Come creare un'estensione SEO per Chrome utilizzando ChatGPT
Pubblicato: 2023-06-05Le estensioni di Chrome forniscono un modo rapido e semplice per eseguire attività noiose e ripetitive. Le estensioni possono essere un enorme risparmio di tempo nella SEO. Ma molti ancora non si concentrano sulla loro costruzione.
Uno dei motivi è che alcuni esperti di marketing non sono in grado di codificare strumenti complessi, quindi utilizzano qualsiasi strumento disponibile. Detto questo, non è sempre necessario investire il proprio tempo nell'apprendimento di abilità difficili o spendere soldi per uno sviluppatore costoso per creare un nuovo strumento complesso.
Ora puoi utilizzare ChatGPT per creare le tue estensioni SEO personalizzate, caricarle su Google e utilizzarle quotidianamente gratuitamente. Ecco come.
Passaggio 1: definire i requisiti
Avere una chiara comprensione di ciò che vuoi che faccia la tua estensione di Chrome è il primo passo in questo processo. Consiglierei ai marketer di contenuti di pensarci prima di iniziare a richiedere ChatGPT e annotare requisiti specifici e chiari.
I requisiti sono normalmente di due tipi:
- Il compito : cosa ti serve per fare la tua estensione?
- La funzione : come vuoi che la tua estensione ti presenti le informazioni?
Dichiarazione di non responsabilità : questo processo è pensato per creare un'estensione che funzioni solo sul tuo computer, il che significa che non sarai in grado di venderla o renderla disponibile su Chrome Web Store. Affinché ciò accada, dovrai rispettare le linee guida di Google, che puoi trovare qui.
Per questa guida, useremo l'esempio di una semplice estensione SEO per Chrome che ho creato io stesso. Quindi ecco i miei requisiti.
Obblighi informativi
Voglio che la mia estensione SEO per Chrome mi dica tutti gli elementi della pagina per una rapida panoramica della pagina, senza dover entrare nel codice di backend della pagina per verificarli:
- Titolo della pagina
- Meta Description
- Copia le intestazioni
- Collegamenti interni, incluso l'elenco degli URL
- Immagini, inclusi gli URL
- URL canonico
Requisiti di funzionalità e comportamento
Voglio che la mia estensione mi mostri una finestra popup quando faccio clic sull'icona dell'estensione nel browser Chrome.
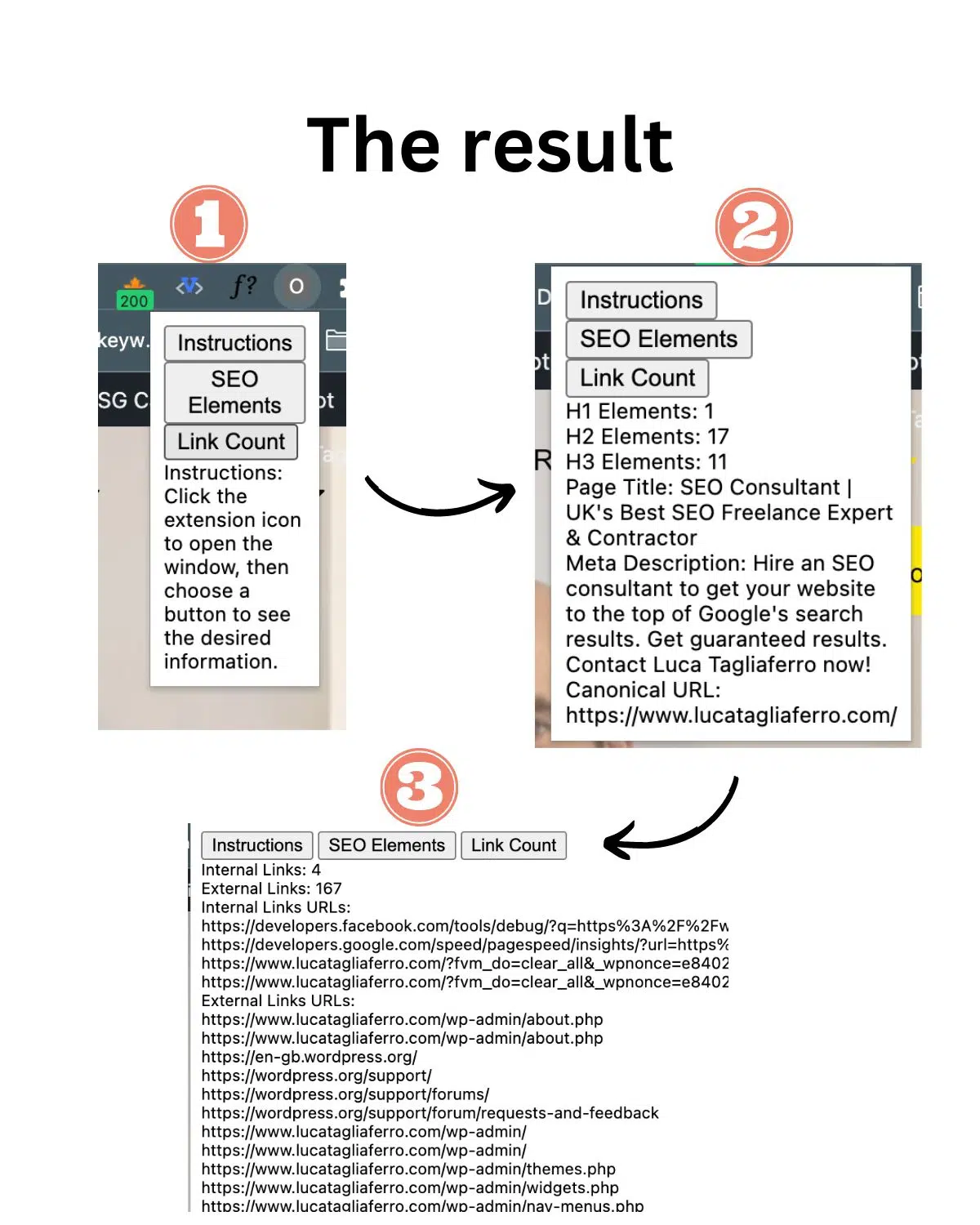
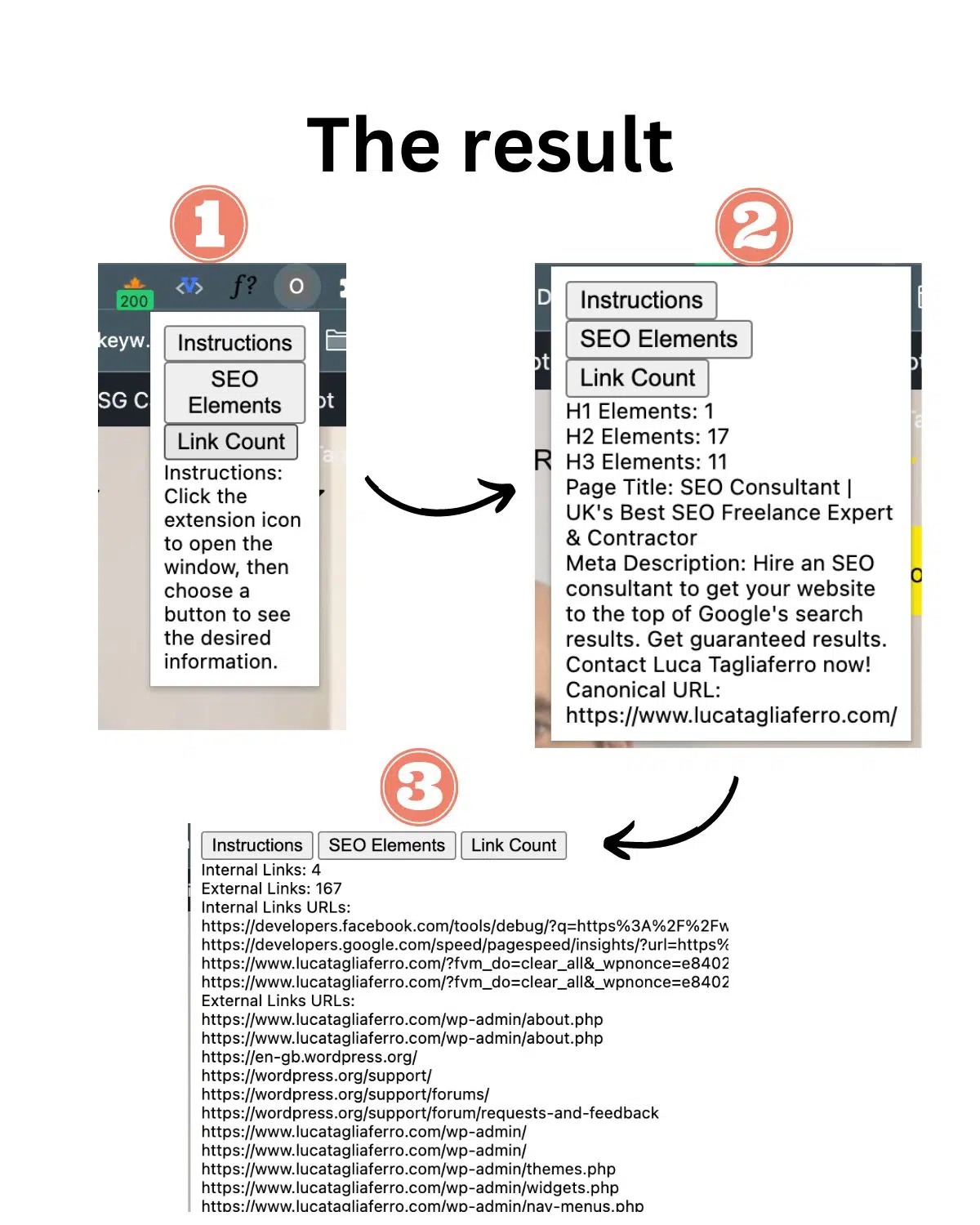
Di seguito puoi vedere cosa costruiremo e come verrà visualizzato su Chrome.

Nota: questa è una versione base dell'estensione che non include lo stile CSS per semplicità. Ciò su cui ci concentriamo in questa guida è la funzionalità effettiva, non lo stile.
Come puoi vedere nell'immagine sopra, dovrai assicurarti che i risultati delle estensioni siano visibili nella tua scheda Chrome come finestra pop-up.
La maggior parte delle estensioni SEO funziona in questo modo, ti forniscono le informazioni di cui hai bisogno in una finestra pop-up quando fai clic sull'icona dell'estensione.
Passaggio 2: scrivi una descrizione dettagliata per ChatGPT
Ora che sei pronto per richiedere una potenziale estensione SEO, puoi andare su ChatGPT per scrivere le istruzioni dettagliate. Ancora una volta, la tua richiesta deve essere il più specifica e dettagliata possibile.
La maggior parte dei suggerimenti che vedo utilizzare dai professionisti del marketing non sono lunghi, sono molto brevi. E da brevi suggerimenti, otterrai scarsi risultati.
Ecco come puoi farlo:
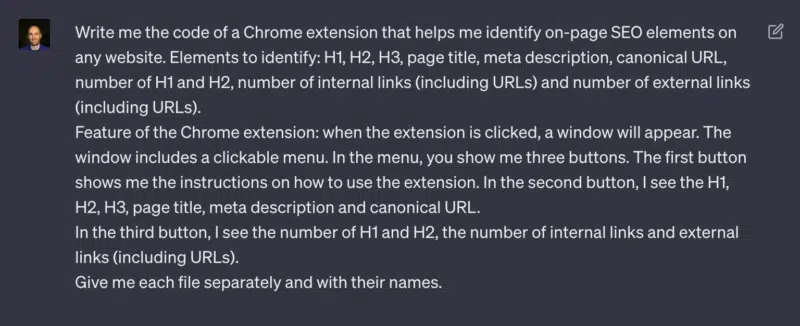
Innanzitutto, devi dare a ChatGPT alcuni obiettivi. Per fare ciò, puoi utilizzare lo stesso requisito che abbiamo visto nel passaggio 1 oltre a una riga di comando:
- "Scrivimi il codice di un'estensione di Chrome che mi aiuti a identificare gli elementi SEO on-page su qualsiasi sito web. Elementi da identificare: H1, H2, H3, titolo della pagina, meta descrizione, URL canonico, numero di H1 e H2 e numero di collegamenti interni (inclusi gli URL).”
Ora che hai dato a ChatGPT gli obiettivi che vuoi raggiungere, è il momento di specificare esattamente come deve comportarsi la tua estensione. Per questo, useremo la funzione della finestra pop-up con i pulsanti. Ecco come puoi eseguire questa parte:
- “Caratteristica dell'estensione di Chrome: quando si fa clic sull'estensione, verrà visualizzata una finestra. La finestra include un menu cliccabile. Nel menu, mi mostri tre pulsanti. Il primo pulsante mi mostra le istruzioni su come utilizzare l'estensione. Nel secondo pulsante, vedo H1, H2, H3, titolo della pagina, meta descrizione e URL canonico. Nel terzo pulsante, vedo il numero di H1 e H2, il numero di link interni (compresi gli URL).”
Dobbiamo essere molto precisi su ciò che vogliamo ottenere. Per fare ciò, dovrai aggiungere l'ultimo paragrafo del prompt specificando come caricare il prompt.
- "Dammi ogni file separatamente e con i loro nomi."
In questo modo, chiedi a ChatGPT di dividere i file in parti. Questo è importante a causa del passaggio 4. Quindi resisti.
Passaggio 3: chiedi a ChatGPT di scrivere il codice
Infine, è il momento di prendere tutte le frasi che abbiamo scritto, copiarle e incollarle in ChatGPT:

Una delle migliori funzionalità di ChatGPT è la capacità di scrivere codice senza problemi.
Ecco perché, secondo le nostre istruzioni, ChatGPT ti fornirà quattro codici separati.
Nota : quando crei una nuova estensione di Chrome, normalmente devi fornire diversi tipi di file, a seconda della sua complessità. Per questo esempio, abbiamo solo bisogno di quattro tipi di file da caricare all'interno dell'account Chrome:
- Manifest.json
- Popup.html
- Popup.js
- Contenuto.js
L'uso di ChatGPT significa che i professionisti del marketing non hanno bisogno di imparare come creare questi file tecnici, e questo è il punto centrale di questa guida, ma è comunque importante sapere a cosa servono.
Inoltre, consiglierei agli esperti di marketing digitale di imparare il più possibile su questi file poiché devono risolvere eventuali problemi tecnici e capire come far funzionare meglio le loro estensioni. Google ha una guida specifica sulle azioni del browser Chrome se vuoi saperne di più.
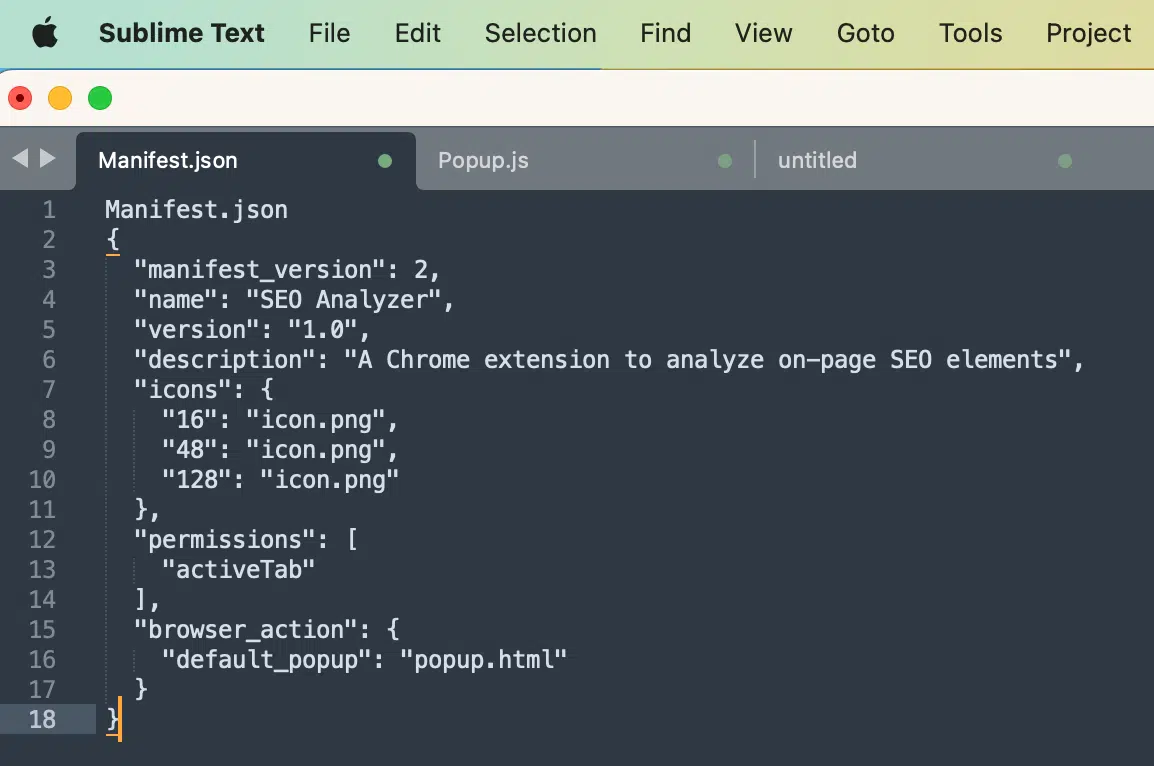
Manifest.json
Il file manifest.json è un file di configurazione richiesto per ogni estensione di Chrome.
Contiene metadati sull'estensione, come nome, versione, descrizione, icone e autorizzazioni. Specifica inoltre il file popup predefinito da visualizzare quando si fa clic sull'estensione.
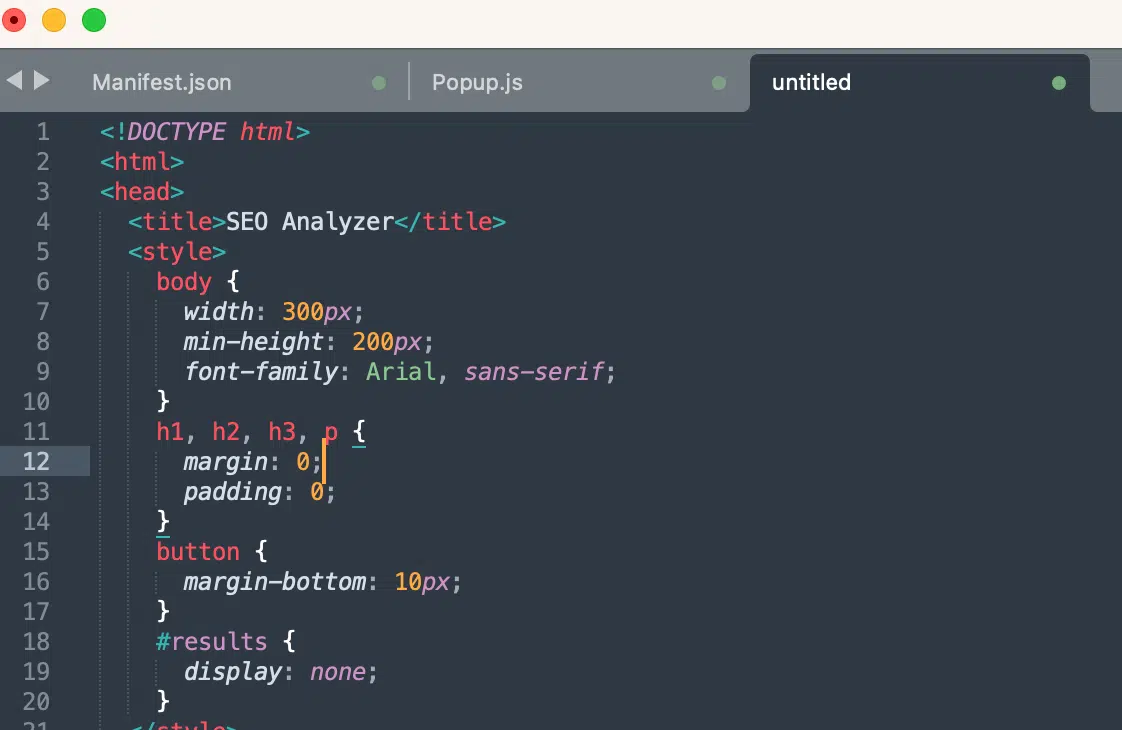
Popup.html
Il file popup.html rappresenta l'interfaccia utente (UI) dell'estensione di Chrome. Definisce il layout e il contenuto che verranno visualizzati quando si fa clic sull'icona dell'estensione.
In questo caso, include pulsanti per istruzioni, elementi SEO e statistiche, oltre a una sezione dei risultati per visualizzare le informazioni raccolte.
Pop up J.S
Il file popup.js contiene il codice JavaScript che interagisce con l'interfaccia utente dell'estensione di Chrome.
Gestisce i clic sui pulsanti e invia messaggi allo script del contenuto (non incluso nel codice fornito) per recuperare gli elementi SEO dalla pagina Web attualmente attiva.
Aggiorna anche l'interfaccia utente per visualizzare le informazioni recuperate nella sezione dei risultati quando si fa clic sui pulsanti corrispondenti.
Contenuto.js
Il file content.js è responsabile dell'interazione con il contenuto della pagina Web e dell'estrazione dei dati necessari.
In questo caso, ascolta i messaggi dal popup ed esegue le attività.
Ottieni la newsletter quotidiana su cui si affidano i marketer di ricerca.
Vedi termini.
Passaggio 4: esporta i codici ChatGPT in file
Ora che abbiamo i codici e i tre tipi di file, il passaggio successivo è scaricare le informazioni di questi file in un formato comprensibile per l'estensione di Chrome.
Ecco come puoi farlo:
Scarica l'app Sublime Text
Sublime Text è un editor condivisibile che supporta nativamente tutti i linguaggi di programmazione e i linguaggi di markup. Gli utenti possono scaricare i file e caricarli altrove.
Copia e incolla i codici
Ora che abbiamo i codici e Sublime Text, dobbiamo copiare i codici da ChatGPT e incollarli nelle schede Sublime Text richieste, prima di poterli scaricare sui nostri desktop.
In ogni scheda separata, incolleremo i codici:

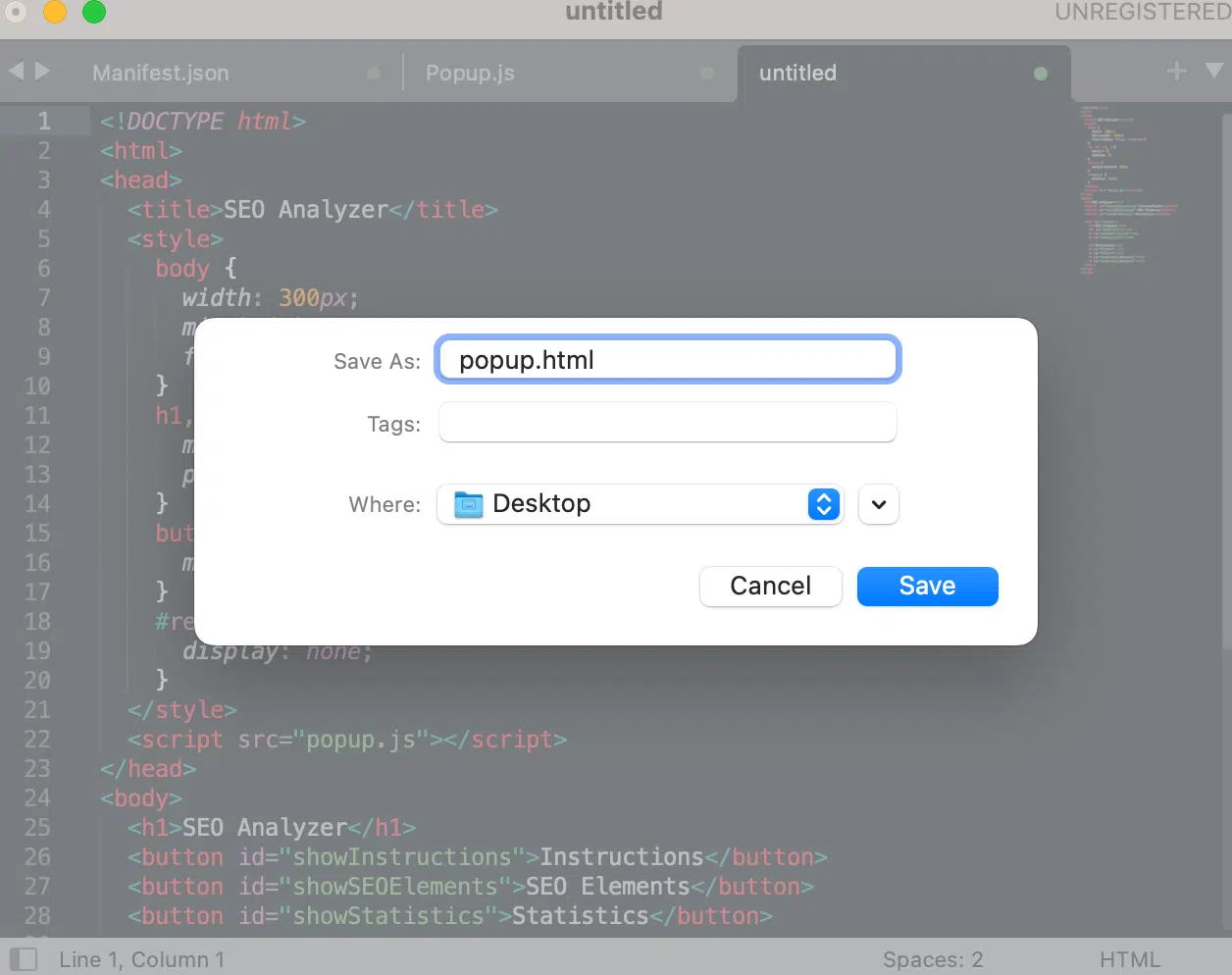
Dopo aver premuto "Incolla", a volte ci sarà una scheda senza titolo simile a questa;

Vale la pena ricordare che negli esempi di codice che sto usando per questa guida, l'app Sublime Text non rileva automaticamente i titoli, quindi dovrai aggiungerli manualmente.
Quando salvi i file sul desktop, sarai in grado di cambiare i nomi dei file. Tuttavia, ciò non influirà sulla tua estensione.

Puoi salvare tutti i file in una cartella specifica che puoi chiamare "La mia estensione SEO" o qualcosa del genere.
Passaggio 5: carica i file nell'account dell'estensione di Chrome
Ora che abbiamo completato la parte più difficile di questa guida, la scrittura del codice, è il momento di caricare i file nel tuo account.
Per fare ciò, devi aprire la dashboard delle estensioni di Chrome qui: chrome://extensions/
Una volta dentro, segui questi passaggi per caricare correttamente i tuoi file:
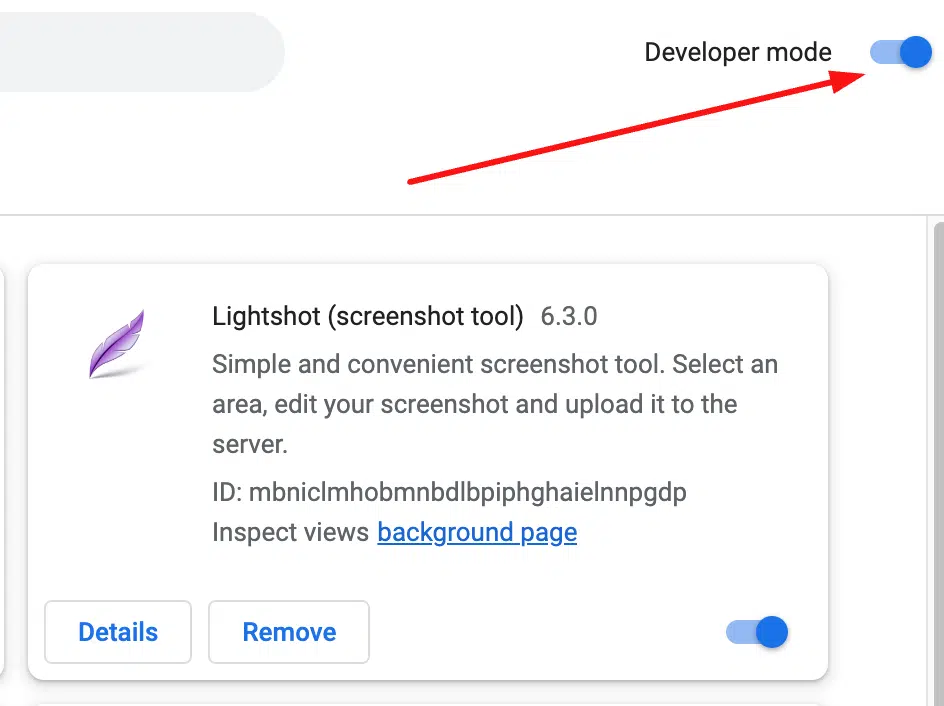
- Attiva la "Modalità sviluppatore" in alto a destra nel browser. Questo ti permetterà di aprire la funzione di caricamento.

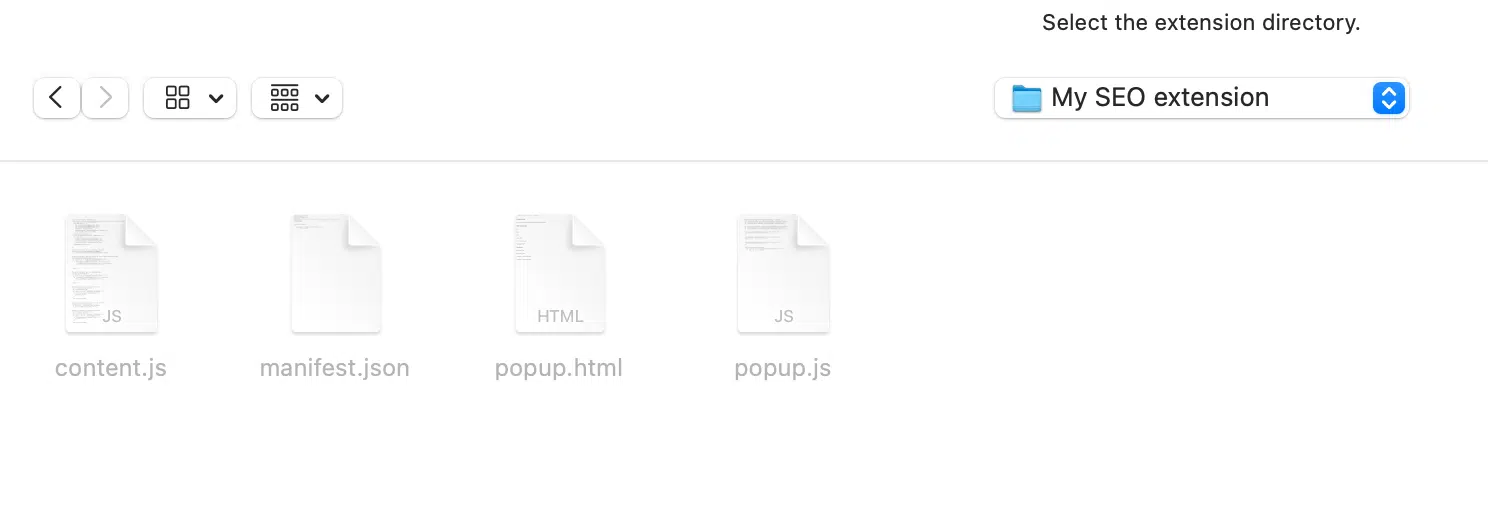
- Fai clic su "Carica decompresso" per trovare e selezionare i tuoi 4 file per il caricamento.
Quando premi "Load Unpacked", questa finestra si aprirà se sei su un Mac.

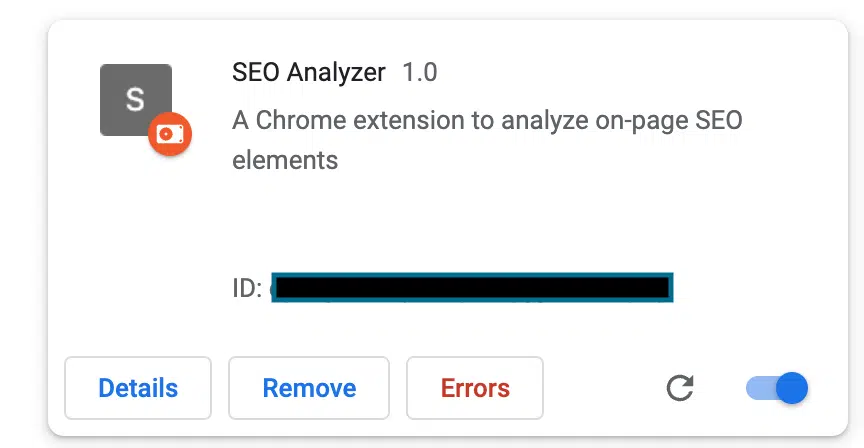
Carica tutti e quattro i file nella dashboard dell'estensione di Chrome. Se hai fatto tutto correttamente, vedrai la tua estensione nell'elenco in questo modo:

A questo punto, la tua estensione è quasi pronta per essere testata.
Abbiamo creato l'estensione con tre pulsanti:
- Il pulsante di istruzioni per imparare a usarlo.
- Il pulsante degli elementi SEO on-page.
- Il pulsante Collegamenti.
Ogni pulsante su cui fai clic ti darà la possibilità di leggere le informazioni sulla pagina e valutare rapidamente se la pagina è correttamente ottimizzata per la ricerca.
Passaggio 6: risoluzione dei problemi e pulizia del codice
Non preoccuparti se vedi errori nella tua estensione di Chrome, questi sono inevitabili ma facilmente risolvibili.
Con l'attuale versione di ChatGPT, il codice fa riferimento alle linee guida di Google prima di dicembre 2021 e da allora molte cose sono cambiate.
Versione manifest obsoleta
Ciò significa che il codice può essere vecchio e non aggiornato all'ultima versione dei requisiti dell'estensione di Chrome per il tuo file manifest.
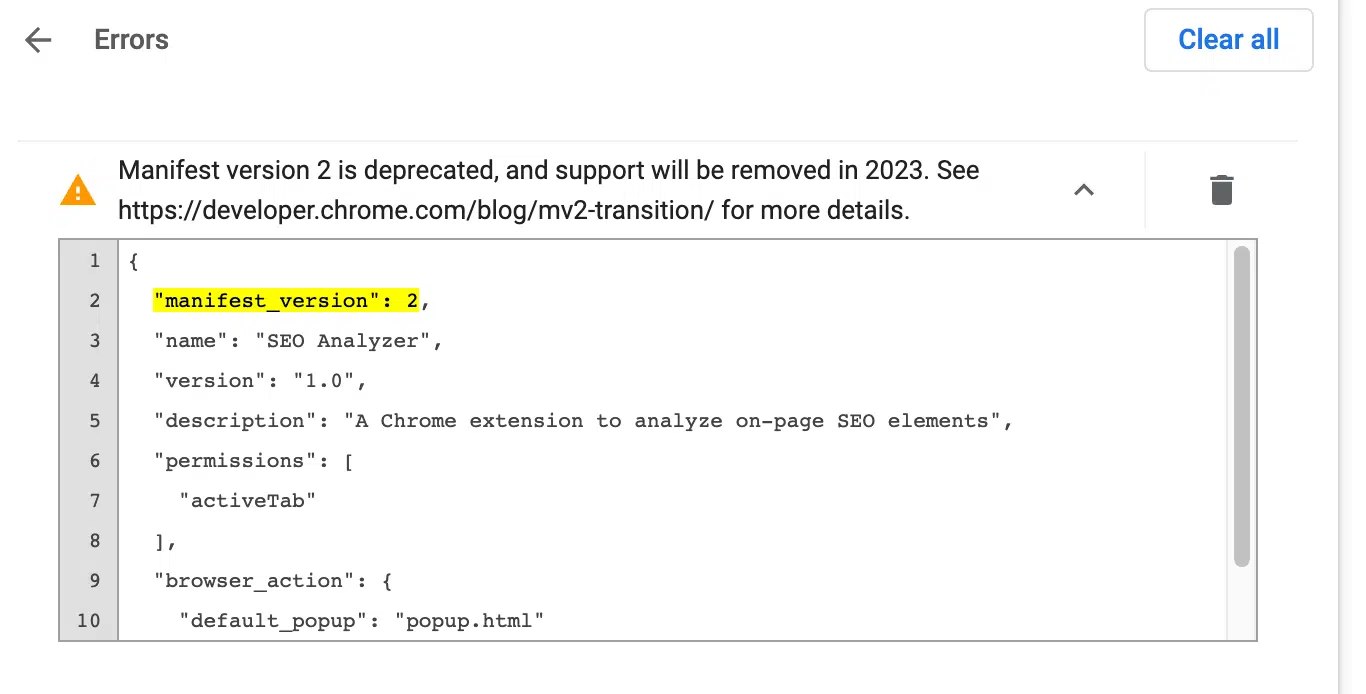
Uno di questi errori mostra che il file Manifest.json è obsoleto, il che significa che Google vuole che tu aggiorni da gennaio 2023.
È molto probabile che incontri questo tipo di errore:

Per risolvere questo problema, tutto ciò che devi fare è selezionare "manifest_version": 2 nel tuo file Sublime Text e sostituire "2" con "3", che è l'ultima versione.
Al termine, carica nuovamente l'estensione.
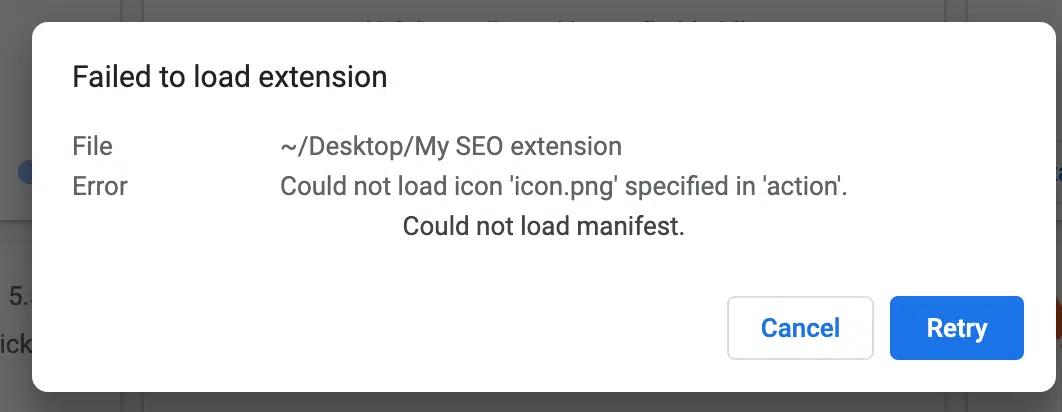
Impossibile caricare l'estensione
È molto importante rimuovere qualsiasi riferimento a icone e immagini.
In caso contrario, riceverai un errore che dice "impossibile caricare l'estensione". Questo perché non abbiamo specificato un URL per le icone e le immagini dell'estensione.

Ma in questo esempio non dobbiamo aggiungere immagini o icone, quindi ha senso rimuovere quella parte di codice che lo richiede.
Ecco come puoi farlo:
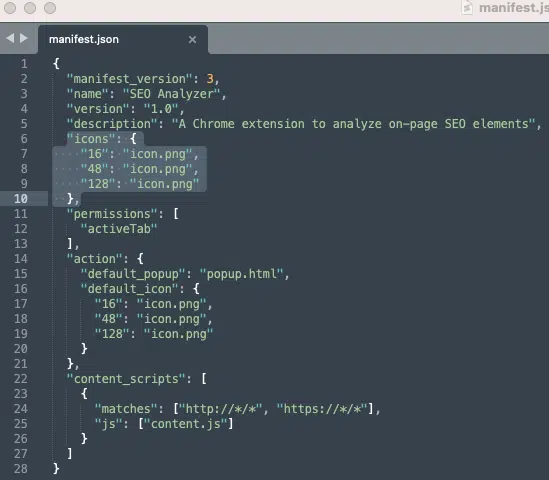
- Apri il file manifest.json.
- Individua le righe di codice che fanno riferimento alle icone. Nel mio esempio, le linee sono da 6 a 10 e da 16 a 20

- Rimuovi queste righe dal codice e salva il tuo file.
- Quindi caricalo di nuovo nella dashboard.
Questa volta, senza gli errori di ChatGPT, dovremmo avere un'estensione pulita e corretta pronta per essere nuovamente testata.
Se hai fatto tutto bene, dovresti vedere questo o qualcosa di molto simile:

Inizia a creare le tue estensioni SEO per Chrome
Se fallisci ancora e ancora, le cose possono diventare piuttosto frustranti, soprattutto se non sai programmare. Lo so perché ci sono stato.
Inoltre, ricorda che con l'intelligenza artificiale non ci sono regole specifiche per scrivere descrizioni adeguate di ciò di cui hai bisogno. Potrebbe essere necessario aggiornare il prompt alcune volte per farlo funzionare come necessario.
Ecco cosa puoi fare per mitigare gli errori e provare a risolverli:
- Copia l'errore e incollalo direttamente in ChatGPT, chiedendo di correggerlo. Normalmente lo strumento è davvero bravo a spiegare cosa c'è che non va nel codice in termini semplici. Quindi apportare i miglioramenti consigliati.
- Prova a rimuovere alcuni dei requisiti di estensione se ritieni che il tuo codice sia troppo lungo e complesso. Inizia in piccolo. Forse crea solo un'estensione per scoprire il titolo della pagina. Una volta testato con successo, aggiungi nuovi requisiti e prova di nuovo.
- Se ChatGPT non ti fornisce una buona soluzione, usa il buon vecchio Google. È probabile che molte persone prima che tu l'abbia già risolto.
Si spera che, con questa guida dettagliata, tu possa iniziare a sfruttare la potenza di ChatGPT e imparare a costruire la tua prossima estensione SEO.
Le opinioni espresse in questo articolo sono quelle dell'autore ospite e non necessariamente Search Engine Land. Gli autori dello staff sono elencati qui.
