Idee di test A/B eCommerce Parte II: Offri ottime esperienze di ricerca di prodotti ai tuoi visitatori
Pubblicato: 2023-08-02Pensa allo shopping su un sito di e-commerce come fare un viaggio in un centro commerciale. Entrambi offrono una varietà di prodotti e servizi nelle vetrine (virtuali per i negozi online) e nei display dei prodotti che puoi sfogliare. Proprio come chiederesti al personale del negozio di aiutarti a trovare ciò che desideri, la funzionalità di ricerca sui siti di e-commerce fa lo stesso: dici ciò che desideri e ti indirizza verso di esso. La ricerca offre ai clienti la possibilità di trovare ciò di cui hanno bisogno senza che informazioni irrilevanti si intromettano.
Una buona funzione di ricerca può creare o distruggere l'esperienza di acquisto di un cliente. Se è veloce, preciso e intuitivo, può trasformare una sessione di navigazione in un acquisto. D'altra parte, un'esperienza di ricerca lenta e goffa può allontanare i clienti per la frustrazione.
Per questo motivo, il test A/B della tua ricerca sul sito web è estremamente importante. Più test fai, più velocemente capisci cosa vogliono i tuoi clienti e più conversioni puoi generare.

Ma da dove inizi e cosa provi? Rendere la barra di ricerca più evidente è solo l'inizio del miglioramento della funzione di ricerca del tuo sito web. Dovrai fare ancora molte altre cose ma non preoccuparti, possiamo aiutarti. Quindi, nel secondo blog della serie "Idee per i test A/B per l'e-commerce", condividiamo le migliori idee per i test per migliorare l'esperienza di ricerca del tuo sito. Cominciamo!
1. Risultati della ricerca di immagini
Immagina di dover inserire l'intera query di ricerca ogni volta e non sei nemmeno sicuro che sia corretta perché non c'è alcuna richiesta di correzione. Sarebbe sicuramente frustrante! La correzione automatica fa in modo che errori di battitura e di ortografia non ostacolino il processo di ricerca dei prodotti desiderati. Il completamento automatico ti aiuta a trovare ciò che stai cercando ancora più velocemente suggerendo termini e frasi di ricerca durante la digitazione. Queste due funzionalità di ricerca si sono dimostrate così efficaci da essere ora accettate come standard nella progettazione di UX.
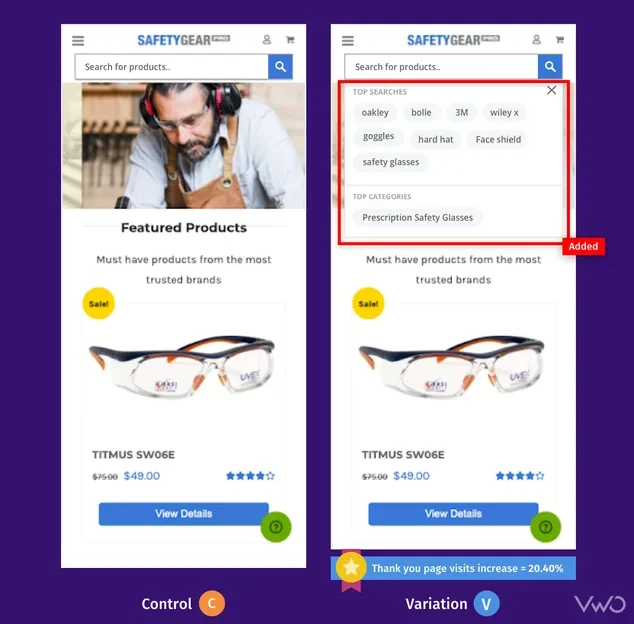
Safety Gear Pro collabora con VWO da un po' di tempo e ha eseguito una serie di test, uno dei quali è stato quello di migliorare il design della casella di ricerca sul sito Web del primo. La variazione in cui è stata aumentata la dimensione della barra di ricerca è emersa come vincente, ma il team non si è fermato qui e ha eseguito un'iterazione.
A differenza del controllo che mostrava i suggerimenti solo quando il visitatore iniziava a digitare, la variazione mostrava le ricerche e le categorie principali non appena il visitatore toccava la barra di ricerca. I suggerimenti si basavano sulle parole chiave frequentemente utilizzate dagli utenti sul sito Web attraverso la ricerca del sito, nonché sulle categorie con il più alto traffico e valore della pagina. La variazione ha aumentato il numero di transazioni, determinando un aumento del 20,40% delle visite alla pagina di ringraziamento.

Idea di test 1: sostituire i suggerimenti basati su testo con i risultati della ricerca di immagini
Gli utenti che effettuano ricerche sui siti web hanno 2-3 volte più probabilità di conversione. È davvero intelligente capitalizzare questo comportamento degli utenti. Come? Ecco una soluzione semplice da provare: sostituisci i suggerimenti di ricerca basati su testo con risultati basati su immagini. Supponiamo che un visitatore abbia cercato una "cover per iPhone" nella casella di ricerca. Invece di mostrare suggerimenti di testo, mostra immagini di prodotti diversi (copertine per iPhone) in modo che gli utenti possano farsi un'idea rapida del prodotto che desiderano acquistare e fare clic sulla pagina dal risultato della ricerca stessa.
Mentre puoi testare gli elementi dell'interfaccia utente della tua barra di ricerca utilizzando VWO Testing, la sperimentazione con gli algoritmi dei motori di ricerca rientra nell'ambito del nostro potente VWO FullStack. Con l'aiuto dei tuoi sviluppatori, puoi implementare e testare queste idee interessanti sul tuo sito web. Implementa la versione che migliora il coinvolgimento degli utenti sul tuo sito web. Questo ti darà un vantaggio rispetto ai concorrenti e indurrà i tuoi visitatori a tornare per un'esperienza senza interruzioni.
2. Opzioni di filtro
I visitatori che effettuano ricerche sul tuo sito Web hanno una mentalità di acquisto e alla fine finiscono per convertire. Ma solo perché sanno cosa vogliono comprare non significa che non abbiano bisogno di un po' di mano. Sono meticolosi su ciò che vogliono e vogliono ridurre il disordine degli oggetti che non stanno cercando.
Ad esempio, alcuni giorni fa stavo cercando delle zeppe su un sito di vendita di scarpe. I risultati della ricerca sono stati travolgenti, con così tante opzioni! Stavo cercando qualcosa di casual, non scarpe eleganti da festa. Sono tornato alla casella di ricerca per riprovare? Nah, la pagina dei risultati di ricerca aveva un filtro sul lato che mi permetteva di restringere le mie scelte in base a ciò che stavo cercando, come abbigliamento casual, colore e forma del piede.
Idea di prova 2 – Barra filtrante laterale o orizzontale
Di solito, la barra di filtraggio dei prodotti si trova sul lato sinistro del sito web. Ma se vedi che molti visitatori si ritirano dopo aver interagito con le opzioni di filtro, puoi creare una variazione con una barra di filtro orizzontale con le principali categorie di prodotti e vedere se aiuta ad arrestare il problema. Ciò porterà ogni categoria alla vista dei visitatori senza che debbano scorrere verso il basso e cercare le opzioni di filtro.

Idea di test 3: aggiungere più opzioni di filtro
Solo il 16% dei siti di e-commerce dispone di un efficace filtro dei prodotti. Anche tu puoi appartenere a quel 16% potenziando le opzioni di filtro e misurandone l'impatto sul coinvolgimento degli utenti. Se i visitatori si lamentano di troppi articoli "non disponibili" nei risultati di ricerca, prendi in considerazione l'aggiunta di un filtro di disponibilità in cui possono facilmente escludere quegli articoli e vedere solo ciò che è disponibile ora.
Per implementare qualsiasi tipo di test lato client, incluso questo, VWO Visual Editor è la cosa migliore che ci può essere per aiutarti in questo. Sia che tu voglia riorganizzare, spostare, sostituire o copiare e incollare qualsiasi elemento, tutto ciò può essere fatto facilmente utilizzando questo editor. Inoltre, puoi utilizzare l'editor di codice se devi apportare modifiche al codice HTML del tuo sito web.
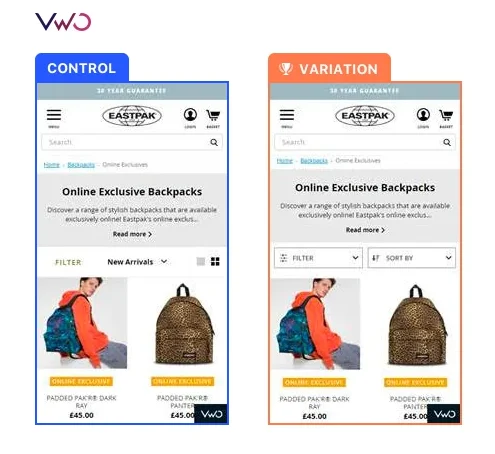
Ecco come Eastpak, una delle principali aziende di backpacking al mondo, ha utilizzato VWO per migliorare il filtraggio dei prodotti. In primo luogo, utilizzando VWO Heatmaps, hanno notato che solo pochi clienti mobili interagivano con la barra dei filtri nella pagina della categoria di prodotto. Quindi, hanno eseguito un test in cui hanno ridisegnato la barra del filtro mobile con un'etichettatura chiara e coerente e l'hanno fatta rimanere nella parte superiore dello schermo, il che avrebbe portato a un migliore utilizzo del filtro e conversioni.
E come previsto, l'interazione con i filtri è migliorata del 106% rispetto a Control. C'è stato un aumento del 7% nella percentuale di clic perché ora i clienti sono stati in grado di trovare più facilmente i prodotti pertinenti. Vuoi replicare queste vittorie sul tuo sito web? Iscriviti per una prova gratuita con VWO e ottieni uno strumento affidabile al tuo fianco nella tua avventura di sperimentazione.

3. Ordinamento
Non dare per scontato che l'ottimizzazione del filtraggio dei prodotti significhi che tutto è pronto: anche l'ottimizzazione delle opzioni di ordinamento è fondamentale. Entrambi hanno scopi diversi e l'ottimizzazione di uno non giustifica la trascuratezza dell'altro.
Organizzando i prodotti in base a fattori importanti come il prezzo, la popolarità o le valutazioni dei clienti, gli acquirenti possono confrontare e semplificare le loro scelte risparmiando tempo e migliorando la loro esperienza di acquisto.
Inoltre, funzionalità di ordinamento ben progettate possono anche aiutare i siti Web di e-commerce a migliorare l'ottimizzazione dei motori di ricerca, in quanto possono utilizzare le opzioni di ordinamento per creare una struttura del sito Web più organizzata e di facile utilizzo.
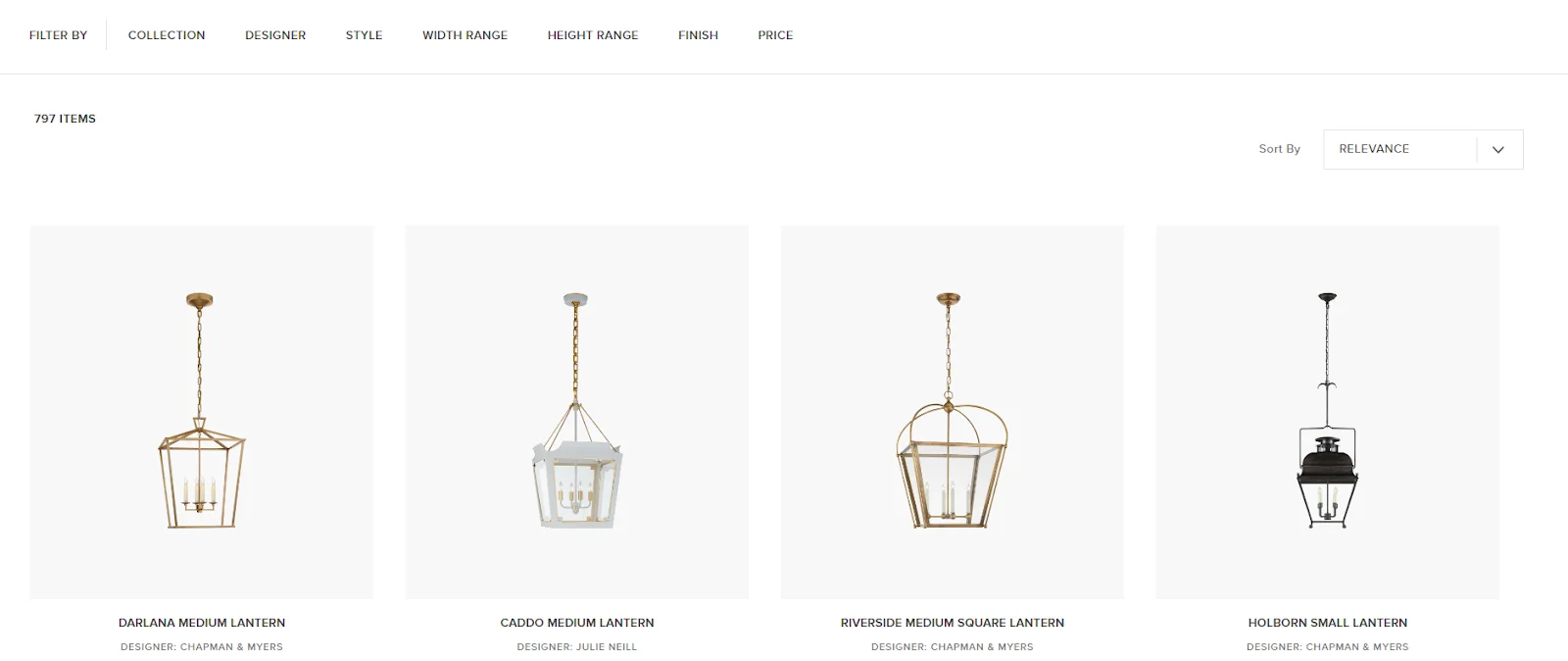
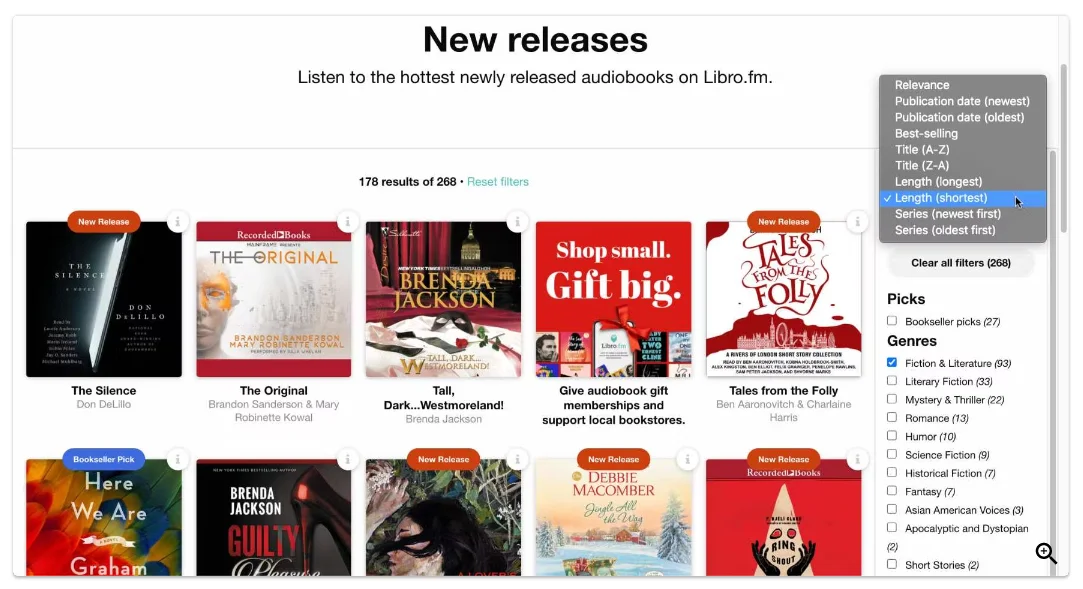
Idea di test 4: visualizzare più opzioni di ordinamento
Andare con le stesse vecchie opzioni di ordinamento del prezzo dal basso verso l'alto, dal prezzo dal più alto al più basso e dalla A alla Z è uno spettacolo comune nella maggior parte dei negozi di e-commerce. Se scopri che i visitatori utilizzano le opzioni di ordinamento ma non ne ottengono il meglio, prova a sperimentare aggiungendo opzioni più pertinenti, come l'ordinamento in base alle valutazioni più alte, al numero di recensioni e agli articoli disponibili.
Quando utilizzi VWO Visual Editor, puoi non solo apportare modifiche all'elemento, ma anche aggiungere un obiettivo che in questo caso può essere "clic sull'elemento". Prendi in considerazione la possibilità di renderlo disponibile a tutti i visitatori se le mappe di calore e altri strumenti di analisi qualitativa mostrano che gli utenti utilizzano maggiormente le opzioni di ordinamento. Dai un'occhiata a queste funzionalità in azione iscrivendoti alla prova gratuita di VWO.

4. Informazioni sul prodotto
Il modo in cui le informazioni sui prodotti vengono visualizzate nella pagina dei risultati di ricerca deciderà se gli utenti faranno clic e visiteranno le pagine dei prodotti come passaggio successivo. Per prima cosa, le immagini dei prodotti dovrebbero essere di alta qualità perché questo è ciò su cui i visitatori fanno affidamento poiché non possono toccare e sentire il prodotto che desiderano acquistare. Seguono importanti informazioni sul prodotto che possono convincere il pubblico a effettuare un acquisto.
Idea di test 5: abilitare la visualizzazione rapida delle immagini del prodotto
Esegui un test in cui crei una variante che consenta ai visitatori di fare clic su "Visualizzazione rapida" e visualizzare l'immagine del prodotto a schermo intero. Facendo clic all'esterno dell'immagine è possibile riportarla alle dimensioni predefinite. Fai in modo che questa variazione competa con il controllo e vedi quale aiuta a migliorare il coinvolgimento degli utenti.

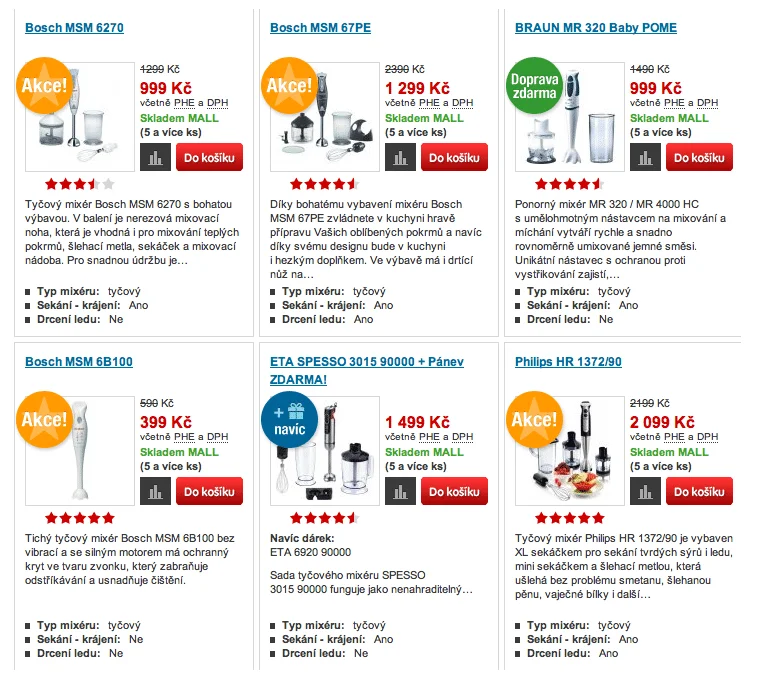
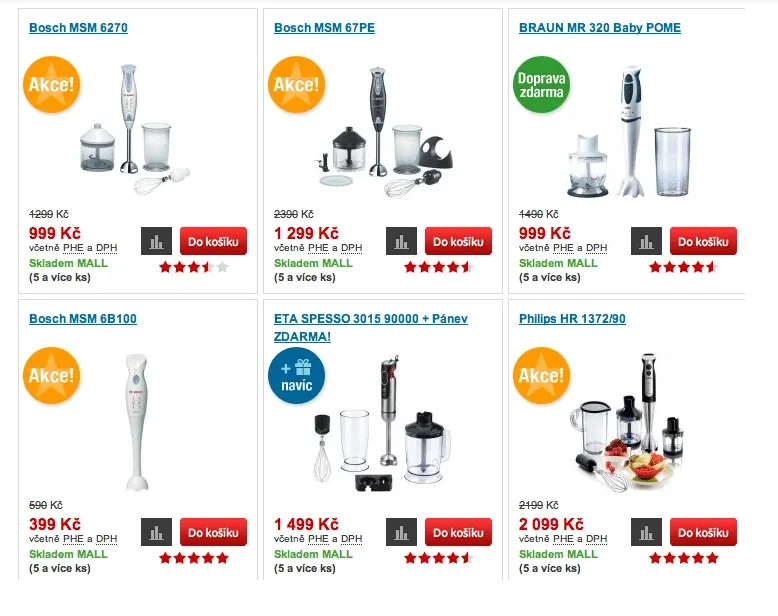
Ecco un'altra ispirazione per te. Pertanto, Optimics, un'agenzia di ottimizzazione del tasso di conversione, ha utilizzato VWO per eseguire test per uno dei suoi clienti al dettaglio chiamato Mall.cz. In uno dei test, l'agenzia voleva vedere se mostrare immagini di prodotti più grandi avrebbe avuto un impatto positivo sulle entrate. Sono state create due varianti: la prima mostrava immagini del prodotto più grandi con una descrizione del testo, mentre la seconda aveva immagini più grandi con una descrizione visualizzabile al passaggio del mouse. La seconda variante è risultata vincente con un aumento dei ricavi del 9,46%.


Idea di prova 6 – Mostra valutazioni e recensioni
Un'informazione che può far affluire totalmente i visitatori al tuo prodotto è una valutazione o una recensione. Invece di tenerli solo sulla pagina del prodotto, visualizzali anche sulla pagina dei risultati di ricerca. Ciò attirerà gli occhi dei visitatori quando cercano un prodotto che desiderano acquistare. Inoltre, puoi mostrare non solo le valutazioni del prodotto, ma anche il numero di recensioni su cui si basano tali valutazioni. Una valutazione di 5 stelle e solo 3 recensioni non è affidabile quanto una valutazione di 4,5 con oltre 60 recensioni. Esegui un esperimento per determinare se questa modifica porta a una maggiore interazione dell'utente e indirizza più visite alle pagine dei prodotti.
5. Altri consigli sui prodotti
La visualizzazione di risultati di ricerca organici in risposta alle query di ricerca dei visitatori è considerata sufficiente per soddisfare le loro esigenze. Ma perché non fornire loro ancora più opzioni? Quindi, ecco cosa puoi fare -
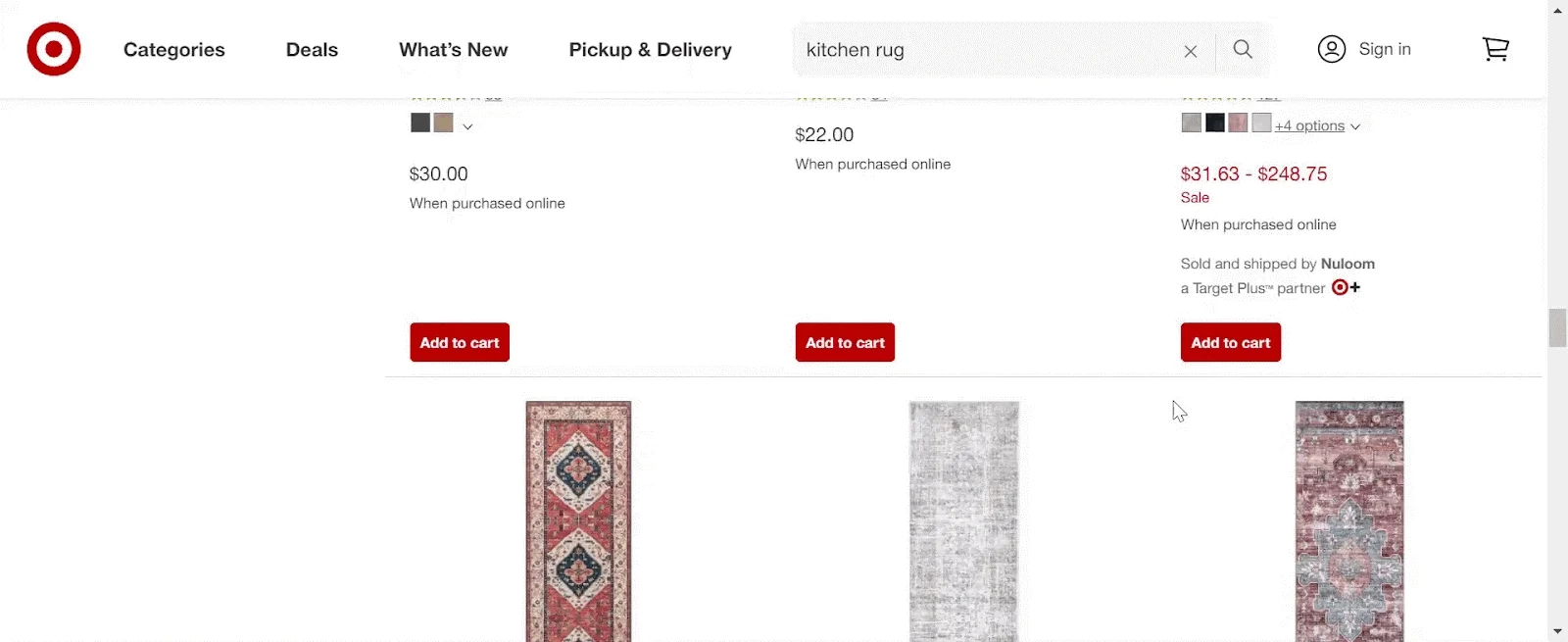
Idea di test 7: mostra una sezione che evidenzi le scelte migliori o i consigli degli esperti
Crea una variante che mostri un carosello, un banner o un riquadro di raccomandazione con le migliori scelte o prodotti consigliati da esperti correlati alla ricerca di un visitatore. Confronta questo con il controllo e osserva le sue prestazioni. Se aiuta ad aumentare le transazioni per il tuo marchio, implementa subito il cambiamento. Guarda come Target mi ha mostrato un riquadro di prodotti consigliati insieme a centinaia di prodotti nei risultati di ricerca organici mentre cercavo tappeti da cucina.

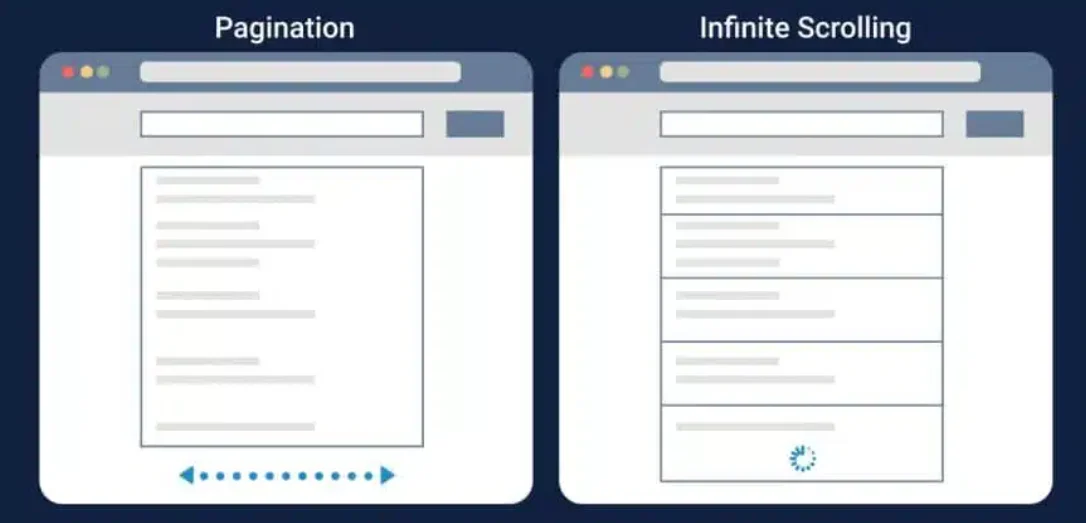
6. Pulsante impaginazione/scorrimento/carica altro
L'impaginazione funziona alla grande per gli utenti che desiderano avere il controllo sul numero di elementi che vedono su ogni pagina e quindi passare a pagine specifiche. Ciò è particolarmente vantaggioso per i siti Web con un ampio inventario di prodotti, poiché aiuta a ridurre i tempi di caricamento e semplifica la navigazione.
D'altra parte, lo scorrimento infinito offre un'esperienza di navigazione senza interruzioni caricando automaticamente più elementi quando i visitatori scorrono la pagina verso il basso. Questa è una buona opzione per i siti Web con un numero inferiore di prodotti e per coloro che desiderano che i visitatori sfoglino più articoli. Un incredibile incrocio tra i due risultati è lo scorrimento limitato con un pulsante "carica altro". Consente agli utenti di vedere inizialmente un numero limitato di elementi e quindi scegliere di vedere più elementi se lo desiderano facendo clic su "carica altro". Fornisce ai visitatori il controllo sulla quantità di contenuti che vedono pur consentendo una facile esperienza di navigazione.
Idea di test 8: impaginazione/scorrimento infinito rispetto a scorrimento limitato con l'opzione Carica di più
In base al comportamento dei visitatori sul tuo sito Web, puoi creare una nuova variante di scorrimento limitato con un pulsante Carica altro ed eseguirlo contro il tuo controllo, sia che si tratti di impaginazione o scorrimento infinito. Successivamente, puoi vedere quale mantiene i visitatori per un periodo più lungo sul tuo sito web.

7. Navigazione breadcrumb
La navigazione breadcrumb fornisce una corretta comprensione di dove si trovano gli utenti sul tuo sito Web e di come sono arrivati. Inoltre, consente agli utenti di tornare facilmente a una pagina precedente senza utilizzare il pulsante Indietro o andare alla home page.
Inoltre, la navigazione breadcrumb può migliorare la SEO di un sito web garantendo una corretta organizzazione dell'architettura del sito web. Ciò aiuta i motori di ricerca a eseguire la scansione e l'indicizzazione delle pagine e a classificarle in modo più efficace, il che porta a una maggiore visibilità online.
Idea di test 9 – Incorporare la navigazione breadcrumb
Man mano che un'azienda cresce ed espande la propria offerta di prodotti, è importante mantenere aggiornata l'esperienza utente del sito web. Un modo per farlo è incorporare la navigazione breadcrumb. Questa navigazione è fondamentale per i siti Web più grandi con molte pagine, ma potrebbe non essere necessaria per i siti più piccoli con meno pagine. Sulla base di tutti questi fattori, puoi eseguire un test con una variazione che mostra la navigazione breadcrumb. Se aiuta a migliorare il coinvolgimento degli utenti, i click-through o il valore del carrello, puoi distribuirlo a tutti i visitatori.
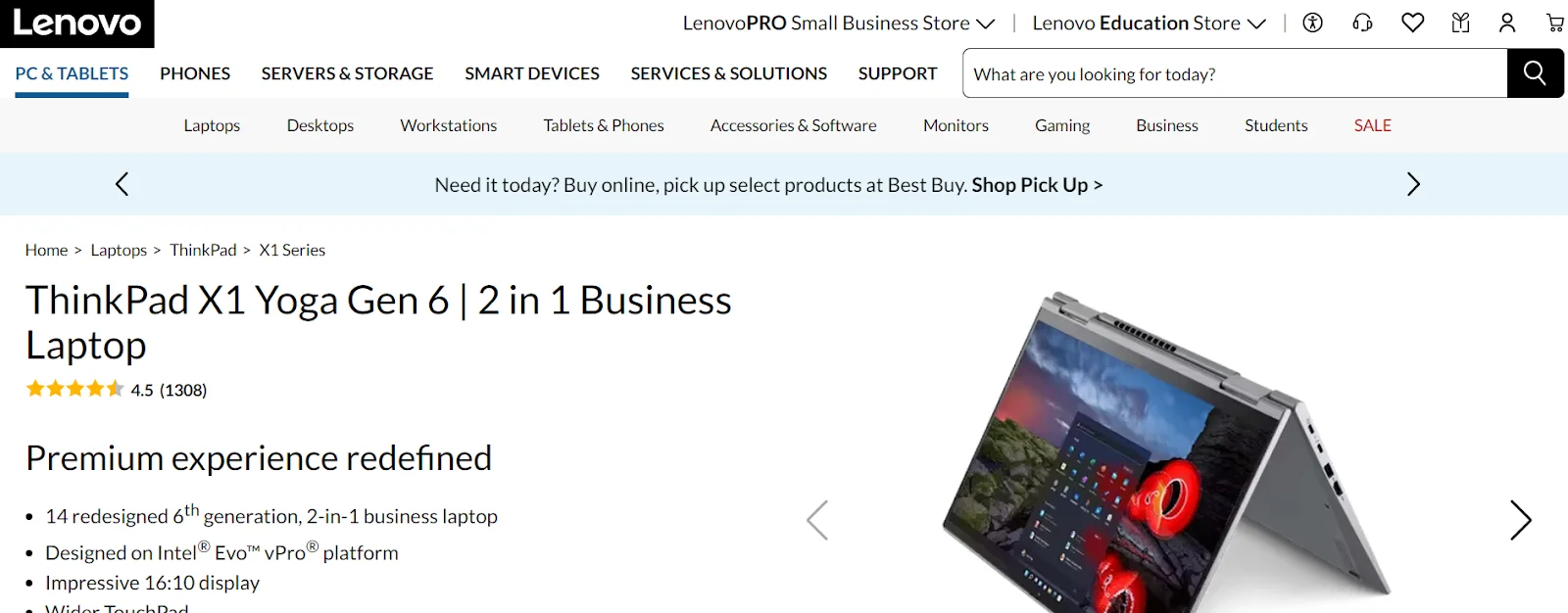
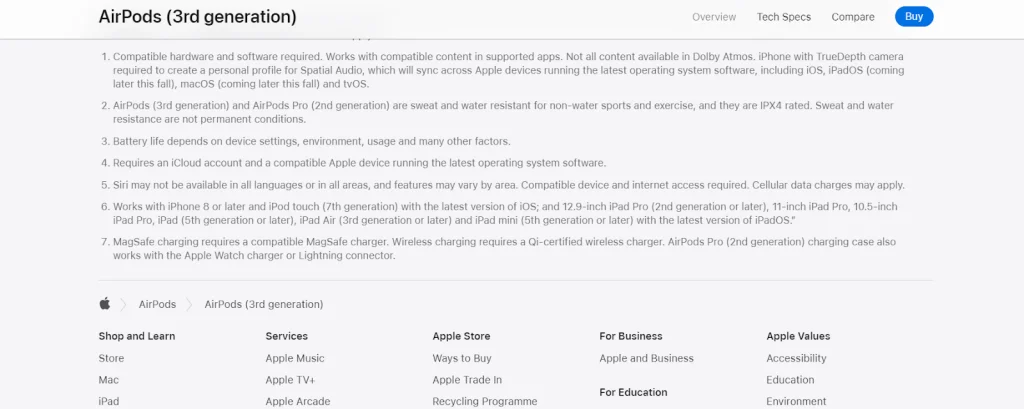
Chiariamo qualcosa per te. Alcuni potrebbero mettere in dubbio il miglior posizionamento per la navigazione breadcrumb. A differenza della maggior parte dei siti di e-commerce, il sito Web di Apple ha posizionato questa navigazione nella parte inferiore della pagina. Pertanto, decidi il suo posizionamento in base a come si comportano i visitatori sul tuo sito web e cosa si aspettano da esso.


La navigazione breadcrumb è in alto per Lenovo, mentre è in basso sul sito web di Apple.
8. Pulsanti di invito all'azione
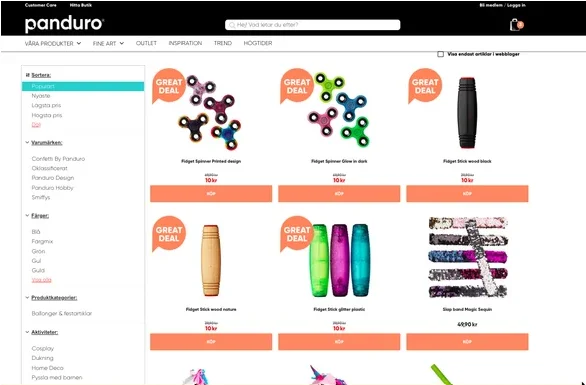
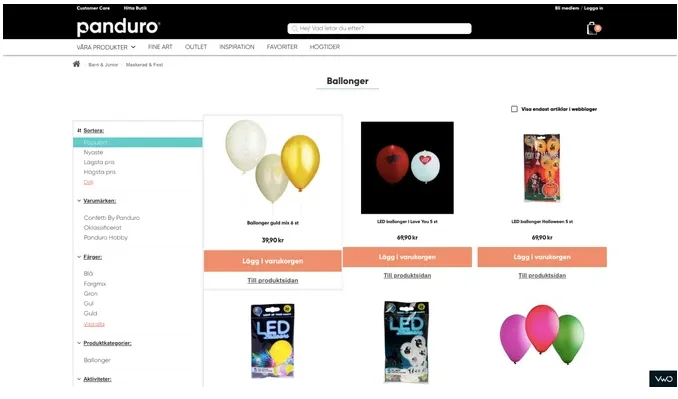
I pulsanti CTA spingono i clienti nella giusta direzione per effettuare un acquisto. Non sottovalutare l'importanza dei pulsanti di invito all'azione assumendo che i clienti sappiano già di dover fare clic sull'immagine di un prodotto per accedere alla pagina del prodotto. Panduro, una gioielleria svedese, ha scoperto che questo è vero dopo aver condotto un test CTA.
In collaborazione con gli esperti VWO, hanno scoperto che nel controllo il pulsante di invito all'azione (CTA) era etichettato "KOP" (Acquista), il che confondeva gli utenti sul fatto che li avrebbe portati alla pagina del prodotto o avrebbe aggiunto il prodotto al carrello . È stato quindi ipotizzato che rinominare la copia della CTA in "Snabbkop" (Quick Buy) nella variante 1 e "Lagg i varukorgen" (Aggiungi al carrello) nella variante 2 avrebbe fornito un'indicazione più chiara dell'azione prevista al momento del clic. L'aggiunta di un pulsante secondario "Visualizza prodotto" sotto l'invito all'azione principale servirebbe anche come segnale visivo per gli utenti che desiderano accedere alla pagina di descrizione del prodotto.
E sì, in effetti, la variante 2 ha registrato un miglioramento del 6% nel tasso di conversione per i clic sul pulsante principale di invito all'azione (CTA). Ciò è stato accompagnato da un aumento del 10% delle visite alla pagina delle entrate.


Idea di test 10: mostra i pulsanti CTA nella pagina delle categorie
Alcuni siti Web di e-commerce non mostrano affatto i pulsanti CTA nei risultati di ricerca/nelle pagine delle categorie di prodotti, pensando che occupino molto spazio e gli utenti sappiano già dove devono andare da qui. Se il tuo sito web appartiene a questa categoria, diciamo che prendi la via di mezzo: crea una variante in cui mostri i pulsanti CTA solo quando gli utenti passano il mouse sopra l'immagine del prodotto sul desktop. Se mostra un miglioramento nel click-through per i prodotti, procedi e implementalo per tutti i visitatori. Ma ricorda, i pulsanti CTA dovrebbero essere sempre visibili per i visitatori mobili sul tuo sito Web perché il passaggio del mouse non funziona su dispositivi di piccole dimensioni.
Ti chiedi se puoi creare varianti sia per dispositivi mobili che per desktop utilizzando VWO Testing? Stai certo che non c'è nulla di cui preoccuparsi. L'editor visivo non ti consente solo di creare o modificare, ma visualizza in anteprima le variazioni su schermi diversi in diverse risoluzioni prima di inviarle. Sembra fantastico? È giunto il momento di provare la funzione.
La strada davanti
Per riassumere, i test A/B sono fondamentali per fornire ai tuoi clienti la migliore esperienza di ricerca e rendere il loro percorso di acquisto super facile. Le idee che abbiamo discusso qui ti daranno una solida base da cui partire. Prendendo spunto da questo, puoi personalizzare ulteriormente il tuo programma di sperimentazione in base al comportamento dei visitatori e alle esigenze aziendali per raggiungere il successo della ricerca sul tuo negozio di e-commerce.
VWO può essere un prezioso alleato nel tuo percorso di ottimizzazione. Le sue ampie capacità, dagli strumenti di test e analisi a una piattaforma di dati dei clienti e alla personalizzazione, la rendono una piattaforma di ottimizzazione eccezionale. Iscriviti, provalo e scopri di persona perché è un punto di svolta. Non te ne pentirai. Buona fortuna!
