Creazione di hotspot di immagini reattive con Elementor
Pubblicato: 2021-03-04Aggiungere uno strato di interazione giocosa al tuo sito web può essere un modo efficace per catturare l'interesse dei visitatori e incoraggiarli a restare. Tuttavia, mantenere l'interattività coerente su desktop, dispositivi mobili e tablet può essere una sfida.
Fortunatamente, l'aggiunta di hotspot di immagini reattive al tuo sito può aiutarti a stimolare l'immaginazione del tuo pubblico. Inoltre, poiché gli hotspot rispondono ai dispositivi mobili, puoi utilizzarli per fornire un'esperienza interattiva a cinque stelle su tutte le piattaforme.
In questo articolo, ti presenteremo gli hotspot delle immagini e discuteremo i vantaggi del loro utilizzo. Quindi ti mostreremo come aggiungere hotspot alle tue immagini e assicurarci che rimangano perfettamente posizionate su desktop e dispositivi mobili. Iniziamo!
Sommario
- Un'introduzione agli hotspot di immagini (e perché potresti volerli utilizzare)
- Come creare hotspot di immagini reattive con Elementor (in 5 passaggi)
- Passaggio 1: assembla i widget di Elementor
- Passaggio 2: aggiunta di contenuti al widget Flip Box
- Passaggio 3: stilizzare il widget Flip Box
- Passaggio 4: posiziona e dimensiona il tuo hotspot
- Passaggio 5: rendi il tuo hotspot reattivo ai dispositivi mobili
Un'introduzione agli hotspot di immagini (e perché potresti volerli utilizzare)
Un'immagine può valere più di mille parole, ma non sempre è possibile comunicare tutto ciò che si vuole dire in una singola immagine. Tuttavia, gli hotspot delle immagini offrono un modo efficace e intuitivo per fornire un contesto aggiuntivo per le tue immagini.
Gli hotspot sono pin interattivi che vengono visualizzati su un'area specifica di un'immagine. Per interagire con un hotspot, puoi passarci sopra con il mouse o dargli un clic. Quando lo fai, apparirà un popup che può contenere un titolo, testo, immagine, pulsanti o anche un video:
Gli hotspot possono rendere le tue immagini più interessanti e incoraggiare i visitatori a interagire e rimanere più a lungo sul tuo sito web. Consentono inoltre ai visitatori di accedere a più contenuti senza dover accedere a una nuova pagina, il che può aiutare a ridurre al minimo i tempi di caricamento.
Puoi anche aggiungere link e pulsanti ai tuoi hotspot per aumentare ulteriormente il coinvolgimento dei visitatori. Nel complesso, gli hotspot possono avere un impatto positivo sull'esperienza utente (UX) e sui tassi di conversione.
Come creare hotspot di immagini reattive con Elementor (in 5 passaggi)
L'aggiunta di hotspot reattivi alle tue immagini può essere un modo divertente per catturare l'interesse di un visitatore e incoraggiarlo a interagire con i tuoi contenuti. Con questo in mente, diamo un'occhiata a come puoi crearli in cinque semplici passaggi usando Elementor.
Passaggio 1: assembla i widget di Elementor
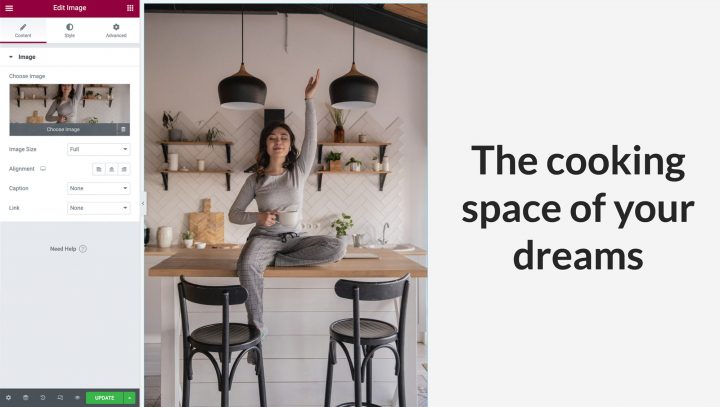
Creeremo il nostro hotspot reattivo utilizzando il nostro widget Flip Box. Come suggerisce il nome, questa è una scatola che si capovolge quando ci passi sopra. Per iniziare, aggiungi l'immagine che desideri venga annotata con gli hotspot utilizzando il widget Immagine Elementor:

Se prevedi di visualizzare questo effetto sui dispositivi mobili, la migliore pratica sarebbe quella di utilizzare un'immagine con orientamento verticale, altrimenti un'immagine orizzontale potrebbe essere troppo piccola quando viene visualizzata su dispositivi mobili.
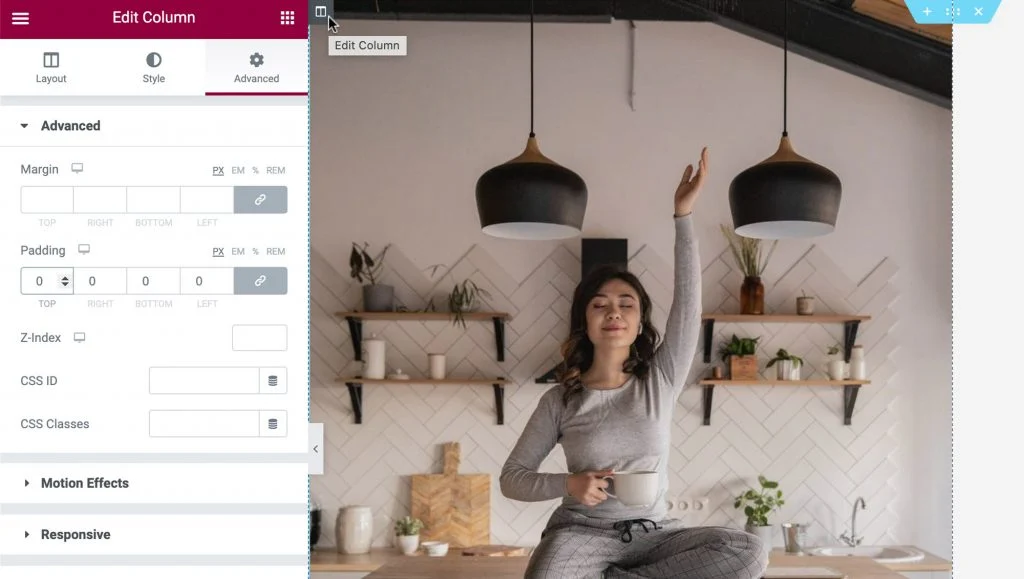
Una volta terminato, assicurati che la colonna occupi l'intera larghezza e altezza dell'immagine. Puoi rimuovere il riempimento predefinito inserendo le impostazioni della colonna. Passa il cursore sulla colonna e fai clic sull'icona grigia che appare in alto a sinistra. Nella scheda avanzata, imposta il padding su 0 in questo modo:

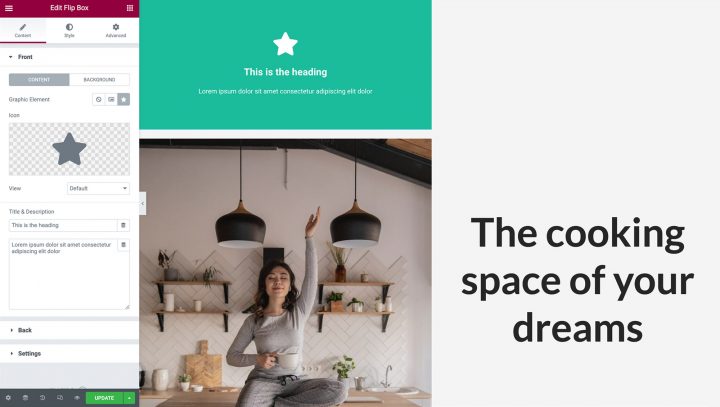
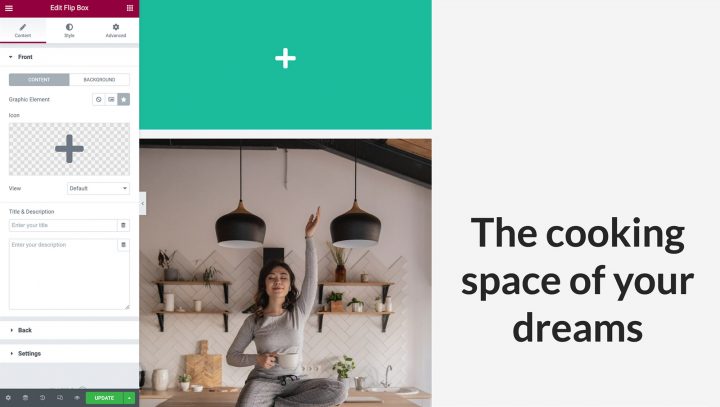
Successivamente, puoi trascinare un widget Flip Box nella stessa colonna del widget Immagine. Noterai che il widget Flip Box ha due lati. Il lato verde è la parte anteriore, che verrà visualizzata per impostazione predefinita. Renderemo questo lato trasparente, a parte un'icona, che comunicheremo come un hotspot interattivo:

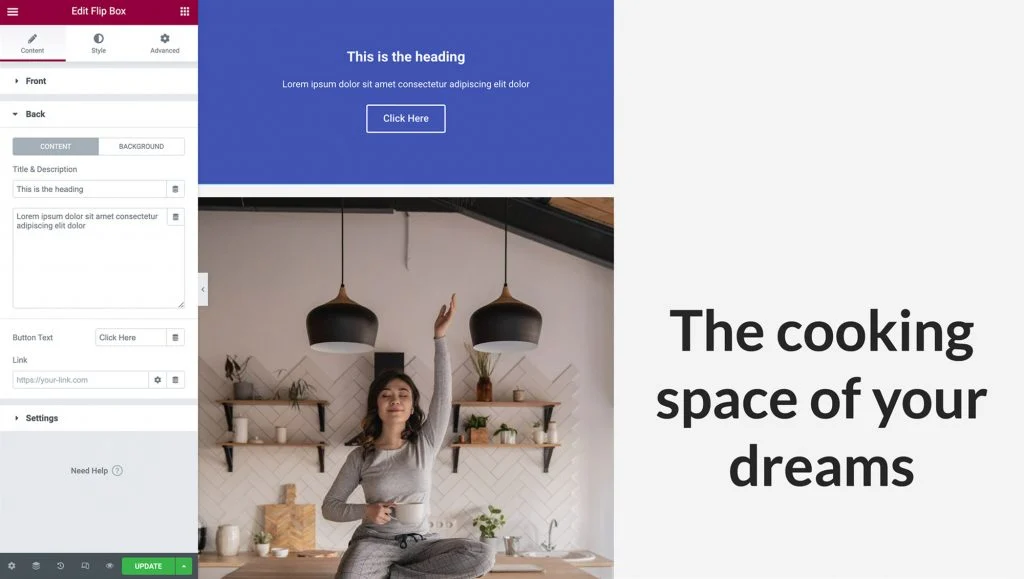
Se passi con il mouse su questo widget, si trasformerà in un lato viola. Questo è il lato in cui creeremo il contenuto del nostro hotspot:

Puoi popolare il lato dell'hotspot con un'intestazione, una descrizione e un pulsante. Quest'ultimo è ottimo per annotare le tue immagini con coinvolgenti Calls To Action (CTA).
Passaggio 2: aggiunta di contenuti al widget Flip Box
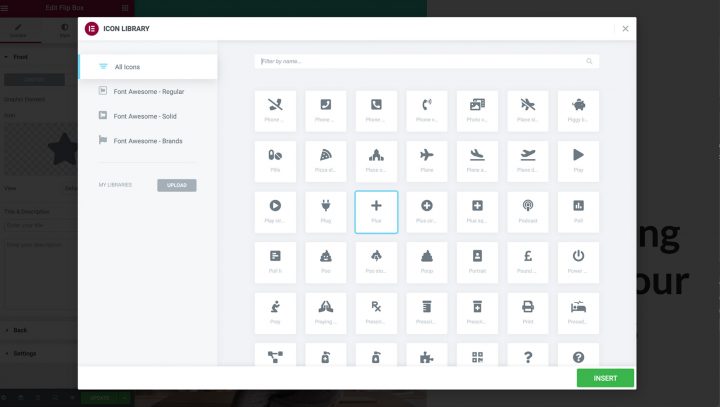
Ora aggiungeremo un'icona al nostro widget Flip Box. L'icona fungerà da pin, segnalando ai visitatori che ci sono più contenuti da scoprire.
Per iniziare, puoi fare clic per selezionare il widget Flip Box. Nel pannello Elementor, seleziona Icona. Puoi quindi scegliere l'icona che desideri utilizzare nel tuo hotspot:

Successivamente, dobbiamo rimuovere tutti gli altri contenuti dal lato predefinito del widget Flip Box. Nel pannello Elementor, vai avanti ed elimina tutto il testo nei campi Titolo e descrizione :

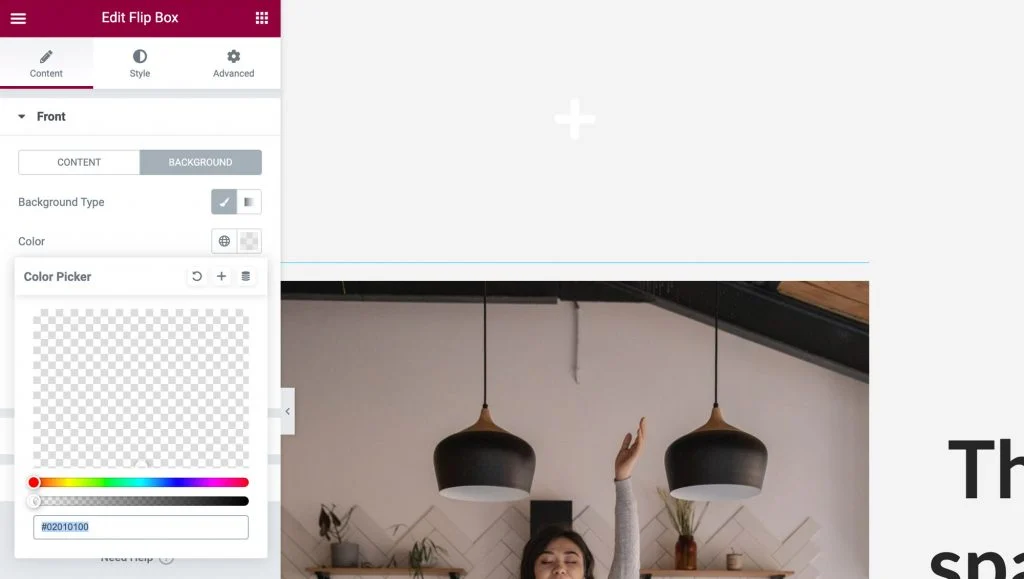
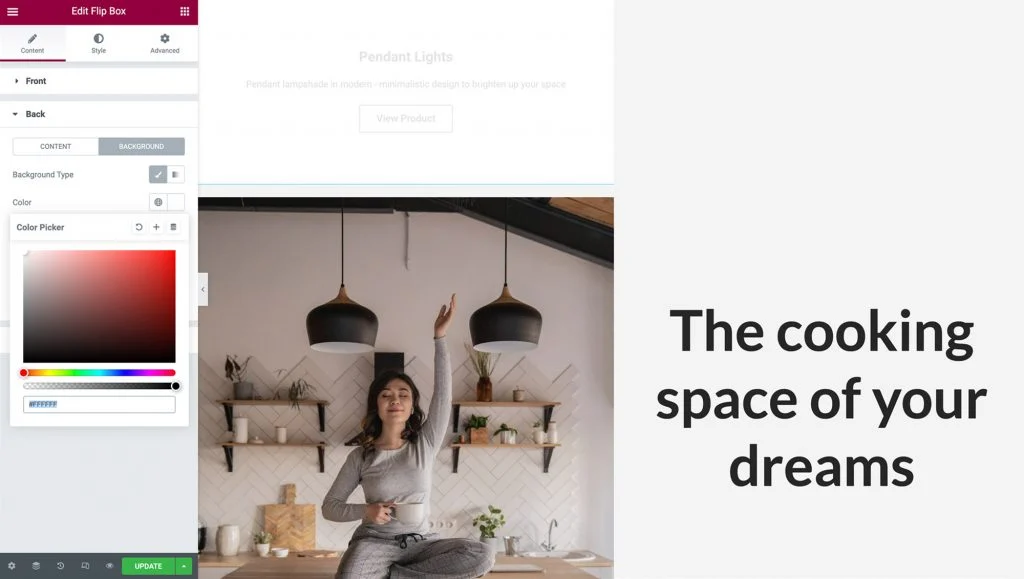
La parte anteriore del widget Flip Box ora dovrebbe essere completamente vuota, ad eccezione di un'icona. Infine, dobbiamo rimuovere lo sfondo del widget selezionando Sfondo . Quindi puoi avviare il selettore di colori selezionando Colore . Quindi, prendi il cursore della trasparenza e trascinalo completamente a sinistra, in modo che il tuo widget diventi completamente trasparente:

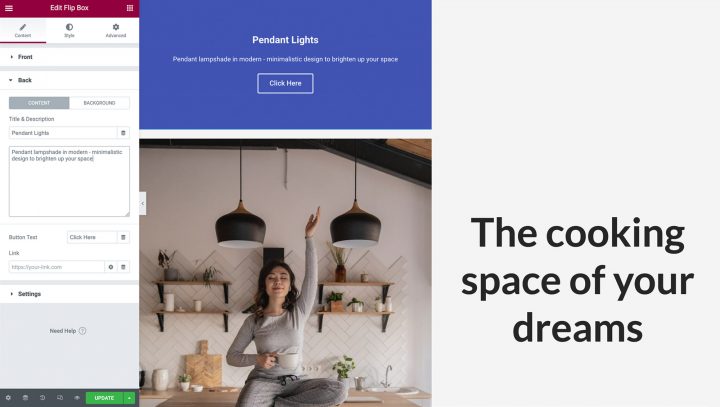
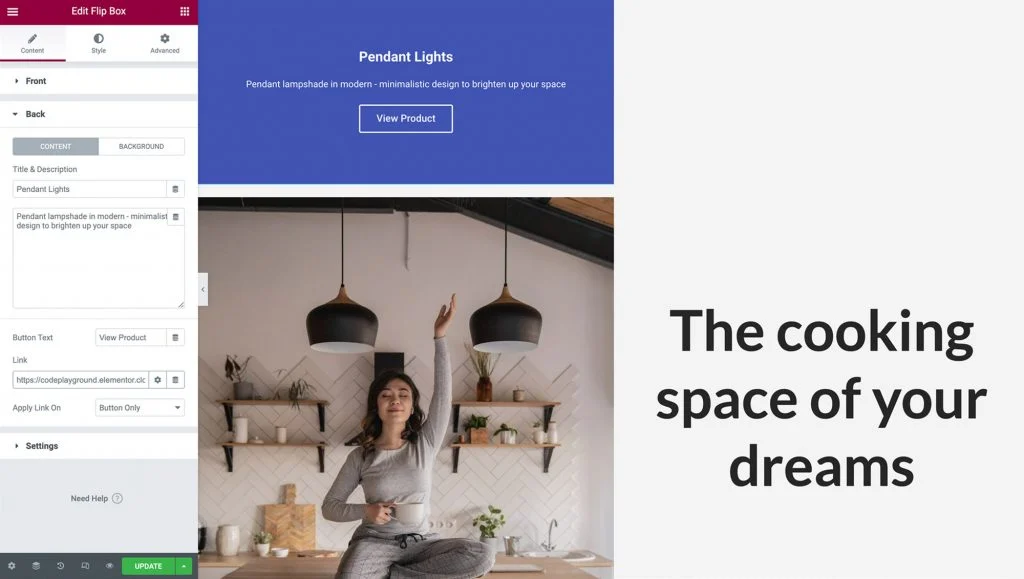
Successivamente, aggiungeremo il contenuto che verrà visualizzato ogni volta che un visitatore interagisce con il tuo hotspot. Espandi la scheda Indietro e aggiungi il titolo e la descrizione:

Per impostazione predefinita, il widget Flip Box presenta un pulsante. Puoi eliminare questo pulsante rimuovendone il testo. In alternativa, puoi creare un invito all'azione personalizzando l'etichetta del pulsante segnaposto e aggiungendo il tuo URL. Puoi anche selezionare se questo collegamento viene applicato direttamente sul pulsante o su tutto il lato del flip-box:

Successivamente, puoi scegliere un colore di sfondo per il popup del tuo hotspot. Nel pannello Elementor , seleziona Sfondo > Sfondo: Classico . Per avviare il selettore, fai clic su Colore, quindi fai la tua selezione. In alternativa, hai la possibilità di utilizzare un'immagine o un colore sfumato, ma nel nostro esempio selezioneremo uno sfondo bianco:

Dopo aver scelto lo sfondo, potrebbe essere necessario modificare il colore del testo. È ora di passare al passaggio successivo.
Passaggio 3: stilizzare il widget Flip Box
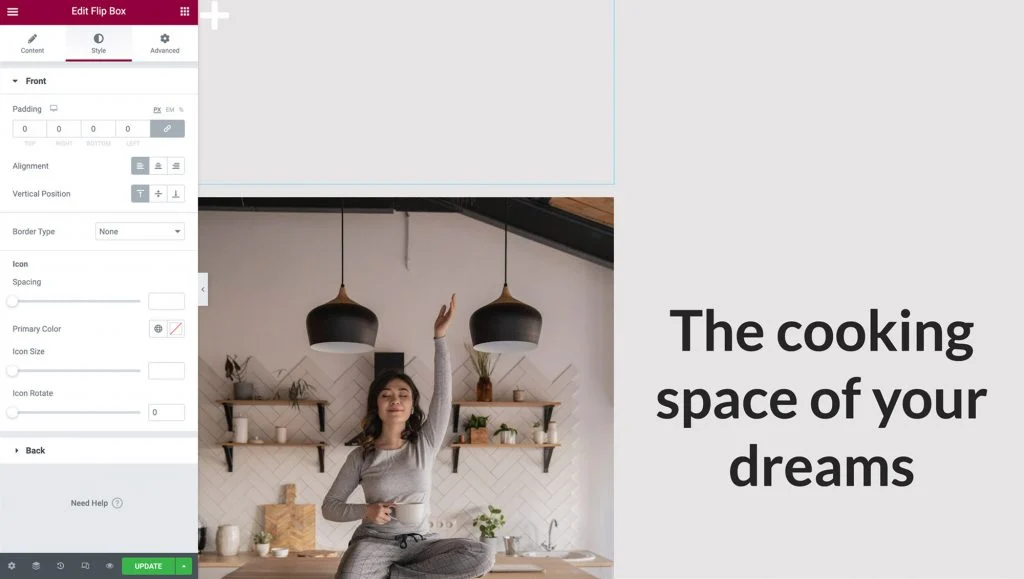
Da quando abbiamo finito di popolare il nostro widget Flip-Box con il contenuto, è giunto il momento di stilizzarlo. Vai alla scheda Stile. Qui troverai una varietà di opzioni per personalizzare la tua icona in base alle tue esigenze di progettazione.
È importante sapere che il modo più semplice per posizionare un'icona e mantenerla reattiva su tutti i dispositivi è allinearla in alto a sinistra. In Allineamento seleziona Sinistra e in Posizione verticale seleziona Alto. Rimuoveremo anche qualsiasi imbottitura extra impostandola su zero:

Gioca con le altre opzioni per cambiare il colore della tua icona, le sue dimensioni e la rotazione e, una volta terminato, fai clic sulla scheda Indietro per espanderla.
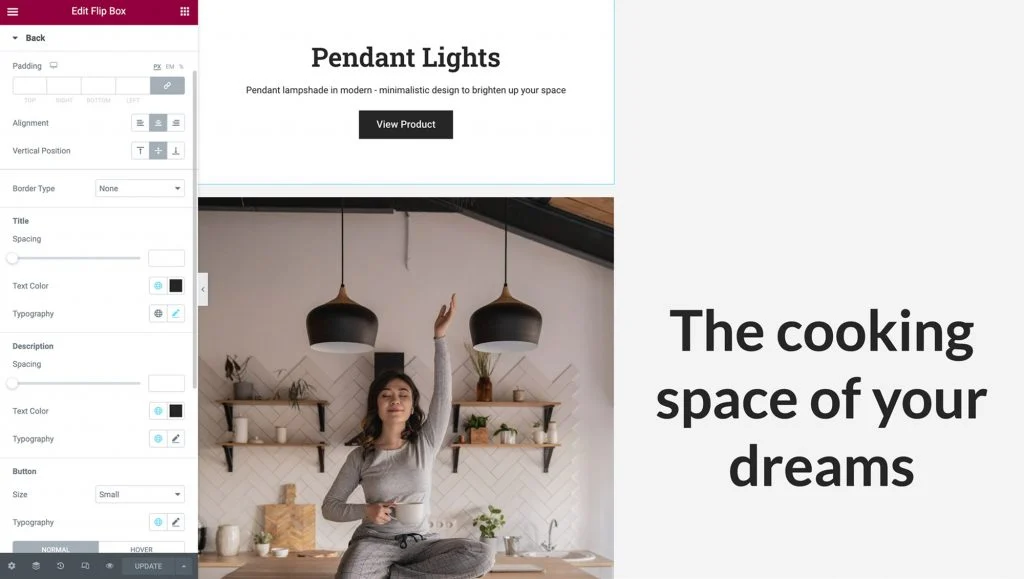
Proprio come nel lato anteriore del Flip-box, qui possiamo modificare l'allineamento, la posizione verticale e anche l'imbottitura. In questo esempio, li lasceremo così come sono impostati di default.
Quindi, cambia lo stile, la dimensione e il colore del carattere per renderlo chiaro e visibile ai visitatori e non dimenticare di modificare il tuo pulsante!

Passaggio 4: posiziona e dimensiona il tuo hotspot
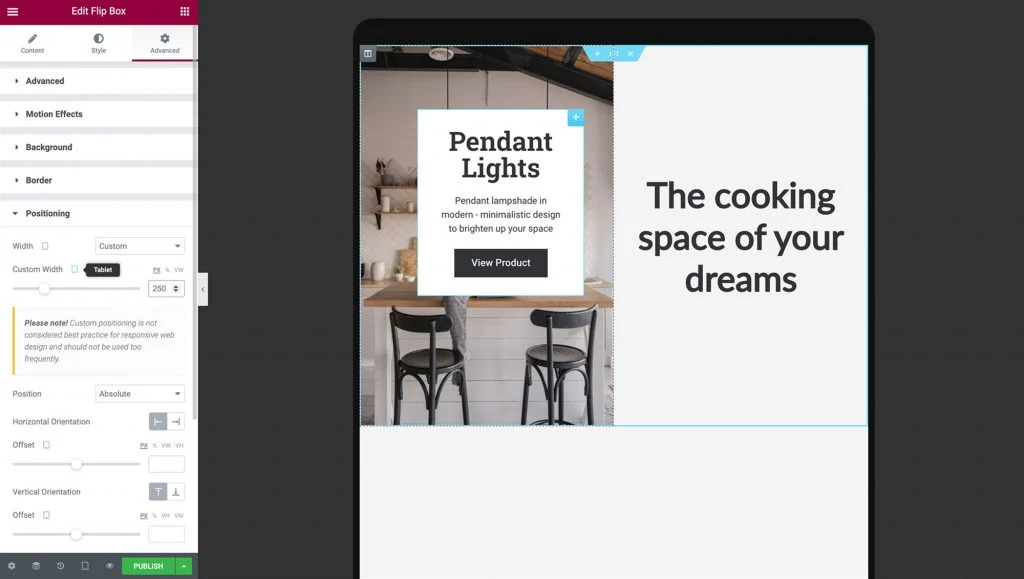
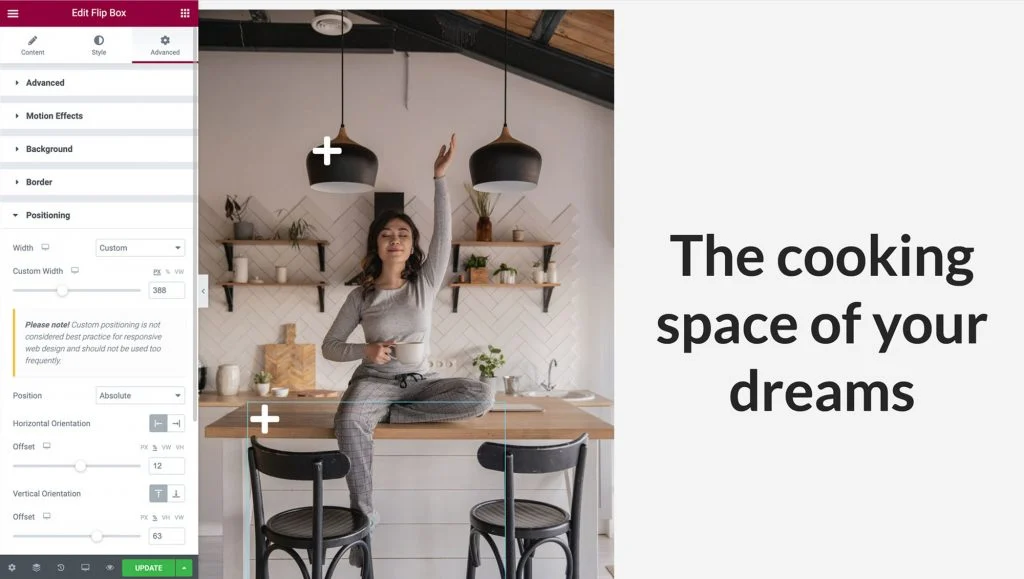
Quando si tratta di hotspot di immagini, il posizionamento e il dimensionamento sono tutto. Per perfezionare il punto in cui appare il tuo hotspot sulla pagina, fai clic sulla scheda Avanzate . Quindi puoi fare clic per espandere la sezione Posizionamento :

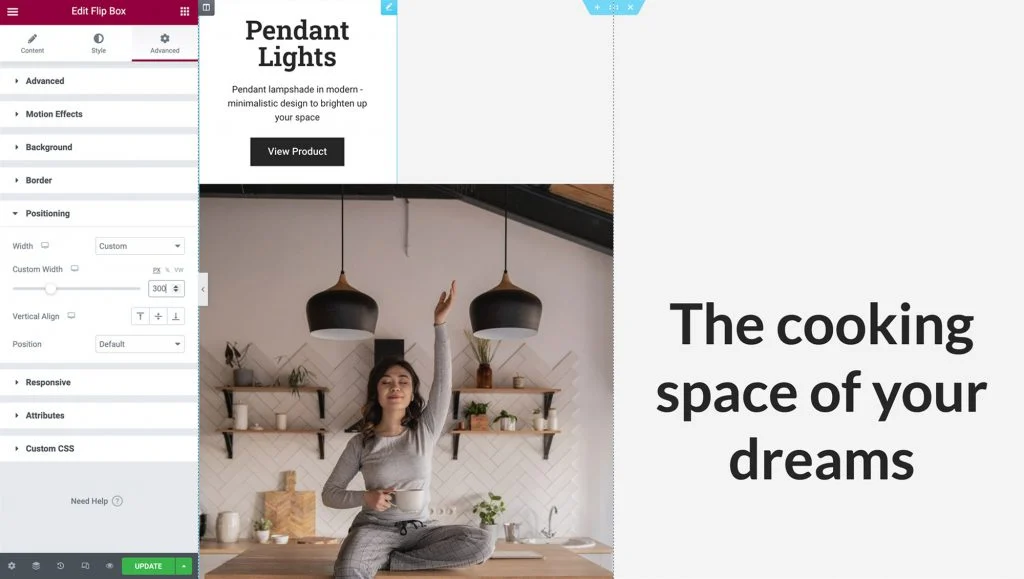
Quindi, apri il menu a discesa Larghezza e scegli Personalizzato . Puoi specificare esattamente quanto deve essere grande il tuo hotspot o utilizzare unità reattive come percentuali e larghezza della finestra. Puoi anche lasciarlo per impostazione predefinita per occupare l'intero spazio orizzontale in base al tuo design. Passa il cursore sul widget Flip-box per assicurarti che i tuoi contenuti dall'altra parte abbiano un bell'aspetto.

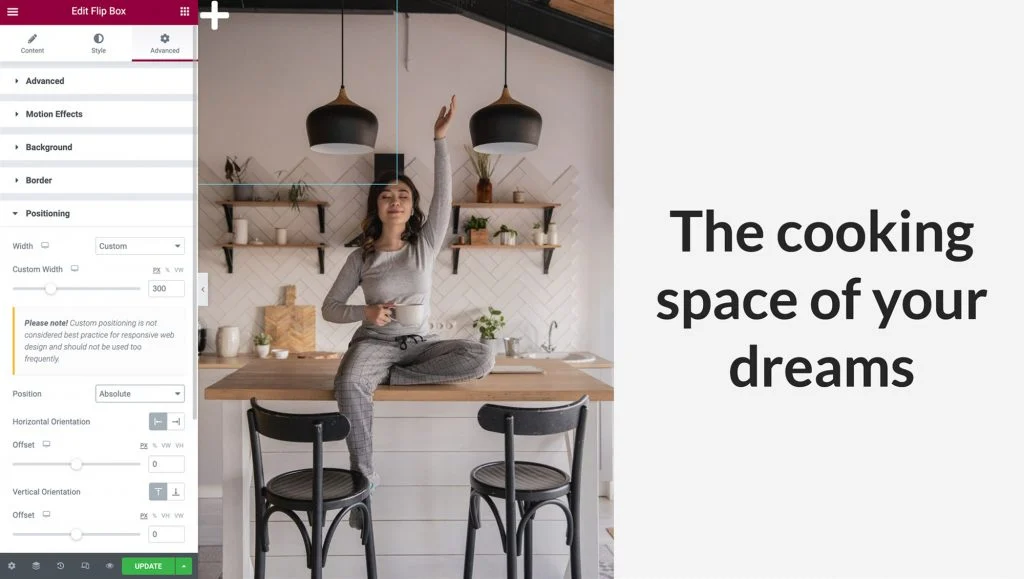
Quindi imposta il menu a discesa Posizione su Posizionamento assoluto . Questo rimuoverà il tuo widget Flip-box dal flusso di widget sulla tua pagina, rimuovendo la sua altezza fisica dalla colonna e rendendo più facile il posizionamento sopra la tua immagine:

Per rendere reattivo l'hotspot dell'immagine, ti consigliamo di assicurarti che i widget Colonna, Immagine e Riquadro ribaltabile si ridimensionino tutti contemporaneamente mantenendo le stesse proporzioni.
Il primo passo è usare le percentuali invece dei pixel per i tuoi offset. Ciò garantisce che il widget Flip Box sia posizionato rispetto alla larghezza e all'altezza che cambiano della colonna su diverse dimensioni dello schermo.
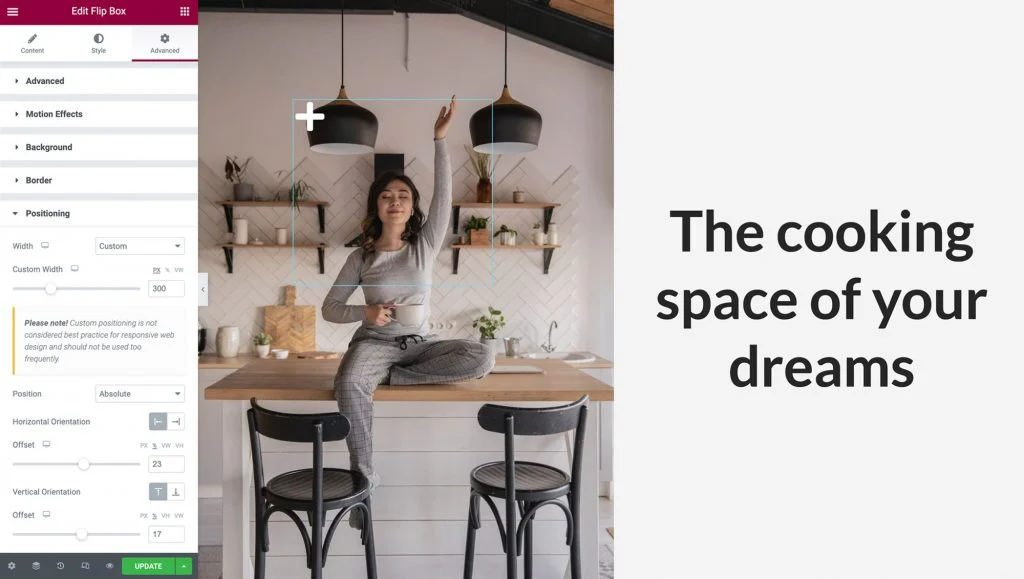
Nel pannello Elementor, puoi selezionare l'opzione percentuale sia per l'orientamento orizzontale che per l'orientamento verticale. Quindi puoi spostare il tuo hotspot in posizione utilizzando i due cursori o semplicemente trascinandolo con il cursore:

Infine, torna alla scheda Contenuto e fai clic su Impostazioni per espanderlo. Qui puoi controllare l'altezza del widget e selezionare un'animazione Flip Effect che verrà riprodotta ogni volta che qualcuno interagisce con il tuo hotspot.
Per questo esempio, lasceremo l'altezza come predefinita e quindi apriremo il menu a discesa Effetto ribalta. Puoi visualizzare l'anteprima di un'animazione selezionandola dal menu e passando con il mouse sul widget Flip Box:
Gioca con diversi effetti di ribaltamento, in combinazione con la posizione dei tuoi contenuti che abbiamo visto nel passaggio 3, e crea bellissime animazioni che coinvolgeranno i tuoi visitatori.
Passaggio 5: rendi il tuo hotspot reattivo ai dispositivi mobili
Il numero di utenti di smartphone ha superato i tre miliardi. Pertanto, se hai intenzione di connetterti con il pubblico più ampio possibile, è fondamentale che tutte le parti del tuo sito web siano ottimizzate per i dispositivi mobili.
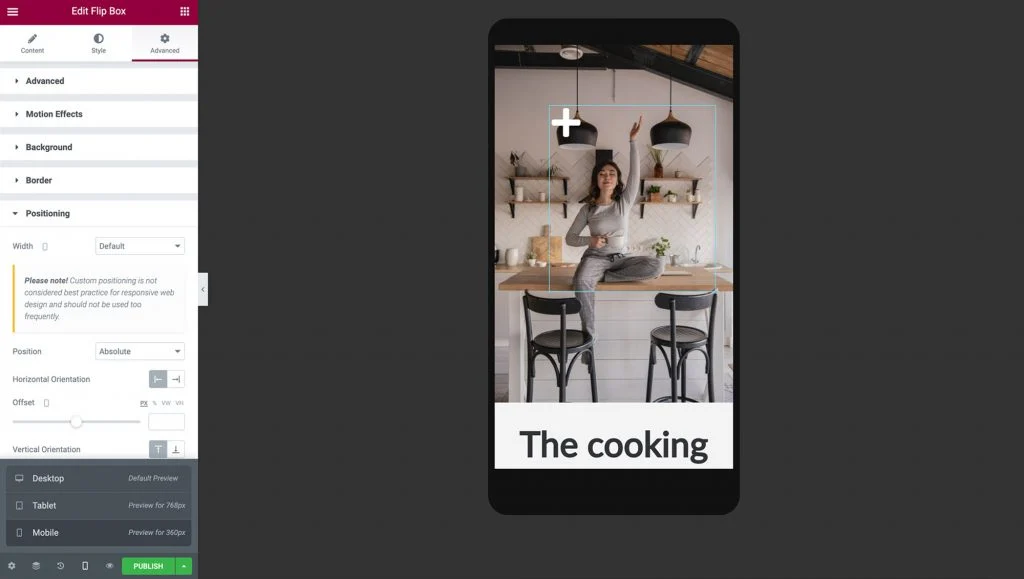
Una volta che sei soddisfatto di come il tuo hotspot viene visualizzato e funziona nella vista desktop predefinita di Elementor, è importante testare l'UX su diversi dispositivi. Puoi utilizzare la modalità reattiva integrata di Elementor per visualizzare in anteprima come verrà visualizzato il tuo layout su dispositivi non desktop. Per accedere a questa modalità, seleziona l'icona Modalità reattiva nella parte inferiore del pannello Elementor e fai clic su Tablet :
L'immagine, la colonna e l'hotspot dovrebbero ridimensionarsi automaticamente per gli schermi più piccoli. Poiché abbiamo utilizzato unità reattive per posizionare il nostro Flip-Box, si allinea perfettamente in questa finestra.

Se ritieni di dover apportare modifiche al contenuto e alla posizione del tuo Flip-Box, puoi regolare le sue impostazioni ripetendo i passaggi precedenti. Quando apporti una modifica su diverse finestre, assicurati che l'icona della finestra sia accanto all'opzione che modifichi, altrimenti le modifiche influenzeranno tutte le finestre:

Dopo aver verificato che l'hotspot dell'immagine viene visualizzato correttamente sui dispositivi tablet, è il momento di testare il rendering sui telefoni cellulari selezionando Modalità reattiva > Mobile .

Quando passi alla modalità mobile, la colonna, l'immagine e l'hotspot dovrebbero ridimensionarsi automaticamente per lo schermo più piccolo.
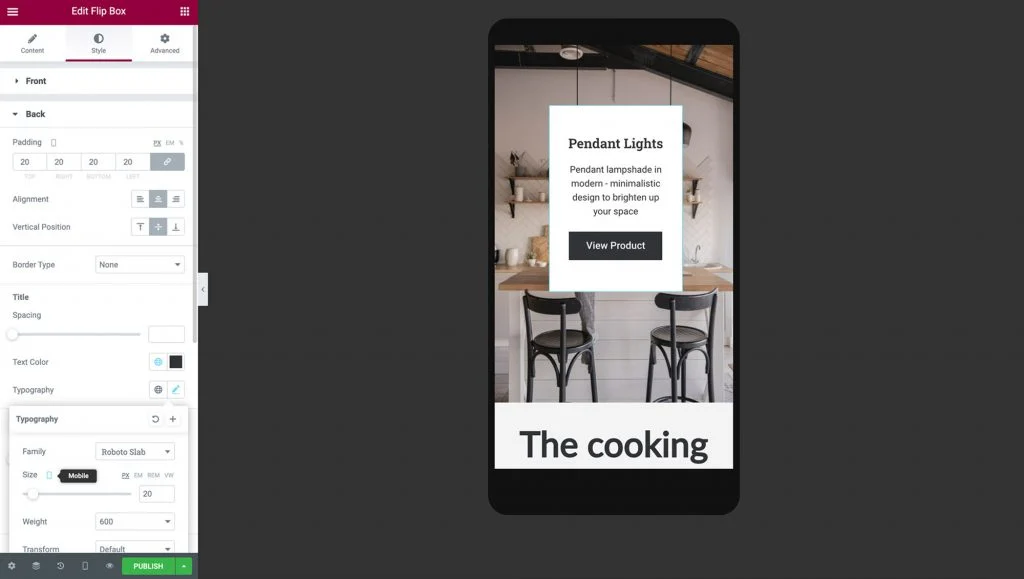
È importante visualizzare entrambi i lati del widget Flip-box e assicurarsi che il testo venga visualizzato correttamente. Potrebbe essere necessario modificare il retro dell'imbottitura, la larghezza, l'altezza e la dimensione del carattere del tuo hotspot in base alle tue esigenze di progettazione:

Dopo aver apportato queste modifiche, il tuo hotspot è pronto! Puoi essere certo che il tuo hotspot di immagini reattive apparirà e funzionerà correttamente, indipendentemente dal fatto che il visitatore stia utilizzando uno smartphone, un tablet o un computer desktop.
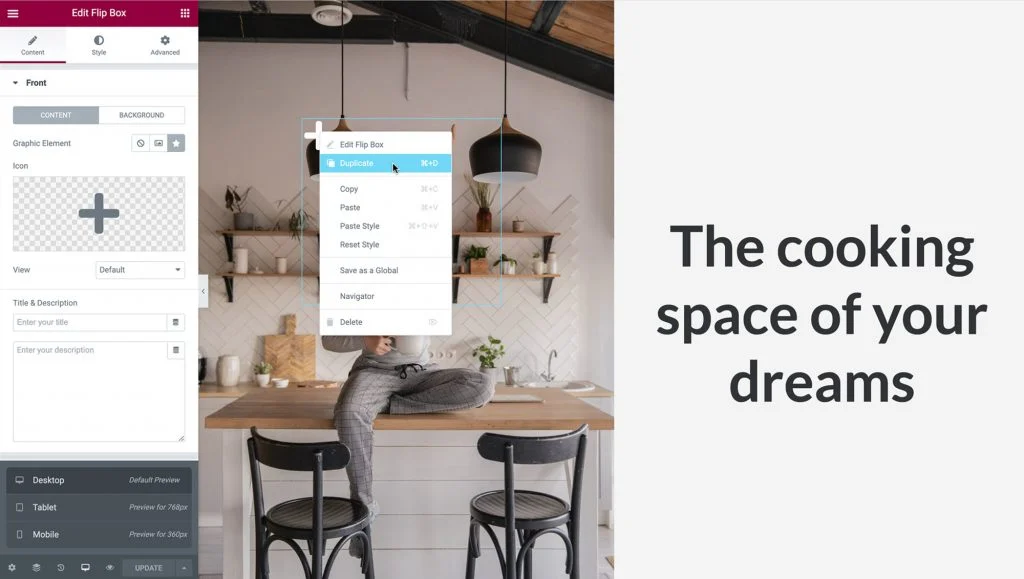
Ora puoi andare avanti e duplicare il tuo widget per creare più hotspot. Torna alla visualizzazione desktop e fai clic con il pulsante destro del mouse sul widget Flip-box, quindi fai clic su Duplica.

Posiziona gli hotspot proprio come abbiamo fatto nel passaggio 5 andando su Avanzate > Posizionamento > e imposta l'Offset dell'orientamento orizzontale e dell'orientamento verticale di conseguenza. Assicurati di lasciare abbastanza spazio tra loro in modo che non si sovrappongano:

Modifica le informazioni del tuo nuovo hotspot accedendo alla scheda Contenuto e fai clic su Indietro per espanderlo, proprio come abbiamo fatto nel passaggio 2. Poiché abbiamo duplicato il widget, le opzioni reattive che abbiamo applicato prima verranno automaticamente copiate, ma ricontrolla che tutto funzioni correttamente anche su Tablet e Mobile Viewport.
Una volta che hai finito, i tuoi hotspot di immagine sono pronti per catturare l'attenzione del visitatore!
Promuovi conversioni e coinvolgimento con gli hotspot interattivi
Quando progetti il tuo sito web, è intelligente cercare opportunità per coinvolgere e deliziare i tuoi visitatori. Gli hotspot di immagini possono essere una preziosa aggiunta alla tua cassetta degli attrezzi di sviluppo web. Questi elementi interattivi consentono di fornire agli utenti un facile accesso alle informazioni di cui hanno bisogno in modo innovativo.
Come discusso in questo articolo, puoi utilizzare i widget Immagine e Flip Box di Elementor per creare un hotspot. Puoi anche utilizzare la nostra modalità Responsive per controllare esattamente come l'hotspot viene visualizzato e funziona su desktop, smartphone e tablet.
Hai domande su come creare hotspot di immagini sensibili ai dispositivi mobili utilizzando Elementor? Fatecelo sapere nella sezione commenti qui sotto!
