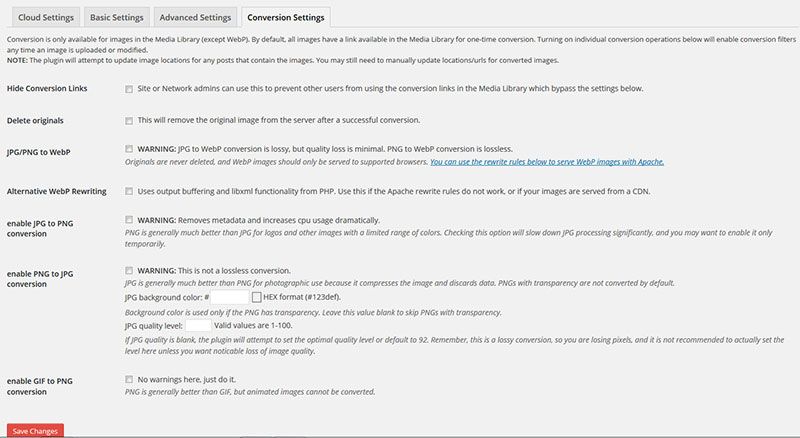
L'ultima sezione è Impostazioni di conversione . Questo è per ottimizzazioni più avanzate, dove convertirai un file in un altro tipo di file per ridurre le dimensioni del file. Puoi selezionare la casella accanto a "Elimina originali" se desideri rimuovere i file originali dopo che sono stati convertiti.
Quindi puoi scegliere quale tipo di conversione desideri eseguire per impostazione predefinita. Sarai in grado di effettuare queste conversioni da immagine a immagine dalla tua libreria multimediale.
Ma se abiliti la conversione da JPG a PNG, da PNG a JPG o da GIF a PNG, questi verranno eseguiti automaticamente al caricamento del file. Da GIF a PNG è il più sicuro dei tre, anche se rimuoverà le animazioni dai file GIF.

Una volta che tutto è stato impostato, la compressione avverrà ogni volta che una nuova immagine viene caricata automaticamente su WordPress.
Se vai su Media -> Libreria vedrai una nuova colonna accanto alle tue immagini etichettata "Image Optimizer". Qui puoi vedere quanto ogni immagine è stata ridotta.
Se desideri ottimizzare un'immagine che è stata caricata in precedenza, puoi fare clic su " Ottimizza in blocco! " nella colonna o seleziona le caselle accanto a ciascuna immagine che desideri comprimere, quindi seleziona "Ottimizza in blocco" dal menu a discesa Azioni.
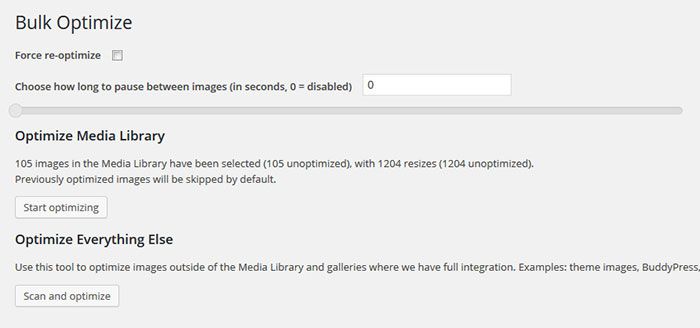
Puoi anche ottimizzare tutte le immagini nella tua libreria multimediale contemporaneamente, andando su Media -> Bulk Optimize . Ti dirà quante immagini ci sono da ottimizzare.
Dopo aver fatto clic sul pulsante "Avvia ottimizzazione", verrà caricata una barra di avanzamento per mostrarti lo stato dell'ottimizzazione di ogni immagine. Il tempo necessario dipenderà da quante immagini hai.

Puoi anche andare su Strumenti -> Ottimizza di più . Questo eseguirà la scansione della tua installazione di WordPress (temi, plug-in, BuddyPress, ecc.) Alla ricerca di immagini che esistono al di fuori della tua libreria multimediale. È quindi possibile fare clic sul pulsante "Avvia ottimizzazione" per comprimere automaticamente queste immagini.
Il plug-in include anche menu e opzioni speciali per BuddyPress, NextGEN e la classe WP Image Editor in modo che possa essere integrato con la maggior parte, se non tutti, i plug-in multimediali disponibili.
Prezzi del plugin EWWW Image Optimizer
Questo è un plugin gratuito per l'ottimizzazione delle immagini. È disponibile anche la versione Pro.
La versione Pro rende possibile una compressione delle immagini ancora più vaga. Richiede un pagamento anticipato di $ 1 (che include 200 crediti) e quindi addebiti per immagine:
- Primi 1.000: $ 0,005 per immagine
- Da 1.001 a 5.000: $ 0,004 per immagine
- Da 5.001 a 10.000: $ 0,003 per immagine
- 10.001 e successivi: $ 0,002 per immagine
Non importa quanto siano grandi le immagini, ma quante ne comprimi. Quindi, se comprimi 1000 immagini, ti costerà $ 5 e 10.000 immagini ti costeranno $ 20.
C'è anche un addebito minimo di $ 1 al mese, ma se non utilizzi alcun credito in un determinato mese, non ti verrà addebitato alcun costo. Se utilizzi meno di 200 crediti in un mese, il tuo pagamento mensile minimo di $ 1 ti darà credito per il mese successivo.
Conclusione del plugin WordPress per l'ottimizzazione delle immagini
EWWW Image Optimizer può essere scaricato gratuitamente dal repository di plugin di WordPress. Viene aggiornato molto spesso con nuove caratteristiche e funzionalità. Il plug- in Image Optimizer consente di comprimere immagini fino a 16 MB .
Come Kraken e Smush Pro, EWWW può ottimizzare automaticamente le immagini mentre le carichi sul tuo sito.
Può anche ottimizzare le immagini esistenti e convertire automaticamente le immagini nel formato di file che produrrà la dimensione dell'immagine più piccola. Puoi anche applicare facoltativamente riduzioni con perdita di dati per immagini PNG e JPG.
#2 Ottimizzatore di immagini Kraken
Kraken.io ha un plug-in WordPress che ti consente di ottimizzare i caricamenti di immagini WordPress nuovi ed esistenti tramite l'API di Kraken Image Optimizer. Puoi ottimizzare i tipi di file come JPEG, PNG e GIF. Il limite massimo della dimensione del file è 16 MB.
Puoi utilizzare la tua chiave e il tuo segreto API Kraken su tutti i siti/blog che desideri. Non esiste una licenza per sito !
Nota : se non desideri utilizzare il plug-in, puoi comunque caricare e ottimizzare le tue immagini online utilizzando Kraken Web Interface Pro. È gratis.

Prezzo: il plugin Kraken Image Optimizer richiede la registrazione per l'uso. Tutti i piani iniziano come un account gratuito, che include 50 MB di quota di test.
Ecco i dettagli dei piani premium :
- Di base, $ 9 al mese : 2 GB di immagini al mese, $ 4,00 per GB aggiuntivo
- Avanzato, $ 19 al mese : 5 GB, di immagini al mese, $ 3,00, per GB aggiuntivo
- Premium $ 39 al mese : 15 GB di immagini al mese, $ 2,00 per GB aggiuntivo
- Enterprise $ 79 al mese : 60 GB di immagini al mese, $ 1,00 per GB aggiuntivo
Tutti i piani includono l'accesso all'API di Kraken e un'interfaccia web in cui è possibile caricare immagini una tantum per una compressione rapida. Il plugin WordPress è elencato come incluso nel piano anche se è già disponibile gratuitamente per il download da WordPress.org.
C'è anche un piano Micro per $ 5 al mese, che include 500 MB di immagini al mese e ogni GB aggiuntivo viene addebitato a $ 5.
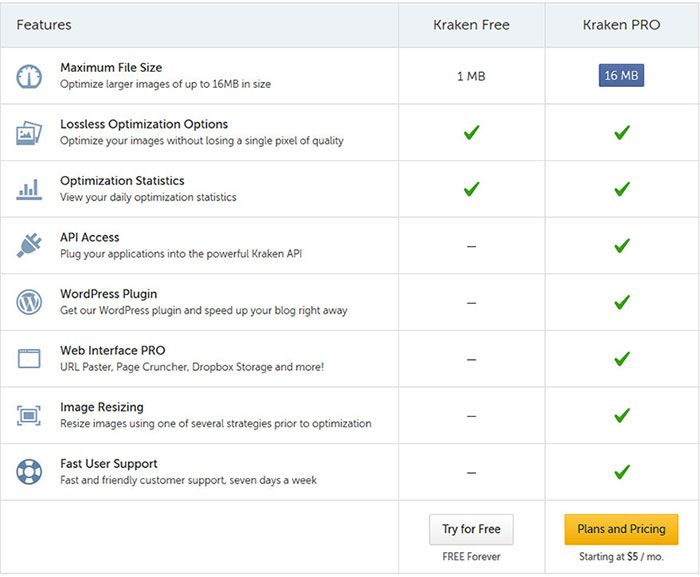
Tutti i piani iniziano come un account GRATUITO che viene fornito con 50 MB di quota di test . Questo è il solito piano gratuito di Kraken, ma potresti voler dare un'occhiata alle funzionalità di Kraken PRO per prendere una decisione.

Recensione del plugin WordPress per l'ottimizzazione delle immagini di Kraken
Kraken.io è un servizio web in cui si invia un file immagine e restituisce una versione compressa del file.
Le immagini possono utilizzare algoritmi di compressione lossless o lossy. Molte immagini possono essere compresse senza perdita di dati per rimuovere i dati ridondanti o non necessari nel file immagine. Sacrificando un po' la qualità dell'immagine, la compressione con perdita può ridurre drasticamente le dimensioni del file di immagine.
Kraken.io offre un plugin per WordPress che intercetta le immagini dall'uploader dei media prima che vengano salvate sul tuo server e le invia al servizio web Kraken.io per essere ottimizzate prima.
Il plugin ti consente anche di ottimizzare le immagini esistenti nella tua libreria multimediale che non sono state elaborate dal plugin Kraken.
Altre caratteristiche includono la possibilità di ridimensionare le immagini utilizzando una delle diverse strategie prima dell'ottimizzazione. Ma questo puoi farlo solo all'interno dell'interfaccia web, non nel plugin.
L'installazione e l'attivazione del plugin è un processo relativamente semplice. Come il plugin Smush, Kraken mantiene le cose semplici e non offre troppo in termini di impostazioni.

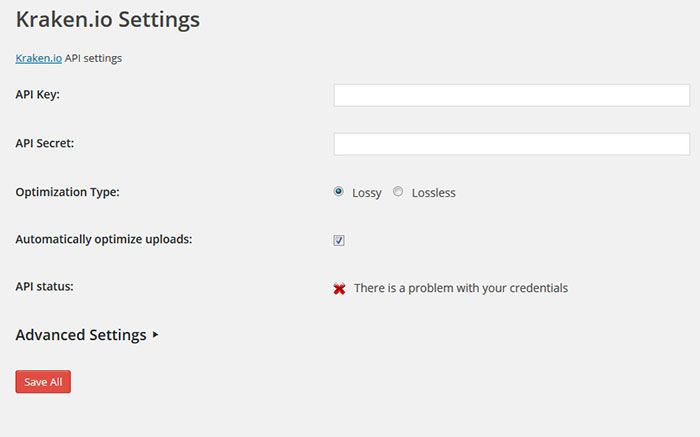
Quando installi il plugin, aggiunge una pagina delle impostazioni alla sezione Impostazioni nella barra laterale di amministrazione di WordPress. Da lì, puoi aggiungere la tua chiave API e il tuo segreto , scegliere se desideri l'ottimizzazione con o senza perdita di dati e consentire anche l'ottimizzazione automatica dei nuovi caricamenti. Devi accedere al tuo account sul sito Web Kraken per accedere alla tua API e gestire il tuo account e i dettagli di fatturazione.
La dashboard dell'account offre un'eccellente panoramica delle statistiche di compressione delle immagini totali e dei risparmi medi, anche se non è possibile visualizzare le statistiche per le singole immagini. Dopo aver inizialmente registrato un account gratuito, potresti renderti conto che il limite di 50 MB sulle immagini non sarà sufficiente.
#3 WP Smush
WP Smush è un plugin WordPress gratuito per l'ottimizzazione delle immagini. È disponibile anche in versione Pro come parte dell'appartenenza a WPMU DEV. Con un abbonamento mensile o annuale a WPMU DEV, puoi scaricare Smush Pro insieme a oltre 150 altri plugin e temi.
È anche importante sottolineare che è necessario disporre di un abbonamento attivo per utilizzare il plug-in poiché necessita di un'API.

Recensione del plugin per l'ottimizzazione delle immagini di WordPress di WP Smush
WP Smush è un plugin per WordPress che ti consente di ottimizzare le immagini senza perdere qualità. È molto facile da usare e puoi ottimizzare le tue immagini al volo mentre le carichi sul tuo sito WordPress.
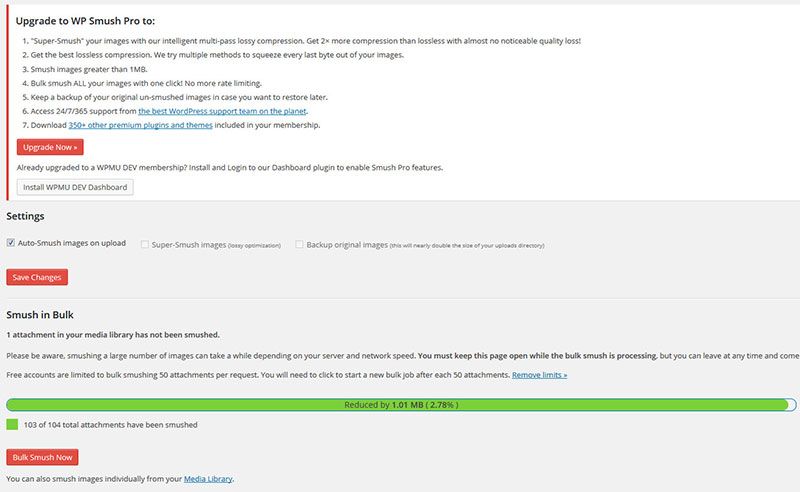
Per le tue immagini più vecchie puoi andare su Media »WP Smush per smussare in massa 50 immagini alla volta in versione gratuita. Per i principianti, è un modo facile e semplice per ottimizzare le immagini e migliorare le prestazioni del sito. Se desideri utilizzare la compressione con e senza perdita di dati, o il backup delle immagini originali, devi avere la versione PRO.

WP Smush Free vs Pro
Smush Pro ora ti consente di smussare immagini fino a 32 MB . È più che sufficiente per le esigenze della maggior parte delle persone. Il backend del plug-in include opzioni per l'auto-smush al caricamento (quindi non devi smussare le immagini individualmente) e "super smush" per l'ottimizzazione con perdita di dati.
Quest'ultima opzione promette una compressione due volte superiore rispetto a quella senza perdita, con una perdita di qualità quasi nulla. Puoi anche scegliere di eseguire il backup delle immagini originali, anche se questo raddoppierà le dimensioni della directory dei caricamenti.
Smush Pro utilizza i server WPMU DEV per nascondere le immagini, quindi non devi preoccuparti del carico aggiuntivo sui tuoi server. Il modo più semplice per installare Smush Pro è utilizzare WPMU DEV Dashboard, poiché è comunque necessario il plug-in del dashboard per collegare l'API del membro al plug-in.
Una volta installato, il plugin ha una sola pagina delle impostazioni, a cui puoi accedere dalla sezione Media nella barra laterale. Al di fuori della pagina delle impostazioni, puoi visualizzare le informazioni sulla compressione e quanto hai risparmiato per ogni immagine nel catalogo multimediale.
Plugin gratuiti per l'ottimizzazione delle immagini di WordPress
Se non ti piacciono i plugin sopra menzionati e stai cercando un'altra soluzione per ottimizzare e comprimere le immagini sul tuo sito web, ecco alcune alternative da considerare:
Ottimizzazione dell'immagine Optimole
Optimole è disponibile nel piano gratuito e a pagamento. Il numero di immagini che è possibile ottimizzare dipende dalle dimensioni dell'immagine e dal numero di ottimizzazioni. Nel piano gratuito puoi ottimizzare fino a 1 GB di immagini e avere una larghezza di banda di 10 GB.
Il piano gratuito utilizza CDN su misura Optimole costruito con sette posizioni. I piani a pagamento sono integrati con Amazon CloudFront, con oltre 130 sedi in tutto il mondo. Il plug-in si connette tramite API al servizio di ottimizzazione delle immagini OptiMole per elaborare e ottimizzare le immagini.
Oltre alla compressione e al ridimensionamento delle immagini, Optimole offre anche l'accelerazione delle immagini tramite il CDN integrato del plug-in e il caricamento lento integrato.
Per la compressione delle immagini, Optimole ti consente di scegliere tra quattro diversi livelli di qualità di compressione . Quelli sono Auto, Basso, Medio e Alto. Optimole esegue tutta la compressione sui suoi server, quindi non rallenterà il tuo sito durante la compressione delle immagini.
ImageRecycle – Ottimizzatore di immagini e PDF
Ho avuto l'opportunità di testare un altro ottimo strumento di ottimizzazione delle immagini: ImageRecycle. ImageRecycle è dotato di funzionalità essenziali come la maggior parte degli altri plug-in di compressione delle immagini per WordPress.
Ma possiede anche una propria serie di caratteristiche uniche che non si trovano in molti dei suoi concorrenti. Per ulteriori informazioni, controlla la recensione di ImageRecycle in cui l'ho confrontato con altri popolari plugin di compressione.
Optimus – Ottimizzatore di immagini per WordPress
Optimus è un altro ottimo plugin gratuito per l'ottimizzazione delle immagini. Questo plugin riduce la dimensione dei file multimediali caricati. A seconda dell'immagine e del formato, sono possibili riduzioni delle dimensioni fino al 70%.
Durante il processo di caricamento delle immagini nella libreria multimediale, il plug-in Optimus invia contemporaneamente le immagini al server Optimus.
Le immagini vengono quindi elaborate e rispedite in forma ottimizzata. Successivamente, il plug-in Optimus salva la versione dell'immagine con una dimensione ridotta del file nella libreria multimediale.
L'ottimizzazione delle immagini viene condotta in background e al di fuori della vista dell'utente. I guadagni di compressione dell'immagine per file vengono visualizzati da Optimus all'interno della libreria multimediale sotto forma di un valore percentuale.
Esistono tre diverse versioni di Optimus:
- Optimus (gratuito) come versione base con limitazioni (es. max 100kb)
- Optimus HQ (Premium) con funzionalità estese per progetti personali
- Optimus HQ PRO (Premium) come soluzione professionale per i siti web dei clienti
Maggiori dettagli sulle caratteristiche e sul modello di prezzo su optimus.io
ShortPixel
Come altri servizi di ottimizzazione delle immagini basati su cloud, ShortPixel ottimizza le tue immagini al momento del caricamento. Il plug-in ShortPixel WordPress invia le immagini ai server cloud di ShortPixel (automaticamente quando carichi un'immagine o quando utilizzi l'opzione di ottimizzazione in blocco).
Il servizio cloud esegue il crunch in base alle impostazioni che hai scelto nel pannello delle impostazioni del plug-in.
Il plug-in riporta la tua immagine dal servizio cloud alla libreria multimediale di WordPress del tuo sito, sostituendo la versione esistente (puoi scegliere di mantenere anche la versione originale e intatta).
Il sistema ShortPixel supporta immagini JPG, PNG e GIF (incluse le animazioni) e documenti PDF. Il plug-in di WordPress è di per sé gratuito, ma il plug-in non farà nulla da solo senza connettersi al servizio cloud ShortPixel, che è il luogo in cui si verificano effettivamente tutti i lavori pesanti.
Esiste un piano gratuito per il servizio cloud, ma è limitato a sole 100 immagini al mese . Non è molto se si tiene conto delle miniature derivate che WordPress genera automaticamente quando si carica un'immagine.
Per la maggior parte degli utenti, questo è sufficiente per avere un'idea se funzionerà per te, ma a meno che non pubblichi molto di rado, probabilmente non sarà sufficiente.
Per elaborare più di 100 immagini al mese, dovrai acquistare crediti . Ci sono due modi per farlo: tramite un abbonamento mensile o con l'acquisto una tantum di un pacchetto di crediti.
Riepilogo dei migliori plugin gratuiti per l'ottimizzazione delle immagini di WordPress
Prendendo in considerazione le opzioni e le funzionalità disponibili, EWWW è il miglior plugin gratuito per l'ottimizzazione delle immagini per WordPress.
Ma se hai bisogno di un semplice plug-in di ottimizzazione delle immagini per comprimere le tue immagini al caricamento senza troppe impostazioni che non utilizzerai mai, allora ho consigliato WP Smush o Optimus.
Se decidi di utilizzare le versioni Pro, sceglierei EWWW Image Optimizer o Image Recycle se intendi utilizzarlo su uno o più siti. E la % di ottimizzazione dell'immagine? Quale plugin mostra i migliori risultati di ottimizzazione?
Non ho testato questo. Ho fatto solo il confronto in base al prezzo e alle caratteristiche. Per il successo della compressione leggi questo post (sebbene non prenda in considerazione WP Smush).
Se sei preoccupato per il tempo di caricamento del tuo sito, concentrare gli sforzi sull'ottimizzazione delle tue immagini è un modo per migliorare il carico del sito e l'esperienza dei visitatori. E se hai bisogno di un modo corretto per gestire la libreria multimediale di WordPress, assicurati di controllare la mia recensione di FileBird.
