Come sviluppare un'app di chat in Flutter con Firebase?
Pubblicato: 2021-08-31Il mercato delle applicazioni di chat è dominato da un gruppo di grandi attori, ma le tecnologie in continua evoluzione e le esigenze degli utenti aprono le porte a nuovi messaggi e applicazioni per acquisire una parte della quota di mercato. Non è nemmeno necessario che la nuova app di chat si scontri con WhatsApp: fioriscono aperture per particolari app di messaggistica che servono una particolare raccolta di clienti o supportano la comunicazione tra iniziative diverse come giochi, appuntamenti e cure mediche.
Senza dubbio, le applicazioni di chat si sono trasformate in un argomento interessante della città e hanno preso d'assalto il mondo.
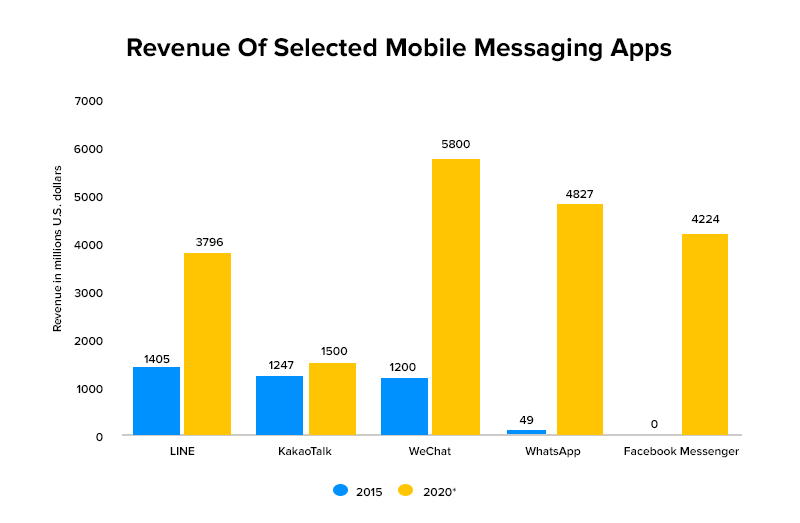
Secondo Statista, con 2 miliardi di consumatori che utilizzano WhatsApp su base mensile e si prevede che produrranno un reddito di 4,8 miliardi nel 2020, è sicuro concordare sul fatto che le applicazioni di chat non andranno da nessuna parte in futuro.
Attualmente emerge la domanda, come sviluppare un'app di chat flutter firebase eccezionalmente funzionale o come creare un'app di messaggistica e quali tecnologie dovrebbero utilizzare le organizzazioni per sviluppare applicazioni di chat utilizzando firebase per le startup ?
La risposta a questa domanda è semplice, utilizzando le app di messaggistica Flutter Firebase è possibile creare applicazioni di chat di guida.
Ecco alcune statistiche che ti informano che è di tendenza.
- Secondo il rapporto statistico fino al 2021, 2 miliardi di utenti accedevano mensilmente a WhatsApp Messenger.
- Secondo le statistiche di Linkedin, la dimensione del mercato delle app mobili del valore di $ 106,27 miliardi per il 2018 ha registrato un CAGR del 18,4% e dovrebbe raggiungere $ 407,31 miliardi entro il 2026 .
- Il numero di utenti di app di chat nel mercato statunitense ha una quota di 461,2 milioni di utenti, mentre si prevede che la Cina raggiungerà il numero di 592,9 milioni di utenti entro il 2027 .
- Secondo messenger people , le ultime statistiche sull'utilizzo delle app di messaggistica mostrano che WhatsApp ha 2,0 miliardi di utenti in tutto il mondo e Facebook Messenger 1.3, WeChat è appena dietro con 1 miliardo.

Diamo un'occhiata ai passaggi per sviluppare un'app di chat in svolazzante con Firebase.
Firebase nell'app di chat: accedi, registrati
Questa è una delle parti fondamentali di qualsiasi applicazione di chat Flutter Firebase in quanto mantiene le tue informazioni al sicuro accedendo rapidamente all'applicazione con il tuo nome utente. Che ne dici di andare oltre e vedere come effettuare un accesso a Google.
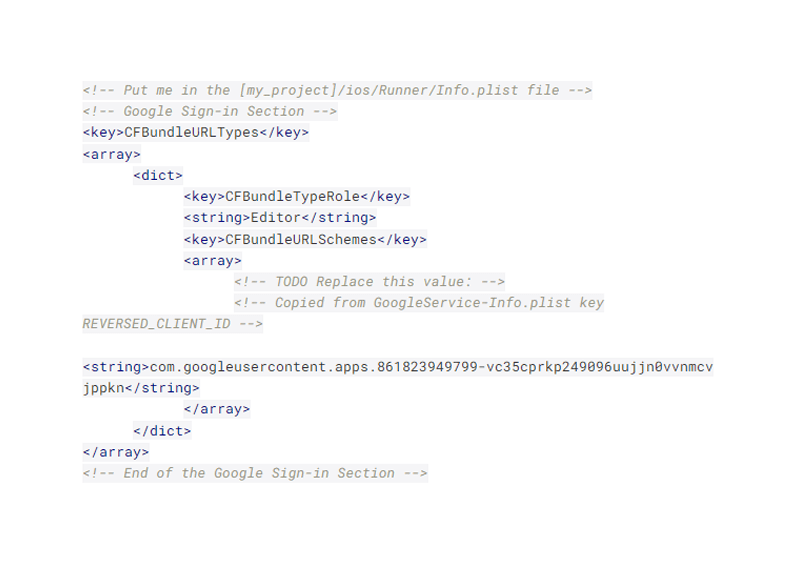
Nella remota possibilità che tu preferisca l'alternativa di accesso a Google, puoi utilizzare il codice CMD/terminale o VS; tutti questi funzioneranno come un supervisore del codice semplificato e offriranno assistenza per servizi di sviluppo come l'analisi, il controllo della versione e l'esecuzione delle assegnazioni.
Da quel punto salta direttamente ogni commento nel main.dart e elimina il gadget con stato MyHomePage() e struttura una cartella all'interno della libreria.
Dopo aver organizzato tutte le immagini con nomi specifici, devi creare un widget chiamato Sing-in all'interno di Sign-in.dart, dove utilizzerai framework, appBar, body e pulsanti mobili. Inoltre, poiché appBar sarà sostanzialmente la stessa per tutte le schermate, quindi sarebbe meglio crearlo in un file di documento diverso, il che rende più semplice utilizzarlo anche in schermate diverse.
Installa i widget per aggiungere funzionalità
Per quanto riguarda la creazione di un'applicazione di chat flutter, è fondamentale coordinare la giusta disposizione dei plug-in per eseguirla senza intoppi.
Integrando la corretta disposizione del plugin, sarai in grado di costruire e assemblare un'applicazione di chat Firebase principale.
Per installare i moduli plug-in, attenersi alla guida di aggiungere "Firebaseauth, google sign in, cloud firestore, Firebasestorage" all'app di chat con firebase. Se per caso incontri difficoltà nell'aggiunta di plug-in, puoi assumere sviluppatori di app flutter per aiutarti a creare un'applicazione di chat flutter significativa.

Nel caso in cui stai sviluppando un'applicazione di chat Flutter Firebase che acceda tramite l'account Google, a quel punto considera i plug-in sotto menzionati. Questi plugin ti offriranno informazioni sul cliente, informazioni in tempo reale per la messaggistica e il caricamento di un'immagine.

Plugin ideali per lo sviluppo di app di chat:
- Autorizzazione Firebase per Flutter
- Accedi con Google
- Plugin Cloud Firestore per Flutter
- Selettore immagini per scegliere le immagini dalla galleria
- Fluttertoast per visualizzare un brindisi
- Archiviazione cloud Firebase per Flutter
Progetta il layout della schermata dell'app
Nell'applicazione di chat ideale sono disponibili diverse schermate; incorpora una schermata di arruolamento, schermata di accesso, schermata di impostazione, schermata della pagina di destinazione e schermate di chat. Questo carico dello schermo viene creato componendo varie disposizioni di codici, ed è per questo che è importante seguire le linee guida.
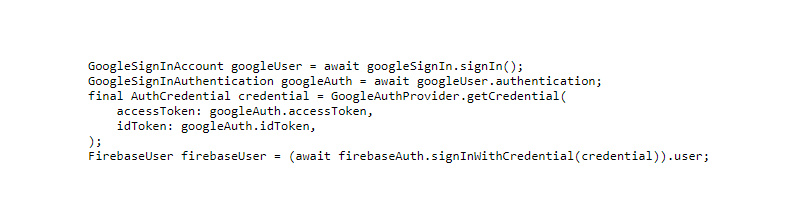
- Layout della schermata di accesso
Quando il client accede effettivamente all'applicazione, la variabile di ritorno firebaseUser copre alcuni dati fondamentali del client, inclusi displayName, PhotoUrl e così via.

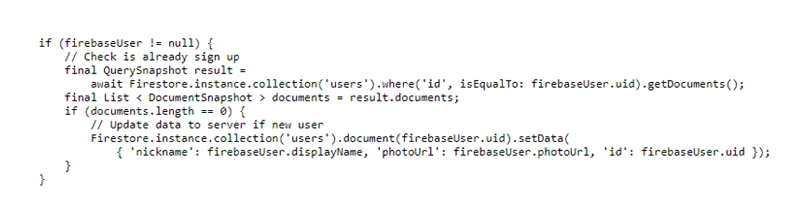
Durante l'accesso alla schermata di accesso, l'utente deve verificare se si tratta di un utente nuovo o già esistente e ciò avviene semplicemente inserendo una query sul server. Se si tratta di un nuovo utente, è necessario scriverlo nel database.

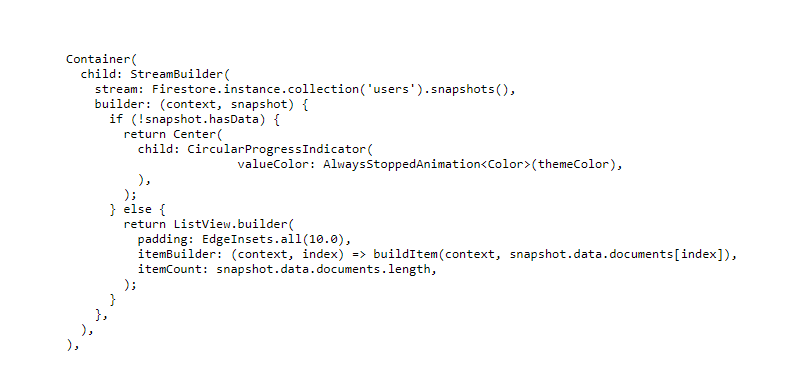
- Layout della schermata principale
Attualmente, questa è la pagina principale della tua applicazione di chat che non ha semplicemente elencato tutti gli utenti disponibili sul set di dati, ma presenta inoltre i dati totali inclusi epiteto, su di me e avatar. Supponendo che tu debba entrare in profondità e potresti voler progettare più campi per i dati del cliente, quindi, a quel punto crea una schermata per vedere tutte le informazioni specifiche sul cliente.

- Impostazione del layout dello schermo
Questa pagina aiuterà l'utente a modificare le proprie informazioni come cambiare il simbolo, il nickname e un ritratto su di me. Puoi fornire la modifica dell'ammissione a campi extra anche nel caso in cui tu abbia fatto la pagina principale in dettaglio.
- Layout della schermata della chat
Attualmente la schermata della chat è il luogo in cui i clienti possono inviare messaggi di testo e con immagini a un compagno e viceversa. Quindi implica che la schermata della chat si occuperà di cose diverse.
La radice è WillPopScope alla luce del fatto che è necessario gestire la back press. Nella remota possibilità che venga mostrato l'adesivo o la console, a quel punto, devi nasconderlo invece di esplorarlo alla schermata precedente.

Collegamento di Flutter con Firebase
Per connettere l'app di chat firebase ad Android:
Registrati con l'account Google o accedi a Firebase
crea un progetto e poi > Panoramica progetto quindi inserisci il "Nome pacchetto".
Scarica google-services.json e sposta il file google-services,json scaricato nella directory principale del modulo dell'app Android
Aggiungi le dipendenze di google-services in build.gradle a livello di progetto, e voilà, il gioco è fatto.
Pensieri conclusivi
Spero che questi passaggi citati in questo articolo supportino i tuoi servizi di sviluppo di app Flutter con Firebase nella messaggistica delle app. Tuttavia, completare questi passaggi potrebbe non essere semplice come sembra perché mentre si lavora con la parte di codifica, si verificano più bug.
