Come creare un collegamento nella pagina di destinazione Bio per Instagram con Elementor
Pubblicato: 2020-07-02Se stai utilizzando Instagram per connetterti con il tuo pubblico, Instagram ti offre solo un'opzione per inviare visitatori al tuo sito web: il link nella tua biografia di Instagram.
Poiché non puoi collegare singoli post di Instagram, alcune persone ricorrono all'aggiornamento manuale del loro link nella biografia ogni volta che pubblicano un nuovo post sul blog sul loro sito web.
In questo post imparerai un modo migliore che ti consente di mantenere lo stesso link nella tua biografia, pur essendo in grado di assicurarti che i tuoi visitatori possano sempre accedere ai tuoi ultimi contenuti dal link nella tua biografia di Instagram.
Per raggiungere questo obiettivo, puoi utilizzare Elementor per creare un collegamento dedicato nella pagina di destinazione bio per Instagram. Il tuo link nella pagina di destinazione della biografia seguirà un design simile a quello di Instagram per un'esperienza senza interruzioni, consentendoti anche di presentare dinamicamente i tuoi ultimi contenuti del blog senza muovere un dito.
Come creare un collegamento Instagram nella pagina di destinazione Bio con Elementor
Se vuoi vedere il tutorial completo con ogni passaggio dettagliato, puoi guardare il tutorial video completo sopra. Altrimenti, continua a leggere per un tutorial basato su testo che segue insieme al video.
Nota: per seguire questo tutorial, avrai bisogno di Elementor Pro in modo da avere accesso al widget Post. Il widget Post è ciò che ti consente di presentare contenuti in modo dinamico senza dover modificare la tua pagina di destinazione ogni volta che pubblichi un nuovo post sul blog.
1. Crea una nuova pagina
Per iniziare, crea una nuova pagina nella dashboard di WordPress ( Pagine → Aggiungi nuovo ).
Quindi, aggiungi un titolo (ad esempio Link in Bio) e fai clic sul pulsante Modifica con Elementor per aprire l'interfaccia di Elementor.
Nell'interfaccia di Elementor, fai clic sull'icona a forma di ingranaggio nell'angolo in basso a sinistra e quindi imposta il layout di pagina uguale a Elementor Canvas. Quindi, vai alla scheda Stile e usa un colore chiaro per lo sfondo del Body Style .
2. Aggiungi una nuova sezione per la tua intestazione
Quindi, fai clic sull'icona più per creare una nuova sezione e scegli un layout a tre colonne.
Nelle impostazioni della sezione, imposta la larghezza del contenuto uguale a boxed e la larghezza uguale a 940. Questo ti aiuta a mantenere l'aspetto del layout boxed di Instagram.
Imposta lo sfondo della sezione uguale al bianco e aggiungi un bordo grigio solido in basso.
Quindi, aggiungi i tuoi contenuti al design:
- Aggiungi un widget immagine alla colonna più a sinistra per visualizzare il logo dell'immagine. Puoi impostare un link dinamico alla tua home page utilizzando l'impostazione Link .
- Aggiungi un altro widget immagine alla colonna centrale per visualizzare il logo del tuo wordmark (o testo, se non hai un wordmark)
- Aggiungi un widget pulsante alla colonna più a destra e imposta l'invito all'azione e la pagina a cui desideri collegarti. Quindi, modella il pulsante.
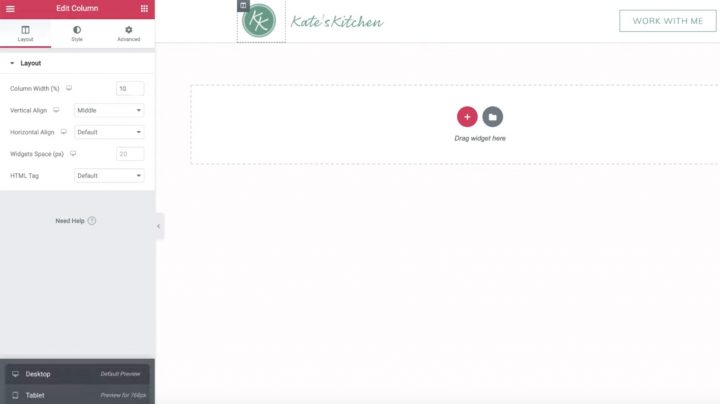
Dopo aver aggiunto il contenuto, apri le impostazioni per la prima colonna e modifica la larghezza al 10% in modo che i widget dell'immagine siano ben allineati.

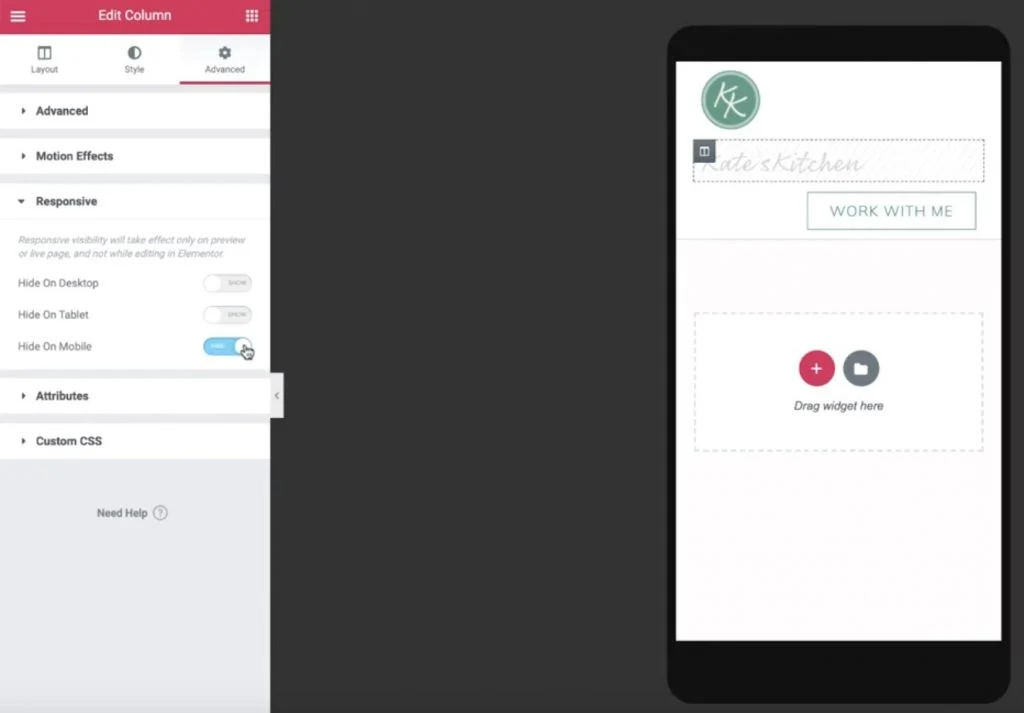
Quindi, apri l'anteprima per dispositivi mobili utilizzando l'icona nell'angolo in basso a sinistra. Se necessario, apporta alcune modifiche in modo che la versione mobile della tua pagina di destinazione abbia un bell'aspetto. Ricorda, la maggior parte dei tuoi visitatori di Instagram sarà su dispositivi mobili.
Se necessario, puoi nascondere la colonna centrale in modo che il logo e il pulsante siano allineati orizzontalmente:

I migliori plugin Instagram per WordPress: gratuiti e a pagamento
3. Sezione di intestazione duplicata per creare una sezione di post in primo piano
Ora torna alla visualizzazione desktop e fai clic con il pulsante destro del mouse sulla sezione dell'intestazione per duplicarla.
Nelle impostazioni per la sezione duplicata, vai alla scheda Stile e imposta il colore di sfondo su trasparente.
Quindi, usa il tasto destro del mouse per eliminare la seconda e la terza colonna. Una volta fatto, dovresti rimanere solo con il tuo logo.
Da li:
- Apri le impostazioni della colonna rimanente.
- Vai alla scheda Avanzate .
- Imposta l'imbottitura su tutti i lati uguale a zero.
- Elimina il widget immagine rimanente (il tuo logo).
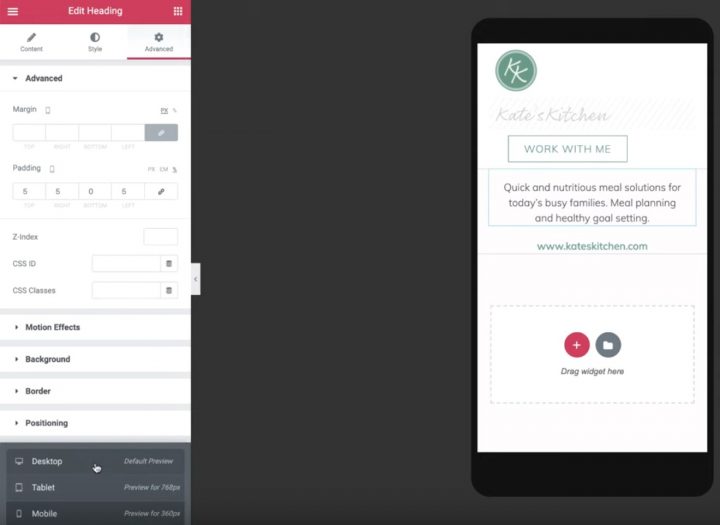
Dopo aver eliminato tutto, puoi trascinare un widget Titolo e aggiungere del testo sul tuo sito. Assicurati di impostare il colore e la tipografia in modo che corrispondano al tuo sito.
Quindi, duplica il widget Titolo e imposta il testo uguale all'URL del tuo sito. Successivamente, aggiungi un collegamento dinamico che contenga l'URL del sito.
Ancora una volta, ti consigliamo di andare all'anteprima mobile e apportare alcune modifiche. Ad esempio, potrebbe essere necessario modificare la larghezza della colonna e modificare il riempimento per i dispositivi mobili.

4. Aggiungi i tuoi post recenti
Ora puoi utilizzare il resto dello spazio sulla tua pagina di destinazione per mostrare i tuoi contenuti pubblicati di recente.
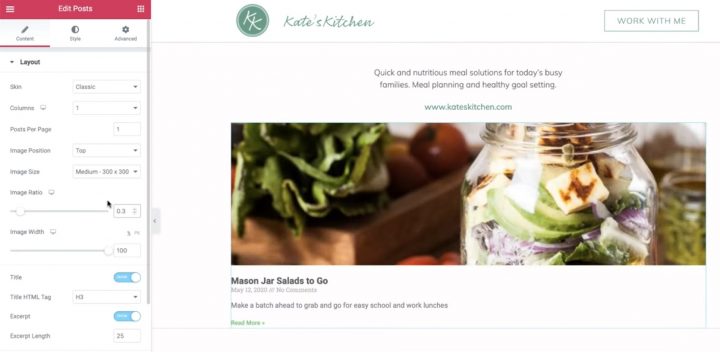
Per mostrare i tuoi post recenti, torna all'anteprima del desktop e aggiungi un widget Post sotto i due widget di intestazione.
Nelle impostazioni del widget Post :
- Imposta colonne uguali a 1
- Imposta post per pagina uguale a 1
- Imposta il rapporto immagine uguale a 0,3
Nascondi il titolo e rimuovi i metadati .

Quindi, usa l'impostazione Query per controllare quale post visualizzare:
- Imposta Includi per uguale a Termine
- Imposta il termine uguale a Linkinbio
Dovrai creare una nuova categoria di post sul blog WordPress chiamata "Linkinbio". Tutti i post che aggiungi a questa categoria verranno automaticamente visualizzati sulla tua pagina di destinazione di Instagram.
Quindi, vai alla scheda Stile per modellare il testo dell'estratto.
Infine, aggiungi un nuovo widget Divisore per creare un bordo inferiore. Abbina lo stesso grigio chiaro dal bordo della tua prima sezione.
5. Crea una griglia di Instagram
Ora devi creare la griglia di Instagram che appare sotto il tuo post in primo piano.
Per iniziare, fai clic con il pulsante destro del mouse sul widget Post esistente per copiarlo. Quindi, incollalo sotto il bordo grigio inferiore della sezione precedente.
Ora devi solo apportare alcune modifiche al widget dei post duplicati:
- Cambia colonne in 3
- Imposta i post per pagina su un multiplo di 3 per assicurarti di avere sempre una griglia quadrata.
- Imposta il rapporto immagine su 1
- Nascondi l'estratto
Puoi anche utilizzare la scheda Stile per regolare la spaziatura delle immagini.
Quindi, vai all'anteprima per dispositivi mobili per modificare il design del tuo dispositivo mobile.
Potresti volere:
- Nascondi l'immagine e il divisore del post in primo piano
- Imposta la griglia dei post uguale a 3 sul cellulare
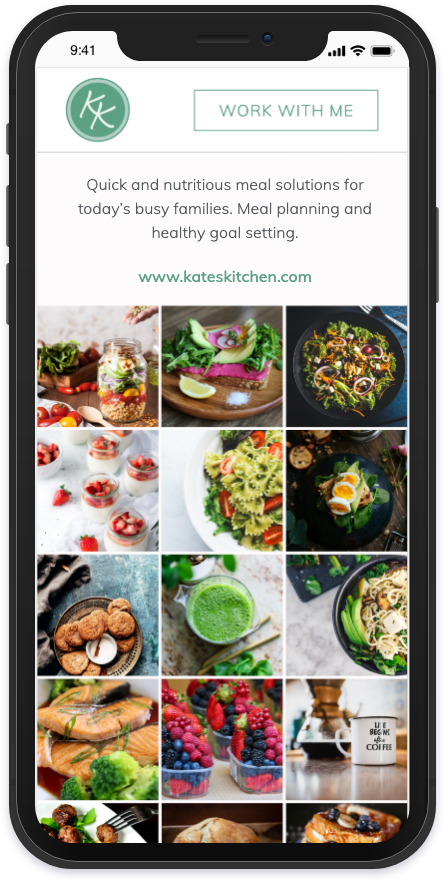
E questo è tutto! Hai appena creato una landing page personalizzata di Instagram:

Ogni volta che pubblichi un nuovo post sul blog con la categoria Linkinbio, verrà visualizzato automaticamente in questa pagina.
Per finire, tutto ciò che devi fare è aggiungere il link alla tua pagina di destinazione al tuo profilo Instagram. Ora, non dovrai aggiornare il link ogni volta che pubblichi un nuovo post. Bello, vero?
Per iniziare con il tuo link Instagram nella pagina di destinazione bio, acquista Elementor Pro oggi.
