Il team di Elementor scrive: come creare siti e applicazioni Web complessi con contenuti dinamici
Pubblicato: 2020-11-13Informazioni sull'autore: Mati Horovitz, Team Leader Full Stack @ Elementor
Mati vive e respira codice e tecnologia, si diverte a scrivere post nel suo blog e a rispondere alle domande su Quora.
Elementor è diventato il miglior costruttore di siti Web in WordPress, ma la verità poco conosciuta è che puoi usarlo per costruire molto più dei siti Web. Infatti, ti consente di costruire siti Web più complessi e avanzati e persino applicazioni Web complete.
Giusto! Con la miriade di funzionalità di Elementor e la sua flessibilità nell'integrazione con altri software, non sei più ostacolato nell'usare la tua creatività. Puoi usarlo per risolvere problemi in modo unico e specifico per caso e integrare altre applicazioni per raggiungere il risultato desiderato.
In questo articolo, offriamo un esempio di vita reale di come Elementor ha aiutato il team dell'esperienza del cliente in Elementor a sostituire app sofisticate. Questo ci ha permesso di risolvere in modo sintetico una sfida organizzativa, utilizzando risorse e personale notevolmente inferiori. La soluzione che abbiamo creato è diversa da un sito web medio costruito in quanto l'utente interagisce con l'interfaccia e non solo la legge.
Ma prima, definiamo il problema che abbiamo affrontato.
Una sfida per lo sviluppo di applicazioni
Un anno fa, dovevamo risolvere un problema: scoprire come selezionare i candidati che desiderano lavorare nel nostro reparto di supporto.
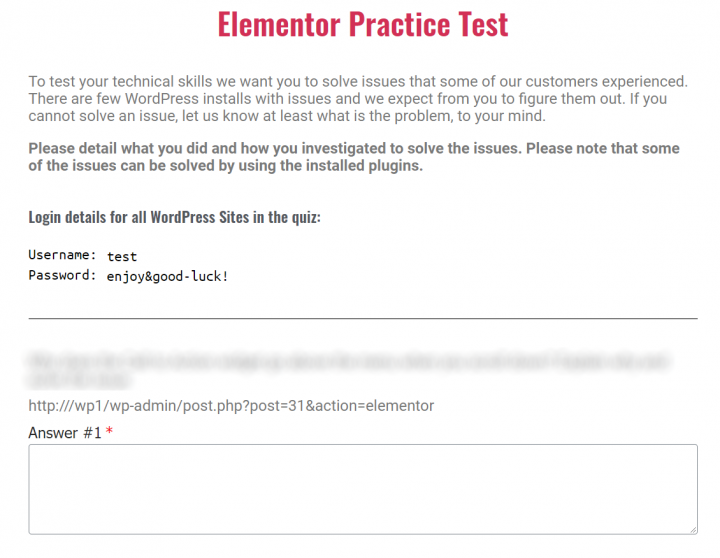
Volevamo consentire loro di rispondere ai problemi relativi a WordPress. In sostanza, per testare questi candidati, dovevamo fornire loro un sito Web con errori che dovevano correggere, per mostrare la loro comprensione e conoscenza di WordPress e dei suoi vari errori.
Inoltre, dovevamo sincronizzare questo sito Web pieno di errori con un modulo di prova ricevuto dal candidato.
L'intero processo di selezione dei dipendenti comprendeva:
- In caso di esito positivo della domanda, il nostro dipartimento delle risorse umane invia un test al richiedente.
- Il test include domande e collegamenti a siti Web specifici con errori specifici.
- Il richiedente scrive quindi la risposta nel campo della risposta sul test.
- Le risposte vengono inviate a un file di Fogli Google che deve essere verificato dal nostro team.
Per rendere possibile questo processo, avevamo bisogno di combinare e integrare diverse applicazioni.
La soluzione: incorporare 4 funzionalità avanzate di Elementor
Al fine di creare una soluzione di test dei dipendenti interattiva, è stato richiesto l'uso creativo di diverse funzionalità di Elementor per produrre una pagina di test.

Per costruire il nostro test, abbiamo utilizzato le seguenti funzionalità di Elementor:
- Generatore di temi : per impostare rapidamente una nuova pagina di prova
- Form Builder : per le risposte da inviare e inviare per la revisione
- Contenuto dinamico : per popolare il test con domande
- Azioni dopo l' invio (all'interno dei moduli Elementor) – per inviare e salvare le risposte su Fogli Google
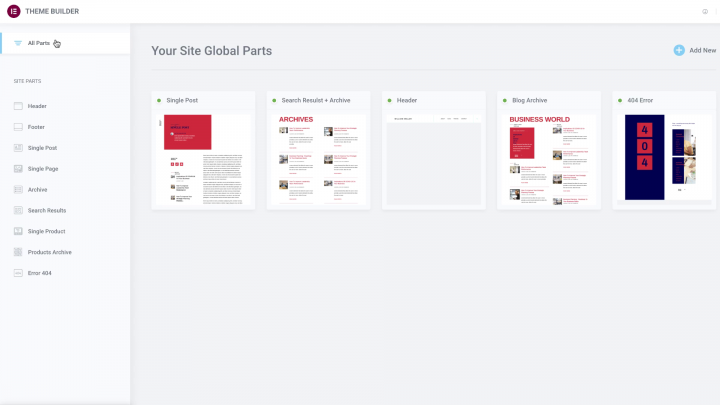
1. Generatore di temi

Il layout della pagina di test è stato creato con Theme Builder di Elementor come un singolo modello che disegna il test come un modulo con contenuto dinamico.
Ciò ha consentito alle risorse umane di impostare molto facilmente una nuova pagina di prova (che è un tipo di post personalizzato che abbiamo creato su WordPress) e di inviarla al richiedente quando necessario.
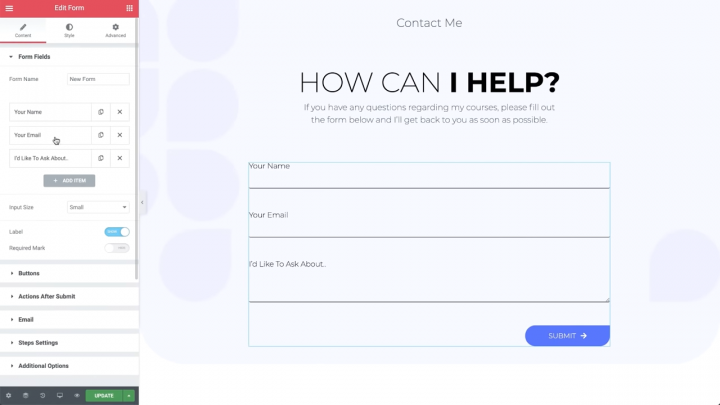
2. Widget modulo

Abbiamo utilizzato il modulo Widget di Elementor per assicurarci che i nostri candidati abbiano un modo efficace per comunicare le loro risposte. Il modulo inviato è stato successivamente estratto in Fogli Google.
3. Contenuto dinamico

Abbiamo utilizzato Digital Ocean, un'azienda che fornisce servizi cloud agli sviluppatori che li aiutano a distribuire e scalare applicazioni che vengono eseguite contemporaneamente su più server, per creare un server con 5 diverse configurazioni di siti Web, ciascuna contenente un bug unico. Abbiamo quindi scattato un'istantanea del server, che ci ha permesso di ripristinarlo completamente a nostro piacimento (dopo ogni test).
Per espandere questo, quando viene creato un nuovo test, richiede a Digital Ocean tramite una richiesta API di utilizzare l'istantanea per creare il server contenente i 5 siti Web con errori. Quindi, l'indirizzo IP del server viene restituito a Elementor ed è integrato all'interno del test utilizzando contenuto dinamico. In questo modo, ogni domanda ha un collegamento diretto al sito con l'errore.
4. Azioni dopo l'invio

Una volta che il richiedente ha completato la compilazione del test, lo invia. Il test inviato, con le risposte, viene quindi inviato a Fogli Google per la revisione da parte delle Risorse umane.
Crea siti Web complessi con Elementor e contenuti dinamici
Con la maggior parte degli strumenti SaaS, sei limitato dalle opzioni che il software ha creato per te; Sei limitato a pensare in una scatola, per così dire, o più precisamente, ad agire all'interno di una serie di regole.
La bellezza di una piattaforma open source è che puoi estenderla alle tue esigenze uniche. Puoi pensare fuori dagli schemi e utilizzare la tua creatività.
Così è il caso di Elementor. Qui, oltre agli strumenti di Elementor, abbiamo integrato facilmente non solo Fogli Google, ma anche un sofisticato motore di creazione di server: Digital Ocean.
La possibilità di combinare gli strumenti Elementor ti offre la flessibilità per risolvere problemi unici e il potere di creare siti complessi in modo rapido, semplice e senza spese inutili.
Hai usato Elementor al di fuori dell'ambito di un semplice "costruttore di siti Web"? Fateci sapere nei commenti.
