6 semplici trucchi per l'ottimizzazione delle immagini per migliorare la SEO
Pubblicato: 2023-04-28Va bene, quando si tratta di ottimizzazione per i motori di ricerca (SEO), molte persone conoscono le basi. Probabilmente hai familiarità con le parole chiave primarie e secondarie, scrivendo ottime meta descrizioni e creando link.
Tuttavia, un aspetto spesso trascurato della SEO è significativo: l'ottimizzazione delle immagini .
La mancata ottimizzazione delle immagini può aumentare la velocità di caricamento del tuo sito, influenzando sia l'esperienza dell'utente che il tuo potenziale posizionamento nelle SERP.
Fortunatamente, gli hack di ottimizzazione delle immagini sono facili da implementare per mantenere il tuo SEO in carreggiata. In questo post, discuteremo perché l'ottimizzazione delle immagini è così essenziale, suggerimenti per l'ottimizzazione delle immagini e strumenti che possono aiutare.

Perché è necessario ottimizzare le immagini per migliorare la SEO
Le velocità di caricamento del sito sono un fattore di ranking di Google confermato, il che significa che possono influire direttamente sul posizionamento delle tue pagine nelle pagine dei risultati dei motori di ricerca (SERP).
Innanzitutto, vogliamo sottolineare che l'ottimizzazione delle immagini può rendere più facile la visualizzazione delle immagini in posizioni diverse nei risultati di ricerca. Ciò aumenta la rilevabilità e può aumentare il numero di persone che visitano il tuo sito.

Mentre le immagini sono incredibilmente utili per aiutare come aiuti visivi sulle pagine web, devi comunque stare attento a come le usi.
Considera che le pagine con più immagini impiegano più tempo a caricarsi e una mancata ottimizzazione delle tue immagini può effettivamente rallentare l'intero sito! Devi essere consapevole sia del conteggio delle immagini che dell'ottimizzazione delle immagini.
Anche al di fuori della classifica iniziale di Google che considera la velocità di caricamento, l'ottimizzazione delle immagini è fondamentale per l'esperienza dell'utente. Oltre la metà degli utenti di Google non desidera attendere più di due secondi per il caricamento di un sito desktop e molti faranno clic dopo tre secondi .
Pertanto, mentre l'ottimizzazione può farti ottenere più clic iniziali, significa anche che è più probabile che gli utenti rimangano sulla tua pagina una volta arrivati, aumentando le possibilità di conversioni.
Puoi ottenere una breve panoramica del motivo per cui questo è importante in questo video con il sostenitore della ricerca di Google, John Mueller:
COME TESTARE LA VELOCITÀ DI CARICAMENTO DELLA PAGINA
La realtà è che non essere proattivi sull'ottimizzazione delle immagini può portare a scarse velocità di caricamento del sito alla fine, anche se non lo è ancora stato.
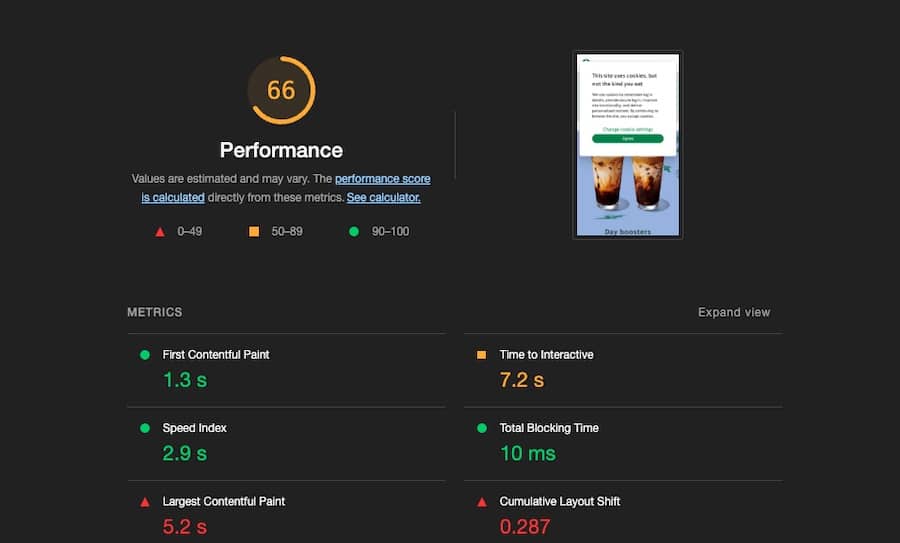
Se sei preoccupato che la mancanza di ottimizzazione delle immagini abbia già un impatto sui tempi di caricamento, puoi valutare le prestazioni del tuo sito utilizzando lo strumento del browser Lighthouse o lo strumento PageSpeed Insights di Google. Questi sono strumenti standard del settore per testare la velocità della pagina del tuo sito. E, soprattutto, sono completamente gratuiti!
L'immagine qui sotto è tratta da PageSpeed Insights di Google, che mostra la velocità di caricamento del tuo sito su dispositivi mobili e desktop. Inoltre segnalerà potenziali problemi che rallentano i tempi di caricamento in modo da poterli risolvere.

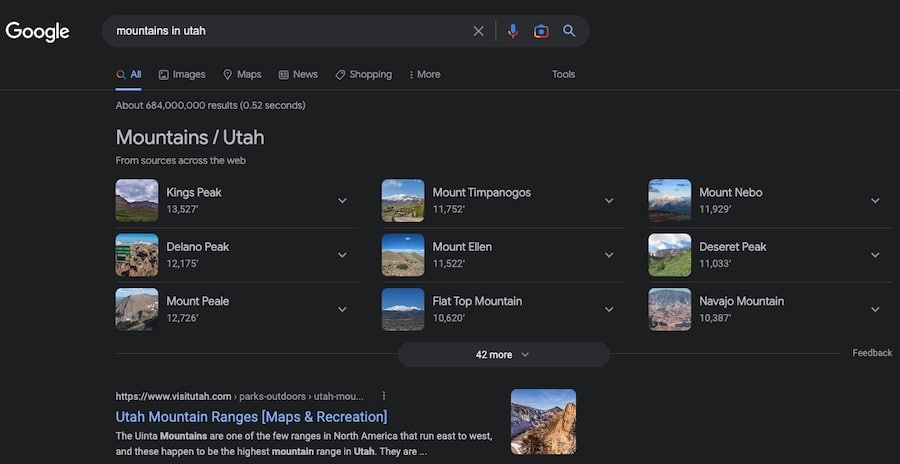
Dove appaiono le immagini nelle SERP?
Vuoi avere immagini ottimizzate su tutte le tue pagine per migliorare l'esperienza del cliente sul tuo sito dopo che hanno fatto clic, ma è anche importante ricordare che le immagini possono apparire anche nelle SERP .
Le tue immagini potrebbero apparire nelle SERP nelle seguenti posizioni:
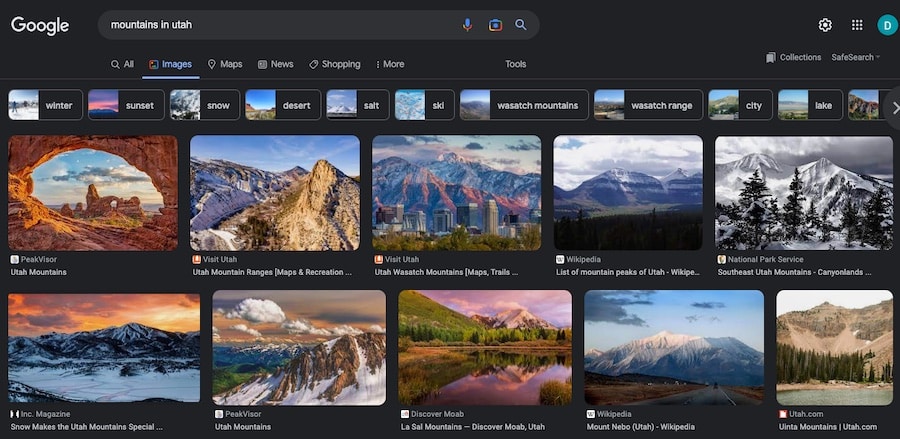
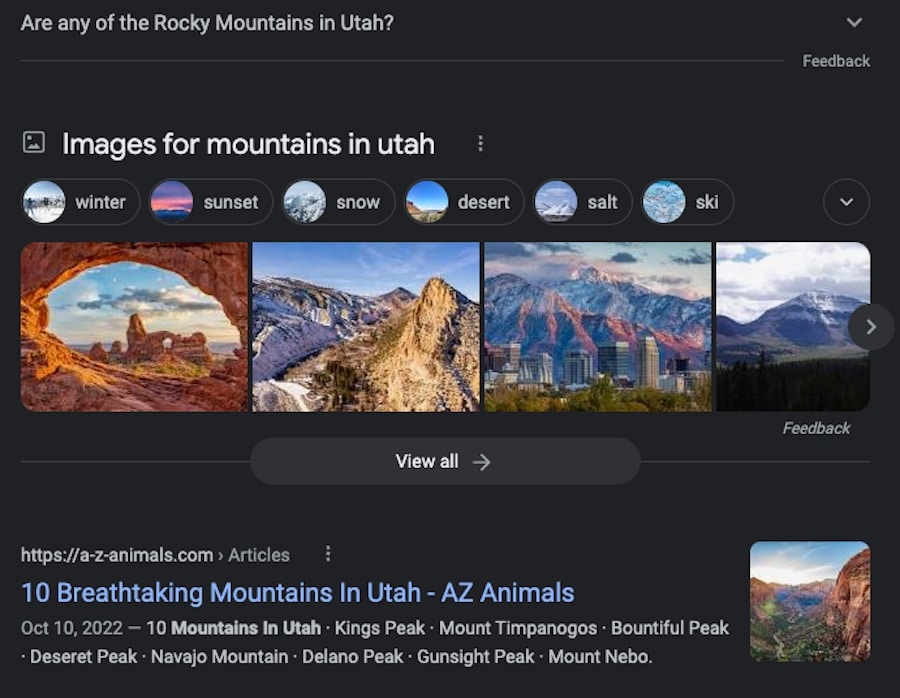
1. Google Immagini , che gli utenti possono utilizzare per trovare contenuti pertinenti.


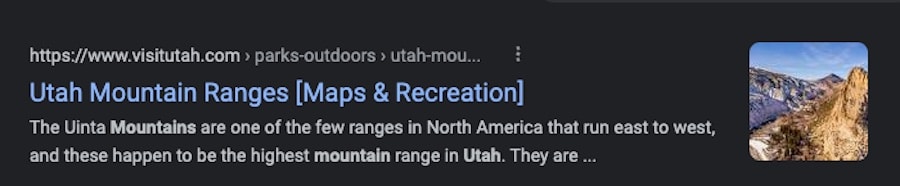
2. Miniature delle immagini accanto a elenchi organici selezionati grazie al markup dei dati strutturati.

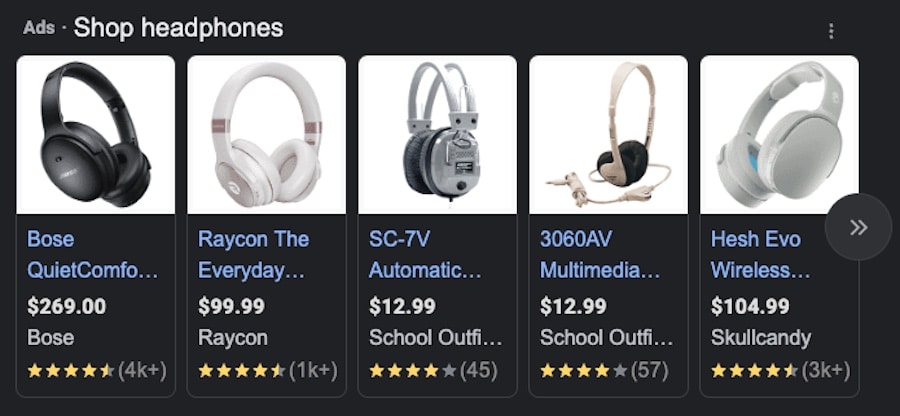
3. Annunci Shopping , che utilizzano le immagini del tuo catalogo prodotti nel Google Merchant Center. Questo non è così rilevante per l'ottimizzazione delle immagini per la SEO, ma vale comunque la pena notare per il posizionamento nelle SERP.

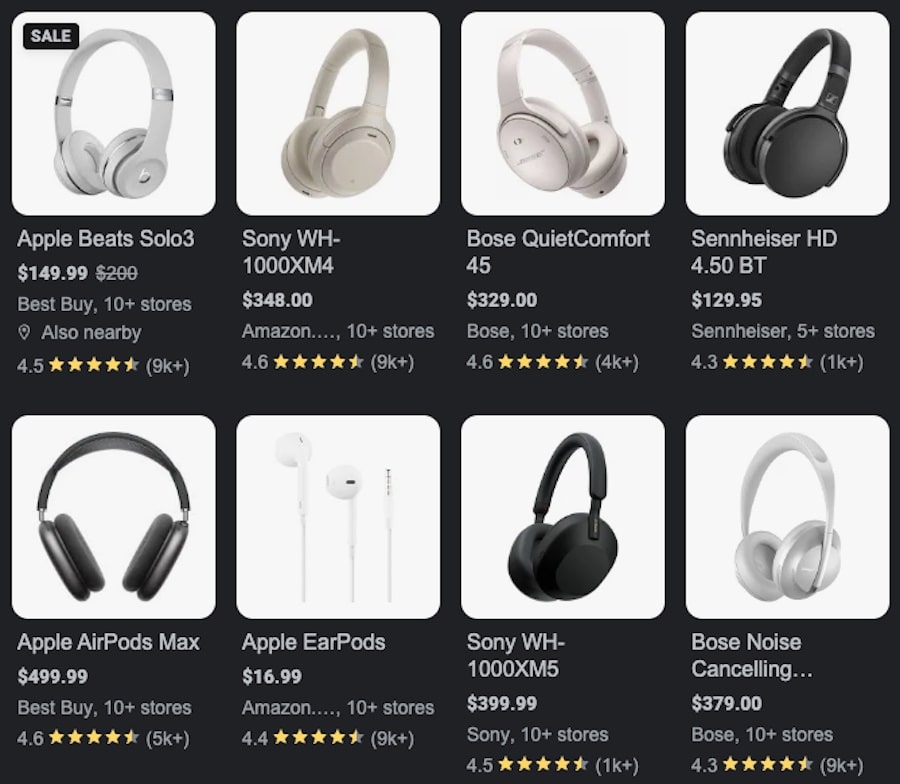
4. Google Shopping , simile a quello di Shopping Ads ma le immagini compaiono nella sezione organica delle SERP.

6 suggerimenti per l'ottimizzazione delle immagini per il 2023
Pronto per iniziare a ottimizzare le immagini per la SEO? Esaminiamo sei suggerimenti che puoi implementare immediatamente.
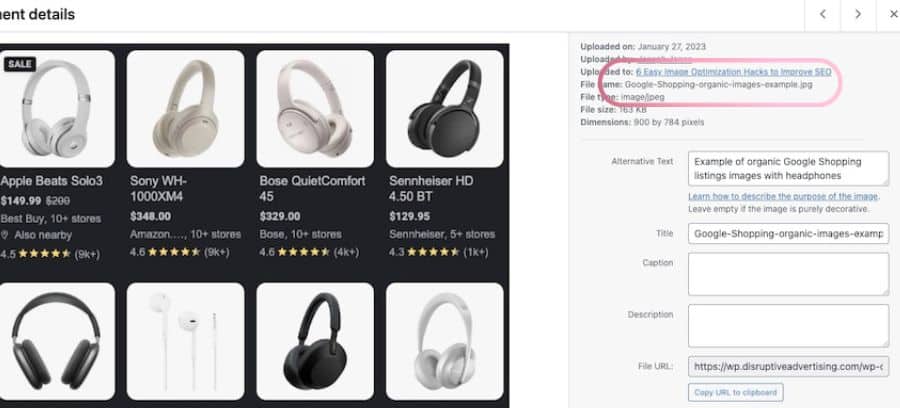
1. NOMINA CORRETTAMENTE I TUOI FILE
Quando si tratta di rilevabilità, assegnare un nome ai file di immagine è un primo passo essenziale. I nomi dei file immagine dovrebbero essere descrittivi, spiegare cosa stanno mostrando e, idealmente, utilizzare parole chiave pertinenti.
Se hai mai bisogno di accedere a una singola immagine nel tuo file multimediale, ti sarà anche più facile individuarla in un secondo momento.
Dovresti:
- Mantenere il nome a meno di sei parole
- Usa i trattini per separare le parole invece degli spazi
Il nome del file dovrebbe essere simile a questo:

2. INCLUSIONE DI TESTO ALT
L'impostazione di un testo alternativo (o più comunemente noto come "testo alternativo") è un altro passaggio fondamentale ai fini della rilevabilità.
L'aggiunta di testo alternativo alle tue immagini ti consente di determinare quale testo viene visualizzato dagli utenti se l'immagine non viene caricata all'interno della finestra del browser. È importante perché:

- C'è qualcosa a posto se la tua immagine non si carica (probabilmente a causa di una cattiva connessione di rete).
- È ciò che viene letto ad alta voce se gli utenti si affidano a tecnologie assistive come i lettori di schermo.
- Google non può analizzare completamente un'immagine, ma può utilizzare il testo alternativo come contesto per aiutarla a comparire nei risultati di ricerca pertinenti.
Il testo alternativo dovrebbe descrivere l'immagine e, quando possibile, includere almeno una parola chiave. Lo aggiungerai alle tue immagini dopo averle caricate nel tuo sistema di gestione dei contenuti (CMS).
3. SCEGLI LA DIMENSIONE GIUSTA PER IL CARICAMENTO DEL FILE
La scelta della dimensione del file corretta è una parte essenziale dell'ottimizzazione delle immagini sia per il Web che per i dispositivi mobili.
Se le dimensioni dei tuoi file sono troppo grandi, potrebbero ritardare la velocità di caricamento dell'intero sito.
È normale che le aziende carichino le immagini con la massima risoluzione possibile senza tener conto delle dimensioni del file. Questo errore alla fine riduce la velocità di caricamento del sito man mano che la libreria multimediale cresce.
La compressione delle immagini consente di caricare immagini di qualità superiore pur mantenendo una dimensione del file inferiore.
Sebbene esistano opinioni divergenti sulla dimensione esatta del file di immagine migliore, è una scommessa sicura mantenere la maggior parte dei file di immagine a 100-300 KB e avere immagini di grandi dimensioni (come quelle sulla schermata iniziale) a 1 MB o meno . Ancora una volta, questo si concentra solo sulle immagini: i video sono un'altra bestia!
Grazie al cielo gli strumenti di compressione possono aiutare in questo. (E buone notizie, di seguito esamineremo una manciata di strumenti per l'ottimizzazione SEO delle immagini!)
4. FORMATTAZIONE DEI FILE PER I BROWSER MODERNI
La dimensione del file non è l'unica cosa che devi tenere a mente quando ti concentri sull'ottimizzazione SEO delle immagini; è inoltre necessario considerare la formattazione del file.
Ci sono alcuni formati di file standard tra cui scegliere che consigliamo.
Innanzitutto, parliamo di file PNG e JPG.
I PNG sono immagini di qualità superiore , ma rendono anche le dimensioni dei file significativamente più grandi rispetto ad altri formati. Regola generale, si desidera utilizzare solo i file PNG per quelli utilizzati con sfondi trasparenti.
I JPG sono l'opzione migliore se stai decidendo tra PNG e JPG; hanno dimensioni di file più piccole pur mantenendo la qualità. Attenzione però, JPG e JPEG 2000 sono due diversi tipi di formati di file immagine. JPEG 2000 è l'ultima edizione dei tipi di file JPG ed è realizzata per i browser moderni, ma poiché sono un formato di file senza perdita di dati, potrebbero richiedere più tempo per essere caricati all'interno di un browser.
AVIF è un'altra grande opzione. È un formato di file immagine open source e privo di royalty e offre la dimensione del file più piccola pur mantenendo la qualità rispetto a tutto il resto che abbiamo discusso finora.
Infine, puoi prendere in considerazione l'utilizzo del formato WebP di Google. Offre eccezionali capacità di compressione. È possibile utilizzare questo tipo di file su diversi tipi di immagine, incluse fotografie, immagini traslucide e grafica. Ti consentono anche di scegliere il grado di compressione con perdita, il che significa che puoi scegliere il compromesso tra dimensione del file e qualità dell'immagine.
5. SCEGLI CON ATTENZIONE LE DIMENSIONI DELL'IMMAGINE
Le dimensioni/dimensioni del caricamento dell'immagine determinano quanto grande apparirà l'immagine sulla pagina quando un utente carica la pagina.
Anche se questa potrebbe non sembrare una decisione troppo grande, abbiamo tutti sperimentato il titolo di visualizzare una pagina su dispositivo mobile con un'immagine troppo grande che influisce sulla nostra capacità di navigare nel sito. La stessa pagina esatta può sembrare eccezionale sul desktop.
Optare per opzioni di immagini reattive o garantire che siano adattive su tutti i tipi di dispositivi è la strada da percorrere qui. In molti casi, la scelta di un tema per il tuo sito Web che consenta la compatibilità o la reattività dei dispositivi mobili può avere alcune di queste funzionalità integrate, tutto dipenderà dal tipo di CMS che stai utilizzando (se ne stai utilizzando uno).
6. CREA UNA MAPPA DEL SITO XML IMMAGINE
Una sitemap XML è un file che elenca tutte le pagine principali e le risorse del sito che desideri indicizzare sui motori di ricerca. Ciò rende incredibilmente facile per Google eseguire la scansione del tuo sito e capire cosa c'è al suo interno e quali pagine sono accessibili agli utenti.
Una mappa del sito XML manterrà le tue immagini organizzate per l'indicizzazione e potrai facilmente aggiungere immagini a una mappa del sito esistente. Puoi vedere come iniziare qui, anche se spesso è una buona idea lavorare con un'azienda SEO professionale ed esperta con sviluppatori web per creare una mappa del sito forte che funzioni per te.
Gli strumenti di ottimizzazione delle immagini da utilizzare nel 2023
Alcuni aspetti dell'ottimizzazione delle immagini per la SEO sono semplici e non richiedono alcuna tecnologia specializzata. Puoi facilmente nominare un file o scegliere un'opzione di formato file direttamente dal tuo desktop e l'aggiunta di testo alternativo viene eseguita nel tuo CMS.
Detto questo, gli strumenti di ottimizzazione delle immagini sono importanti per aiutarti a comprimere e ridimensionare le tue immagini secondo necessità.

Una cosa che vogliamo sottolineare è che devi stare attento a utilizzare un CDN di terze parti perché può comportare velocità di caricamento del server iniziali eccessive. Scegliere attentamente i tuoi strumenti e affidarti a compressori di immagini che funzionano per te è un buon modo per procedere. Diamo un'occhiata ad alcuni diversi tipi di strumenti di ottimizzazione delle immagini in base alle piattaforme che stai utilizzando.
STRUMENTI PER L'OTTIMIZZAZIONE DELLE IMMAGINI WORDPRESS
Gli strumenti di ottimizzazione delle immagini di WordPress funzionano ottimizzando le tue immagini per la SEO mentre le carichi sul tuo CMS. Ciò significa che puoi caricare immagini "non finite" su WordPress e ti aiuterà a ottimizzarle.
Questi sono alcuni degli strumenti di ottimizzazione delle immagini più popolari per WordPress:
- Ottimo
- Smussare
- Immagina
- Comprimi WP
- Ottimizzatore di immagini a pixel corti
STRUMENTI DI OTTIMIZZAZIONE DELL'IMMAGINE DI SHOPIFY
Gli strumenti di ottimizzazione delle immagini di Shopify funzionano come quelli di WordPress; puoi caricare immagini nel tuo CMS e ti aiuteranno a ottimizzarle per il SEO.
Queste sono alcune delle app di ottimizzazione delle immagini di Shopify più apprezzate:
- MinifyMe Ottimizzatore di file
- Immagine variante Pinguino
- Collega l'ottimizzatore di velocità
- Ottimizzatore di immagini SEO intelligente
STRUMENTI DI OTTIMIZZAZIONE DELL'IMMAGINE ONLINE
Vuoi ottimizzare le tue immagini prima di caricarle sul tuo CMS? Optare per strumenti di ottimizzazione delle immagini desktop o online è un ottimo modo per procedere, e queste sono le migliori opzioni sul mercato in questo momento:
- Comprimi ora
- JPEG.io
- Compressore.io
- PNG minuscolo
Pensieri finali
L'ottimizzazione delle immagini per la SEO è parte integrante della tua strategia SEO complessiva, quindi non trascurarla.
Alcuni semplici passaggi possono essere aggiunti al processo di creazione e caricamento delle immagini per migliorare la velocità di caricamento del sito e la rilevabilità delle immagini.
Questi sei suggerimenti e lo strumento giusto possono fare la differenza, ma se parti da zero e sei sopraffatto, sappi che un'agenzia SEO qualificata può sempre aiutarti.
Vuoi aiuto per migliorare il tuo SEO, inclusa l'ottimizzazione delle tue immagini per la ricerca? Scopri di più su come possiamo aiutarti con il tuo SEO qui.
