10+ modi per abbellire il design del tuo post sul blog
Pubblicato: 2017-10-15Il design del tuo post sul blog dice molto sul tuo marchio e può avere un impatto cruciale sui tuoi lettori. In questo articolo, ti forniremo idee ispiratrici per migliorare l'aspetto dei tuoi post sul blog WordPress.
Pertanto, incorporare elementi di design unici e accattivanti nel tuo blog è un must. Tuttavia, potresti trovare difficile trovare l'ispirazione e il compito potrebbe sembrare travolgente se non sei un professionista del design.
Fortunatamente, i blog ad alte prestazioni sono una grande fonte di ispirazione quando cerchi idee di design. Inoltre, non devi essere un professionista del design per replicare e incorporare questi elementi nel tuo blog. Invece, puoi usare Elementor per rendere il tuo lavoro facile e veloce.
In questo post, evidenzieremo i 12 migliori design di blog trovati su blog ad alte prestazioni. Quindi ti mostreremo come applicare ogni segreto di design al tuo blog utilizzando il nostro Page Builder. Iniziamo!
1. InVision (capolettere)

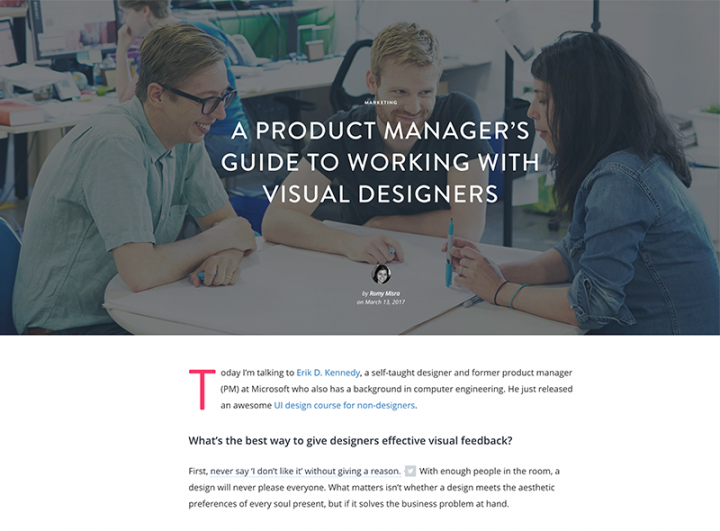
InVision è una delle migliori piattaforme di collaborazione e flusso di lavoro e, in quanto tale, prendono molto sul serio il design del loro blog. Nel complesso, questo è un blog molto pulito, con ampio uso di spazio negativo, animazioni di buon gusto (come l'uso di un'intestazione di parallasse) e tipografia leggibile e ben impostata.
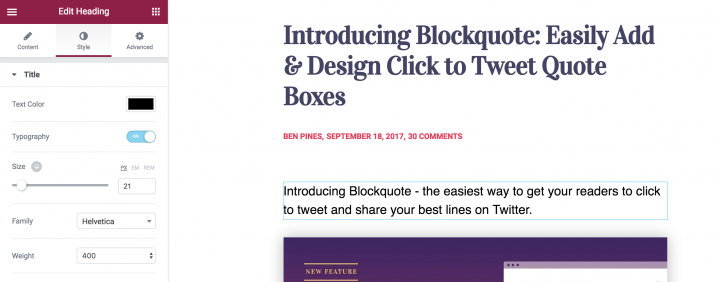
Ci piace particolarmente l'uso dei capolettera nell'introduzione dei loro post. Questo è un ottimo modo per attirare l'attenzione sul contenuto e l'effetto è molto facile da replicare utilizzando Elementor.
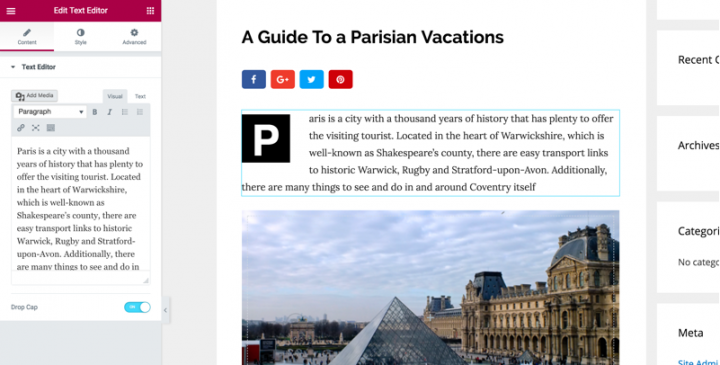
Come ottenere i capolettera in Elementor

Vai a Elementor . Da qui, aggiungi una nuova sezione, quindi trascina e rilascia il widget Editor di testo . Infine, aggiungi il testo che desideri nell'editor e dovrebbe apparire nella schermata principale.
Per aggiungere capolettera, scorri verso il basso oltre l' editor di testo nel menu a sinistra. Vedrete un opzione Capolettera - semplicemente attivare la funzionalità, e sei a posto!
Elementor ti consente di progettare e personalizzare il capolettera con una vasta gamma di possibilità di design:
Scegli la vista da "impilare" a "incorniciata"
Modificare il colore primario e secondario, Spazio tra capolettera e paragrafo, modificare le dimensioni della cornice e il raggio del bordo e modificare la tipografia del capolettera.
Segui questi passi:
- Aggiungi widget di testo
- Attiva il capolettera
- Personalizza lo stile del capolettera
2. Lifehacker (bordi colorati)

Lifehacker è un blog di stile di vita e produttività con un forte seguito. Utilizzando un design semplice che incorpora molto spazio bianco con una classica combinazione di caratteri sans-serif/serif, il blog ha un aspetto incentrato sui contenuti. In breve, Lifehacker sa come mantenere i lettori coinvolti e tornare per saperne di più.
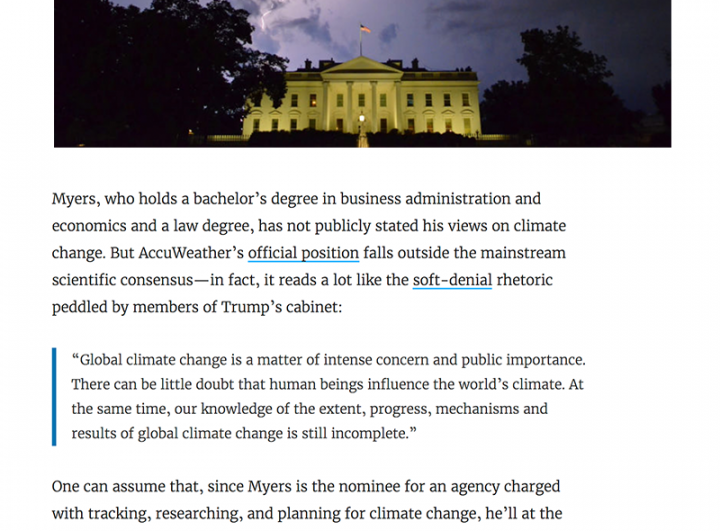
Un metodo che Lifehacker utilizza per suddividere e offrire focus al loro contenuto è con l'uso di bordi colorati a sinistra per determinati elementi. Questi forniscono enfasi e sono ottimi da usare per citazioni o aspetti particolarmente importanti dei tuoi contenuti.
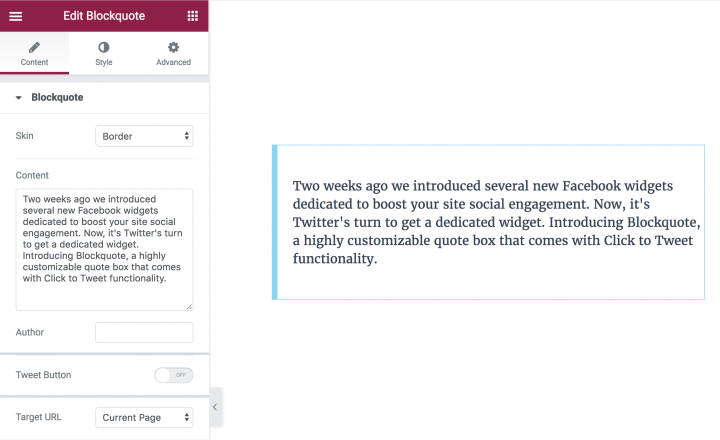
Come aggiungere bordi colorati singolari in Elementor

Elementor ti consente di creare questo effetto utilizzando il widget Blockquote. Ciò significa che puoi implementarlo sul tuo sito in pochi secondi.
Da l'editor, il drag-and-drop il widget di Blockquote. Aggiungi il testo che desideri visualizzare e scegli lo skin del bordo, quindi personalizza il colore e la larghezza del bordo.
Segui questi passi:
- Aggiungi widget Blockquote
- Incolla il contenuto
- Scegli la skin del bordo
- Personalizza lo stile del bordo
3. Sumo (ombre dell'immagine)

In qualità di esperti nella nicchia dell'email marketing, Sumo è un blog con una forte comprensione del contenuto, del design e di come combinare i due per ottenere i migliori risultati. Il loro blog utilizza un margine piuttosto stretto, con un testo più grande del solito che cerca di coinvolgere il lettore.
Senza alcuna profondità stilizzata, il blog potrebbe sembrare piuttosto piatto. Le ombre delle immagini, anche se possono sembrare inutili, sono la risposta e Sumo le applica a tutte le immagini. Questo aiuta a suddividere ulteriormente il contenuto e aggiunge un tocco professionale a qualsiasi blog o sito web.
Come ottenere le ombre delle immagini in Elementor

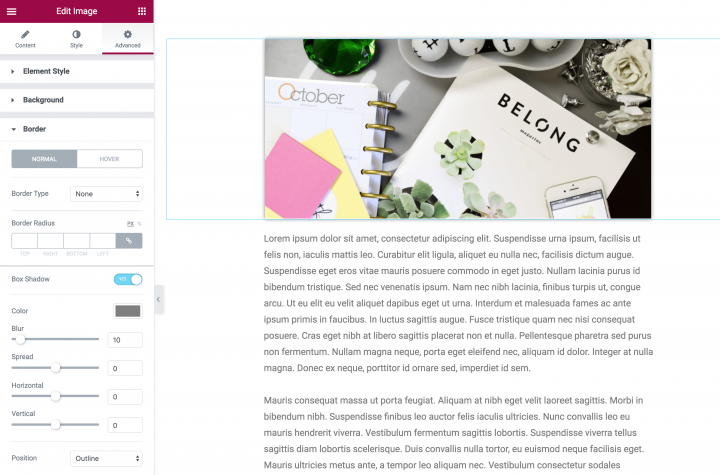
Per aggiungere questo elemento, trascina semplicemente il widget Immagine dal menu Elementi in una nuova sezione della tua pagina. Quindi, seleziona l'immagine che desideri utilizzare, quindi regola come necessario. Nel nostro esempio, abbiamo centrato l'immagine e l'abbiamo resa a grandezza naturale:
Per aggiungere l'ombra, vai su Stile > Ombra scatola e abilita l'impostazione. Da qui, puoi regolare l'aspetto dell'ombra modificando le varie opzioni (come Colore , Sfocatura e Diffusione ).
Mentre Colore e Sfocatura sono piuttosto autoesplicativi, Spread è simile a un bordo, in quanto il valore mostra fino a che punto si estenderà l'ombra su tutti i lati dell'immagine. Aumentare il valore per una maggiore copertura o diminuire per l'effetto opposto.
Segui questi passi:
- Aggiungi immagine widget
- Imposta l'ombra della scatola
- Personalizza le diverse impostazioni dell'ombra
4. Gawker (BlockQuotes)

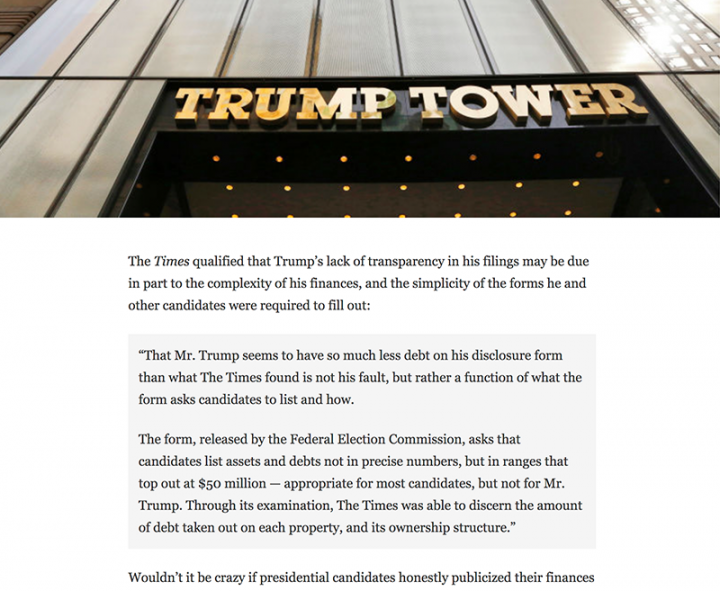
Gawker era una rete di blog media molto attiva che si è chiusa ufficialmente nell'agosto del 2016. Tuttavia, c'è ancora molto che possiamo imparare dal design del sito Web, come la sua combinazione di colori monocromatici (che mette il contenuto in primo piano e al centro) e il modo in cui vengono visualizzate le virgolette.
Questa è un'ottima funzionalità per i blog pieni di citazioni (come i blog di notizie e di politica), sebbene possa essere utilizzata praticamente su qualsiasi sito Web per aggiungere enfasi a particolari sezioni di contenuto.
Come visualizzare le citazioni in Elementor

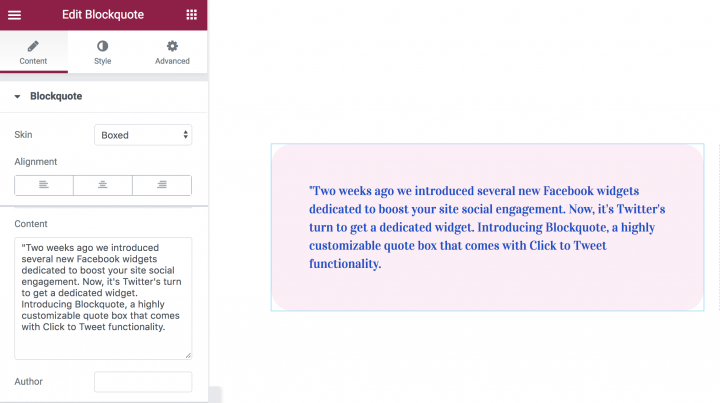
Per ottenere ciò all'interno di Elementor, anche se con un po' di "grinta" in più rispetto all'originale, prima trascina e rilascia un widget Blockquote sulla tua pagina e aggiungi il testo come desideri che appaia. Puoi regolare il testo come desideri, incluse le dimensioni, il colore e lo stile del carattere.
Ecco alcune delle impostazioni che abbiamo utilizzato per ottenere questo aspetto:
Per quanto riguarda la scheda Contenuto, la Skin che abbiamo scelto è Quotazione, l'allineamento è al centro. Per il pulsante tweet, la vista è un'icona e la skin è una bolla.
Per quanto riguarda la scheda Stile, il carattere è Playfair Display per la citazione e Helvetica per l'autore. Il colore dell'icona della citazione è #004fce.
Per la casella, vai alla scheda Stile, sotto la casella, scegli il colore #ffedf6, aggiungi le radio e il riempimento della casella.
Sentiti libero di giocare con i valori finché non avrai raggiunto il look che stai cercando.
Segui questi passi:
- Aggiungi il widget Blockquote
- Incolla il testo per la citazione e l'autore
- Colore scatola, imbottitura e radio personalizzati
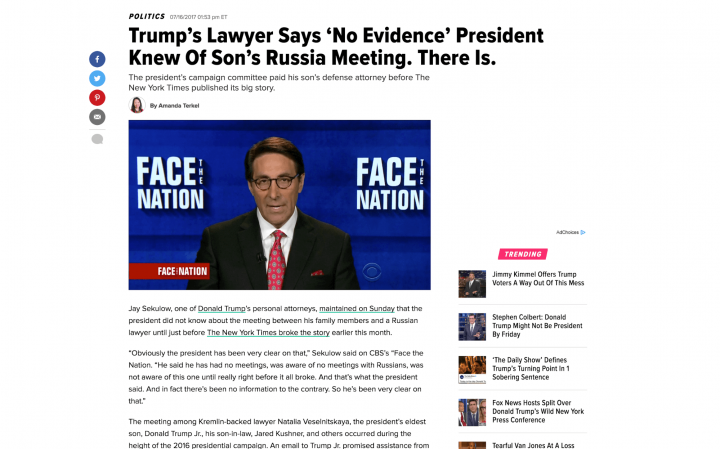
5. Huffington Post (testo iniziale)

L'Huffington Post è un popolare sito di giornalismo e, in quanto tale, i suoi elementi di design si concentrano principalmente sulla fornitura di contenuti di alto livello. A differenza di altri blog in questo elenco, l'Huffington Post utilizza un layout a due colonne e racchiude molti contenuti tra cui annunci, post di tendenza e altro. Tuttavia, mentre il sito è occupato, non è meno avvincente da leggere.
Un aspetto per il quale i titoli del sito ci hanno dato ispirazione è stato il "testo iniziale", essenzialmente una grande riga di apertura che offre vantaggi simili ai capolettera.
Come ottenere il testo iniziale in Elementor

Per iniziare, aggiungi un widget Intestazione sotto l'intestazione principale. Incolla il testo per il sottotitolo e inizia a progettare la tipografia.
Il colore è #000 (nero), il carattere Helvetica, il peso del carattere 300 e il padding avanzato impostato su 0.
Questo è tutto! È molto semplice da aggiungere e rende molto più facile per il tuo lettore capire di cosa tratta il tuo post.
Segui questi passi:
- Trascina un widget di intestazione
- Incolla il testo
- Imposta la tipografia
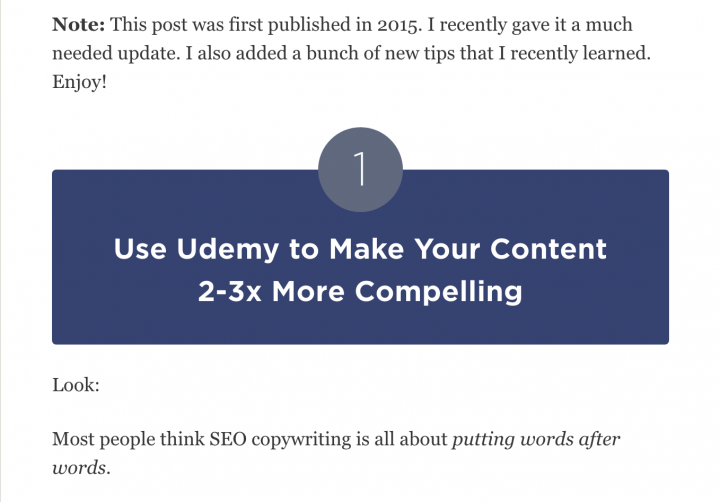
6. Backlinko (sottotitoli)

Backlinko è un blog per la creazione di traffico con l'obiettivo di guidare e coinvolgere il traffico che ricevi sul tuo sito web. Come l'Huffington Post, questo blog a due colonne è occupato, ma non a scapito della leggibilità. Anche la combinazione di colori è brillante e invitante, che si abbina al tono colloquiale del suo contenuto.
Questo ci porta all'elemento di design che ci ha colpito: i sottotitoli. Questi sono di un colore molto più scuro di qualsiasi altra cosa sul blog e la loro natura contrastante significa che sono accattivanti e accattivanti.
Come visualizzare i sottotitoli in Elementor

La maggior parte degli articoli ha almeno un paio di sottotitoli, il che significa che molto probabilmente utilizzerai questa opzione. Questo tipo di sottotitolo è ottimo per i post di tutorial passo dopo passo, perché ogni passaggio è chiaramente separato e rende più facile per il visitatore seguire.
Innanzitutto, trascina il widget Titolo. Incolla il testo, centralo usando l'opzione di allineamento. Quindi, vai alla scheda stile e imposta il colore, il carattere e altre impostazioni tipografiche per il testo. Ora vai alla scheda Avanzate e imposta il colore di sfondo su # EC4950. Aggiungi un'imbottitura superiore e inferiore di 50.
Ti consiglio di salvare questo widget come widget globale, quindi la prossima volta che lo desideri utilizzare dal post corrente o da qualsiasi altro post che creerai, sarà disponibile con un semplice trascinamento dalla scheda globale nell'elenco dei widget pannello. Questo passaggio è rilevante per tutti gli effetti del blog elencati in questo articolo, ma soprattutto per i titoli secondari di sfondo, poiché vengono utilizzati così frequentemente.
Segui questi passi:
- Trascina un widget di intestazione
- Incolla il testo
- Centrare l'allineamento del testo
- Imposta il colore di sfondo
- Passaggio facoltativo: salvalo come widget globale
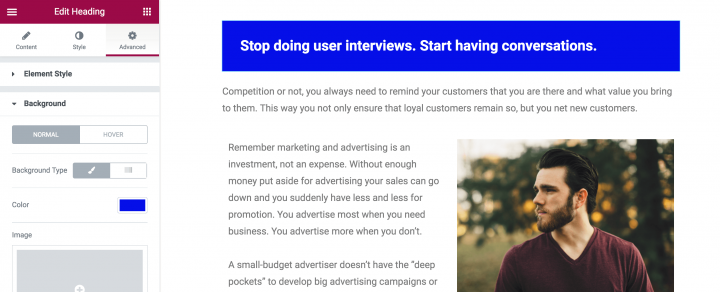
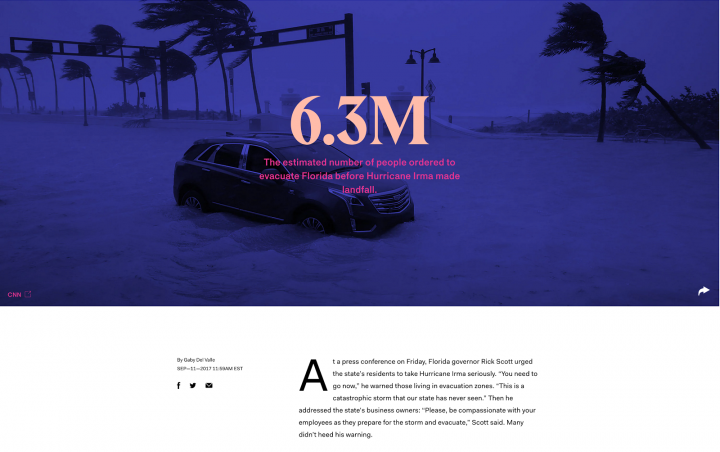
7. La struttura (titolo del post con immagine di sfondo)

The Outline è una società di media digitali con sede a New York con un blog piuttosto insolito ma accattivante. Presenta articoli approfonditi su una varietà di argomenti, con particolare attenzione al potere, alla cultura e al futuro.

Mentre un titolo accattivante è un must assoluto, a volte questo da solo non è sufficiente per agganciare i lettori. Con un'immagine di sfondo inclusa nel titolo del post, puoi potenzialmente offrire un'esperienza più ricca al lettore.
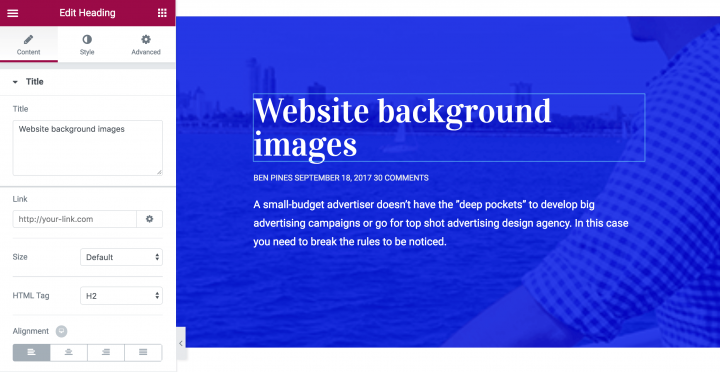
Come visualizzare il titolo di un articolo con un'immagine di sfondo in Elementor

Prima di aggiungere l'immagine di sfondo, posizioniamo i widget Intestazione e Editor di testo . Aggiungi una nuova sezione alla pagina, quindi aggiungi tre widget ( Intestazione , Editor di testo e Editor di testo ) impilati uno sopra l'altro:
Per aggiungere un colore di sfondo, fai clic su Modifica sezione (come hai fatto per i sottotitoli) e Stile . Qui puoi modificare il layout dello sfondo, incluso il colore, l'immagine (a cui parleremo in seguito), il bordo e altro.
Puoi personalizzare ciascuno di questi widget (e il layout) come desideri. Per aggiungere un bordo superiore, torna alle impostazioni di layout , quindi a Stile > Bordo e scollega i valori. Scegli il tipo di bordo che desideri ( solido , punteggiato , doppio o tratteggiato ) e aumenta il valore di TOP finché non è di tuo gradimento. Inoltre, puoi selezionare il colore sotto i valori:
Successivamente, aggiungere l'immagine di sfondo è semplice. Torna a Layout e vai alla scheda Stile . Scorri verso il basso fino a Sovrapposizione sfondo e seleziona il pennello. Puoi aggiungere un'immagine facendo clic sul segno più sotto Immagine , quindi inserirne una nella libreria di WordPress o caricarne una dal computer.
Ora hai una serie di opzioni, tra cui Posizione , Ripeti , Dimensioni e Opacità . Gioca con queste opzioni finché non ottieni l'aspetto che desideri.
Per ottenere i dettagli del blog come la data e l'autore, usa il plug-in Press Elements per disegnare questi attributi in Elementor.
Segui questi passi:
- Imposta un'immagine di sfondo per la sezione
- Aggiungi una sovrapposizione di immagini
- Trascina il titolo e altri elementi.
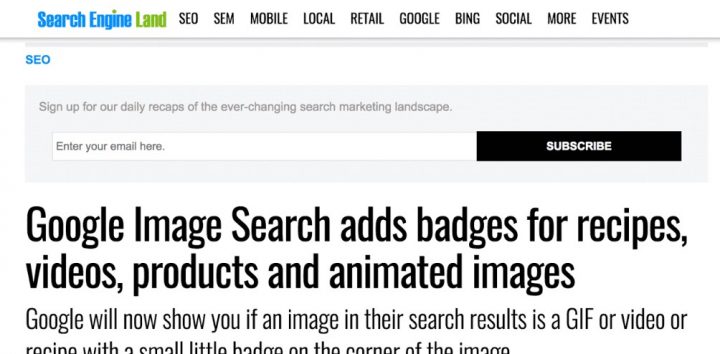
8. Motore di ricerca Land (moduli di iscrizione)

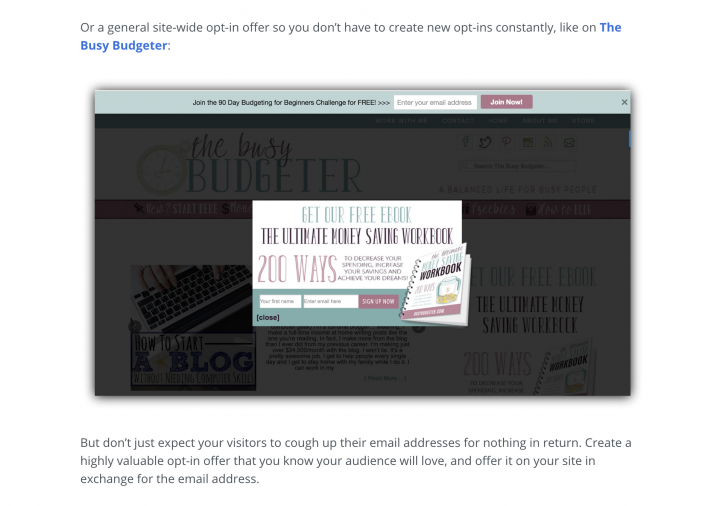
Un blog leader nel settore dell'ottimizzazione per i motori di ricerca (SEO), Search Engine Land ha una serie di elementi di design unici incorporati in tutto. Il layout a due colonne è probabilmente il più ricco di questo intero elenco e il design fa bene a concentrarsi ancora sul contenuto. Tuttavia, siamo stati attratti dal modulo di iscrizione spesso presente nella parte superiore dei post.
Per essere efficaci in modo ottimale, i moduli di iscrizione dovrebbero essere il più accattivanti possibile. Fortunatamente, Elementor ti consente di creare moduli come Search Engine Land per il tuo sito. Ecco come!
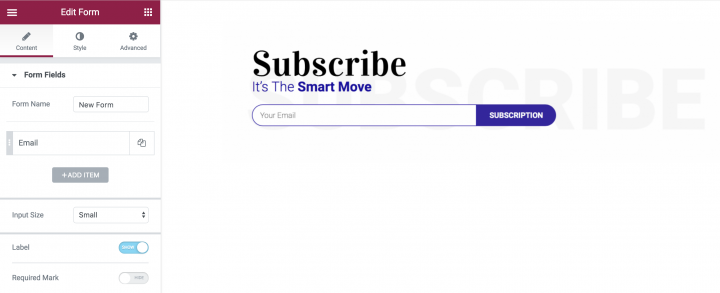
Come aggiungere moduli di iscrizione in Elementor

Per iniziare, aggiungi due widget a una nuova sezione della tua pagina. Il widget in alto dovrebbe essere Intestazione , mentre in basso dovrebbe essere Editor di testo . Aggiungi il tuo testo e personalizza ciascuno secondo le tue esigenze.
Successivamente, l'elemento più importante del modulo di iscrizione può essere aggiunto con un aggiornamento a Elementor Pro: il widget Modulo .
Per aggiungere questo, trascina e rilascia il widget nella sezione, modifica i campi di input e il testo del pulsante, quindi modellali come appropriato. Nel nostro esempio, noterai anche che non c'è spazio tra i due elementi (la casella di input e il pulsante del modulo). Per ottenere questo aspetto, vai su Stile > Modulo > Spazio tra le colonne e imposta il valore su 0 .
Per aggiungere un'immagine di sfondo, vai a Modifica sezione > Stile > Sfondo . Puoi quindi aggiungere l'immagine che preferisci o anche selezionare un colore di sfondo o una sfumatura.
Segui questi passi:
- Trascina 2 widget di intestazione, insieme al widget del modulo
- Rimuovi tutti i campi del modulo tranne il campo email.
- Imposta la larghezza della colonna del campo e del pulsante in modo che appaiano in un'unica riga
- In Stile, imposta lo spazio su 0
- Imposta il raggio del bordo superiore e sinistro del campo
- Imposta il raggio del bordo inferiore e destro del pulsante
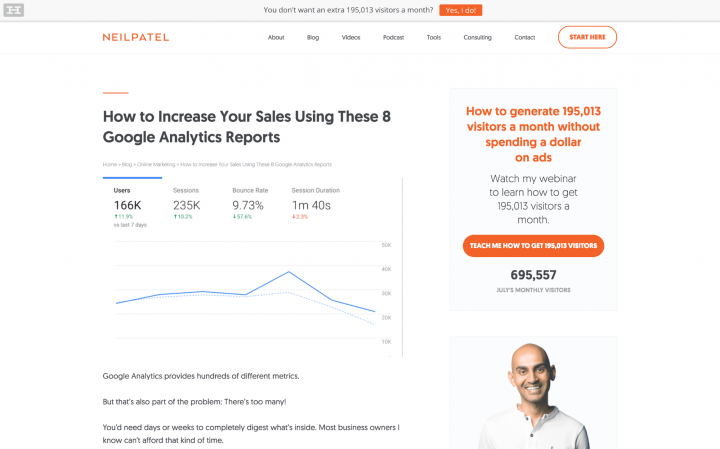
9. Neil Patel (Call To Action - Box CTA)

Neil Patel è noto per i suoi contenuti di lunga durata e la sua copia concisa. Tuttavia, utilizza anche un design audace ma scarno per il suo sito Web, che corrisponde al suo tono di scrittura.
Una Call To Action (CTA) è una delle aggiunte più importanti a qualsiasi sito Web, a causa della loro esigenza di costringere l'utente ad agire. Sono anche incredibilmente versatili. Naturalmente, più il design è accattivante, migliori saranno le conversioni che vedrai.
Come creare una casella di invito all'azione in Elementor

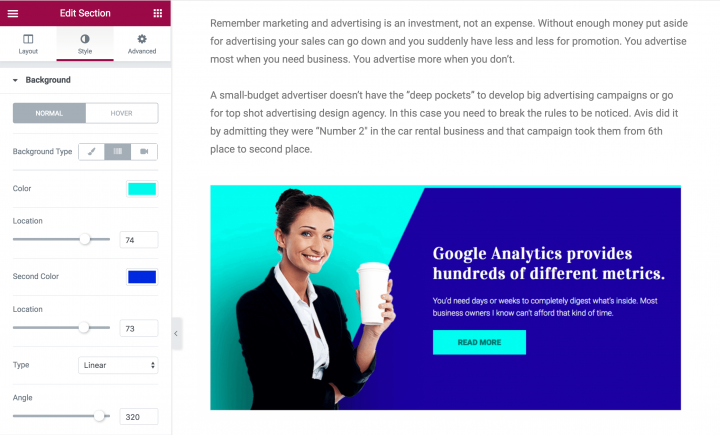
Compreso il layout (che hai imparato a modellare nelle sezioni precedenti), ci sono un totale di cinque elementi all'interno di questo design. Il nostro esempio è diviso in due sezioni pari affiancate e ciò consente un'ulteriore personalizzazione.
La prima è l'immagine a sinistra. Questa particolare selezione si fonde bene con lo sfondo e aggiunge un flusso continuo al design. Questo può essere fatto utilizzando un'immagine PNG, un tipo di file che incorpora la trasparenza nello sfondo.
Il prossimo è il lato destro del design costituito dai widget Intestazione , Editor di testo e Pulsante . Per aggiungere questi widget insieme senza soluzione di continuità, trascina e rilascia ogni widget, uno per uno, nella sezione. Si impileranno automaticamente per adattarsi all'interno della sezione e questo rende facile mantenere il design impeccabile.
Il widget Intestazione è progettato proprio come gli altri che abbiamo presentato: questo è impostato su H2 , allineato a sinistra e impostato su uno spessore del carattere di 900. Infine, il widget Pulsante è semplice da configurare e personalizzare. Come con gli altri widget, il pulsante può essere personalizzato per allinearsi al tuo blog.
Qui puoi modificare il testo, le dimensioni e l'allineamento (nella scheda Contenuto ), personalizzare la forma, lo sfondo e il colore del testo (nella scheda Stile ) e aggiungere un bordo o un'imbottitura (nella scheda Avanzate ).
Segui questi passi:
- Imposta una sezione a due colonne
- Aggiungi l'immagine alla colonna di sinistra
- Aggiungi due widget di intestazione e un pulsante alla colonna di destra
- Imposta uno sfondo sfumato e trasformalo nello schermo diviso (troverai un video tutorial per questo qui)
- Personalizza i colori, la spaziatura e la tipografia di intestazioni e pulsanti
10. Elementor (divisori)

Ecco un altro esempio tratto dai nostri post sul blog. A volte, quando crei contenuti in formato lungo, devi separare i diversi paragrafi. I titoli e la spaziatura sono un buon modo per farlo, ma a volte non sono sufficienti. Usando il widget Divisore puoi creare una sottile separazione tra i paragrafi, rendendo più facile per i lettori capire dove finisce una parte dell'articolo e ne inizia un'altra.
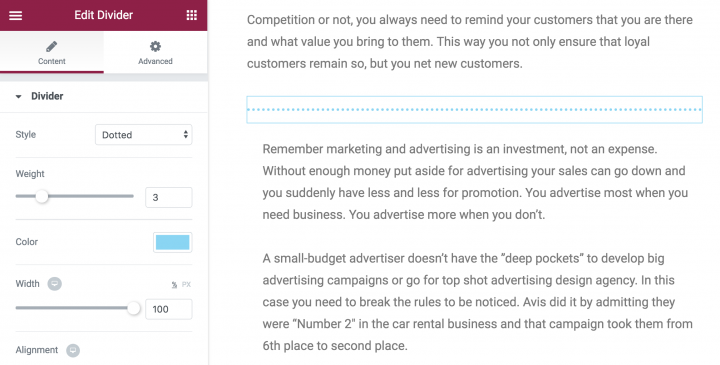
Come visualizzare i divisori in Elementor

Per aggiungere un divisore alla tua pagina o al tuo post, trascina e rilascia il widget Divisore nell'area di tua scelta. L'impostazione predefinita è una linea scura e continua con una larghezza del 100% (ciò significa che allunga la lunghezza dell'area del contenuto) e ci sono quattro diversi stili tra cui scegliere, tra cui Solid , Double , Dotted e Dashed .
Il nostro esempio utilizza uno stile tratteggiato con un peso di 9 . Tuttavia, puoi sperimentare gli stili, il colore del divisore, lo spazio (tra punti e trattini), la larghezza e il peso.
Segui questi passi:
- Trascina il widget Divisore
- Impostalo su punteggiato
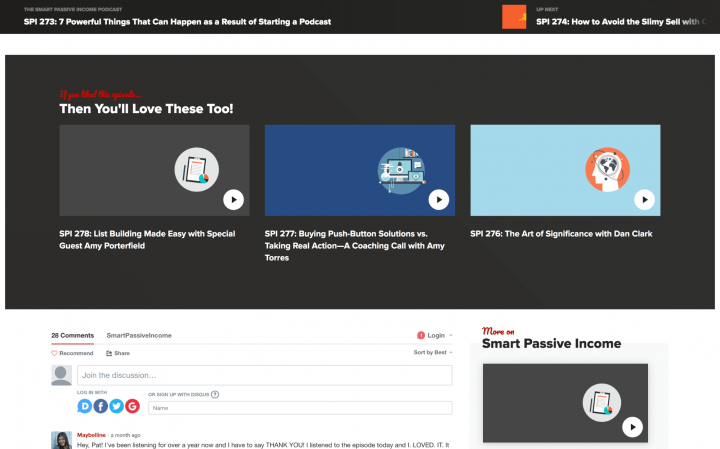
11. Reddito passivo intelligente (post correlati)

Smart Passive Income è un blog di grande successo gestito dall'imprenditore Pat Flynn. Le colonne del sito Web sono molto ampie, il che serve a diffondere il suo layout occupato e significa anche che elementi di design come una sezione di articoli correlati hanno abbastanza spazio di manovra.
Questo è probabilmente il design più complicato della nostra lista, ma anche così dovrebbero essere necessari solo pochi minuti per assemblarlo utilizzando Elementor.
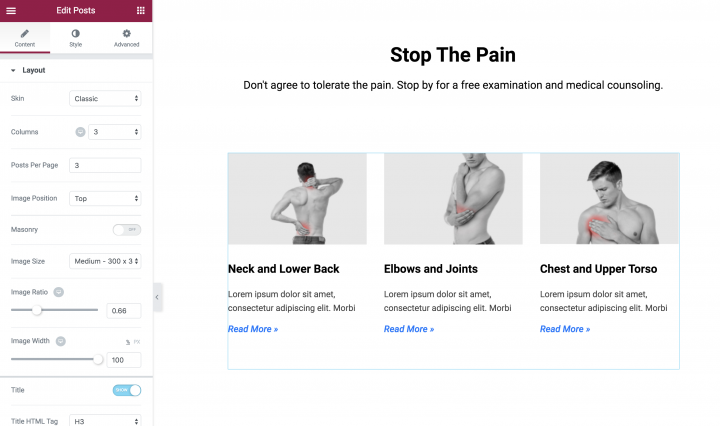
Come visualizzare i post correlati in Elementor

All'interno del Page Builder , aggiungi una sezione e modifica il layout. Abbiamo usato un colore di sfondo e un bordo nel nostro design, ma puoi mescolarli come preferisci. Quindi, aggiungi due widget Intestazione , uno sopra l'altro.
L'ultimo elemento da aggiungere è il widget Post , una funzionalità di Elementor Pro con una varietà di usi. Per incorporarlo nella sezione, aggiungi una nuova area alla sezione, quindi trascina e rilascia il widget Post in posizione. L'impostazione predefinita include tre colonne e sei post in totale, anche se puoi modificare entrambe le impostazioni a tuo piacimento.
Inoltre, il widget Post mostrerà il titolo, la data di pubblicazione e l'estratto di ogni post. Tuttavia, puoi facilmente modificare la modalità di visualizzazione da Contenuto > Layout . Ad esempio, l'immagine sopra mostra solo l'immagine e il titolo del post, e questo funziona benissimo per questo specifico elemento di design.
Segui questi passi:
- Trascina il widget Messaggi
- In Query imposta Ordina per > Casuale
- Aggiungi un'intestazione con il testo dell'invito all'azione "Leggi di più"
Conclusione
Il contenuto gioca un ruolo fondamentale nel successo del tuo blog. Tuttavia, il modo in cui visualizzi i tuoi contenuti può essere importante quanto quello che dicono. Con questo in mente, è facile capire perché incorporare design unici e accattivanti nel tuo blog è essenziale.
In questo post, ti abbiamo presentato 11 elementi di design presenti su blog ad alte prestazioni. Ti abbiamo anche mostrato come implementare ogni trucco di design nel tuo blog con l'aiuto di Elementor e delle sue numerose funzionalità, inclusi 28 (e oltre!) widget e oltre 100 modelli pre-progettati.
Hai domande sul processo di progettazione o su come Elementor Page Builder può aiutarti? Fatecelo sapere nella sezione commenti qui sotto!
