Come creare una pagina WordPress 404 personalizzata con Elementor
Pubblicato: 2020-05-24Hai mai visitato un sito Web solo per incontrare un errore 404?
Se uno dei visitatori del tuo sito WordPress tenta di accedere a una pagina che non esiste sul tuo sito, vedrà lo stesso messaggio, il che può essere frustrante per loro se la tua pagina 404 non è ottimizzata.
Con Elementor Pro, puoi risolvere il problema creando un design di pagina 404 personalizzato che corrisponda al resto del tuo sito Web e aiuti i tuoi visitatori a raggiungere il posto giusto.
In questo post parleremo un po' di cos'è la tua pagina 404 e perché è importante. Quindi, ti mostreremo alcuni esempi del mondo reale e ti insegneremo come creare la tua pagina WordPress 404 personalizzata utilizzando Elementor.
Quando viene visualizzata una pagina 404?
404 Not Found è un errore HTTP che essenzialmente dice: "il browser Web è stato in grado di connettersi al server del sito Web, ma non è stato in grado di trovare la pagina specifica richiesta".
Tu, o i visitatori del tuo sito web, in genere incontrerete un errore 404 Not Found quando provate ad aprire una pagina che non esiste. Ciò potrebbe essere dovuto al fatto che tu o i tuoi visitatori:
- Ho fatto clic su un collegamento interrotto
- URL digitato in modo errato
- Eccetera.
Quando il tuo server invia una risposta 404 Not Found ai browser dei visitatori, visualizza anche la pagina 404.
La pagina 404 predefinita è qualcosa di blando e inutile come questo:

Tuttavia, la maggior parte dei temi WordPress include i propri modelli di pagina 404 che verranno invece visualizzati.
Con Elementor Pro, tuttavia, puoi creare la tua pagina 404 personalizzata utilizzando il generatore visivo di trascinamento della selezione di Elementor (che imparerai come fare più avanti in questo post).
I vantaggi dell'utilizzo di Elementor Pro facendo affidamento sulla pagina 404 predefinita del tuo tema sono che puoi creare una pagina 404 più user-friendly, aggiungere parte del tuo marchio e forse anche creare una connessione con un po' di umorismo.
Come vedere gli errori 404 sul tuo sito WordPress
Se utilizzi WordPress e Google Analytics, c'è un modo semplice per verificare quanti errori 404 riscontrano i tuoi visitatori.
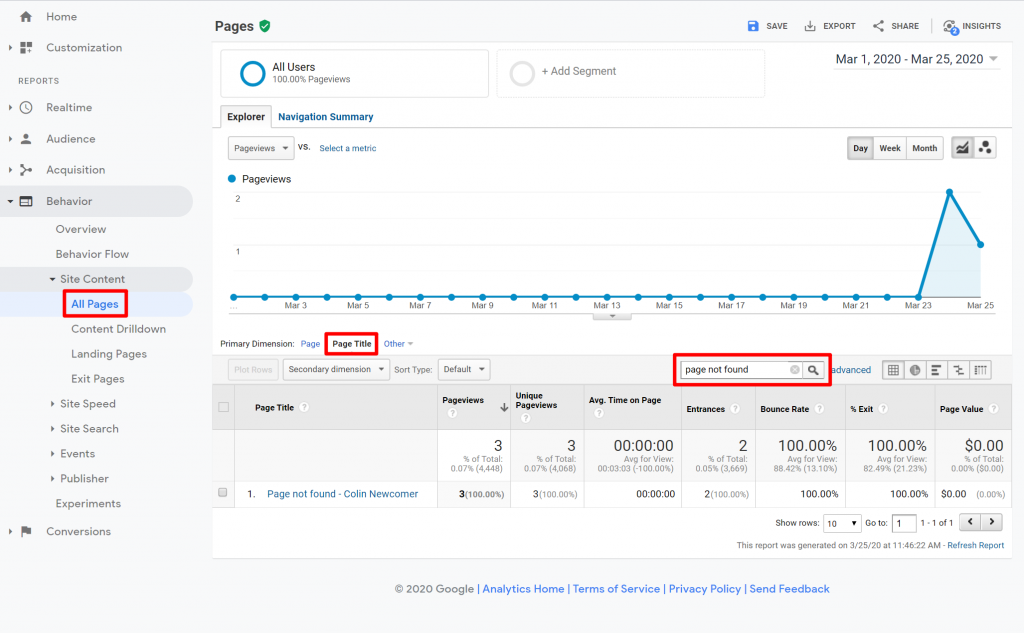
Apri Google Analytics e vai su Comportamento → Contenuto del sito → Tutte le pagine . Quindi, modifica la dimensione primaria in Titolo pagina e cerca "pagina non trovata":

Se fai clic su quel risultato, puoi vedere un elenco degli URL non funzionanti che hanno attivato gli errori 404.
Perché dovresti preoccuparti della tua pagina WordPress 404?
Non importa quello che fai, quasi sicuramente avrai almeno alcuni visitatori che incontrano una pagina 404 sul tuo sito.
Queste sono persone interessate a ciò che il tuo sito ha da offrire, ma non possono ottenere ciò che vogliono perché hanno seguito un collegamento errato, digitato male un URL, ecc.
Ci sono due modi in cui questo scenario può svolgersi:
- Quei visitatori rimangono frustrati e lasciano il tuo sito.
- La tua pagina 404 aiuta a guidarli nel posto giusto e possono godersi il tuo sito Web, trovando ciò che stavano cercando o scoprendo altri contenuti a cui sono interessati.
Cosa includere nella tua pagina 404
Ora per la domanda importante: come ti assicuri che la tua pagina 404 rientri in quel secondo scenario? Cioè, come usi la tua pagina 404 per guidare i visitatori nel posto giusto?
Di solito, ti consigliamo di includere alcuni o tutti i seguenti elementi:
- Una spiegazione di cosa è andato storto e perché un visitatore non vede il contenuto che si aspettava. La maggior parte delle persone non ha idea di cosa significhi un "404", quindi vuoi usare un linguaggio amichevole per spiegare perché non vedono il contenuto che si aspettavano.
- Una casella di ricerca per aiutare i visitatori a trovare il contenuto che stavano cercando.
- Collegamenti ai contenuti più importanti del tuo sito. In alternativa, puoi semplicemente assicurarti di mantenere la navigazione standard del tuo sito invece di nasconderla come fanno alcuni siti web .
Molti siti web andranno oltre e cercheranno anche di incorporare un po' di umorismo e branding nelle loro 404 pagine. Ciò ti consente di trasformare una situazione negativa (un errore 404) in un modo per rafforzare il tuo marchio e forse anche commercializzare i tuoi prodotti/servizi.
Diamo un'occhiata ad alcuni esempi.
Esempi di pagine 404 di successo
Se vuoi vedere più esempi, abbiamo un intero post dedicato alle migliori pagine 404!
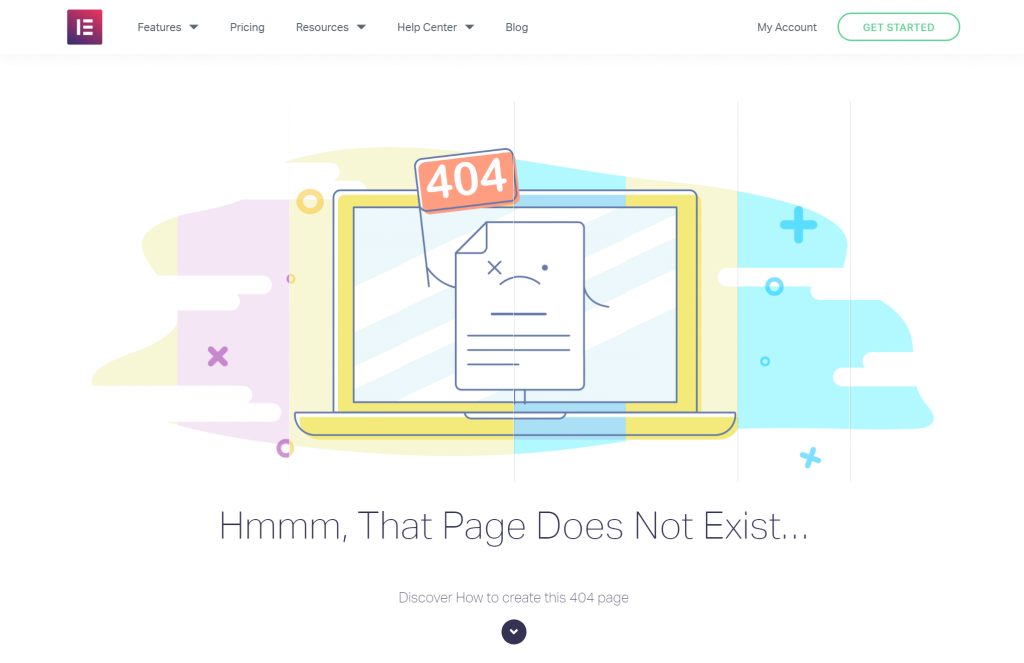
elementor
Sarei negligente se non includessi la nostra pagina 404. La pagina Elementor 404 include ancora la normale navigazione del sito per aiutare le persone a muoversi. Tuttavia, include anche un'animazione giocosa e un CTA per insegnare alle persone come creare la propria pagina 404 personalizzata con Elementor:


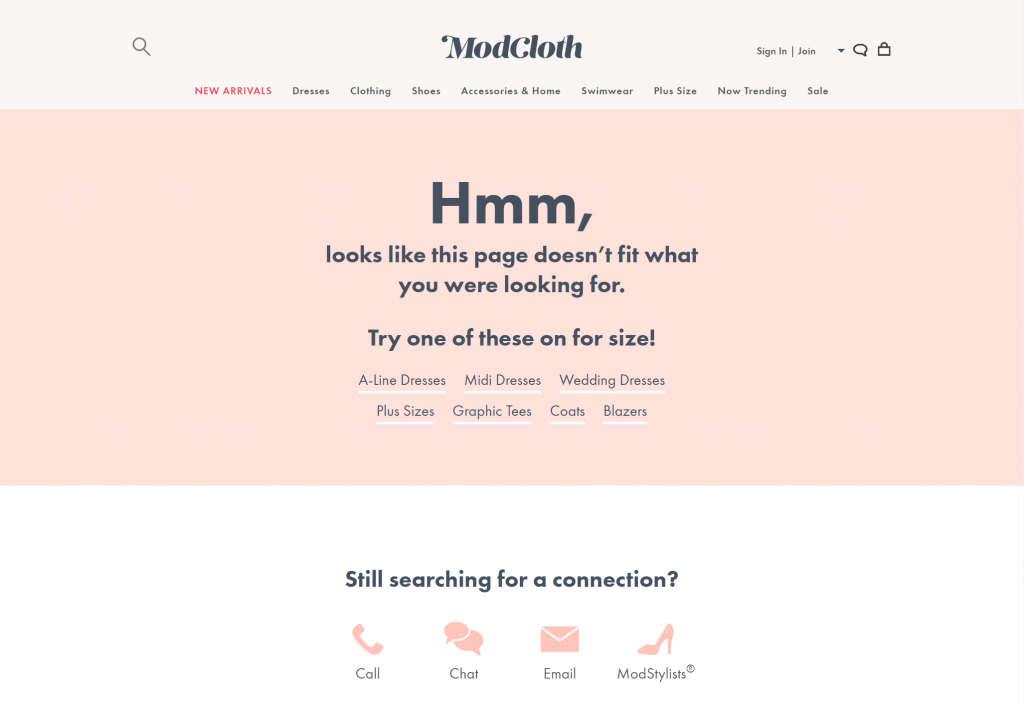
ModCloth
ModCloth è un popolare negozio di e-commerce di abbigliamento che utilizza la sua pagina 404 per reindirizzare gli utenti a categorie di prodotti popolari. Condivide anche i canali di assistenza clienti se gli utenti sono ancora frustrati e non riescono a trovare ciò che stanno cercando:

WordPress.com
La pagina 404 per WordPress.com è semplice, ma fornisce tutti gli elementi che ho menzionato sopra:

Ancora una volta, dai un'occhiata al nostro post completo di 404 esempi per avere ancora più ispirazione.
Come creare una pagina 404 con Elementor
Per creare una pagina 404 con Elementor, avrai bisogno di Elementor Pro in modo da poter accedere a Theme Builder.
1. Crea un nuovo modello di pagina 404
Una volta installato Elementor Pro, vai su Modelli → Generatore di temi → Aggiungi nuovo .
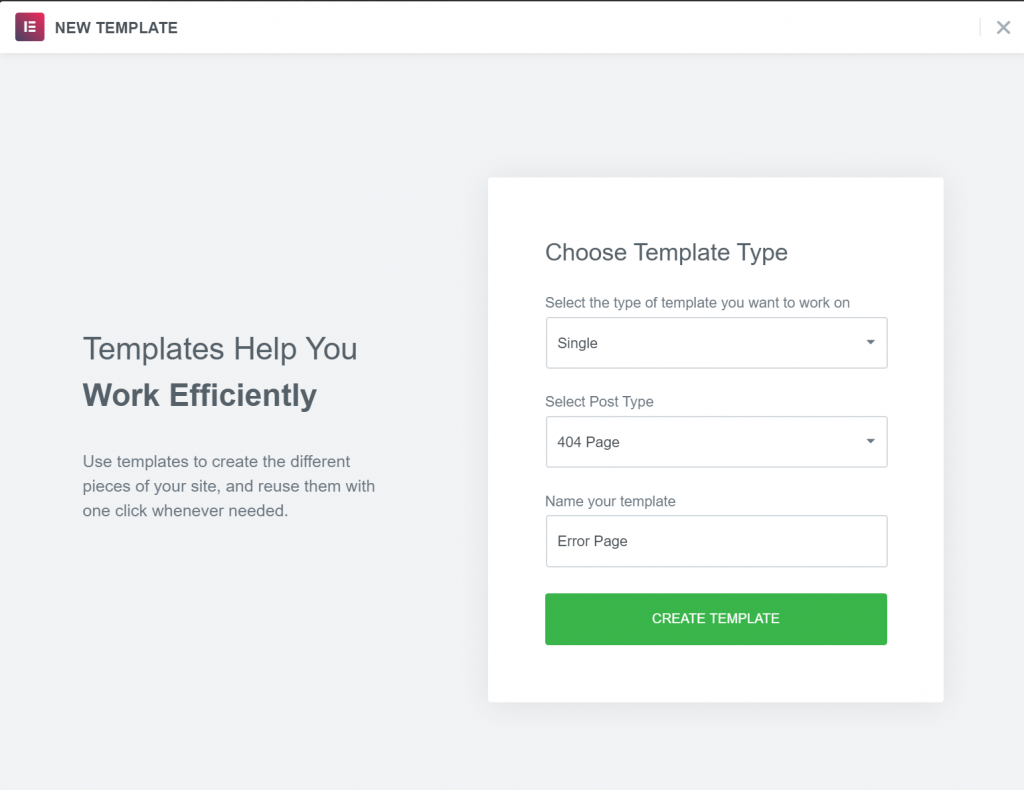
Innanzitutto, utilizza il menu a discesa per selezionare Singolo per il tipo di modello. Quindi, utilizza il menu a discesa Seleziona tipo di post per selezionare Pagina 404 .
Puoi anche inserire un nome per aiutarti a ricordare il tuo modello. Una nota qui, però: non usare "404" come nome per il tuo modello, poiché causa problemi con i permalink di WordPress. Puoi invece chiamarlo qualcosa come "Pagina di errore".
Quindi, fai clic su Crea modello :

2. Scegli il modello predefinito o Inizia da zero
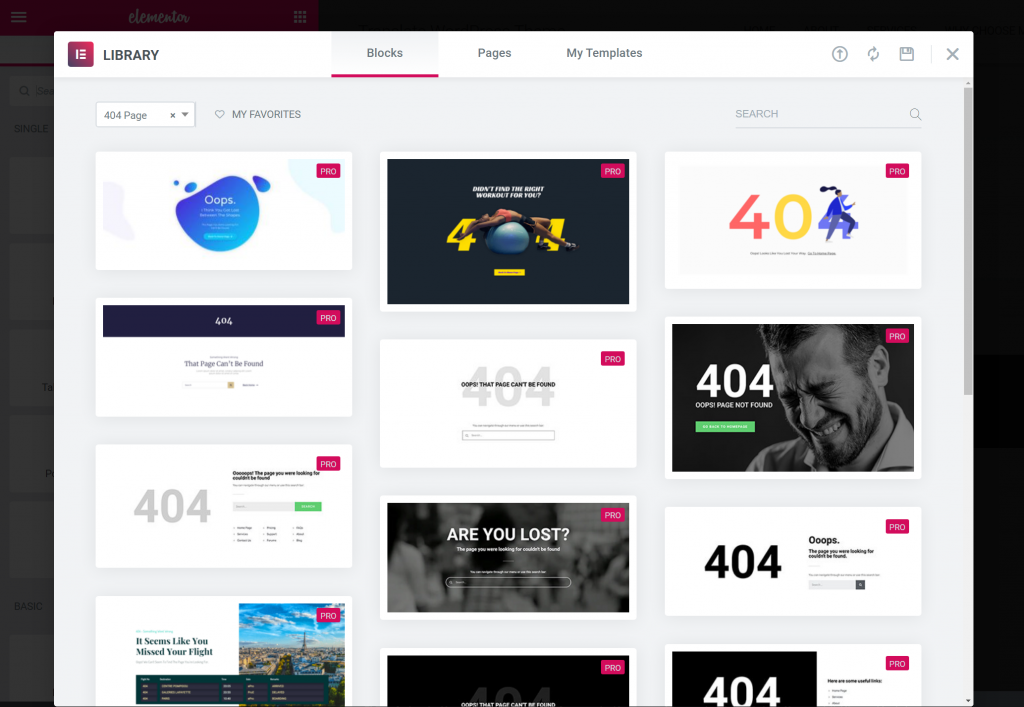
Da lì, vedrai un elenco di modelli di pagina 404. Il modo più semplice per iniziare è scegliere uno di questi modelli e personalizzarlo in base alle proprie esigenze:

Oppure puoi semplicemente chiudere i modelli per creare il tuo design di pagina 404 da zero.
3. Progetta e personalizza la tua pagina 404
Non importa se inizi da uno dei modelli predefiniti o crei il tuo design da zero, sarai in grado di utilizzare la normale interfaccia di Elementor e tutti i widget per progettare la tua pagina.
Ad esempio, per aggiungere una casella di ricerca alla tua pagina 404, tutto ciò che devi fare è includere il widget Modulo di ricerca .
Se vuoi creare qualcosa di simile alla pagina Elementor 404, puoi utilizzare il widget Media Carousel , come spiegato nel video sopra.
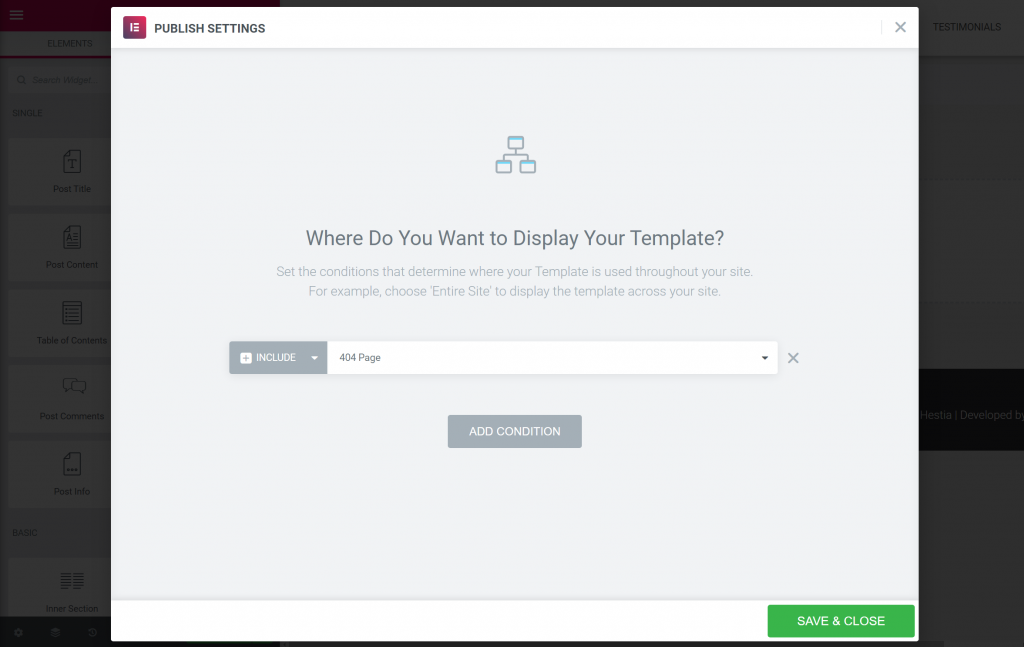
Una volta terminato il design, fai clic su Pubblicalo . Dovresti quindi vedere che Elementor seleziona automaticamente la regola Includi per visualizzare questo modello sulla tua pagina 404. Per finire, tutto ciò che devi fare è fare clic su Salva e chiudi :

E questo è tutto! Hai appena creato la tua pagina WordPress 404 personalizzata utilizzando Elementor.
Crea oggi la tua pagina WordPress 404 personalizzata
La creazione di una pagina WordPress 404 personalizzata è una parte importante, ma spesso trascurata, della progettazione di un sito Web WordPress completo.
Non importa quanto cerchi di prevenire gli errori 404, i tuoi visitatori li incontreranno invariabilmente.
Quando ciò accade, vuoi essere lì per salutarli con una pagina utile e personalizzata che li aiuti ad arrivare dove vogliono essere.
Con Elementor Pro, puoi creare il tuo modello di pagina 404 personalizzato utilizzando la stessa interfaccia di Elementor su cui ti affidi per il resto dei tuoi contenuti.
Hai domande su come creare una pagina 404 personalizzata con Elementor? Fatecelo sapere nella sezione commenti qui sotto.
