Suggerimento di progettazione: 4 puntatori per la scelta e l'applicazione dei caratteri sulle pagine di destinazione
Pubblicato: 2020-06-16I caratteri che scegli per le tue campagne di marketing dicono molto sul tuo marchio. Ad esempio, una società di sicurezza potrebbe perdere credibilità utilizzando il carattere Comic Sans, mentre l'atmosfera di uno studio di yoga potrebbe sembrare meno rilassante se utilizza Rockwell.
La maggior parte delle volte, le linee guida del tuo marchio detteranno quali tipi di caratteri scegli. Tuttavia, come si aggiungono esattamente i caratteri a una pagina di destinazione ShortStack? Inoltre, come si seleziona un carattere se non si dispone di linee guida per il marchio? Abbiamo alcuni suggerimenti per scegliere i caratteri che si adattano al tuo marchio, stabilire una gerarchia di caratteri e utilizzare caratteri incorporati o aggiungere caratteri personalizzati in ShortStack.
Scegli i tuoi caratteri
Molti marchi definiscono quali caratteri utilizzare all'interno delle linee guida del marchio. Ma cosa fai se non hai linee guida del marchio da cui attingere? Dovrai capire quali caratteri si adattano al tuo marchio. Per fare ciò, pensa alla "personalità" della tua attività e del tuo pubblico, quindi scegli alcuni caratteri da abbinare. Questo può essere un processo piuttosto complesso, ma abbiamo un paio di suggerimenti su come iniziare.
A un livello base, puoi scegliere tra caratteri serif e sans serif. I caratteri Serif hanno un tocco decorativo aggiunto ai tratti orizzontali e verticali delle lettere. Questi svolazzi sono spesso indicati come i "piedi" delle lettere.
I caratteri serif tendono ad essere considerati "classici" e sono considerati uno stile più formale. I marchi che vogliono dare ai propri clienti un senso di affidabilità e affidabilità potrebbero prendere in considerazione l'utilizzo di caratteri tipografici serif. I caratteri serif comuni sono Times New Roman, Garamond, Merriweather e Big Caslon. Ad esempio, probabilmente riconosceresti il testo che hai letto in un giornale o in un libro come un carattere con grazie.

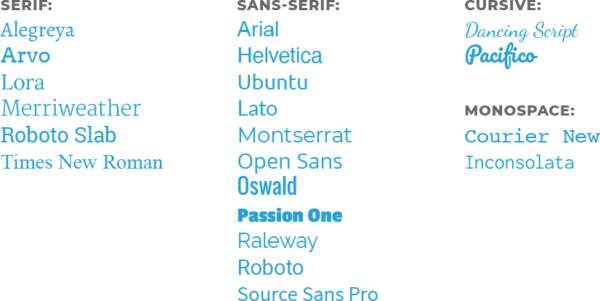
Caratteri serif comuni
Al contrario, i caratteri sans serif non hanno un tocco decorativo. I caratteri sans serif evocano spesso un senso di modernità e semplicità. Questi caratteri potrebbero apparire "più puliti" a causa della semplicità dei tratti delle lettere. I caratteri sans serif comuni sono Arial, Helvetica, Open Sans e Trade Gothic. I marchi che vogliono apparire amichevoli, disponibili e casual dovrebbero prendere in considerazione i caratteri sans serif. Ad esempio, molte aziende tecnologiche scelgono caratteri sans serif per i loro loghi e il testo della loro piattaforma.

Caratteri sans-serif comuni
Inoltre, vengono utilizzati anche i caratteri di script e assomigliano alla calligrafia o alla calligrafia corsiva. Ci sono molti più svolazzi all'interno dei caratteri dei caratteri di script rispetto ai caratteri serif e sans serif. I caratteri di script comuni sono Brush Script, Dancing Script e Liza. I caratteri di script evocano un senso di eleganza e calma. Ad esempio, le day spa e gli studi di yoga tendono a utilizzare caratteri di script nei loro loghi e nel testo dell'intestazione.

Caratteri di script popolari
Quando si sceglie un carattere, la leggibilità è fondamentale. Dopotutto, che senso ha aggiungere del testo alla tua landing page se nessuno può leggerlo? Tre concetti da tenere a mente che sono importanti per la leggibilità sono crenatura, guida e tracciamento.
Crenatura: lo spazio tra i caratteri in una parola
Principale: lo spazio tra le righe di testo
Tracciamento: lo spazio tra le parole in una frase


Prova a digitare del testo utilizzando il carattere che hai scelto. Comunica chiaramente il tuo messaggio? Le lettere e le parole sembrano troppo vicine o troppo distanti? In tal caso, potresti considerare di provare un altro font, a meno che tu non sia in grado di aggiornare manualmente questi attributi.
IMPORTANTE: è meglio scegliere un font da una fonte comunemente usata, come Google Fonts o Adobe Font.
Sebbene il tuo marchio sia unico, la selezione di un carattere unico che non è ampiamente disponibile può diventare un problema durante la creazione di siti Web, pagine di destinazione, ecc. Inoltre, i caratteri più esclusivi potrebbero richiedere una licenza per l'uso del Web e ciò può essere costoso come potresti essere addebitato in base all'utilizzo (ad es. visualizzazioni) o ad un'altra metrica.
SUGGERIMENTO: dai un'occhiata a questa risorsa per scegliere un carattere: Come scegliere i caratteri giusti per costruire il tuo marchio
Determina una gerarchia di caratteri
Dopo aver scelto alcuni caratteri da utilizzare per la tua pagina di destinazione, ti consigliamo di stabilire una gerarchia. È meglio non utilizzare più di tre caratteri nella pagina di destinazione. Puoi mescolare diversi tipi di carattere, ma assicurati che i caratteri siano adatti allo scopo.
Cosa intendo per scopo? Ad esempio, l'intestazione della tua pagina di destinazione dovrebbe utilizzare un carattere più grande e attirerà più attenzione rispetto al carattere che utilizzi per scrivere i paragrafi sulla tua pagina di destinazione. Una gerarchia di caratteri comune è costituita da un titolo, un sottotitolo e caratteri di paragrafo. Potresti avere livelli aggiuntivi di intestazioni o titoli, ma queste potrebbero essere variazioni nelle dimensioni dei caratteri che scegli per altri aspetti della gerarchia.
Intestazione
La tua intestazione viene utilizzata per catturare l'attenzione della gente. Dovrebbe distinguersi dal resto del testo sulla tua pagina di destinazione. Le intestazioni hanno caratteri di dimensioni maggiori e tendono a utilizzare caratteri più audaci.
Sottotitolo
I sottotitoli avranno dimensioni del carattere più piccole rispetto all'intestazione, ma potrebbero comunque essere in grassetto. Sono utilizzati per trasmettere informazioni importanti, ma meno importanti delle informazioni nell'intestazione.
Paragrafo/Corpo
Questo è il testo più utilizzato nella tua pagina di destinazione. Non sarà grande quanto il testo dell'intestazione o del sottotitolo. L'aspetto più importante di questo testo è che è leggibile.
Scegli tra i caratteri incorporati
Il pannello stile ShortStack include 21 caratteri incorporati che puoi applicare alla tua pagina di destinazione. Loro sono:

Questo pratico video mostra come utilizzare il pannello Stile per modellare il testo sulla tua pagina di destinazione.
Aggiungi caratteri personalizzati utilizzando i caratteri Web di Google e le regole @font-face
Vuoi utilizzare un carattere che non è disponibile nel pannello Stile ShortStack sulla tua pagina di destinazione? Puoi. Avrai solo bisogno di usare un po' di CSS. È possibile accedere all'editor CSS facendo clic sul collegamento CSS nell'angolo in alto a destra del pannello Stile. Lì, puoi aggiungere un carattere Web di Google o utilizzare le regole @font-face per inserire un carattere ospitato sul tuo server.
Ora che hai le basi per scegliere e aggiungere un carattere alla tua pagina di destinazione, è tempo di imparare altri suggerimenti di progettazione. La nostra serie Design è ricca di informazioni utili per creare landing page efficaci per la tua prossima campagna di marketing online.
