Come creare una base di conoscenza di supporto SEO friendly: la guida completa per una soluzione di documentazione scalabile
Pubblicato: 2016-10-26Una volta che la base di utenti della tua startup cresce, il supporto diventa una parte fondamentale della tua attività. La creazione di una solida soluzione di Knowledge Base è un investimento importante a lungo termine, che si spera, se fatto bene, ripagherà riducendo il carico di supporto, ampliando la portata SEO del tuo sito e generando nuovi contatti che altrimenti non sarebbero stati atterrati.
Questa è una guida dettagliata e completa per gli sviluppatori. Se non sei uno sviluppatore, dovresti probabilmente inviare questo articolo al tuo CTO. Lui/lei ti ringrazierà per questo.
TL; DR: Abbiamo finalmente creato e rilasciato la nostra Knowledge Base semistatica, basata su sconti per la nostra piattaforma di monetizzazione Freemius, utilizzando WordPress. Sto condividendo il ricettario completo della nostra ricerca proprio qui; perché scegliamo WordPress rispetto alle soluzioni SaaS e ai generatori statici; come lo abbiamo fatto (incluse tutte le personalizzazioni del codice e la configurazione a livello di server), cosa abbiamo imparato e come puoi replicare quel processo per risparmiare tempo prezioso e configurare il tuo velocissimo, scalabile, sostenibile, sicuro e semi- KB statico (Knowledge Base) per il tuo plugin, tema o qualsiasi altro prodotto digitale.
Questa guida di 15 minuti ti farà risparmiare 44 ore (abbiamo usato il monitoraggio del tempo) di ricerca, personalizzazione, test e ottimizzazione. Se non sei ancora nella fase di creazione del tuo centro di documentazione, aggiungi questa pagina ai segnalibri e torna quando è il momento giusto.
Siete pronti? Eccoci qui.
- Motivazione
- Cosa dovresti cercare in una soluzione di documentazione?
- Scalabile e durevole
- Back Office intuitivo
- Sostenibile
- Ottimizzato SEO
- Marca compatibile
- Scegliere la giusta piattaforma di documentazione è difficile!
- Software di base di conoscenza come servizio
- Basi di conoscenza statiche
- Basi di conoscenza basate su WordPress
- Perché non abbiamo scelto Help Scout Docs o qualsiasi altra base di conoscenza SaaSy
- Perché scegliamo WordPress rispetto ai generatori di siti statici per la nostra base di conoscenza
- Perché abbiamo scelto il plugin weDocs per WordPress per la nostra Knowledge Base?
- Installazione e personalizzazione della soluzione di documentazione weDocs
- Aggiunta dei metadati dei rich-snippet di breadcrumb
- Personalizzazione della struttura dell'URL della Knowledge Base (permalink)
- Aggiunta di una graziosa home page alla Knowledge Base di weDocs
- Rendere weDocs Mobile Friendly/Responsive
- Utilizzo di Markdown invece di HTML Rich Editing
- Scegliere e installare un plugin per WordPress Markdown
- Aggiunta del supporto per YouTube e Vimeo Markdown
- Aggiunta del supporto per i codici brevi di Nice Callout
- Aggiunta di SyntaxHighlighter per Pretty Code
- Come abbiamo reso la nostra base di conoscenza di WordPress super veloce?
- Aggiunta di autorizzazioni disco
- Abilitazione della memorizzazione nella cache
- Configurazione della memorizzazione nella cache a livello di server
- Aggiunta CDN
- Come abbiamo personalizzato la ricerca KB per servire i dati memorizzati nella cache?
- Come abbiamo protetto la nostra knowledge base di WordPress?
- Ora tu
Motivazione
La documentazione è sempre stata nella nostra lista TODO sin dai primi giorni di Freemius. Detto questo, quando il prodotto è nelle fasi iniziali, non ha senso affrettarsi a documentarlo. L'obiettivo dovrebbe essere incentrato sulla convalida di ipotesi e iterazioni rapide, fino a raggiungere un adattamento soddisfacente del mercato del prodotto. Abbiamo avviato Freemius circa un anno e mezzo fa e abbiamo finalmente sentito che era giunto il momento di dare la priorità alla documentazione.
Cosa dovresti cercare in una soluzione di documentazione?
Prima di affrettarmi a trovare una soluzione, volevo avere una sorta di piano. Pertanto, ho creato il seguente elenco di requisiti:
Scalabile e durevole
Come qualsiasi altra soluzione basata sul Web, deve essere in grado di adattarsi al nostro traffico mantenendo le stesse prestazioni. Inoltre DEVE continuare a essere facile trovare risposte quando la base di conoscenza cresce oltre una dozzina di articoli. In altre parole: buona ricerca!
Back Office intuitivo
L'aggiunta e la modifica degli articoli della documentazione dovrebbe essere facile per qualsiasi membro del team, sviluppatori o meno.
Sostenibile
Niente dura per sempre. Le tendenze del design stanno cambiando e la tecnologia è in continua evoluzione. Pertanto, dovrebbe essere relativamente facile modificare l'interfaccia utente della Knowledge Base e, in casi estremi, esportare facilmente i dati e migrare del tutto a un sistema diverso.
Ottimizzato SEO
La documentazione è contenuto. A differenza dei post del tuo blog, la documentazione della Knowledge Base si concentra esclusivamente sul tuo prodotto. Le tue parole chiave. È un ottimo modo per potenziare la tua autorità SEO in qualunque cosa tu stia vendendo.
Inoltre, quando gli utenti cercano qualcosa, l'abitudine comune è quella di utilizzare subito un motore di ricerca. È semplicemente più facile che aprire il tuo sito, cercare il collegamento Knowledge Base / Centro assistenza / Documenti e solo allora cercare una soluzione. Quindi, è meglio assicurarti che il contenuto della tua documentazione sia visibile ai motori di ricerca e sia ottimizzato per loro, in particolare Google se ti rivolgi al mercato di lingua inglese.
Marca compatibile
L'aspetto grafico della Knowledge Base deve corrispondere al linguaggio di progettazione e al marchio della nostra azienda. Ciò include colori, caratteri, stile di intestazione e piè di pagina, ecc.
Scegliere la giusta piattaforma di documentazione è difficile!
Seguendo il mio naturale flusso di scoperta, sono andato a chiedere consiglio a Google. Questa volta, Google non è stato d'aiuto. I risultati della ricerca sono stati travolgenti. Non solo ci sono così tante opzioni sul mercato, le soluzioni sono intrinsecamente diverse.
Google non è stato d'aiuto. Ci sono così tante opzioni sul mercato e le soluzioni sono intrinsecamente diverse.Tweet
Software di base di conoscenza come servizio
Esistono soluzioni software di Knowledge Base designate fornite da società di help desk come Help Scout Docs e Zendesk Help Center.
Basi di conoscenza statiche
I generatori di siti statici stanno diventando sempre più popolari. Se non hai familiarità con il concetto, l'idea generale è che la maggior parte dei siti Web è praticamente statica (incluso il tuo blog WordPress) e non c'è un vero motivo per eseguire uno stack di backend drenante come WordPress / PHP / MySql. Invece, spostando il lavoro pesante su un motore di pre-distribuzione che genererà pagine HTML statiche che possono essere ospitate su CDN senza nemmeno toccare i tuoi server. È conveniente, scalabile e sicuro.
Ci sono centinaia di generatori là fuori e motori come Jekyll e Hugo sono ampiamente adottati dalla comunità degli sviluppatori hardcore (per una buona ragione!).
Basi di conoscenza basate su WordPress
Ho trovato oltre 20 plugin gratuiti della Knowledge Base nel repository di WordPress.org, un'altra dozzina di plugin di documentazione a pagamento su CodeCanyon e Google e un'altra dozzina di temi del Centro assistenza.
Mi sento confuso? Ho sicuramente fatto ¯\(°_o)/¯
Come puoi vedere, troppe opzioni. Ho deciso di provare un'altra strategia: chiedere una raccomandazione a persone di cui mi fido dell'opinione. Sono un membro di un gruppo di Facebook chiamato Vendita di prodotti WordPress di cui fanno parte molti dei miei amici e persone di spicco dei prodotti WordPress. Sono abbastanza sicuro che il 90% di loro ha affrontato la stessa sfida prima di me, quindi ne è valsa decisamente la pena.
Prima di caricare la mia domanda, ho fatto qualche ricerca e ho trovato un thread del 2015, iniziato da Jean Galea del WP Mayor, che pone esattamente la stessa domanda:

Stupendo! Ho pensato. E poi ho iniziato a leggere le risposte...
- Adrian Labos utilizza Zendesk Help Desk
- Pippin Williamson (Pippin Plugins) e Adam Pickering (Astoundify) stanno usando Help Scout Docs
- Phil Derksen utilizza WordPress con il tema KnowHow
- Dejan Markovic (Hype Social) utilizza WordPress con il plugin weDocs
- Devin Walker (WordImpress) utilizza WordPress con CPT e il plug-in ACF.
- Ahmad Awais, che ha creato il tema DocPress, afferma che "mantenere un sito di documenti con WordPress è diventato inefficiente quando il numero di prodotti aumenta" e ora sta costruendo una Knowledge Base statica con il motore di creazione di modelli Jade.
- Tom Hemsley (Mega Menu Plugin) ha consigliato di utilizzare WordPress con il plug-in Heroic Knowledge Base.
- Ci sono state altre tre risposte sui plugin aggiuntivi di WordPress da parte dei loro autori che fanno parte del gruppo.
Come puoi vedere, semplicemente non c'è consenso. Sfortunatamente, questo non è stato molto utile.
Dannazione, è ora di fare qualche ricerca...
SUGGERIMENTO: Come nota a margine, se sei una persona di prodotto nella sfera di WordPress, consiglio vivamente di fare domanda per questo gruppo.
Iscriviti e prendi una copia gratuita del nostro
Libro di affari del plugin di WordPress
Esattamente come creare una prospera attività di plugin per WordPress nell'economia degli abbonamenti.
Condividi con un amico
Inserisci l'indirizzo email del tuo amico. Gli invieremo solo questo libro via email, onore dello scout.
Grazie per aver condiviso
Fantastico: è stata appena inviata una copia di "The WordPress Plugin Business Book". . Vuoi aiutarci a spargere la voce ancora di più? Vai avanti, condividi il libro con i tuoi amici e colleghi.
Grazie per esserti iscritto!
- abbiamo appena inviato la tua copia di "The WordPress Plugin Business Book" a .
Hai un errore di battitura nella tua email? clicca qui per modificare l'indirizzo email e inviare nuovamente.
Perché non abbiamo scelto Help Scout Docs o qualsiasi altra base di conoscenza SaaSy
Sono un fan di Help Scout e li usiamo per il nostro sistema di ticket di supporto. In effetti, sono amico dei fondatori. Nel 2011 abbiamo lavorato alla scrivania 2 e siamo stati insieme per 4 mesi, mentre partecipavamo al programma di accelerazione Techstars a Boston. Era successo quando Help Scout era solo Denny, Jared e Nick.
Docs è una soluzione di documentazione piuttosto solida e probabilmente il modo più semplice e veloce da percorrere. È anche sorprendentemente personalizzabile. Ma come le altre piattaforme SaaS, ha difetti SEO.
1. L'impostazione di una Knowledge Base, o di qualsiasi altro contenuto, in una sottodirectory è ancora significativamente migliore rispetto a un sottodominio in termini di ranking di ricerca. Rand Fishkin, il fondatore di MOZ (la società SEO leader nel mondo) ha pubblicato un fantastico video del 2015 con casi d'uso reali che discutono di questo argomento.
Sfortunatamente, a causa del modo in cui funzionano i file della zona DNS, non c'è modo di impostare un CNAME in una sottodirectory.
Per essere sicuro di non perdere nessuna soluzione alternativa, ho contattato il team di supporto di Help Scout ed ecco la risposta che avevo ricevuto:
“Mi dispiace venire con cattive notizie, ma non c'è un modo per avere Docs in una sottodirectory. Abbiamo un'API per Documenti che ti consente di esportare il tuo sito e ospitarlo autonomamente, ma dovresti ricostruire parte dell'aspetto e delle funzionalità: http://developer.helpscout.net/docs-api/
Temo che questa sarebbe l'unica soluzione se desideri comunque utilizzare Docs e averlo come sottodirectory.
2. Non ho controllato le altre soluzioni per il motivo precedente, ma Help Scout Docs in particolare non include i metadati Rich-Snippet per breadcrumb e ricerca.
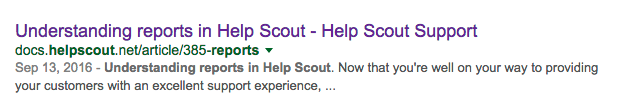
Ecco come appare un risultato di Help Scout Docs sulla SERP di Google (pagina dei risultati dei motori di ricerca):

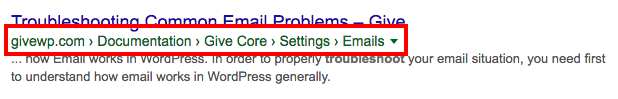
Ecco il risultato di una pagina con metadati di rich snippet breadcrumb:

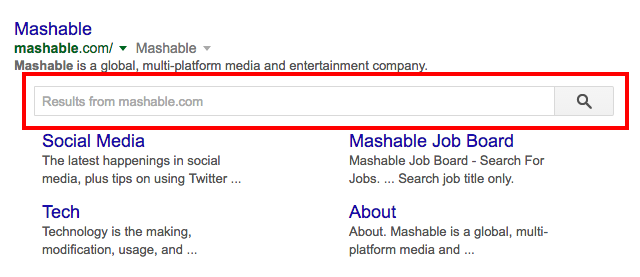
Ed ecco il risultato di una pagina con metadati dei rich snippet di ricerca:

Non approfondirò questo argomento, ma in generale, i metadati dei rich snippet aiutano il motore di ricerca a comprendere meglio il contenuto del tuo sito e la sua struttura. I principali motori di ricerca del mondo: Google, Yahoo e Bing; può tradurre questi dati in elementi visivi che aumentano il CTR di ricerca (percentuale di clic). In conclusione: otterrai più traffico.
Ho anche contattato Chris Mooney, un co-fondatore di HeroThemes, un'azienda che si concentra da solo sulle soluzioni di Knowledge Base, e ha confermato che la SEO è uno dei motivi principali per cui i clienti migrano alla loro soluzione di documentazione in loco.
Solo per sottolineare l'importanza del valore SEO che puoi ottenere da una documentazione ben scritta, vorrei condividere una breve storia. Nel 2011 ho incontrato Elad Eran, VP Customer Solutions di WiX. Eran ha spiegato con orgoglio che il loro software di base di conoscenza e forum di supporto sono uno dei principali catalizzatori che hanno aiutato WiX a posizionarsi in alto su Google e ottenere traffico organico gratuito e di alta qualità.
Il software di base di conoscenza e i forum di supporto sono uno dei principali catalizzatori che hanno aiutato WiX a posizionarsi in alto su Google e ottenere traffico organico gratuito e di alta qualità.Tweet
Se va bene per WiX, dovrebbe andar bene per noi
Perché scegliamo WordPress rispetto ai generatori di siti statici per la nostra base di conoscenza
I principali vantaggi dell'utilizzo statico con un motore come Jekyll sono velocità, scalabilità e sicurezza.
Possiamo ottenerli con WordPress? La risposta è – quasi.
Poiché le pagine della documentazione sono statiche (tranne che per la ricerca), possiamo facilmente installare uno delle dozzine di plugin gratuiti per la memorizzazione nella cache di WordPress, configurare Nginx per servire i file memorizzati nella cache direttamente dal disco saltando il motore di WordPress e anche utilizzare un servizio CDN gratuito come CloudFlare per distribuire i nostri file in diversi data center in tutto il mondo. Potrebbe sembrare complesso, ma in realtà non lo è e spiegherò tutto presto.
Ciò trasformerà il nostro frontend di documentazione in assolutamente statico. Ridimensionerà alla grande e sarà super veloce (perché è statico). W00t! W00t!
In termini di sicurezza, beh, niente è perfetto, ma possiamo prendere alcune precauzioni di base usando alcuni plugin gratuiti e alcune configurazioni a livello di server, che ridurranno la possibilità di attacco del 99,9%. Ne discuterò esplicitamente tra un po', compresi tutti gli ingredienti.
D'altra parte, i contro dell'approccio statico per il nostro team erano:
- Come team, dovremo acquisire un nuovo set di competenze tecniche, impostare un ambiente di sviluppo aggiuntivo e disporre di un processo di distribuzione continua in atto per assicurarci che l'aggiunta o la modifica di file non richieda l'intervento di uno sviluppatore. È sicuramente fattibile, ma ci vuole tempo.
- La ricerca è (principalmente) una funzionalità dinamica, quindi se diventiamo statici, dovremo implementare alcune API RESTful o integrare un servizio di ricerca di terze parti come Algolia. Un altro mal di testa da affrontare.
- Il controllo della versione non è un CMS. Per quanto ami GitHub e BitBucket, potrebbero essere spaventosi per le persone non esperte di tecnologia. Anche se tutti i membri del nostro team sono sviluppatori nel loro background, è probabile che le cose cambino in futuro.
SUGGERIMENTO: Vale la pena ricordare che durante la mia ricerca ho trovato un progetto ingegnoso chiamato Prose.io che fornisce una semplice modifica del contenuto WYSIWYG di file GitHub e BitBucket.
Per riassumere, possiamo ottenere la maggior parte dei vantaggi dei siti statici senza perdere la flessibilità di WordPress, mantenendo l'editor CMS intuitivo e ottenendo modifiche in tempo reale senza un processo di distribuzione continuo.
Perché abbiamo scelto il plugin weDocs per WordPress per la nostra Knowledge Base?
Come accennato in precedenza, avevo visto almeno 30 plugin e temi WordPress per Knowledge Base.
Dal momento che stiamo gestendo una startup, valutarle tutte non è fattibile. Quindi proviamo ad andare con l'eliminazione.
I temi della Knowledge Base sono usciti!
Abbiamo scelto di non utilizzare alcun tema di documentazione perché la maggior parte di essi utilizza l'oggetto post predefinito e la tassonomia di category per gli articoli di documentazione. Questa soluzione può funzionare se configuri un'istanza WordPress dedicata solo per la tua app Knowledge Base. Se desideri avere tutto il tuo sito sulla stessa installazione di WordPress, incluso il tuo blog, le cose possono e probabilmente diventeranno disordinate a causa della combinazione di tipi di contenuto.
Sì, ora abbiamo solo altri 20 plugin da testare...
Ho testato quattro diversi plugin gratuiti:
- Base di conoscenza CPT
- Base di conoscenza del WP
- Aiuto WP
- weDocs
Abbastanza rapidamente ho scoperto che tutti sfruttano WordPress CPT (Custom Post Types) e la tassonomia personalizzata per tag e categorie. La principale e unica differenza significativa è nella gerarchia della struttura dei dati.
Knowledge Base CPT e WP Knowledge Base sono piatte. Come con i post del blog, ci sono categorie, tag e articoli. Non è possibile associare un articolo a un articolo principale.
Quindi la struttura di una Knowledge Base con quei plugin sarà costituita da categorie come sezioni e post come documenti.
Categoria 1 ↳ Documento 1 ↳ Documento 2 Categoria 2 ↳ Documento 3 ↳ Documento 4
Il vantaggio di tale struttura è che puoi associare un documento a più categorie e farlo apparire in più sezioni.
Categoria 1 ↳ Documento 1 ... Categoria 2 ↳ Documento 3 ↳ Documento 1
D'altra parte, la struttura degli articoli di WP Help e weDocs è simile alle pagine. Ogni documento può essere associato a qualsiasi altro documento come genitore. Ma può essere associato solo a un genitore (non come con una categoria).
documento 1 ↳ Documento 2 ↳ Documento 3 ↳ Documento 4 ↳ Documento 5 ↳ Documento 6
Ci sono due vantaggi per quella struttura:
- È più strutturato. Ti costringe a pensare dove è esattamente il posto più appropriato per aggiungere l'articolo della documentazione.
- Le categorie non hanno un "ordine" specifico. Pertanto, non esiste un modo pronto all'uso per organizzare le categorie nel modo in cui è possibile con i post che hanno una proprietà
menu_order.
I motivi di cui sopra erano esattamente il motivo per cui abbiamo deciso di utilizzare i plug-in gerarchici.
Ottimo: ora conosco il tipo di struttura dati di cui abbiamo bisogno per la nostra documentazione.
Ho quindi passato del tempo a leggere due plugin premium: wpDocs (la versione pro di WP Knowledge Base) e Heroic Knowledge Base. Entrambi sembrano visivamente impressionanti, ma...
- Non sono riuscito a trovare alcuna differenza significativa tra quei due plugin premium e i plugin gratuiti.
- Entrambi i plugin utilizzano la struttura dati flat, che abbiamo deciso di non utilizzare.
Quindi sì, probabilmente c'erano altri 10 plugin che non ho nemmeno guardato, ma lo schema era chiaro.
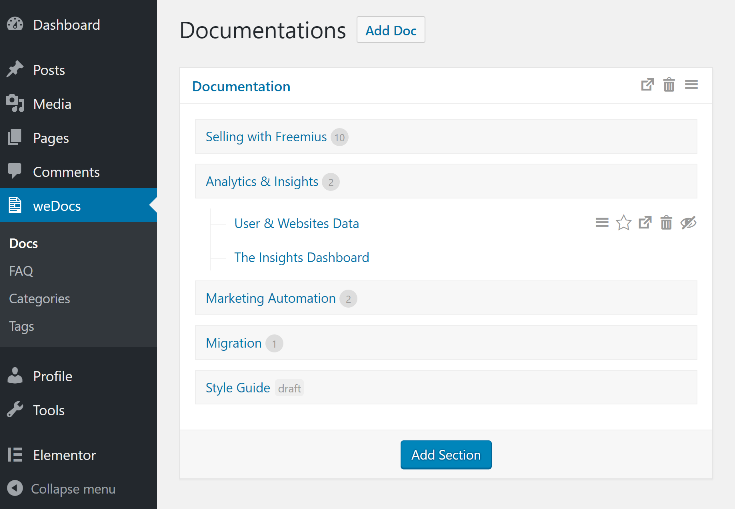
Abbiamo deciso di utilizzare weDocs su WP Help per diversi motivi:
- L'interfaccia utente drag & drop delle impostazioni di amministrazione di weDocs è moderna, intuitiva e visivamente accattivante.

- WP Help non viene fornito con una tassonomia personalizzata per i documenti. Ciò significa che le categorie e i tag non vengono consegnati immediatamente.
- WP Help non supporta affatto i breadcrumb.
- weDocs viene fornito con una serie di modelli personalizzati che renderanno la documentazione subito bella (ovviamente richiedeva una personalizzazione dell'interfaccia utente).
- weDocs ha un flusso continuo dell'interfaccia utente. Alla fine di ogni articolo, puoi passare a quello successivo in linea.

Passiamo alla parte divertente: l'implementazione...
Installazione e personalizzazione della soluzione di documentazione weDocs
Per iniziare, scarica e installa weDocs direttamente dal repository di WordPress.org:
https://wordpress.org/plugins/wedocs/
Ora è il momento di apportare alcune personalizzazioni:
Aggiunta dei metadati dei rich-snippet di breadcrumb
Dal momento che non volevamo cambiare il plugin effettivo (se possibile), abbiamo usato il template weDocs e functions.php del tema per sovrascrivere il rendering breadcrumbs predefinito.

- Copia
/wedocs/templates/single-docs.phpin/your-theme/wedocs/single-docs.php. - Aggiungi il seguente codice al file
functions.phpdel tema: - Apri
/your-theme/wedocs/single-docs.phpe sostituisci la chiamata awedocs_breadcrumbs()confreemius_wedocs_breadcrumbs(). - Poiché abbiamo anche modificato la struttura HTML dei breadcrumb in un elenco non ordinato (
<ul>) per una migliore semantica, aggiungi il seguente codice SASS al tuo tema: - Per completare i Rich Snippet, devi aggiungere il seguente codice al tag
<body>:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
Personalizzazione della struttura dell'URL della Knowledge Base (permalink)
weDocs viene fornito con la seguente struttura di permalink predefinita:
your-site.com/wordpress-root/docs/
Volevamo avere la nostra documentazione su freemius.com/help/documentation/ che dovrebbe classificarsi meglio in SEO durante la ricerca di documentazione. Volevamo anche mantenere la pagina "aiuto" per aggiungere un Centro assistenza in futuro in modo da poter utilizzare strutture URL come /help/faq/ per una pagina delle domande frequenti e /help/forum/ per un forum.
Potremmo facilmente ottenerlo modificando le regole di riscrittura di docs CPT nel codice del plugin. Ma poiché vogliamo evitare di modificare il codice del plugin, abbiamo trovato un modo per farlo indirettamente nel file functions.php del tema:
Inoltre, abbiamo aggiunto il supporto per estratti di articoli (ne abbiamo bisogno per la prossima personalizzazione), autore di documenti, campi personalizzati e attributi di pagina. Importante: weDocs è strutturato per impostazione predefinita per Knowledge Base multiprodotto. Quindi, se vuoi avere la struttura di /help/documentation/ , assicurati che il Doc di primo livello che crei nel back office sia chiamato Documentation (slug deve essere documentation ).
Aggiunta di una graziosa home page alla Knowledge Base di weDocs
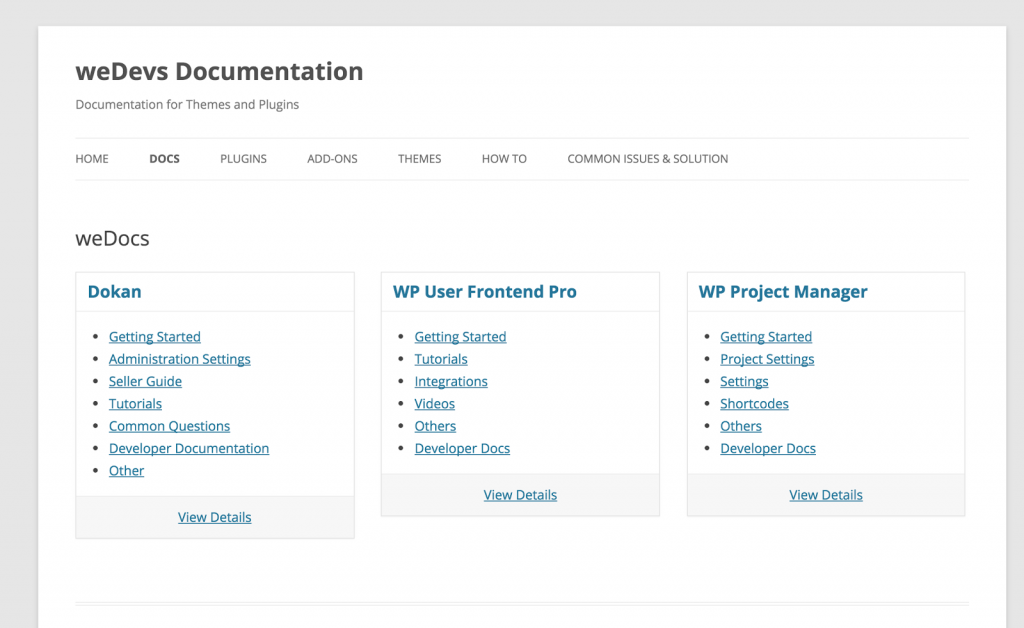
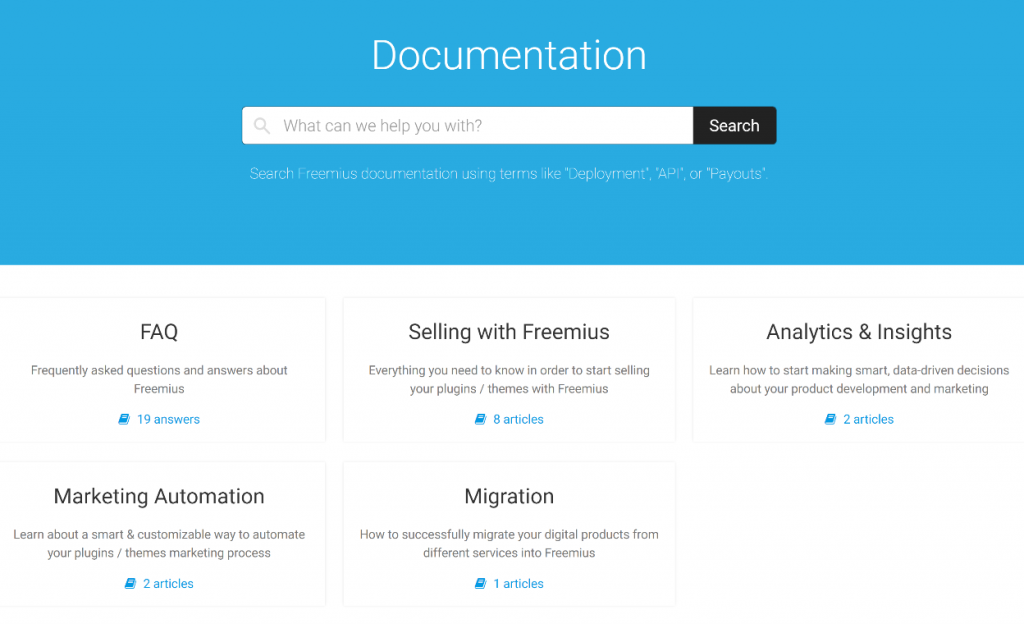
Per impostazione predefinita, weDocs viene fornito con uno shortcode che può aiutarti a creare una home page che assomiglierà a questa: 
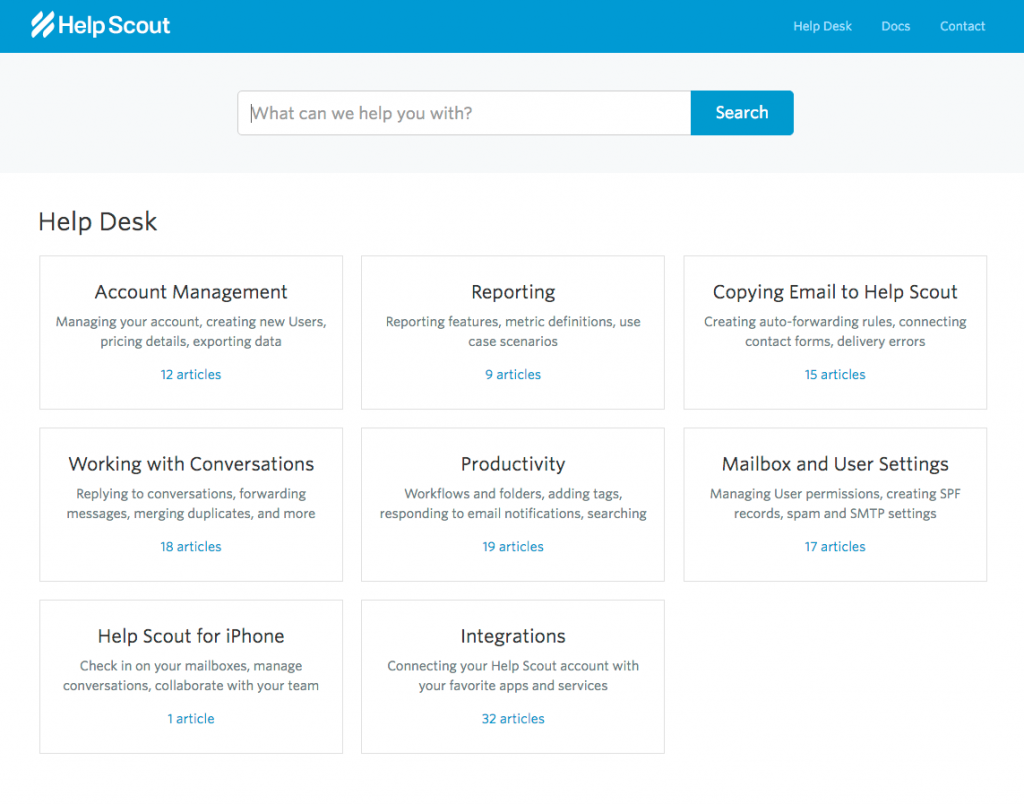
Non è male, ma personalmente preferisco il layout generato da Help Scout Docs : 
Fornisce una breve descrizione di ciascuna sezione e mi sembra visivamente più attraente. Per prima cosa, creiamo i modelli PHP aggiungendo docs-header-main.php e docs-sections.php nella cartella /your-theme/wedocs/ . Puoi trovare il codice nel seguente gist: https://gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 Se ti immergi nel codice del file docs-header-main.php , noterai che mi sono anche intrufolato nella ricerca ricca frammenti di metadati. Ora, poiché l'articolo /help/documentation/ è solo un altro articolo nella Knowledge Base, il modello predefinito che WordPress utilizzerà è /wedocs/single-docs.php . Pertanto, è necessario aggiungere il seguente snippet di codice all'inizio di quel file, per caricare i nuovi modelli di sezioni quando il genitore dell'articolo non è impostato:
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

Rendere weDocs Mobile Friendly/Responsive
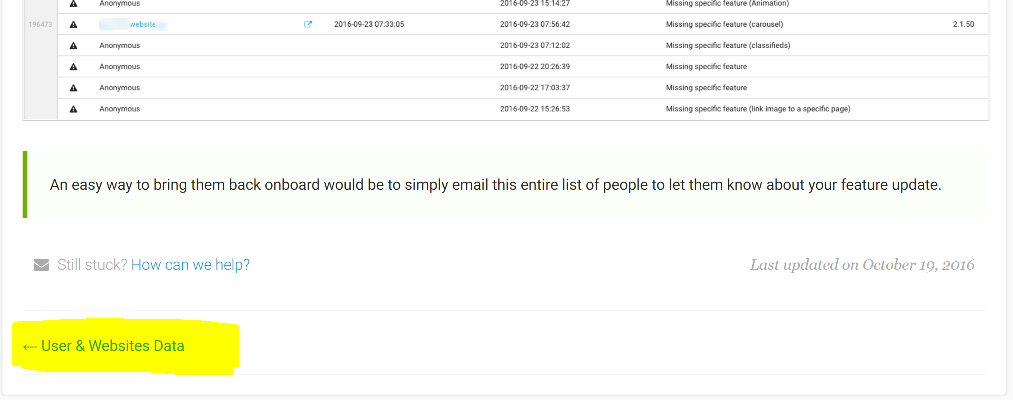
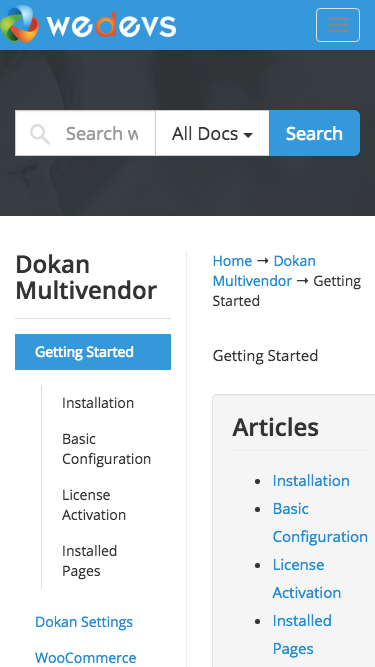
Sfortunatamente, weDocs non viene fornito con regole CSS reattive. Ecco come appare nella Knowledge Base di weDevs (gli sviluppatori di weDocs):
Non mi addentrerò nel CSS, ma in generale abbiamo aggiunto media query che:
- Nascondi il pangrattato.
- Rendi il contenuto a tutta larghezza con una bella imbottitura.
- Spostata la barra laterale di navigazione e la ricerca in basso, appena prima del footer.
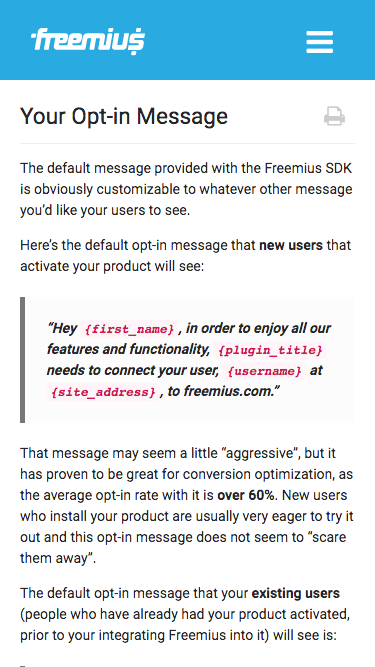
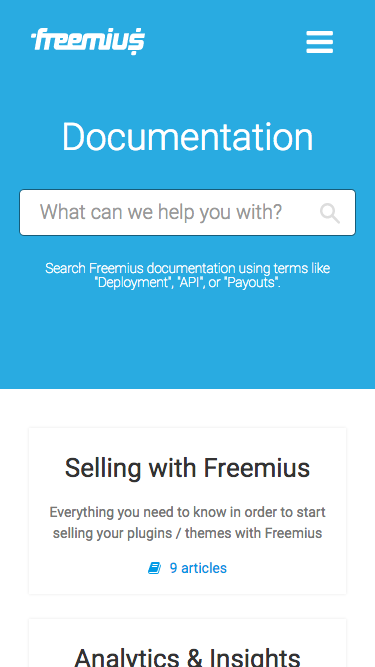
Ecco il risultato: 
Ed ecco come appare la pagina delle sezioni: 
Grande! Abbiamo finito con la personalizzazione di weDocs.
Utilizzo di Markdown invece di HTML Rich Editing
Uno dei requisiti iniziali della KB era la sostenibilità: la capacità di modificare facilmente il design e potenzialmente una piattaforma (ricordate?). L'utilizzo di HTML Rich content editing è un'arma a doppio taglio. Da un lato, è estremamente flessibile e ti dà la libertà di personalizzare lo stile del contenuto come desideri. D'altra parte, questa mancanza di struttura consente a ogni autore di contenuti di fare quello che vuole. Questo non è sostenibile, rende complesse le modifiche al design e la migrazione ancora più difficile. Ad esempio, utilizzando <strong> rispetto <b> . Oppure utilizzando tabelle basate su <table> e <div> . Queste sono decisioni relative alla sintassi e ogni persona ha il suo stile di scrittura unico.
Ciò su cui gli autori di contenuti dovrebbero davvero concentrarsi è il contenuto e la semantica, non il design.
Esistono molti linguaggi di markup con sintassi di formattazione del testo normale, anche se Markdown è stata la scelta naturale poiché è ampiamente utilizzato da giganti come GitHub, Atlassian e lo stesso WordPress.
Scegliere e installare un plugin per WordPress Markdown
Ci sono solo due plugin Markdown nel repository di WordPress.org che hanno più di 1.000 installazioni attive. WP-Markdown e JP Markdown. Sì, Jetpack ha anche un modulo Markdown, ma non aveva senso installare questo "mostro" solo per un modulo. Inizialmente, ho installato WP-Markdown perché, in base agli screenshot, aveva la possibilità di selezionare facilmente quali tipi di post supporteranno il markdown. Sfortunatamente, il plugin non ha funzionato (l'ultimo aggiornamento risale a 3 anni fa), quindi abbiamo finito per non usarlo. Quindi, ho installato JP Markdown. Il plugin ha funzionato ma aveva alcune cose che non mi piacevano:
- Il markdown è stato attivato automaticamente su tutti i post e le pagine.
- La sintassi markdown non è stata preservata, è stata automaticamente convertita in HTML con stile:

Questo è negativo perché i dati sono archiviati nel database come rich HTML e non come markdown (l'ho verificato). Inoltre, non aggiunge alcuna restrizione alla modifica del rich HTML. Quindi, se in futuro vorremmo migrare su un altro sistema, non c'è modo di esportare il markdown.
Poi ho trovato WP Markdown Editor che utilizza il modulo Markdown di Jetpack, ed era quello che abbiamo finito per usare. Anche se dovevamo ancora apportare alcune personalizzazioni:
- Il plug-in disabilita la modifica avanzata da tutti i post e le pagine al momento dell'attivazione. Volevamo sbarazzarci della ricca modifica solo sulle nostre pagine di documentazione.
- Il plug-in sovrascrive l'editor esistente con il proprio editor markdown per tutti i post e le pagine. Ancora una volta, volevamo averlo solo nelle nostre pagine di documentazione.
Puoi vedere queste modifiche qui:
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
Puoi scaricare la versione fork da qui (solo alcune piccole modifiche):
https://github.com/Freemius/wp-markdown-editor
Quindi, abbiamo aggiunto una breve funzione che registra i docs CPT per supportare la modifica del markdown e annulla la registrazione dei tipi di post e di page per mantenere il rich editor HTML:
Infine, abbiamo dovuto modificare la funzionalità di esportazione predefinita di WordPress in modo che esporti il codice markdown e non il contenuto ricco di HTML. Lo abbiamo fatto agganciandoci al filtro the_content_export :
Fantastico: il nostro KB è alimentato da markdown e può essere facilmente esportato.
Aggiunta del supporto per YouTube e Vimeo Markdown
I video sono una parte essenziale di qualsiasi Knowledge Base. Sfortunatamente, Markdown non supporta i video. Fortunatamente, WordPress rende semplicissimo aggiungere shortcode e con poche righe di codice. Abbiamo arricchito la nostra sintassi Markdown per supportare l'aggiunta di video YouTube e Vimeo:
Come bonus, abbiamo reso le dimensioni del video reattive e ottimizzate per i dispositivi mobili e l'aggiunta dei video è ora intuitiva e diretta con l'ID video:
[youtube gj6aoYG4fUI]
[vimeo 185625717]
Aggiunta del supporto per i codici brevi di Nice Callout
La sintassi predefinita di Markdown supporta le virgolette, ma non include semantica per callout diversi come suggerimenti e avvisi che non sono obbligatori, ma importanti per una buona Knowledge Base.
WordPress shortcode di nuovo in soccorso
Ed ecco come appare sul frontend:
Abbiamo aggiunto il prefisso fs_ per prevenire potenziali conflitti con i plugin che potremmo installare in futuro.
Aggiunta di SyntaxHighlighter per Pretty Code
Né WordPress né WP Markdown Editor sono dotati di evidenziazione della sintassi del codice. Poiché Freemius è una piattaforma per sviluppatori e la nostra documentazione include esempi di codice, l'aggiunta dell'evidenziazione della sintassi è stata fondamentale. Abbiamo scelto di utilizzare SyntaxHighlighter Evolved poiché è alimentato da Automattic, proprio come il modulo principale Markdown di Jetpack utilizzato dal plug-in WP Markdown Editor. Guardando il codice di rendering markdown si scopre che si sono effettivamente integrati insieme:
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
Stupendo! Destra? Sfortunatamente, sembra che nulla sia perfetto e il codice è stato visualizzato in modo errato. Stava incasinando le sezioni del codice multilinea di Markdown evadendo i caratteri speciali nelle loro entità HTML corrispondenti. Non solo stava "rompendo" il codice renderizzato sul frontend, ma stava memorizzando una versione HTML sfuggita delle parti di codice di Markdown nel database. E questo è un male per la conservazione dei contenuti e la potenziale esportazione dei dati. Pertanto, non abbiamo avuto altra scelta che apportare alcune modifiche al codice del plugin. Puoi vedere le modifiche esatte qui:
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
Ora abbiamo una bellissima Knowledge Base basata su Markdown, ottimizzata per i dispositivi mobili, con supporto video, callout ed evidenziazione della sintassi del codice. Sì!
Dobbiamo ancora renderlo veloce e sicuro (quasi!).
Come abbiamo reso la nostra base di conoscenza di WordPress super veloce?
Abbiamo scelto WP Super Cache perché è molto popolare (oltre 1 milione di installazioni attive), sviluppato e mantenuto da Automattic, gratuito e relativamente facile da configurare.
Aggiunta di autorizzazioni disco
Crea una cartella di memorizzazione nella cache scrivibile: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache Se la riga dei permessi non lo faceva lavoro, usa quanto segue: chmod 777 /path/to/your/wordpress/wp-content/cache/
Abilitazione della memorizzazione nella cache
Abilita la memorizzazione nella cache aggiungendo quanto segue al tuo file wp-config.php :
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
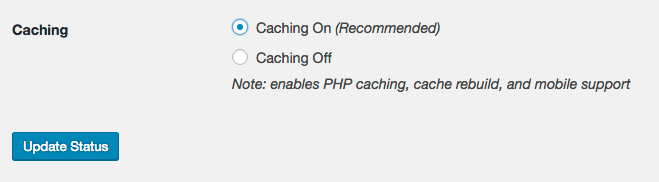
Ora tutto ciò di cui abbiamo bisogno è attivare la memorizzazione nella cache, puoi farlo tramite WP Admin → Impostazioni → WP Super Cache:  Non dimenticare di fare clic sul pulsante "Aggiorna stato" per salvare. Puoi verificare che la memorizzazione nella cache funzioni aprendo qualsiasi pagina frontend sul tuo sito WordPress in modalità di navigazione in incognito e controllando il codice sorgente. Quando WP Super Cache funziona, dovresti vedere il seguente commento HTML nella parte inferiore del codice sorgente della pagina:
Non dimenticare di fare clic sul pulsante "Aggiorna stato" per salvare. Puoi verificare che la memorizzazione nella cache funzioni aprendo qualsiasi pagina frontend sul tuo sito WordPress in modalità di navigazione in incognito e controllando il codice sorgente. Quando WP Super Cache funziona, dovresti vedere il seguente commento HTML nella parte inferiore del codice sorgente della pagina:
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
È già molto meglio che servire le pagine senza alcuna memorizzazione nella cache. Ma questo attiva ancora l'intero stack di PHP, WordPress e MySql. Se vogliamo rendere il nostro sito velocissimo, dobbiamo aggiungere la memorizzazione nella cache a livello di server.
Configurazione della memorizzazione nella cache a livello di server
Se stai usando Nginx, come noi, ecco la configurazione che abbiamo usato: WP Super Cache Regole di configurazione di Nginx SUGGERIMENTO: Le regole di configurazione di Nginx includono una serie di regole if . Per risparmiare tempo prezioso, assicurati che tutte le regole if siano al di fuori della direttiva sulla location , altrimenti interromperà l'intera elaborazione (ho perso alcune ore per capirlo). Se stai usando Apache, puoi trovare le regole .htaccess mod_rewrite direttamente nella pagina delle istruzioni di installazione del plugin su WordPress.org: https://wordpress.org/plugins/wp-super-cache/installation/ Il modo più semplice per testare il la memorizzazione nella cache a livello di server senza influire sul tuo sito avviene seguendo questi passaggi:
- Crea e pubblica un post fittizio, imposta il seguente slug `dummy-cache-test`.
- Carica la pagina in modalità browser in incognito, assicurandoti che sia memorizzata nella cache.
- Aggiungi il seguente codice nella parte superiore del tuo file
wp-config.php:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - Dopo aver aggiunto il codice, ricarica la pagina nella stessa modalità del browser in incognito. Se la pagina è caricata correttamente, la cache a livello di server è ATTIVA Se viene visualizzato il messaggio "La memorizzazione nella cache del server è disattivata", allora qualcosa non va.
Non dimenticare di rimuovere quell'aggiunta dal file wp-config.php e di eliminare anche il post fittizio quando hai finito. Fantastico: abbiamo impostato la memorizzazione nella cache, ora tutte le pagine vengono servite direttamente dai file HTML statici memorizzati nella cache, saltando PHP e WordPress.
Aggiunta CDN
Anche se la KB è già in buone condizioni, ogni visualizzazione di pagina da un nuovo browser "colpirà" il nostro server. Quindi, voglio eliminarlo aggiungendo un altro livello: CDN.
I chiari vantaggi della CDN sono la distribuzione globale dei data center, l'elevata disponibilità e una massiccia diminuzione delle risorse del server, soprattutto quando le cose sono statiche. Le pagine verranno caricate direttamente dalla CDN senza nemmeno "toccare" i nostri server.
Non posso parlare abbastanza bene di CloudFlare. Utilizziamo il loro CDN (e i loro extra) da anni, e cosa c'è di folle in tutto questo: puoi usarlo gratuitamente! Esatto: assolutamente gratuito per il 95% delle loro funzionalità.
Solo per farti un esempio, supponiamo che tu abbia una pagina statica popolare sul sito che riceve 5 milioni di visite uniche giornaliere. Ignorando i server proxy e la memorizzazione nella cache dell'ISP, ciò attiverebbe almeno 5 milioni di accessi giornalieri al tuo server. Quando utilizzi una CDN come CloudFlare, questa pagina statica verrà caricata dal tuo sito solo poche volte al giorno (in base alla frequenza di spurgo della cache della CDN).
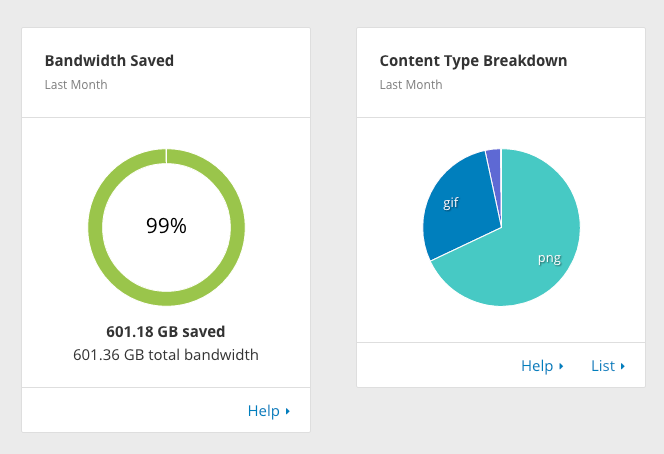
Ecco alcune statistiche reali da un sottodominio che abbiamo che serve solo immagini:
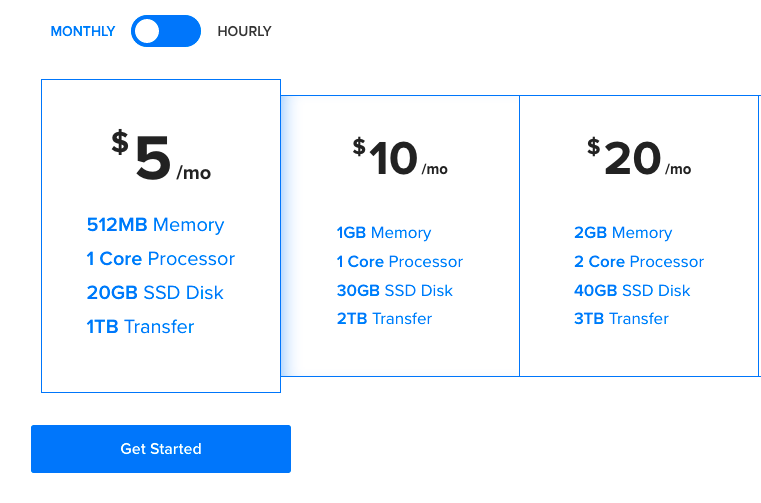
Guarda quei numeri: abbiamo risparmiato oltre 600 GB di larghezza di banda per i nostri server. Se configuri WordPress + WP Super Cache Plugin + Server Level Caching + CloudFlare CDN, probabilmente puoi utilizzare una goccia DigitalOcean da $ 5 / mese senza problemi di ridimensionamento!

Facciamo un po' di calcoli insieme... WordPress è gratuito, WP Super Cache è gratuito, CloudFlare CDN è gratuito... Oh, sono solo $ 5 / mese per WordPress scalabile. Pazzesco, vero?!
Come abbiamo personalizzato la ricerca KB per servire i dati memorizzati nella cache?
Per impostazione predefinita, la struttura dei permalink di ricerca di WordPress utilizza un parametro stringa di query s= per passare la query di ricerca. Per una buona ragione, WP Super Cache ignora le stringhe di query. Pertanto, abbiamo dovuto apportare alcune piccole modifiche alla struttura degli URL di ricerca per farlo funzionare:
Questo aggiornamento modifica la struttura dell'URL in freemius.com/help/documentation/search/{query}/ che è memorizzato nella cache da WP Super Cache.
Boom! Anche i nostri risultati di ricerca sono ora memorizzati nella cache.
Come abbiamo protetto la nostra knowledge base di WordPress?
La sicurezza è una chiave. L'ultima cosa con cui qualsiasi azienda, in particolare una startup, vuole affrontare è una violazione della sicurezza. Può danneggiare la tua reputazione, mettere a rischio il tuo IP (proprietà intellettuale) e portare via ore, a volte anche giorni, per recuperare il controllo e i dati.
Molti sviluppatori amano parlare di merda su WordPress e dire che non è sicuro. Sulla base dei numeri, sì, probabilmente hanno ragione. Poiché WordPress è la piattaforma web più popolare, è anche l'obiettivo n. 1 per gli hacker e i numeri hanno un senso – Duh...
Quello che non capiscono è che WordPress come piattaforma è probabilmente uno dei progetti più sicuri. Le vulnerabilità provengono principalmente da versioni precedenti e obsolete di WordPress, plugin e temi di terze parti e da utenti che impostano password deboli.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
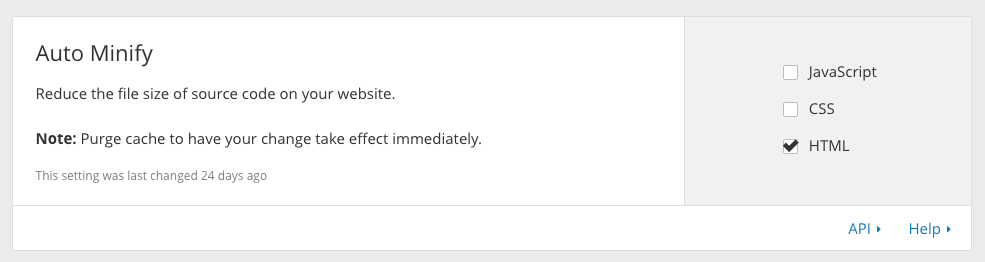
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

Done!
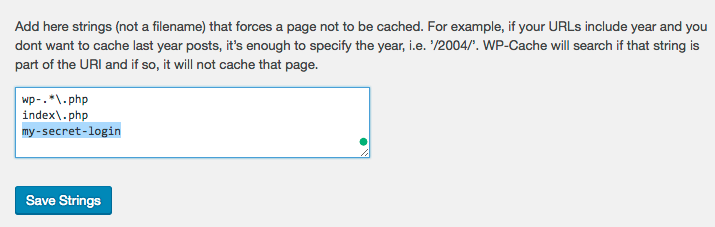
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
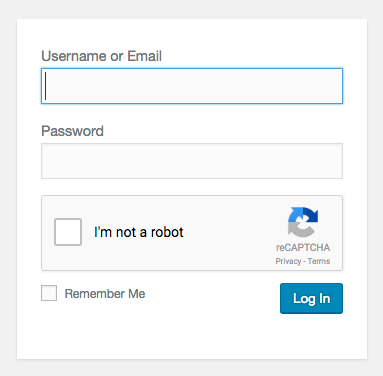
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being:
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
Now you
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
Buona fortuna!
