Core Web Vitals: una guida completa all'ottimizzazione
Pubblicato: 2023-05-26Bene, bene, bene, Google l'ha fatto di nuovo, ma questa volta siamo tutti d'accordo. Un paio di anni fa (2020), Google ha annunciato un nuovo sistema di metriche che mirava a concentrarsi sull'esperienza dell'utente quando si tratta di interazione con la pagina web. Queste metriche sono denominate Core Web Vitals .
Fondamentalmente, i Core Web Vitals (CWV) sono metriche che tengono conto delle prestazioni e dell'esperienza della pagina e hanno un impatto diretto sulle classifiche SEO. Se il tuo sito web è veloce, non si rompe, gli elementi non si muovono in modo inappropriato durante il rendering e vengono seguite le migliori pratiche SEO, allora probabilmente avrai un punteggio CWV più alto.

Poiché questo aggiornamento ha un impatto diretto sui tuoi risultati SEO, i CWV sono metriche molto importanti da tenere d'occhio per vedere come incidono sul tuo SEO.
Cosa sono i Google Core Web Vitals?
Prima che un medico faccia una diagnosi o addirittura si immerga nei tuoi sintomi, vengono presi i tuoi segni vitali.
Allo stesso modo, le misure di Core Web Vitals di Google sono le metriche di base che devono funzionare bene prima che vengano affrontate altre metriche. Una volta che i core vitals sono in perfetta forma, puoi tuffarti in altri Page Experience Web Vitals.
Tieni presente che i Core Web Vitals non sono tutte le metriche dell'esperienza utente e non dipingono un quadro completo della UX del tuo sito web. Tuttavia, sono così centrali per le prestazioni complessive del tuo sito che sono incluse in tutti gli strumenti popolari di Google. Questi Core Web Vitals provengono da dati sul campo, il che significa che utilizzano dati reali e non simulati.
Core Web Vitals: il punto cruciale della questione
Hai sentito dire che i Core Web Vitals, o CWV , si trovano nella maggior parte degli strumenti di Google, ma da dove provengono queste informazioni e cosa misurano?
Sono contento che tu l'abbia chiesto!
I Core Web Vitals sono un sottoinsieme di un rapporto aggregato chiamato Chrome User Experience Report o CrUX. Da quel rapporto, puoi scoprire come si stanno comportando i CWV del tuo sito e ottenere altre informazioni sulla UX complessiva.
Quindi quali sono i "Core Web Vitals" che Google vede come elementi essenziali di un sito Web ben oliato e di una buona esperienza utente? I fattori di ranking Core Web Vitals sono costituiti da tre componenti principali dell'esperienza utente: tempo di caricamento, interattività e stabilità visiva . Questi sono misurati utilizzando le seguenti tre metriche:
- La più grande pittura contenta (LCP)
- Primo ritardo di ingresso (FID)
- Spostamento cumulativo del layout (CLS )
Analizziamo un po' più a fondo cosa sia ciascuno di questi tre componenti e cosa puoi fare per migliorarli quando necessario.
LA PIÙ GRANDE VERNICE CONTENTFUL (LCP)
È un boccone, lo sappiamo, e non un termine del tutto intuitivo. Si riferisce essenzialmente al tempo di caricamento della pagina visibile per un visualizzatore. Quindi, dall'istante in cui si fa clic su un collegamento, al momento in cui viene caricato l'elemento più grande, l'immagine o il blocco di testo sullo schermo visibile, viene conteggiato come LCP in quella determinata pagina.
Nulla di below the fold viene preso in considerazione in questo tempo.
I migliori LCP sono di 2,5 secondi o meno. Le pagine con tempi di caricamento rapidi, lo sappiamo, in genere si posizionano più in alto su Google, ma forniscono anche una UX molto migliore, con tassi di conversione e coinvolgimento migliori (e sappiamo che GA4 ama il coinvolgimento!).
RITARDO PRIMO INGRESSO (FID)
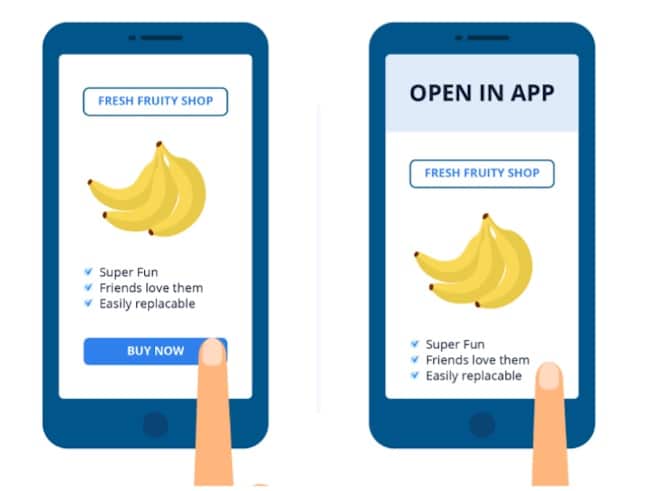
Questa metrica misura il tempo impiegato da un elemento della pagina per rispondere all'input di un utente. Potrebbe essere un modulo, un widget, un riquadro cliccabile o un menu a discesa a fisarmonica. Questi miglioramenti possono rendere una pagina più coinvolgente e divertente, offrendo contenuti in modo più creativo, ma possono anche aggiungere ritardo.
tramite Giphy
Più tempo impiega un elemento a rispondere a un prompt, più basso sarà il tuo punteggio FID. Poiché questi dati possono essere misurati solo sul campo (o tramite dati utente reali), la misurazione è influenzata dalla velocità di Internet e dalle capacità del dispositivo.
Mantenendo i tempi di risposta tra 0 e 100 ms otterrai il miglior punteggio FID.
CAMBIO CUMULATIVO DI LAYOUT (CLS)
Sì, un'altra frase lunga e non intuitiva con una vera importanza dietro. Questo è un punteggio che viene assegnato in base a un numero, per indicare quanto è visivamente stabile il tuo sito durante il caricamento.
Hai mai aperto un sito o una pagina e sei andato a fare clic su un collegamento o un elemento, solo per fare clic accidentalmente sulla cosa sbagliata perché la pagina non era completamente caricata e gli elementi non erano ancora dove avrebbero dovuto essere? Sì. Odiamo quando succede!

Per assicurarti di non essere nella lista dei cattivi CWV, assicurati di mantenere il tuo punteggio inferiore a 0,25 (meno di 0,1 è il migliore).
| Metriche di base Web Vitals (UXometer) | |||
|---|---|---|---|
| Bene | Ha bisogno di miglioramento | Povero | |
| La più grande pittura contenta (LCP) | da 0 a 2,5 sec | da 2,5 a 4 sec | >4 sec |
| Primo ritardo di ingresso (FID) | da 0 a 100 ms | da 101 a 300 ms | >300 ms |
| Spostamento cumulativo del layout (CLS) | da 0 a 0,1 | .1 a .25 | >.25 |
I tuoi Web Core Vitals sono forti solo quanto il tuo anello più debole!
Ciò significa che se ottieni un punteggio "scarso" su una qualsiasi delle tre metriche nel rapporto Web Core Vitals, anche il tuo punteggio complessivo è scarso, quindi assicurati di condurre frequenti controlli Core Web Vitals!


Dove posso trovare il mio rapporto Core Web Vitals?
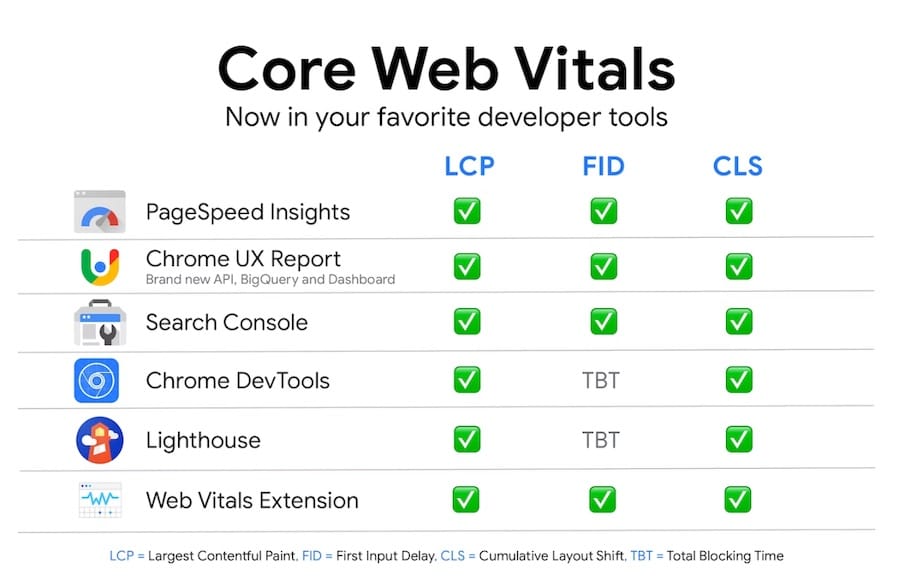
Puoi accedere ai dati per Web Vitals in tutti gli strumenti Google più popolari:

Un altro rapporto degno di nota che contiene il rapporto CWV è il rapporto sull'esperienza della pagina che può essere visualizzato in Google Search Console.
CHIUNQUE PUÒ FARE CONTROLLI CORE WEB VITALS
Mentre un infermiere o un medico deve prendere i tuoi segni vitali in un ambiente medico, Google ha cercato di rendere i Core Web Vitals accessibili a chiunque abbia interesse a mantenerli in salute. Non è necessario essere un informatico o uno sviluppatore web per comprendere le basi dei Core Web Vitals di Google.

I Core Web Vitals di Google e gli strumenti di sviluppo che li segnalano e li testano hanno lo scopo di demistificare problemi che altrimenti potrebbero sembrare "troppo tecnologici per essere toccati". Chiunque lavori, possieda o sviluppi il sito può capire cosa sono i Core Web Vitals e come testarli e migliorarli.
Si consiglia vivamente di esaminare i punteggi dei dispositivi mobili e desktop per creare un piano d'azione. Ricorda solo che Google è un motore di ricerca con indicizzazione mobile-first, il che significa che eseguirà la scansione del sito mobile prima del sito desktop. Le tue priorità dovrebbero essere impostate sulla versione mobile rispetto al desktop anche se entrambe sono importanti.
Come migliorare i core web vitals
Parliamo di come puoi valutare e migliorare i tuoi punteggi quando sono in rosso (o anche in giallo).
Sebbene il set di dati estratto dal rapporto CrUX sia costituito da dati sul campo, puoi testare le tue pagine e app utilizzando uno strumento open source sviluppato da Google chiamato Lighthouse. È completamente gratuito e viene installato su Chrome nella tua area DevTools. Ti consigliamo di utilizzare una finestra privata o di navigazione in incognito per eseguire il rapporto Lighthouse in modo che le estensioni non interferiscano con l'esperienza simulata.
Maggiori informazioni su Lighthouse qui.
È consigliabile che il primo passaggio sia accedere al rapporto in Google Search Console e determinare quali pagine potrebbero aver bisogno di aiuto. Il rapporto Core Web Vitals raccoglie i dati sul campo in modo da sapere cosa sta vivendo un utente reale. Dovrebbe sembrare come questo:

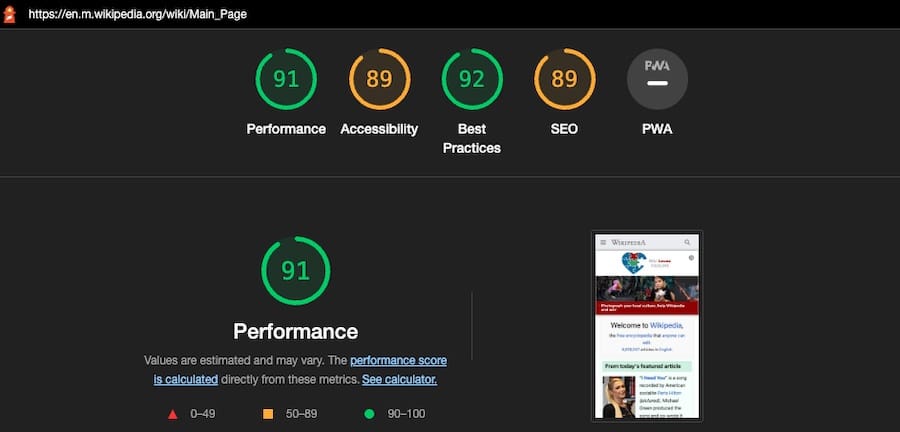
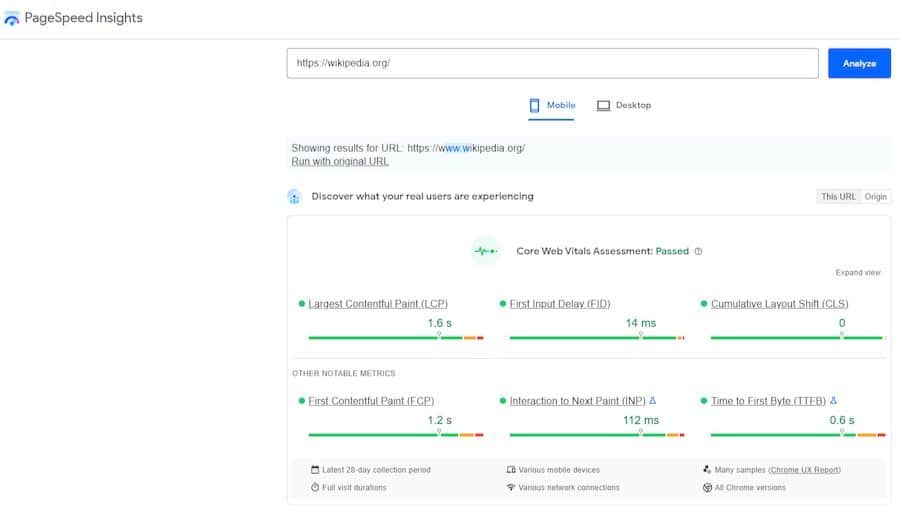
Successivamente, esegui test sul campo e in laboratorio su tali pagine utilizzando Google PageSpeed Insights o PSI. È possibile accedervi direttamente o tramite il tuo account GSC. Il rapporto dovrebbe essere simile a questo:

I risultati e i test di laboratorio ti consentono di simulare le metriche e ottenere un prezioso feedback.
Infine, quando utilizzi gli strumenti web.dev o Lighthouse, il tuo rapporto verrà fornito con elementi di azione da eseguire per migliorare i punteggi più deboli. Se hai bisogno di un po' più di aiuto, web.dev/measure utilizzerà i dati di PageSpeed Insights (PSI) per darti un elenco di codelab e guide in ordine di priorità per ottenere l'ottimizzazione.
Questi elementi di azione sono il modo in cui puoi iniziare a migliorare il tuo CWV!
Alcune cose si ridurranno al caricamento pigro delle immagini below the fold, all'ottimizzazione di JavaScript e CSS, alla compressione delle dimensioni dei file immagine, alla correzione degli elementi sulla pagina che causano problemi con CLS. Il rapporto Lighthouse di Google espone praticamente tutto ciò che devi fare per migliorare il tuo punteggio.
Ecco un elenco dei problemi più comuni riscontrati dai siti Web con punteggi CWV bassi:
- Errori generali di spostamento del layout cumulativo come le immagini non vengono ridimensionate con larghezza e altezza esplicite
- Le immagini fuori schermo non vengono caricate in modo pigro
- Le immagini non vengono pubblicate nei formati di nuova generazione (WebP, AVIF, JPEG 2000 e così via)
- JavaScript inutilizzato in esecuzione
- Risorse di blocco del rendering in esecuzione
- Necessità di ridurre al minimo il lavoro del thread principale
- Necessità di ridurre i tempi di risposta iniziali del server
Diventa più profondo di questo quando stai cercando di risolvere effettivamente ciò che sta causando gli errori. Potrebbe essere il tuo modello, il CMS, un plug-in o qualsiasi altro problema. In ogni caso, una volta risolto il problema, tieni traccia dell'impatto che ha avuto sul punteggio delle prestazioni CWV svuotando la cache ed eseguendo la pagina attraverso un altro rapporto CWV utilizzando uno degli strumenti elencati in precedenza.
Questo è essenzialmente tutto! Una volta che hai in mano un rapporto di diagnostica/opportunità, stai solo cercando di scoprire quali parti della pagina stanno causando i problemi più incisivi.
Ma hey, come agenzia di marketing, abbiamo una vasta esperienza con gli strumenti di Google che aiutano a migliorare la tua UX attraverso report e test. Se sei interessato a collaborare con noi per una migliore presenza online, prestazioni del sito, conversioni, ROI e UX, accogliamo con favore l'opportunità di parlare con te! Ottieni un audit gratuito eseguito sul tuo sito web oggi!
