Personalizzazione del tema Shopify: come utilizzare immagini, colori e caratteri
Pubblicato: 2018-06-25Quando acquisti un tema, ne valuti ciascuno dopo che è stato impostato con immagini, caratteri e colori. È fantastico vedere un tema al suo pieno potenziale, ma una volta installato nel tuo negozio, dovrai fare un po' di lavoro per ottenere il tema giusto.
È qui che entrano in gioco le scelte di design, che possono intimidire quando non hai alcuna esperienza nel realizzarle. Questo è ciò che affrontiamo oggi in Ask Shopify.
Come devo personalizzare il mio tema?
Ho appena installato un tema Shopify del negozio online e voglio personalizzarlo un po' per adattarlo al mio marchio. C'è qualcosa a cui dovrei stare attento come un grande "non fare" quando sto giocando con il mio tema? Non ho un background di design, quindi le linee guida su cosa fare sarebbero ottime.
Ulteriori informazioni: Nomi dei negozi: come scegliere quello perfetto per il tuo sito di e-commerce
Risposta:
Il bello di lavorare con un tema è che molte delle decisioni di progettazione strutturale vengono prese per te. Non devi preoccuparti di come disporre le tue pagine o di dove inserire ogni immagine e ogni paragrafo.
Ma per dare al tuo negozio l'aspetto migliore e per far brillare davvero il tuo marchio, dovrai aggiungere il tuo tocco personale a un tema. Pensalo come decorare una casa: i fondamenti sono tutti lì, ma puoi scegliere i colori e modificare l'arredamento.
Quando sei nuovo nel mondo del web design, la quantità di scelte che puoi fare è sbalorditiva e può persino sembrare opprimente. Puoi usare qualsiasi colore tu voglia! Puoi cambiare le cose con un clic del mouse!
Per aiutarti a orientarti nel vasto mondo delle decisioni di design e prendere quelle giuste per il tuo negozio, ci siamo rivolti a Lawrence Callender, uno specialista di temi qui su Shopify. Ha delineato alcune linee guida di progettazione chiave che possono aiutare chiunque a impostare il proprio tema e mantenerlo in linea con il marchio e raffinato.
Assumi esperti con comprovate competenze specifiche di Shopify
Il Marketplace degli esperti di Shopify ti aiuta a metterti in contatto con web designer Shopify esperti che puoi assumere per fornirti una guida esperta o persino per eseguire il lavoro di progettazione per te.
Assumi oggi stesso l'aiuto di un espertoUsa le giuste risoluzioni dell'immagine
Le immagini sono una pietra miliare del tuo negozio di e-commerce, dall'immagine del tuo eroe sulla home page alla fotografia del tuo prodotto. Quando installi un nuovo tema, noterai subito che la mancanza di foto è ovvia, quindi mettere in risalto le tue immagini può essere una grande spinta per il tuo negozio.
Tuttavia, ci sono alcune cose da fare tecniche che possono garantire che la tua fotografia funzioni tanto quanto ne hai bisogno.
"Assicurati di caricare immagini ad alta risoluzione, quindi almeno 1024 px per 1024 px", afferma Lawrence. “Se possibile, ti consigliamo di caricare le immagini dei prodotti alla risoluzione massima di Shopify, che è 2048px per 2048px. Se la dimensione dell'immagine è troppo piccola, risulterà in immagini sfocate e pixelate".
Tieni a mente i rapporti delle dimensioni dell'immagine
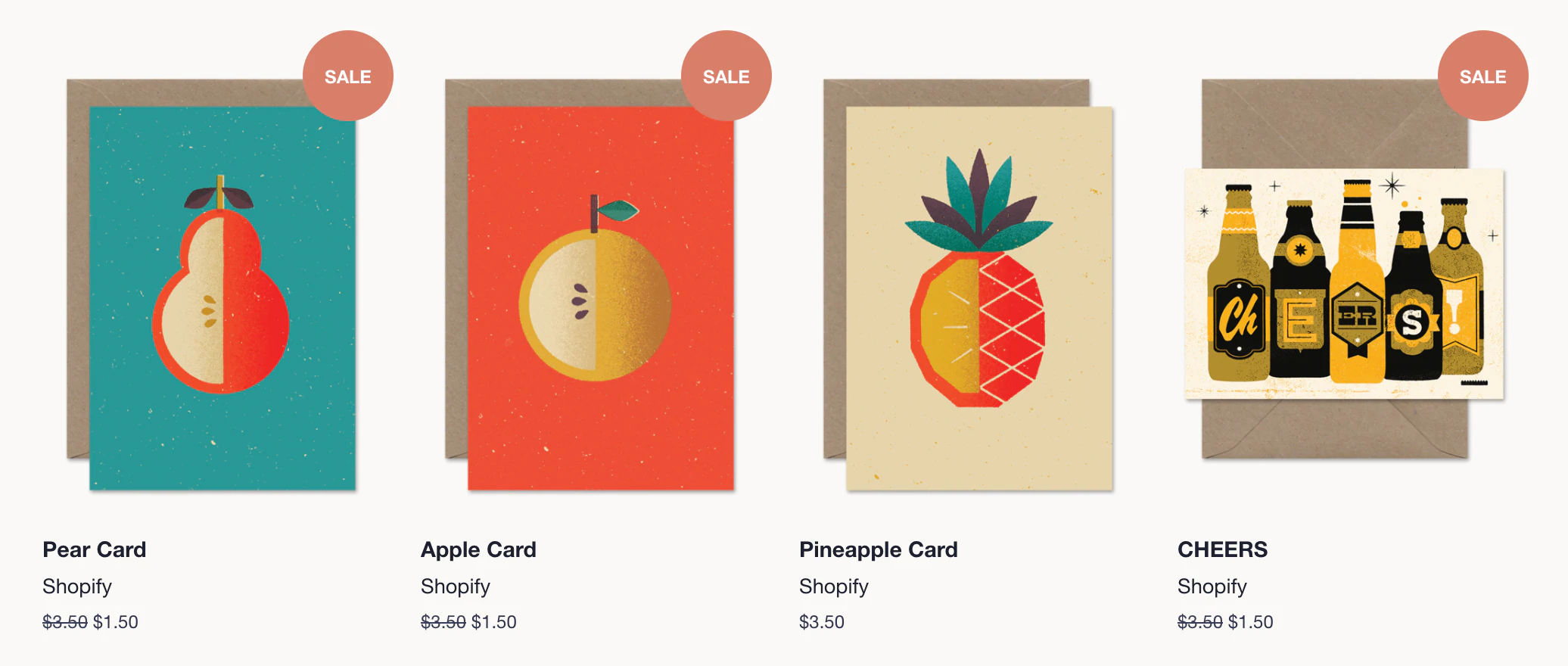
Le immagini dei tuoi prodotti possono essere utilizzate in più punti del tuo negozio, inclusi i prodotti in primo piano nella tua home page e nelle pagine della tua collezione. Per creare un'esperienza coerente su quelle pagine, tieni a mente il rapporto altezza-larghezza della tua immagine quando le carichi.
"Quando le immagini dei tuoi prodotti sono mostrate una accanto all'altra nelle pagine della tua collezione, spesso hanno dimensioni diverse", afferma Lawrence. "Per assicurarti che le tue immagini appaiano della stessa dimensione su queste pagine, controlla che le immagini che aggiungi come immagini in primo piano siano ritagliate con un rapporto altezza-larghezza coerente".

Quindi, se vuoi che tutte le immagini dei tuoi prodotti vengano visualizzate come quadrati di dimensioni costanti, salvale tutte con un rapporto altezza-larghezza 1:1. Anche se le tue immagini hanno dimensioni diverse, mantenere il rapporto coerente ti darà una visualizzazione davvero pulita e ben strutturata ovunque i tuoi prodotti siano presenti nel tuo negozio.
Impegnarsi in una tavolozza di colori
La scelta dei colori per il tuo marchio può intimidire. Stanno bene insieme? I colori vivaci in negozio o i colori neutri si adattano meglio al tuo marchio? C'è un intero spettro tra cui scegliere, ma Lawrence ha alcuni consigli per aiutarti a restringere le opzioni.
"Se hai già un logo, una regola generale è scegliere alcuni colori accentati che corrispondano al tuo marchio o logo", consiglia Lawrence.
“Se non hai già specificato i colori del marchio, cerca ispirazione nei tipi di prodotti che porti. Ad esempio, se vendi mobili in legno o articoli in pelle, i colori naturali come il marrone marrone, il beige e l'arancione potrebbero essere un ottimo punto di partenza".
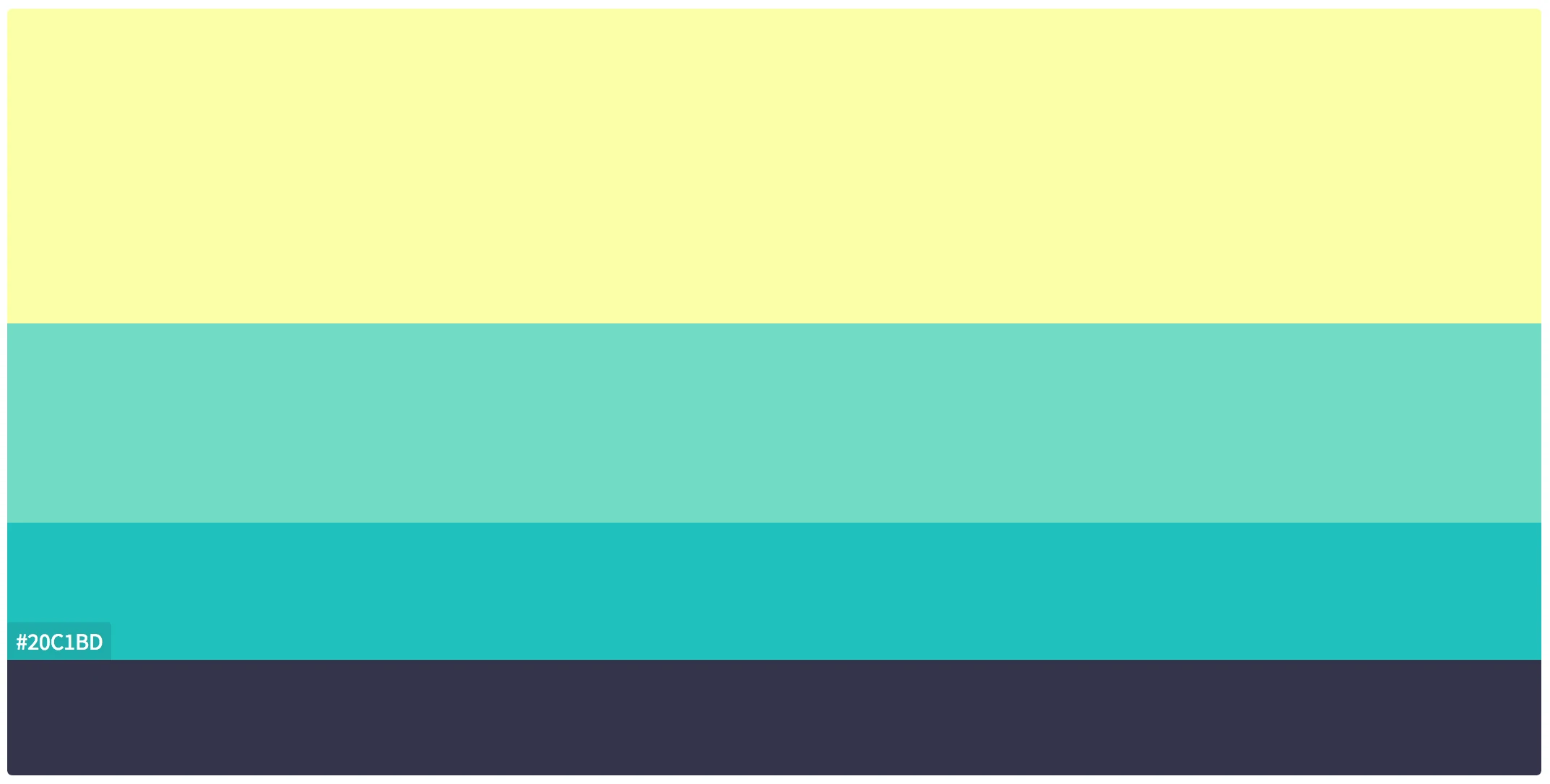
Per trovare ispirazione su come potrebbe essere, puoi utilizzare uno strumento di tavolozza dei colori online, molti dei quali offriranno anche esempi di fantastiche tavolozze di colori create da altre persone o marchi.

Dopo aver scelto alcuni colori che stanno bene e si adattano ai tuoi prodotti e al tuo marchio, assicurati di salvare i codici esadecimali specifici che rappresentano i colori. Questa è la combinazione di sei lettere e numeri che le piattaforme online e gli strumenti di progettazione utilizzeranno per darti una corrispondenza esatta ovunque sia necessario utilizzare i tuoi colori, e assomiglia a questo:
- #FFFFFF - Bianco
- #2D2D2D - Grigio molto scuro
- #50B83C - Verde
Ulteriori letture: può essere scoraggiante provare a creare un intero marchio visivo fai-da-te da solo. Ecco una guida completa su come costruire un marchio visivo da zero.

Non utilizzare più di 3 caratteri
Ora che le tue immagini e i tuoi colori sono bloccati, è tempo di pensare a come vuoi mostrare le tue parole. I caratteri che scegli possono essere una parte importante del tuo marchio, ma proprio come con gli altri elementi di design, la coerenza è fondamentale.
"È meglio limitarsi a due o tre caratteri e attenersi ad essi durante tutto il progetto", afferma Lawrence. “Quando usi più di tre caratteri tipografici, inizi a sminuire il contenuto. Il lettore può confondersi e avere difficoltà a seguire il flusso di informazioni”.
Stai cercando un equilibrio tra leggibilità, coerenza e chiarezza. Se i tuoi caratteri colpiscono quei segni, indipendentemente dai caratteri che scegli, sarai sulla strada giusta.
Scegli i caratteri che si completano a vicenda
Molti dei migliori design di negozi di e-commerce utilizzano una combinazione di caratteri diversi, quindi non devi attenerti a un solo carattere o anche a uno stile.
"Quando abbini i caratteri, vuoi trovare caratteri che si completino a vicenda, non combattano per attirare l'attenzione e lavorino insieme senza diventare noiosi", afferma Lawrence.
Esistono alcuni approcci standard che possono aiutarti a selezionare tutte le opzioni a pagamento e gratuite disponibili mentre cerchi di trovare l'abbinamento perfetto.
Usa i caratteri della stessa famiglia
"Il modo più rapido per trovare combinazioni di caratteri perfette è utilizzare caratteri diversi all'interno della stessa famiglia di caratteri", consiglia Lawrence.
Una famiglia di caratteri è qualcosa come Helvetica o Times New Roman e i caratteri al suo interno hanno alcune variazioni.
"I caratteri della stessa famiglia hanno già un assortimento di pesi e stili che funzionano bene insieme."
Un carattere più pesante sarebbe qualcosa come la versione in grassetto del carattere, mentre una variazione di stile potrebbe essere una versione tutto maiuscolo.

Se hai un carattere che ti piace, puoi utilizzare una versione in grassetto, una versione normale e una versione in corsivo per differenziare i tuoi titoli e altre informazioni. È un modo per far funzionare un'unica famiglia di caratteri tipografici per l'intero negozio, offrendo comunque chiare differenze tra i diversi tipi di contenuto.
Associa caratteri tipografici compatibili
Se non hai mai lavorato con i caratteri prima, ecco una breve guida ai caratteri tipografici. Ci sono alcuni stili di testo di base diversi che troverai.
- Serif: questi caratteri tipografici hanno i piedini su ogni lettera, come Times New Roman e Georgia.
- Sans serif: questi caratteri tipografici non hanno i piedini, come Arial, Helvetica e il carattere che stai leggendo in questo momento.
- Script: questi caratteri tipografici sono qualsiasi cosa che assomigli alla calligrafia o alla scrittura a mano.
- Monospazio: questi caratteri tipografici hanno lettere che sono tutte equidistanti e sono ciò che di solito vedi nel codice del computer. Un buon esempio è Roboto Mono.
Puoi accoppiare due caratteri da caratteri tipografici diversi per ottenere un forte contrasto tra di loro.
"La combinazione di caratteri tipografici in base al contrasto è ottima per stabilire la gerarchia", afferma Lawrence. "L'uso di caratteri tipografici contrastanti chiarisce quali paragrafi sono intestazioni e sottotitoli e quali sono body copy."
Quando pensi alla gerarchia, in realtà stai solo pensando a come mostrare ai tuoi clienti ciò che è più importante. In questo post, abbiamo utilizzato i titoli per aiutarti a capire di cosa tratta ciascuna sezione. Questo è un esempio di gerarchia e puoi utilizzare diversi tipi di carattere per far risaltare i tuoi titoli.
Se sei ancora bloccato su quali caratteri o caratteri tipografici abbinare, questa guida di Canva sull'abbinamento dei caratteri è un ottimo punto di partenza. Inoltre, una rapida ricerca di "accoppiamenti di font sans serif e serif" mostrerà articoli che ti offrono opzioni sia gratuite che a pagamento.
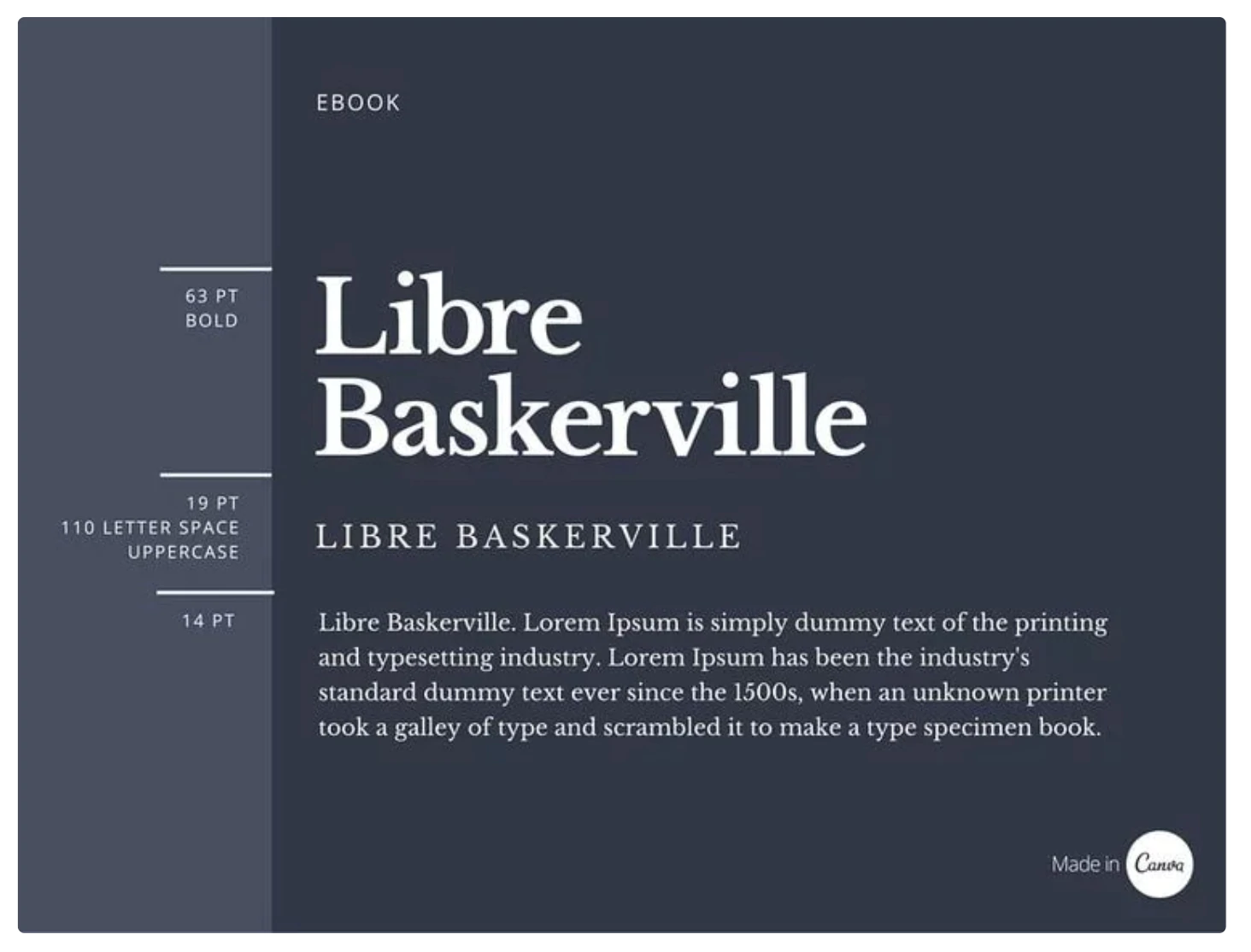
Usa le dimensioni dei caratteri intenzionalmente
Indipendentemente dagli abbinamenti di caratteri che scegli, la dimensione del tuo carattere in diversi punti del tuo sito Web dovrebbe avere un significato aggiuntivo e aiutare i tuoi clienti a trovare quello che stanno cercando.
“Più importante è il tuo contenuto, maggiore dovrebbe essere la dimensione del carattere. Usa diverse dimensioni dei caratteri per evidenziare ciò che è importante e per informare i tuoi utenti dello scopo e del contenuto del tuo sito web".
Dopo aver scelto una dimensione del carattere per il contenuto del corpo e le intestazioni, assicurati di attenersi ad essa in modo che i tuoi clienti possano facilmente dire cos'è un titolo e cos'è un paragrafo. Più facile è leggere e navigare il tuo sito, meno ostacoli ci sono prima di poter chiudere una vendita.
La coerenza è la migliore linea guida di progettazione
Dopo aver elaborato le decisioni su caratteri, colori e linee guida generali del marchio, la cosa più importante che puoi fare per il design del tuo negozio è attenersi ad esse.
"Il grande design tende a funzionare entro una serie di vincoli", afferma Lawrence. "Molte regole di progettazione sono in realtà solo vincoli per fornire un po' di attenzione e direzione nel tuo design."
Anche se può essere allettante indulgere in nuovi caratteri e colori su pagine diverse o semplicemente quando l'umore colpisce, ricorda che la coerenza è la pietra angolare della costruzione di un marchio. Vuoi che i tuoi clienti siano in grado di identificare e navigare facilmente nel tuo negozio e attenersi a un set di base di caratteri, colori e stili può fare molto per raggiungere questo obiettivo.
Porta la tua attività online con il tema Express
Express è un tema gratuito progettato per le aziende con cataloghi di prodotti di piccole e medie dimensioni che desiderano collegarsi rapidamente online e incontrare i propri clienti dove stanno acquistando da oggi.
Visualizza l'anteprima del tema Express