Funzioni di confronto di Divi vs Beaver Builder (2021)
Pubblicato: 2020-06-10I plugin per la creazione di pagine sono molto popolari. Beaver Builder e Divi offrono una delle opzioni più popolari. Entrambi i plug-in sono soluzioni completamente reattive che aiutano gli utenti a gestire l'aspetto dei loro post, pagine e post di blog personalizzati. Userò questo articolo per confrontare le funzionalità, le opzioni e i prezzi di Divi vs Beaver Builder . Puoi quindi utilizzare queste informazioni per decidere quale opzione è la migliore per te.
Il concetto di creare pagine senza dover modificare il codice era sconosciuto fino a poco tempo fa. Al giorno d'oggi, i costruttori di pagine visive svolgono tutte le attività precedentemente gestite da web designer veterani.
Le interfacce drag and drop sono molto più veloci e facili da usare. Non devi passare avanti e indietro tra backend e frontend per vedere come appaiono le tue modifiche.
NOTA: ho anche confrontato Elementor vs Divi e Beaver Builder vs Elementor, quindi assicurati di controllarlo se desideri vedere il confronto con altri page builder. Se hai deciso di utilizzare Beaver Builder ma non sei sicuro di quale versione sia per te, ho confrontato anche Beaver Builder gratuito con Beaver Builder a pagamento.
Confronto Divi vs Beaver Builder
Nel confronto seguente, analizzerò i moduli, le impostazioni dei moduli e le strutture di ciascuno di questi editor di pagine. Esaminerò anche le opzioni, le caratteristiche, i prezzi e le opzioni di personalizzazione avanzate di ciascun modello di page builder. Ti fornirò quanti più dettagli possibili in modo che tu possa decidere quale è meglio per le tue esigenze. Divi o Beaver Builder?

- Nome
- Prezzo
- Versione gratuita
- Costruttore visivo
- Modifica in linea
- # di elementi ufficiali
- Modelli già pronti
- Pannello di controllo della barra laterale
- Animazioni
- JS Parallasse
- Filtri
- Modalità di fusione
- Sfumature di sfondo
- punti di interruzione
- Inverti l'ordine delle colonne
- Crea intestazioni e piè di pagina
- Controlli di stile per gli elementi Woo
- Layout personalizzati per singolo prodotto WooCommerce
- Layout di archivio WooCommerce personalizzati
- Usa i blocchi progettati dal costruttore in Gutenberg
- Crea visivamente blocchi di Gutenberg modificabili
- Larghezza colonna trascinabile
- Incorpora dati dinamici nei modelli
- Condizioni
- Ripetitori
- CSS personalizzato
- JavaScript personalizzato
- Usa i widget di WordPress
- Elementi aggiuntivi di terze parti
- Flip Box
- Lettore audio dedicato
- Titolo animato
- Portafoglio
- Pulsanti di condivisione sociale
- Icone Social Follow
- Stile di base
- Margini/imbottitura personalizzati
- Caratteri/tipografia personalizzati
- Grondaie personalizzate
- Mostra/nascondi contenuto in base al dispositivo
- Margini diversi in base al dispositivo
- Diverse dimensioni dei caratteri in base al dispositivo

- DIVI
- Solo pagatoIl prezzo per i siti illimitati è di $ 89 all'anno o $ 249 un pagamento una tantum.
- 46
- 110+

- COSTRUTTORE DI CASTORI
- Versione gratuita e a pagamentoTutti i piani premium di Beaver Builder offrono siti illimitati, ma per l'opzione tema multisito e Beaver Builder avrai bisogno almeno del piano PRO e per l'etichettatura bianca Agency lan
- 31
- 50+
NOTA: non tutte le funzionalità fornite da ciascun plug-in sono menzionate e confrontate. Inoltre, le informazioni riportate a confronto potrebbero diventare imprecise quando i plug-in ricevono aggiornamenti e modifiche.
Interfaccia utente
L'interfaccia utente è una delle prime cose che dovrebbero essere riviste quando si considera qualsiasi strumento. L' interfaccia è spesso una preferenza personale . Probabilmente non utilizzerai un particolare generatore di pagine se non riesci a comprendere o goderti la sua interfaccia utente.
Un'interfaccia utente efficace deve essere intuitiva. Dovrebbe essere abbastanza semplice da afferrare dopo solo pochi minuti di utilizzo. Un'interfaccia per la creazione di pagine dovrebbe essere utile anche per aiutarti a ottenere i risultati complessivi che desideri per le pagine del tuo sito.
L'interfaccia da sola non rende un plugin eccezionale. Tuttavia, l'aspetto di un'interfaccia utente a volte può fare la differenza tra il successo e il fallimento di un progetto.
COSTRUTTORE DI CASTORI
L'editor frontend di Beaver Builder ti consente di vedere le modifiche mentre vengono apportate . L'editor può essere utilizzato su tipi di post personalizzati, pagine e post regolari. Puoi utilizzare un modello particolare e modificarlo in base alle tue esigenze, oppure puoi progettare da zero.

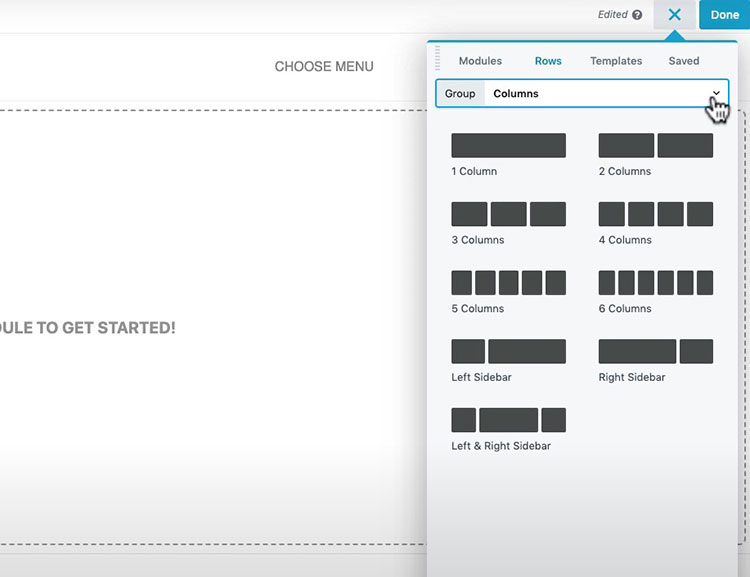
Ogni volta che desideri aggiungere nuovi contenuti a una delle tue pagine, utilizzerai le "righe" di Beaver Builder per aggiungere quel contenuto. In queste righe possono essere posizionate colonne orizzontali e verticali. Queste colonne conterranno i moduli di contenuto della pagina.
L'editor di Beaver Builder ha nove framework di colonne da utilizzare. Puoi ridimensionare, aggiungere o eliminare le colonne come meglio credi. Un difetto degno di nota è il fatto che Beaver Builder non ha una funzione di cronologia delle modifiche . Ciò significa che non puoi tornare indietro per rivedere le modifiche precedenti che hai apportato alle tue pagine e annullarle.
COSTRUTTORE DIVI
L'interfaccia di Divi può essere utilizzata sul backend sovrascrivendo l'editor standard di WordPress o sul frontend utilizzando l'editor visuale. Entrambi i metodi ti consentono di utilizzare l'editor per i tuoi tipi di post personalizzati, post regolari e pagine.
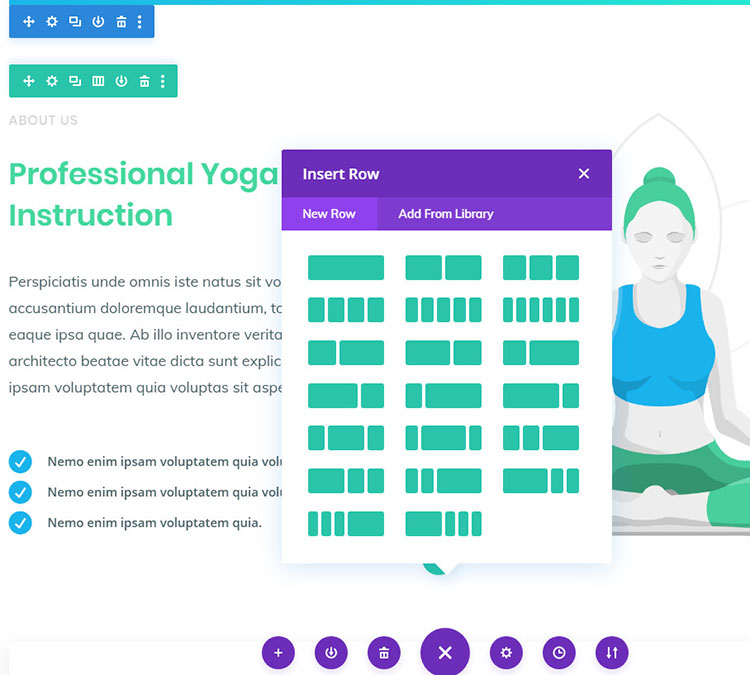
I layout di pagina sono dove troverai gli elementi di Divi. Tutto quello che devi fare è selezionare l'elemento che desideri e poi disporlo sulla pagina. Puoi anche integrare elementi aggiuntivi dai moduli extra di Divi.

L'editor di Divi può essere utilizzato per creare le tue pagine in porzioni con righe, colonne che aggiungi alle righe e moduli che aggiungi alle colonne, proprio come Beaver Builder. Divi ha 20 diversi modelli di colonne .
La modalità wireframe di Divi è una delle sue migliori caratteristiche. Puoi passare a questa visualizzazione per vedere la struttura della pagina su cui stai lavorando. Questa opzione può tornare utile se vuoi vedere come è stata progettata una determinata pagina o se vuoi trovare i moduli che sono stati utilizzati in quella pagina.
Differenze dei moduli di contenuto
Sia Divi che Beaver Builder si riferiscono ai loro elementi come moduli. I moduli sono sezioni più piccole che vengono utilizzate per progettare il contenuto della pagina nei page builder di WordPress.
COSTRUTTORE DI CASTORI

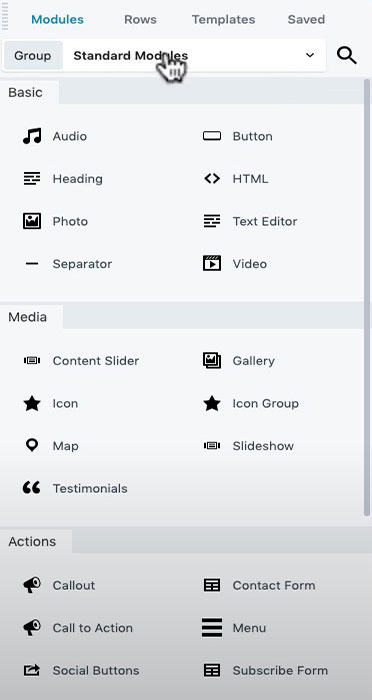
Beaver Builder ha oltre 30 diversi moduli di base, che sono suddivisi in sei categorie. Ha anche una serie di moduli widget di WordPress che possono essere posizionati ovunque nel layout del tuo contenuto WordPress.
I moduli di base sono moduli di contenuto tipici, come un modulo HTML e moduli per pulsanti, intestazioni, testo e video.
Nella categoria Azione, troverai un modulo Call to Action . Include un editor di testo, un'intestazione e un pulsante già integrato. Ciò ti consente di aggiungere più rapidamente gli inviti all'azione necessari alle tue pagine.

C'è anche un'opzione Callout che ha tutte le funzionalità menzionate in precedenza e un'opzione immagine aggiuntiva. Puoi utilizzare i moduli Modulo di iscrizione e Modulo di contatto per includere azioni specifiche in cui gli utenti del tuo sito possono essere coinvolti.
La categoria Media include moduli che ti consentono di integrare icone, gallerie, mappe, cursori e testimonianze di Font Awesome nelle tue pagine.
I moduli nella categoria Layout possono essere utilizzati per mostrare immagini, dati, tabella dei prezzi e altri contenuti pertinenti. C'è anche un modulo Sidebar che ti consente di utilizzare una qualsiasi delle tue attuali barre laterali di WordPress nelle pagine modificate utilizzando Beaver Builder.
Le categorie finali hanno moduli basati su post. Questi moduli ti consentono di integrare vari elementi ai tuoi post, oltre ai tipici elementi contatore e conto alla rovescia.
DIVI COSTRUTTORE
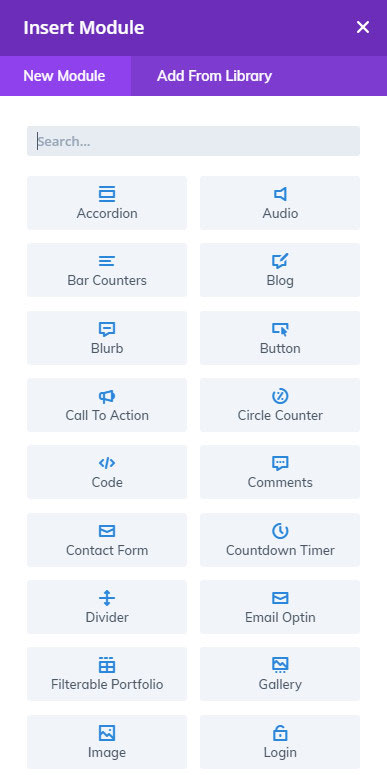
I moduli di Divi sono suddivisi in ordine alfabetico anziché per categoria. Non esiste un modulo solo per le intestazioni. Divi ti consente di utilizzare la modalità editor di testo per aggiungere titoli. Non dovrebbe essere un grosso problema, ma potrebbe volerci un po' più di tempo.
Un altro potenziale ostacolo è il fatto che non puoi inserire le barre laterali dal tuo tema nel layout del contenuto di Divi Builder e non puoi utilizzare Divi Builder per integrare i widget di WordPress come puoi quando usi Beaver Builder.

Tranne questo, sia Divi che Beaver Builder sono molto simili. Ottieni all'incirca lo stesso numero di moduli in ciascuno, ma vengono gestiti in modo diverso in ciascun plug-in.
Ad esempio, Divi ha moduli individuali per un contatore di bar, un contatore di cerchi e un contatore di numeri, mentre Beaver Builder combina tutte queste scelte in un solo modulo Contatore di numeri.
Entrambi i plugin hanno moduli per WooCommerce e altri plugin di terze parti. Questi moduli vengono attivati quando viene attivato e installato il particolare plug-in di terze parti. Puoi quindi utilizzare questi moduli per visualizzare i prodotti in modi diversi sulle pagine del tuo sito.
Opzioni di stile
Lo stile include la modifica dello stile, come i colori, il carattere, l'allineamento, ecc. Questa è una parte essenziale se vuoi che il tuo sito abbia un aspetto fantastico.
COSTRUTTORE DI CASTORI
Ogni modulo Beaver Builder ha impostazioni che puoi personalizzare. Queste impostazioni sono suddivise in schede in base allo stile, al contenuto o alle caratteristiche di quel modulo. Puoi configurare le impostazioni per l'allineamento, i colori, i caratteri e altri elementi .
I colori possono essere scelti con un valore RGBA o esadecimale o utilizzando il selettore di colori incluso. Google viene utilizzato per aggiungere caratteri personalizzati. Altri web font possono essere integrati aggiungendo poche righe di codice.
È possibile aggiungere video, immagini, presentazioni, colori e sfumature di colore per personalizzare gli sfondi delle righe. Gli effetti bordo e bordo possono essere utilizzati per modificare l'aspetto dei bordi delle righe. Per le colonne sono disponibili impostazioni simili ma più limitate.

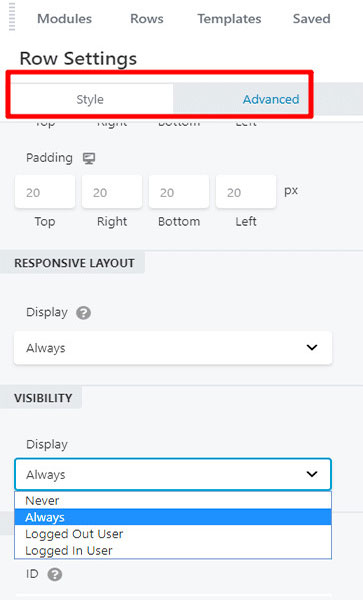
Le schede avanzate esistono per quasi tutte le colonne, righe e moduli di Beaver Builder. Queste impostazioni hanno opzioni che vanno oltre le selezioni di stile di base. Ti permettono di determinare come si comporterà e come apparirà ogni elemento.
Le opzioni includono il riempimento che consente di scegliere valori diversi in base alle dimensioni del dispositivo e stabilire i margini. Esistono anche impostazioni HTML in cui è possibile definire le classi o gli ID appropriati da utilizzare.
È inoltre possibile modificare le impostazioni di visibilità . Ad esempio, puoi scegliere tra una quantità impressionante di animazioni diverse e quindi selezionare le loro durate e ritardi. I moduli possono essere limitati per essere mostrati solo agli utenti che hanno effettuato l'accesso o possono essere nascosti su dispositivi di dimensioni specifiche.
DIVI COSTRUTTORE
La sezione Contenuto di Divi è dove puoi organizzare e integrare il contenuto del modulo. La sezione Design può essere utilizzata per personalizzare gli stili per ogni modulo.
C'è almeno un'impostazione univoca o più per ogni modulo. Ad esempio, l'impostazione unica del modulo Blurb ti consente di regolare l'uso dell'icona o dell'immagine di un elemento.
La maggior parte dei menu di impostazione dei moduli Divi include anche le impostazioni per le informazioni di testo. Possono essere utilizzati per modificare margini, spaziatura interna, altezza, larghezza , allineamento del testo, colori e impostazioni del carattere.
Le animazioni, le ombre dei riquadri e i bordi possono essere personalizzati nella sezione Contenuto. Qui puoi applicare filtri per contrasto e tonalità seppia, luminosità e saturazione.
La sezione Avanzate ti consente di integrare CSS personalizzati e ID CSS standard e classi ai tuoi moduli. I moduli possono essere nascosti su determinati dispositivi e le transizioni possono essere modificate.
Modelli disponibili
Le pagine possono essere create utilizzando un modello esistente e apportarvi modifiche oppure creando una nuova pagina da zero. Sia Divi che Beaver Builder hanno una buona selezione di modelli tra cui scegliere.
COSTRUTTORE DI CASTORI
I modelli di Beaver Builder sono suddivisi in tre categorie: pagine di destinazione, pagine di contatto e modelli salvati.
Non ci sono modelli di blocchi in Beaver Builder, ma puoi integrarne di tuoi installando e attivando i componenti aggiuntivi di Beaver Builder, che sono plug-in di terze parti.
I modelli sono disponibili solo nella versione a pagamento del plugin. Non ci sono modelli nell'edizione gratuita di Beaver Builder. Ciò significa che se utilizzerai una versione gratuita, dovrai creare pagine da zero.

I modelli di landing page vengono utilizzati per creare landing page uniche. Ci sono più di 30 diversi modelli di landing page tra cui scegliere.
I modelli di pagina di contatto vengono utilizzati per home page, pagine di contatto, pagine "chi siamo" e altre pagine di contenuti particolari. Beaver Builder ha circa 25 modelli di pagine di contatto che possono essere utilizzati.
I modelli salvati sono i tuoi modelli personalizzati. Il generatore di pagine Beaver Builder può essere utilizzato per creare modelli che puoi salvare per un uso successivo, in modo simile all'opzione offerta da Elementor. Beaver Builder ti consente anche di importare modelli, ma il processo non è così semplice come con Elementor.
DIVI COSTRUTTORE
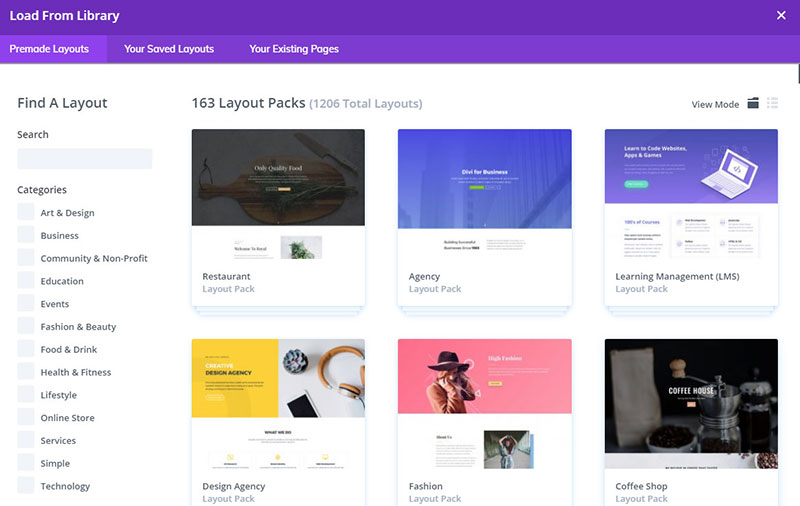
Gli utenti di Divi hanno oltre un migliaio di layout diversi tra cui scegliere e puoi persino aggiungere più funzionalità utilizzando componenti aggiuntivi Divi di terze parti. I loro layout sono suddivisi in pacchetti di siti Web , il che rende più facile trovare modelli specifici dalla loro libreria in crescita. Ogni pacchetto di siti Web di solito ha layout per pagine "chi siamo", pagine di blog, pagine di contatto, pagine di destinazione, portfolio e altre pagine di contenuti specifici.

Tutto ciò di cui hai bisogno è in una posizione centrale. Questo è un enorme risparmio di tempo. Se lo desideri, puoi persino combinare i layout di diversi pacchetti di siti Web . Ogni layout può essere utilizzato così com'è o può essere personalizzato in base alle proprie esigenze.
Hai molti modelli (o layout di pagina, come li chiama Elegant Themes) a disposizione. Puoi caricare un layout già progettato e quindi personalizzare le immagini, il testo e altri contenuti per creare un sito Web unico e accattivante. Questa è un'opzione eccellente per individui, sviluppatori e proprietari di siti che desiderano creare i propri siti ma non hanno molta fiducia nelle proprie capacità di codifica e progettazione.
Generatore di temi
La funzione di creazione di temi ti consente di utilizzare un generatore visivo per personalizzare ogni aspetto del tuo sito Web WordPress, anche intestazioni e piè di pagina. Un buon esempio di questo è il Thrive Theme Builder (controlla qual è la differenza tra Thrive Theme Builder e Thrive Architect).
COSTRUTTORE DI CASTORI
Il generatore di temi di Beaver Builder e le funzioni di creazione di temi di Elementor sono molto simili tra loro. Beaver Builder è una scelta eccellente per coloro che desiderano creare temi professionali per uso personale o aziendale.
Il plug-in Beaver Themer è un plug-in separato che deve essere acquistato, installato e attivato insieme alla versione a pagamento di Beaver Builder (non funziona con la versione gratuita). Una volta fatto, puoi andare al menu Beaver Builder e selezionare "Layout tema". Ora puoi creare layout personalizzati per pagine 404, intestazioni, piè di pagina, pagine di archivio, pagine di singoli post e molto altro.
Quando hai trovato il layout che desideri, puoi scegliere dove verrà visualizzato e quando . Ad esempio, puoi scegliere che il tuo piè di pagina personalizzato sostituisca il piè di pagina predefinito su tutte le pagine del tuo sito. Puoi anche decidere di visualizzare quel piè di pagina solo su pagine specifiche del sito web.
C'è molta più libertà di scelta nelle opzioni di personalizzazione di Beaver Builder basate su regole. Puoi utilizzare lo stesso numero di moduli ed elementi nel generatore di pagine e nel generatore di temi.
DIVI COSTRUTTORE
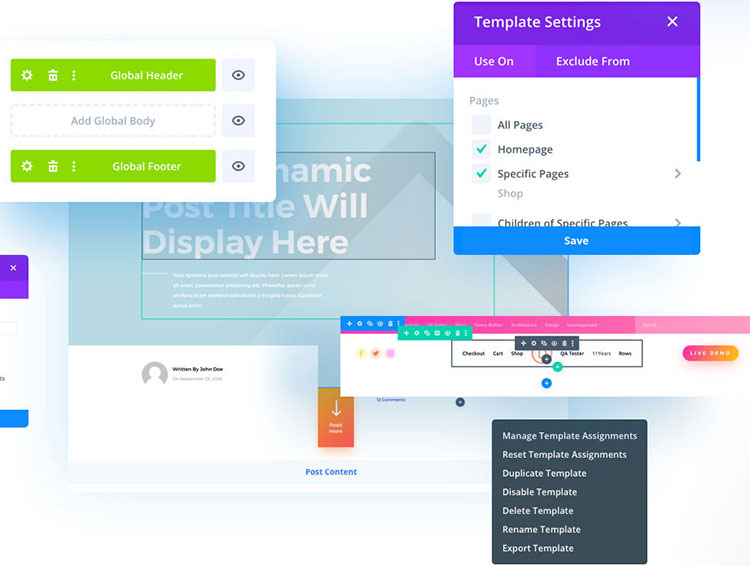
Divi Theme Builder è uno degli aggiornamenti più estesi e significativi che Elegant Themes ha rilasciato per Divi negli ultimi anni. La funzione è attiva da ottobre 2019 e ti consente di creare e modificare ogni aspetto del tuo sito .
Puoi usarlo per creare intestazioni e piè di pagina specifici o globali per il tuo sito web. Puoi assegnare modelli personalizzati che possono essere utilizzati per creare modelli di post di blog, modelli di pagine 404, pagine di risultati di ricerca e pagine di prodotti. Puoi persino progettare pagine autore personalizzate, pagine di categorie personalizzate e molto altro.
Tutte le funzionalità e gli strumenti del generatore di pagine saranno a tua disposizione ogni volta che crei un nuovo modello. I modelli che crei possono essere progettati come meglio credi.

Se lo desideri, puoi creare intestazioni e piè di pagina personalizzati . Il modulo menu ha un controllo del design più totale e più scelte di layout che possono essere utilizzate per creare piè di pagina e intestazioni utilizzando un menu personalizzato.
I modelli del corpo di Divi possono essere utilizzati per modificare contemporaneamente il design, la struttura, i prodotti e i post della pagina. In precedenza dovevi utilizzare il generatore di pagine per modificare ciascuna di queste singole sezioni separatamente. Ora devi solo definire il tuo modello e quindi applicarlo alle parti appropriate del tuo sito web.
Esistono moduli WooCommerce che possono essere utilizzati per creare modelli di prodotto per il tuo negozio online. I moduli di contenuto dinamico sono inclusi con opzioni di filtro e loop che possono essere utilizzate nelle pagine di archivio personalizzate create. Puoi gestire come e dove verranno utilizzati i tuoi modelli. Le caselle di controllo possono essere selezionate per includere o escludere elementi del modello specifici.
Cosa succede quando si disattiva?
Gli shortcode vengono utilizzati da alcuni page builder per aggiungere moduli alle pagine che hai creato con loro. Il tuo contenuto è circondato dagli shortcode. Finché il generatore di pagine è attivo, quegli shortcode non saranno visibili sul tuo sito web.
Alcuni page builder lasciano quegli shortcode sul tuo sito una volta che li disattivi. Rimuovere quegli shortcode e provare a ricreare il contenuto che è stato creato può quindi essere frustrante.
COSTRUTTORE DI CASTORI
Beaver Builder salva i tuoi contenuti dopo che il plugin è stato disattivato. Tutte le immagini e il testo in primo piano saranno intatti. Scompariranno solo gli effetti di sfondo e i layout. Ciò semplifica il passaggio a un altro generatore di pagine.
DIVI COSTRUTTORE
Divi non è facile da passare da come Beaver Builder. Se disattivi il plug-in o il tema, rimarrai con un casino di shortcode da gestire. Beaver Builder ti consente di convertire facilmente in altri page builder, ma Divi ti legherà al loro page builder.
Il CEO e fondatore di Divi Nick Roach ha dichiarato nel 2015 che sarebbe stato rilasciato un modo per consentire ai propri utenti di spostare facilmente i contenuti. Gli utenti stanno ancora aspettando quella soluzione. Invece, devono fare affidamento su risorse di terze parti per portare a termine il lavoro.
Differenze di prezzo
Le funzioni e le caratteristiche sono due degli aspetti più importanti dei costruttori di pagine. Il prezzo e i budget del tuo progetto sono altre considerazioni essenziali.
L'utilizzo di generatori di pagine WordPress premium su più di un sito alla volta può essere costoso. Elegant Themes e Beaver Builder sono considerati in questo caso. Hanno piani tariffari che possono essere utilizzati su tutti i siti di cui hai bisogno. I loro piani includono anche supporto e aggiornamenti regolari.
COSTRUTTORE DI CASTORI
Beaver Builder Lite non ha la mappa, la tabella dei prezzi, il modulo di contatto e altri moduli importanti. Inoltre, non è possibile accedere ai layout o al sistema di modelli predefiniti dalla versione gratuita. La versione a pagamento di Beaver Builder è più efficace per la maggior parte dei progetti.
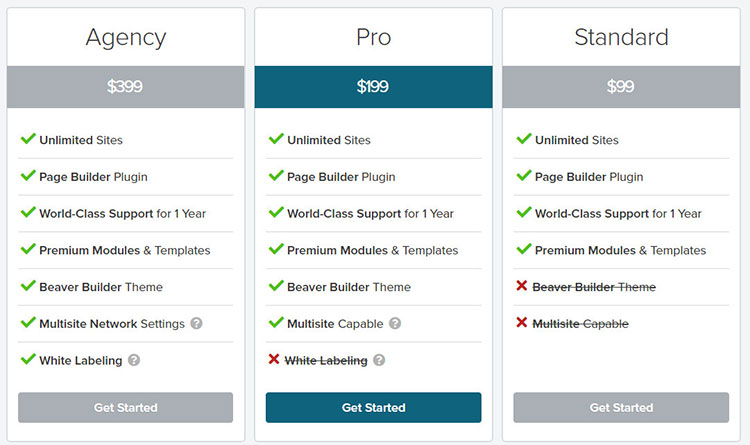
Sono disponibili tre diversi piani premium. Ogni piano può essere utilizzato su un numero illimitato di siti. C'è un piano Standard, un piano Pro e un piano agenzia. Tutte queste versioni includono l'accesso a modelli e moduli premium e un anno intero di supporto premium.

Il piano Standard può essere acquistato per $ 99/anno . Il piano Pro a $ 199 all'anno è necessario se desideri accedere al tema Beaver Builder e supportare più di un sito Web WordPress.
L'etichettatura bianca viene aggiunta al piano dell'agenzia, che vende per $ 399 all'anno. Questa funzione ti consente di rinominare il plug-in. Puoi modificare tutti i riferimenti di Beaver Builder nell'area di amministrazione e nei modelli. Questa è una funzionalità ideale per gli sviluppatori di web design.
DIVI COSTRUTTORE
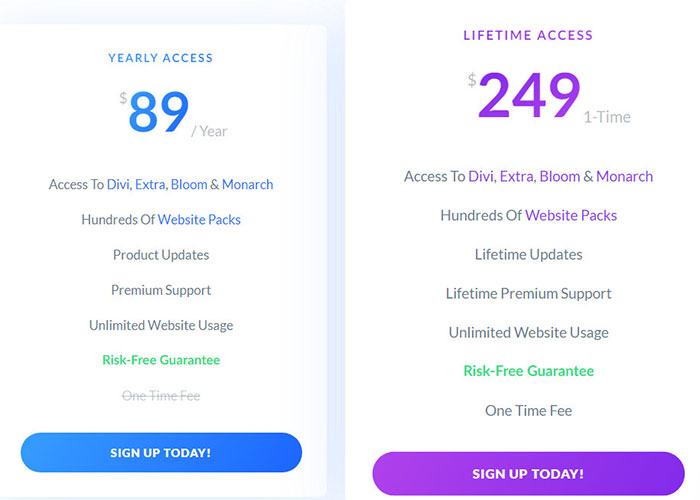
Il prezzo di Elegant Themes è meno complicato. Elegant Themes offre due piani tariffari, entrambi i quali garantiscono l'accesso a tutti i prodotti Elegant Themes (incluso Divi). Non esiste una versione gratuita di Divi Builder.

Un abbonamento annuale a temi eleganti può essere acquistato per $ 89. Potrai comunque utilizzare i prodotti e i servizi Divi se non rinnovi l'abbonamento dopo la scadenza dell'anno. Tuttavia, perderai l'accesso agli aggiornamenti e al supporto.
Il piano a vita potrebbe essere un'opzione migliore se stai pensando di rinnovare regolarmente la tua iscrizione. Può essere acquistato per $ 249. Riceverai supporto a vita, accesso e aggiornamenti per tutti i prodotti Elegant Themes attuali e futuri.
RIEPILOGO
Beaver Builder e Divi non sono facili da confrontare basandosi esclusivamente sul prezzo, perché ogni azienda ha diverse tecniche di prezzo. Mi piace il fatto che Beaver Builder abbia un'edizione gratuita , anche se le funzionalità di quella versione sono alquanto limitate. Beaver Builder Lite dovrebbe comunque funzionare bene per semplici progetti di siti Web e blog.
La maggior parte degli utenti di WordPress può trarre vantaggio dall'utilizzo della versione premium di Beaver Builder. Il piano a vita di Elegant Themes potrebbe finire per essere un'opzione più conveniente per molti proprietari di siti.
Divi Theme, così come Divi Builder, sono inclusi negli abbonamenti a Elegant Themes. Gli utenti devono pagare $ 199 aggiuntivi solo per accedere a Beaver Builder Theme Builder. L'iscrizione a Elegant Themes fornisce l'accesso a Divi Theme (controlla la recensione di Divi Theme), Divi Builder, il tema della rivista WordPress Extra, il plug-in WordPress per l'attivazione della posta elettronica Bloom e il plug-in WordPress per social media Monarch (vedi la recensione di Monarch).
Per questo motivo, credo che l'appartenenza a Elegant Themes offra un miglior rapporto qualità-prezzo per la maggior parte degli utenti di WordPress.
Conclusione su Divi vs Beaver Builder
Beaver Builder è facile da imparare e capire, ma Divi offre più scelte di personalizzazione. Entrambi i page builder forniscono layout molto professionali che possono essere utilizzati per una varietà di settori e siti di nicchia.
Beaver Builder ha 50 modelli, mentre Divi ha oltre 140 layout da utilizzare. A $ 89, Divi è anche un po' meno costoso di Beaver Builder e tutti i prodotti Elegant Themes sono inclusi negli abbonamenti Divi.
Uno svantaggio dell'utilizzo di Divi è che è un po' lento rispetto ad altri popolari plugin per la creazione di pagine. L'avvio del generatore di pagine è abbastanza semplice, ma il funzionamento dei moduli attuali e l'aggiunta di nuovi può richiedere più tempo del previsto. La maggior parte delle operazioni sembra richiedere solo qualche clic in più rispetto all'esecuzione delle stesse azioni in Beaver Builder.
Un altro punto debole di Divi è la difficoltà nella transizione dal generatore di pagine. Le persone che supportano l'uso intensivo degli shortcode di Divi hanno affermato che il numero di shortcode lasciati indietro quando si disattiva il plug-in non dovrebbe avere importanza perché dovrai comunque ricostruire le pagine.
Tuttavia, devi comunque rimuovere ogni shortcode prima di copiare e incollare il contenuto in un editor di pagine diverso. Questo processo può richiedere molto tempo se hai molti post sul blog realizzati con Divi.
Beaver Builder è veloce . Ha un'interfaccia utente fresca e intuitiva. I suoi moduli di contenuto sono ben progettati e ci sono molte scelte di modelli che ti consentono di personalizzare il tuo sito come preferisci. Non avrai molte difficoltà ad abbandonare il plugin, grazie al codice pulito di Beaver Builder.
La creazione di nuove colonne e righe è quasi identica in entrambi i page builder. Devo dire che il processo è leggermente migliore in Beaver Builder a causa della sua velocità e dell'interfaccia più semplice.
Divi ha più layout predefiniti e scelte di personalizzazione rispetto a Beaver Builder. Hanno anche cinque prodotti aggiuntivi inclusi con gli abbonamenti a tema Elegante senza alcun costo aggiuntivo. Queste funzionalità offrono agli utenti un miglior rapporto qualità-prezzo.
Trascina e rilascia i page builder di WordPress con interfacce facili da usare sono ottime risorse per creare pagine web accattivanti ed efficaci in pochi minuti, e sia Divi che Beaver Builder sarebbero buone scelte.
