Come creare un modello di post singolo WordPress in Elementor
Pubblicato: 2018-06-25Cerchi un modello di blog Elementor per WordPress? Scopri come farlo utilizzando il Theme Builder di Elementor.
Cosa sono i modelli di post personalizzati?
Per quelli di voi che non hanno ancora familiarità con il modello di post singolo , il singolo post determina il layout dei post del blog.
I modelli di post singoli personalizzati ti consentono di utilizzare layout diversi per i diversi post del blog, consentendoti di applicare design diversi a post specifici. Ad esempio, pensa al sito web di un barbiere. Puoi utilizzare diversi modelli per post di recensioni, post di notizie, post di vendita, post di case study, ecc.
Con Elementor, puoi utilizzare widget dinamici per creare il modello di post del blog. E, per semplificare la progettazione dal vivo, puoi visualizzare in anteprima il modello con uno qualsiasi dei tuoi post sul blog creati in precedenza. In questo modo, tutti i widget dinamici vengono popolati con i contenuti effettivi del tuo sito. Ecco un articolo che spiega come utilizzare un modello di post singolo.
Anche dopo aver pubblicato un singolo modello, puoi accedere a qualsiasi post di blog specifico che utilizza il modello e progettarlo ulteriormente con Elementor.
Come creare manualmente modelli di post personalizzati in WordPress
Per creare manualmente modelli di post personalizzati in WordPress, dovrai essere un utente avanzato con conoscenze di codifica, CSS e manipolazione di file WordPress. Questo metodo non è consigliato ai principianti.
Prima di continuare, ti consigliamo di assicurarti di utilizzare un tema figlio in modo da non rovinare il tema corrente e avere un tema predefinito a cui tornare.
1. La prima cosa che devi fare è creare un nuovo file. Puoi farlo aprendo un editor di testo (come Blocco note), assegnandogli un nuovo nome (qualcosa come my-template) e salvandolo come .php .
2. Quindi, copia questo codice e incollalo nel file e salva:
<?php
/*
* Nome modello: (inserisci qui il nome del modello)
* Tipo di articolo modello: (inserisci il tipo di articolo: articolo, pagina, prodotto, ecc.)
*/
ottieni intestazione(); ?>
3. Ora devi caricare questo file nella cartella di WordPress, utilizzando una soluzione FTP.
4. Una volta fatto, vai al tuo amministratore WP e accedi. Da qui, vai su crea/modifica post .
5. Scorri verso il basso fino a Pubblica attributi e seleziona un modello.
6. Qui vedrai il tuo modello. Tuttavia, poiché è nuovo e non hai aggiunto nulla, vedrai che è vuoto. Per rimediare, è meglio copiare il codice dalle informazioni del modello del tema esistente.
7. Apri il file single.php e copia tutto dopo la riga get_header() e incollalo nel tuo modello, alla fine, dopo la riga get_header() . Salva il file e caricalo di nuovo sul server.
8. Ora puoi iniziare a modificarlo. Usando le tue abilità di codifica.
Come progettare una pagina delle domande frequenti + 10 bellissimi esempi
Come creare un modello di post personalizzato utilizzando Elementor
Come forse saprai, Elementor è già in grado di aiutarti a riprogettare intestazioni e piè di pagina. Ma questa è solo la punta dell'iceberg...
Un'altra grande cosa che puoi fare con il 2.0 è crearti un modello di post singolo completamente nuovo con l'uso di Elementor Theme Builder. Non c'è bisogno di sporcarsi le mani giocando con il codice sorgente.
In questo tutorial, ti mostrerò esattamente come farlo. Sarai stupito di quanto sia facile.
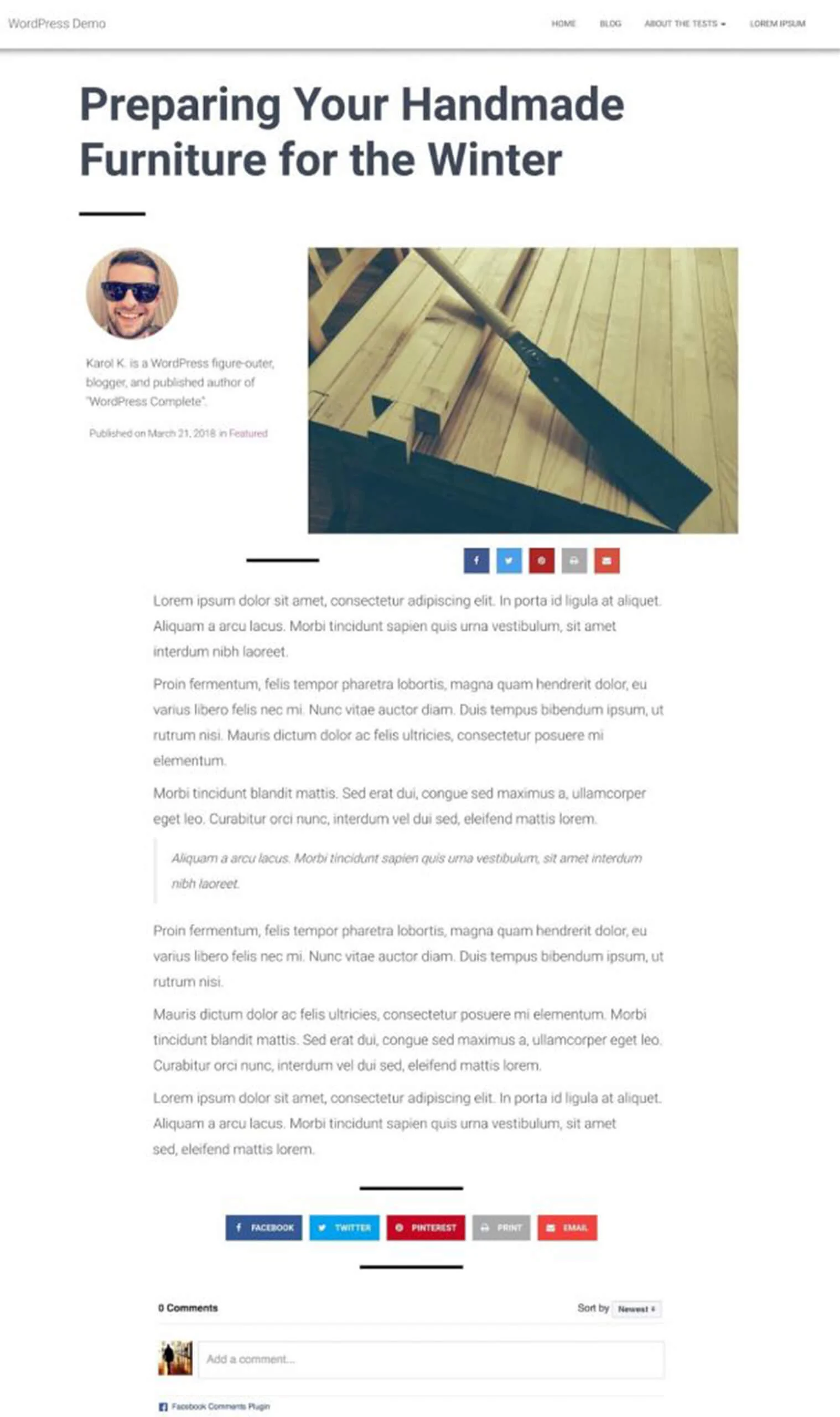
Ecco il risultato finale che stiamo cercando:

Nota: questo è solo un esempio di modello di post singolo che puoi creare. Puoi trovare altri modelli di blog Elementor qui.
Il processo presentato di seguito è universale, quindi puoi creare anche altre strutture e design. Sei limitato solo dalla tua immaginazione.
