Come utilizzare i breadcrumb nel web design per migliorare la navigazione
Pubblicato: 2021-02-07Quando si tratta di successo online, il contenuto è davvero il re. Tuttavia, se quel contenuto è difficile da trovare e navigare, nessuno rimarrà abbastanza a lungo per scoprire quanto ha da offrire.
Per fortuna, ci sono modi per rendere il tuo sito più facile da navigare. Implementando i percorsi breadcrumb, puoi consentire ai visitatori di navigare alle pagine di primo livello del tuo sito con un solo clic. I breadcrumb possono anche aiutare i visitatori a trovare esattamente il contenuto che stanno cercando, anche se il tuo sito occupa centinaia di pagine diverse.
In questo articolo, esploreremo perché i breadcrumb sono una parte essenziale del web design e i tre tipi di breadcrumb che puoi aggiungere al tuo sito Web WordPress. Condivideremo quindi quattro best practice per creare breadcrumb dall'aspetto eccezionale e che aiutano i visitatori a navigare facilmente nel tuo sito web. Iniziamo!
Sommario
- Cosa sono i breadcrumb nel web design?
- Perché dovresti considerare l'utilizzo della navigazione breadcrumb
- 3 tipi di navigazione breadcrumb
- 1. Pangrattato basato sulla posizione
- 2. Pangrattato basato sul percorso
- 3. Pangrattato basato sugli attributi
- 4 migliori pratiche di progettazione per i breadcrumb
- 1. Non sostituire i menu di navigazione principali
- 2. Mantieni i tuoi titoli coerenti
- 3. Segui i breadcrumb nelle migliori pratiche di web design
- 4. Usa il posizionamento coerente del pangrattato
Cosa sono i breadcrumb nel web design?
I breadcrumb di solito assumono la forma di collegamenti disposti orizzontalmente, separati dal simbolo maggiore di (>). Questo simbolo indica il livello di ogni pagina, rispetto a tutti gli altri link che compaiono all'interno del breadcrumb trail:

I breadcrumb nel web design forniscono una rappresentazione visiva di come è strutturato un sito web. Il termine 'pangrattato' deriva dalla fiaba di Hansel e Gretel, dove i protagonisti lasciano una scia di briciole per aiutarli a ritrovare la strada di casa. Proprio come nella fiaba, il percorso breadcrumb del tuo sito web può aiutare i visitatori a tornare sui propri passi!
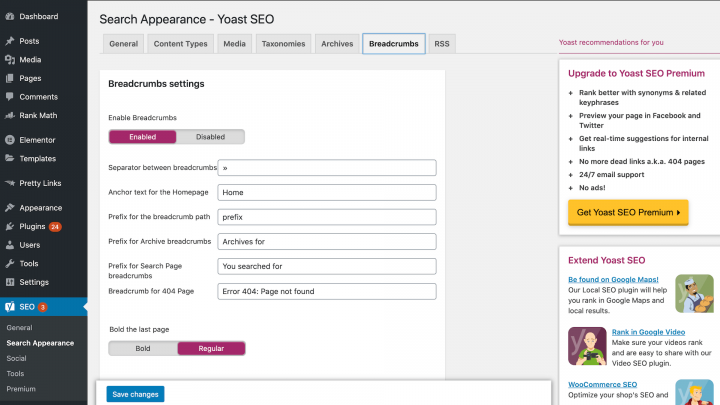
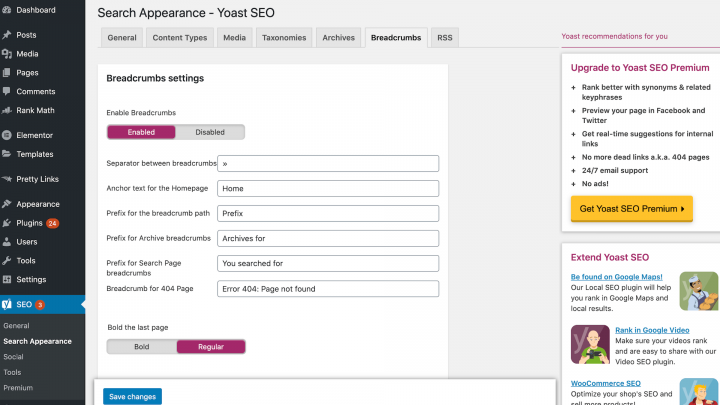
Esistono diversi modi per aggiungere breadcrumb al tuo sito web. Ad esempio, se stai utilizzando il plug-in Yoast SEO, puoi aggiungere breadcrumb a qualsiasi pagina utilizzando il widget breadcrumb di Elementor. Puoi abilitare le impostazioni breadcrumb di Yoast navigando su SEO > Aspetto di ricerca > Breadcrumb :

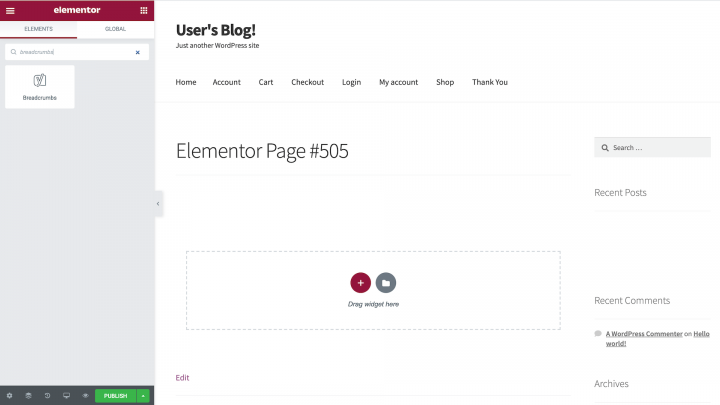
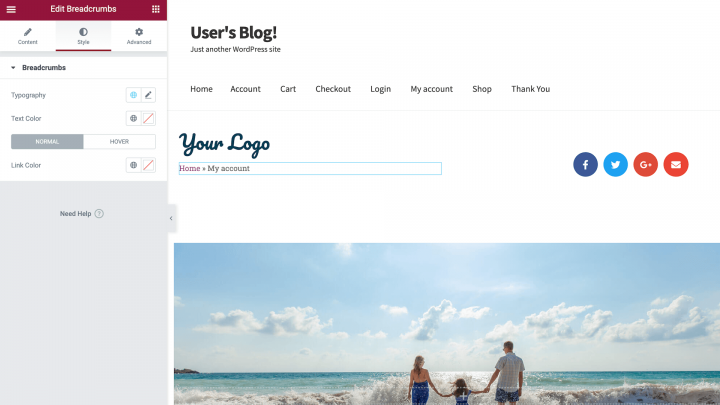
Dopo aver abilitato questa funzione, nell'editor di Elementor apparirà un nuovo widget breadcrumb. Puoi trascinare e rilasciare questo widget su qualsiasi area della tela:

Elementor renderà automaticamente i tuoi breadcrumb. Puoi quindi personalizzarli per completare il design del tuo sito Web, inclusa la modifica del testo e dei colori dei collegamenti, nonché la tipografia.
Perché dovresti considerare l'utilizzo della navigazione breadcrumb
A differenza dei menu di navigazione principali, i breadcrumb aiutano a mantenere i visitatori orientati visualizzando la loro posizione corrente all'interno della gerarchia del sito. I breadcrumb possono essere un'utile aggiunta alla maggior parte dei siti web. Tuttavia, sono particolarmente adatti a siti con una gerarchia complessa o un numero elevato di pagine.
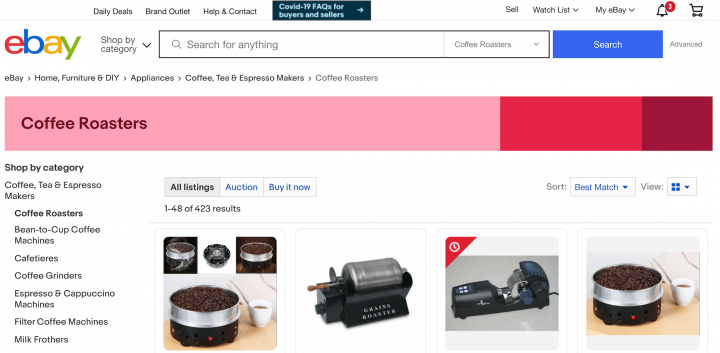
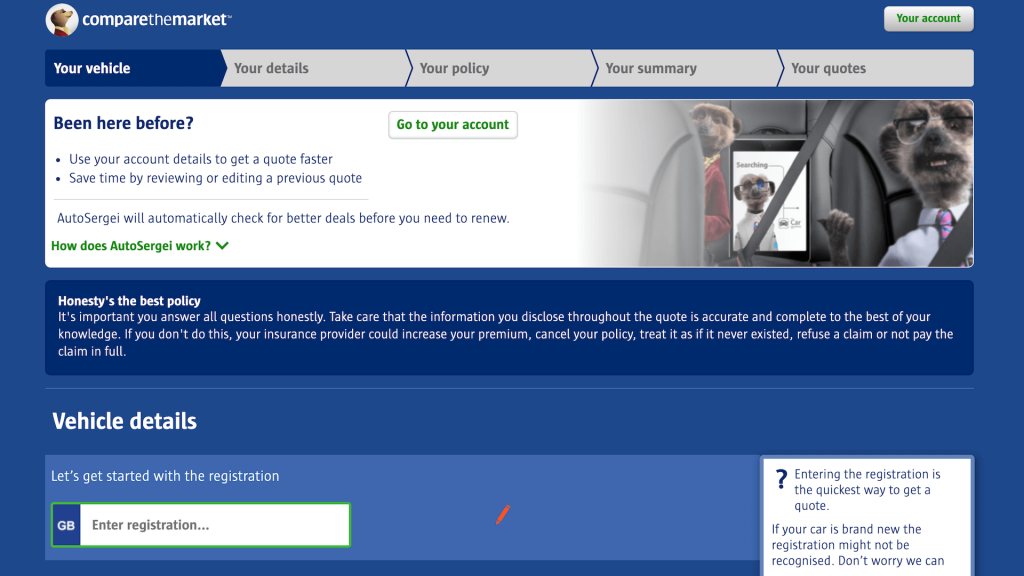
L'esempio classico sono i siti di e-commerce, in cui i breadcrumb possono aiutare i visitatori a navigare facilmente tra le categorie di prodotti:

Poiché mostrano la posizione del visitatore, puoi anche utilizzare i breadcrumb come barra di avanzamento. Alcuni esempi comuni includono quiz online e moduli multipagina come le domande di lavoro:

Se utilizzati in questo modo, i breadcrumb forniscono una rappresentazione visiva dei passaggi che il visitatore ha già completato con successo e dei passaggi rimanenti. Questo può motivare i visitatori a completare l'attività a portata di mano.
In qualità di proprietario di un sito web, desideri che i visitatori trascorrano più tempo possibile sul tuo sito. I breadcrumb possono incoraggiare la navigazione visualizzando tutte le opzioni di navigazione pertinenti. Ad esempio, un cliente può accedere a una pagina di prodotto e quindi decidere di non acquistare quel particolare prodotto. I breadcrumb possono incoraggiare il visitatore a esplorare le categorie relative al prodotto e, si spera, a effettuare un acquisto.
I breadcrumb sono anche un meccanismo di navigazione compatto. Quando si tratta di utilizzare i breadcrumb nel web design, può essere utile delineare l'architettura di navigazione. Se il tuo sito ha una gerarchia o un raggruppamento logico, potrebbe essere un buon candidato per i breadcrumb. Tuttavia, i breadcrumb generalmente non aggiungono molto valore ai siti a livello singolo come i blog personali.
Ultimo ma non meno importante, i breadcrumb aiutano anche i crawler dei motori di ricerca a capire come è strutturato il tuo sito. Questa è una buona notizia per l'ottimizzazione per i motori di ricerca (SEO).
3 tipi di navigazione breadcrumb
I percorsi breadcrumb possono essere generalmente suddivisi in tre categorie: posizione o gerarchico, percorso e attributo. Ogni tipo ha i suoi punti di forza e di debolezza, quindi esploriamoli in dettaglio.
1. Pangrattato basato sulla posizione
I breadcrumb basati sulla posizione o gerarchici rappresentano la struttura di un sito. Se il tuo sito ha due o più livelli gerarchici, può essere utile includere breadcrumb basati sulla posizione nel tuo web design.
Puoi anche utilizzare breadcrumb basati sulla posizione se i visitatori accedono regolarmente al tuo sito a un livello più profondo. Ad esempio, un consumatore potrebbe cercare un prodotto specifico su Google e quindi inserire il tuo sito nella pagina di quel prodotto. Per questo nuovo cliente, i breadcrumb basati sulla posizione possono fornire informazioni utili su come è strutturato il tuo sito.
2. Pangrattato basato sul percorso
I breadcrumb basati su percorsi vengono generati dinamicamente. Ciò significa che mostrano il percorso che il visitatore ha percorso per raggiungere la pagina web corrente.
Quando si tratta di breadcrumb nel web design, consigliamo di avvicinarsi a questa varietà con cautela. I visitatori tendono a saltare da una pagina all'altra, il che può risultare in una scia di breadcrumb caotica e inutile. La maggior parte dei browser Web fornisce anche un pulsante Indietro , quindi i breadcrumb basati sul percorso potrebbero contribuire poco all'esperienza del visitatore.
3. Pangrattato basato sugli attributi
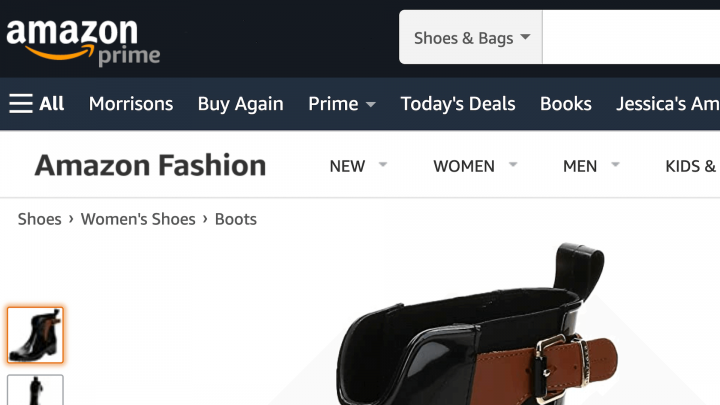
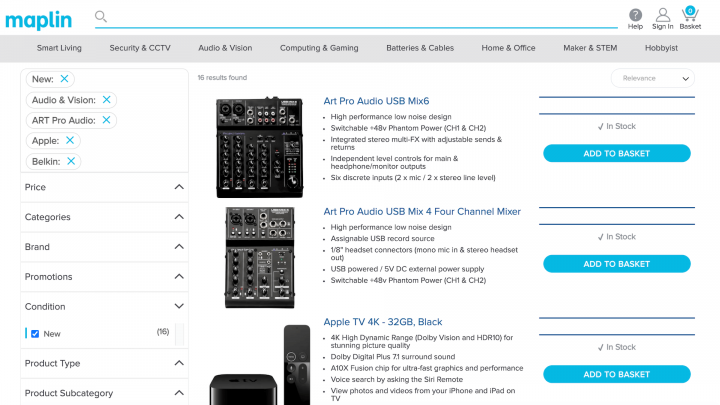
I breadcrumb basati sugli attributi mostrano tutti gli attributi che il consumatore ha selezionato. I siti di e-commerce utilizzano spesso breadcrumb basati su attributi per aiutare i visitatori a capire come sono arrivati al prodotto corrente:

I breadcrumb basati sugli attributi possono anche aiutare il visitatore a esplorare contenuti alternativi che si allineano con gli attributi scelti. Ad esempio, il cliente potrebbe esplorare i prodotti che corrispondono all'attributo "stivali" o "taglia 5" (o entrambi). Questo può aiutare a generare conversioni e massimizzare le entrate.
4 migliori pratiche di progettazione per i breadcrumb
Indipendentemente dal tipo di breadcrumb che decidi di utilizzare, ci sono alcune best practice che puoi implementare per assicurarti che siano efficaci. Ecco quattro best practice da tenere a mente durante la creazione dei breadcrumb.
1. Non sostituire i menu di navigazione principali
I breadcrumb sono un tipo di schema di navigazione secondario. Sebbene ogni sito Web sia diverso, in genere è una cattiva idea sostituire tutti i menu di navigazione principali con breadcrumb.
È importante ricordare che non tutti i viaggi dei visitatori sono ordinati o logici! Se sostituisci tutti i tuoi menu di navigazione principali con breadcrumb, i tuoi visitatori potrebbero avere difficoltà a spostarsi tra contenuti non correlati.
I visitatori possono anche arrivare a una pagina senza navigare nella gerarchia prevista, ad esempio tramite i risultati di ricerca di Google. Per i visitatori senza contesto, i breadcrumb possono offrire poco valore e possono persino creare confusione.
Quando si tratta di breadcrumb nel web design, dovresti vederli come una funzionalità extra che aiuta la navigazione. Fornendo schemi di navigazione sia primari che secondari, puoi dare ai visitatori la libertà di esplorare il tuo sito in modo gerarchico o non gerarchico.
2. Mantieni i tuoi titoli coerenti
Per evitare confusione, è una buona idea rimanere coerenti con i titoli della pagina e del breadcrumb. Questo è particolarmente importante quando scegli come target parole chiave specifiche per scopi SEO.
L'unica eccezione è quando una traccia breadcrumb presenta parole chiave o frasi ripetute. I motori di ricerca possono interpretare questa ripetizione come un'eccessiva ottimizzazione e darti una penalità SEO. Puoi anche scegliere di includere il titolo della pagina corrente nel tuo percorso breadcrumb. Tuttavia, per evitare confusione è importante utilizzare testo normale per il titolo della pagina corrente, piuttosto che un collegamento cliccabile.
Se stai utilizzando Yoast SEO, puoi personalizzare il testo che appare come parte dei tuoi breadcrumb. Ciò include l'aggiunta di testo di ancoraggio e un prefisso per il percorso breadcrumb:

Puoi anche modificare la tassonomia utilizzata per creare i tuoi percorsi breadcrumb. Eventuali personalizzazioni apportate si rifletteranno nel widget breadcrumb di Elementor.
3. Segui i breadcrumb nelle migliori pratiche di web design
Quando si tratta di modellare i breadcrumb, è importante seguire le migliori pratiche di progettazione. Ciò aiuterà i visitatori a interagire con successo con i tuoi breadcrumb.
In genere, i proprietari di siti Web utilizzeranno il simbolo maggiore di (>) per separare i collegamenti ipertestuali in una traccia breadcrumb. Tuttavia, questo simbolo suggerisce una relazione genitore-figlio e i breadcrumb basati sul percorso, in particolare, non funzionano necessariamente in questo modo. Quando si tratta di breadcrumb nel web design, c'è anche la possibilità che il simbolo > possa entrare in conflitto con le immagini del tuo sito.
Gli utenti di Yoast SEO possono modificare il carattere del separatore accedendo al menu SEO > Aspetto della ricerca > Breadcrumbs . Qui puoi inserire qualsiasi carattere desideri, anche se le scelte comuni includono le frecce che puntano a destra ( → ), le virgolette ad angolo retto ( » ) e le barre ( / ).
Il dimensionamento e l'imbottitura sono altre importanti considerazioni di progettazione. Dal punto di vista dell'usabilità, è fondamentale che ci sia spazio sufficiente tra i collegamenti nei percorsi breadcrumb. Tuttavia, come meccanismo di navigazione secondario, è anche importante che i tuoi percorsi breadcrumb non distraggano dal menu di navigazione principale:


Puoi usare Elementor per colpire questo delicato atto di bilanciamento. Per modificare le dimensioni e lo stile di qualsiasi elemento sullo schermo, selezionalo semplicemente nell'area di disegno e trascorri un po' di tempo esplorando la scheda Stile di Elementor.
4. Usa il posizionamento coerente del pangrattato
In genere, le tracce breadcrumb vengono visualizzate nella metà superiore della pagina. Se stai utilizzando un menu di navigazione orizzontale, i breadcrumb sono generalmente posizionati direttamente sotto di esso.
Se segui queste convenzioni di progettazione, i visitatori non dovrebbero avere problemi a individuare i tuoi breadcrumb. Quando il tuo percorso breadcrumb viene visualizzato in modo prominente nella parte superiore della pagina, aiuta anche il visitatore a orientarsi immediatamente. Se stai utilizzando il widget breadcrumb di Elementor, puoi posizionare questo widget ovunque sullo schermo utilizzando il builder drag-and-drop.
Quando si posiziona il pangrattato, la consistenza è la chiave. La visualizzazione di breadcrumb in diverse posizioni del tuo sito non farà altro che confondere e frustrare i visitatori, con un impatto negativo sulla loro esperienza.
Migliora l'esperienza utente con i breadcrumb
La pubblicazione di molti ottimi contenuti è essenziale per la gestione di un sito Web di successo. Tuttavia, man mano che il tuo sito web cresce, può diventare difficile da navigare. Ciò è particolarmente vero per i siti di e-commerce, che spesso hanno gerarchie complesse composte da più categorie di prodotti.
I breadcrumb possono aiutare i visitatori a navigare nel tuo sito con maggiore successo. Possono anche incoraggiare i clienti a navigare e possono fornire una spinta all'ottimizzazione dei motori di ricerca (SEO). Se utilizzi Elementor e Yoast SEO, puoi aggiungere breadcrumb a qualsiasi pagina o post e modellarli per adattarli perfettamente al design del tuo sito.
Hai domande su come migliorare la navigazione del tuo sito con i breadcrumb? Lasciaci un commento qui sotto!
