Come creare un'applicazione Web React Progressive?
Pubblicato: 2021-08-24Colossi della tecnologia come Google e Microsoft hanno aperto la strada alle applicazioni Web progressive (o PWA) da 4-5 anni fa. Ora, PWA è diventata una tecnologia indispensabile per le grandi aziende e le piccole startup. Twitter, Starbucks, Google e AliExpress utilizzano i costruttori di app Web progressive per migliorare la propria immagine online.
PWA è un'applicazione web che cattura i vantaggi delle app web e native. Fornisce funzioni hardware ed è racchiuso nel corpo principale delle applicazioni multipiattaforma. Rispetto alle applicazioni native, è più veloce, più semplice e meno costoso da creare e mantenere.
PWA supporta funzioni che non sono accessibili per i siti normali. Incorpora lavoro offline, notifiche push, accesso alla posizione geografica, fotocamera, microfono, ecc. PWA può funzionare anche al di fuori del browser, utilizzando una shell dell'applicazione locale che può essere inviata all'avvio.
- Gli studi di Statista affermano che oltre il 40% delle imprese e dei programmatori indipendenti in tutto il mondo preferisce lavorare con React rendendolo il framework web più popolare nell'anno 2021.
- React è anche definita la tecnologia principale su GitHub, con 85 repository collettivi che lo rendono il framework open source più accessibile.
- Secondo alcuni rapporti e studi condotti dal rapporto delle prime 30 PWA , c'era un tasso di conversione medio superiore del 36% per i costruttori di app Web progressive di reazione rispetto a quello per le app mobili native.
- Secondo Smashing Ideas, le aziende con PWA hanno un aumento del 50% del coinvolgimento dei clienti .
- Lo stesso rapporto di Smashing Ideas afferma anche una diminuzione del 33% nello sviluppo e nella manutenzione . Il rapporto fornisce anche informazioni sui risparmi di sviluppo e manutenzione che potrebbero essere superiori al 33% se PWA è in grado di soddisfare tutte le esigenze del Web mobile, eliminando la necessità di app nuove o esistenti.
PWA e Reagire
Dal momento che hai conosciuto l'importanza di PWA. Esistono diversi modi per creare un'app di reazione PWA o applicazioni Web progressive. Puoi usare vanilla JS, HTML, CSS con facilità e scegliere il tuo framework e le tue librerie. Alcune scelte popolari sono Ionic, Vue, Angular, Polymer e, naturalmente, React.

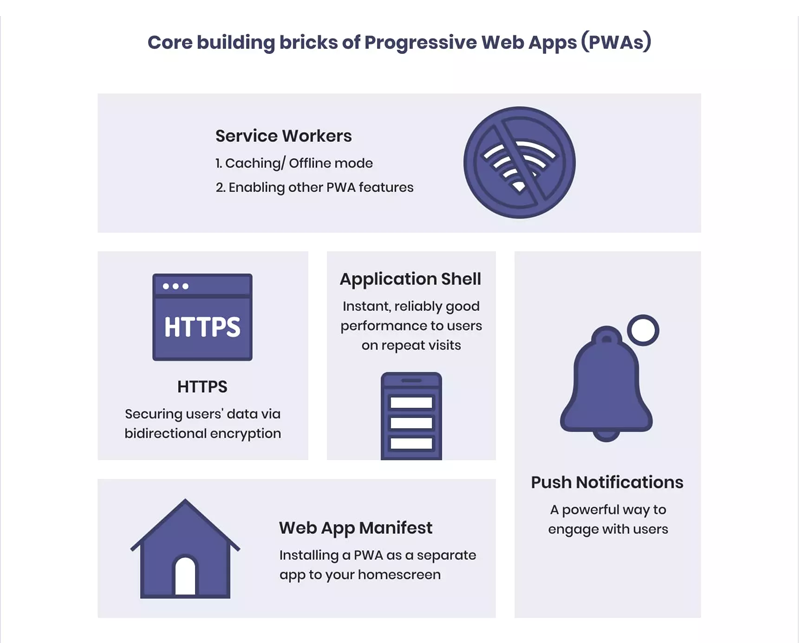
Tecnologie Web per PWA:
- Manifesti web
- Agenti di servizio
- Shell dell'applicazione
- HTTPS
Come creare l'app React?
Per iniziare a creare un'app Web, assicurati innanzitutto di avere installato la versione recente di Node e un editor di codice familiare. Per lo più Visual Studio Code è usato da molti come una scelta popolare.
Ma nella remota possibilità che tu abbia un'applicazione web reattiva che devi collegare con funzionalità progressive, allora è sorprendente. In caso contrario, assicurati di eseguire l'installazione per ottenere il massimo vantaggio dallo sviluppo dell'app nativa React . Lo strumento CreateReactApp di Facebook può aiutare in questo. Puoi persino importare applicazioni di risposta già pronte da GitHub.

Costruire una PWA con l'app Create-React
Configura un'app Simple React
Il primo passo è costruire PWA. Per questo è necessario utilizzare create-react-app come discusso nel paragrafo precedente. Se non lo hai installato nel tuo sistema, puoi eseguire questo comando usando il codice seguente:
npm creo-react-app -g
Per creare un'app TypeScript React utilizzando create-react-app, inserisci il comando npx indicato di seguito:
npx create-react-app pwa-react-typescript –template typescript
Questi passaggi creeranno un'app Web React creata per te con TypeScript, che può essere testata localmente con:
cd pwa-react-dattiloscritto
inizio filato
Un altro metodo per creare un'app React è con:
create-react-app react-pwa
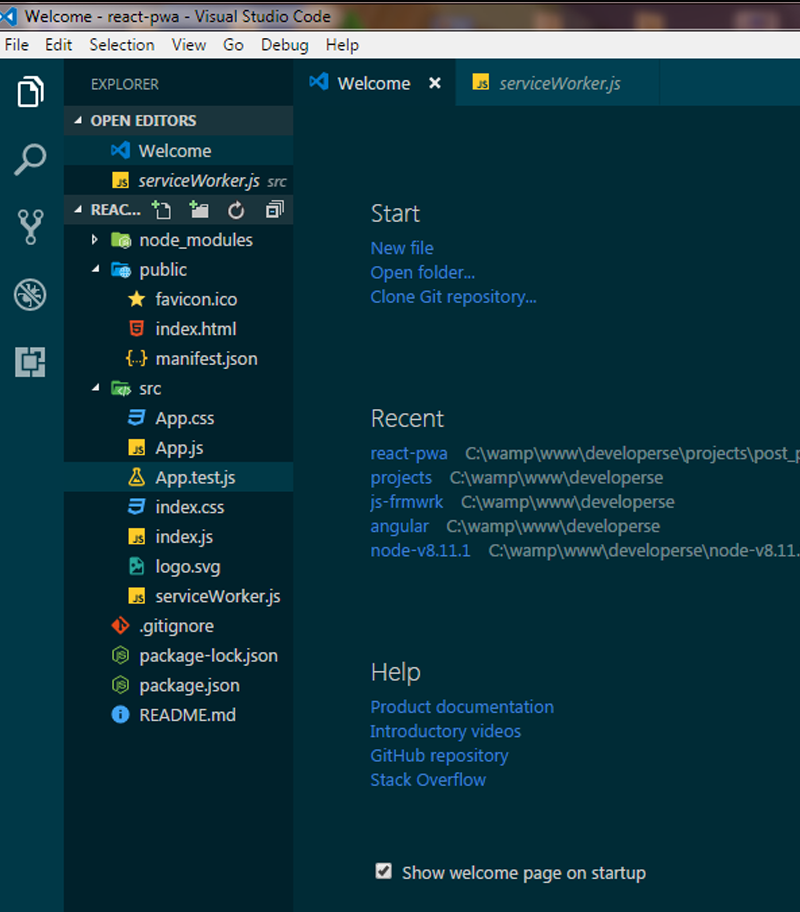
L'immagine di seguito mostra i file che verranno creati nella cartella react-app.

Registra un addetto al servizio
Create-react-app (CRA) offre gli strumenti per fornire soluzioni alla domanda: come creare app PWA con React per la tua azienda ?
Ma se stai pensando a come costruire un'app web progressiva eseguibile in modalità offline? Quindi devi configurare il file di lavoro del servizio generato automaticamente.

La directory del progetto appena creato contiene il file index.js. Quando lo apri, troverai il codice riportato di seguito:
Nel file potresti vedere il servizio Worker, che non è registrato. Per registrarlo, devi cambiare la chiamata unregister() in register() one.
Pertanto, la domanda su come creare un'app di reazione o creare un'app PWA con un addetto ai servizi che utilizza React è risolta?

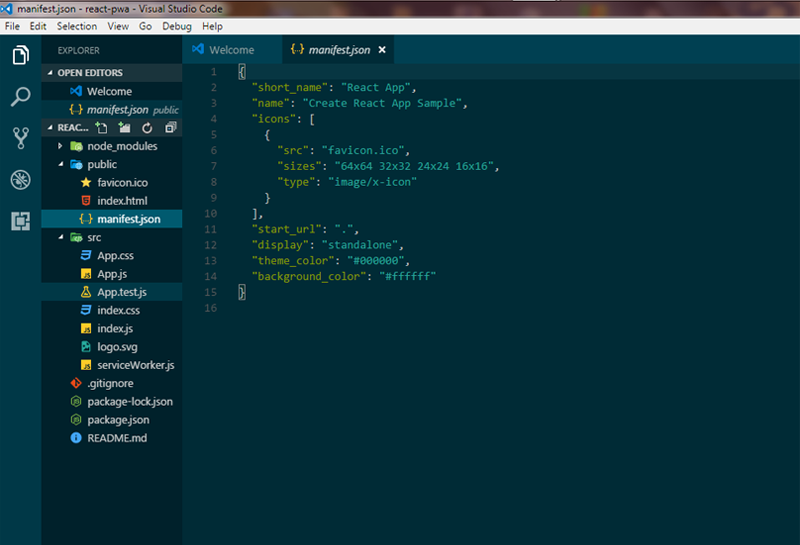
Configura il manifesto dell'app Web
Dovresti sapere che manifest.js nella cartella pubblica contiene i metadati, ovvero le informazioni che controllano il modo in cui l'app si presenta all'utente e ne spiega l'aspetto all'avvio.

Il manifest.json è collegato nel file public/index.html:
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
Nota: l'uso di %PUBLIC_URL% nei tag sopra. Si scambierà con l'URL della cartella pubblica durante lo sviluppo. Si noti inoltre che solo i file che si trovano all'interno della cartella pubblica possono essere presi da HTML.
Chrome richiede un manifest.json per aggiungere la tua PWA alla schermata Home.
serviceWorker.js registra il nostro file di lavoro del servizio. Per rispondere alla tua domanda, dove verrà registrato il file del lavoratore? Il file verrà generato con CRA al momento della creazione dell'app, ovvero durante la creazione per la produzione:
npm esegui build
Spiegando il componente del file, eccoci qui:
- Il comando compila il progetto e lo archivia nella cartella build.
- Tutti i file js e css sono conservati nella cartella statica.
- index.html è la pagina principale che carica tutti i file React archiviati nella cartella static/js e anche il CSS che è archiviato nella cartella static/css.
- Nel file service-worker.js viene archiviato tutto il codice di service worker.
- Tutti i file che il lavoratore del servizio memorizza nella cache in un array sono conservati dal file precache-man aifest.*.js.
- Affinché tutto vada come previsto, devi caricare la cartella build nel browser ma prima avrai bisogno di un browser. Installa il server http
- Il passaggio successivo consiste nell'aggiungere start nella sezione degli script di package.json.

PWA di prova
Dopo aver creato una React PWA. Il passaggio successivo riguarda il test dell'app.
Per eseguire l'app in modalità produzione, digitare i seguenti comandi forniti nella figura seguente:

Ora hai creato la tua applicazione ed è il momento di testarla. Google ha creato un elenco di controllo su PWA e puoi valutare la tua app Web utilizzando Lighthouse. È uno strumento che si trova nella scheda di Chrome DevTools.
Perché scegliere React per la creazione di app Web progressive?
React è una libreria open source per JavaScript inizialmente creata da Jordan Walke da Facebook nel 2013, è stata creata per lo sviluppo di interfacce utente in modo rapido, semplice e adattabile. Il gruppo Facebook tiene il passo con la libreria e attualmente viene eseguito nei loro elementi come Facebook e Instagram.
React è popolare con la quantità di download di JavaScript che raggiunge il posto di oltre 8 milioni di download ogni settimana. Uno dei tanti motivi per cui le persone reagiscono allo sviluppo di applicazioni native .
Nota finale
Lo sviluppo di PWA React per le startup è di tendenza in quanto consente di progettare, sviluppare, trasmettere e pubblicare PWA per miliardi di dispositivi che utilizzano tecnologie che conoscono. Allo stesso modo, le applicazioni React esistenti possono essere modificate in una PWA.
Le PWA con l'aiuto della società di sviluppo di app pwa sono facili da creare e distribuire e aumentano il valore dei clienti fornendo informazioni locali, un migliore impegno per mezzo di componenti, ad esempio, aggiungere alla schermata iniziale, messaggi pop-up e altro senza alcuna istituzione interazione.
Nella remota possibilità che tu abbia bisogno di assistenza con la creazione di app Web progressive che reagiscono per la tua attività, il nostro team di società esperte di sviluppo di app Web progressive è pronto a comprendere la tua domanda e consigliarti sullo sviluppo di applicazioni Web progressive. Allo stesso modo, puoi trovare una delle nostre indagini contestuali PWA numero uno.
