Come progettare un'app di accessibilità per ipovedenti?
Pubblicato: 2019-02-28Fino a pochi anni fa c'erano circa 285 milioni di persone ipovedenti nel mondo, un numero che ora sta crescendo e dovrebbe raggiungere i 115 milioni entro il 2050.
Secondo l'OMS, a livello globale, almeno 2,2 miliardi di persone hanno problemi di vista da vicino o da lontano. In almeno 1 miliardo - o quasi - la metà di questi casi, il danno alla vista potrebbe essere stato prevenuto o deve ancora essere affrontato.
Da un lato, mentre il numero di disabilità visive è in aumento in questo mondo colorato, dall'altro, la tecnologia ha fatto una serie di progressi per impartire tutte le possibili capacità visive ai disabili. Questo perché non dovrebbe esserci alcuna differenza nell'esperienza digitale che incontra qualcuno con una visione perfetta e coloro che sono sfidati sul fronte.
Tuttavia, se si guarda al tempo che è passato, mentre è impossibile sostenere che sia stato fatto un lavoro rivoluzionario per rendere indipendenti i non vedenti (come le interfacce utente basate sulla voce), il lato cupo di tutto rimane: fuori di tutti i dati demografici degli utenti di app mobili, i non vedenti sono quelli che sono raramente pianificati (se non del tutto portati fuori dal sedile posteriore).
Ma quando anche tu, come quei tecnologi che lavorano per rendere l'esperienza digitale simile per entrambi gli utenti , cercherai le app di accessibilità del design per non vedenti in modo olistico, quello che probabilmente troverai uno scenario promettente. Una situazione che suggerisce che la progettazione di un design di app accessibile per non vedenti non è solo una mossa umanitaria, ma anche il tuo biglietto per raggiungere quel numero : 285 milioni di utenti.
Per quelli di voi che sono ancora sull'orlo dell'opportunità di investire nello sviluppo di app per l'accessibilità o se non sono ancora sicuri della chiarezza se la base di utenti è composta da una quota qualsiasi della popolazione con disabilità visive, lasciaci concordiamo qui sul fatto che ci sono in effetti modi per rendere accessibile la tua app senza dover ignorare il 70% della popolazione mondiale.
In questo articolo, esamineremo i diversi modi in cui puoi inculcare l'accessibilità nella progettazione della tua app per trasmettere un'esperienza utente memorabile ai milioni di persone che soffrono di disabilità visive nel mondo.
Ma prima di andare lì, mettiamoci nei panni dei non vedenti e vediamo cosa vedono.
Daltonismo

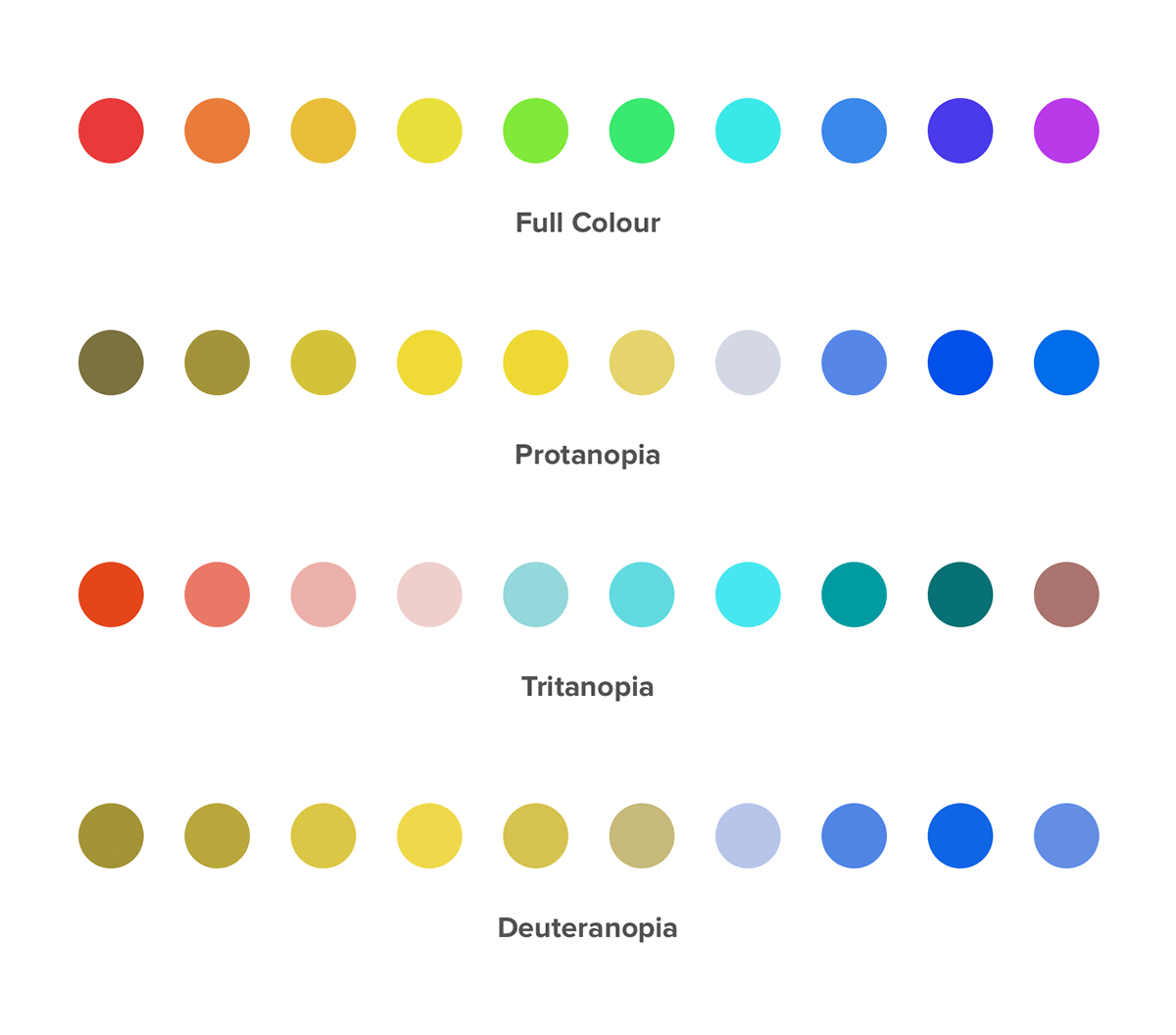
Il concetto di daltonismo non significa automaticamente una situazione in cui chi soffre di disabilità visiva vede le cose in bianco e nero. Nella maggior parte dei casi, gli utenti confondono semplicemente un colore con un altro perché non possono vedere alcuna differenza.

A parte il daltonismo, una malattia che ogni 1 uomo su 12 e 1 donna su 200 hanno nel mondo, ci sono una serie di problemi di disabilità visiva che dovrai affrontare quando lavori sullo sviluppo di app per l'accessibilità .
Ora ti mostriamo cosa vedono le diverse persone ipovedenti rendendoti ipovedente per i prossimi 2 minuti attraverso l'aiuto dell'estensione Chrome di NoCoffee Vision Simulator.
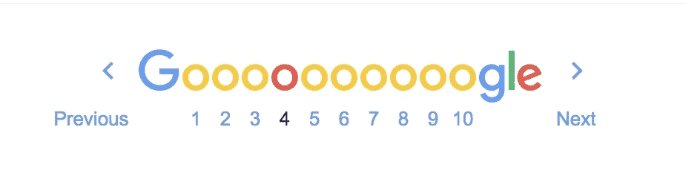
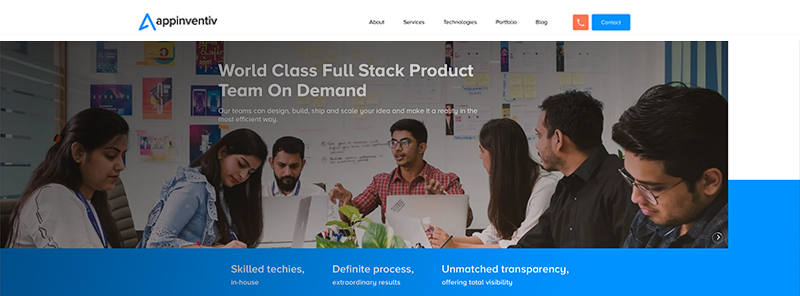
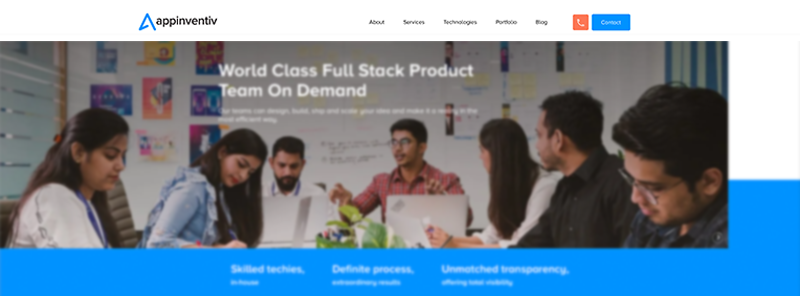
Ecco come appare il sito Appinventiv a un normale utente di visione

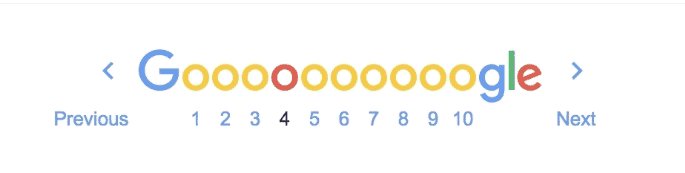
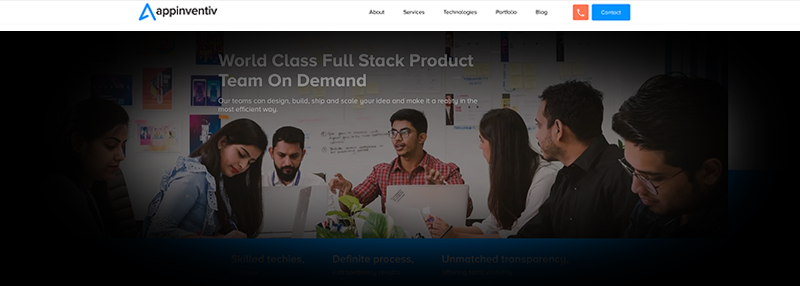
Per qualcuno con perdita di acutezza, il sito si presenta così

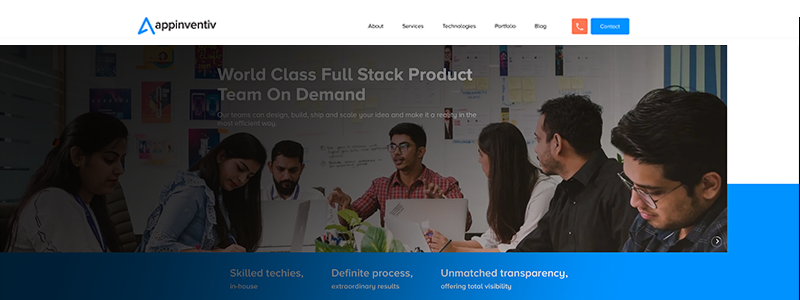
Per qualcuno che ha una visione periferica, il sito si presenta così

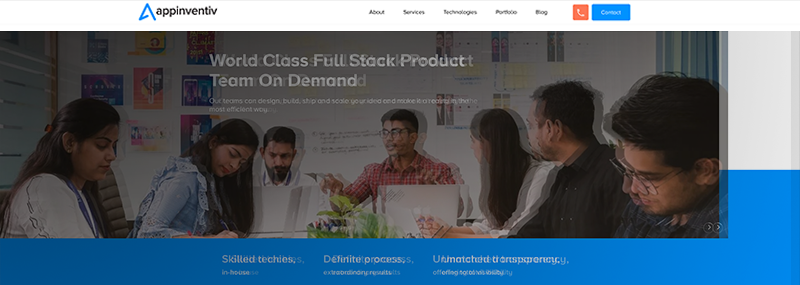
Per qualcuno che ha una visione fantasma, il sito si presenta così

Per qualcuno che vede grandi macchie, il sito si presenta così

Ora che sei entrato nei panni degli ipovedenti e hai visto cosa vedono quando visitano un sito Web su desktop, immagina quanto sarebbe fastidiosa la loro esperienza quando le dimensioni dello schermo si riducono di diversi pollici e il dispositivo passa da un laptop widescreen a un smartphone palmare.
E mentre stai immaginando l'irritabilità, nota anche quanto bassa l'usabilità della tua app si sta rivelando quella che fornisce irritazione con ogni interazione passante per non vedenti.
Ora che sei entrato e uscito dalle stesse scarpe del milione di utenti con problemi di vista e che sei stato testimone delle loro frustrazioni e carenze in prima persona, è tempo di guardare alla soluzione: come rendere la tua app mobile accessibile ai non vedenti?
Come progettare esperienze di app mobili per ipovedenti?
1. Usa TESTO INGRANDITO in Abbondanza
A volte, ciò di cui i tuoi utenti hanno bisogno è un testo di grandi dimensioni. Ora invece di fare affidamento sulla funzione di zoom che è notoriamente famosa per aumentare il tempo non necessario nella sessione dell'app e rovinare l'esperienza dell'utente, cosa suggerisce il nostro team di agenzia di design UI UX e designer di app , che eccellono nel fornire un design di app accessibile per non vedenti offre agli utenti un'opzione manuale per regolare la dimensione del carattere del testo sull'applicazione mobile.

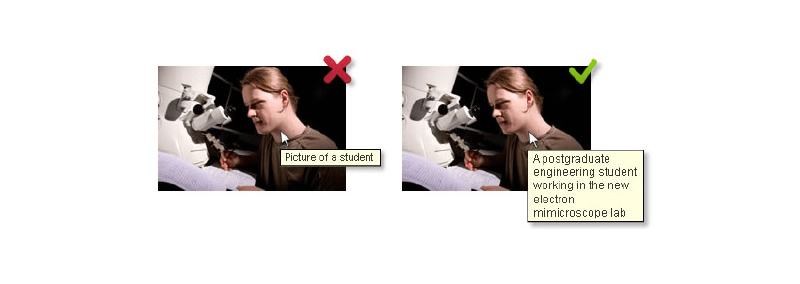
2. Usa il testo alternativo per le immagini in eccedenza
 Un certo numero di elementi strutturali come le immagini può essere un'area difficile per le persone ipovedenti. Ora quello che succede è che le persone ipovedenti generalmente utilizzano lettori di schermo integrati presenti nei dispositivi mobili.
Un certo numero di elementi strutturali come le immagini può essere un'area difficile per le persone ipovedenti. Ora quello che succede è che le persone ipovedenti generalmente utilizzano lettori di schermo integrati presenti nei dispositivi mobili.
Nel caso delle immagini, questi lettori di schermo leggono il testo alternativo inserito, ascoltando quali utenti immaginano ciò che l'immagine sta ritraendo.

In tale contesto, diventa di primaria importanza utilizzare un testo molto descrittivo che spieghi cosa sta succedendo nell'immagine invece di 4/5 parole quando si progetta per non vedenti.
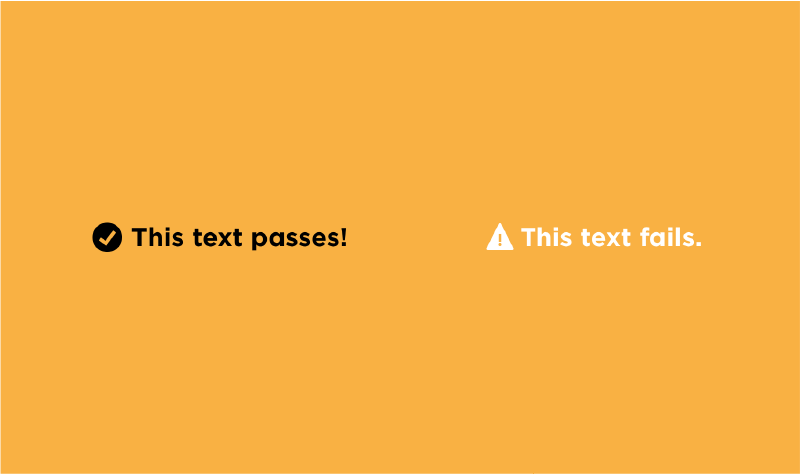
3. Diffida dei contrasti

Decidere su una combinazione di colori può essere una delle scelte più difficili che dovresti fare durante la progettazione di un'app di design accessibile per app mobili , in particolare per i segmenti di utenti daltonici . Ora, invece di limitarti a una combinazione in bianco e nero, ci sono una serie di altri abbinamenti che puoi utilizzare per mostrare la differenza tra lo sfondo e l'elemento anteriore o due elementi qualsiasi.

Quando si decide il contrasto, è necessario assicurarsi che il rapporto di contrasto sia almeno 4:5:1 tra il testo e lo sfondo.
Inoltre, ci sono alcune chiare combinazioni che dovresti evitare a tutti i costi per assicurarti che le tue app per utenti con disabilità visive o daltonici non siano una sessione da incubo.
- Verde e rosso
- Verde chiaro e giallo
- Blu e viola
- Verde e marrone
- Verde blu
- Verde e nero
- Verde e grigio
- Blu grigio
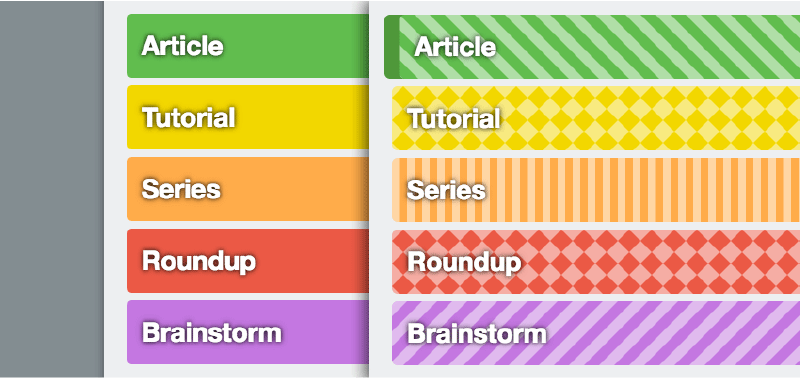
4. Rendi le trame tue amiche
Mentre la maggior parte dei tuoi utenti ipovedenti avrebbe problemi a identificare le diverse sfumature di colore nell'applicazione mobile, l'utilizzo di trame al posto dei colori per differenziare un elemento da un altro aiuterà a risolvere il tuo scopo mentre aiuterà i tuoi utenti a vivere un'esperienza memorabile all'interno del tuo applicazione.
In effetti, non si tratta solo dell'interfaccia utente per gli utenti di app non vedenti che apprezzerebbero l'uso delle trame, ma anche di tutti gli altri utenti il cui utilizzo di trame diverse può essere molto interessante, dal punto di vista del design.
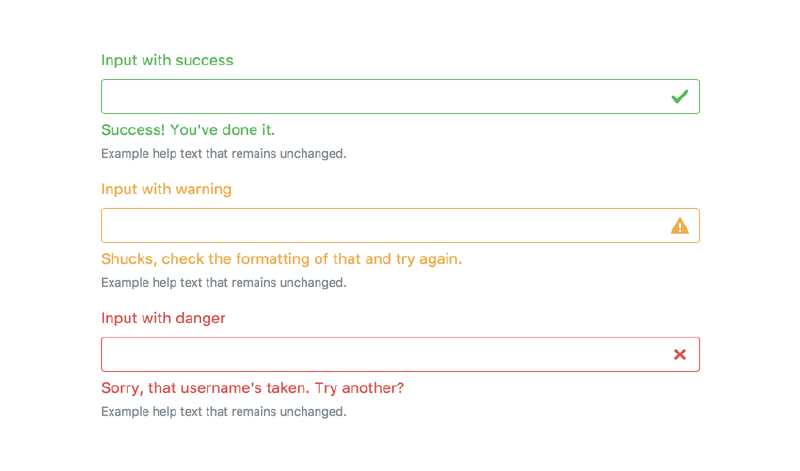
5. Astenersi dall'usare solo colori per fornire informazioni 
Il rosso significa pericolo o male o qualcosa legato all'inesattezza, il verde è buono, positivo e giusto: supponiamo che questa sia una verità universale. Ma per gli ipovedenti o daltonici, può essere difficile rilevare i cambiamenti di colore sullo schermo. Pertanto si consiglia di non dipendere solo dal colore per trasmettere messaggi.
Non abbiamo tutti sperimentato il momento in cui compiliamo un modulo e inseriamo accidentalmente le informazioni sbagliate che fanno diventare rossa la casella? Mentre l'intera situazione è stata integrata nel nostro viaggio digitale, immagina qualcuno che ha difficoltà a capire i colori e deve affrontare la situazione. Immagina come farebbero fatica a non sapere cosa stanno facendo di sbagliato semplicemente perché non riescono a vedere una casella di margine rossa sullo schermo.
La soluzione a questo dilemma è piuttosto semplice e persino esteticamente attraente: utilizzare icone, vibrazioni e testo per mostrare ogni azione giusta e sbagliata intrapresa dall'utente all'interno dell'applicazione.
6. Fai del minimalismo il tuo principio di progettazione delle app di accessibilità mobile
Sia che tu stia realizzando un'app di accessibilità per Android o una per iPhone, se c'è un elemento che può rendere la tua app mobile una calamita per utenti ipovedenti è il minimalismo. Il segreto che ruota attorno al dare il minimo agli utenti dal punto di vista del design, ha un duplice vantaggio:
R. Gli utenti dell'app con problemi di vista hanno un'esperienza memorabile e
B. I tuoi utenti visivamente forti adoreranno anche lavorare intorno allo spazio bianco nell'applicazione.
7. Rendi la modalità oscura la tua compagna
Questo elemento sarebbe molto utile quando hai molti testi nella tua app mobile. Gli utenti ipovedenti troveranno molto più facile leggere il contenuto in modalità oscura rispetto alla modalità luce sull'app.
Una cosa da notare qui è che se stai creando app di accessibilità Android per problemi di vista , dovrai implementare il design della modalità oscura . Ma se stai sviluppando un'app di accessibilità per iOS, ti assicurerai che il tuo team di sviluppatori stia lavorando su un'app compatibile con la funzione Smart Invert Colors.
Ora che abbiamo esaminato i diversi modi in cui è possibile progettare app di accessibilità mobile per utenti con disabilità visive o ipovedenti o con qualsiasi altra forma di disabilità visiva, è tempo di riassumere il tutto in una forma di elenco di controllo delle linee guida per l'accessibilità delle app mobili .
Bene, eccolo qui -
Linee guida per l'accessibilità per le app mobili - Elenco di controllo

Con questo, sei ora pronto a rendere la tua app mobile un'app di accessibilità e c'è solo una cosa da fare prima di lanciare l'app sul mercato e attirare l'attenzione di quei milioni di utenti che non sono stati ancora in grado di godersi la tua app – Test di accessibilità .
Che cos'è il test di accessibilità ?
Il processo di verifica del successo o meno dei tuoi sforzi per rendere la progettazione accessibile della tua app mobile adatta agli utenti ipovedenti è ciò che definisce il test di accessibilità per la progettazione dell'interfaccia utente per gli utenti di app ipovedenti .
Mentre stai perfezionando le linee guida per l'accessibilità delle app per dispositivi mobili , puoi utilizzare l'app scanner per l'accessibilità disponibile nel Play Store . Ma ciò che la nostra esperienza ci dice è che i test di accessibilità delle app mobili sulla progettazione dell'interfaccia utente per utenti ipovedenti sono il più delle volte incompleti finché non porti la tua applicazione a utenti reali. Mentre gli strumenti di test di accessibilità per lo sviluppo mobile possono tornare utili, non puoi mai esserne troppo sicuro.
Inoltre, invece di attendere la fine dell'intero processo di sviluppo delle app di accessibilità, esegui test di accessibilità delle app mobili in ogni fase per evitare di andare troppo male.
Navigazione, progettazione di browser multipli e contenuto percepibile sono solo alcune delle cose per cui dovrai preparare la tua applicazione per assicurarti che TUTTI gli utenti che visitano la tua app, indipendentemente dal fatto che abbiano una visione 20/20 o siano daltonici, abbiano una grande esperienza.
Pensieri di separazione
Ora che hai visto tutto, c'è solo una cosa da fare: liberati dall'idea sbagliata che questi perfezionamenti dell'accessibilità nella tua app mobile si occuperanno solo degli utenti ipovedenti e capisci che ne trarranno vantaggio tutti, come TUTTI i tuoi utenti faranno essere in grado di avere un'esperienza visiva facile nell'applicazione.
Bene, ecco qua. Ora sei pronto per lanciare la tua app di accessibilità sul mercato e raggiungere tutti gli utenti che sono stati inconsciamente lasciati indietro.
Se hai bisogno di aiuto con la società di progettazione di app o desideri consigli da una società di progettazione UI UX negli Stati Uniti, non esitare a contattarci qui e saremo felici di aiutarti con i tuoi dubbi e domande.