Come progettare il tuo sito WordPress utilizzando lo stile del tema Elementor
Pubblicato: 2020-04-14Di solito, se desideri modificare le impostazioni di stile globali del tuo sito web, dovrai modificare i suoi fogli di stile a cascata (CSS) o gestire complicati strumenti di personalizzazione del tema. Inoltre, se cambi tema, probabilmente dovrai ricominciare da capo dopo il passaggio.
Fortunatamente, Elementor può aiutarti a progettare facilmente il tuo sito e preservare le tue scelte stilistiche a lungo termine. Quando utilizzi Elementor, puoi gestire alcune delle impostazioni globali più comuni direttamente dal pannello utente del plug-in. Tali impostazioni includono:
- Sfondi
- Intestazione e stili di collegamento
- Campi modulo
- pulsanti
- immagini
Combina tutti questi elementi insieme e avrai le basi per un design unico del sito web. Con Elementor, puoi personalizzare ciascuna di queste opzioni in pochi minuti. In questo post, ti mostreremo come utilizzare il pannello del tema per apportare tali modifiche (e non dimenticare di dare un'occhiata al nostro potente Theme Builder).
Se vuoi dare un'occhiata al video descritto sopra, copre gli stessi passaggi che stiamo per discutere qui. Quindi sei libero di seguire entrambi i tutorial mentre inizi a lavorare sullo stile del tuo sito.
Scopri come personalizzare il tuo tema WordPress con Elementor
Come accedere e modificare le impostazioni dello stile del tema di Elementor (in 5 passaggi)
Tutta la magia avviene all'interno del pannello Elementor. Quindi iniziamo guardando come accedervi.
Passaggio 1: accedi al tuo pannello Elementor
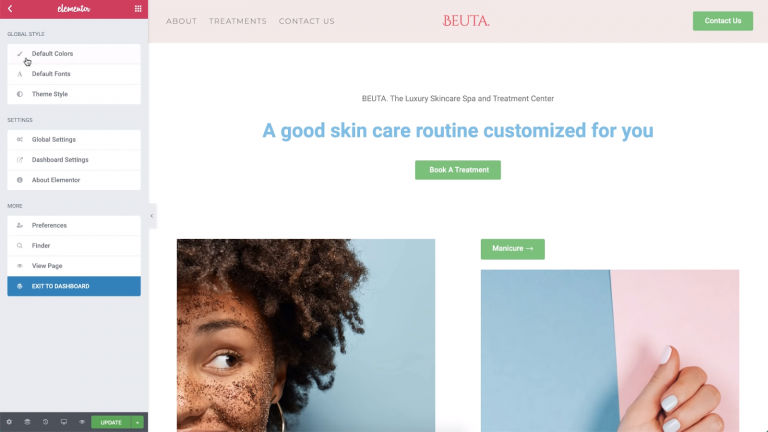
Puoi trovare le impostazioni dello stile del tema di Elementor aprendo l'editor per qualsiasi pagina del tuo sito web. Una volta entrato, accedi al menu nell'angolo in alto a sinistra dello schermo e seleziona l'opzione Stile tema in Stile globale :

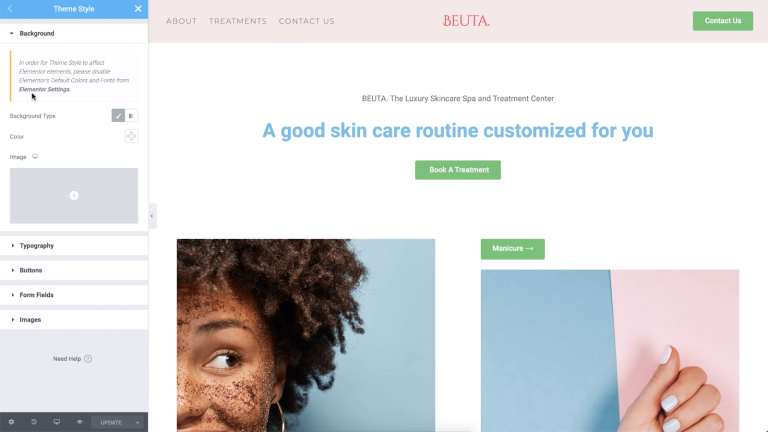
Prima di poter apportare modifiche, Elementor ti avviserà che dovrai disabilitare le impostazioni predefinite di colore e carattere. In caso contrario, le modifiche allo stile del tema apportate non rimarranno. Per disabilitare subito queste impostazioni, fai clic sul collegamento Impostazioni Elementor :

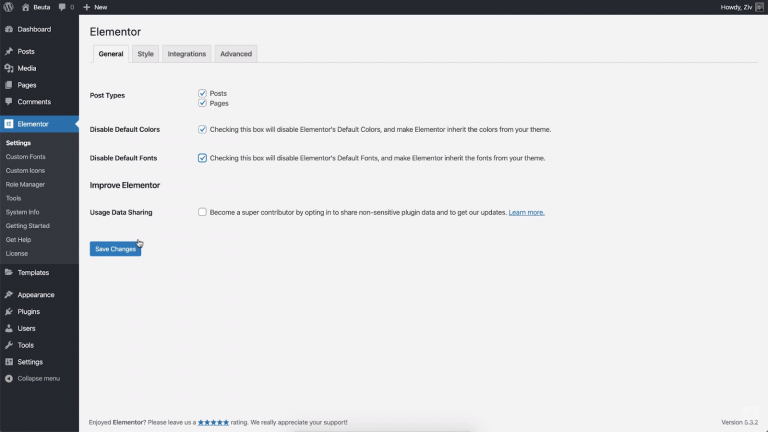
Le impostazioni di Elementor includono le opzioni per le pagine che vuoi che influenzino, così come le scelte di colore e carattere predefinite per il tuo sito. Se disabiliti entrambe queste impostazioni, Elementor erediterà gli stili dal tema che stai utilizzando:

Tuttavia, poiché sovrascriverai quegli stili usando le impostazioni del tema di Elementor, non devi preoccuparti di questo. Vai avanti e disabilita entrambe le impostazioni, quindi salva le modifiche e torna alla sezione Stile tema all'interno del pannello Elementor.
Passaggio 2: cambia lo stile di sfondo del tuo tema
A questo punto, sei pronto per iniziare ad apportare modifiche allo stile del tuo sito. Iniziamo con qualcosa di semplice, come cambiare lo sfondo predefinito utilizzando le impostazioni dello stile del tema di Elementor.
Se apri la scheda Sfondo , puoi impostare lo sfondo del tuo sito web in modo che sia a tinta unita o sfumato:

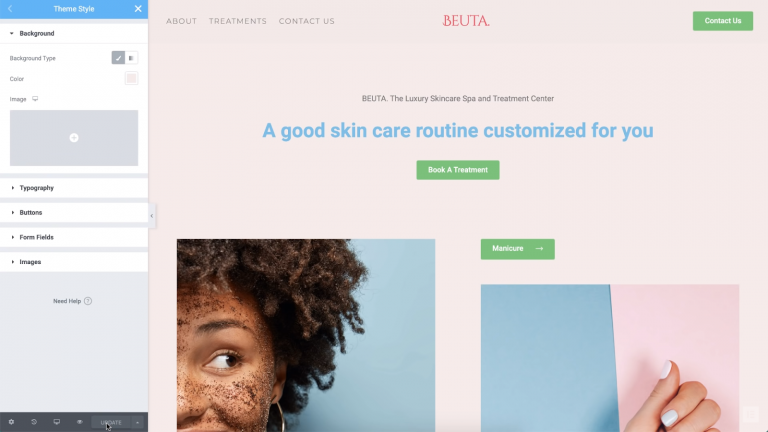
Per il nostro esempio, abbiamo deciso di scegliere un colore rosa salmone amichevole. Se preferisci utilizzare un'immagine di sfondo, puoi selezionare o caricare un file facendo clic sul segno più (+).
Ricorda che anche se stai guardando una singola pagina in questo momento, tutte le modifiche apportate tramite la scheda Stile tema verranno applicate a livello globale. Se vuoi vedere questo effetto in azione da solo, puoi passare a un'altra pagina senza chiudere il pannello Elementor.
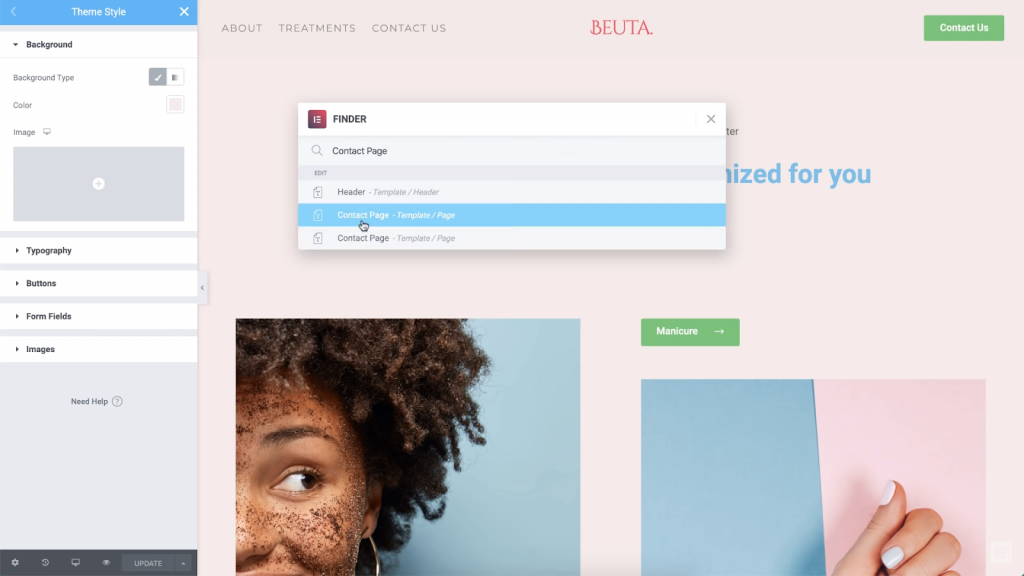
Per farlo, fai clic in un punto qualsiasi della pagina aperta e premi il tasto Comando o Ctrl più E . Ciò attiverà la barra di ricerca di Elementor, che ti consentirà di trovare rapidamente le pagine:

Usando questo menu, sarai in grado di vedere la pagina dei contatti con il suo nuovissimo sfondo. Lo stesso vale per qualsiasi altra pagina visitata:

Qualsiasi modifica apportata tramite le impostazioni dello stile del tema diventa l'impostazione predefinita per il tuo sito. Tuttavia, le impostazioni di progettazione specifiche per ogni pagina continueranno a sovrascriverle. Per risparmiare tempo, ti consigliamo di impostare prima uno sfondo predefinito. Quindi puoi decidere le scelte individuali per pagine particolari, se necessario.
Passaggio 3: modifica la tipografia del tuo sito web
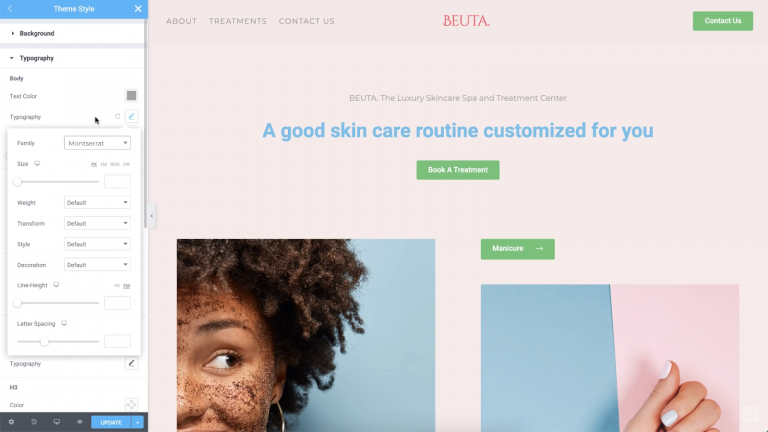
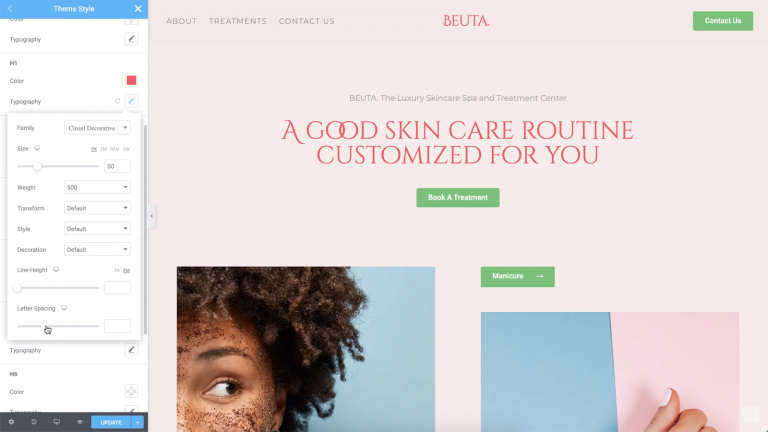
La sezione Tipografia all'interno della scheda Stile tema copre un bel po' di terreno. Lì, puoi modificare i caratteri e i colori del testo predefiniti del tuo sito web. Oltre a cambiare i caratteri, puoi modificare le impostazioni di spaziatura dei paragrafi:


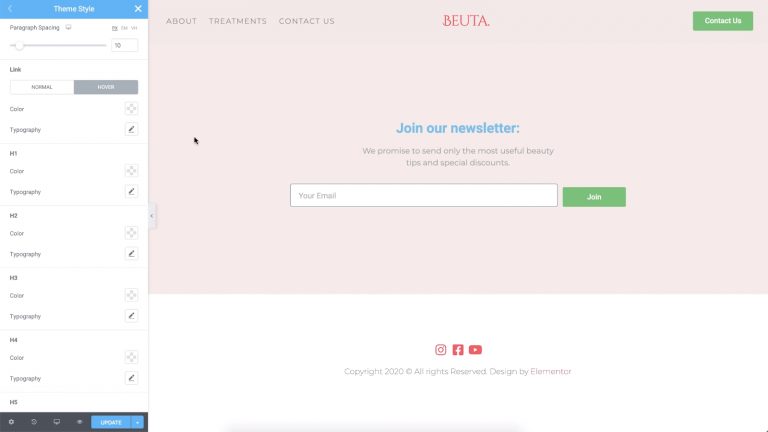
Se scorri verso il basso, troverai anche le opzioni per modificare il link e gli stili di intestazione. Puoi impostare caratteri univoci per diversi livelli di intestazioni, in modo che si distinguano dal resto del testo delle tue pagine.
Nell'esempio seguente, abbiamo cambiato il colore dei nostri collegamenti in rosso:

Come regola generale, vorrai che i collegamenti siano facili da individuare. Cambiare la loro tipografia può ottenere questo risultato, ma può anche essere fastidioso se tendi a includere collegamenti all'interno di contenuti pesanti. Tuttavia, cambiare i colori dei tuoi link è una scelta sicura nella maggior parte dei casi.
Per tutti gli elementi elencati in questa scheda, puoi personalizzare i loro caratteri, dimensioni, pesi e persino la spaziatura tra ogni lettera:

Nel caso in cui desideri modificare le impostazioni per le intestazioni del tuo sito, ricorda che dovrebbe esserci una gerarchia quando si tratta di dimensioni. È anche una buona idea che i vari titoli abbiano uno stile simile. Ciò significa utilizzare la stessa famiglia di caratteri e colori e ridurre le dimensioni man mano che si scende da H1 a titoli di livello inferiore.
Passaggio 4: modifica gli stili dei pulsanti
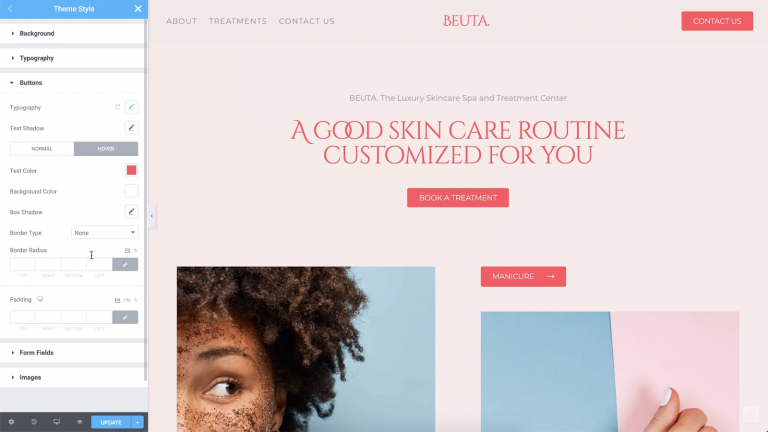
Nessun sito web moderno è completo senza pulsanti. Con gli stili del tema di Elementor, puoi personalizzare rapidamente la tipografia e i colori dei tuoi pulsanti, utilizzando gli stessi tipi di impostazioni che abbiamo visto nelle sezioni precedenti.
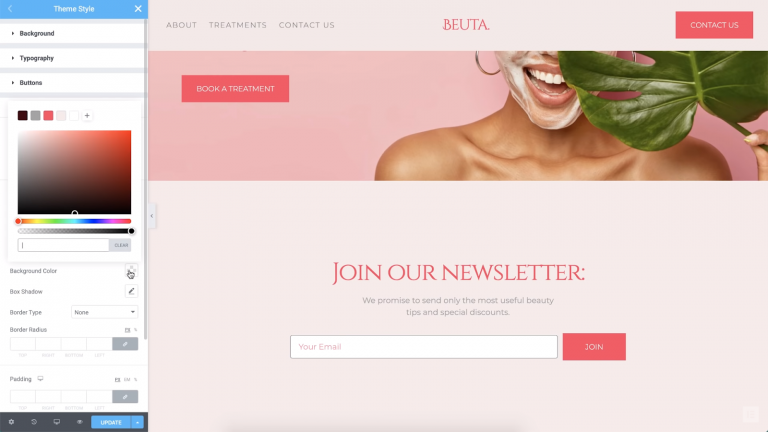
Quando si tratta di pulsanti, puoi impostare i colori di sfondo, modificare la tipografia e scegliere tra più tipi di bordi. Puoi anche giocare con effetti semplici, come le ombre del riquadro e del testo:

Poiché stiamo parlando di pulsanti, ti consigliamo di assicurarti che il testo che contengono sia facile da leggere. Ciò significa selezionare un colore del testo che contrasti bene con lo sfondo del pulsante. È anche una buona idea aggiungere un po' di riempimento, che è lo spazio extra tra il testo e il bordo del pulsante.
Passaggio 5: modifica le impostazioni del campo modulo
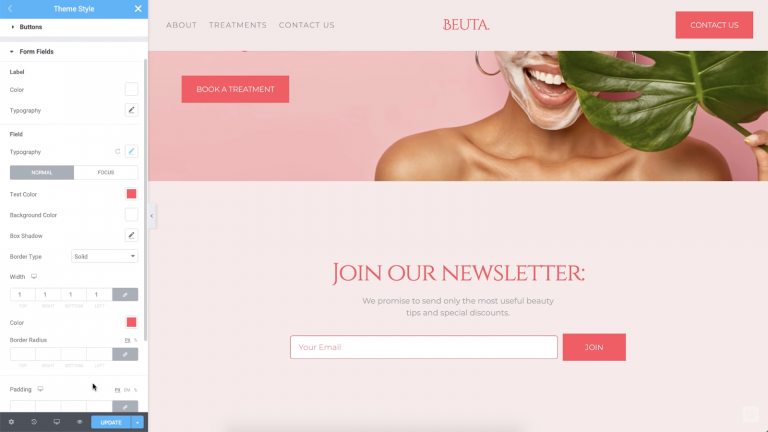
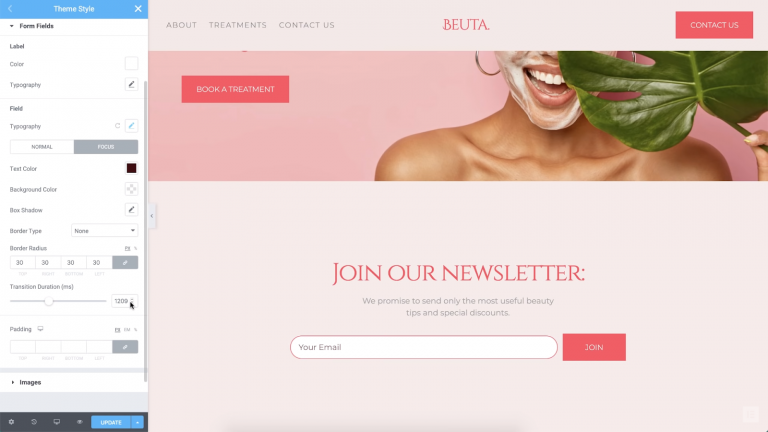
Se utilizzi i moduli sul tuo sito, puoi giocare con le impostazioni sia per il testo che per i campi stessi. Per iniziare, cambiamo la tipografia e i colori del nostro modulo:

Andando avanti, possiamo anche cambiare lo stile e il colore del bordo del campo. Nel nostro esempio, lo impostiamo su un rosso che corrisponda al resto degli elementi della nostra pagina:

Un aspetto divertente delle impostazioni del modulo è che puoi impostare stili diversi per quando i visitatori si "concentrano" su un campo passandoci sopra con il mouse. Dopo aver fatto clic sul campo, puoi anche impostare un effetto di transizione. Nel nostro esempio di seguito, quando gli utenti fanno clic sul campo, cambierà lo stile del bordo:

Le animazioni di messa a fuoco sono ottime dal punto di vista dell'usabilità perché rassicurano gli utenti che il campo funziona correttamente. Anche un'animazione sottile può aggiungere un tocco unico. Inoltre, poiché stai lavorando con le impostazioni dello stile del tema globale, dovrai configurare queste opzioni solo una volta.
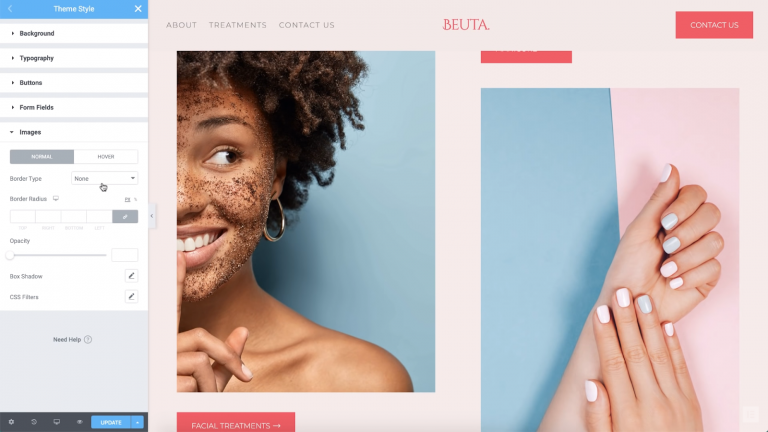
Passaggio 6: trasforma i tuoi stili di immagine
Potresti presumere che non ci siano molti modi per modellare le immagini del tuo sito web. Dopotutto, le immagini stesse sono una pietra angolare dello stile unico di ogni sito. Con gli stili del tema Elementor, tuttavia, puoi aggiungere facilmente personalizzazioni come bordi globali, ombre e filtri CSS personalizzati:

Queste opzioni ti consentono di far risaltare davvero le tue immagini. Inoltre, possono aiutarti a garantire che le tue immagini si integrino perfettamente nel resto dello stile del tuo sito web.
E questo è tutto!
Le scelte stilistiche che fai in tutto il tuo sito web influenzeranno il modo in cui i visitatori si sentono a riguardo. Essendo coerente, dici al mondo: "Questo è lo stile del mio marchio e ha un bell'aspetto ". Ovviamente, modificare ogni singolo elemento del tuo sito web di solito richiede tempo.
Con lo stile del tema Elementor, d'altra parte, puoi creare rapidamente un design coerente. Inoltre, questi stili di temi sono modulari: se desideri modificare impostazioni specifiche per ogni pagina, Elementor ti consente di farlo anche tu. Queste scelte di design individuali sovrascriveranno le impostazioni globali, quindi hai il pieno controllo dell'aspetto del tuo sito web!
