Design pulito del sito web: i 20 migliori esempi che mostrano marchi semplici e moderni
Pubblicato: 2018-06-23
Viviamo nell'era del minimalismo, un periodo storico che pone la pulizia e l'ergonomia nella massima considerazione e, in definitiva, migliora l'esperienza dell'utente sulle piattaforme digitali. Quando l'attenzione del design digitale si sposta dal creatore al consumatore, otteniamo un concetto artistico completamente nuovo che semplifica la vita degli utenti, il che, probabilmente, è la più grande gioia per le aziende.
D'altra parte, esprimere le idee dietro un marchio attraverso un design semplice e pulito è difficile. Mal di testa, quasi. I dettagli intricati devono essere omessi e dovrebbe rimanere solo lo scheletro nudo del marchio. Ma il modo in cui eliminiamo le informazioni non necessarie e ciò che scegliamo di mostrare è esattamente ciò che costruirà l'immagine che i nostri clienti hanno per il marchio. Dopotutto, il sito Web è la prima cosa che molti clienti vedono dell'azienda. Spesso, è anche l'unico elemento responsabile della loro decisione se scegliere questa azienda da cui acquistare o portare la propria attività altrove.
Spetta ai designer e ai marchi che rappresentano creare una destinazione online forte, bella e intuitiva per mostrare l'azienda in modo accurato. I seguenti 20 siti Web, essendo tra quelli di maggior successo, dovrebbero rivelarsi piuttosto stimolanti!
I migliori design di siti Web puliti del 2018

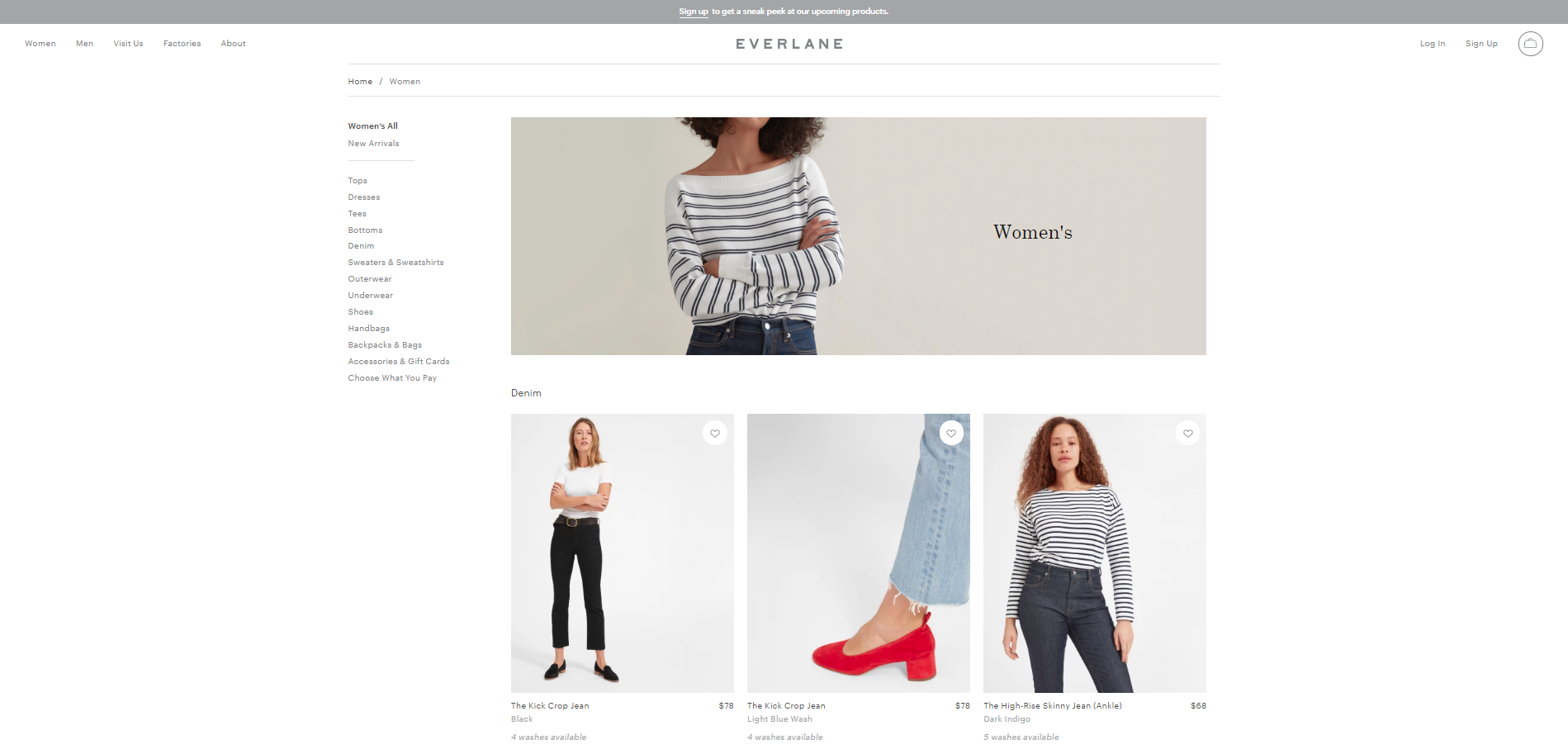
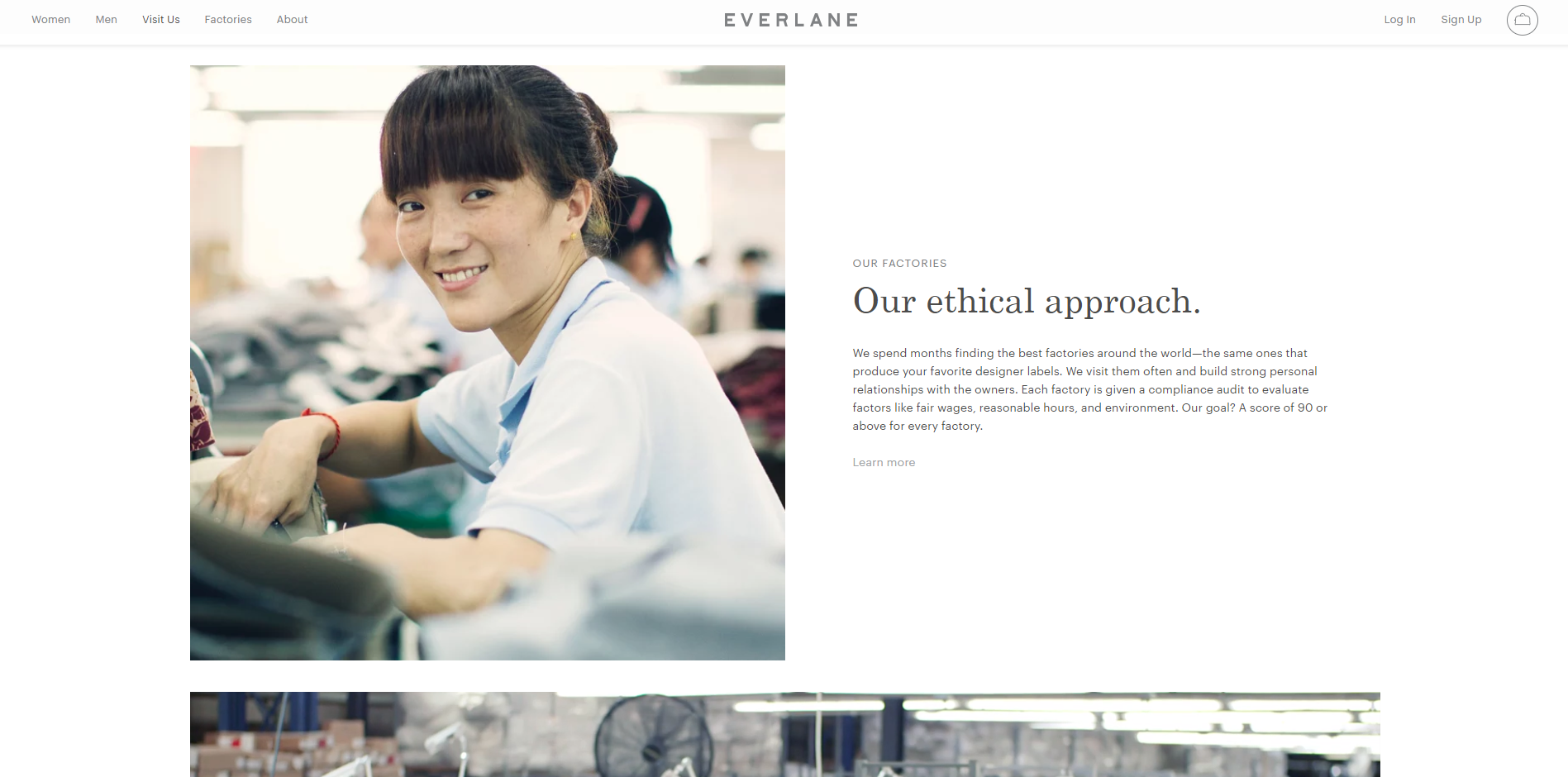
1. Everlane
E se potessi rendere elegante e sofisticato un sito Web di paperwhite utilizzando solo due caratteri e molto spazio negativo? Ebbene, Everlane, un negozio di abbigliamento al dettaglio, è riuscito a farcela. Il design equilibrato e pulito invoglia i potenziali clienti a esplorare il sito di e-commerce senza utilizzare molti effetti speciali.
Lo spazio negativo bianco è completato da due tonalità di testo grigio e immagini armoniose. La copia del sito web è presentata in una combinazione di due caratteri: un serif della famiglia di caratteri Georgia e un sans-serif simile a Helvetica. Tutto sul sito è estremamente strutturato. Sebbene lo spazio bianco sia abbondante, consente ai visitatori di concentrarsi sui prodotti offerti da Everlane, rendendo in definitiva l'esperienza di acquisto dell'e-commerce più preziosa.

Consigliamo vivamente di dare un'occhiata a questo sito Web se stai cercando idee di design per l'e-commerce alla moda, specialmente se hai bisogno di ispirazione per un'elegante pagina Informazioni . Everlane presenta video ad alta risoluzione che si riproducono automaticamente, caratteri grandi e di facile lettura e una narrazione semplice che è facile da seguire per gli utenti.

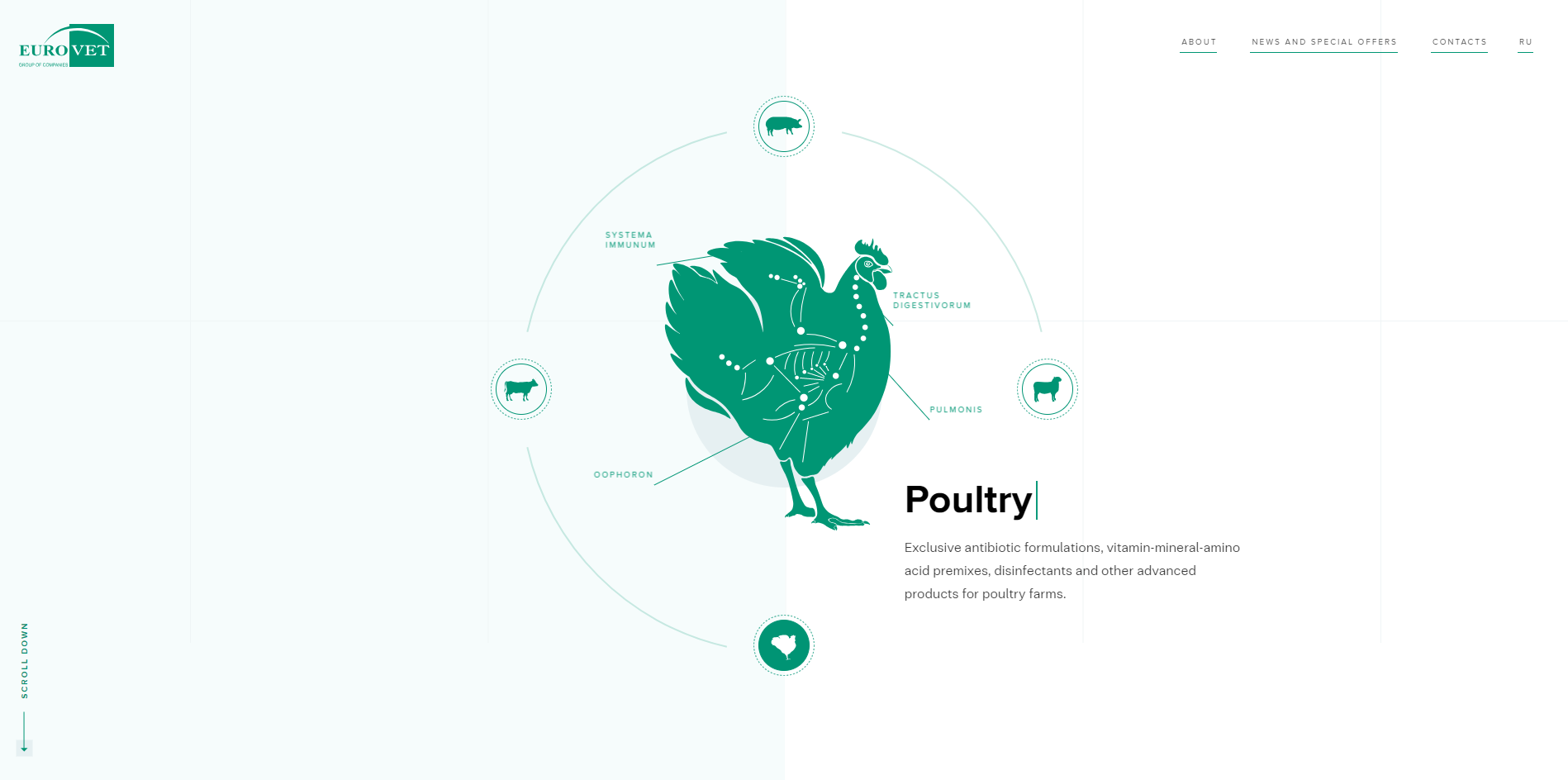
2. Eurovet
Questo superbo design del sito web è così unico che dovevamo semplicemente parlarne di nuovo. Questo gigante della tecnologia veterinaria e degli integratori è andato con un tema high-tech in tutto il loro design, che rispecchia sottilmente il loro settore e i loro servizi. Per creare l'atmosfera clinica e autorevole, uno sfondo netto di spazio negativo e tonalità verde brillante - che rappresenta la salute e la natura, secondo la psicologia del colore - permea l'intero sito web.
Scopri come la psicologia del colore può influenzare direttamente i comportamenti dei consumatori nella nostra sezione Tendenze e approfondimenti !
Una brillante illustrazione interattiva rende chiaro il marchio e l'area di specializzazione dell'azienda, coinvolgendo anche il visitatore fin dall'inizio. Nel frattempo, due caratteri sans-serif portano la copia dell'intero design del sito web. Una linea sottile che attraversa la pagina e una debole griglia di confine sono segnali decisamente distintivi del sito web.
Questo design moderno suscita una risposta emotiva informata tramite il design elaborato e innovativo, ma semplice e pulito di Eurovet. Sicuramente farà in modo che qualsiasi visitatore associ il marchio alle tecnologie all'avanguardia sviluppate dall'azienda.

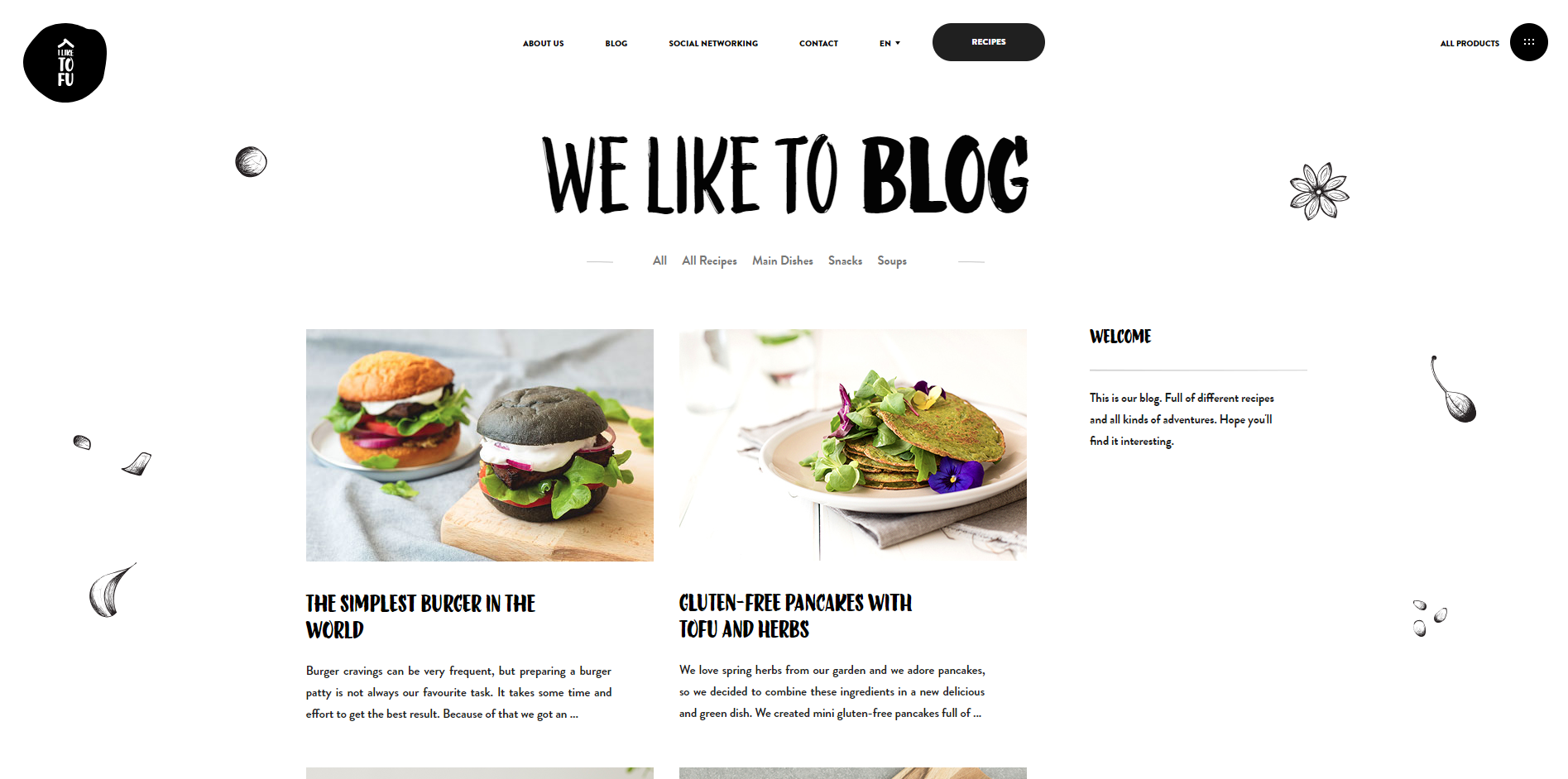
3. Mi piace il tofu
I Like Tofu è un giovane marchio sloveno con un sito Web brillante e accattivante che ridefinisce il termine "pulito". Le ossa del design sono semplici e intuitive. Tuttavia, il sito Web comprende anche una serie di colori deliziosi e illustrazioni disegnate a mano che aggiungono personalità senza distrarre il visitatore. Sebbene vengano utilizzati molti colori diversi per rappresentare l'ampia varietà di sapori di tofu offerti dall'azienda, il design rimane coerente. Quindi, una forte identità del marchio è costruita in tutto il sito web.
Il sito Web non è a corto di effetti belli ma minimi. Lo scorrimento parallasse e gli effetti al passaggio del mouse aggiungono un tocco di classe all'esperienza utente complessiva. Tuttavia, la navigazione nel sito non risulta disordinata o complessa. A giudicare dal sito Web, i visitatori possono determinare che I Like Tofu è un marchio accessibile e divertente. !

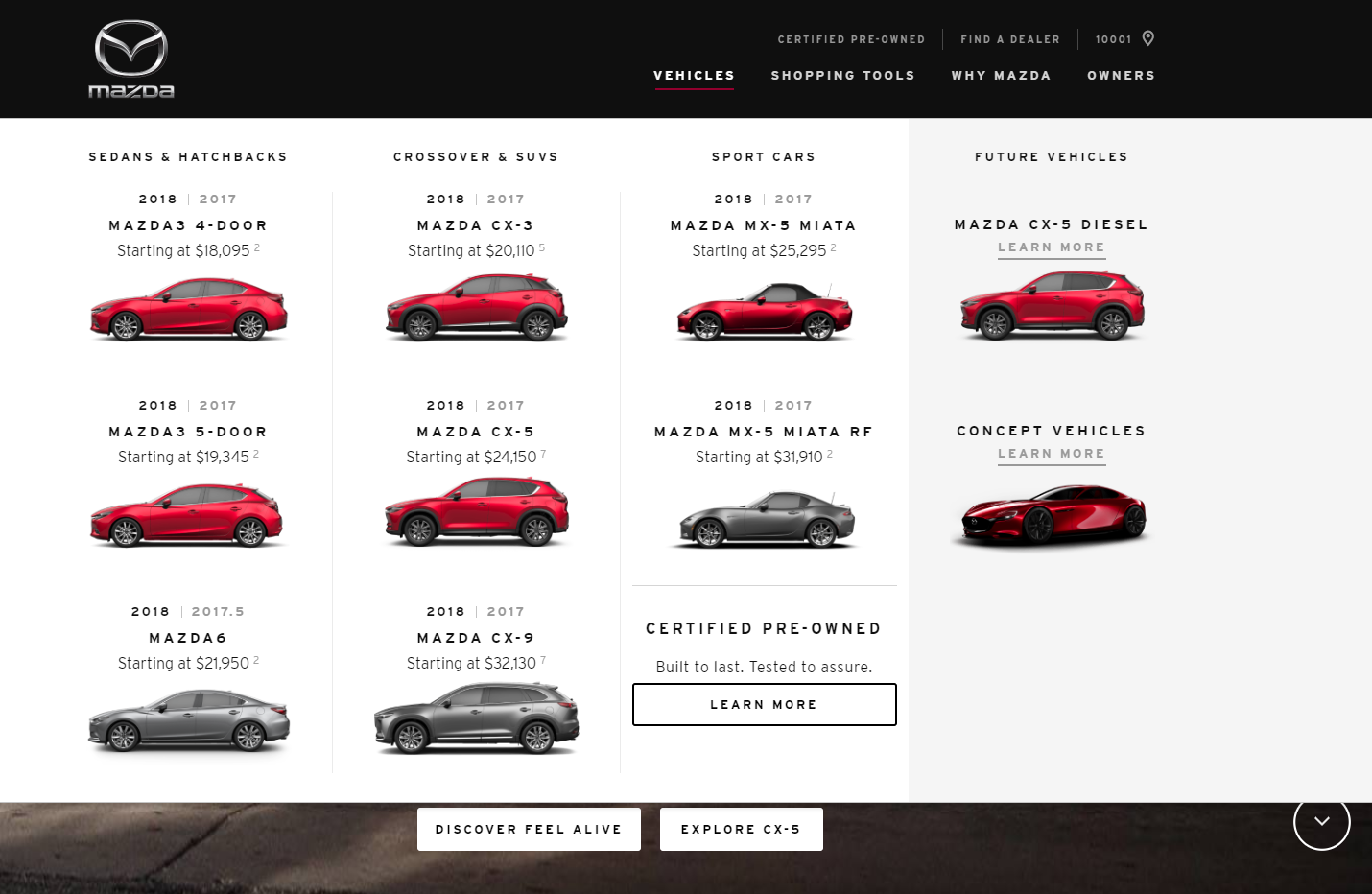
4. Mazda
L'industria automobilistica pullula sempre di design belli ed eleganti. Tuttavia, il sito di Mazda, in particolare, ci ha tolto il fiato.
Sebbene ricco di foto, il sito Web di Mazda rimane sofisticato e pulito, anche l'ampio elenco di sottopagine incluse in questo sito Web viene affrontato in modo intelligente. Non tutte le pagine sono elencate nella barra di navigazione, ma piuttosto, la maggior parte delle pagine è accessibile tramite percorsi di navigazione intuitivi in tutto il sito. Tuttavia, le tante pagine contenute nel menu tradizionale sono ben organizzate e facili da sfogliare.
Lo spirito giapponese e la profonda devozione al loro prodotto si fanno sentire fortemente in questa presentazione online. Mazda incoraggia inoltre una forte identità del marchio utilizzando un unico carattere sans in tutto il sito web.

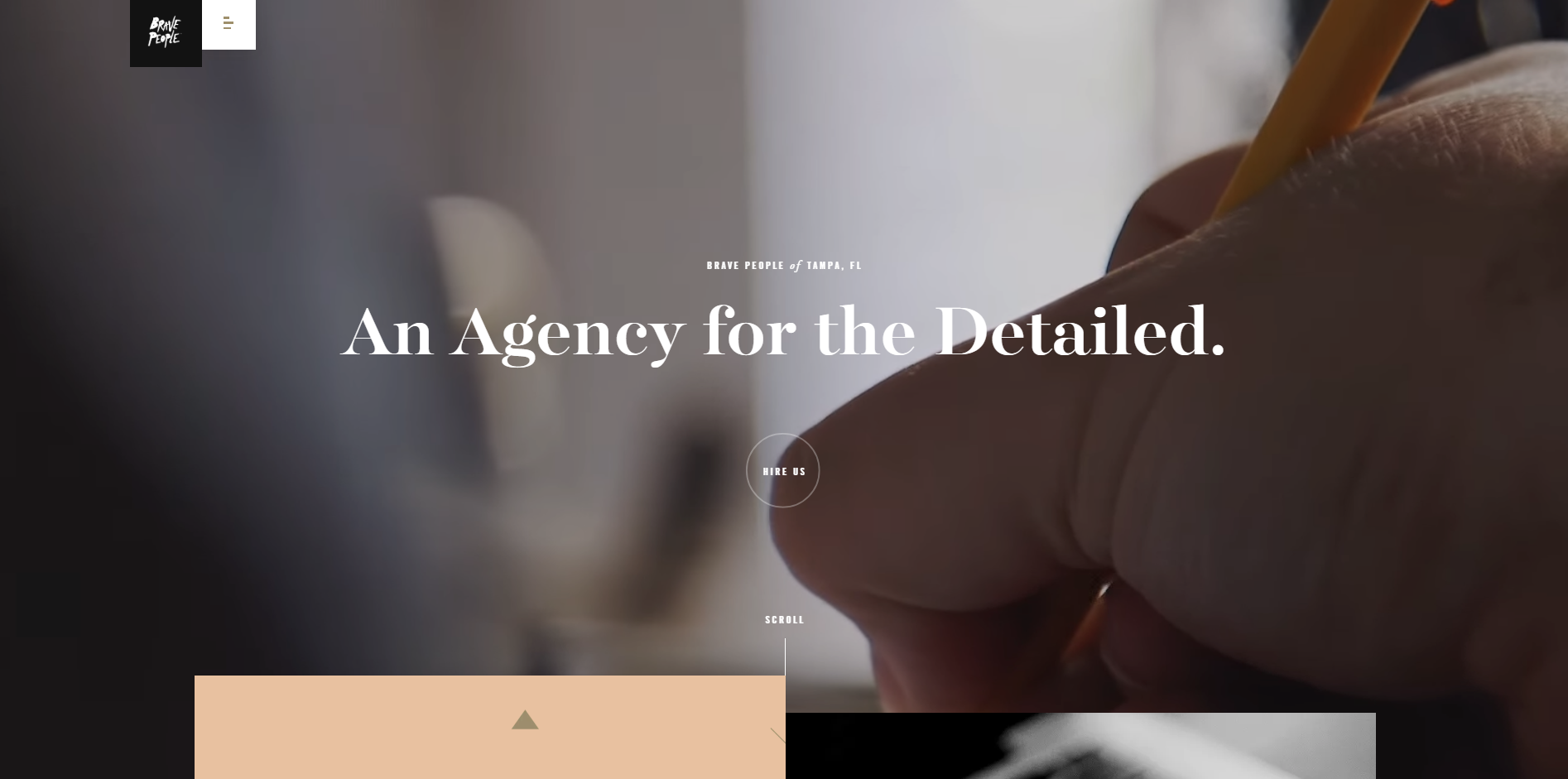
5. Persone coraggiose
Brave People è un'agenzia di marketing digitale composta da specialisti pubblicitari giovani e appassionati e anime creative con un sito Web pulito e rinfrescante.
Dichiarazioni audaci, fotografie e video danno un tono professionale. Il sito utilizza anche alcune fantasiose grafiche interattive per mostrare la loro personalità, come lo scorrimento parallasse, specialmente nella pagina dedicata alla loro strategia. Non riesci a vedere una barra di navigazione tradizionale? Pensa: semplicità. In realtà troverai la navigazione nell'angolo in alto a sinistra, il punto in cui il nostro occhio inizia automaticamente a leggere la pagina.
Nel complesso, l'uso periodico di elementi di design e un layout pulito lavorano insieme per creare una forte armonia in tutto il sito web.

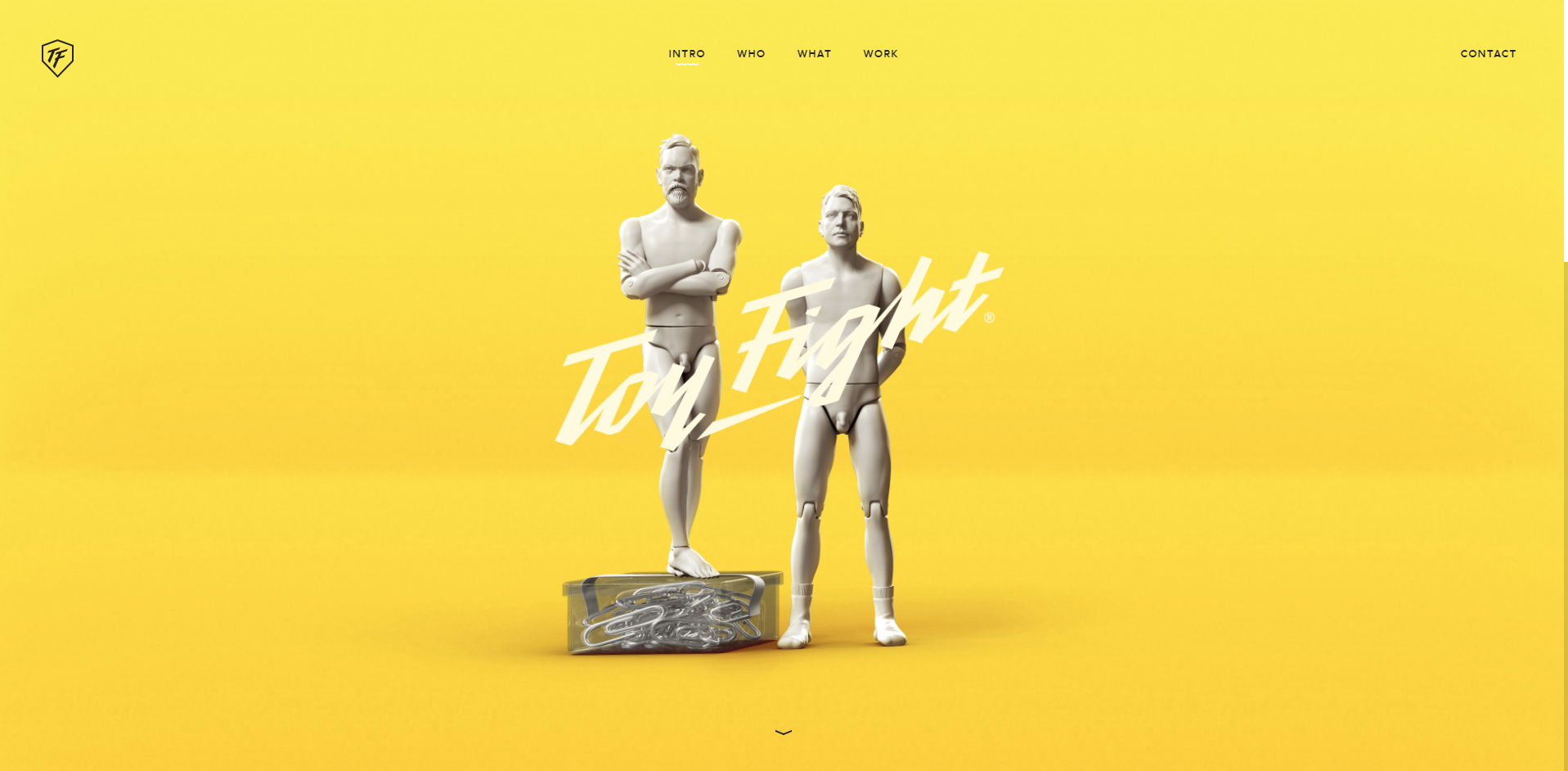
6. ToyFight
ToyFight è un'agenzia creativa peculiare con un delizioso design del sito web. In tutto il sito, viene seguito un tema comune: le due bambole di plastica, ognuna un modello di una delle due anime creative di ToyFight, attraversano avventure insieme. Mentre i giocattoli rimangono grigi, appaiono in ambienti vivaci e colorati, rendendo la combinazione di colori del sito Web audace e giocosa. Inoltre, la prospettiva delle immagini si inclina quando il visitatore sposta il cursore sulla pagina. Questo rende il sito web straordinariamente interattivo. Ma nonostante questi effetti innovativi, il sito Web mantiene un'estetica pulita e semplice.
In tutto il sito web, le composizioni si spostano tra due direzioni diagonali. Ciò è meglio dimostrato nella pagina Lavoro, dove l'agenzia presenta i suoi progetti precedenti. Il sito Web è estremamente interessante da scorrere e semplici effetti di scorrimento lo assicurano.

7. Maemo
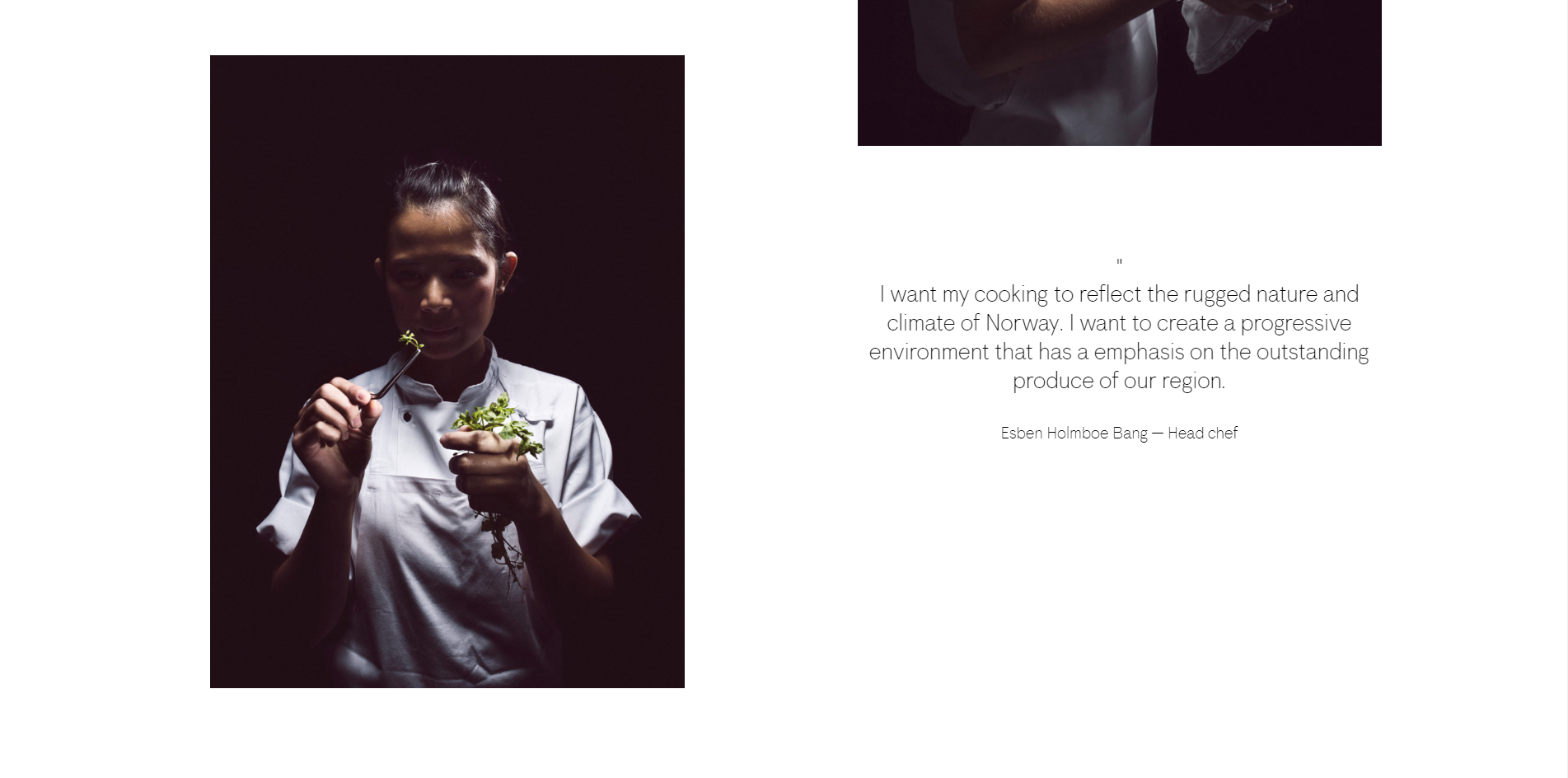
Maaemo è un ristorante a Oslo, Norvegia. Non possiedono una lunga catena di sedi in tutto il mondo. In effetti, c'è solo una località Maaemo al mondo... ed è unica, proprio come lo è il suo sito web.
Questo sito allettante è pieno di sapori naturali e contemporanei. Lo scorrimento parallasse favorisce una miscela raffinata dei suoi ingredienti moderni: una tavolozza rinfrescante di colori scuri e freddi mescolati con uno spazio negativo bianco, un logo forte e un layout tranquillo. Ma forse il dettaglio più bello del sito Web sono gli elementi grafici della pagina di caricamento.

8. NTN
NTN è un produttore di orologi, orologi e decorazioni per la casa abbastanza nuovo ma molto elegante. Il sito web trasmette accuratamente l'immagine lussuosa del marchio attraverso un design pulito e brillante.
La costruzione del sito web è semplice, con gli unici effetti che sono le poche immagini che reagiscono a un cursore sospeso. Proxima Nova, una famiglia di font molto usata e amata, viene applicata in tutto il sito web. Questa scelta del carattere rende la copia facilmente leggibile e, se abbinata a immagini di qualità squisita, altamente memorabile.
Questo sito Web elegante e semplice riesce a mostrare l'eleganza del marchio, rendendolo un'esperienza visiva indimenticabile.

9. Moto Nua
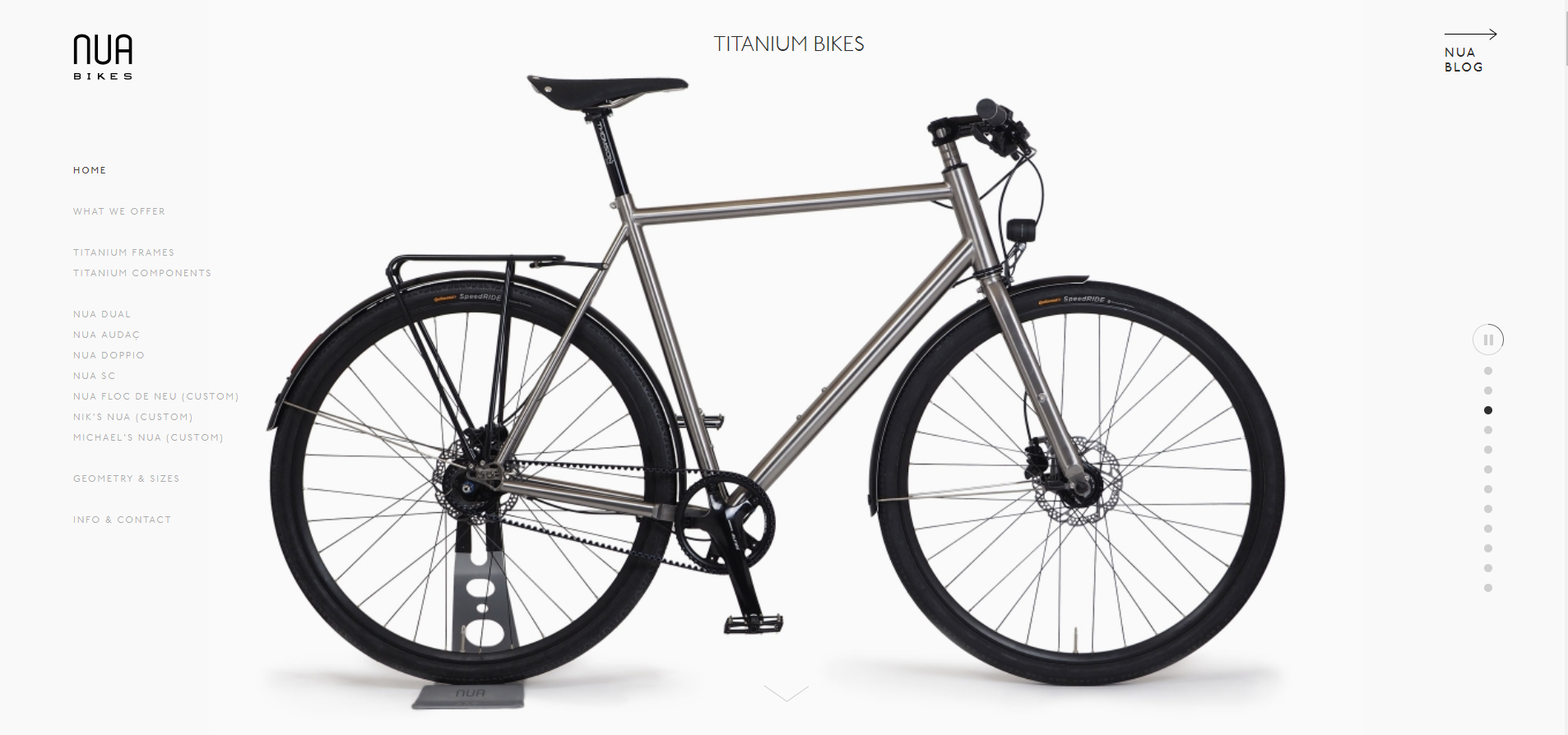
Nua è un produttore di biciclette in titanio con sede a Barcellona, Spagna. Profondamente dedito alla lotta contro l'obsolescenza programmata, questo produttore di biciclette durevoli ha anche un sito web indimenticabile.
Questa splendida presentazione web riesce a contenere tutto ciò di cui ha bisogno in un'unica pagina. Tutto è coperto da una lunga pagina con una grande esperienza di scorrimento. La barra di navigazione è semplice e pulita, divisa solo con uno spazio negativo: una soluzione che funziona brillantemente su questo design.
Ricevi ulteriori suggerimenti e trucchi di progettazione inviati direttamente nella tua casella di posta. Iscriviti alla dose giornaliera di DesignRush!
Il sito web di Nua sfoggia tre tonalità in scala di grigi. C'è nero puro per il testo del contenuto, grigio chiaro per sottotitoli e indicatori e bianco neve come spazio negativo. Tuttavia, l'identità univoca della combinazione di colori viene rivelata solo nel colore del testo evidenziato. Questa graziosa tonalità marrone, chiamata Perù, completa lo schema, arrotondandolo per creare una tavolozza di colori che ricorda la tradizionale lavorazione del legno rustica.

10. Ritaglia il blocco
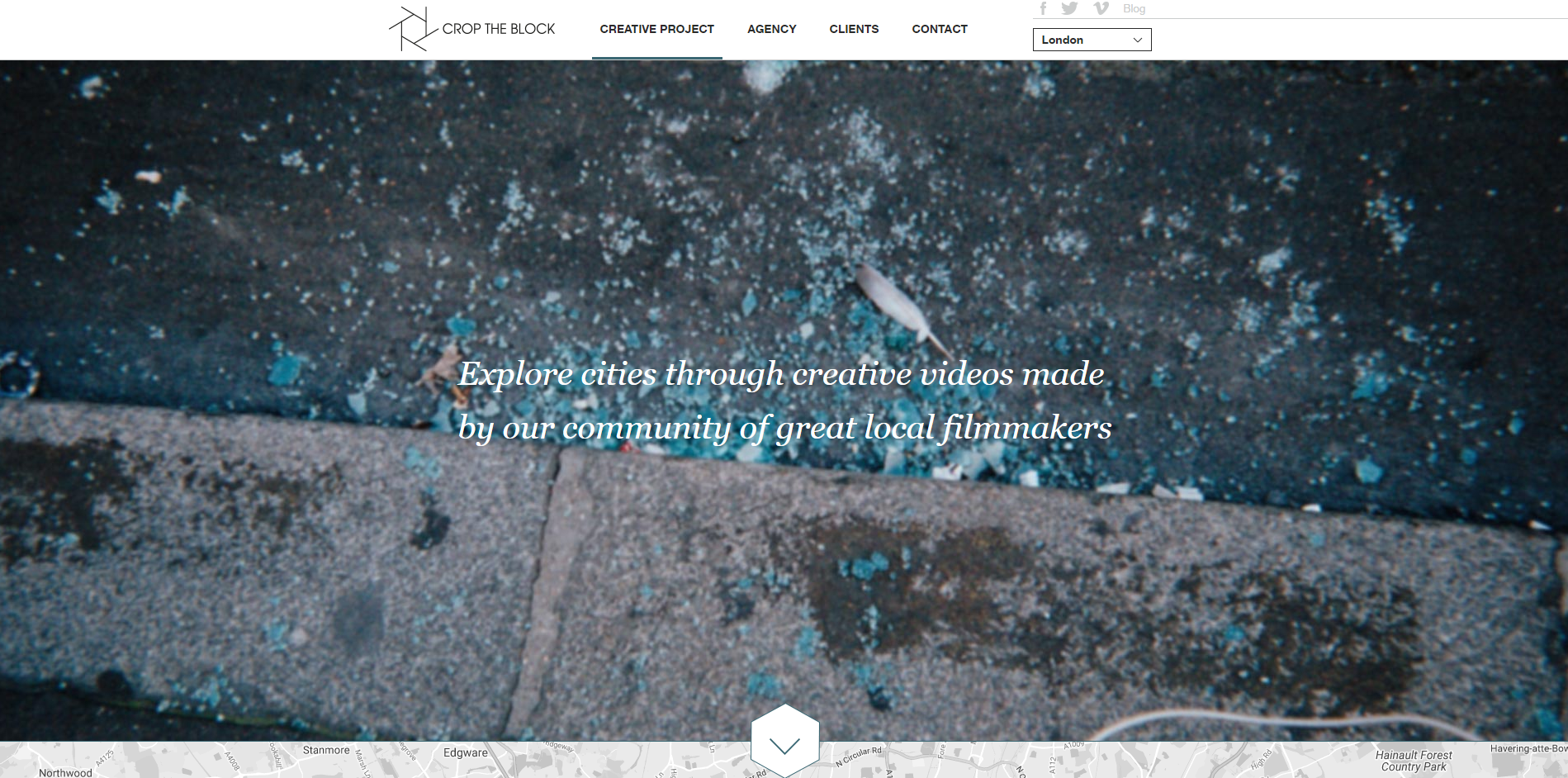
Crop the Block è una comunità di registi con sede in tutto il mondo. Cercano sia di creare campagne video contemporanee basate su ambienti urbani per i clienti sia di creare una vasta base di presentazioni video creative di varie città create da registi locali. Crop the Block ha realizzato materiale video per marchi come Airbnb e Jägermeister.
Tuttavia, non solo il materiale video che realizzano brilla di autenticità e creatività. Il loro sito Web è una bellissima presentazione online, che abbina materiale video di alta qualità a una splendida tipografia, specialmente sulla pagina di destinazione. Rimanendo coerente in tutte le varie pagine del sito, il layout è ben adattato alle funzionalità di trasporto del sito: una mostra ordinata del loro abbondante lavoro e una riproduzione video dinamica.
Il raffinato sito Web di Crop the Block riesce ad essere interattivo e interessante, pur rimanendo semplice e facile da usare, dimostrando lo stile artistico della comunità dietro di esso.

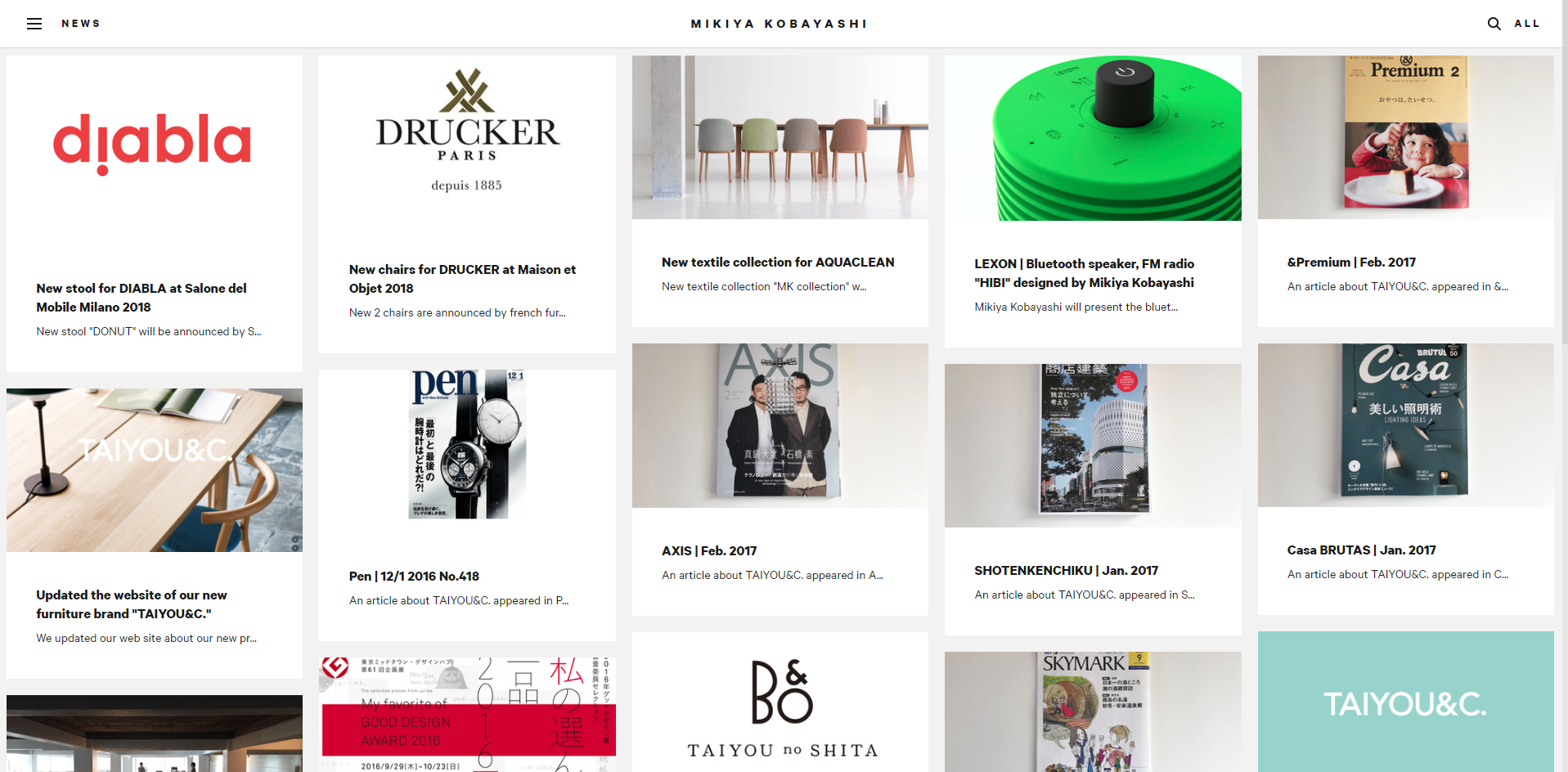
11. Mikiya Kobayashi
Mikiya Kobayashi, un designer di mobili con sede a Tokyo, in Giappone. Ha fondato uno studio tutto suo nel 2006. Ciò lo ha portato a collaborare con molti marchi e designer famosi, creando molti design di mobili eleganti e fantasiosi nel corso degli anni.
Tuttavia, i suoi design di mobili non sono l'unico aspetto elegante della sua carriera: anche il modo in cui si presenta attraverso il suo sito Web è piuttosto elegante.
Il semplice layout del sito web va al sodo. Dal momento in cui il visitatore apre per la prima volta la pagina, il suo scopo è inequivocabile. I vari design di Kobayashi sono mostrati in una griglia ordinata. Un font sans-serif chiamato Calibre viene utilizzato per tutti i caratteri dell'alfabeto latino in tutto il sito. Per la copia scritta in giapponese, viene utilizzato il font nativo di Microsoft Meiryo. Questi creano un contrasto bello ed elegante l'uno con l'altro, dando a questo sito un ritmo armonioso.

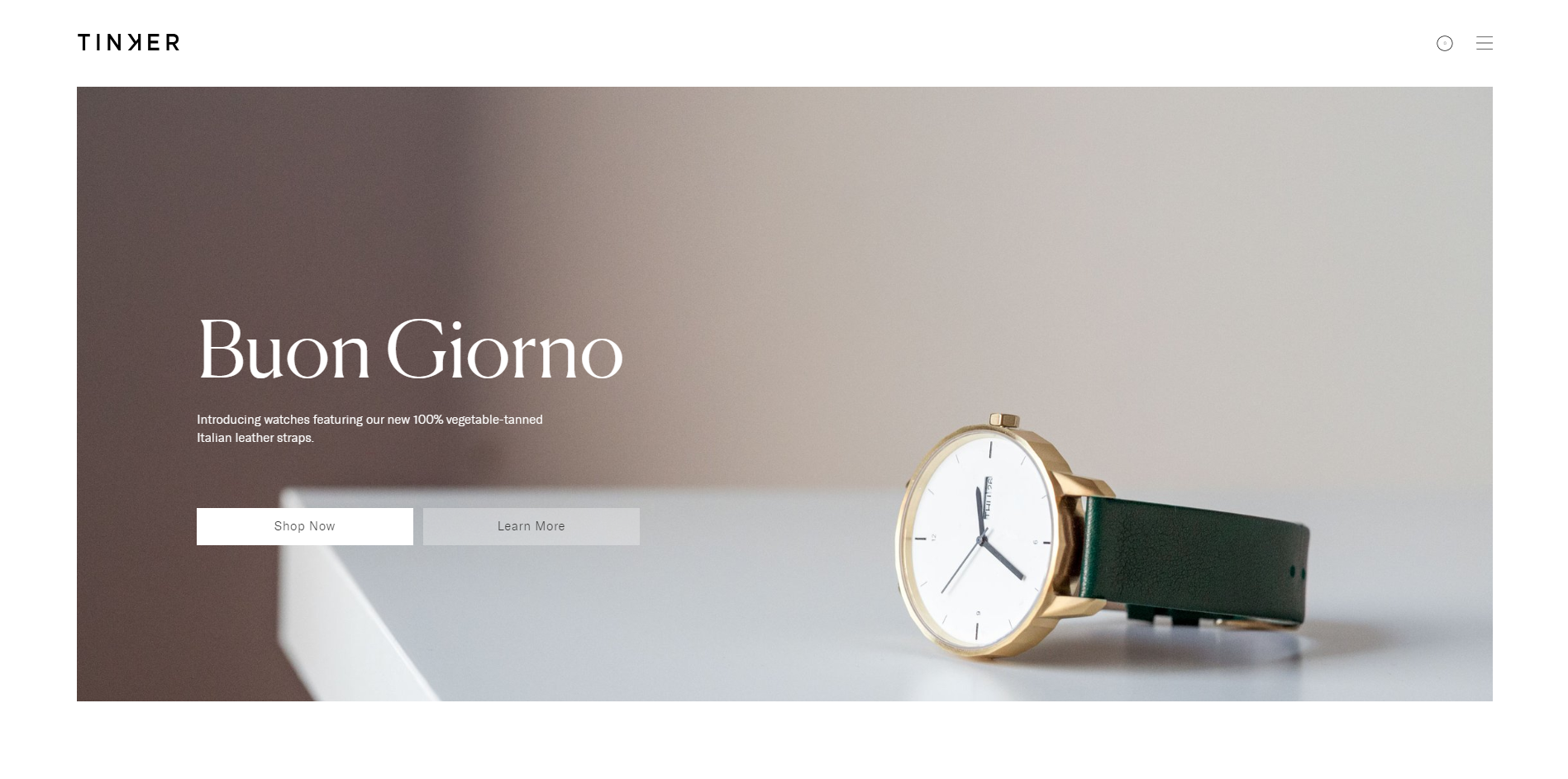
12. Tinker
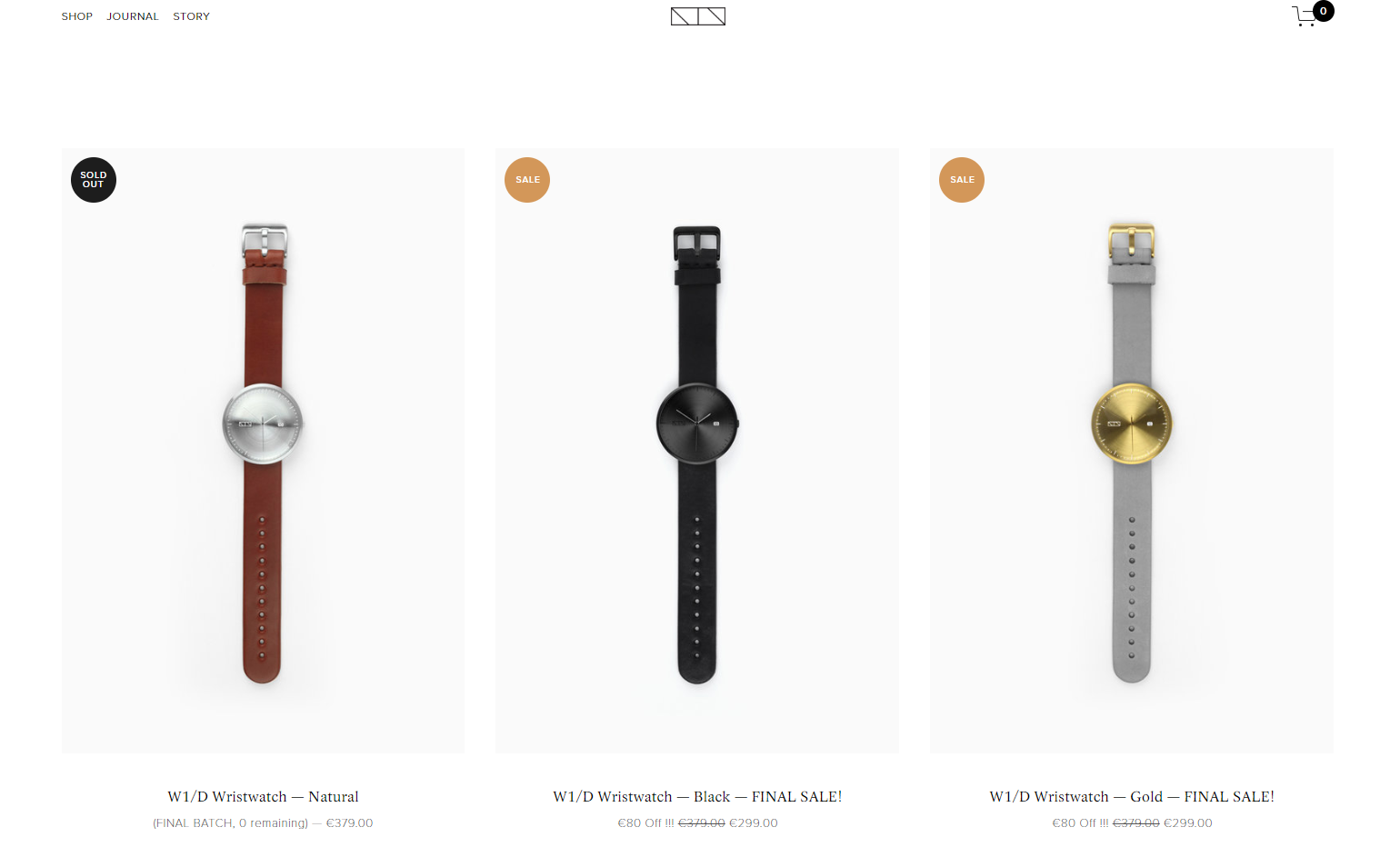
I design degli orologi non sono l'unico elemento estetico senza tempo e puro prodotto da Tinker. Questo produttore di orologi da polso semplici e belli ha investito nel far sì che il proprio sito web riflettesse l'identità del proprio marchio e ci è riuscito.

Un altro sito bianco in uno spazio negativo, il sito di Tinker è ancora distinguibile dal resto. La variazione dei numeri di colonna del contenuto è un elemento interessante che Tinker applica per creare una dinamica unica in tutto il sito. Questo è particolarmente splendido nella loro pagina Informazioni.
Il negozio del sito web è di per sé un'esperienza visiva piuttosto straordinaria. Il negozio è caratterizzato dall'ordine morbido degli articoli, insieme agli strumenti istintivi utilizzati per armeggiare con i risultati della ricerca. Questo elegante sito Web è un perfetto esempio di presentazione online che non richiede spiegazioni esaurienti per essere compresa.

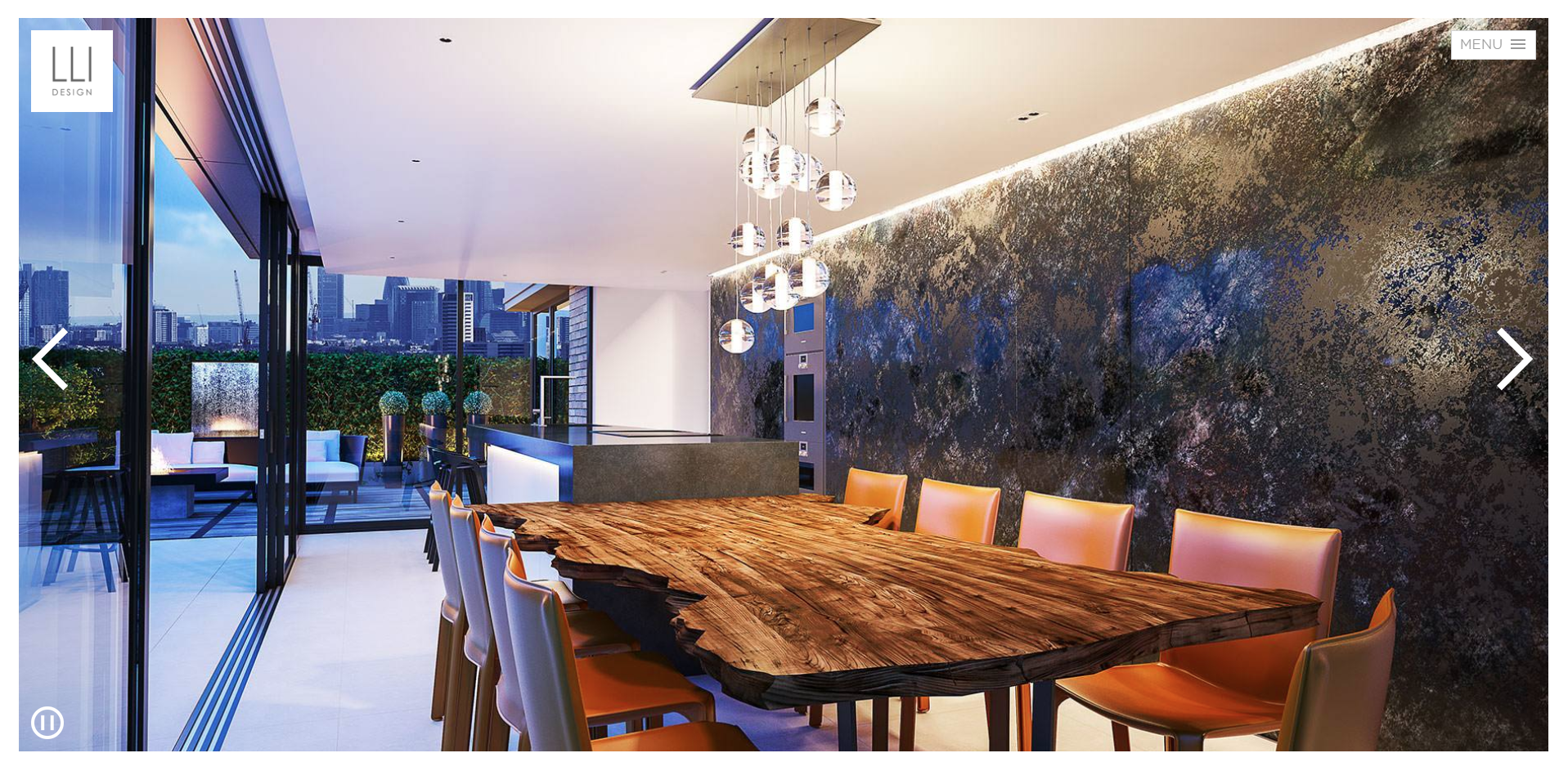
13. Progettazione LLI
Questo design a pagina singola è abbastanza grande da contenere pagine di spiegazioni e dettagli sullo studio di interior design LLI e sul loro flusso di lavoro. A prima vista potrebbe sembrare una semplice presentazione, ma fai un paio di clic e sei coinvolto in una storia esauriente che comprende ogni fase del processo di interior design praticato da questo studio.
Ciò si ottiene tramite l'applicazione intelligente di una barra di navigazione interattiva e dinamica. L'implementazione viscerale di un impeccabile font sans-serif nel testo giustificato, insieme allo splendido posizionamento del logo dello studio, completa l'intero design in un'esperienza unica.
Questo sito web contiene tutti gli elementi di cui ha bisogno per essere splendido, e non uno di più, il che lo rende bello, puro e sofisticato.

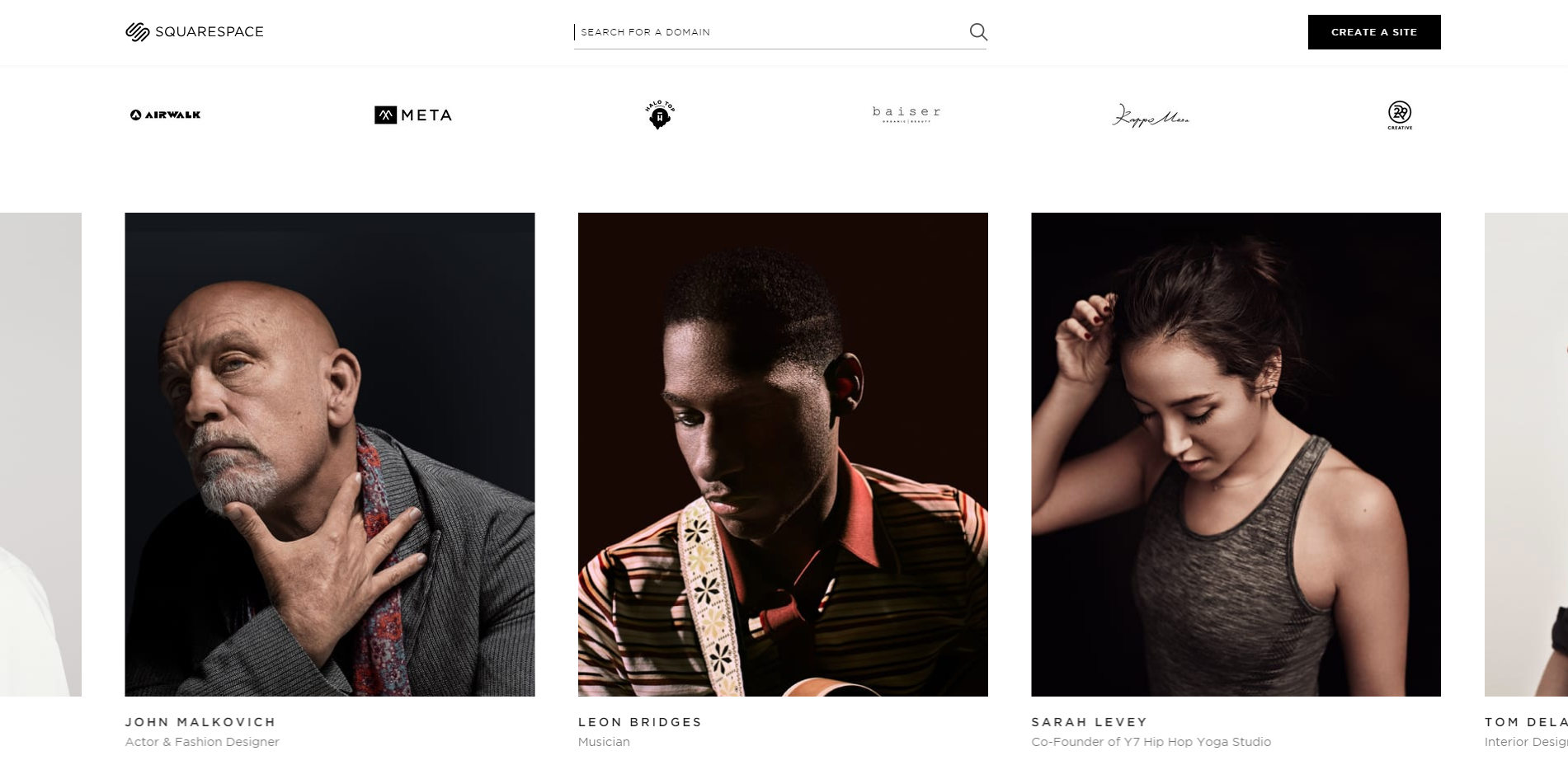
14. Spazio quadrato
Squarespace è ampiamente conosciuto come un acclamato servizio di hosting e progettazione di siti Web. Tuttavia, pensiamo che anche il design del loro sito web meriti un riconoscimento. In effetti, questo sito Web ha un successo incredibile. Una caratteristica interessante che lo fa risaltare: non ha affatto una barra di navigazione. Invece, ha un grande pulsante che funge da invito all'azione, accanto a una barra di ricerca. Entrambi svolgono una funzione importante nella creazione del sito web del visitatore.
Sul sito Web Squarespace, gli spazi negativi bianchi e neri si alternano su diverse parti del sito. Tuttavia, queste pagine riescono a interconnettersi perfettamente. La prima pagina del sito Web si sposta tra diverse tonalità e saturazioni, creando l'atmosfera di versatilità e mostrando le numerose possibilità che l'azienda offre ai propri clienti.
Questo design del sito Web responsabile e pulito è una dimostrazione assolutamente meravigliosa del servizio dell'azienda.

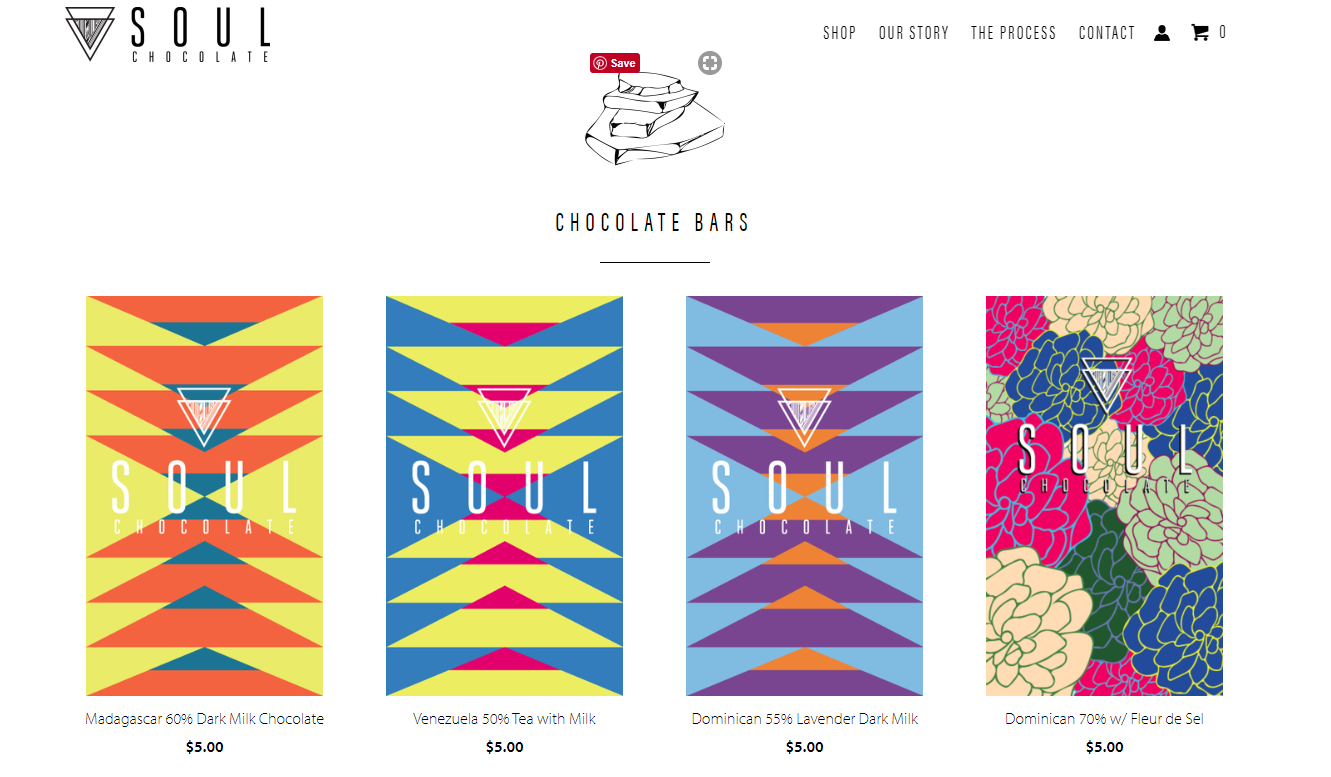
15. Cioccolato dell'anima
Questo splendido sito web ci arriva dal Canada, dove una coppia con la passione per la fava di cacao crea il proprio prodotto: una tavoletta di cioccolato con un'anima. Questo piccolo marchio può essere orgoglioso di pratiche pulite, fava di cacao pura, un meraviglioso design della confezione e un meraviglioso design del sito web.
Oltre alle informazioni di contatto, la personalità e l'anima di questo marchio sono mostrate attraverso un'unica pagina web. Il flusso ininterrotto include un catalogo dei loro prodotti con un'opzione di ordinazione online, una bella storia della concezione dell'azienda e una selezione di splendide fotografie del processo di produzione. La combinazione di due moderni caratteri sans-serif, un condensato Acumin e un leggero Myriad, rende la copia della pagina sottile, ma di grande impatto. Insieme alla sottile linea artistica, creano un equilibrio delicato e di buon gusto.

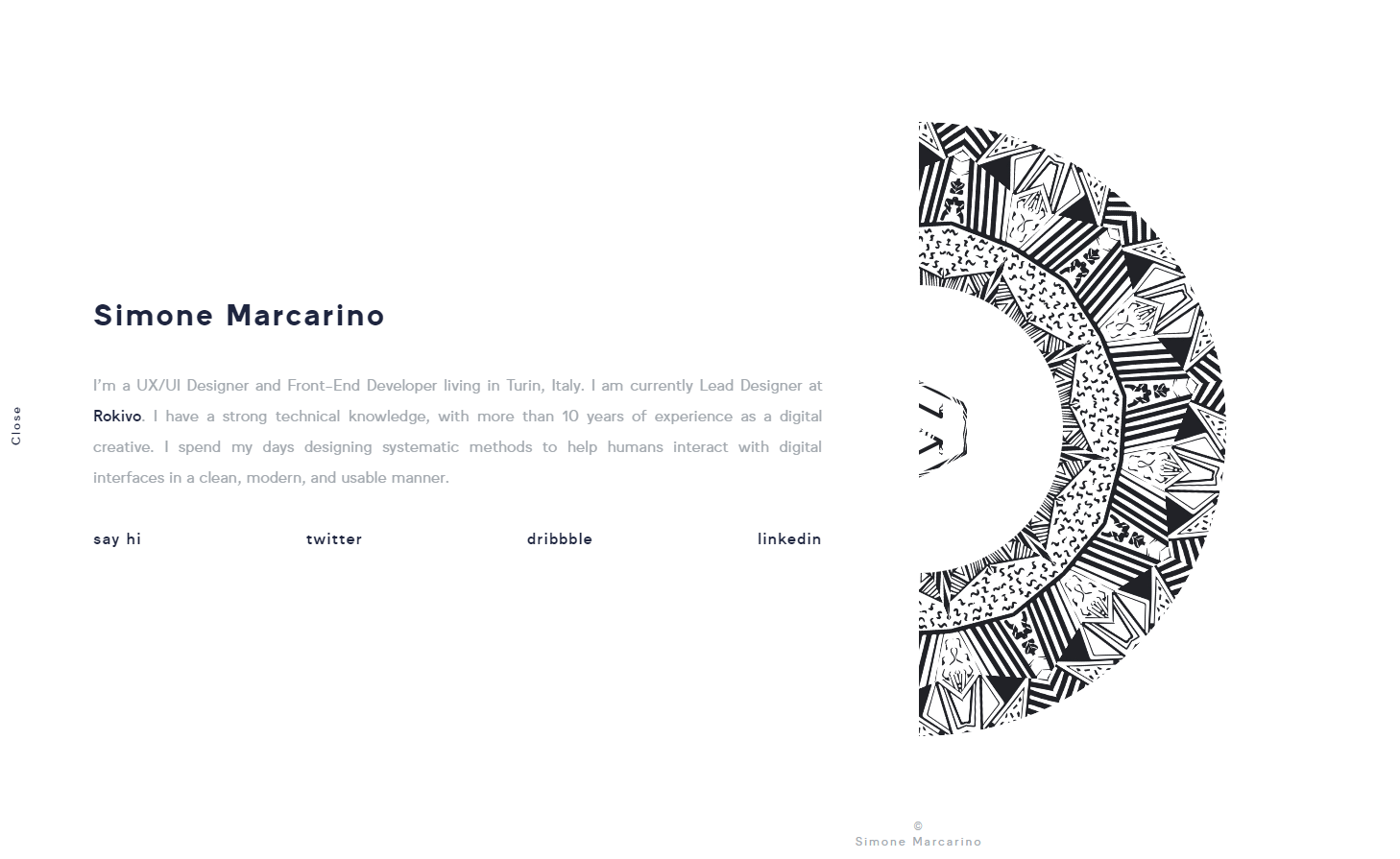
16. Simone Marcarino
Questo semplice sito Web di una pagina è un'esperienza UX incantevole, il che ha senso, considerando il soggetto (e probabile designer) Simone Marcarino è un designer UX/UI italiano e lui stesso sviluppatore front-end.
La pagina è semplice: un'animazione interattiva, una breve biografia con collegamenti ai social media e un breve testo. Sebbene questi elementi siano piuttosto insignificanti quando elencati, creano un design straordinario quando messi insieme. I piccoli elementi sono punteggiati da spazi bianchi spalancati, che attirano gli utenti nella sua audace semplicità.
L'animazione, basata sull'effetto di un caleidoscopio, segue il mouse dell'utente. Sotto il logo, che è al centro della composizione della pagina, è scritta una singola riga di istruzioni: "trascina un'immagine su di me". Segui le istruzioni e provalo con qualsiasi immagine dal tuo computer. I risultati sono più che accattivanti.

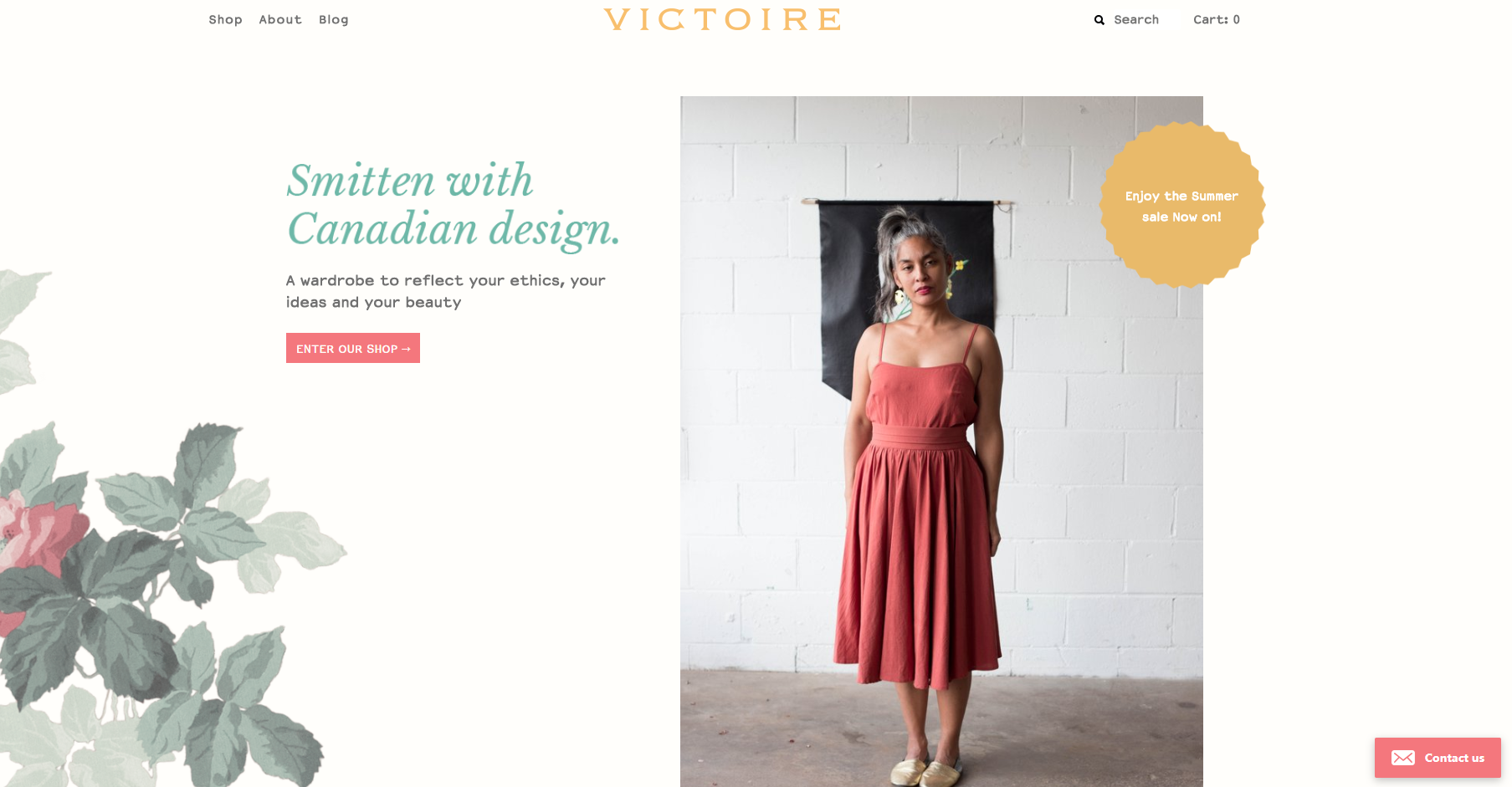
17. Boutique Vittoria
Victoire è un negozio online di abbigliamento femminile semplice e floreale dal Canada. Questo grazioso sito di e-commerce offre ai clienti entrambi i capi carini all'interno di un'esperienza di acquisto rinfrescante e facile da navigare.
La scelta dei colori sul sito Web è splendida: mentre lo spazio negativo bianco mantiene il sito ordinato e facile da comprendere, gli accenti di corallo chiaro e acquamarina e le illustrazioni floreali ad acquerello riempiono le pagine di personalità. Nel frattempo, una tipografia di colore grigio medio comunica chiaramente le informazioni ai consumatori. Lo stile scelto per la copia è un carattere stravagante, simile a un Courier simile a una macchina da scrivere.
L'atmosfera generale del sito è romantica, stravagante e vivace, ma il marchio raggiunge questo obiettivo senza elementi di distrazione. Invece, l'energia unica si ottiene attraverso un design semplice e fotografie di prodotto accattivanti.

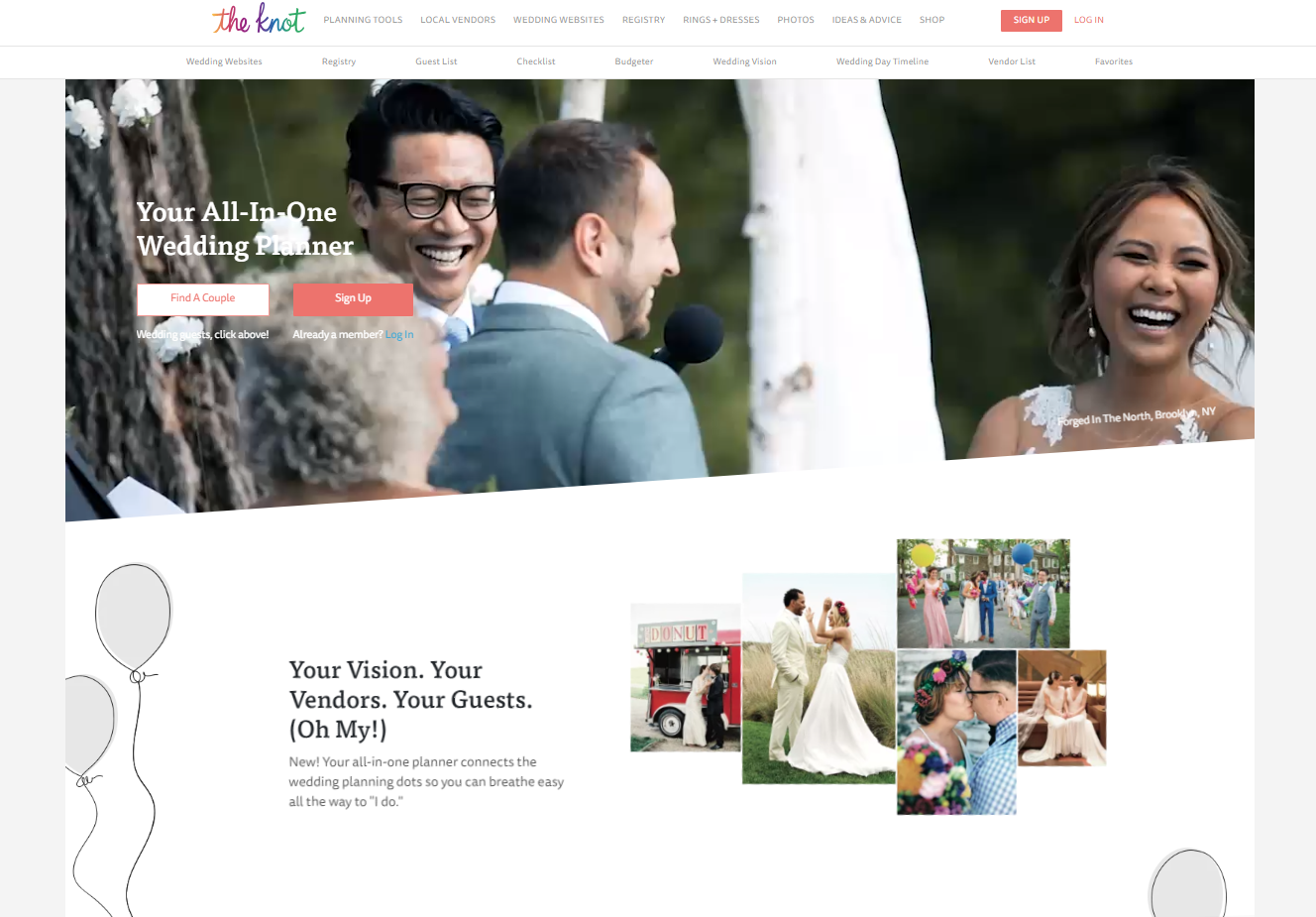
18. Il nodo
The Knot è di gran lunga il sito web più completo in questo elenco. Il database per i fornitori di matrimoni, suggerimenti per la pianificazione, idee regalo e altro ancora ospita una serie di opzioni per le coppie che si sposano sia negli Stati Uniti che in molte località globali. Tuttavia, nonostante gli elenchi di informazioni apparentemente infiniti, The Knot mantiene un'interfaccia sorprendentemente pulita.
Gli utenti sono accolti da una homepage luminosa ma minimale con un video a riproduzione automatica e una semplice infografica su come funziona il sito. Ogni pagina del prodotto presenta semplici immagini in miniatura e funzionalità di facile utilizzo, mentre un menu completo che si estende nella parte superiore del sito mantiene la risorsa online facile da navigare. Le pagine dei fornitori sono altrettanto semplici, con informazioni importanti che il pubblico di destinazione di The Knot vorrebbe conoscere chiaramente disposte in modo piacevole.

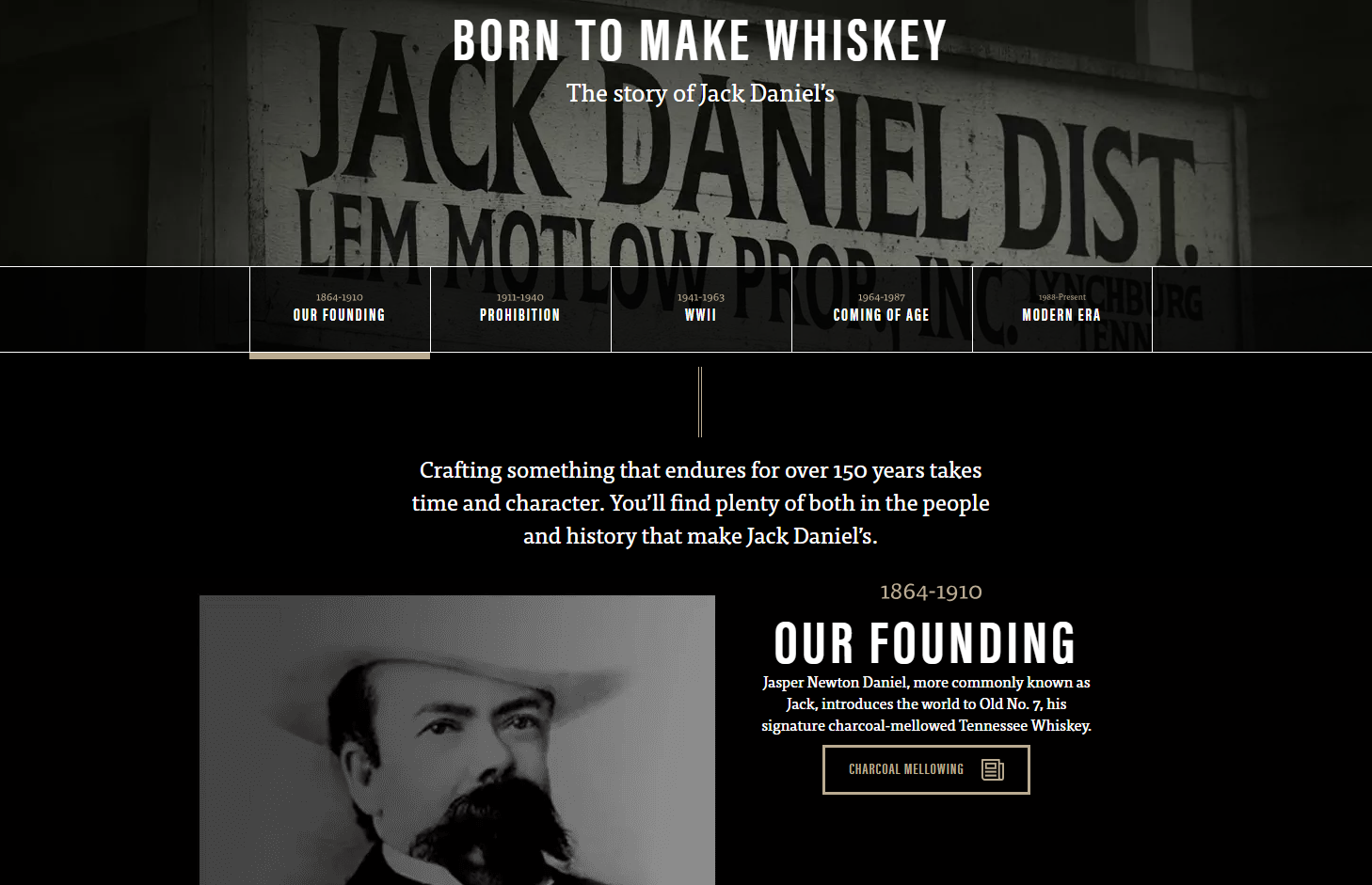
19. Jack Daniel's
Questo marchio leggendario potrebbe non aver bisogno di creare il riconoscimento del marchio attraverso il suo sito Web, ma sicuramente lo usano per mantenerlo. Mentre la bevanda è iconica, il forte design del sito web rafforza questo riconoscimento in ogni angolo.
Lo spazio negativo nero si intreccia con le tonalità dorate e marroni caratteristiche per la bevanda piccante, fornendo un forte equilibrio per il testo e la multimedialità. Il caratteristico carattere condensato è accompagnato da un elegante tipo di serif lastra. In tutta la varietà di pagine, grandi fotografie e video clip in grassetto sono intrecciati con il testo per creare un aspetto forte e infuocato e una forte impressione. Altre pagine vedono sottili immagini traslucide del marchio, che rafforzano l'identità visiva senza sopraffare l'utente.
Con solo un occasionale effetto di movimento dell'interfaccia utente, il sito Web di Jack Daniel utilizza i principi di progettazione collaudati per creare un sito Web, creando una presenza online potente, sorprendente ed elegante.

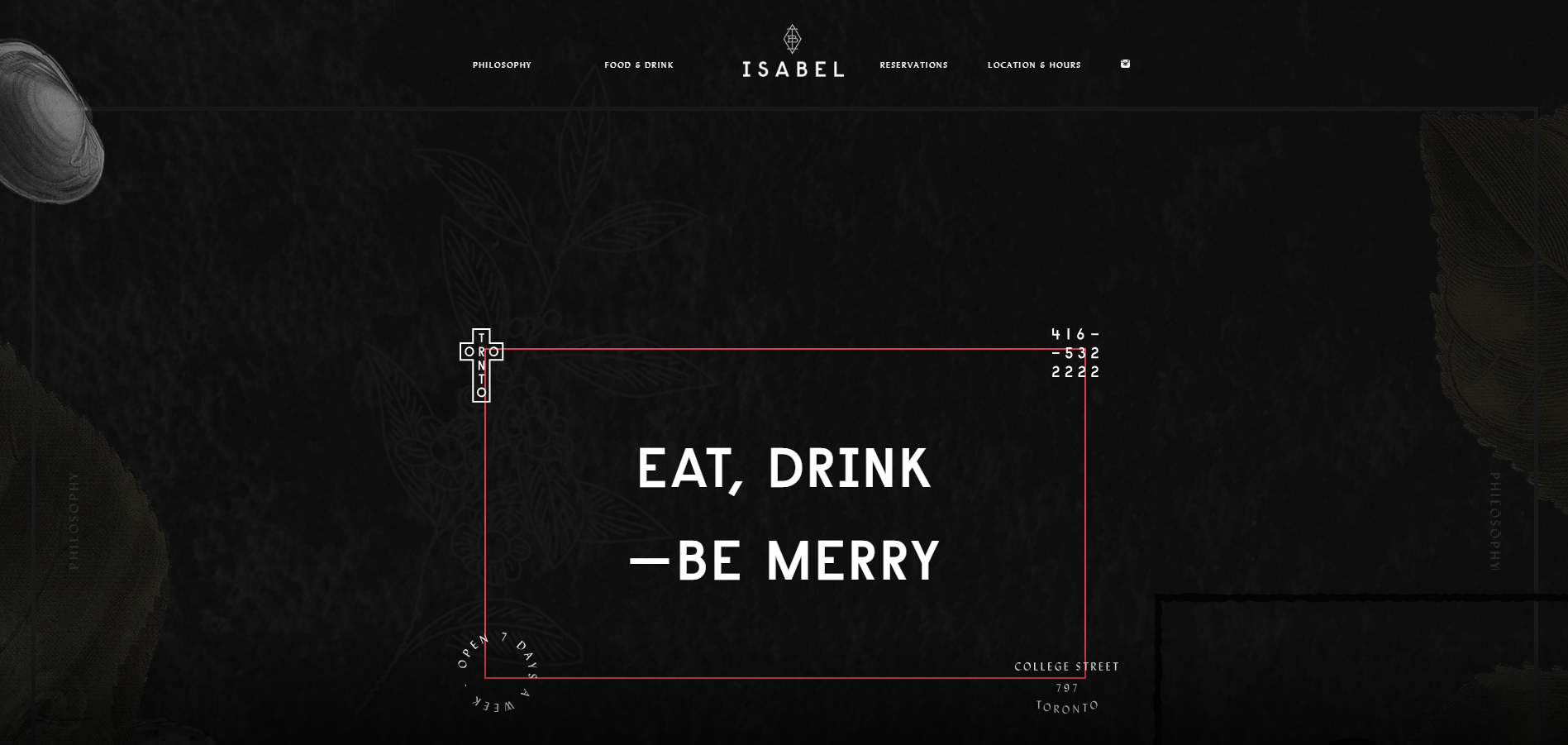
20. Bar Isabel
Ultimo ma non meno importante, un bar con sede a Toronto chiamato Isabel ci ha conquistato con il suo elegante sito web. Questo design misterioso ma semplice fa risplendere l'energia del marchio.
La bella scelta di una tonalità rossa con accenti bianchi produce un contrasto avvincente con l'accattivante sfondo nero. In effetti, lo sfondo scuro - completo di illustrazioni a strati di motivi apparentemente casuali - crea l'atmosfera enigmatica e oscura di questo design, che è una caratteristica che si intreccia in tutto il sito. Le immagini e la composizione di ogni fotogramma sono allettanti, con sottili linee rosse simili a neon in mezzo.
Questo design è feroce e intenso. Non una singola fotografia appare sulla pagina web, eppure fornisce una forte associazione di marca attraverso il numero limitato di elementi.
Perché i siti web puliti sono necessari per le aziende nel 2018?
In un certo senso, un sito Web è per la rappresentazione online di un'azienda ciò che un biglietto da visita è per un individuo che fa rete e molto altro ancora.
Un sito web è una delle rappresentazioni online più importanti che la tua azienda può avere. Sì, anche nell'era dei social media. Come mai? Perché i siti Web di solito sono il primo contatto diretto che un cliente ha con la tua azienda ed è spesso il luogo in cui avvengono transazioni reali e significative di informazioni e denaro. Devono mostrare il marchio ed essere onesti e affidabili per i consumatori.
Con un sito Web pulito, le aziende possono rappresentare completamente l'identità del marchio online e allo stesso tempo proteggere i dati in modo sicuro. E anche se siamo nell'era dei social media, sembra che i clienti preferiscano ancora visitare il sito web personale di un marchio rispetto ai loro canali di social media. La mancanza di un sito Web è, per un cliente medio, un chiaro segno che c'è qualcosa di sospetto in un'azienda. Ad esempio, con solo una pagina Facebook, molte persone potrebbero pensare che la tua azienda abbia scarsa credibilità, il che alla fine ostacolerà il tuo approccio nel presentare bene il tuo marchio online e assicurarti nuovi clienti.
Come avvicinarsi al web design con uno stile moderno
Dalla concezione dell'idea alla sua esecuzione, ogni fase della progettazione di un sito Web è unica ma importante nella creazione di un sito che può aiutare a far crescere un'azienda e acquisire clienti.
Comprendi le tue esigenze
Ogni progetto di questo tipo deve iniziare con una comprensione approfondita e completa delle esigenze e dell'identità del marchio. Assicurati di avere una buona comprensione degli obiettivi futuri, del pubblico di destinazione, delle informazioni importanti e degli stili di comunicazione che si adattano al marchio prima di iniziare a creare un sito web professionale. Se ti mancano queste informazioni cruciali prima di iniziare, il tuo progetto richiederà probabilmente più tempo e richiederà molte più revisioni.
Crea un wireframe
Una volta completato questo passaggio, il tuo team può iniziare a disegnare e realizzare wireframe. In sostanza, il wireframing significa creare una panoramica completa del posizionamento degli elementi sul sito Web, senza includere elementi di design specifici, come le ossa nude e le fondamenta di un sito. Creare correttamente questi layout ti aiuterà a ottenere un design pulito e funzionale che può essere facilmente modificato, modificato e aggiornato per garantire che il tuo marchio rimanga rilevante, specialmente durante occasioni come le vacanze o le settimane dei saldi. Se scegli di creare un wireframe digitale, puoi utilizzare Photoshop o uno strumento come proto.io o wireframe.cc.
Suggerimento professionale: assicurati che il tuo wireframe includa tutto ciò che il tuo marchio desidera sul sito web. Ciò aiuterà il tuo team a creare la struttura e il flusso di navigazione più intuitivi per gli utenti, il che migliorerà l'esperienza dell'utente e, in definitiva, le conversioni e le vendite. In genere, le informazioni di base e imperative dovrebbero apparire per prime. I siti dovrebbero anche avere collegamenti evidenti che conducono ad altre pagine del sito Web o segmenti di pagina con ulteriori informazioni approfondite.
Finalizza l'ispirazione
Infine, puoi dedicare il tuo tempo (o il tempo del tuo team) alla progettazione di un sito web professionale efficace! Prima di iniziare, assicurati che i tuoi style tile e mood board siano approvati e finalizzati: non vuoi finire il progetto, solo per realizzare di aver dimenticato qualcosa o di aver scoperto una nuova tendenza di design che preferisci. Fondamentalmente, metti i colori, i caratteri, le vignette, le illustrazioni e altri elementi scelti uno accanto all'altro. Questo ti aiuterà a capire se si adattano bene e ti aiuterà a raggiungere gli obiettivi di business che devi raggiungere. Inoltre, se non si completano a vicenda, sarà facile determinare cosa non funziona e renderà molto più facile trovare un sostituto.
Una volta che avrai trangugiato quel caffè e completato questi passaggi, sarai pronto per progettare un prototipo e trasformare quella visione in un design di sito web che converte!
Hai bisogno di un po' di assistenza per la presenza online del tuo marchio? Crea una destinazione digitale efficace e pulita con l'aiuto delle migliori società di web design e sviluppo! Basta andare alla sezione dell'elenco delle agenzie di DesignRush per trovare la soluzione perfetta.
Vuoi più tendenze di business online? Iscriviti alla nostra newsletter!
Con sede in Florida? Guarda il nostro elenco di società di web design di Miami che possono aiutarti a creare un sito dall'aspetto pulito!
