Real Talk: PWA per l'e-commerce e le sfide della creazione di uno
Pubblicato: 2022-03-02Nel 2016, l'e-commerce ha raggiunto un traguardo importante: i dispositivi mobili hanno superato desktop e laptop come il modo più popolare per navigare in Internet.
I negozi online non potevano più trattare i propri utenti mobili come un ripensamento. Ora, l'esperienza mobile è l'aspetto più importante dei siti di e-commerce.
I negozi online hanno risposto a questo cambiamento rendendo i loro siti reattivi, il che significa che si adattano automaticamente agli schermi più piccoli dei dispositivi mobili.
Molti negozi hanno sviluppato le proprie app native anche per dispositivi mobili, poiché le app native hanno funzionalità offline e sono più veloci dei siti reattivi. La velocità è particolarmente importante per l'esperienza mobile: secondo Google, il 53% degli utenti mobili lascerà una pagina se impiega più di tre secondi per caricarsi.
Un altro vantaggio per le app native? Gli utenti possono installare un'icona per loro nella schermata iniziale, che mantiene il tuo marchio fresco nella loro mente e genera più vendite per il tuo negozio.
Ma anche le app native hanno problemi. Per prima cosa, sono scomodi. Gli utenti devono cercarli su una piattaforma di distribuzione come l'App Store di Apple o Google Play e quindi scaricarli per utilizzarli.
Cos'è una PWA?
Le applicazioni web progressive (PWA) sono emerse come la soluzione a questi problemi.
Le PWA funzionano come una combinazione tra siti reattivi e app native. Come un'app nativa, sono veloci, hanno funzionalità offline e possono essere impostate come icona della schermata iniziale. Ma a differenza di un'app nativa, non è necessario scaricarli da un app store. È possibile accedere alle PWA semplicemente facendo clic su un collegamento o inserendo un URL nella barra degli indirizzi del browser, proprio come qualsiasi altro sito Web.
Interessato a creare una PWA per il tuo negozio online? Dovresti essere consapevole del fatto che si tratta di un processo molto complesso e costoso che richiede il coordinamento tra i team di ingegneri e più fornitori di tecnologia. I costi iniziali possono variare da $ 250.000 a oltre $ 1.000.000 in base alla complessità della build e ulteriori $ 3.000 a $ 10.000 e oltre in canoni di abbonamento mensili a seconda dei fornitori.
Descriveremo in dettaglio tutto ciò che è necessario per creare una PWA di seguito.
Tecnologie necessarie per creare PWA
Date le capacità avanzate delle PWA, non dovrebbe sorprendere che il loro sviluppo possa essere difficile e richiedere molto tempo. Ci sono molte tecnologie diverse coinvolte nel processo e i commercianti di e-commerce devono trovare esperti per ciascuna di queste tecnologie e spesso devono assumere più fornitori per costruire la loro PWA.
Nello specifico, le seguenti otto tecnologie costituiscono la base delle PWA:
1. PIM/OMS senza testa
Ogni negozio online necessita di un sistema di gestione delle informazioni sui prodotti (PIM) o di un sistema di gestione degli ordini (OMS). Questo funge da back-end del tuo sito, consentendoti di modificare le tue inserzioni e tenere traccia del tuo inventario, ordini e spedizioni in tempo reale.
Per creare una PWA, anche il tuo PIM o OMS deve essere headless, il che significa che puoi collegarlo a un sistema separato per la tua esperienza front-end/utente.
Per fortuna, le popolari piattaforme PIM e OMS hanno investito nel rendere i loro sistemi compatibili con il commercio senza testa. Shopify, BigCommerce e Magento hanno solide interfacce di programmazione delle applicazioni (API) che ti consentono di connettere la loro tecnologia a un altro sistema.
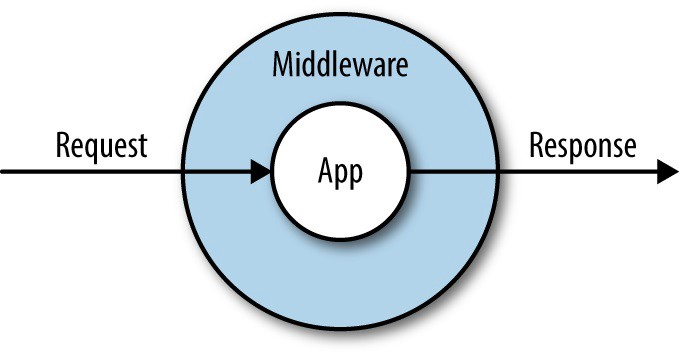
2. Livello del middleware
È necessario un livello middleware per inviare i dati dal tuo back-end di e-commerce al tuo negozio front-end e viceversa.
Le API fornite da Shopify, BigCommerce, ecc. sono essenzialmente delle linee guida che indicano ai tuoi sviluppatori come integrare la loro piattaforma con un'altra. Middleware è il software che funziona con l'API per facilitare la comunicazione tra due piattaforme.

3. CDN
Come accennato in precedenza, la velocità è tutto quando si tratta di PWA. Gli utenti mobili semplicemente non tollereranno prestazioni scadenti.
La distanza fisica gioca un ruolo chiave nella velocità del sito. Più un utente è lontano da uno dei tuoi server, più tempo impiegherà gli elementi sul tuo sito per caricarli.

Le reti di distribuzione dei contenuti (CDN) come Fastly gestiscono dozzine di server e data center distribuiti in tutto il mondo. I proprietari dei negozi possono accedere all'infrastruttura di una CDN per migliorare la velocità del proprio sito in cambio di una tariffa ricorrente.
4. RSS
Il rendering lato server (SSR) è un'altra tecnica utilizzata per migliorare le prestazioni delle PWA.
Con SSR, le pagine vengono visualizzate completamente sul server e quindi inviate al browser dell'utente, il che si traduce in un tempo di caricamento della pagina più rapido e una migliore esperienza utente.
SSR offre anche vantaggi per l'ottimizzazione dei motori di ricerca (SEO). I motori di ricerca non sono in grado di indicizzare in modo efficace le app che eseguono il rendering nel browser dell'utente (questo è anche noto come rendering lato client o CSR), ma non hanno problemi con SSR. I tempi di caricamento rapidi aiutano anche la SEO, poiché incoraggiano i visitatori a rimanere sul tuo sito invece di ritirarsi. Aumentare la quantità media di tempo che le persone trascorrono sul tuo sito migliorerà la tua posizione nelle classifiche di ricerca.
È impossibile sopravvalutare l'importanza della SEO. Il 43% del traffico verso i siti di e-commerce proviene dalla ricerca organica: questo è molto più di qualsiasi altra fonte. In effetti, è più del traffico diretto (20%), degli annunci di ricerca a pagamento (18%) e dell'email marketing (4%) messi insieme.
Senza un posizionamento elevato nei risultati di ricerca, il tuo negozio potrebbe non ricevere la quantità di traffico necessaria per sopravvivere. SSR aumenterà la tua velocità, migliorerà le tue classifiche di ricerca e aumenterà il traffico verso il tuo negozio.
5. Operatore di servizio
Il service worker è uno script che crea una cache e quindi recupera le risorse da questa cache quando necessario. Funziona sullo sfondo di un browser, separato dalla pagina: è così che le PWA sono in grado di funzionare anche quando non c'è una connessione Internet.
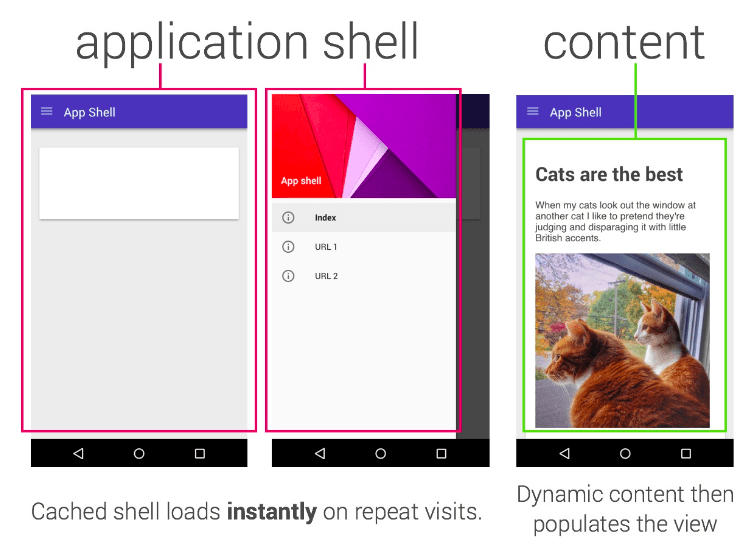
6. Shell dell'applicazione
La cache creata dall'operatore del servizio consente inoltre di utilizzare una shell dell'applicazione, che è il codice minimo necessario per l'interfaccia utente della PWA. La shell dell'applicazione rende la tua PWA più veloce perché mantiene il contenuto statico memorizzato nella cache e pronto, quindi è necessario caricare solo il contenuto dinamico.

7. Manifesto dell'app Web
È necessaria una certa quantità di informazioni affinché il browser sappia cosa fare quando l'utente fa clic sull'icona della schermata iniziale della PWA. Il manifest dell'app Web fornisce queste informazioni, che includono un collegamento all'immagine dell'icona della PWA e il collegamento alla PWA stessa.
8. Vetrina
Infine, dovrai personalizzare il codice di una vetrina utilizzando il framework React o Vue per la tua PWA. È qui che gli utenti interagiscono effettivamente con il tuo sito, rendendolo particolarmente importante, dispendioso in termini di tempo e costoso da sviluppare.
Semplicemente non puoi permetterti di lesinare su questo aspetto della tua app. Un design poco attraente o difficile da navigare ti farà perdere potenziali vendite e allontanare i visitatori dai tuoi concorrenti.
La linea di fondo
Il metodo tradizionale di sviluppo delle PWA potrebbe non essere fattibile per le piccole e medie imprese.
Per farlo internamente, dovresti pagare molte più ore di lavoro dai tuoi sviluppatori. Inoltre, i tuoi attuali sviluppatori potrebbero non avere le competenze necessarie per creare una PWA. In tal caso, dovresti aggiungere nuovi lavoratori altamente qualificati al tuo libro paga. Te lo puoi permettere?
Un'altra opzione consiste nell'esternalizzare alcune o tutte queste attività di sviluppo a fornitori di terze parti. Ma ancora una volta, è una bella spesa. E oltre al costo di creazione di una PWA, devi considerare che dovrai anche pagare molta manutenzione e gestione nel tempo.
Non c'è modo di aggirarlo: lo sviluppo di una PWA in modo tradizionale ti costerebbe davvero.
Adam Ritchie è uno scrittore freelance con sede a Silver Spring, nel Maryland. Attualmente scrive per Shogun e i suoi precedenti clienti includono Groupon, Clutch e New Theory.
