Come creare una pagina di destinazione in WordPress usando Elementor
Pubblicato: 2018-07-31Esistono molti modi per creare landing page di successo.
"Perché seguire questo particolare tutorial e non altri?" , potresti chiedere.
Questo tutorial passo passo presenta diversi vantaggi chiave:
- Generatore di pagine di destinazione gratuito: creerai una pagina di destinazione con il nostro principale generatore di pagine di destinazione gratuito per WordPress senza plug-in WordPress aggiuntivi.
- Nessuna codifica : non dovrai occuparti di una singola riga di codice CSS o PHP e non dovrai nemmeno occuparti di temi figlio o di qualsiasi know-how tecnico.
- Conversioni elevate : in questa guida ci concentriamo sul raggiungimento di una pagina di destinazione che non solo sia bella ma è costruita per generare conversioni più elevate.
Iniziamo con una rapida panoramica della pagina di destinazione che creeremo oggi.
Che cos'è una pagina di destinazione?
Una landing page è una pagina del tuo sito web che è stata creata appositamente per una determinata campagna di marketing. Le pagine di destinazione sono realizzate con un chiaro obiettivo di invito all'azione (CTA) in mente e spesso generano tassi di conversione migliori rispetto ai normali post di blog o alle pagine del sito. Sono anche una buona fonte per generare lead e creare un elenco di e-mail per scopi di marketing, oltre a imporre una presenza nei social media.
Esistono diversi elementi di differenziazione tra le pagine di destinazione e le pagine normali: come la home page, ad esempio, hanno meno o nessun collegamento al menu di intestazione e piè di pagina, sono più visivi e tendono ad avere messaggi chiari. Il modo più comune per classificare le pagine di destinazione è creare pagine di generazione di lead e pagine di click-through.
Configurazione iniziale
Per seguire con successo questa guida, avrai bisogno di:
- Un'installazione di WordPress (richiesto)
- Installazione di Elementor (richiesto)
- Installazione di Elementor Pro
Puoi avere la tua pagina di destinazione live e attiva con il tuo nome di dominio e hosting, oppure memorizzarla localmente sul tuo computer utilizzando un software come Local by Flywheel.
La pagina di destinazione che costruirai
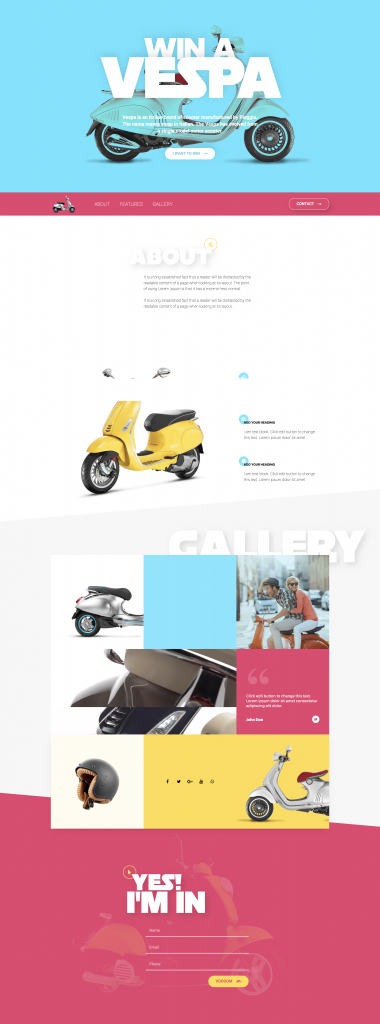
Creerai una pagina che include:
- Sezione superiore : occupa la maggior parte dello spazio sullo schermo. È composto da un titolo, del testo e un pulsante di invito all'azione che condurrà l'utente al nostro modulo.
- Sezione del menu di navigazione : quest'area aiuta il visitatore del sito a navigare rapidamente in qualsiasi parte della nostra pagina di destinazione.
- Sezione Informazioni — Una sezione importante che racconta ai nostri visitatori di più sulla nostra attività o servizio.
- Sezione Funzionalità — Un elenco di funzionalità, con un'immagine grande a sinistra.
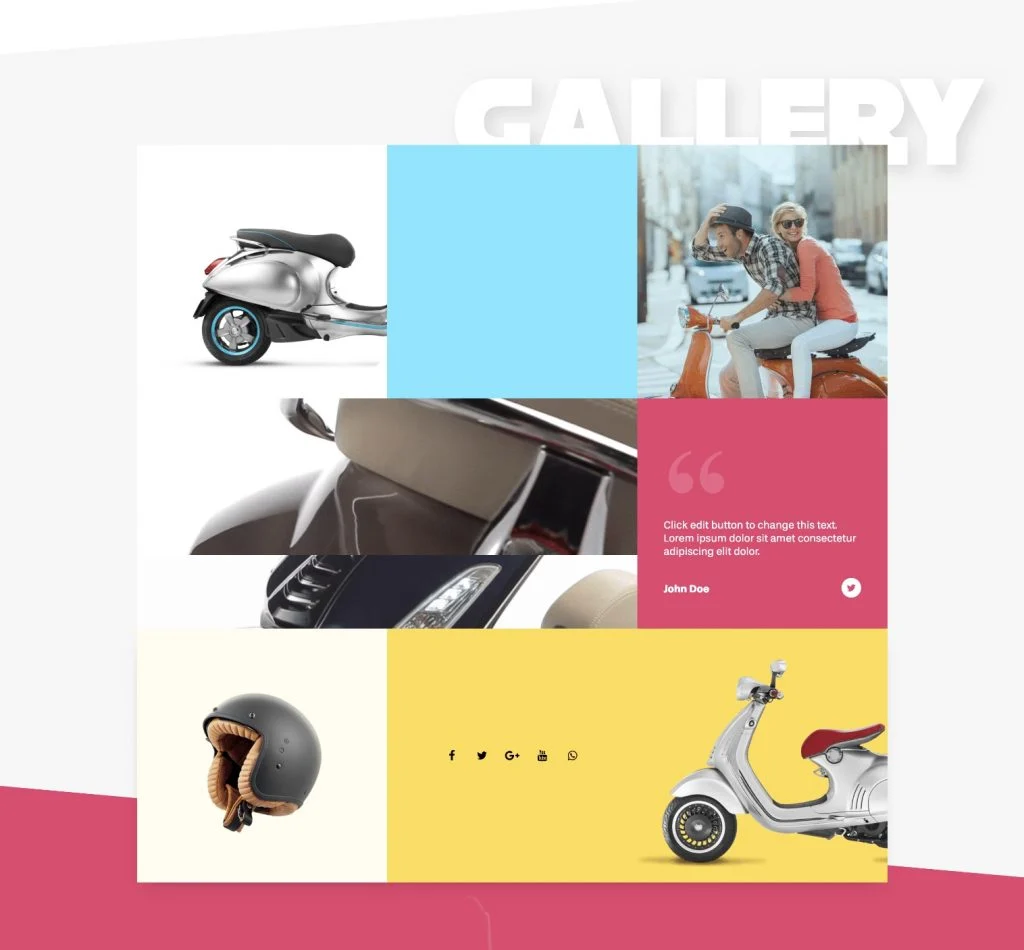
- Sezione Galleria — Per questa sezione, abbiamo creato un layout di galleria unico utilizzando una combinazione di widget, con alcune immagini, testo, icone social e video di sfondo.
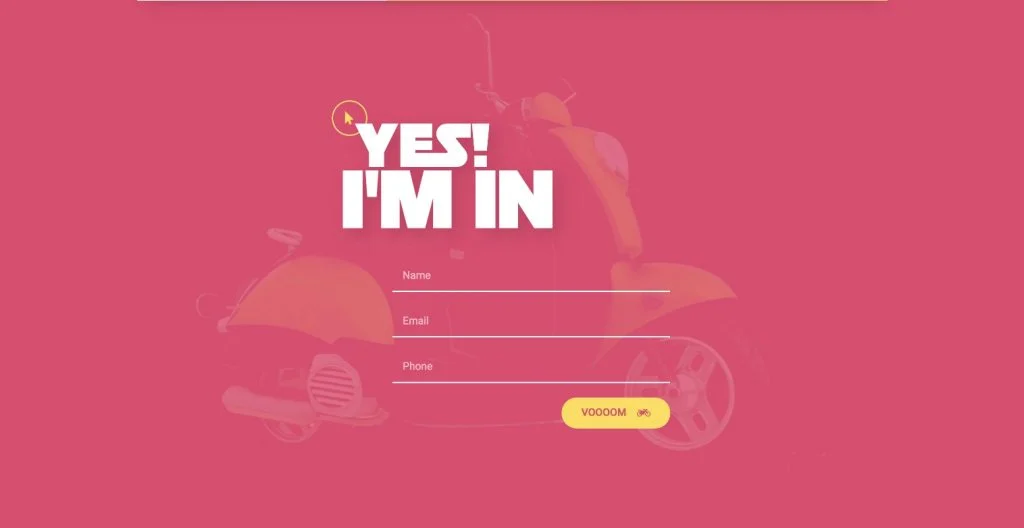
- Sezione modulo — Qui abbiamo incluso un modulo di contatto che consentirà ai nostri visitatori di connettersi facilmente con noi.
Quindi è così: iniziamo!
Passaggio 1: impostazione di colori, caratteri e selettore colore
Prima di iniziare la progettazione effettiva della pagina di destinazione, è importante impostare correttamente l'editor visivo.
Iniziamo scegliendo il layout di pagina di Elementor Canvas. Questo ci dà una pagina "pulita", senza intestazione, piè di pagina o barra laterale. Questa è una buona opzione da seguire quando si costruisce una pagina di destinazione.
Quindi impostiamo i colori predefiniti come segue: primario è bianco, secondario e testo - nero. I colori predefiniti verranno impostati automaticamente quando aggiungiamo un nuovo widget, rendendo il nostro lavoro molto più semplice.
Facciamo lo stesso con i caratteri. Ho impostato il mio carattere principale e secondario per i titoli su un carattere Adobe Typekit, ma puoi impostare il tuo carattere come desideri.
Per quanto riguarda il selettore di colori, impostiamo i nostri colori, in modo da potervi accedere rapidamente durante la creazione della pagina.
Passaggio 2: la sezione superiore della pagina di destinazione

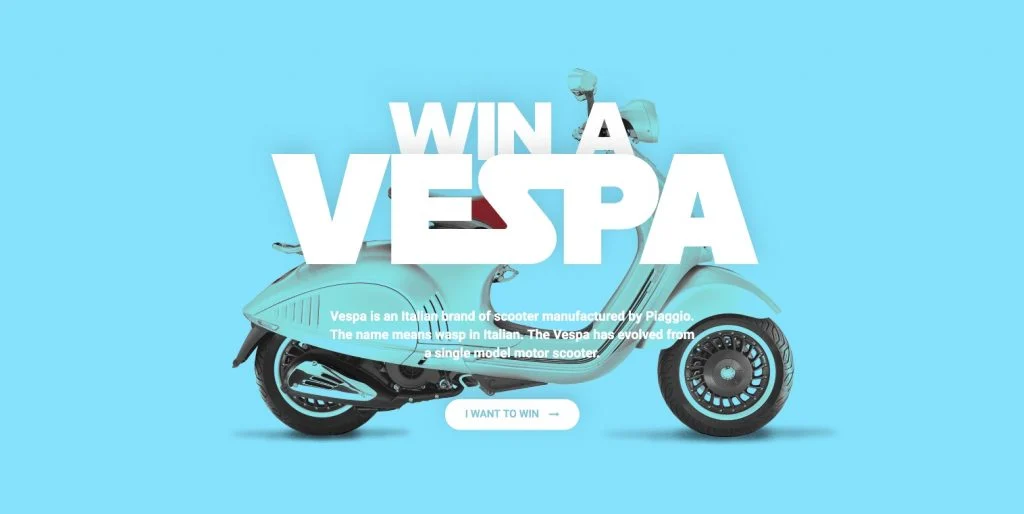
La nostra sezione superiore azzurra include l'intestazione, l'editor di testo e i widget dei pulsanti.
Cosa c'è di speciale qui: la modalità di fusione dell'immagine di sfondo e le intestazioni sovrapposte.
Come l'abbiamo fatto: abbiamo impostato il colore di sfondo su blu. La sovrapposizione di sfondo ci dà la possibilità di impostare un altro livello sopra, questa volta imposta una sovrapposizione di immagini. La modalità di fusione è una nuova opzione in Elementor 2.1. Quello che fa è mescolare la sovrapposizione con lo sfondo azzurro. Scegliamo Moltiplica o Scurisci e controlla come questo influisce sull'immagine.
Per ottenere la sovrapposizione dell'intestazione, andiamo alle impostazioni avanzate della prima intestazione e aggiungiamo un margine negativo appena in fondo.
Passaggio 3: intestazione e area di navigazione

L'area di navigazione ha 3 colonne e include un widget immagine, un widget del menu di navigazione e un pulsante.
Cosa c'è di speciale qui: collegamenti di navigazione che aiutano il visitatore a scorrere fino al punto pertinente della pagina.
Come l'abbiamo fatto: otterremo questa funzionalità in seguito utilizzando il widget Ancora. Il menu ha 3 collegamenti: informazioni, caratteristiche e galleria. Ogni link è collegato alla relativa sezione tramite un hashtag.
Passaggio 4: informazioni sull'area

L'area Informazioni su sarà una sezione a una colonna. Includerà l'icona, l'intestazione e il widget dell'editor di testo. Questa sezione è piuttosto semplice. L'intestazione ha lo stesso stile dell'intestazione superiore, abbiamo solo modificato leggermente l'ombra.
Cosa c'è di speciale qui : l'icona appare coperta dall'intestazione
Come l'abbiamo fatto : abbiamo ridotto le dimensioni dell'icona e impostato un margine inferiore meno.
Passaggio 5: progettazione di un'area delle funzionalità

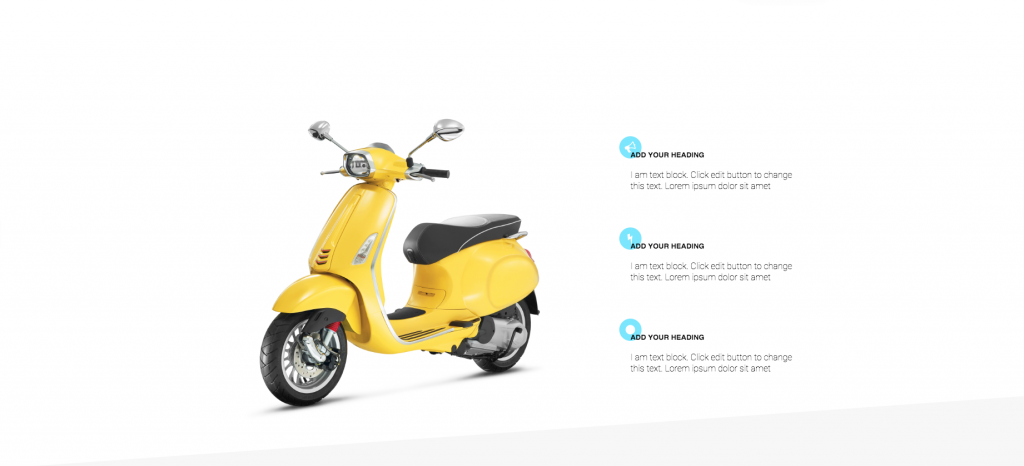
Questa sezione delle caratteristiche include una grande immagine di Vespa a sinistra e un elenco di 3 servizi a destra.
Cosa c'è di speciale qui : per questa sezione delle funzionalità, ripetiamo l'effetto dell'icona di sfondo che abbiamo usato nella sezione precedente.
Come l'abbiamo fatto : per ottenere questo effetto, abbiamo impostato l'impostazione del margine per il widget dell'icona a 40 px sul margine inferiore e -20 a sinistra. Possiamo duplicare questo primo servizio 3 volte.
- Suggerimento : se hai una sezione o qualsiasi altro elemento che desideri duplicare, prima rendilo pronto per dispositivi mobili e solo dopo duplicalo.
Passaggio 6: area della galleria

La prossima area che aggiungeremo è la galleria. Qui abbiamo un grande titolo e una griglia composta da call-to-action e altri widget.
Cosa c'è di speciale qui: una griglia della galleria con vari widget
Come lo abbiamo fatto:
- Per creare questa griglia simile a una galleria, utilizzeremo il widget delle colonne per creare una sezione interna.
- Combineremo diversi widget e un video di sfondo per creare una galleria dallo stile unico.
- Usiamo il widget spaziatore, quindi possiamo impostare un colore di sfondo per la colonna di sinistra. Facciamo lo stesso per la colonna centrale.
- Aggiungiamo anche un'altra sezione Widget Colonne e questa volta in stile imposteremo un tipo di sfondo di Video. Nel nuovo Elementor 2.1, puoi impostare un'ora di inizio e di fine per il video. Questo è ottimo per creare un ciclo di sfondo.
Passaggio 7: area di contatto e modulo di contatto

Ecco la nostra area di contatto, che è una parte vitale di ogni pagina che consente ai visitatori di comunicare con i proprietari del sito. Utilizzando il generatore di moduli visivi di Elementor, possiamo facilmente impostare un modulo di contatto e personalizzarne lo stile per adattarlo all'intera pagina. Possiamo anche collegarlo senza problemi a un servizio di email marketing come MailChimp utilizzando le integrazioni di moduli integrate di Elementor.
Cosa c'è di speciale qui : effetto della modalità di fusione dello sfondo
Come abbiamo fatto : aggiungiamo una sovrapposizione di immagini e la impostiamo con l'impostazione della modalità di fusione Moltiplica.
Trucchi aggiuntivi: menu appiccicoso e ancoraggio
Vogliamo che il nostro menu sia appiccicoso e venga mantenuto in primo piano quando scorriamo verso il basso.
Cosa c'è di speciale qui : menu appiccicoso con collegamenti di navigazione
Come l'abbiamo fatto: lo imposteremo scegliendo la sezione di modifica, avanzata, effetto di scorrimento, parte superiore adesiva. Possiamo impostare su quali dispositivi lo avremo appiccicoso e anche la spaziatura dall'alto. Aggiungiamo anche ancore in modo che i visitatori possano navigare facilmente attraverso la pagina. Lo facciamo trascinando un widget di ancoraggio in ogni sezione.
Trucco finale: nascondere la navigazione
Ora un piccolo trucco per quanto riguarda la navigazione; Come puoi vedere, l'area di navigazione è visibile in tutto il sito, ma se volessimo nasconderla un po'?
Cosa c'è di speciale qui: Nascondere la navigazione quando l'utente scorre oltre un certo punto della pagina.
Come l'abbiamo fatto: Sceglieremo la sezione di navigazione, avanzata e sotto z-index gli daremo un 1. Sotto le impostazioni della sezione della galleria, lo stile, gli daremo uno sfondo bianco. E sotto la scheda avanzata, z-index lo imposta su 2. Ciò significa che dovrebbe coprire la sezione del menu. Vediamo se funziona. Scorreremo verso il basso e verificheremo: la navigazione è andata.

Vediamo il risultato...
Vediamo cosa abbiamo creato. Sembra bello, vero?