Tutorial: come creare un'e-mail con blocchi di colore
Pubblicato: 2018-09-04In questo articolo
Siamo molto affezionati a tutto ciò che riguarda il colore nelle e-mail . Uno stile che amiamo totalmente (e vediamo molto) è il blocco dei colori, in cui circa metà di un'e-mail ha un colore di sfondo in grassetto e l'altra metà è bianca. Questa è una tecnica semplice che fa molto nelle caselle di posta. In questo tutorial, ti mostreremo come creare una tua e-mail color block in pochi semplici passaggi. Esploreremo anche come:
- Aggiungi più colori di sfondo HTML all'interno di un'e-mail
- Stabilire più colonne
- Formattare il testo (colore, dimensione, altezza della riga, collegamenti, ecc.)
- Rifinisci un'email regolando la spaziatura e il riempimento
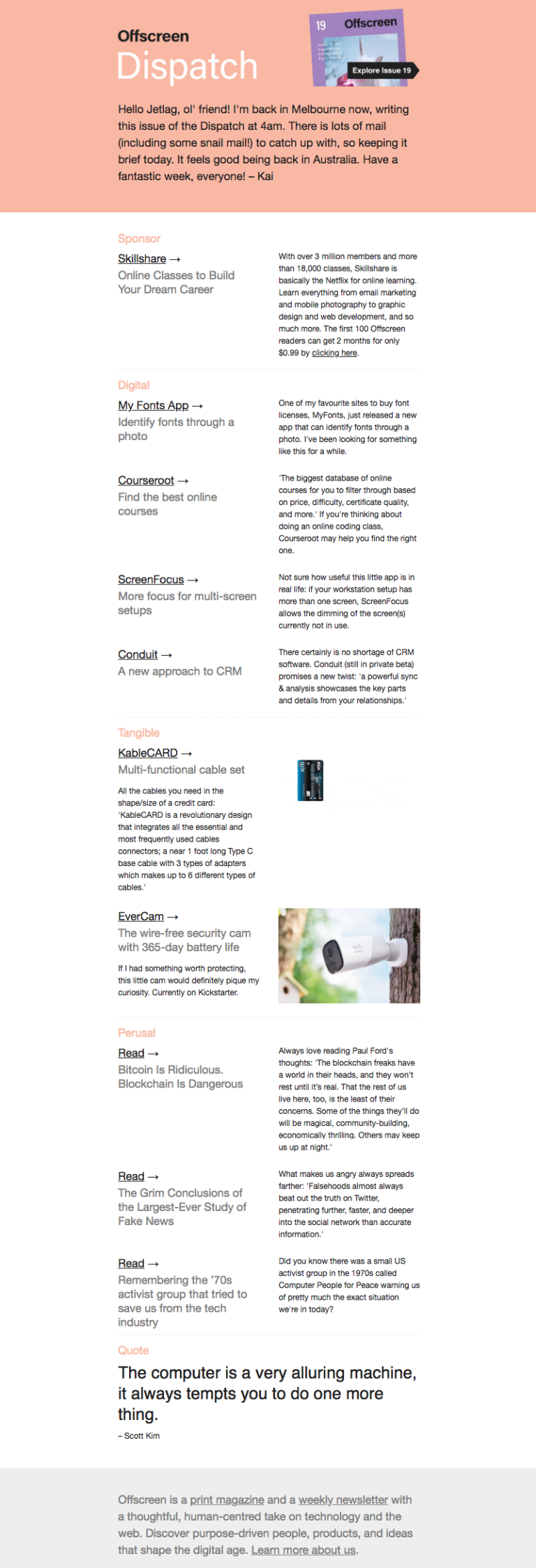
Ispirazione: Dispatch fuori campo
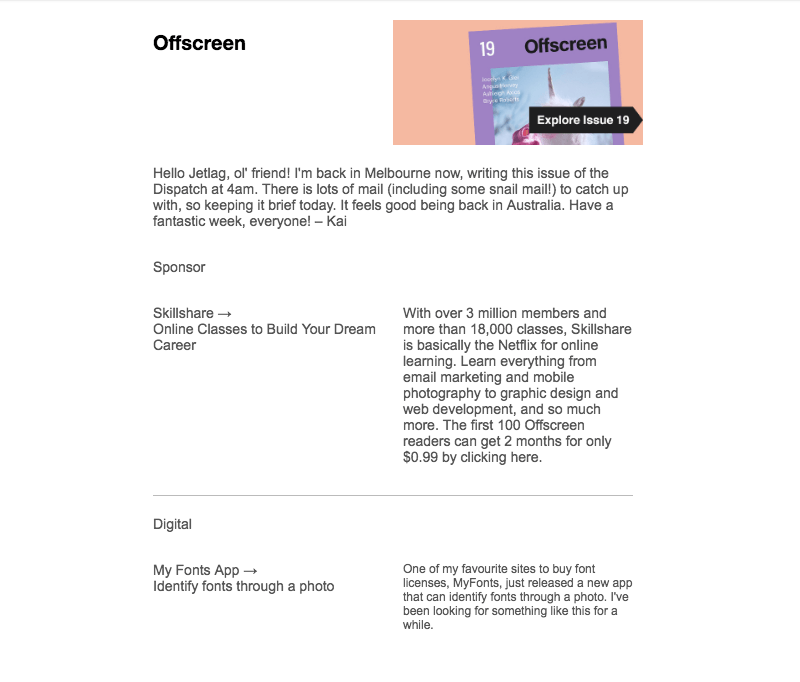
Offscreen è una rivista cartacea e una newsletter settimanale "con una visione ponderata e incentrata sull'uomo della tecnologia e del web". La sua newsletter si chiama Offscreen Dispatch e abbiamo ammirato a lungo il suo design semplice e distinto. Offscreen utilizza la stessa tecnica di blocco del colore in ogni e-mail e l'effetto davvero carino fa sembrare l'e-mail una pagina di una rivista. La parte superiore, dove il web designer Kai Brach scrive una nota per gli abbonati, è sempre rosa. Il resto dell'e-mail è sempre bianco. Controlla:

Non c'è niente di particolarmente stravagante qui, niente arte o fotografia, ma il layout dinamico, il testo ben formattato e il design a colori bloccati mettono insieme questa e-mail.
Passaggio 1: costruisci la struttura
Apri l'editor BEE su MailUp e inizia con un modello base a una colonna vuoto.
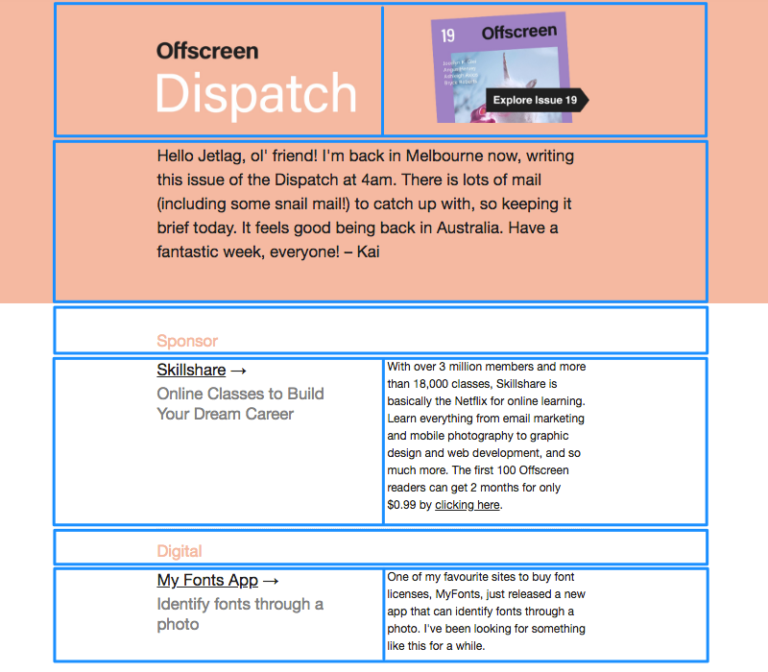
Prima di iniziare a trascinare gli elementi della struttura, prendiamoci un minuto per esaminare l'e-mail di Dispatch fuori schermo e identificare i componenti del layout. Ecco una versione contrassegnata:

L'e-mail alterna strutture a una colonna e a due colonne, che è facile da assemblare in BEE.
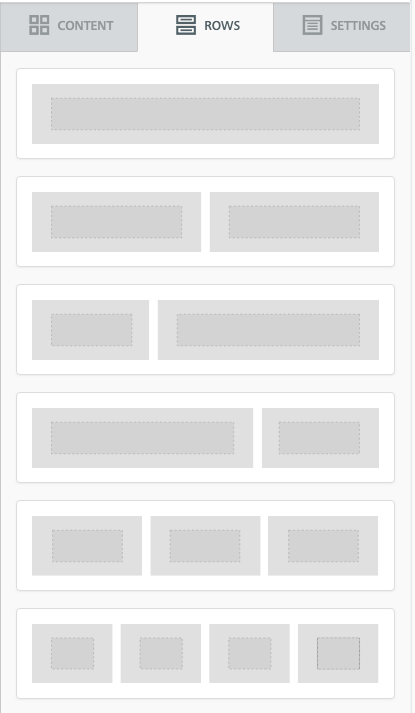
Trascina sulle formazioni di riga corrispondenti dal menu Riga a destra. Avremo bisogno delle prime due opzioni per questa email:

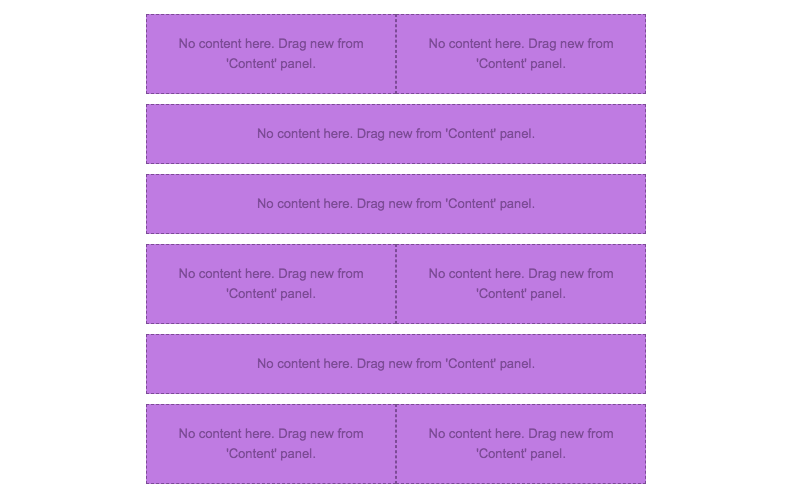
Ecco come appare la nostra email con le strutture di riga in atto:

Passaggio 2: disporre i blocchi di contenuto con testo/immagini
Ora che abbiamo assemblato le ossa della nostra e-mail, trascina i blocchi di contenuto che corrispondono al tipo di contenuto (testo e/o immagine) che desideriamo in ogni sezione. Quindi, incolla il testo e trascina le immagini.
Ecco un 1-2-3 su come posizionare i tuoi contenuti. A partire dalla prima riga, l'intestazione, ecco come:
(1) Inserisci una struttura a due colonne:

(2) Aggiungi blocchi di testo a sinistra; un blocco di contenuto dell'immagine a destra:

(3) Inserisci il testo e l'immagine:

Esaminiamo ogni riga per organizzare il contenuto.
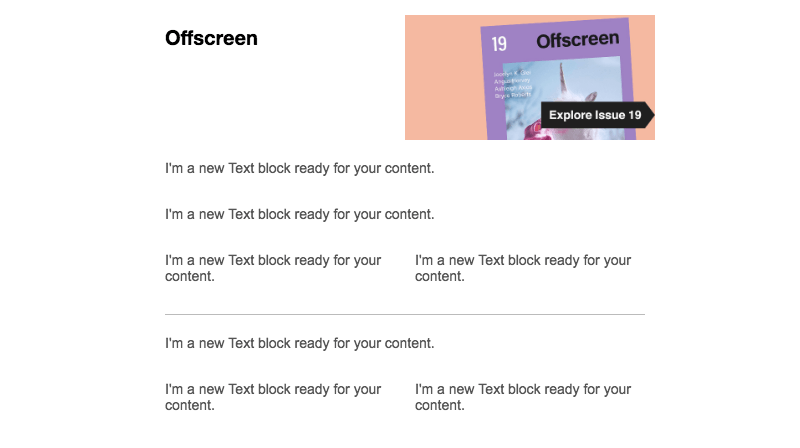
Ecco la nostra email con i blocchi di contenuto rimanenti in atto:

Ora finiremo di aggiungere il testo:

Ecco! Quindi, formattiamo.
Passaggio 3: formatta i colori di sfondo
Adesso per la parte divertente. Guarda come è facile creare l'effetto color block.
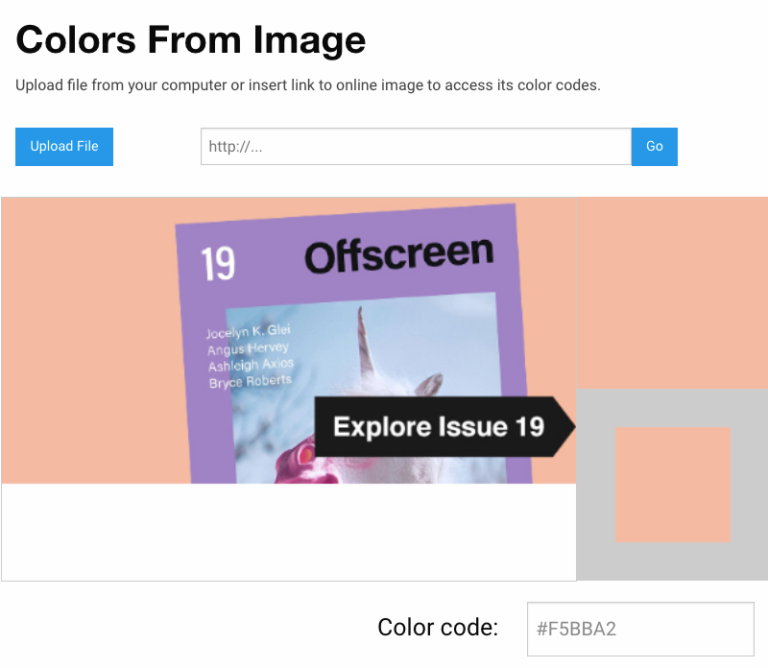
Innanzitutto, per abbinare l'esatta tonalità di rosa pallido dall'e -mail di Offscreen Dispatch, abbiamo utilizzato HTML-Color-Codes.info per identificare il colore dall'immagine nell'intestazione.

I codici colore HTML identificano il codice esadecimale come #F5BBA2. Per rendere la prima riga il colore giusto, faremo:
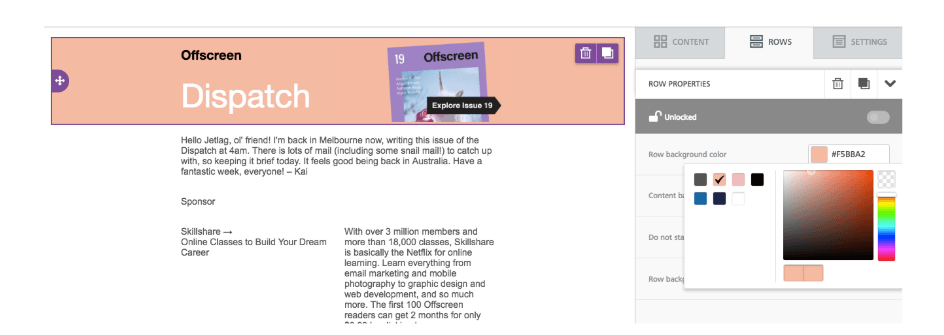
- Seleziona la riga
- Passa a Colore sfondo riga nel menu a destra
- Incolla il codice colore (o seleziona manualmente)

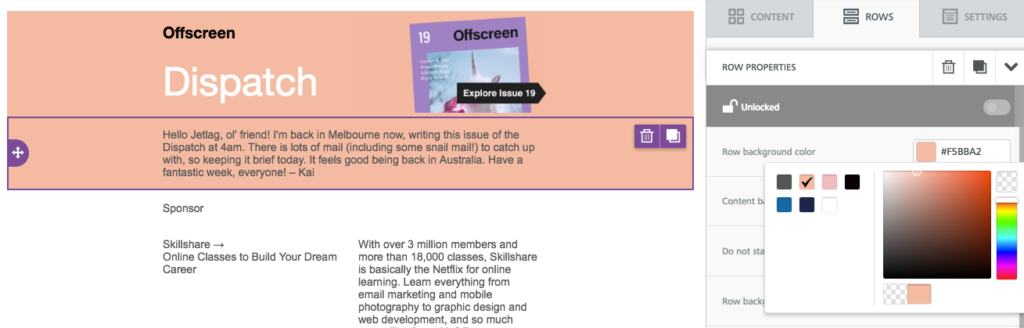
Colore da bordo a bordo senza soluzione di continuità! Ora completiamo il blocco di colore rosa. Selezioneremo semplicemente la riga seguente e faremo di nuovo la stessa cosa.


Ora, la nostra e-mail è bloccata dal colore. Sì, è così facile.
Passaggio 4: formatta il testo
Completiamo questo progetto di posta elettronica con alcuni tocchi di formattazione. Inizieremo con il testo.
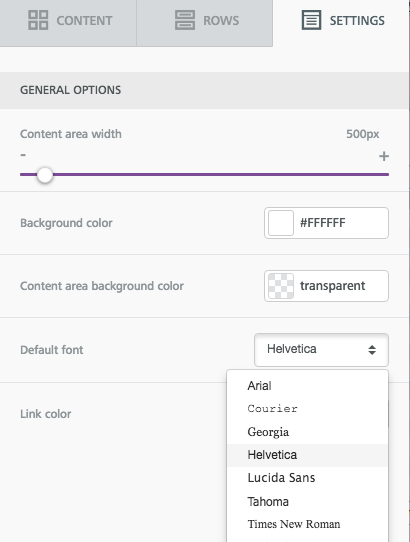
Scegli un carattere predefinito per l'e-mail
Invece di esaminare ogni singolo blocco di contenuto per scegliere il carattere della tua email , vai al menu Impostazioni a destra e seleziona il carattere che desideri utilizzare per l'intera email.

Successivamente, puoi modificare il carattere dell'intestazione o selezionare le sezioni che desideri.
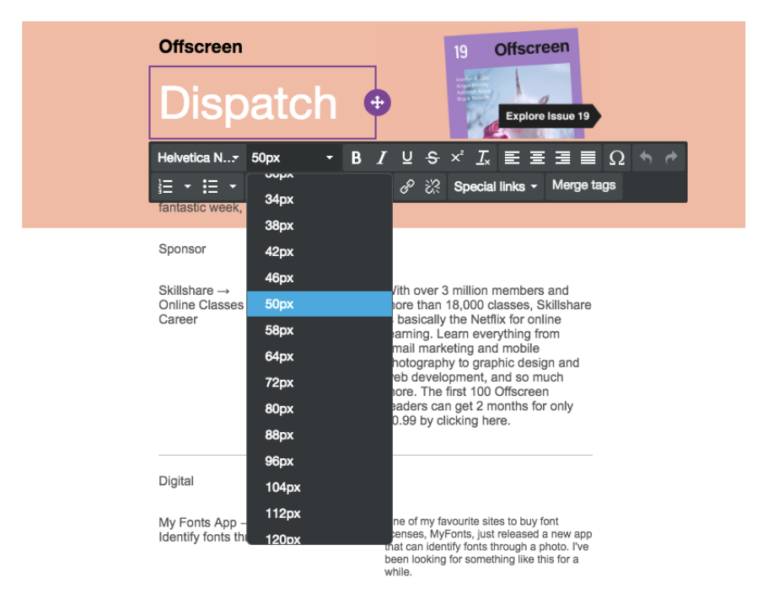
Regola le dimensioni dei caratteri
Tocca qualsiasi blocco di testo e utilizza il menu a discesa per ottimizzare la dimensione del carattere.

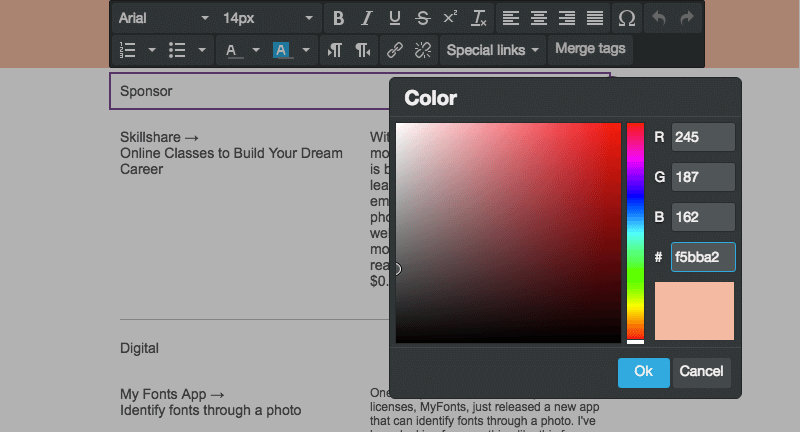
Personalizza i colori del testo
Usa lo stesso menu per scegliere i colori che preferisci. Ancora una volta, usa lo stesso codice colore abbinato per ottenere la tonalità precisa necessaria.

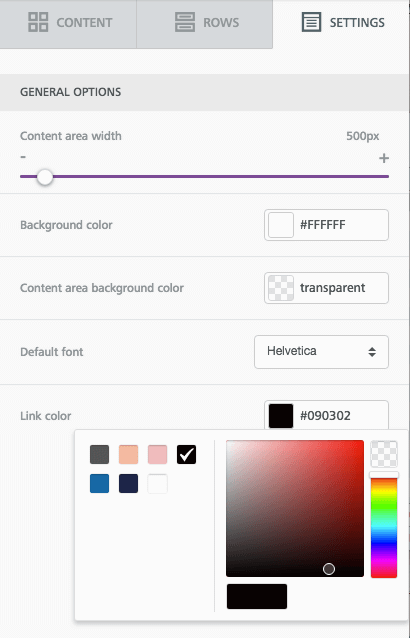
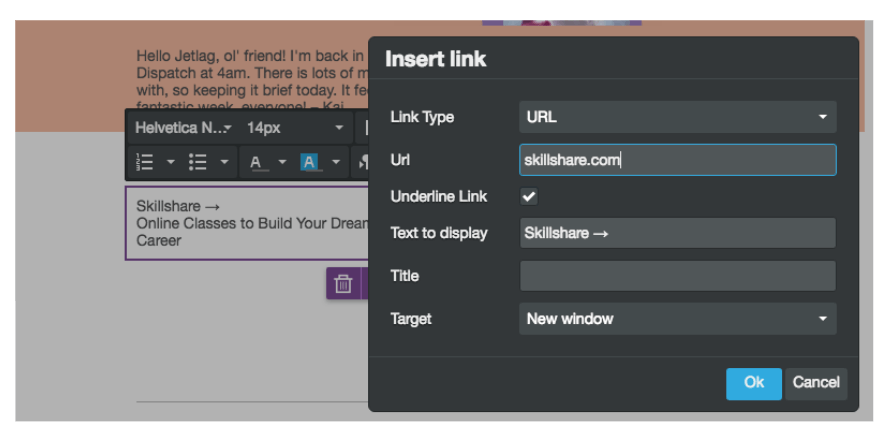
Formatta lo stile del collegamento
Non dimenticare i link! Nello stesso menu Impostazioni in cui hai scelto il carattere del corpo predefinito, puoi anche formattare lo stile del collegamento. In questo caso, sceglieremo il nero.

Quando aggiungi link alla tua email, assicurati che la casella "Link sottolineato" sia selezionata. (È persino una best practice per l' accessibilità alla posta elettronica !)

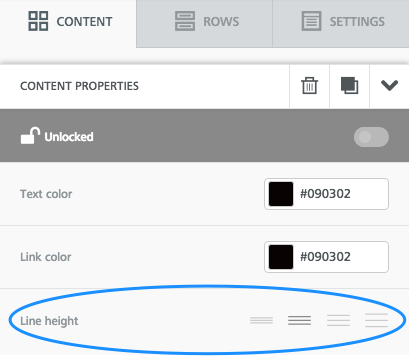
Altezza della linea
Assicurati che il testo del tuo corpo abbia spazio per respirare. Per qualsiasi blocco di contenuto che modifichi, regola l'altezza della riga del testo.

Suggerimento: duplica riga
Se hai passato molto tempo a formattare il testo in una particolare riga, puoi semplicemente duplicarlo, invece di apportare manualmente le stesse regolazioni in un'altra riga.
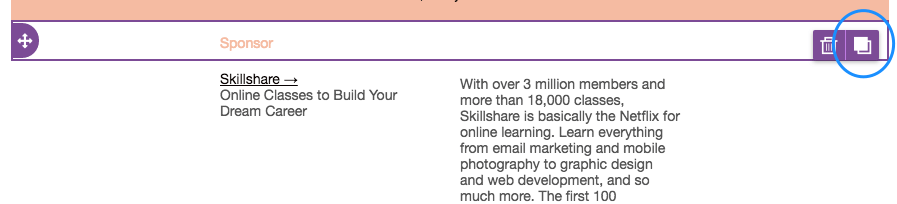
Tocca la riga che desideri copiare. Quindi, fai clic sull'immagine a doppia casella completamente a destra.

La tua riga verrà copiata! Quindi, trascinalo semplicemente e prendi l'icona direzionale a sinistra per posizionare la nuova riga nell'e-mail.

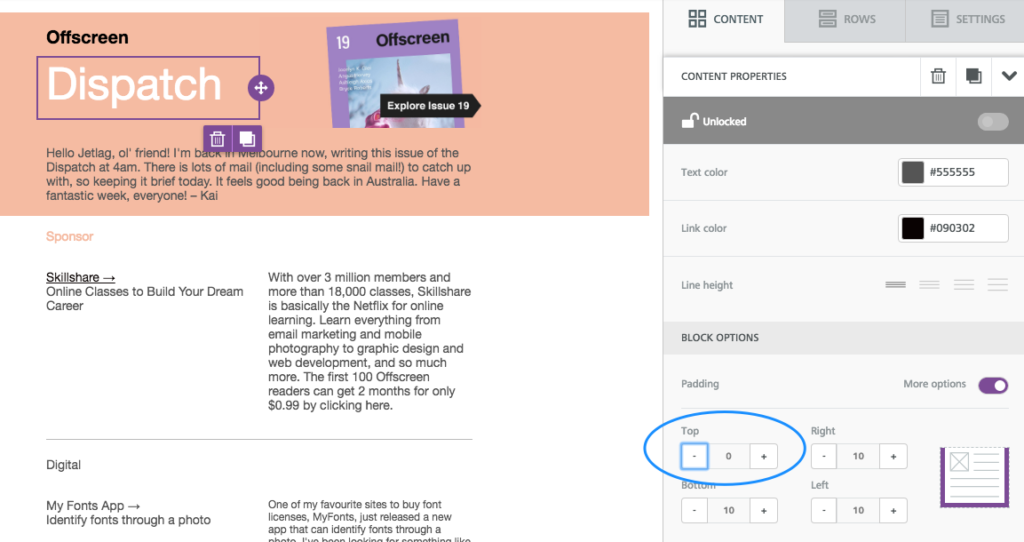
Passaggio 5: regolare l'imbottitura
Ultimo passo! Ed è importante. Prima di completare l'e-mail, dai un'occhiata da vicino alla spaziatura tra i blocchi di contenuto. Se ci sono ancora troppi spazi vuoti o non c'è abbastanza spazio per respirare altrove, è molto facile apportare modifiche.
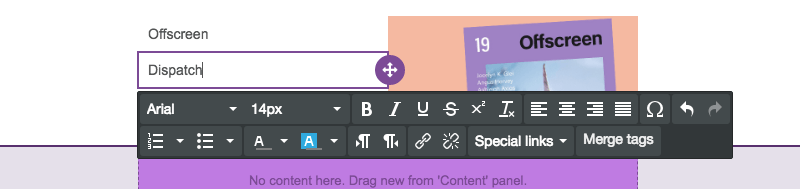
Ad esempio, c'è ancora uno spazio tra "Fuori schermo" e "Invio" nell'intestazione della nostra bozza di posta elettronica. Per migliorarlo, tocca uno dei due blocchi di contenuto, scorri verso il basso fino a Opzioni di blocco nel menu a destra e assicurati che "Altre opzioni" sia attivato in Padding. Quindi, puoi diminuire (o aumentare) il riempimento su qualsiasi lato in qualsiasi parte del contenuto.

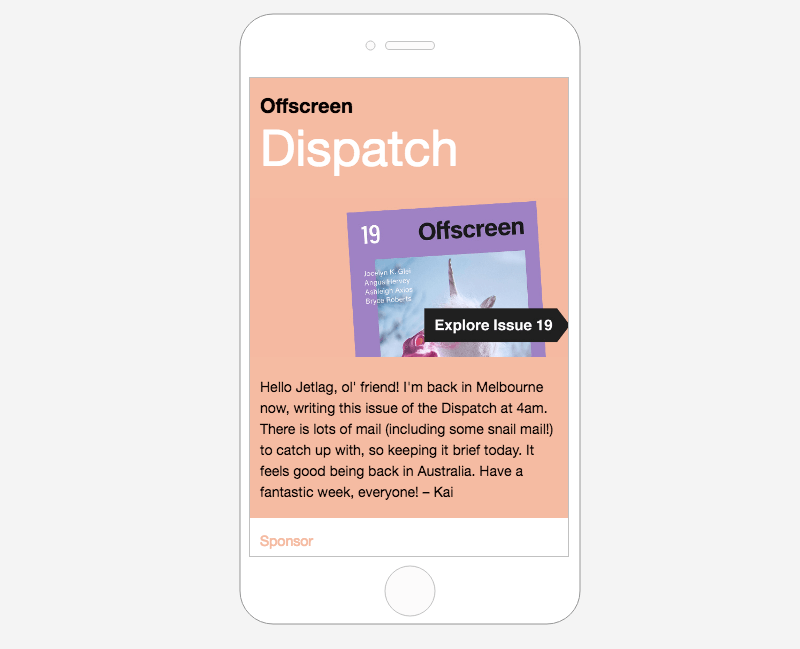
Passaggio 6: visualizza in anteprima l'e-mail di blocco del colore finita!
Ok, un ultimo, ultimo passaggio. Mentre progetti qualsiasi e-mail, visualizzane l'anteprima lungo il percorso per assicurarti che ti piaccia come appare sia su desktop che su dispositivi mobili. Ecco un assaggio di come si sta evolvendo il nostro:

Incartare
La creazione di un'e-mail a colori bloccati è più semplice di quanto pensi e aggiunge molto valore visivo al tuo messaggio. Se vuoi davvero padroneggiare i trucchi più avanzati di progettazione e-mail, assicurati di scaricare subito la nostra Guida alla progettazione e-mail gratuita!

