Il team di Elementor scrive: Fondamenti di teoria del colore che ogni web designer dovrebbe conoscere
Pubblicato: 2020-08-26Informazioni sull'autore: Alina Khazanova, Product Designer @ Elementor
Alina è una designer di prodotti presso Elementor. La sua passione è portare agli utenti un'esperienza di prodotto preziosa e soddisfacente.
La teoria del colore è un enorme campo di conoscenza. Include regole e linee guida sulle varie combinazioni di colori e sui loro usi. Oltre alla terminologia e alle classificazioni di base (come le combinazioni di colori), attinge anche ad altre considerazioni come la percezione umana, le associazioni culturali, la psicologia del colore e altro ancora.
Imparare la teoria del colore può aiutarti a creare progetti efficaci e intelligenti. Comprendere le basi è un must per qualsiasi professionista del settore.
Questo articolo ti guiderà attraverso i fondamenti della teoria del colore che ogni web designer dovrebbe conoscere. Ti mostreremo anche come funziona in pratica. Facciamo un salto!
Perché il colore è importante nel web design?
Il vantaggio più evidente dell'utilizzo delle giuste combinazioni di colori nel web design è che aiutano gli utenti a comprendere e navigare nel sito. I colori possono migliorare l'esperienza online dei visitatori, consentendo loro di trovare le informazioni di cui hanno bisogno e rispondere alla tua Call to Action (CTA).
Tuttavia, ci sono altri vantaggi vitali nella comprensione del colore. Se utilizzato in modo efficace nel web design, svolge un ruolo significativo nel branding e nella messaggistica dei prodotti. In effetti, la ricerca ha scoperto che il colore gioca un ruolo enorme nelle decisioni dei clienti sull'acquisto di un prodotto, con uno sbalorditivo 92,6% di spettatori che attribuisce grande importanza ai fattori visivi dell'articolo.
La giusta combinazione di colori può anche creare o distruggere il successo di una campagna di marketing.
Secondo uno studio condotto dall'Università di Loyola, nel Maryland, i colori possono aumentare il riconoscimento complessivo del marchio di uno sbalorditivo 80 percento.
Questo argomento affascina molti ricercatori in tutto il mondo desiderosi di esaminare l'effetto del colore sul riconoscimento del marchio, sulla soddisfazione del cliente e sul successo complessivo del prodotto. I colori sono fondamentali sia negli ambienti fisici che in quelli digitali poiché aiutano a guidare gli utenti attraverso il tuo sito Web e a migliorare l'esperienza complessiva. Pertanto, ogni web designer deve diventare fluente nella teoria del colore.
Un breve sguardo alla storia del colore
I colori hanno giocato un ruolo fondamentale nell'arte e nella cultura per secoli. Tuttavia, l'approccio scientifico alla teoria del colore iniziò nel 17° secolo quando Sir Isaac Newton creò la prima ruota dei colori.
In quel periodo, i colori erano considerati una miscela di luce e oscurità. Newton riteneva che questo approccio fosse imperfetto, così esaminò le proprietà della luce bianca nel suo famoso esperimento con i prismi.

Newton ha scoperto uno spettro visibile di luce, che consisteva di molti colori. Li ha mappati in classificazioni che divennero note come la ruota dei colori.
Il suo esperimento ha anche portato alla scoperta che tutti i colori secondari possono essere creati mescolando i colori primari. Le scoperte di Newton hanno influenzato il lavoro di artisti, designer e scienziati fino ad oggi.
7 termini chiave dei colori che dovresti conoscere
Con oltre 16 milioni di colori tra cui scegliere quando si progetta un sito Web, è facile sentirsi sopraffatti. Avere una così vasta gamma di opzioni ti offre possibilità quasi infinite. Comprendere le caratteristiche e i termini di colore più basilari può aiutarti a prendere decisioni di progettazione efficaci.
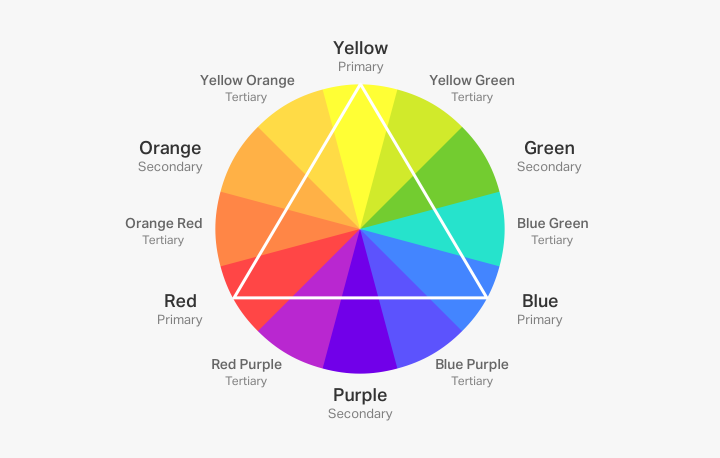
1. Ruota dei colori
Una ruota dei colori è uno strumento potente che può aiutarti a visualizzare le relazioni tra i colori in modo schematico standard.

La ruota dei colori di base è composta da 12 colori. I colori primari costituiscono la base di tutti gli altri. Sebbene la teoria tradizionale li elenchi come Rosso, Blu e Giallo, ricerche recenti suggeriscono che Magenta, Ciano e Giallo sono descrittori più accurati di come percepiamo questi colori.
Mescolare i colori primari ti dà l'arancione, il verde e il viola. Questi sono conosciuti come colori secondari . Puoi anche combinare colori primari e secondari per creare colori terziari come giallo-verde, blu-verde e così via.
2. Relazioni di colore
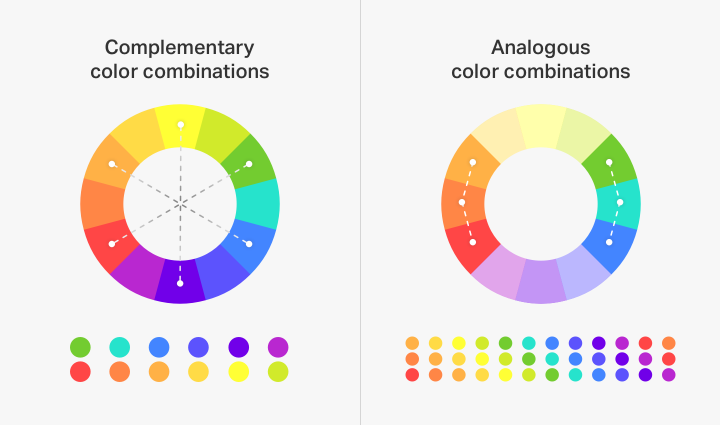
Quando lavorano a un progetto, i designer fanno spesso affidamento su relazioni cromatiche fondamentali, note anche come combinazioni di colori. I quattro tipi principali includono:
- Monocromatico: composto da varie tinte, sfumature e saturazione dello stesso colore.
- Complementare : Basato su due colori dai lati opposti della ruota dei colori.
- Analogo: caratterizzato da tre colori che sono uno accanto all'altro sulla ruota dei colori.
- Triadico: utilizzo di tre colori che si trovano nei punti di un triangolo disegnato all'interno della ruota dei colori.
Schemi di colori complementari e analoghi sono i più facili con cui lavorare per molti designer.

Il primo è eccellente se si desidera ottenere un effetto ad alto contrasto, mentre il secondo produce risultati più discreti.
Ulteriori informazioni sulle combinazioni di colori del sito Web
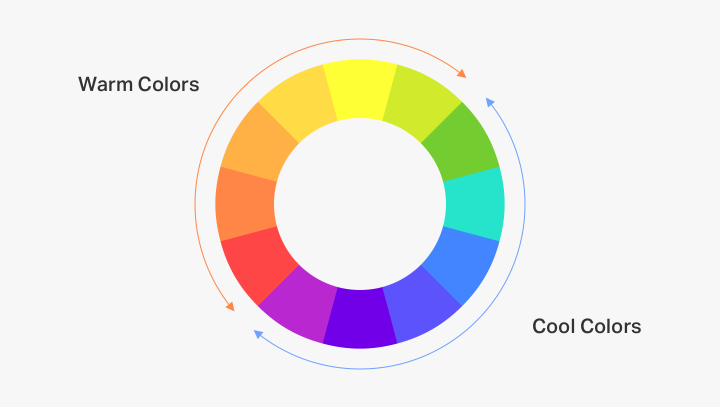
3. Calore del colore
In poche parole, i colori possono essere "freddi" o "caldi".

Le tonalità che contengono quantità maggiori di giallo e rosso sono considerate colori caldi . Evocano un senso di passione, felicità e calore, ma possono anche sembrare aggressivi e portare sentimenti di pericolo. Ecco perché vengono spesso utilizzati nei messaggi di avviso.
I colori freddi , d'altra parte, contengono quantità maggiori di blu e viola. Questi colori ricordano i climi freddi, le acque cristalline o il cielo. Sono considerati più rilassanti e rilassanti dei colori caldi. Tuttavia, possono anche portare connotazioni di formalità e tristezza.
L'aggiunta di colori neutri come bianco, nero e grigio può aiutarti a ottenere una tavolozza armoniosa. Possono bilanciare la tua combinazione di colori e aggiungere contrasto ai tuoi progetti.
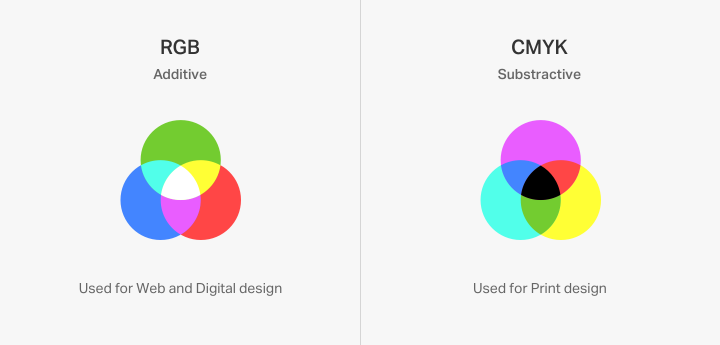
4. Sistemi di colore: RGB, CMYK e HEX
I tre sistemi di colore standard sono RGB (rosso, verde, blu), CMYK (ciano, magenta, giallo, nero) e HEX .
Il sistema di colori RGB si basa sulla luce. Tutti i colori in questo sistema sono una combinazione di rosso, verde e blu. Ciascun valore è rappresentato da un numero compreso tra 0 (nero) e 255 (bianco). È facile da capire una volta che ricordi gli esperimenti di Newton: il valore massimo di tutte le luci colorate di base produce luce bianca e zero colore (o zero luce) è nero o oscurità.

CMYK è utilizzato nella progettazione di stampa. Queste sono anche le cartucce standard per la maggior parte delle stampanti a colori. A differenza di RGB, il valore zero di tutti i colori nel sistema CMYK (0,0,0,0) produrrà il bianco, mentre il valore massimo (100,100,100,100) sarà il nero. Tuttavia, il nero standard utilizzato nella stampa è definito come (0, 0, 0, 100).
Infine, il sistema di colori HEX utilizza una descrizione esadecimale a sei cifre e tre byte di ciascun colore, ad esempio #000000 (nero) o #ffffff (bianco). Ogni due caratteri rappresentano un valore di colore. Ad esempio, il famoso blu di Facebook ( 3b5998 ) include una tonalità rossa descritta come 3b .
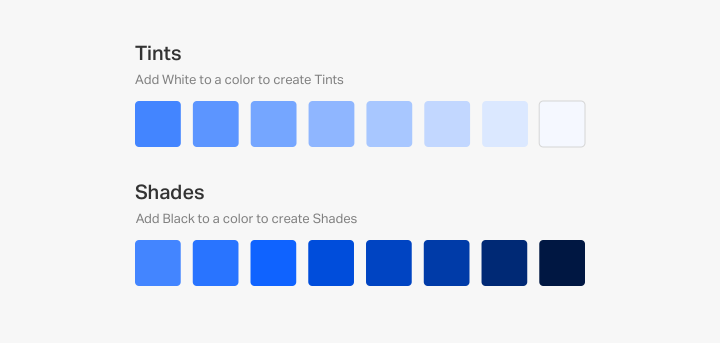
5. Tinte e sfumature
Puoi creare tinte aggiungendo il bianco a un colore. Livelli più alti di bianco produrranno tinte più chiare. Allo stesso modo, se aggiungi il nero, otterrai una tonalità diversa. Più scura è l'ombra, più nero contiene.

Puoi combinare tinte e sfumature di un colore di base per ottenere una combinazione di colori monocromatica. Tuttavia, può essere più difficile far risaltare elementi importanti in un tale design.
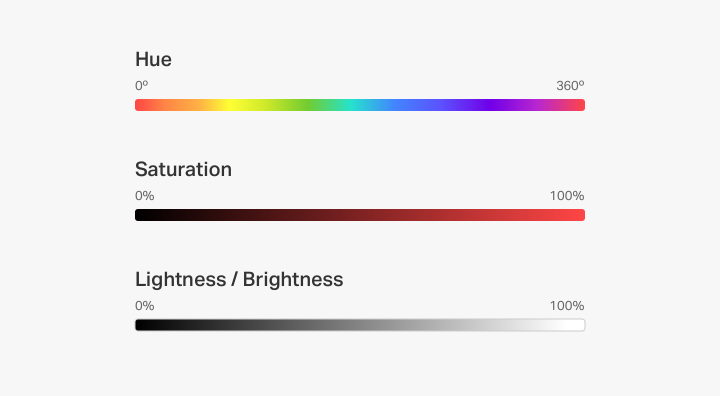
6. Tonalità, saturazione e luminosità
La tonalità descrive il grado di somiglianza tra i colori. Il punto di riferimento è solitamente un colore come rosso, verde, blu o giallo. Ad esempio, quando descrivi un colore come giallo-verde, pensi che abbia due tonalità.
La saturazione , d'altra parte, si riferisce all'intensità del colore. Aumentandolo renderà il colore più vibrante e più scuro, mentre diminuendolo farà apparire il colore sbiadito e pallido.

Infine, la luminosità definisce quanto è brillante un colore rispetto al bianco puro. La modifica del solo parametro di luminosità nel software di editing grafico produrrà tinte e sfumature diverse.
7. Contrasto
Il contrasto è un elemento cruciale di qualsiasi sito Web, soprattutto quando si tratta di colore di sfondo e testo. Se il contrasto è troppo basso, è più probabile che gli utenti abbiano difficoltà a distinguere gli elementi.
Per motivi di leggibilità, è meglio utilizzare uno sfondo bianco e un colore del testo scuro per mantenere le pagine pulite e organizzate. Il rovescio della medaglia, puoi anche sperimentare con l'inversione dei colori e l'utilizzo di un testo chiaro su uno sfondo scuro.
Queste due combinazioni sono diventate una tendenza nel web design, con molti modelli e app che offrono un "tema scuro" o un "tema chiaro".

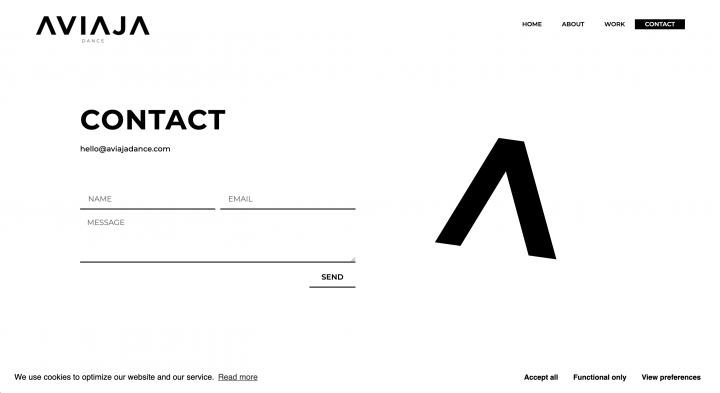
Il contrasto è vitale non solo per la leggibilità, ma anche per la gerarchia dei contenuti. Un ottimo esempio è Aviaja Dance, che utilizza elementi ad alto contrasto sul suo sito Web per mostrare i dettagli essenziali.

