Come creare diverse barre laterali WooCommerce personalizzate sul sito?
Pubblicato: 2020-10-24Tutti i siti di e-commerce hanno più pagine. Di solito c'è una home page, una pagina del negozio, una pagina del blog, una singola pagina del prodotto, ecc. L' uso dello stesso tipo di widget su tutte le pagine del tuo sito Web non è intelligente e può influire sui tassi di conversione e sull'esperienza utente complessiva. Questo è il motivo per cui hai bisogno di barre laterali WooCommerce personalizzate.
Usiamo un esempio per dimostrare. Ogni volta che un visitatore del sito incontra la pagina del tuo blog, potresti voler vedere altri articoli correlati pubblicati, trovare contenuti pertinenti o iscriversi. In questo caso, puoi aggiungere widget di ricerca, widget di articoli correlati e un modulo di attivazione alla barra laterale.
Ogni volta che un visitatore raggiunge la pagina del negozio , l'obiettivo generale è fargli acquistare da te. Dovrebbero essere in grado di cercare i prodotti a cui sono interessati, vedere gli articoli disponibili, aggiungere gli articoli al carrello ed effettuare correttamente il check out. I post correlati e un modulo di adesione, sebbene ancora utile, potrebbero non essere la scelta migliore in questa situazione.
L'aggiunta di widget e barre laterali personalizzate a pagine specifiche del sito è fondamentale. È possibile soddisfare le esigenze dei singoli visitatori del sito e coinvolgerli in modo che tornino regolarmente al sito.
A volte vuoi rimuovere la barra laterale di WordPress. Ma a volte vuoi anche creare barre laterali personalizzate che possono essere utilizzate per molti diversi tipi di contenuto.
Prenditi del tempo per pensare ai contenuti del tuo sito che potrebbero essere aiutati da una barra laterale. Le barre laterali ti consentono di mostrare immagini, blurb, elenchi , opzioni di filtro e altre informazioni. È un buon posto per organizzare la navigazione.
Anche se potresti già avere la navigazione principale sul sito Web, il contenuto della barra laterale può aiutarti nella navigazione importante in diverse aree del sito.
Puoi promuovere qualsiasi contenuto ritieni importante. Ad esempio, i proprietari di negozi online possono evidenziare singole categorie di prodotti . I filtri possono essere aggiunti in base al colore, al prezzo o alle dimensioni del prodotto. Questo può aiutare i clienti a trovare gli articoli a cui sono interessati in modo più rapido e semplice.
Come creare barre laterali personalizzate di WooCommerce?
Per questo particolare tutorial, userò il plugin WooSidebars. Questo plugin ti consente di regolare i widget nella sezione widget della tua barra laterale. Possono essere modificati in base alla schermata dei risultati di ricerca, categorie specifiche o particolari post di blog o pagine del sito o altro contesto. Bastano pochi clic del mouse per impostare una sezione widget personalizzata visualizzata in diverse condizioni.

Puoi utilizzare WooSidebars per sovrascrivere qualsiasi sezione attualmente widgetizzata del sito WordPress. Schermi differenti possono avere widget differenti visualizzati. Tutto questo può essere realizzato senza dover modificare o aggiungere alcun codice.
WooSidebars aggiungerà automaticamente una nuova voce di menu "Aree widget" al menu Aspetto della sezione di amministrazione del sito Web WordPress. Tutte le attività di WooSidebar si verificano in questa area del menu.
Vedrai un elenco di tutte le aree widget che hai già memorizzato nella schermata Aree widget. Puoi aggiungere un'area widget selezionando il link "Aggiungi nuovo" . Questo collegamento si trova proprio accanto al titolo "Aree widget".
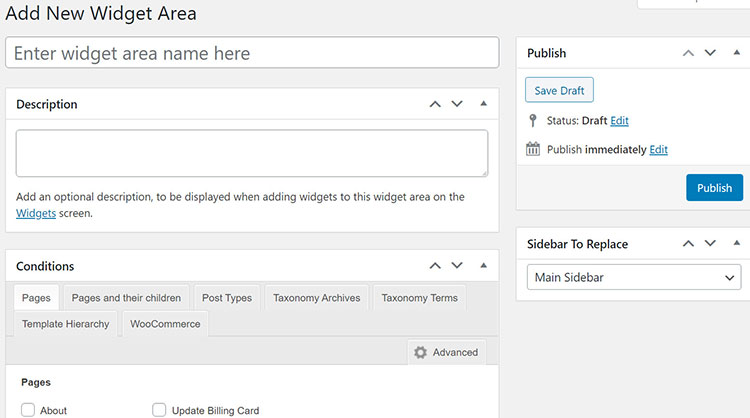
Ogni volta che aggiungi una nuova area widget, ci sono diversi campi di accompagnamento . Ci sono il titolo, la descrizione, la barra laterale da sostituire e le condizioni per la sostituzione della barra laterale specifica.

Il titolo è il nome dell'area del widget. Il titolo verrà mostrato nella schermata "Aspetto > Widget". Ogni titolo dovrebbe essere breve in modo che sia facile da identificare e ricordare.

Il titolo dovrebbe anche riguardare la pagina specifica. Ad esempio, puoi utilizzare il titolo "Informazioni sulla pagina - Principale" per sostituire la barra laterale "Principale" nella pagina "Informazioni" del sito.
La descrizione è un campo facoltativo che fornisce ulteriori informazioni su quando e dove viene utilizzata la barra laterale specifica. Troverai questo testo all'interno della barra laterale. Apparirà nella schermata "Aspetto> Widget".
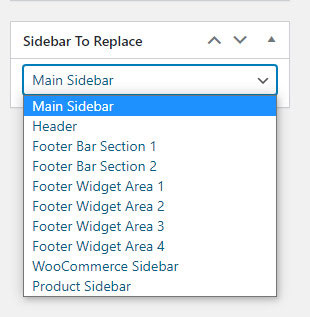
WooSidebars ti consente di sovrascrivere un widget corrente dal tema attivo. Utilizza una sezione widget personalizzata per eseguire questa funzione quando vengono soddisfatte le condizioni specificate. Il campo Barra laterale da sostituire viene utilizzato per selezionare la barra laterale corrente che desideri sostituire con la nuova barra laterale che stai creando.

WooSidebars ha un sistema avanzato di gestione delle condizioni . Puoi decidere quali condizioni consentiranno di sostituire la barra laterale esistente con la nuova barra laterale. Ad esempio, potresti voler sostituire la barra laterale corrente su tag, categorie o pagine specifici.

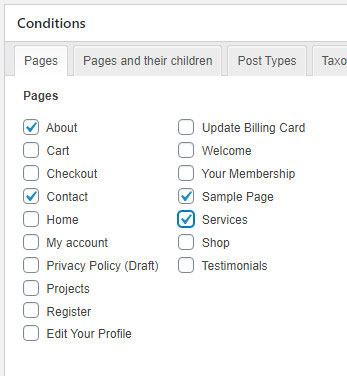
Le "Pagine" sono l'unica condizione predefinita disponibile. Andando nella casella "Condizioni" e selezionando la scheda "Avanzate" si accede a impostazioni delle condizioni più avanzate.
Condizioni
WooSidebars ha diverse condizioni di pagina predefinite. Aprendo la casella "Condizioni" e andando nella scheda "Avanzate" verranno visualizzate le schede per ancora più condizioni.
Altre condizioni includono:
- Modelli di pagina specifici: questa opzione può essere utilizzata se il tema attivo ha già modelli di pagina.
- Tipi di post: viene utilizzato per gli archivi di tipi di post. Viene anche utilizzato per visualizzare ogni post che appartiene a un tipo di post specifico.
- Archivi tassonomia: questo è per tag, categorie, ecc. per tutte le tassonomie registrate.
- Termini di tassonomia: si tratta di tag, categorie, ecc. particolari per tutte le tassonomie registrate.
- Gerarchia dei modelli di WordPress: viene utilizzata per tutte le pagine, i risultati di ricerca, le schermate predefinite "i tuoi ultimi post", la prima pagina, le singole voci, tutti gli archivi, gli archivi degli autori, gli archivi delle date e le schermate di errore 404 "pagina non trovata".
- WooCommerce: viene utilizzato per le pagine del negozio, le categorie di prodotti, i tag dei prodotti, i prodotti, il carrello, le pagine di pagamento e le pagine dell'account.
Puoi andare alla sezione "Post > Tutti i post" e fare clic sulla casella di controllo che appare accanto al post del blog per il quale desideri creare un'area widget. WooSidebars saprà quali barre laterali sono attive nel tuo tema corrente. Ti farà sapere se una barra laterale personalizzata che hai creato non si applica al tema attivo.
Tutte le barre laterali personalizzate che crei rimarranno nel sistema. Puoi alternare le barre laterali attualmente registrate e le barre laterali dei tuoi clienti in qualsiasi momento.
Conclusione sulle barre laterali di WooCommerce
Non è necessario utilizzare la stessa struttura della barra laterale per tutti i contenuti e le pagine del tuo sito se non lo desideri. Creare le tue barre laterali personalizzate può aggiungere una varietà alle pagine web. Può anche aiutarti ad aggiungere contenuti unici in base alla pagina che i visitatori del tuo sito stanno attualmente visualizzando. Può anche semplificare la navigazione della pagina del sito, il che è un indubbio vantaggio.
È facile creare barre laterali WooCommerce personalizzate. L'utilizzo di WooSidebars, Thrive Clever Widgets o il plug-in Custom Sidebars rende tutto più semplice. Basta attivare e installare il plugin. Da lì, puoi creare una barra laterale personalizzata e sceglierne la posizione. Puoi ripetere questo processo se ci sono più barre laterali.
Controlla anche come personalizzare la pagina del negozio WooCommerce, nascondere il prezzo per determinati prodotti o offrire la spedizione gratuita in WooCommerce.
