Come progettare pulsanti CTA a prova di proiettile nelle e-mail?
Pubblicato: 2018-03-20In questo articolo
I pulsanti CTA antiproiettile sono progettati per essere visualizzati perfettamente in tutte le caselle di posta e per essere visualizzati in ogni caso. Seguici in un tutorial pratico per creare le tue e-mail a prova di proiettile.
Nel workshop di oggi, ci concentreremo su un elemento chiave del design di un'e-mail di Skillcrush: il pulsante CTA a prova di proiettile . Ma prima, cosa significa antiproiettile ? È un termine usato dai professionisti della posta elettronica per un pulsante CTA, scritto in HTML, che viene visualizzato in tutte le caselle di posta e, poiché si tratta di codice HTML e non di un'immagine, il pulsante CTA verrà sempre mostrato, non importa quale.
Ora che sappiamo cos'è un pulsante a prova di proiettile, il passo successivo è capire: come ne progettiamo uno? Ed è qui che può essere un po' complicato per alcuni. Puoi trasformare un pulsante CTA standard a prova di proiettile aggiungendo alcune righe di codice HTML o verificare che l'editor di posta elettronica che stai utilizzando generi pulsanti a prova di proiettile (e che quei pulsanti non siano semplicemente immagini). Vedremo come progettare un pulsante a prova di proiettile con l'uso dell'editor di posta elettronica BEE.
Come dovrebbe apparire un pulsante CTA a prova di proiettile
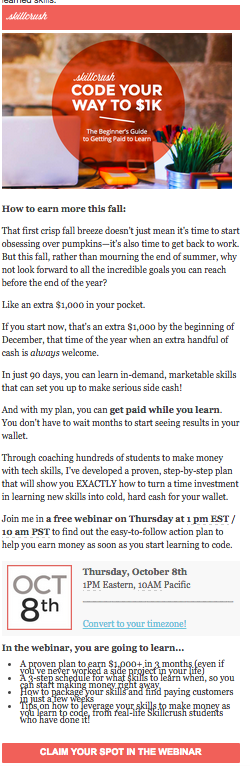
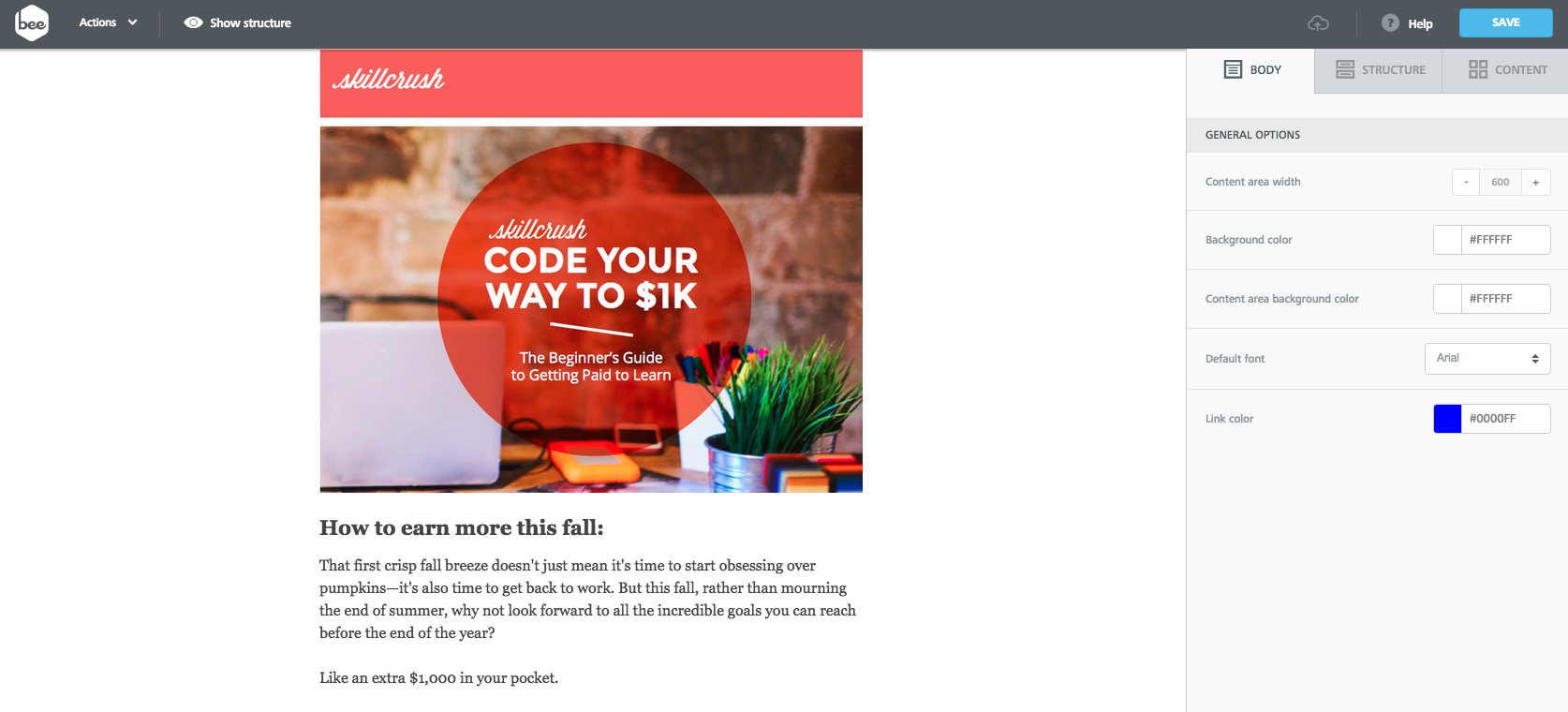
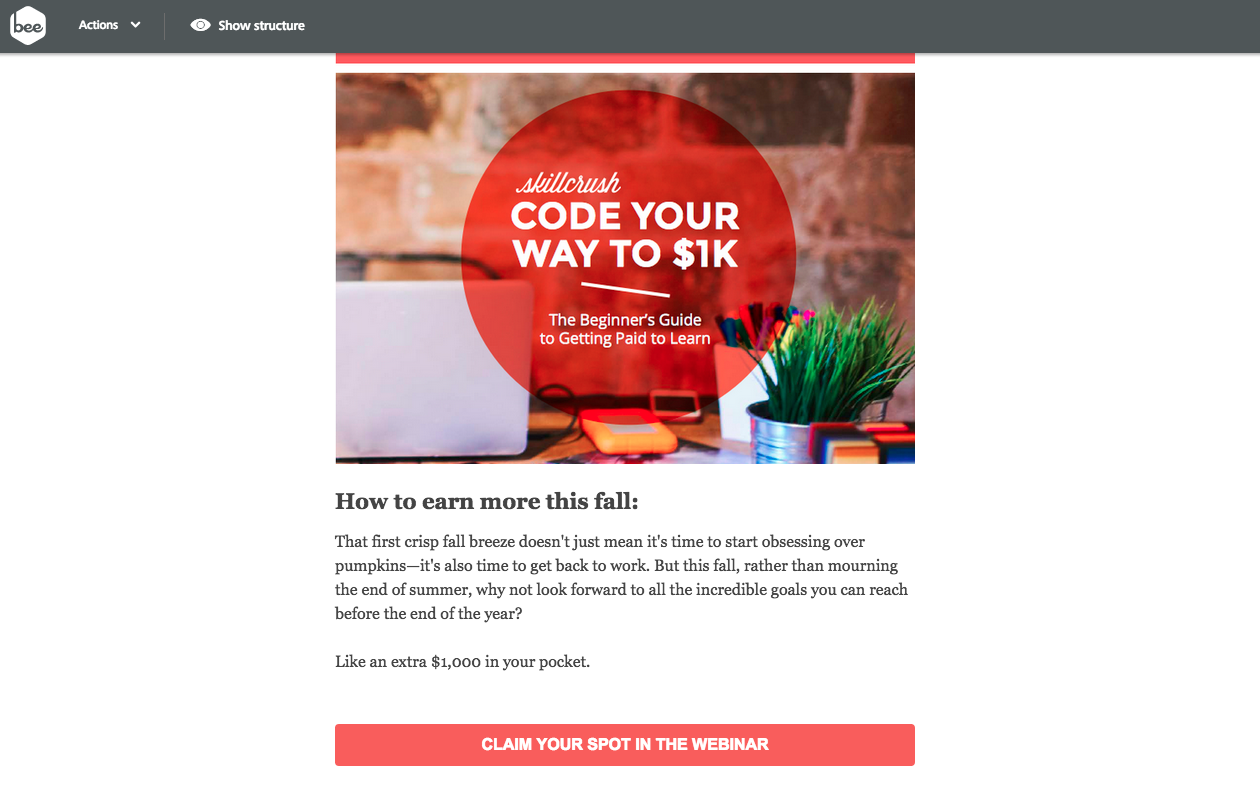
Iniziamo con uno sguardo al pulsante CTA a prova di proiettile da un'e-mail di Skillcrush . Per riferimento, ecco l'e-mail completa:

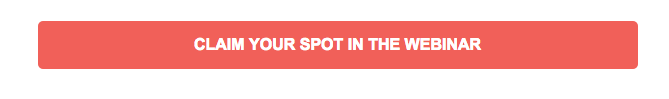
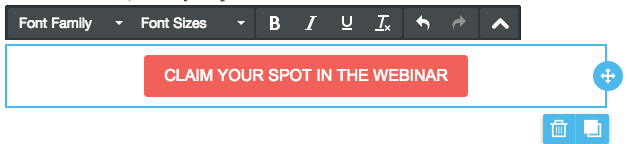
Ed ecco un primo piano del loro esclusivo pulsante di invito all'azione:

È un rinfrescante cambio di passo rispetto al tipico pulsante "webinar blu" che vediamo spesso, come questo:

Nota come Skillcrush utilizza tattiche di design intelligenti per il suo pulsante CTA, che a sua volta riflette il suo marchio moderno, femminile e di bell'aspetto:
- Il pulsante è rosa del marchio con testo bianco brillante
- È l' intera larghezza dell'e - mail e non ha un contorno ingombrante (come quello nero attorno al pulsante "Registrati ora"), che evoca un tocco leggero e moderno
- "Rivendica il tuo posto", con l'uso di un pronome personale "tuo", ha un tono accessibile e amichevole mentre continua a indirizzare i lettori ad agire
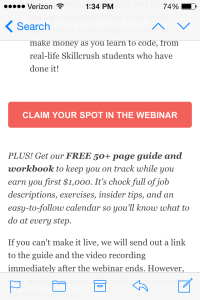
Ma forse la caratteristica di progettazione più importante del pulsante CTA è che è a prova di proiettile , il che significa che il pulsante è scritto in HTML in modo che venga visualizzato completamente su tutte le caselle di posta. Possiamo vedere come viene mostrato il pulsante anche con le immagini disattivate su iPhone:

Ora diamo un'occhiata più pratica e vediamo come progettare noi stessi un pulsante CTA a prova di proiettile e ricreare il pulsante CTA Skillcrush. Useremo l'editor di posta elettronica BEE, che genera pulsanti CTA a prova di proiettile.
Panoramica video: come progettare un pulsante CTA a prova di proiettile
Come una rapida panoramica, ecco il nostro video tutorial su come progettare il pulsante CTA a prova di proiettile dall'e-mail Skillcrush nell'editor e-mail BEE:
[post_video_embed url=”https://www.youtube.com/embed/x5NiClm8iLA” height=”” width=””]
Una guida passo passo nell'editor BEE
Esaminiamo come creare facilmente un pulsante CTA stellare nell'editor BEE, dove abbiamo la completa personalizzazione di larghezza, raggio del bordo, colore del bordo, riempimento e stile di colore e testo.

Per iniziare, abbiamo impiegato un paio di minuti per ricreare la parte superiore dell'e-mail di Skillcrush, popolando un modello di base a una colonna con l'immagine dell'intestazione e il contenuto introduttivo. Ora, creiamo il nostro pulsante!
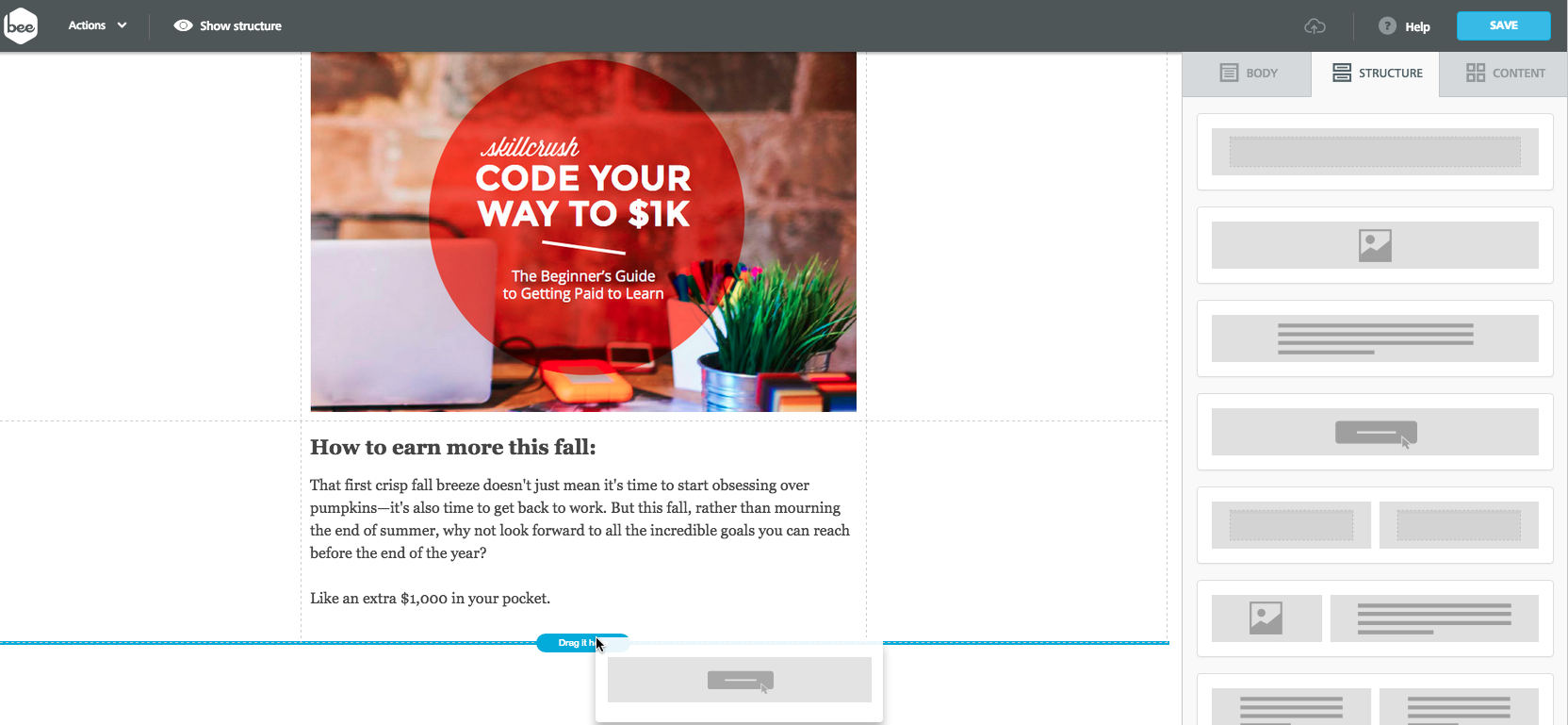
Nel menu Struttura a destra, prenderemo un blocco di contenuto del pulsante e lo trascineremo semplicemente nel corpo della nostra email.

Nota che il pulsante predefinito è blu, rettangolare e centrato sulla pagina:

Ma c'è molto che possiamo fare per personalizzarlo ! Per abbinare il pulsante di Skillcrush, dovremo:
- Cambia il colore di sfondo
- Aggiorna e modella il testo
- Aumenta la larghezza e regola l'imbottitura
- Inserisci un link
Nel corpo della nostra email, faremo clic sulla struttura del pulsante per attivarla, quindi inizieremo ad apportare le nostre modifiche nel menu Contenuto a destra.
Colore pulsante
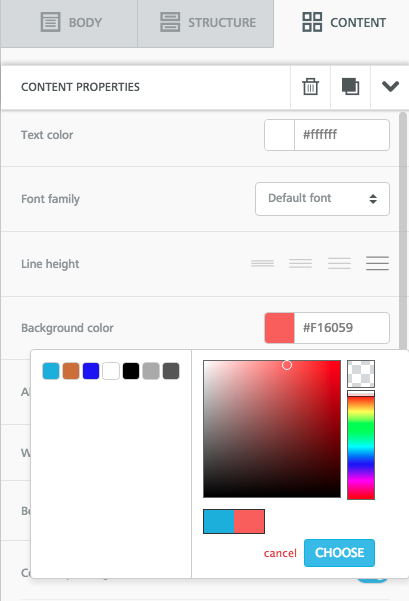
Innanzitutto, imposteremo il colore del pulsante su rosa (#F16059 in formato esadecimale) in modo che corrisponda a Skillcrush.

Quindi, aggiorneremo il testo . Durante la digitazione, il pulsante si allarga automaticamente per accogliere il nostro contenuto:

Possiamo mantenere il colore del carattere predefinito (bianco #ffffff), la famiglia di caratteri (Arial) e la dimensione del carattere (16px), ma renderemo il nostro messaggio in grassetto (e assicurati di digitare tutto maiuscolo).
Larghezza intera del pulsante
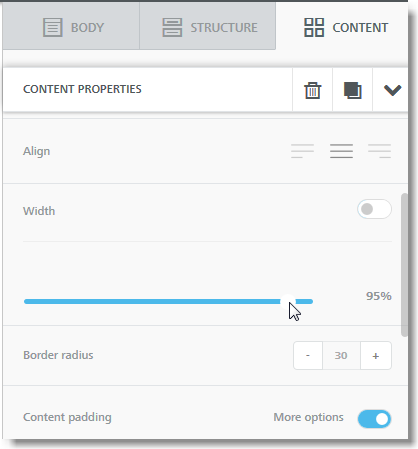
Fare in modo che il pulsante si estenda all'intera larghezza del corpo dell'e-mail è facile. Tornando al menu Proprietà del contenuto , regoleremo il dispositivo di scorrimento della larghezza a destra, fino al 100%. Dal punto di vista del design, l'intera larghezza ha senso : rispecchia l'intestazione Skillcrush nella parte superiore dell'e-mail, fornendo un equilibrio esteticamente gradevole e offre anche ai lettori mobili più spazio per fare clic.


Finiture
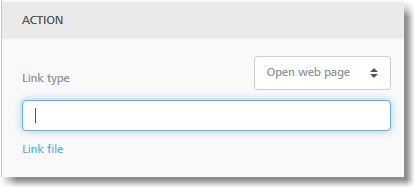
Sotto Content Padding , ci assicureremo di avere un padding di 5 px in alto e in basso. Ricordiamo inoltre di inserire un collegamento al pulsante : nello stesso menu Proprietà del contenuto da cui abbiamo lavorato, scorriamo fino alla sezione Azione e incolliamo il nostro collegamento.

Ora abbiamo un pulsante CTA a prova di proiettile completamente funzionante , identico all'e-mail Skillcrush! Non è stato facile?

Se desideri personalizzare ulteriormente il pulsante CTA, ecco alcune ulteriori impostazioni di progettazione del pulsante nell'editor BEE:
Raggio del bordo
Puoi regolare il raggio del bordo per modificare la forma del pulsante . Dal punto di vista del design, gli elementi rettangolari generalmente connotano un senso di tradizionalismo, praticità ed equilibrio, mentre gli elementi circolari possono essere percepiti come più morbidi e rilassanti.

Ecco una versione arrotondata del nostro pulsante CTA dopo aver regolato il raggio a 25 px:

Imbottitura dei bottoni
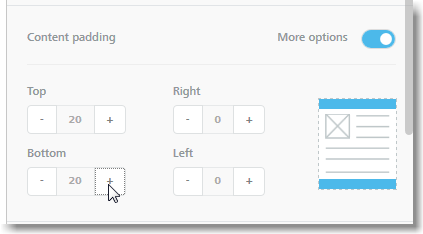
Possiamo anche rendere il pulsante più alto (o più corto) : assicurati che il pulsante "Altre opzioni" sia attivato nella sezione Imbottitura contenuto e solleva il riempimento superiore e inferiore.

Ecco il nostro pulsante con un'imbottitura superiore e inferiore di 20 px.

frontiere
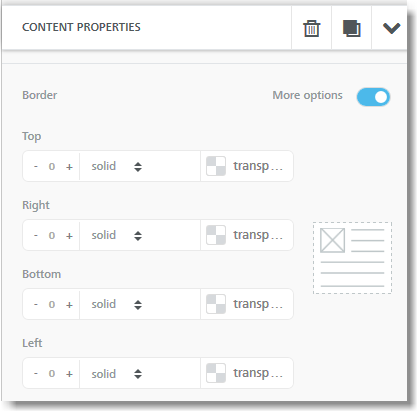
Un'altra regolazione che possiamo apportare è il colore e la larghezza del bordo del pulsante , che si trova in Proprietà del contenuto nell'editor BEE. Nota come abbiamo un controllo granulare sui bordi.

Il tradizionale pulsante "Registrati ora" che abbiamo visto in precedenza aveva una sottile linea nera attorno. Nelle impostazioni del bordo nell'editor BEE, possiamo giocare con diversi colori e spessori . Un bordo sottile e leggero aggiunge un po' di profondità:

E il bordo leggermente più spesso e più scuro è più prominente ma ha un effetto simile:

Il passaggio a un colore completamente diverso generalmente sminuisce la sensazione leggera e moderna del pulsante:

Ma un bordo può anche essere utile per mantenere un aspetto leggero, arioso e moderno se omettiamo un colore di sfondo , come questo:

Come puoi vedere, potremmo passare probabilmente tutto il giorno a personalizzare un pulsante CTA nell'editor BEE!
I nostri takeaway sul design del pulsante CTA a prova di proiettile
Mentre stai progettando le tue e-mail e personalizzando il tuo pulsante CTA a prova di proiettile, ecco le cose chiave da tenere a mente:
- Anche i pulsanti dovrebbero essere di marca . Skillcrush fa un ottimo lavoro nel dimostrare come un pulsante ben progettato può fare molto per riflettere il tuo marchio in modo da poterti connettere con il tuo pubblico. Gioca con i colori e gli stili per ottenere un look che corrisponda sia all'identità del tuo marchio che all'estetica della tua email. Il pulsante dovrebbe attirare l'attenzione (dovrebbe essere ovvio che è un pulsante) ma non sporgere come un pollice dolorante.
- Bilancia le dimensioni del tuo pulsante. Più grande non è sempre meglio. Non far sentire ai tuoi lettori come se stessi spingendo loro una richiesta in faccia. Trova un equilibrio allargando il bottone se non è troppo alto o un po' più alto se non è troppo largo. Ricorda, i lettori su dispositivi mobili o tablet dovrebbero essere in grado di fare clic facilmente con la punta del dito, quindi lascia ampio spazio bianco attorno al tuo pulsante.
- Non dimenticare i contenuti! "Registrati", "Ulteriori informazioni", "Iscriviti" e CTA simili sono abusati. Pensa a come puoi personalizzare il tuo messaggio in modo che rifletta il tono del tuo marchio. Assicurati di usare un verbo di azione chiaro e diretto e sii conciso. Prova a usare pronomi personali come "mio" e "tuo" che rendano il tuo messaggio amichevole e coinvolgente. Potresti provare: "Prenota il mio posto ora" o "Ottieni il mio biglietto gratuito".
- Il posizionamento è fondamentale. La ricerca ha dimostrato che l'inserimento di un pulsante CTA below the fold aumenta effettivamente i clic del 304%! Fai sapere prima ai lettori a cosa si stanno iscrivendo, con testi e immagini eccezionali, quindi invitali ad agire. Skillcrush fa esattamente questo posizionando per ultimo il pulsante CTA.
- Sii a prova di proiettile. Soprattutto, è fondamentale che il tuo pulsante abbia un bell'aspetto e funzioni come dovrebbe, indipendentemente dal dispositivo o dalla casella di posta elettronica. Usa sempre HTML invece di un'immagine. Abbiamo visto che nell'editor BEE tutti i pulsanti sono a prova di proiettile, quindi non dovrai mai preoccuparti di come verranno visualizzati!
Dobbiamo chiederci: i tuoi pulsanti CTA sono a prova di proiettile? Cosa ne pensi dei nostri suggerimenti per la progettazione dei pulsanti? Condividi le tue idee e pensieri nei commenti qui sotto!

